Vue2——父子之间间的调用
1、父组件给子组件传值使用props
父组件:
<div><SonPage msg="通过props传递值---父=>子" ></SonPage><h1>父组件</h1></div>子组件
<div :style="{border: '1px solid red'}"><h1>子组件</h1><div>我是父组件传入的参数:{{ msg }}</div>
</div>
<script>
export default {props: {msg: {type: String,}},name: "SonPage",
}
</script>2、父组件调用子组件方法
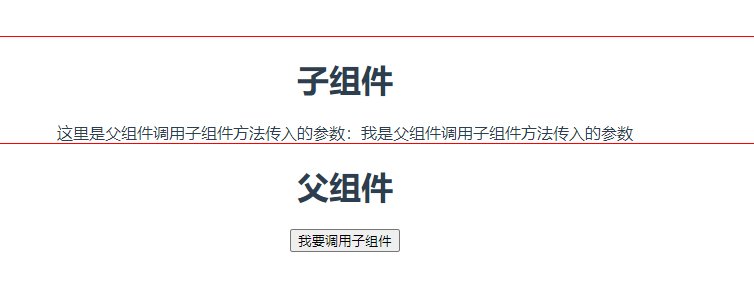
父组件
使用 this.$refs.sonRef.子组件方法名。父组件在使用子组件时要加ref,上下一致
<template><div><SonPage ref="sonRef" ></SonPage><h1>父组件</h1><button @click="opSon">我要调用子组件</button></div>
</template><script>
import SonPage from "@/views/SonPage";export default {name: "pPage",components: {SonPage},methods: {opSon() {this.$refs.sonRef.ParentOpSon("我是父组件调用子组件方法传入的参数");},},
}
</script>子组件
<template><div :style="{border: '1px solid red'}"><h1>子组件</h1><div>这里是父组件调用子组件方法传入的参数:{{ msg2 }}</div></div>
</template><script>
export default {name: "SonPage",data() {return {msg2: ""}},methods: {ParentOpSon(parentMsg) {this.msg2 = parentMsg;},},
}
</script><style scoped></style>
结果:

3、子组件调用父组件方法
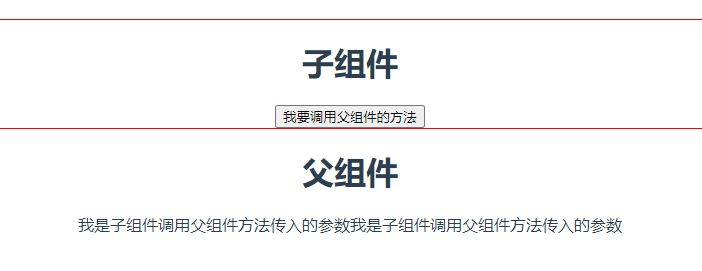
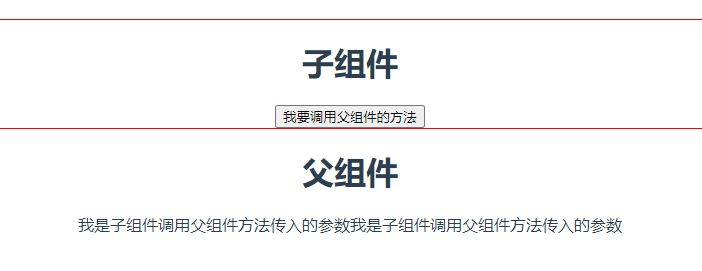
父组件
使用子组件标签上加@【子组件的this.$emit中第一个参数名】。方法使用 e就是子组件的参数
<template><div><SonPage @opParent="parentMethod"></SonPage><h1>父组件</h1><div>我是子组件调用父组件方法传入的参数{{ sonMsg }}</div></div>
</template>
<script>
import SonPage from "@/views/SonPage";export default {name: "pPage",components: {SonPage},data() {return {sonMsg: ""}},methods: {parentMethod(e) {console.log(e);this.sonMsg = e;}},}
</script><style scoped></style>
子组件
子组件中使用this.$emit("父组件标签上的@的名"," 调用父组件方法的参数")
<template><div :style="{border: '1px solid red'}"><h1>子组件</h1><button @click="opParent">我要调用父组件的方法</button></div>
</template><script>
export default {name: "SonPage",data() {return {msg2: ""}},methods: {opParent() {this.$emit("opParent", "我是子组件调用父组件方法传入的参数")}},
}
</script><style scoped></style>
结果:

三种传值方法都是比较常用的
整理不全面,多多指教~
相关文章:

Vue2——父子之间间的调用
1、父组件给子组件传值使用props 父组件: <div><SonPage msg"通过props传递值---父>子" ></SonPage><h1>父组件</h1></div> 子组件 <div :style"{border: 1px solid red}"><h1>子组件…...

xfs Vs ext4?
xfs测试 ext4 测试 对比 XFS和EXT4都是Linux系统中广泛使用的文件系统,它们各有特点和优势,选择哪一个取决于你的具体需求和使用场景。下面是它们的主要特点: XFS: 由Silicon Graphics Inc.开发,最初用于SGI的IRIX系统。支持非…...

数据结构stack (笔记)
文章目录 1. 概念理解易混淆内容 2. 时间复杂度3. 实现方式4. 应用5. 内容出处 1. 概念理解 stack(中文名:堆栈、栈):虽然它叫堆栈,但是它其实指的是栈,跟堆没啥关系。 栈的特性:先进后出、后进先出(这个过程就…...

SQL - 创建 表和数据库
创建和删除数据库 create database if not exists sql_store2; //创建 drop database if exists sql_store2; //删除 -- 创建数据库 create database if not exists sql_store2; drop database if exists sql_store2; 创建表 create table customers (someting); -- 创建表 cre…...

使用 Arch Linux 几个月有感 | 为什么我选择 Arch Linux ,Arch 的优缺点有什么 | 一些Linux发行版推荐
(终端是 Yakuake ,KDE 自带) 一点碎碎念,可以跳过不看 几年前从 CentOS 接触的 Linux ,试图搭建一个KMS服务器 但是失败了 ,后来装过 Ubuntu Debian deepin Kali Kubuntu Manjaro,踩一路坑最后…...

SQLserver中的增删改查和数据类型
SQLserver增删查改语句 SQL Server 是一种关系数据库管理系统,用于存储、管理和检索数据。以下是一些基本的 SQL 语句,用于在 SQL Server 中执行增删查改操作: 插入数据(Insert) 插入完整行: INSERT INTO …...

个人收藏个性化、实用性、可玩性在线网站持续更新,与君共享
1.https://handraw.top/ 支持中文手绘效果的白板工具,比较怀旧复古风格 界面简单风 2.https://app.diagrams.net 流程图、UML图、网络图、组织结构图、思维导图等,比较专业 可导出图片 PDF HTLM等各种格式 3.https://www.processon.com 主要用于生成…...

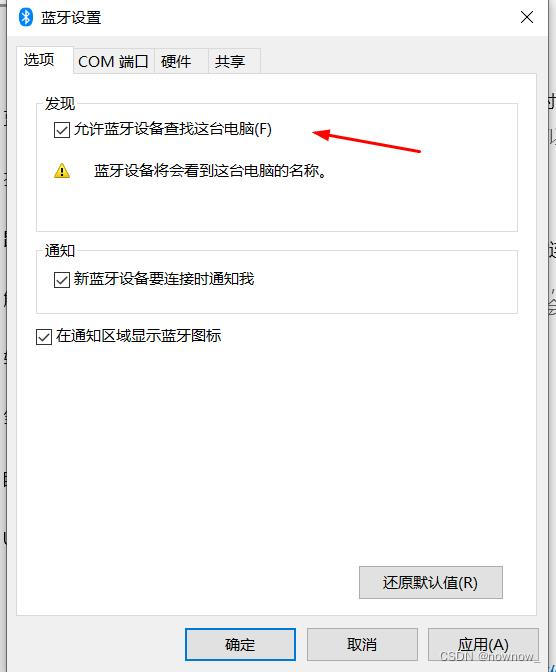
win10蓝牙只能发送,无法接收
给win10升了级,到22H2,蓝牙出了问题 以前接收,就是默认直接就可以接收。现在只能发送,无法接收。 在网上找了很多办法都没奏效,目前的方法是, 每次接收,都要操作一次,而不是自动接…...

【论文阅读03】用于海洋物体检测的多注意力路径聚合网络
来源:用于海洋物体检测的多注意力路径聚合网络 |应用智能 (springer.com) 一、背景: 水下图像存在偏色、对比度低、能见度低等问题,使得海洋物体难以被探测到。这些都增加了海上目标探测的难度。 目前流行的检测器方法是基于卷积神经网络&…...
)
Linux 进程(2)
进程的回收 1.wait 原型 pid_t wait(int *status); 功能:该函数可以阻塞等待任意子进程退出 并回收该进程的状态。 一般用于父进程回收子进程状态。 参数:status 进程退出时候的状态 如果不关心其退出状态一般用NULL表示 如果要回收进程…...

[CSCCTF 2019 Qual]FlaskLight1
打开题目 右键查看一下源代码 看到提示,需要用GET方search函数...

layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log(详情表格数据,res)tableDetailList res.data;// 监听表格复选框选择table.on(checkbox( INST_SELECTORS.instLayFilters.unpaidTableDe…...

【pip镜像设置】pip使用清华镜像源安装
文章目录 问题:问题描述原因分析:PyPI(Python Package Index) PypI 镜像列表解决方案: 问题: 大家经常会使用 pip 进行python 的第三方库安装,但是,有时会出现 ERROR: Could not f…...

c++ 智能指针--std::shared_ptr
在C中,std::shared_ptr是智能指针的一种,它用于自动管理具有动态生命周期的对象。当std::shared_ptr的实例被销毁或重置时,它所指向的对象(如果仍然存在)将被自动删除(调用delete),前…...
)
网络工程师学习笔记(二)
计算机网络概述——二 通信子网中转发节点的互联模式叫做子网的拓扑结构 常见的拓扑结构: 总线型(一条总干线上连接着多个终端) 特点:损坏一个节点会造成单点故障 星型(中间一台服务器或者一各小型工作站周围都是计算机) 特点…...

90.WEB渗透测试-信息收集-Google语法(4)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:89.WEB渗透测试-信息收集-Google语法(3) • inurl • 搜索特殊 UR…...

阿里Qwen2开源大模型本地部署及调试全攻略
阿里Qwen2开源大模型本地部署及调试全攻略 #Qwen2系列大模型性能卓越,超越业界知名模型。开源后受到AI开发者关注,支持多种语言,提升多语言理解。在预训练和微调上优化,实现智能水平提升。Qwen2系列模型在各项能力上均领先&#…...
『功能项目』移动后的光标显示【04】
我们打开上一篇03的射线双击项目, 本章要做的事情是在PlayerRayNavgation脚本中添加一个移动光标,实现人物在场景中鼠标点击移动后在移动过程中出现移动目标光标的效果。 在unity编辑器中创建一个Plane 重命名为MovementSign 删掉碰撞器 创建一个材质 选…...

HTML 基本语法特性与 title 标签介绍
目录 title标签 HTML 的基本语法特性 对换行和缩进不敏感 空白折叠现象 标签要严格封闭 title标签 在 HTML 中,<title>标签起着至关重要的作用,它主要用于定义文档的标题。通常情况下,<title>标签被放置在<head>标签内…...

CSS的:placeholder-shown伪类:精确控制输入框占位符样式
CSS(层叠样式表)是控制网页元素样式的强大工具。随着Web开发技术的进步,CSS不断引入新的选择器和伪类,以增强开发者对页面元素的控制能力。:placeholder-shown伪类是CSS中一个相对较新的特性,它允许开发者针对输入字段…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
