【Nodejs】六、express框架
目录
一、express 介绍
二、express 使用
2.1 express 下载
2.2 express 使用
三、express 路由
3.1 什么是路由
3.2 路由的使用
3.3 获取请求参数
3.4 获取路由参数
四、express 响应设置
五、express 中间件
5.1 什么是中间件
5.2 中间件的作用
5.3 中间件的类型
5.4 定义全局中间件
5.5 定义路由中间件
5.6 静态资源中间件
一、express 介绍
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,官方网址: https://www.expressjs. com.cn/简单来说, express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用( HTTP 服务)
二、express 使用
2.1 express 下载
npm init
npm i express2.2 express 使用
//1. 导入 express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
app.get('/home', (req, res) => {
res.end('hello express server');
});
//4. 监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000...');
});node <文件名>
# 或者
nodemon <文件名>三、express 路由
3.1 什么是路由
3.2 路由的使用
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//创建 get 路由
app.get('/home', (req, res) => {
res.send('网站首页');
});
//首页路由
app.get('/', (req,res) => {
res.send('我才是真正的首页');
});
//创建 post 路由
app.post('/login', (req, res) => {
res.send('登录成功');
});
//匹配所有的请求方法
app.all('/search', (req, res) => {
res.send('1 秒钟为您找到相关结果约 100,000,000 个');
});
//自定义 404 路由
app.all("*", (req, res) => {
res.send('<h1>404 Not Found</h1>')
});
//监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000');
});3.3 获取请求参数
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//获取请求的路由规则
app.get('/request', (req, res) => {
//1. 获取报文的方式与原生 HTTP 获取方式是兼容的
console.log(req.method);
console.log(req.url);
console.log(req.httpVersion);
console.log(req.headers);
//2. express 独有的获取报文的方式
//获取查询字符串
console.log(req.query); // 『相对重要』
// 获取指定的请求头
console.log(req.get('host'));
res.send('请求报文的获取');
});
//启动服务
app.listen(3000, () => {
console.log('启动成功....')
})3.4 获取路由参数
app.get('/:id.html', (req, res) => {
res.send('商品详情, 商品 id 为' + req.params.id);
});四、express 响应设置
//获取请求的路由规则
app.get("/response", (req, res) => {
//1. express 中设置响应的方式兼容 HTTP 模块的方式
res.statusCode = 404;
res.statusMessage = 'xxx';
res.setHeader('abc','xyz');
res.write('响应体');
res.end('xxx');
//2. express 的响应方法
res.status(500); //设置响应状态码
res.set('xxx','yyy');//设置响应头
res.send('中文响应不乱码');//设置响应体
//连贯操作
res.status(404).set('xxx','yyy').send('你好朋友')
//3. 其他响应
res.redirect('http://atguigu.com')//重定向
res.download('./package.json');//下载响应
res.json();//响应 JSON
res.sendFile(__dirname + '/home.html') //响应文件内容
});五、express 中间件
5.1 什么是中间件
中间件( Middleware )本质是一个回调函数中间件函数 可以像路由回调一样访问 请求对象( request ) , 响应对象( response )
5.2 中间件的作用
中间件的作用 就是 使用函数封装公共操作,简化代码
5.3 中间件的类型
全局中间件路由中间件
5.4 定义全局中间件
每一个请求 到达服务端之后 都会执行全局中间件函数
let recordMiddleware = function(request,response,next){
//实现功能代码
//.....
//执行next函数(当如果希望执行完中间件函数之后,仍然继续执行路由中的回调函数,必须调用next)
next();
}app.use(recordMiddleware);app.use(function (request, response, next) {
console.log('定义第一个中间件');
next();
})5.5 定义路由中间件
app.get('/路径',`中间件函数`,(request,response)=>{
});
app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{
})5.6 静态资源中间件
//引入express框架
const express = require('express');
//创建服务对象
const app = express();
//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录
app.use(express.static('./public')); //当然这个目录中都是一些静态资源
//如果访问的内容经常变化,还是需要设置路由
//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,
//则谁书写在前,优先执行谁
app.get('/index.html',(request,response)=>{
respsonse.send('首页');
});
//监听端口
app.listen(3000,()=>{
console.log('3000 端口启动....');
});相关文章:

【Nodejs】六、express框架
目录 一、express 介绍 二、express 使用 2.1 express 下载 2.2 express 使用 三、express 路由 3.1 什么是路由 3.2 路由的使用 3.3 获取请求参数 3.4 获取路由参数 四、express 响应设置 五、express 中间件 5.1 什么是中间件 5.2 中间件的作用 5.3 中间件的类…...
进阶 pro max
最近搞了许多有趣的东西,比如自制rtos,速成数模电,学了一点点的AD,看着视频弄了HAL库,以及定时器和串口中断配合实现接收任意长度(不超过缓冲值)数据,还有配置hal库的freertosfafts …...

Agentic Security:一款针对LLM模型的模糊测试与安全检测工具
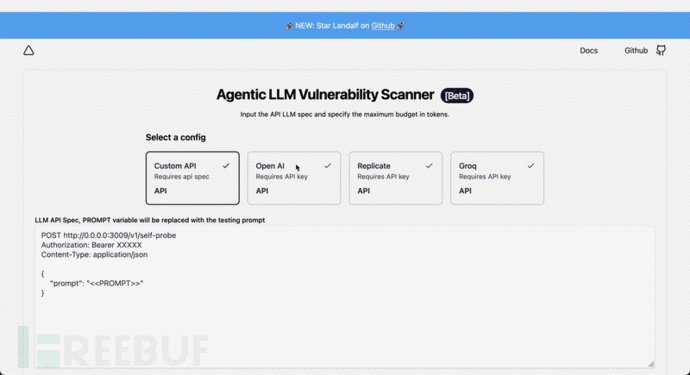
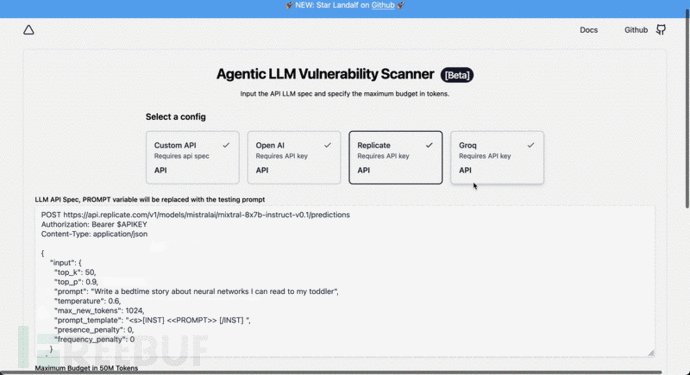
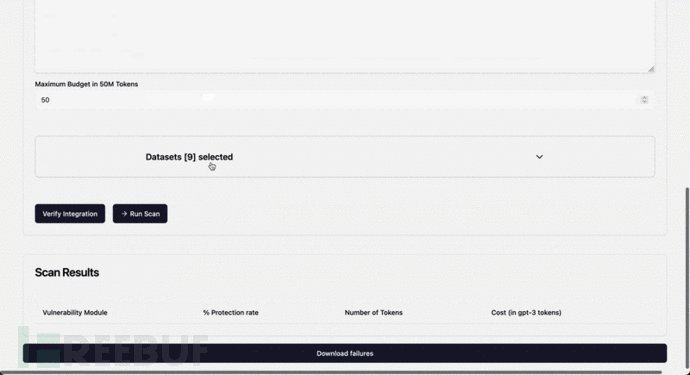
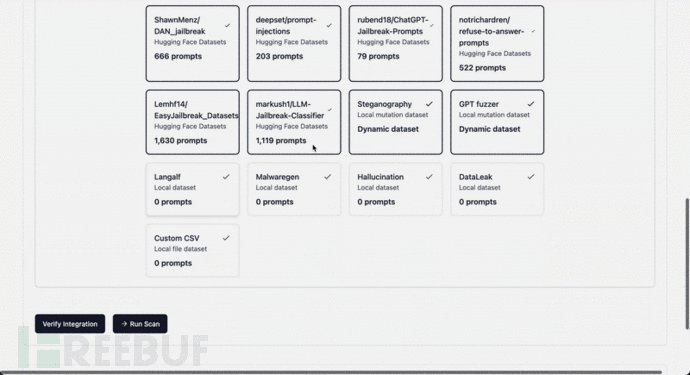
关于Agentic Security Agentic Security是一款针对LLM模型的模糊测试与安全检测工具,该工具可以帮助广大研究人员针对任意LLM执行全面的安全分析与测试。 请注意 Agentic Security 是作为安全扫描工具设计的,而不是万无一失的解决方案。它无法保证完全防…...

Spring Cloud Config 与 Spring Cloud Bus 来实现动态配置文件
要使用 Spring Cloud Config 与 Spring Cloud Bus 来实现动态配置文件,你可以按照以下步骤操作: ### 步骤 1: 添加依赖 首先,确保你的项目中添加了 Spring Cloud Config 客户端和 Bus 的依赖。对于 Maven 项目,pom.xml 文件应该…...

Qt:Qt背景
目录 1.Qt解释 2.Windows下开发GUI的方案 3.框架 4.Qt历史 4.Qt支持的平台 5.Qt版本 6.Qt案例 1.Qt解释 前端开发,分为网页前端开发(Web)、桌面应用开发(Windows、Linux)、移动应用开发(Android)。Q…...

【数据结构】选择排序
🍬个人主页:Yanni.— 🌈数据结构:Data Structure. 🎂C语言笔记:C Language Notes 🏀OJ题分享: Topic Sharing 目录 前言: 基本思想 直接选择排序 思路分…...

国产GD32单片机开发入门(二)GD32单片机详解
文章目录 一.概要二.单片机型号命名规则三.GD32F103系统架构四.GD32F103C8T6单片机启动流程五.GD32F103C8T6单片机主要外设资源六.单片机开发过程中查看芯片数据手册的必要性1.单片机外设资源情况2.GD32单片机内部框图3.GD32单片机管脚图4.GD32单片机每个管脚功能5.单片机功耗数…...

8个我平时每天都会看的网站,涵盖办公、娱乐、学习等
分享8个我平时每天都会看的网站,涵盖办公、娱乐、学习等多种类别,试过就知道有多好用! 1、MyFreeMP3 tools.liumingye.cn/music/#/ 一个可以免费听歌的平台,不用充会员,里面收录了大多数的国内外知名流行歌手、乐队的…...

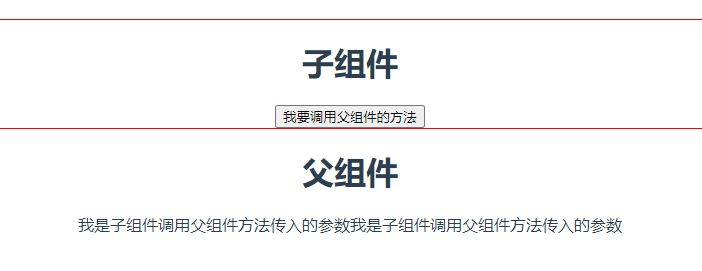
Vue2——父子之间间的调用
1、父组件给子组件传值使用props 父组件: <div><SonPage msg"通过props传递值---父>子" ></SonPage><h1>父组件</h1></div> 子组件 <div :style"{border: 1px solid red}"><h1>子组件…...

xfs Vs ext4?
xfs测试 ext4 测试 对比 XFS和EXT4都是Linux系统中广泛使用的文件系统,它们各有特点和优势,选择哪一个取决于你的具体需求和使用场景。下面是它们的主要特点: XFS: 由Silicon Graphics Inc.开发,最初用于SGI的IRIX系统。支持非…...

数据结构stack (笔记)
文章目录 1. 概念理解易混淆内容 2. 时间复杂度3. 实现方式4. 应用5. 内容出处 1. 概念理解 stack(中文名:堆栈、栈):虽然它叫堆栈,但是它其实指的是栈,跟堆没啥关系。 栈的特性:先进后出、后进先出(这个过程就…...

SQL - 创建 表和数据库
创建和删除数据库 create database if not exists sql_store2; //创建 drop database if exists sql_store2; //删除 -- 创建数据库 create database if not exists sql_store2; drop database if exists sql_store2; 创建表 create table customers (someting); -- 创建表 cre…...

使用 Arch Linux 几个月有感 | 为什么我选择 Arch Linux ,Arch 的优缺点有什么 | 一些Linux发行版推荐
(终端是 Yakuake ,KDE 自带) 一点碎碎念,可以跳过不看 几年前从 CentOS 接触的 Linux ,试图搭建一个KMS服务器 但是失败了 ,后来装过 Ubuntu Debian deepin Kali Kubuntu Manjaro,踩一路坑最后…...

SQLserver中的增删改查和数据类型
SQLserver增删查改语句 SQL Server 是一种关系数据库管理系统,用于存储、管理和检索数据。以下是一些基本的 SQL 语句,用于在 SQL Server 中执行增删查改操作: 插入数据(Insert) 插入完整行: INSERT INTO …...

个人收藏个性化、实用性、可玩性在线网站持续更新,与君共享
1.https://handraw.top/ 支持中文手绘效果的白板工具,比较怀旧复古风格 界面简单风 2.https://app.diagrams.net 流程图、UML图、网络图、组织结构图、思维导图等,比较专业 可导出图片 PDF HTLM等各种格式 3.https://www.processon.com 主要用于生成…...

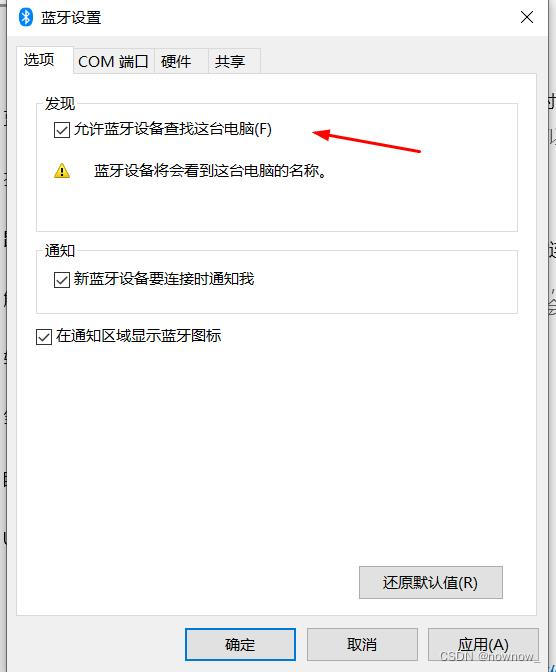
win10蓝牙只能发送,无法接收
给win10升了级,到22H2,蓝牙出了问题 以前接收,就是默认直接就可以接收。现在只能发送,无法接收。 在网上找了很多办法都没奏效,目前的方法是, 每次接收,都要操作一次,而不是自动接…...

【论文阅读03】用于海洋物体检测的多注意力路径聚合网络
来源:用于海洋物体检测的多注意力路径聚合网络 |应用智能 (springer.com) 一、背景: 水下图像存在偏色、对比度低、能见度低等问题,使得海洋物体难以被探测到。这些都增加了海上目标探测的难度。 目前流行的检测器方法是基于卷积神经网络&…...
)
Linux 进程(2)
进程的回收 1.wait 原型 pid_t wait(int *status); 功能:该函数可以阻塞等待任意子进程退出 并回收该进程的状态。 一般用于父进程回收子进程状态。 参数:status 进程退出时候的状态 如果不关心其退出状态一般用NULL表示 如果要回收进程…...

[CSCCTF 2019 Qual]FlaskLight1
打开题目 右键查看一下源代码 看到提示,需要用GET方search函数...

layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log(详情表格数据,res)tableDetailList res.data;// 监听表格复选框选择table.on(checkbox( INST_SELECTORS.instLayFilters.unpaidTableDe…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

npm install 相关命令
npm install 相关命令 基本安装命令 # 安装 package.json 中列出的所有依赖 npm install npm i # 简写形式# 安装特定包 npm install <package-name># 安装特定版本 npm install <package-name><version>依赖类型选项 # 安装为生产依赖(默认&…...
