「OC」视图控制器的懒加载策略
「OC」视图控制器的懒加载策略
文章目录
- 「OC」视图控制器的懒加载策略
- 懒加载
- 懒加载的优点
- 常见的懒加载实现方法
- 使用懒加载的注意事项
- 控制器的懒加载
- 参考资料
懒加载
懒加载(Lazy Loading)是一种设计模式,其核心思想是在需要时才进行对象的创建或资源的加载,而不是在对象初始化时立即完成。这种技术可以提高程序的性能和效率,减少资源的消耗。懒加载特别适用于那些创建代价高、内存占用大或者初始化过程复杂的对象。
懒加载的优点
- 性能提升:通过推迟对象的创建,减少了程序启动时的资源消耗和初始化时间。
- 内存优化:对象的创建和资源的加载在实际需要时才进行,有效节省了内存。
- 提高响应速度:初始化时不需要加载所有资源,使得程序在启动和运行时更加响应迅速。
- 降低复杂度:只在需要的时候才创建和初始化对象,有助于降低系统的复杂度。
注意:如果使用懒加载的话则一定要注意进行判空,如果为空那么再去进行实例化。
常见的懒加载实现方法
在 Objective-C 中,懒加载通常是通过重写 getter 方法来实现的。以下是一个示例:
#import "ViewController.h"@interface ViewController ()@property (strong, nonatomic) UILabel *label;@end@implementation ViewController- (UILabel*) label {if (!_label) {_label = [[UILabel alloc]init];_label.font = [UIFont systemFontOfSize:45];_label.text = @"LazyLoad";_label.frame = CGRectMake(120, 400, 260, 50);_label.textColor = [UIColor blackColor];}return _label;
}- (void) touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {[self label];//点击后将label添加到视图[self.view addSubview:self.label];}- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.
}@end得到的内容如下,当我们点击屏幕懒加载的UILabel才会显示在屏幕之上

一般来说,对于需要直接加载在页面上的内容,我们不使用懒加载,直接进行普通加载即可,而那些不出现在首页需要点击才弹出的页面,才使用懒加载,可以有效缩短加载的时间
在重写getter方法的过程之中,我们只能用直接访问属性的方法进行方法(即_加上属性名),如果使用间接访问属性的方法,使用getter方法很可能引起循环引用
使用懒加载的注意事项
- 线程安全:在多线程环境中,确保懒加载实现是线程安全的。通常需要使用同步机制(如锁)来防止并发访问导致的问题。
- 性能考虑:虽然懒加载可以减少初始化开销,但也要确保在实际需要时加载的操作不会过于耗时,否则可能会影响用户体验。
- 内存管理:确保对象在不再需要时能够被正确释放,以避免内存泄漏。
控制器的懒加载
通过我们前面对懒加载的了解,我们现在可以在编译器进行实验
SceneDelegate.h
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {self.window.frame = [UIScreen mainScreen].bounds;ViewController *vc = [[ViewController alloc] init];
NSLog(@"%s",__func__);vc.view.backgroundColor = [UIColor redColor];self.window.rootViewController = vc;[self.window makeKeyAndVisible];
}
ViewController.h
- (void)viewDidLoad {[super viewDidLoad];NSLog(@"%s",__func__);self.view.backgroundColor = [UIColor orangeColor];
}
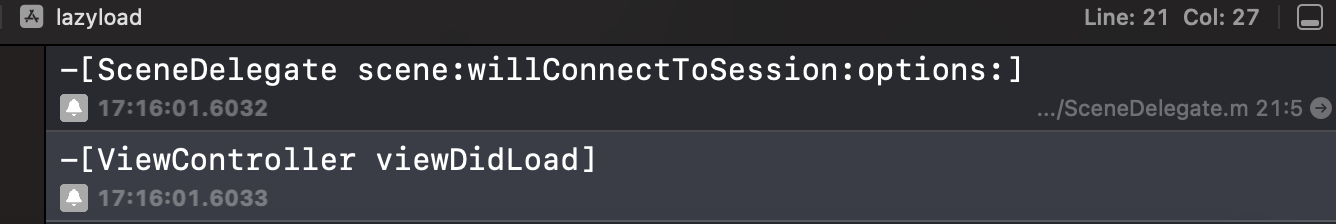
我们最后得到的控制器,是一个红色背景的控
制器,似乎好像没有问题,因为我们先创建控制器,在里面对背景颜色赋值,再在SceneDelegate.h之中进行重新赋值。
不过我们可以来看看打印的内容

NSLog(@"%s",__func__);的意思是用于在日志中打印当前函数的名称。看到打印的内容,我们先打印出来的是在- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions的方法,那么在SceneDelegate.h的赋值程序是先运行的,那么关于背景颜色的赋值和我们之前的猜想不同的。
那是怎么回事呢,我们再对程序进行打印,来印证我们的操作
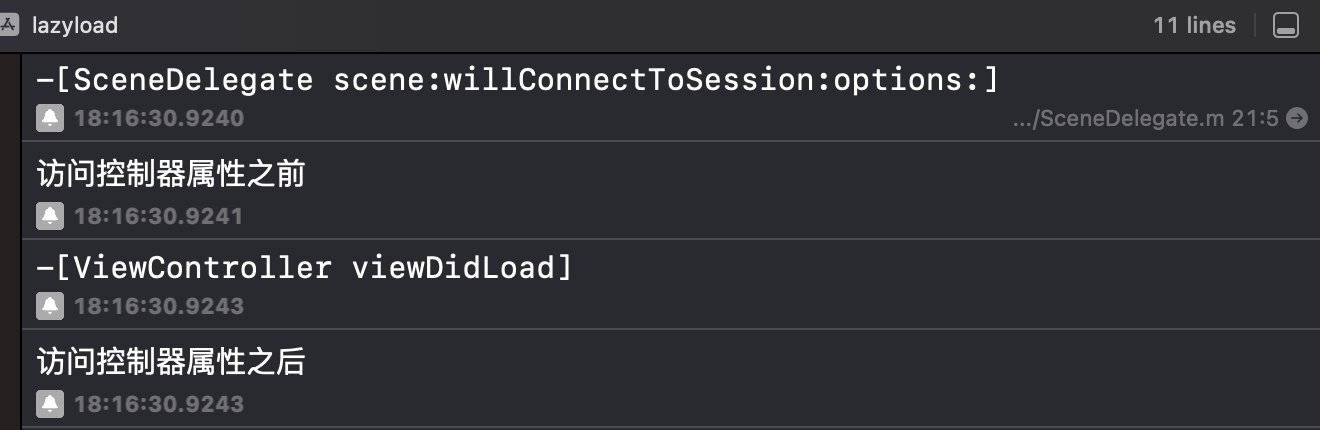
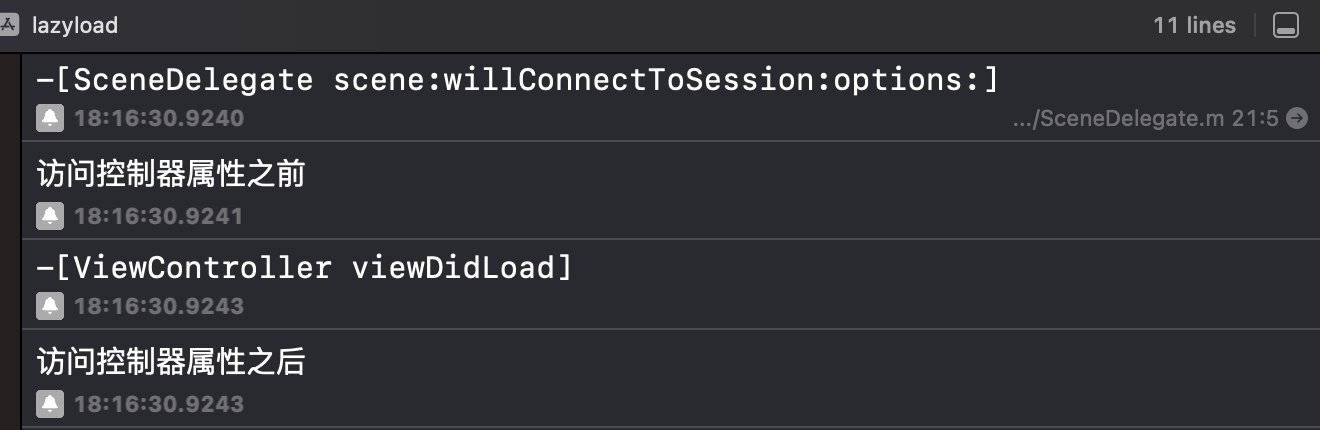
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {self.window.frame = [UIScreen mainScreen].bounds;ViewController *vc = [[ViewController alloc] init];NSLog(@"%s",__func__);NSLog(@"访问控制器属性之前");vc.view.backgroundColor = [UIColor redColor];NSLog(@"访问控制器属性之后");self.window.rootViewController = vc;[self.window makeKeyAndVisible];
}

不难看到,只有当我们访问到控制器属性之后,才会开始运行[ViewController viewDidLoad]这个方法,也就是说只有当访问了属性控制器的视图才会开始进行加载。
我们带着这个猜想,继续进行实验,我们可以使用isViewLoaded检验控制器是否进行加载
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {self.window.frame = [UIScreen mainScreen].bounds;ViewController *vc = [[ViewController alloc] init];if ([vc isViewLoaded]) {vc.view.backgroundColor = [UIColor redColor];}self.window.rootViewController = vc;[self.window makeKeyAndVisible];
}
我们可以看到,控制器的背景反而变成了橙色,说明当我们创建了控制器,控制器并不会马上加载,而是我们将控制器作为UIWindow的根视图时或者访问到了控制器的属性,控制器才会进行加载。通过以上示例,我们其实不难发现,懒加载这个方法是在iOS的开发之中随处可以领略到的一个思想
参考资料
【iOS】懒加载
4.10 控制器View的懒加载
相关文章:

「OC」视图控制器的懒加载策略
「OC」视图控制器的懒加载策略 文章目录 「OC」视图控制器的懒加载策略懒加载懒加载的优点常见的懒加载实现方法使用懒加载的注意事项 控制器的懒加载参考资料 懒加载 懒加载(Lazy Loading)是一种设计模式,其核心思想是在需要时才进行对象的…...

android studio 中 .gitignore 文件改动后 忽略的文件夹或文件无效
问题原因:已跟踪文件的缓存问题: 如果之前已经跟踪了这些文件(即它们已经被 Git 加入到版本控制中),即使你在 .gitignore 文件中添加了忽略规则,Git 仍然会显示这些文件。你需要先从 Git 中移除这些文件&am…...
)
鸿蒙 next 实现摄像头视频预览编码(一)
鸿蒙 next 即将发布,让我们先喊3遍 遥遥领先~ 遥遥领先~ 遥遥领先~ 作为一门新的系统,本人也是刚入门学习中,如果对于一些理解有问题的,欢迎即使指出哈 首先这里要讲一下,在鸿蒙 next 中,要实现摄像头预览…...

YOLO-V3
一、概述 最大的改进就是网络结构,使其更适合小目标检测特征做的更细致,融入多持续特征图信息来预测不同规格物体先验框更丰富了,3种scale,每种3个规格,一共9种softmax改进,预测多标签任务 先验框…...

golang提案,内置 Go 错误检查函数
先来狠狠吐个槽 要吐槽 Go1 的 error ,那咱得先整明白大家为啥都猛喷它的错误处理做得不咋地。在 Go 语言里头,error 本质上其实就是个 Error 的接口: type error interface {Error() string }实际的应用场景如下: func main()…...
)
零售业务产品系统应用架构设计(三)
智慧物业依据《住房和城乡建设部等部门关于推动物业服务企业加快发展线上线下生活服务的意见建房〔2020〕99号》,推动物业管理公司广泛运用5G、互联网、物联网、云计算、大数据、区块链和人工智能等技术,建设智慧物业管理服务平台,对接城市信息模型(CIM)和城市运行管理服务…...

【GD32】从零开始学GD32单片机 | PMU电源管理单元+深度睡眠和待机例程(GD32F470ZGT6)
1. 简介 PMU电源管理单元通俗讲就是用来管理MCU的电源域的,它主要有两个功能——电压监测和低功耗管理。在GD32中一共有3个电源域——VDD/VDDA域、1.2V域和备份域。 VDD/VDDA域主要供PMU控制器、ADC、DAC等外设使用;1.2V域就是大部分外设都会使用的电源域…...

公司员工电脑桌面太乱如何解决?桌面管理软件一招解决!
“工欲善其事,必先利其器。” 在数字化管理的时代背景下,选择合适的桌面管理软件就如同为企业网络管理装上了一双慧眼。 员工的电脑桌面往往因为长时间的使用而变得杂乱无章,这不仅影响了工作效率,还可能给企业信息安全带来隐患。…...

leetcode:2119. 反转两次的数字(python3解法)
难度:简单 反转 一个整数意味着倒置它的所有位。 例如,反转 2021 得到 1202 。反转 12300 得到 321 ,不保留前导零 。 给你一个整数 num ,反转 num 得到 reversed1 ,接着反转 reversed1 得到 reversed2 。如果 reverse…...

5.vue中axios封装工程化
vue工程化中axios封装 视频演示地址:https://www.bilibili.com/video/BV121egeQEHg/?vd_source0f4eae2845bd3b24b877e4586ffda69a 通常我们封装需要封装request.js基础的发送请求工具类,再根据业务封装service类,service类是具体业务的接口…...

实验六:动态数码管实验
实验结果图,从右到左0-7,从左到右7-0,来回滚动。 硬件接线图: 具体看图,不说了,前面讲过,自己查资料就可以,资料得慢慢查,熟练就好了,不浪费时间和版面了 main.c代码 #include<reg52.h>typedef unsigned int u16; typedef unsigned char u8;#define SMG P0 …...

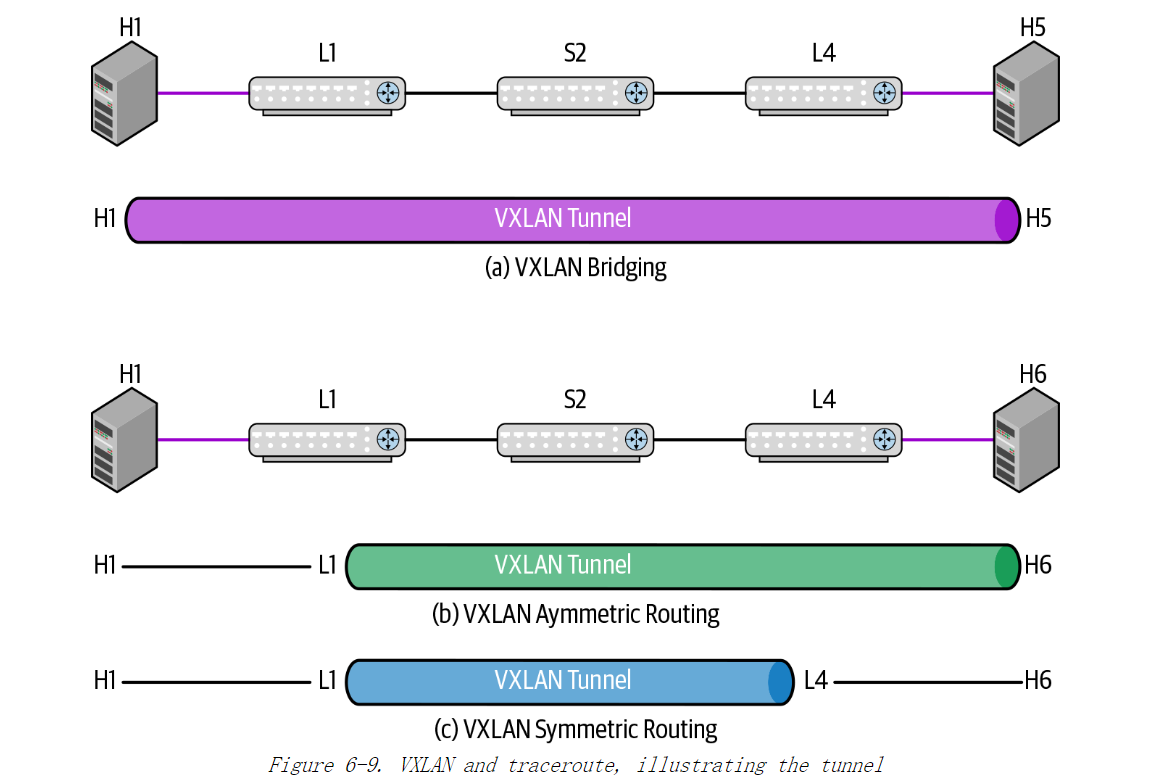
《Cloud Native Data Center Networking》(云原生数据中心网络设计)读书笔记 -- 05网络虚拟化
本章帮助网络工程师或架构师回答如下问题: 什么是网络虚拟化?网络虚拟化有哪些用途?网络虚拟化领域内有哪些不同的技术方向?网络虚拟化的控制面有哪些选择?当使用 VXLAN 时如何进行桥接和路由? 什么是网络虚拟化? 网络虚拟化可以让网络…...

奥威BI数据可视化展示:如何充分发挥数据价值
奥威BI数据可视化展示:如何充分发挥数据价值 在大数据时代,数据已成为企业最宝贵的资产之一。然而,仅仅拥有海量数据并不足以带来竞争优势,关键在于如何有效地挖掘、分析和展示这些数据,从而转化为有价值的洞察和决策…...

jenkins工具配置
上一篇(https://blog.csdn.net/abc666_666/article/details/141207741)文章我们介绍了基于docker安装jenkins的过程,本文将介绍如何配置jenkins的相关全局工具如maven、 jdk以及git等 配置的页面如下: 打开后的页面如下ÿ…...

VAuditDemo文件漏洞
目录 VAuditDemo文件漏洞 一、首页文件包含漏洞 包含图片马 利用伪协议phar:// 构造shell.inc被压缩为shell.zip,然后更改shell.zip 为 shell.jpg上传 二、任意文件读取漏洞 avatar.php updateAvatar.php logCheck.php 任意文件读取漏洞利用 VAuditDemo文件…...

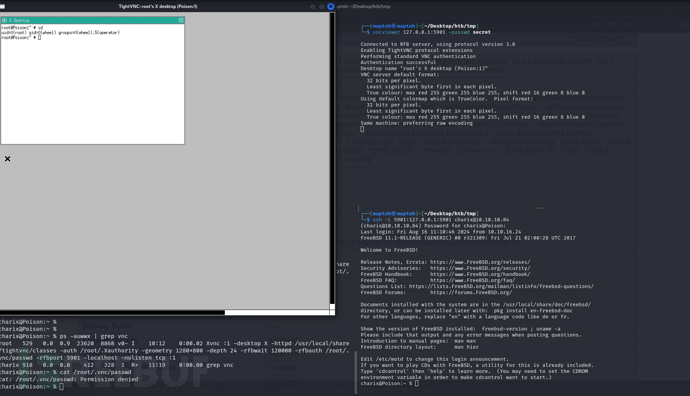
[Meachines] [Medium] poison LFI+日志投毒+VNC权限提升
信息收集 IP AddressOpening Ports10.10.10.84TCP:22,80 $ nmap -p- 10.10.10.84 --min-rate 1000 -sC -sV 22/tcp open ssh OpenSSH 7.2 (FreeBSD 20161230; protocol 2.0) | ssh-hostkey: | 2048 e3:3b:7d:3c:8f:4b:8c:f9:cd:7f:d2:3a:ce:2d:ff:bb (RSA) | 256 …...

EtherCAT运动控制器上位机开发之Python+Qt(三):PDO配置与SDO读写
ZMC408CE控制器硬件介绍 ZMC408CE是正运动推出的一款多轴高性能EtherCAT总线运动控制器,具有EtherCAT、EtherNET、RS232、CAN和U盘等通讯接口,ZMC系列运动控制器可应用于各种需要脱机或联机运行的场合。 ZMC408CE支持8轴运动控制,最多可扩展…...
)
MyBatis源码系列1(使用JDBC查询数据)
使用原生jdbc进行查询数据步骤. 1、加载驱动2、获取数据库连接3、创建Statement对象4、占位符赋值5、执行脚本6、解析结果7、关闭资源 代码示例 public class T0 {public static void main(String[] args) throws Exception {String sql "SELECT id,name FROM goods WH…...

【微服务】Nacos配置中心和客户端数据同步模式
一、Nacos概述 Nacos是一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。它提供了一组简单易用的特性集,帮助用户快速实现动态服务发现、服务配置、服务元数据及流量管理。 二、数据同步模式 1. 实时同步 Push模式:在服务端的配置信…...

WebRTC音视频开发读书笔记(六)
数据通道不仅可以发送文本消息, 还可以发送图片、二进制文件,将其类型binaryType属性设置成arraybuffer类型即可. 九\、文件传输 1、文件传输流程 (1)使用表单file打开本地文件 (2)使用FileReader读取文件的二进制数据 &#…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
