【HTML】HTML学习之引入CSS样式表
1、CSS样式规则
选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
2、HTML引入CSS样式表
2.1、行内式
行内式也称为内联样式,是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
<body>
<h2 style="font-size:20px; color:red;">使用CSS行内式修饰二级标题的字体大小和颜色</h2>
</body>
2.2、内嵌式
内嵌式是将CSS代码集中写在HTML文档的头部标签中,并且用
<head>
<style type="text/css">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用CSS内嵌式</title>
<style type="text/css">
h2{ text-align:center;} /*定义标题标记居中对齐*/
p{ font-size:16px; color:red; text-decoration:underline;} /*定义段落标记的样式*/
</style>
</head>
<body>
<h2>内嵌式CSS样式</h2>
<p>使用style标记可定义内嵌式CSS样式表,style标记一般位于head头部标记中,title标记之后。</p>
</body>
2.3、外链式
链入式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head>
<link href="CSS文件的路径" type="text/css" rel="stylesheet" />
</head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用链入式CSS样式表</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h2>链入式CSS样式表</h2>
<p>通过link 标记可以将拓展名为.css的外部样式表文件链接到HTML文档中</p>
</body>
2.4、导入式
导入式针对外部样式表文件。对HTML头部文档应用style标签,并在< style>标签内的开头处使用@import语句,即可导入外部样式表文件。其基本语法格式如下:
<style type="text/css" >
@import url(css文件路径);或 @import "css文件路径";/* 在此还可以存放其他CSS样式*/
</style>
3、CSS基础选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器。
3.1、标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>标签指定式选择器的应用</title>
<style type="text/css">
p{ color:blue;}
.special{ color:green;}
p.special{ color:red;} /*标签指定式选择器*/
</style>
</head>
<body>
<p>普通段落文本(蓝色)</p>
<p class="special">指定了.special类的段落文本(红色)</p>
<h3 class="special">指定了.special类的标题文本(绿色)</h3>
</body>
3.2、类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>类选择器</title>
<style type="text/css">
.red{color:red; }
.green{color:green; }
.font22{font-size:22px; }
p{ text-decoration:underline; font-family:"微软雅黑";}
</style>
</head>
<body>
<h2 class="red">二级标题文本</h2>
<p class="green font22">段落一文本内容</p>
<p class="red font22">段落二文本内容</p>
<p>段落三文本内容</p>
</body>
3.3、id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>id选择器</title>
<style type="text/css">
#bold {font-weight:bold;}
#font24 {font-size:24px;}
</style>
</head>
<body>
<p id="bold">段落1:id="bold",设置粗体文字。</p>
<p id="font24">段落2:id="font24",设置字号为24px。</p>
<p id="font24">段落3:id="font24",设置字号为24px。</p>
<p id="bold font24">段落4:id="bold font24",同时设置粗体和字号24px。</p>
</body>
3.4、通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
*{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
3.5、练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字Logo</title>
<style type="text/css">
strong{ font-size:100px;}
.blue{color:#2B75F5;}
.red{color:#D33E2A;}
#orange{ color:#FFC609;}
#green{ color:#00A45D;}
</style>
</head>
<body>
<strong class="blue">G</strong>
<strong class="red">o</strong>
<strong id="orange">o</strong>
<strong class="blue">g</strong>
<strong id="green">l</strong>
<strong class="red">e</strong>
</body>
</html>
效果图:

4、CSS字体样式属性
4.1、font-size:设置字号。

4.2、font-family:设置字体。
p{ font-family:"微软雅黑";}
4.3、font-weight:定义字体的粗细。

4.4、font-style:定义字体风格
如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式;
italic:浏览器会显示斜体的字体样式;
oblique:浏览器会显示倾斜的字体样式;
italic与oblique在显示上没有本质区别,italic使用了文字本身的斜体属性,oblique是让,没有斜体属性的文字倾斜。
4.5、font:对字体样式进行综合设置
选择器{font: font-style font-variant font-weight font-size/line-height font-family;}
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font属性</title>
<style type="text/css">
.one{ font:italic 18px/30px "隶书";}
.two{ font:italic 18px/30px;}
</style>
</head>
<body>
<p class="one">段落1:使用font属性综合设置段落文本的字体风格,字号,行高和字体。</p>
<p class="two">段落2:使用font属性综合设置段落文本的字体风格、字号和行高。由于省略了字体属性font-family,这时font属性不起作用。</p>
</body>
4.6、@font-face
CSS3的新增属性,用于定义服务器字体。通过@font-face属性,开发者可以在用户计算机未安装字体时,使用任何喜欢的字体。
@font-face{font-family:字体名称;src:字体路径;}
5、CSS文本外观属性
5.1、color:定义文本的颜色
其取值方式有如下3种:
①预定义的颜色值,如red,green,blue等。
②十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
③RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
5.2、letter-spacing:定义字间距
所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为normal。
5.3、word-spacing:定义英文间距
对中文字符无效。
5.4、line-height:设置行间距
所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。
5.5、text-align:设置水平对齐方式
相当于html中的align对齐属性,其可用属性值如下:
left:左对齐(默认值)
right:右对齐。
center:居中对齐。
5.6、text-transform:大小写转换
其可用属性值如下:
none:不转换(默认值)。
capitalize:首字母大写。
uppercase:全部字符转换为大写。
lowercase:全部字符转换为小写。
5.7、text-decoration:文本装饰
属性用于设置文本的下划线,上划线,删除线等装饰效果。
其可用属性值如下:
none:没有装饰(正常文本默认值)。
underline:下划线。
overline:上划线。
line-through:删除线。
5.8、text-indent:首行缩进
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
5.9、white-space:空白符处理
其属性值如下:
normal:常规(默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行。
pre:预格式化,按文档的书写格式保留空格、空行原样显示。
nowrap:空格空行无效,强制文本不能换行,除非遇到换行标签< br />。内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条。
5.10、text-shadow:阴影效果
h-shadow用于设置水平阴影的距离,v-shadow用于设置垂直阴影的距离,blur用于设置模糊半径,color用于设置阴影颜色。
5.11、text-overflow:处理溢出文本
clip:修剪溢出文本,不显示省略标签“…”。
ellipsis:用省略标签“…”替代被修剪文本,省略标签插入的位置是最后一个字符。
5.12、word-wrap
用于实现长单词和URL地址的自动换行。
normal:只在允许的断字点换行(浏览器保持默认处理)。
break-word:在长单词或 URL 地址内部进行换。
相关文章:

【HTML】HTML学习之引入CSS样式表
1、CSS样式规则 选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}2、HTML引入CSS样式表 2.1、行内式 行内式也称为内联样式,是通过标签的style属性来设置元素的样式,其基本语法格式如下: <标签名 style"属性1:属性值1; 属性2:属性值2;…...

shaushaushau1
CVE-2023-7130 靶标介绍: College Notes Gallery 2.0 允许通过“/notes/login.php”中的参数‘user’进行 SQL 注入。利用这个问题可能会使攻击者有机会破坏应用程序,访问或修改数据. 已经告诉你在哪里存在sql注入了,一般上来应该先目录扫…...

揭秘面试必备:高频算法与面试题全面解析
干货分享,感谢您的阅读! (暂存篇---后续会删除,完整版和持续更新见高频面试题基本总结回顾(含笔试高频算法整理)) 备注:引用请标注出处,同时存在的问题请在相关博客留言…...

设计模式-visit模式-在语法树的实践
文章目录 背景示例代码分析灵活性双重分派 总结 背景 很多项目代码有accept()用法,在calcite 里也看到了这种,深入了解一下 语法树遍历:编译器通常会将源代码解析成抽象语法树(AST)。为了实现不同的编译阶段ÿ…...

ZK-Rollups测评
1. 引言 Matter Labs团队和多个高校研究人员一起,发布2024年论文《Analyzing and Benchmarking ZK-Rollups》,开源代码见: https://github.com/StefanosChaliasos/zkrollup-benchmarking(Python) 其中: …...
:并行流+二级缓存)
redis生产使用场景(一):并行流+二级缓存
本文主要介绍 redis 缓存在线上的使用场景 由于业务的特殊性,在生产库用户表中,大概有 50 多万的测试用户,在真实业务计算中,要把测试用户给筛选掉,所以在计算前,需要把测试用户加载到 redis 缓存中&#x…...

EXCEL跨文件查询,指定条件列,返回满足条件的指定列
EXCEL跨文件查询,指定条件列,返回满足条件的指定列 Private Sub cmd_find_from_workbooks_Click() Dim S_Cols As String, thePath As String, Sor_Col As Integer, sz_Cols As Variant S_Cols T_jieguo_cols.Text sz_Cols Split(S_Cols, ",&quo…...

[数据集][目标检测]流水线物件检测数据集VOC+YOLO格式9255张26类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):9255 标注数量(xml文件个数):9255 标注数量(txt文件个数):9255 标注…...

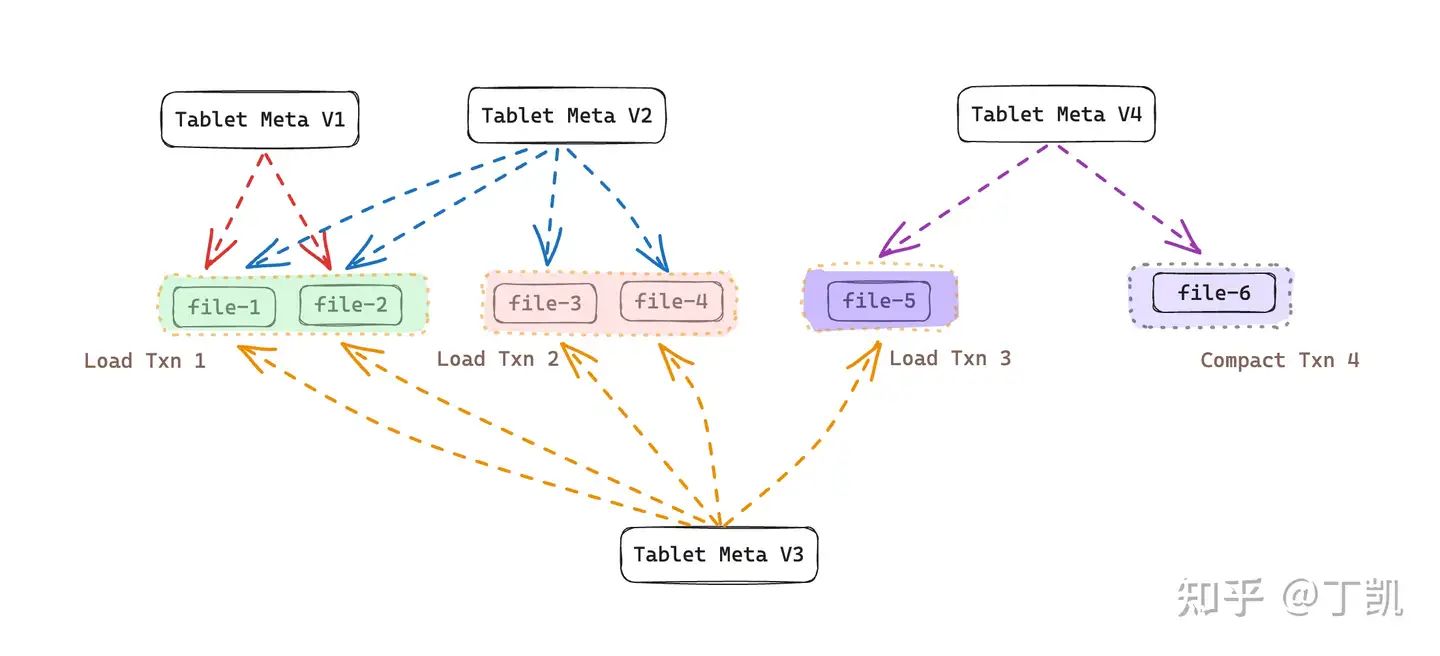
StarRocks 存算分离 Compaction 原理
前言 StarRocks 中每次数据摄入都会生成一个新的数据版本,而查询时需要将所有版本数据进行合并才能获得一个正确的结果,如果历史数据版本太多,那么查询时需要读取的文件数也会很多,造成查询效率低下。因而 StarRocks 存在内部任务…...

搭建ELK日志采集与分析系统
SpringCloud微服务实战——企业级开发框架 💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您…...

java集合中自动排序的treeset和treemap
底层 TreeSet 和 TreeMap 的底层架构都是基于红黑树实现的。红黑树是一种自平衡的二叉搜索树,其特性保证了插入、删除和查找操作的时间复杂度为 (O( log n \log n logn)),无论数据量多大,操作性能都能保持在合理的范围内。 1. 红黑树概述 红黑树是一种平衡二叉搜索树(…...

Android 修改SystemUI 音量条的声音进度条样式
一、前言 Android System UI 开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。 修改前 修改后 二、找到对应类 通过aidegen 打断点调试对应代码类VolumeDialogImpl定位到volume_d…...

电商场景的视频生成的prompt测评集合
1.收集的一些提示词 一台写着Vidu的赛车在路上飞驰,赛车上面坐着一只乌龟 一个宇航员在太空中骑单车 两个巨大的机器人在打架,电影风格,史诗感,高细节 在科幻电影风格中,两个巨大的机器人在城市废墟中激烈战斗。使用高角度俯拍,展现机器人的宏伟和战斗的史诗感。机器人…...

day34
1 非阻塞型IO 让我们的read函数不再阻塞,无论是否读取到消息,立刻返回 1.1 fcntl函数 原型:int fcntl(int fd, int cmd, ... /* arg */ ); 调用:int flag fcntl(描述符,F_GETFL) fcntl(描述符,F_SETFL&am…...

无缝融入,即刻智能[三]:Dify-LLM平台知识库构建(多路召回、精排重排),43K+星标见证专属智能方案
无缝融入,即刻智能[三]:Dify-LLM平台知识库构建(多路召回、精排重排),43K+星标见证专属智能方案 大语言模型的训练数据一般基于公开的数据,且每一次训练需要消耗大量算力,这意味着模型的知识一般不会包含私有领域的知识,同时在公开知识领域存在一定的滞后性。为了解决这一…...

AWS服务WAF
在 AWS 中使用 Web Application Firewall (WAF) 来防御常见的攻击手段,如 DDoS 攻击和 SQL 注入攻击,可以通过创建和配置规则来实现。下面是如何使用 AWS WAF 阻止这些常见攻击的详细操作步骤。 1. 登录到 AWS 管理控制台 打开 AWS 管理控制台。使用你…...

二叉树中的奇偶树问题
目录 一题目: 二思路汇总: 1.二叉树层序遍历: 1.1题目介绍: 1.2 解答代码(c版): 1.3 解答代码(c版): 1.4 小结一下: 2.奇偶树分析…...

GD - EmbeddedBuilder - 用DMA进行串口发送接收,支持接收不定长包
文章目录 GD - EmbeddedBuilder - 用DMA进行串口发送接收,支持接收不定长包概述笔记硬件连接图形化配置485EN的配置串口的图形化配置 代码实现main.cgd32f3x0_hal_it.cgd32f3x0_hal_init.cgd32f3x0_hal_init.hgd32f3x0_hal_it.hgd32f3x0_libopt.h 备注END GD - Embe…...
(美式)、house(房子)、flat(公寓)(英式)、villa(别墅)、room(房间)区别)
英语中apartment(公寓)(美式)、house(房子)、flat(公寓)(英式)、villa(别墅)、room(房间)区别
文章目录 英语中apartment、house、flat、villa、room区别 英语中apartment、house、flat、villa、room区别 在英语中,“apartment”、“house”、“flat”、“villa”、和 “room” 这些词语都与居住空间有关,但它们各自的含义和用途有所不同ÿ…...

黑马头条vue2.0项目实战(十一)——功能优化(组件缓存、响应拦截器、路由跳转与权限管理)
1. 组件缓存 1.1 介绍 先来看一个问题? 从首页切换到我的,再从我的回到首页,我们发现首页重新渲染原来的状态没有了。 首先,这是正常的状态,并非问题,路由在切换的时候会销毁切出去的页面组件ÿ…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
