React 入门第一天:从Vue到React的初体验
作为一名合格的前端工程师,怎么能只会Vue呢?学习React不仅是一场新技术的探索,更是对前端开发思维的一次重新审视。在这里,我将分享学习React的心得,希望能帮助那些和我一样从Vue转向React的开发者。
1. 为什么选择React?
在进入学习之前,先了解为什么选择React。React是由Facebook开发和维护的一个开源JavaScript库,用于构建用户界面。它最大的特点是组件化和单向数据流,以及引入了独特的JSX语法,这使得React成为了现代前端开发中的一颗明星。
2. 初识React:与Vue的对比
对于Vue开发者来说,React的入门其实并不难,因为它们在很多概念上是相通的。以下是React和Vue在几个关键点上的对比:
a. 组件化
- Vue:组件是Vue的核心,使用模板(
template)来定义组件的结构。 - React:组件同样是核心,但使用的是JSX来编写组件,这是一种将HTML嵌入JavaScript中的语法。
b. 状态管理
- Vue:组件状态通过
data来管理,并通过双向绑定更新视图。 - React:组件状态使用
useStateHook(或类组件中的state)来管理,状态更新后通过重新渲染组件更新视图。
c. 生命周期
- Vue:提供了丰富的生命周期钩子,如
mounted、updated等。 - React:通过
useEffectHook(或类组件中的生命周期方法)来处理副作用。
3. 第一个React组件
在了解了基本概念后,我们来动手写第一个React组件。假设我们要创建一个简单的计数器应用。
a. 创建项目
首先,我们可以使用Create React App脚手架快速创建一个React项目:
npx create-react-app my-first-react-app
cd my-first-react-app
npm start
项目创建完成后,你会看到一个初始的React应用页面。
b. 编写计数器组件
接下来,我们创建一个计数器组件:
import React, { useState } from 'react';function Counter() {// 定义一个名为count的状态变量,并初始化为0const [count, setCount] = useState(0);return (<div><h1>计数器:{count}</h1><button onClick={() => setCount(count + 1)}>增加</button></div>);
}export default Counter;
在这个简单的计数器中,我们使用了useState Hook来管理状态,并通过onClick事件处理器更新状态。这个过程与Vue非常相似,只是语法略有不同。
c. 将组件引入到应用中
最后,我们需要将这个组件引入到主应用中:
import React from 'react';
import ReactDOM from 'react-dom';
import Counter from './Counter'; // 引入计数器组件function App() {return (<div className="App"><Counter /></div>);
}ReactDOM.render(<App />, document.getElementById('root'));
运行应用,你会看到一个简单的计数器,点击按钮,数字会递增。
4. 感悟与小结
React的学习第一天,我感受到了它的灵活性和强大的生态系统,特别是在组件化开发和状态管理方面,它与Vue有异曲同工之妙。但同时,JSX的语法和Hooks的使用也是全新的体验,让我意识到React并不仅仅是一个工具,更是一种不同的思维方式。
对于熟悉Vue的开发者来说,React并没有想象中那么难,只要你愿意多动手、多实践,React的学习曲线并不会很陡峭。接下来的学习中,我会继续深入探索React的高级特性,期待能在未来的项目中运用它。
希望这篇文章对那些同样从Vue转向React的开发者有所帮助,如果你有任何疑问或想法,欢迎留言与我交流!
相关文章:

React 入门第一天:从Vue到React的初体验
作为一名合格的前端工程师,怎么能只会Vue呢?学习React不仅是一场新技术的探索,更是对前端开发思维的一次重新审视。在这里,我将分享学习React的心得,希望能帮助那些和我一样从Vue转向React的开发者。 1. 为什么选择Re…...

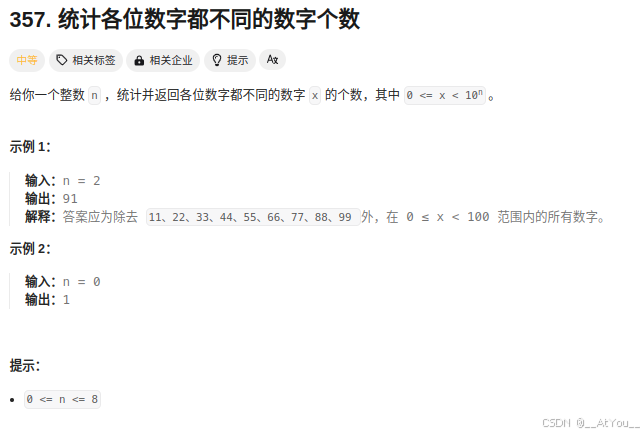
Golang | Leetcode Golang题解之第357题统计各位数字都不同的数字个数
题目: 题解: func countNumbersWithUniqueDigits(n int) int {if n 0 {return 1}if n 1 {return 10}ans, cur : 10, 9for i : 0; i < n-1; i {cur * 9 - ians cur}return ans }...

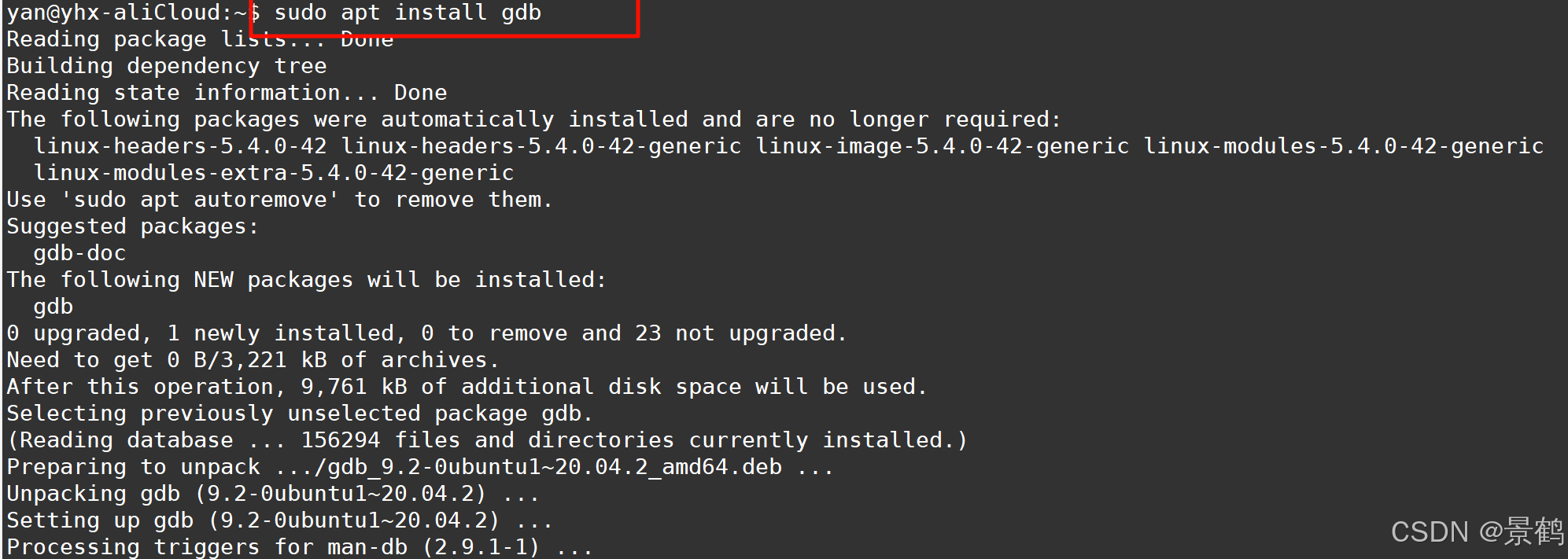
【Linux】 gdb-调试器初入门(简单版使用)
🔥系列文章:《Linux入门》 目录 一、背景 二、什么是GDB 🌷定义 🌷GDB调试工具---提供的帮助 三、GDB的安装教程-Ubuntu 🌷gdb的安装 四、哪类程序可被调试 🌷程序的发布方式 🌷Debug版…...

Spring 的事务支持
文章目录 1、Spring如何管理事务2、编程式事务1_基本用法2_创建TransactionTemplate实例3_TransactionTemplate的内部结构4_总结 3、声明式事务1_使用Transactional注解2_事务的传播行为3_配置4_总结 1、Spring如何管理事务 Spring为事务管理提供了一致的编程模板,…...

基于STM32开发的智能家居照明控制系统
目录 引言环境准备工作 硬件准备软件安装与配置系统设计 系统架构硬件连接代码实现 系统初始化传感器数据采集显示与控制逻辑Wi-Fi通信应用场景 家庭智能照明办公室节能照明控制常见问题及解决方案 常见问题解决方案结论 1. 引言 智能家居照明控制系统通过集成光照传感器、继…...

程序员的底层思维~张建飞
前言 ◆ 成人学习的目的不是获取更多的信息量,而是学习更好的思维模型。 ◆ 好的思维能力是可以被复制和迁移的,它应该是普适的,而不应该有行业的界限。 第一部分 基础思维能力 ◆ 因为语言的抽象性,我在团队中会要求大家使用通用…...

美股收涨,半导体板块领涨;苹果iPhone出货预测上调
市场概况 在昨夜的交易中,美股三大股指全线收涨。道琼斯工业平均指数上涨1.39%,纳斯达克综合指数上涨2.34%,标准普尔500指数上涨1.61%。值得注意的是,英伟达股票涨幅近4%,推动了科技股的整体表现。美国十年期国债收益…...

[学习笔记]在不同项目中切换Node.js版本
文章目录 使用 Node Version Manager (NVM)安装 NVM使用 NVM 安装和切换 Node.js 版本为项目指定 Node.js 版本 使用环境变量指定 Node.js安装多个版本的 Node.js设置环境变量验证配置使用 npm 脚本切换 在开发中,可能会遇到不同的Vue项目需要不同的Node.js…...

SOL项目开发代币DApp的基本要求、模式创建与海外宣发策略
Solana(SOL)作为一个高性能区块链平台,以其快速的交易速度和低交易成本吸引了大量开发者和投资者。基于Solana开发的去中心化应用程序(DApp)和代币项目正逐步成为区块链领域的重要组成部分。要成功开发并推广一个SOL项…...

如何在 FastReport .NET 中构建和安装 Postgres 插件
FastReport .NET 是一款全功能的Windows Forms、ASP.NET和MVC报表分析解决方案。 功能非常丰富,功能广泛。今天我们将介绍如何使用报表设计器的 FastReport 插件连接数据库。 FastReport .NET 是适用于.NET Core 3,ASP.NET,MVC和Windows窗体…...

JVM指令重排序
文章目录 什么是指令重排序编译器优化JIT 编译优化处理器优化重排序数据依赖性 硬件层的内存屏障指令重排的代码验证好处减少管道阻塞提高缓存利用率利用并行执行单元性能提升更好地利用硬件资源 问题内存可见性问题编程复杂性增加调试困难 解决方案:Java内存模型&a…...

改造字典关键字:
怎样把第一个关键字的值都 加到所有关键字上? {type: 7, typenum: , typemon: } 我们可以使用字典的keys()方法来获取所有的关键字,然后通过遍历字典的方式将第一个关键字的值添加到其他关键字的名称上。以下是一个示例代码: data {type: …...

Neo4j 图数据库入门
图形数据库存储节点和关系,而不是表或文档。数据的存储方式就像你在白板上勾画想法一样。您的数据存储不受预定义模型的限制,允许以非常灵活的方式考虑和使用它。 一、核心概念:属性图形模型 Neo4j使用属性图数据库模型。图数据结构由节点(离…...

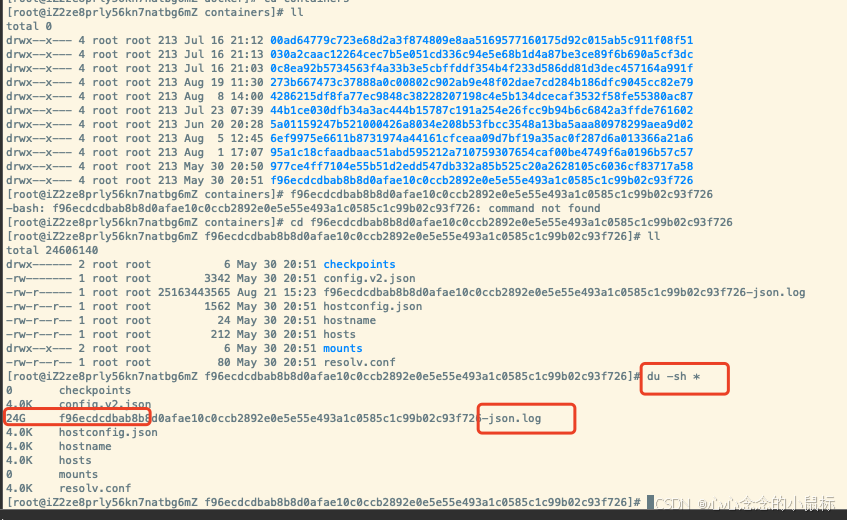
linux 磁盘满了,程序运行失败,如何处理?df -h
场景:紧急呼救,上传图片失败了。我一脸懵,服务器这是又咋地了,别邪乎姐姐,姐姐胆子小啊。 一、寻找问题原因 1、OSS出问题了? 然后我尝试了 IOS 的APP是没问题的,Android提示上传失败…...

Python编码系列—前端后浪:Python前后端分离开发实战指南
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

Docker学习之路【五】了解数据卷
定义与特性 Docker数据卷是一个特殊目录,,用于实现容器间数据的持久化和共享。数据卷存在于宿主机上,可以被一个或多个容器使用。它独立于容器的生命周期,意味着即使容器被删除,数据卷中的数据也会保留。数据卷的主要…...

matlab如何设置产生的随机数一致
在MATLAB中,确保产生的随机数序列一致,通常需要使用随机数生成器的种子(seed)。通过设置相同的种子值,可以确保在每次运行代码时,随机数生成器从相同的初始状态开始,从而生成相同的随机数序列。…...

ansible --------拓展
编辑 hosts 配置文件 [rootmo ~]# vim /etc/ansible/hosts # 创建目录 [rootmo ~]# mkdir /etc/ansible/playbook # 编辑配置文件 [rootmo ~]# vim /etc/ansible/playbook/nginx.yml # 执行测试 [rootmo ~]# ansible-playbook /etc/ansible/playbook/nginx.yml roles 修…...

gazebo下使用Fast-planner配置(包含mpc局部规划+控制Gazebo小车以及FastPlanner配置)
源码链接: https://github.com/USE-jx/NMPC_CASADI_CPP?tabreadme-ov-file #这是NMPC的 里面有Fast-Planner,但编译可能缺少东西,所以再放一个Fast-Planner的,可以装装缺少的库 https://github.com/HKUST-Aerial-Robotics/Fast-P…...

Python核心编程--Python要点总结
Python 核心编程包括了一些关键的要点,理解这些要点对于掌握 Python 至关重要。以下是 Python 核心编程的一些要点: 1. 数据类型与数据结构 基本数据类型: int, float, str, bool容器类型: list, tuple, set, dict不可变类型与可变类型: tuple 是不可变…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
