【Web IDE】WebContainer容器在浏览器中启动运行nodejs并使用vite启动项目
参考了文章WebContainer/api 基础(Web IDE 技术探索 一)
在浏览器中运行vite的vue3项目
示例站点
最终效果

主要流程
加载WebContainer=》加载代码压缩包=>解压代码压缩包=》生成文件树=》挂载文件树=》pnpm安装依赖=》启动项目
代码
<script setup>
import { onMounted, ref } from 'vue'
import { WebContainer } from "@webcontainer/api";
import { mountZip } from '@/views/Containers/utls.js'
const webUrl = ref("");
const codeZip = '/code/vue-project.zip'
async function initContainer() {console.log("挂载")// Call only onceconst webcontainerInstance = await WebContainer.boot();const nodeV = await webcontainerInstance.spawn("node", ["-v"]);nodeV.output.pipeTo(new WritableStream({write(data) {console.log("node -v ==>", data);},}));const fileTree = await mountZip(codeZip)console.log('挂载文件',fileTree)// 1. 挂载文件await webcontainerInstance.mount(fileTree);console.log("ls");const ls = await webcontainerInstance.spawn("ls", ["-al"]);ls.output.pipeTo(new WritableStream({write(data) {console.log(data);},}));// 2. 下载依赖console.log("pnpm install");const install = await webcontainerInstance.spawn("pnpm", ["install"]);install.output.pipeTo(new WritableStream({write(data) {console.log(data);},}));// 3. 判断exit 状态let code = await install.exit;if (code !== 0) {console.error("error to install.");}// 4. 启动服务console.log("npm run dev");const process = await webcontainerInstance.spawn("npm", ["run","dev"]);process.output.pipeTo(new WritableStream({write(data) {console.log(data);},}));// 5. 监听服务启动webcontainerInstance.on("server-ready", (port, url) => {console.log("server-ready", url);webUrl.value = url;});
}onMounted(() => {mountZip(codeZip)initContainer()
})
</script><template>
<div><iframe :src="webUrl" style="height: 100vh;width: 100%"/>
</div>
</template><style scoped></style>工具函数
import JSZip from 'jszip'
export async function mountZip(zipUrl){console.log("读取zip文件",zipUrl)const fileTree = {}try {// 使用 fetch 获取 ZIP 数据const response = await fetch(zipUrl);const buffer = await response.arrayBuffer();// 使用 JSZip 处理获取到的数据const zip = new JSZip();const zipContents = await zip.loadAsync(buffer);// 处理解压后的内容for (const [relativePath, file] of Object.entries(zipContents.files)) {// console.log('relativePath',relativePath)if(file.dir){let dirList = relativePath.split('/')// console.log('dirList',dirList)if(dirList.length > 2){let tmp = fileTreefor (let i = 0; i < dirList.length - 1; i++) {// console.log('tmp(dirList[i]',tmp[dirList[i]])if(tmp[dirList[i]]){tmp = tmp[dirList[i]].directory}else{tmp[dirList[i]] = {directory: {},}}}}else{fileTree[dirList[0]] = {directory: {},}}}else{let dirList = relativePath.split('/')// console.log('dirList',dirList)if(dirList.length > 1) {let tmp = fileTreefor (let i = 0; i < dirList.length - 1; i++) {// console.log('tmp(dirList[i]', tmp[dirList[i]])if (tmp[dirList[i]]) {tmp = tmp[dirList[i]].directory} else {tmp[dirList[i]] = {directory: {},}}}// console.log('tmp',tmp)tmp[dirList[dirList.length - 1]] = {file: {contents: await file.async('string')},}}else{// console.log('根目录文件',dirList)fileTree[dirList[dirList.length - 1]] = {file: {contents: await file.async('string')},}}}}} catch (error) {console.error('获取 ZIP 数据时出错:', error);}console.log('fileTree',fileTree)return fileTree
}相关文章:

【Web IDE】WebContainer容器在浏览器中启动运行nodejs并使用vite启动项目
参考了文章WebContainer/api 基础(Web IDE 技术探索 一) 在浏览器中运行vite的vue3项目 示例站点 最终效果 主要流程 加载WebContainer》加载代码压缩包>解压代码压缩包》生成文件树》挂载文件树》pnpm安装依赖》启动项目 代码 <script setup…...

Linux 多线程
目录 1 多线程的概念 1.1 再次理解进程的地址空间和页表 1.2 线程 2 线程控制 2.1 创建线程 pthread_create 2.2终止线程 2.3 线程等待 2.4 线程取消 2.5 线程分离 3 原生线程库 4 互斥 (锁) pthread_mutex_t pthread_mutex_init pthread_mute…...

C语言编写三子棋游戏:从概念到思路到实现
目录 一.文章概述 二.游戏规则概述 三.理解思路 1. 定义游戏数据结构 2. 游戏搭建思路及其步骤 菜单选择列表: 初始化棋盘:所有位置均为空格 创建棋盘样式 设置玩家下棋 设置电脑下棋 检查游戏状态: 四.代码示例 一.game.c部分 …...

React.js如何使用Bootstrap
在 React.js 项目中使用 Bootstrap 有多种方法,主要包括直接引入 Bootstrap CSS 文件和使用 React Bootstrap 库。下面将详细介绍这两种方法。 方法一:直接引入 Bootstrap CSS 文件 这是最简单的方式,只需在项目中引入 Bootstrap 的 CSS 文…...

深入解析:Redis与Nacos分布式锁在业务中的具体应用
时间:2024年08月22日 作者:小蒋聊技术 邮箱:wei_wei10163.com 微信:wei_wei10 音频地址:https://xima.tv/1_HBPYxC?_sonic0 希望大家帮个忙!如果大家有工作机会,希望帮小蒋内推一下&#x…...

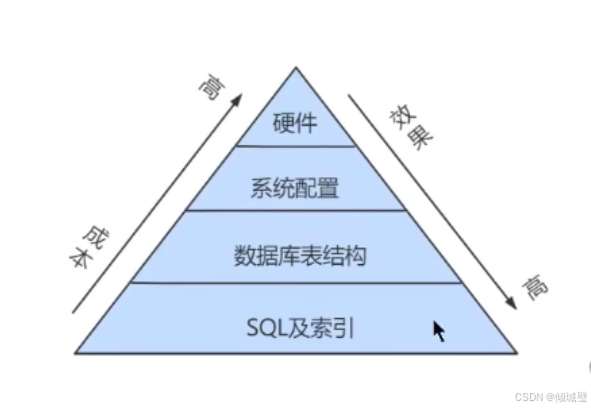
MySQL索引的性能优化
1.数据库服务器的优化步骤 在数据库调优中,我们的目标就是响应时间更快,吞吐量更大。利用宏观的监控工具和微观的日志分析可以帮我们快速找到调优的思路和方式 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢…...

协方差详解及在日常生活中的应用实例——天气温度与冰淇淋销量的关系
协方差详解及在日常生活中的应用实例——天气温度与冰淇淋销量的关系 文章目录 协方差详解及在日常生活中的应用实例——天气温度与冰淇淋销量的关系引言协方差的概念与背景数学公式推导实例背景数据收集计算过程结果解释计算相关系数为什么使用协方差?结论商业启示…...

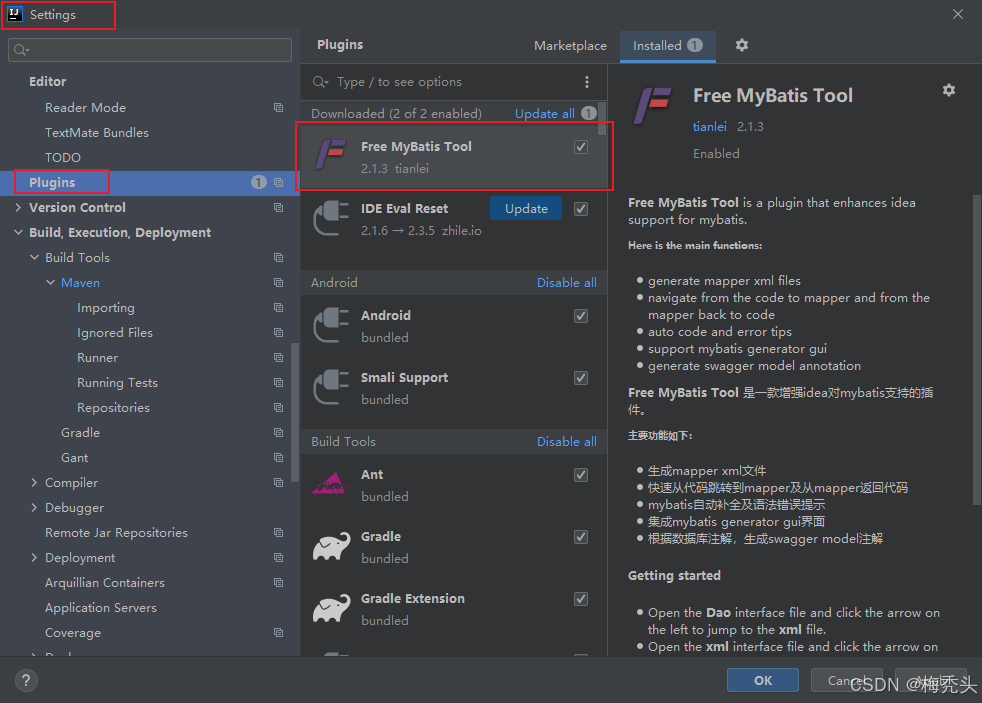
Spring Boot3.3.X整合Mybatis-Plus
前提说明: 项目的springboot版本为:<version>3.3.2</version> 需要整合的mybatis-plus版本:<version>3.5.7</version> 废话不多说,开始造吧 1.准备好数据库和表 2.配置全局文件application.properti…...

快速了解软件测试——测试用例的方法
测试用例的编写方法有八种,其中等价类、边界值、判定表、场景法、流程图重要且使用得多 ●等价类●边界值●判定表●因果图[了解]●正交法[了解]●场景法●流程图●错误推测法[了解] 1、等价类 为什么要用等价类划分法? ●从大量数据中划分范围(等价类),然后从每…...

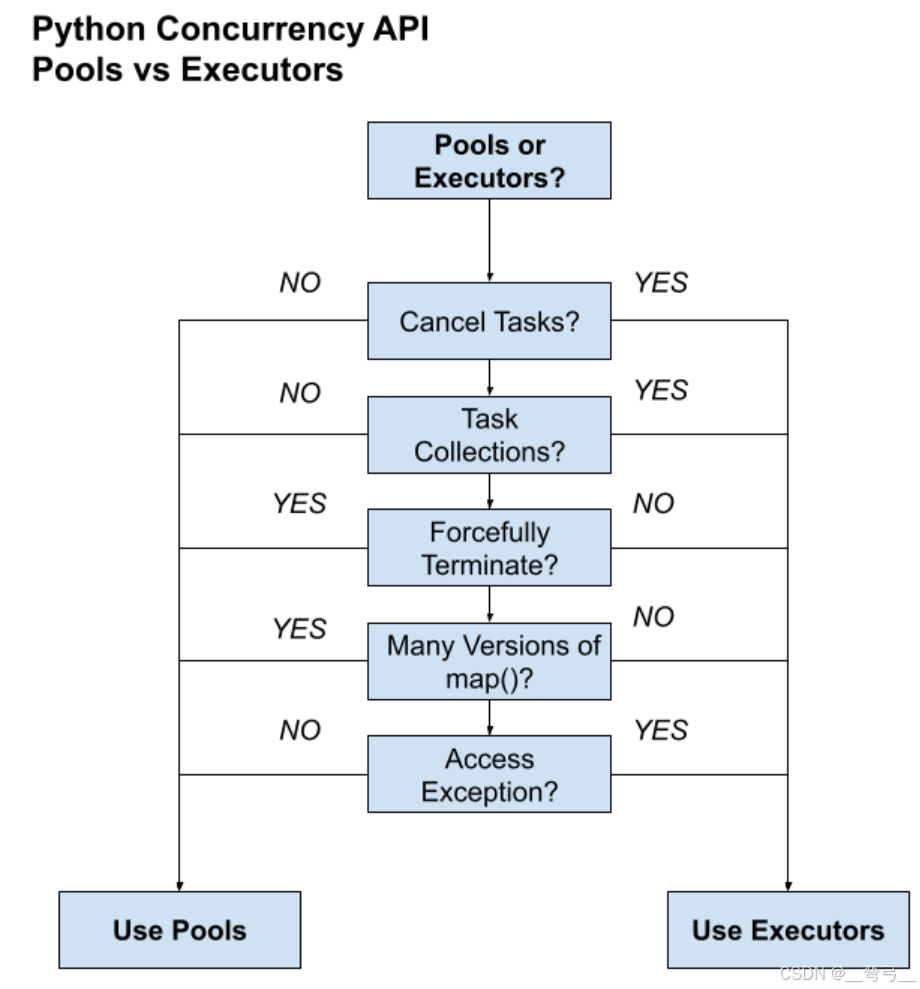
多线程、多进程,还是异步?-- Python 并发 API 如何选择
如何选择正确的 Python 并发 API模块 ? Python 标准库提供了三种并发 API , 如何知道你的项目应该使用哪个 API? 在本教程将带逐步了解各API的特性、区别以及各自应用场景,指导你选择最合适的并发 API。 多线程、多进程࿰…...

汽车服务管理系统 _od8kr
TOC springboot580汽车服务管理系统 _od8kr--论文 系统概述 该系统由个人管理员和员工管理,用户三部分组成。其中:用户进入系统首页可以实现首页,热销汽车,汽车配件,汽车资讯,后台管理,在线客…...

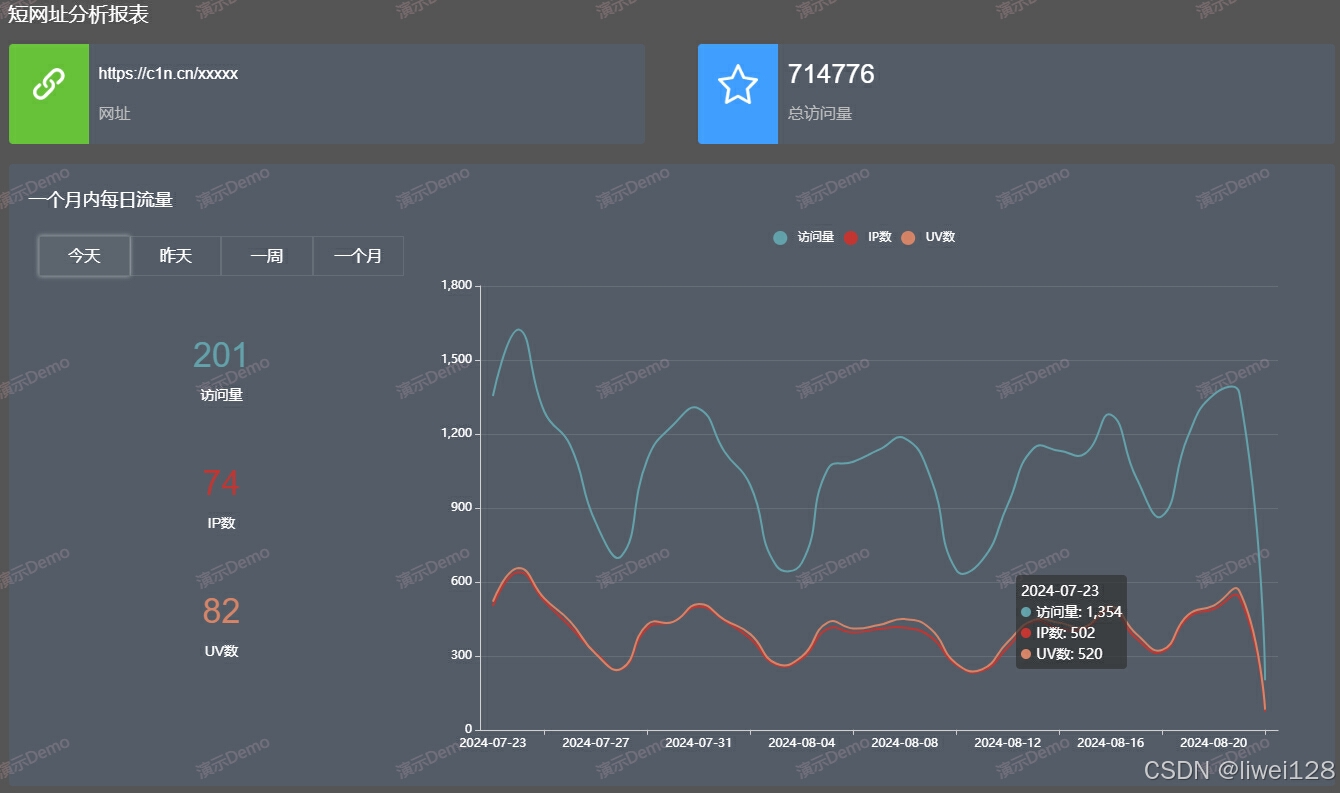
带你玩转小程序推广,实现短链接一键跳转
不知道各位有没有想过,短链接直接跳转到微信小程序到底该怎么操作呢?掌握这个小技能,能让你的推广效率大幅提升哦。今天就给大家分享一个全新方法,教你如何从短链接直接跳转到微信小程序,实现高效的一键式跨越。 一、…...

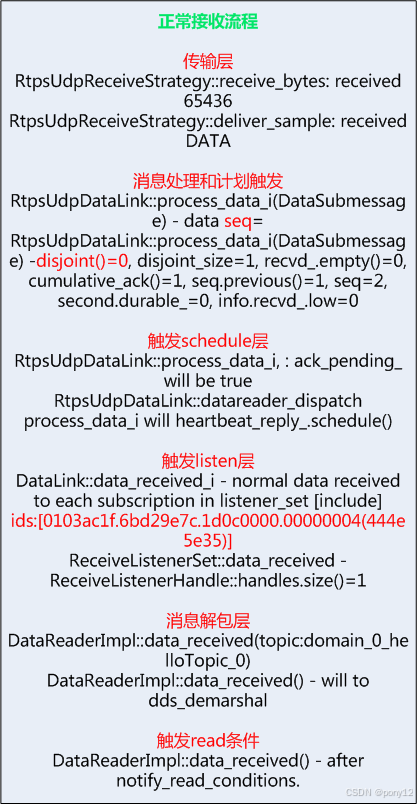
OpenDDS的Rtps_Udp传输协议可靠性QoS收发基本流程
OpenDDS中,实现了Rtps_Udp传输协议(非纯udp)的可靠性传输。传输的线程包括: 1)发送方线程主要线程和定时器 《1》应用线程 《2》网络异步发送线程 《3》Heartbeat定时器 《4》Nak_response定时器 2)接收方主要线程和定时器 《1》网络异步接收线程 《2》heartbeat_respons…...

体育数据API纳米奥运会数据API:高阶数据包接口文档API示例⑦
纳米体育数据的数据接口通过JSON拉流方式获取200多个国家的体育赛事实时数据或历史数据的编程接口,无请求次数限制,可按需购买,接口稳定高效;覆盖项目包括足球、篮球、网球、电子竞技、奥运等专题、数据内容。 纳米数据API2.0版本…...

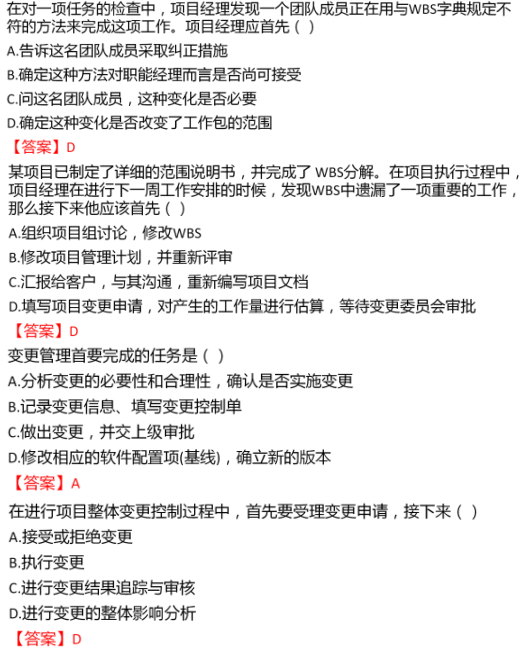
【中项第三版】系统集成项目管理工程师 | 第 15 章 组织保障
前言 本章的知识点预计上午会考1-2分,下午可能会考,一般与其他管理领域进行结合考查。学习要以教材为主。 目录 15.1 信息和文档管理 15.1.1 信息和文档 15.1.2 信息(文档)管理规则和方法 15.2 配置管理 15.2.1 基本概念 …...

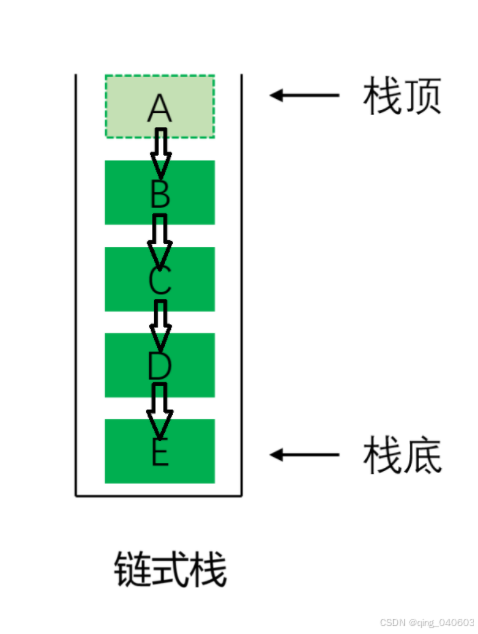
数据结构——顺序栈和链式栈
目录 引言 栈的定义 栈的分类 栈的功能 栈的声明 1.顺序栈 2.链式栈 栈的功能实现 1.栈的初始化 (1)顺序栈 (2)链式栈 (3)复杂度分析 2.判断栈是否为空 (1)顺序栈 (2)链式栈 (3)复杂度分析 3.返回栈顶元素 (1)顺序栈 (2)链式栈 (3)复杂度分析 4.返回栈的大…...

PHP轻创推客集淘客地推任务平台于一体的综合营销平台系统源码
🚀轻创推客,营销新纪元 —— 集淘客与地推任务于一体的全能平台🌐 🌈【开篇:营销新潮流,轻创推客引领未来】 在瞬息万变的营销世界里,你还在为寻找高效、全面的营销渠道而烦恼吗?&…...

three.js实现 加载3dtiles ,瓦片 ,倾斜摄影,功能
预览:https://z2586300277.github.io/three-cesium-examples/#/codeMirror?navigationThreeJS&classifyexpand&idloadTiles 部署站点预览:http://threehub.cn/ 开源地址:https://z2586300277.github.io/three-cesium-examples/#/e…...

Qt QTextEdit调用append数据重复的问题
使用QTextEdit写了个串口工具, 当串口有数据时通过一个signal传给slot,在 slot中调用QTextEdit的append(text)来增量显示串口数据,当串口关闭时调用clear()来清空显示。 结果发现append调用后显示的数据会有重复。 分析 分析代码࿰…...

数学基础(二)
一、导数 导数计算: 偏导数: 方向导数: 梯度: 函数在某点的梯度是一个向量,它的方向余方向导数最大值取得的方向一致。其大小正好是最大的方向导数 二、微积分 面积由来: 切线: 定积分&#x…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
