QT表格控件实例(Table Widget 、Table View)
欢迎小伙伴的点评✨✨,相互学习🚀🚀🚀
博主🧑🧑 本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神👩🚀
文章目录
- 前言
- 一、图示实例
- 二、列表常用成员解析
- 三、代码实例解析
- UI设计如下
- mainwindow.h
- main.cpp
- mainwindow.cpp
- 四、 总结
前言
本节将会给大家带来QT表格的简单实例
一、图示实例

二、列表常用成员解析
1、设置行列
setRowCount(int rows) 设置行数
setColumnCount(int columns) 设置列数
setRowHeight(int row, int height) 设置指定行高
setColumnWidth(int column, int width) 设置指定列宽
2、设置表头
setHorizontalHeaderLabels(const QStringList &labels) 设置表格水平表头
setVerticalHeaderLabels(const QStringList &labels) 设置表格竖直表头
setStretchLastSection(bool stretch) 最后一列填满空间
setSectionResizeMode(ResizeMode mode) 设置大小模式
3、设置属性
setEditTriggers(EditTriggers triggers) 编辑设置
setSelectionBehavior(枚举) 选中行为
setSecetionMode(枚举) 选中模式
setFrameShape(Shape) 设置边框
setShowGrid(bool show) 是否显示网格
QAbstractItemView::NoEditTriggers 不可编辑
QAbstractItemView::DoubleClicked 双击开始编辑
QAbstractItemView::AnyKeyPressed 点击任意键开始编辑
QAbstractItemView::SelectItems 选择单元格
QAbstractItemView::SelectRows 选择整行
QAbstractItemView::SelectColumns 选择整列
QAbstractItemView::NoSelection 不可选中
QAbstractItemView::SingleSelection 选中单个项目
QFrame::NoFrame 无边框
QFrame::Box 设置外边框
QFrame::HLine 设置无边框水平线
QFrame::VLine 设置无边框垂直线
4、常用信号函数
cellClicked(int row,int column) 单元格(row,columun)被点击时触发信号,
cellDoubleClicked(int row,int column) 单元格(row,columun)被双击时触发信号
cellEntered(int row,int column) 单元格(row,columun)被按下时触发信号
cellChanged(int row, int column) 单元格(row,columun)数据改变时触发信号
itemClicked(QTableWidgetItem *item) 单元格item被点击时触发信号
itemDoubleClicked(QTableWidgetItem *item) 单元格item被双击时触发信号
itemEntered(QTableWidgetItem *item) 单元格item被按下时触发信号
itemChanged(QTableWidgetItem *item) 单元格item数据改变时触发信号
5、常用槽函数
clear() 删除表格所有内容,包括表头
clearContents() 删除单元格所有内容,保留表头
insertColumn(int column) 在表格第 column 列的位置插入一个空列
insertRow(int row) 在表格第 row 行的位置插入一个空行
removeColumn(int column) 删除表格的第 column 列,包括该列所有单元格
removeRow(int row) 删除表格的第 row 行,包括该行所有单元格
三、代码实例解析
UI设计如下

mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();bool Data;
private slots:void on_pushButton_clicked(); //纯代码实现TableWigetvoid on_pushButton_2_clicked(); //纯代码实现TableViewvoid showData(); //定时刷新数据private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmain.cpp
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTableWidget>
#include <QTableWidgetItem>
#include <QStandardItemModel>
#include <QTableView>
#include <QTimer>
#include <QPixmap>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QPixmap picPixmap; //QPixmap主要是用于绘图,针对屏幕显示而最佳化设计picPixmap.load("pika.jpg"); //插入图片QPixmap TempPixmap = picPixmap.scaled(ui->label_3->width(), ui->label_3->height(),Qt::KeepAspectRatio, Qt::SmoothTransformation);ui->label_3->setScaledContents(true); //设置和Qlanel的大小保存一致ui->label_3->setPixmap(TempPixmap); //输出到QlabelData = false; //用于控制数据刷新QTimer *timer=new QTimer (this); //新建一个定时器对象connect (timer,SIGNAL(timeout()), this, SLOT(showData ())); //连接定时器的 timeout()信号与显示时间的槽函数 showData() 。timer->start (500); //以 1000 毫秒 (ms) 为周期启动定时器。}MainWindow::~MainWindow()
{delete ui;
}//纯代码实现TableWiget
void MainWindow::on_pushButton_clicked()
{/*************使用纯代码实现表tableWidget*************/QTableWidget *tableWidget = new QTableWidget(4,2); // 新构造了一个QTableWidget的对象,并且设置为4行,2列// 也可用下面的方法构造QTableWidget对象// QTableWidget *tableWidget = new QTableWidget;// tableWidget->setRowCount(4); //设置行数为4// tableWidget->setColumnCount(3); //设置列数为3tableWidget->setWindowTitle("QTable 乔伊波伊");tableWidget->resize(500, 450); //设置表格QStringList header;header<<"交通工具"<<"票价";tableWidget->setHorizontalHeaderLabels(header);tableWidget->setItem(0,0,new QTableWidgetItem("飞机"));tableWidget->setItem(1,0,new QTableWidgetItem("轮船"));tableWidget->setItem(2,0,new QTableWidgetItem("火车"));tableWidget->setItem(0,1,new QTableWidgetItem("2000"));tableWidget->setItem(1,1,new QTableWidgetItem("3000"));tableWidget->setItem(2,1,new QTableWidgetItem("500"));tableWidget->setFont(QFont("Microsoft YaHei UI Light",20));tableWidget->show();}
//纯代码实现TableView
void MainWindow::on_pushButton_2_clicked()
{/*************使用纯代码实现表tableView*************/QTableView *widget=new QTableView();QStandardItemModel* model = new QStandardItemModel(this);model->setHorizontalHeaderItem(0,new QStandardItem("名字"));model->setHorizontalHeaderItem(1,new QStandardItem("关系"));model->setItem(0, 0, new QStandardItem("猫"));model->setItem(0, 1, new QStandardItem("老虎"));model->setItem(1, 0, new QStandardItem("老师"));model->setItem(1, 1, new QStandardItem("学生"));widget->setModel(model);widget->resize(500, 450); //设置表格高,宽widget->setFont(QFont("Microsoft YaHei UI Light",20));widget->show();
}void MainWindow::showData()
{if(Data){/*******************使用UI控件TableWidget****************************/ui->tableWidget->setWindowTitle("QTable 乔伊波伊");ui->tableWidget->setRowCount(4); //行数为4ui->tableWidget->setColumnCount(2); //列数为2ui->tableWidget->resize(500, 450); //设置表格500表示高,450表示宽QStringList header;header<<"产品"<<"价格";ui->tableWidget->setHorizontalHeaderLabels(header);ui->tableWidget->setHorizontalHeaderLabels(header);ui->tableWidget->setItem(0,0,new QTableWidgetItem("手机"));ui->tableWidget->setItem(1,0,new QTableWidgetItem("电脑"));ui->tableWidget->setItem(2,0,new QTableWidgetItem("平板"));ui->tableWidget->setItem(0,1,new QTableWidgetItem("100"));ui->tableWidget->setItem(1,1,new QTableWidgetItem("200"));ui->tableWidget->setItem(2,1,new QTableWidgetItem("300"));ui->tableWidget->setFont(QFont("Microsoft YaHei",16)); //设置字体,和大小ui->tableWidget->show();/*******************使用UI控件TableView****************************///QTableView *widget=new QTableView();QStandardItemModel* model = new QStandardItemModel(this);model->setHorizontalHeaderItem(0,new QStandardItem("名字"));model->setHorizontalHeaderItem(1,new QStandardItem("关系"));model->setItem(0, 0, new QStandardItem("张三"));model->setItem(0, 1, new QStandardItem("李四"));ui->tableView->setFont(QFont("Microsoft YaHei",16));ui->tableView->resize(500, 450); //设置表格高,宽ui->tableView->setModel(model);ui->tableView->show();Data = false;}else{/*******************使用UI控件TableWidget****************************/ui->tableWidget->setWindowTitle("QTable 乔伊波伊");ui->tableWidget->setRowCount(4); //行数为4ui->tableWidget->setColumnCount(2); //列数为2ui->tableWidget->resize(500, 450); //设置表格QStringList header;header<<"产品"<<"价格";ui->tableWidget->setHorizontalHeaderLabels(header);ui->tableWidget->setHorizontalHeaderLabels(header);ui->tableWidget->setItem(0,0,new QTableWidgetItem("外套"));ui->tableWidget->setItem(1,0,new QTableWidgetItem("裤子"));ui->tableWidget->setItem(2,0,new QTableWidgetItem("鞋子"));ui->tableWidget->setItem(0,1,new QTableWidgetItem("400"));ui->tableWidget->setItem(1,1,new QTableWidgetItem("500"));ui->tableWidget->setItem(2,1,new QTableWidgetItem("600"));ui->tableWidget->setFont(QFont("宋体",25));ui->tableWidget->show();/*******************使用UI控件TableView****************************///QTableView *widget=new QTableView();QStandardItemModel* model = new QStandardItemModel(this);model->setHorizontalHeaderItem(0,new QStandardItem("名字"));model->setHorizontalHeaderItem(1,new QStandardItem("关系"));model->setItem(0, 0, new QStandardItem("王二"));model->setItem(0, 1, new QStandardItem("麻子"));model->setItem(1, 0, new QStandardItem("老师"));model->setItem(1, 1, new QStandardItem("学生"));ui->tableView->setModel(model);ui->tableView->resize(500, 450); //设置表格高,宽ui->tableView->setFont(QFont("宋体",25));ui->tableView->show();Data = true;}}
四、 总结
QT表格控件在处理数据方向上有着广泛的应用。
相关文章:

QT表格控件实例(Table Widget 、Table View)
欢迎小伙伴的点评✨✨,相互学习🚀🚀🚀 博主🧑🧑 本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神👩🚀 文章目录前言一、图示实例二、列…...

第二章Vue组件化编程
文章目录模块与组件、模块化与组件化模块组件模块化组件化Vue中的组件含义非单文件组件基本使用组件注意事项使用 kebab-case使用 PascalCase组件的嵌套模板templateVueComponent一个重要的内置功能单文件组件Vue脚手架使用Vue CLI脚手架先配置环境初始化脚手架分析脚手架结构实…...

面试官:vue2和vue3的区别有哪些
目录 多根节点,fragment(碎片) Composition API reactive 函数是用来创建响应式对象 Ref toRef toRefs 去除了管道 v-model的prop 和 event 默认名称会更改 vue2写法 Vue 3写法 vue3组件需要使用v-model时的写法 其他语法 1. 创…...

【TopK问题】——用堆实现
文章目录一、TopK问题是什么二、解决方法三、时间复杂度一、TopK问题是什么 TopK问题就是从1000个数中找出前K个最大的数或者最小的数这样的类似问题。 不过并不要求这k个数字必须是有序的,如果题目有要求,则进行堆排序即可。 还有比如求出全国玩韩信…...

【Spring从成神到升仙系列 四】从源码分析 Spring 事务的来龙去脉
👏作者简介:大家好,我是爱敲代码的小黄,独角兽企业的Java开发工程师,CSDN博客专家,阿里云专家博主📕系列专栏:Java设计模式、数据结构和算法、Kafka从入门到成神、Kafka从成神到升仙…...

使用Nginx反向代理OpenAI API
由于OpenAI的API在国内无法访问,所以可以通过海外服务器利用Nginx实现反向代理。 安装Nginx 这一步就不赘述了,不同的Linux系统安装方式略有不同,根据自己的服务器的系统自行百度即可。 OpenSSL创建证书 因为OpenAI的接口是https协议的&a…...
)
USB键盘实现——字符串描述符(四)
字符串描述符 字符串描述符内容解析和 HID鼠标 一致。 获取字符串描述符请求 标准设备请求 typedef struct __attribute__ ((packed)){union {struct __attribute__ ((packed)) {uint8_t recipient : 5; ///< Recipient type usb_request_recipient_t.uint8_t type …...

STM32的中断
目录 一、STM32中断概述 二、外部中断控制器EXTI 三、按键中断 四、串口中断 一、STM32中断概述 处理器中的中断在处理器中,中断是一个过程,即CPU在正常执行程序的过程中,遇到外部/内部的紧急事件需要处理,暂时中止当前程序的…...

Flink进阶篇-CDC 原理、实践和优化采集到Doris中
简介 基于doris官方用doris构建实时仓库的思路,从flinkcdc到doris实时数仓的实践。 原文 Apache Flink X Apache Doris 构建极速易用的实时数仓架构 (qq.com) 前提-Flink CDC 原理、实践和优化 CDC 是什么 CDC 是变更数据捕获(Change Data Captur…...

看完这篇 教你玩转渗透测试靶机vulnhub——My File Server: 1
Vulnhub靶机My File Server: 1渗透测试详解Vulnhub靶机介绍:Vulnhub靶机下载:Vulnhub靶机安装:Vulnhub靶机漏洞详解:①:信息收集:②:FTP匿名登入:③:SMB共享服务…...

OpenHarmony实战STM32MP157开发板 “控制” Hi3861开发板 -- 中篇
一、前言 我们在 OpenHarmony实战STM32MP157开发板 “控制” Hi3861开发板 – 上篇 中介绍到了,App面板的开发,以及JS API接口的开发和调用。 那么本篇文章,会详解:BearPi-HM Nano开发板,如何实现数据上报和指令接收响应的。 看到这里,可能有同学可能已经知道思路了,因…...

【数据结构初阶】单链表
目录一、思路>>>>>>>>>>>>过程<<<<<<<<<<<<<<<1.打印2.尾插3.尾删4.头插5.头删6.查找7.指定位置后插入8.指定位置后删除9.链表的销毁二、整个程序1.SLTlist.c2.SLTlist.c一、思路 #define …...

多线程代码案例-阻塞队列
hi,大家好,今天为大家带来多线程案例--阻塞队列 这块知识点也很重要,要好好掌握呀~~~ 🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸🌸&#x…...

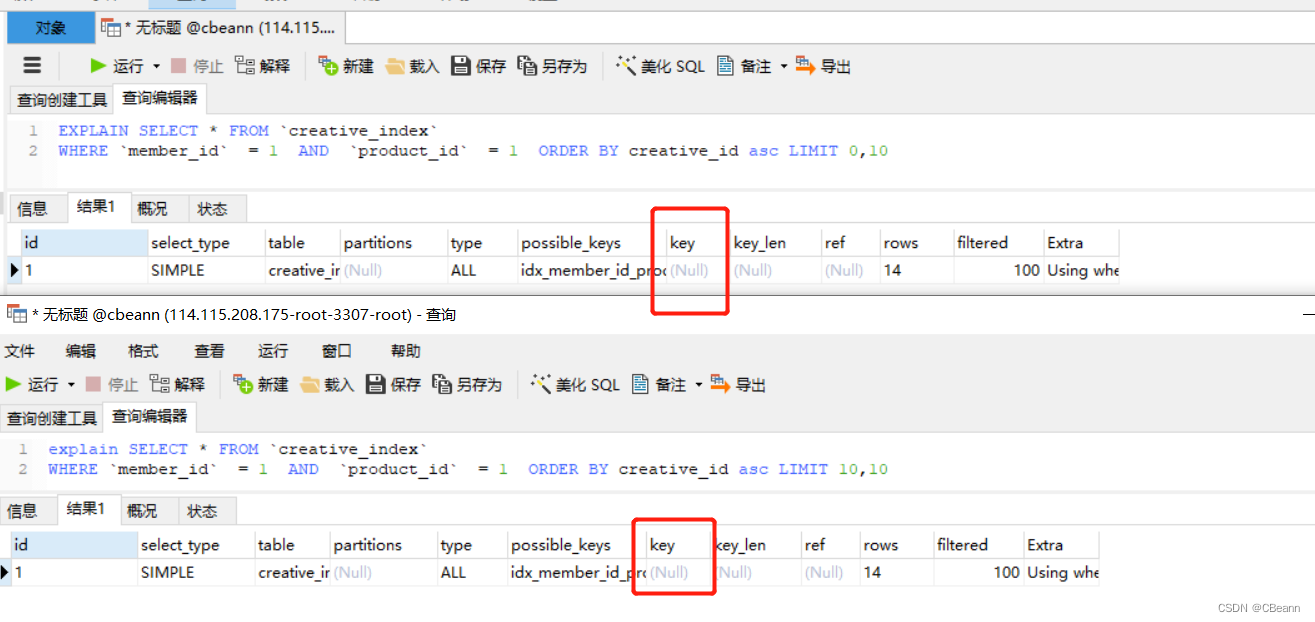
mysql的limit查询竟然有坑?
背景 最近项目联调的时候发现了分页查询的一个bug,分页查询总有数据查不出来或者重复查出。 数据库一共14条记录。 如果按照一页10条。那么第一页和第二页的查询SQL和和结果如下。 .png) 那么问题来了,查询第一页和第二页的时候都出现了11,12,13的记录…...

【Docker】MAC电脑下的Docker操作
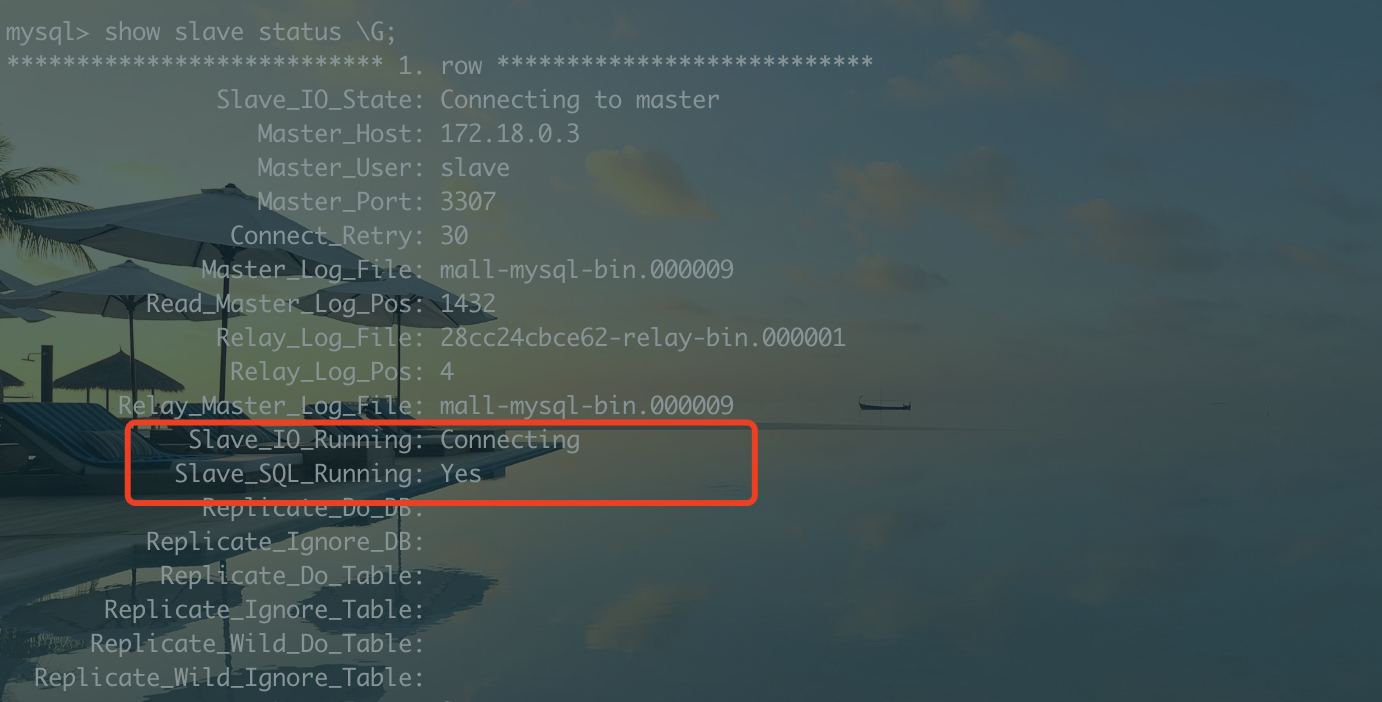
文章目录安装Docker部署mysql 一主一从登录ChatGPT搞方案本地创建一个文件夹编辑docker-compose.yml文件启动检查并编排容器验证基于command的my.cnf配置的加载主数据库建一个用户给子数据库用于主从复制启动主从同步安装Docker 官网地址 https://www.docker.com/ 下载安装 验…...

【Python3】matplotlib,模块,进/线程,文件/xml,百度人脸api,hal/aiohttp/curl
文章目录1.matplotlib/时间复杂度/线性表:顺序表要求存储空间必须连续2.python模块导入:python3 -c ‘import sys;print(sys.path)’ 显示导入模块时会去哪些路径下查找3.进/线程:进/线程是不能随便创建,就像每招一个员工是有代价…...

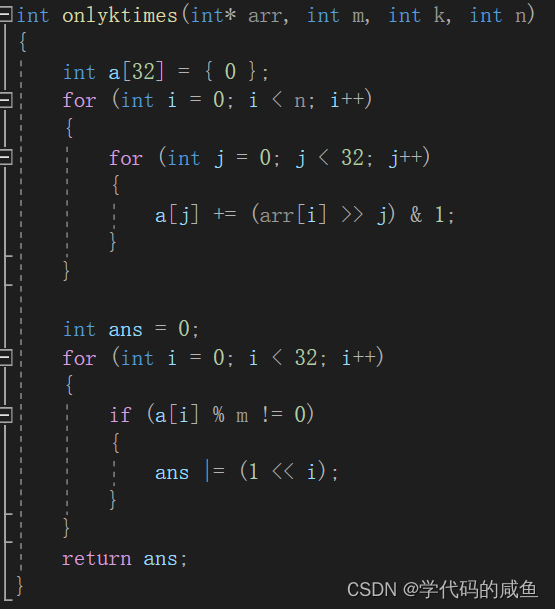
异或相关算法
文章目录1. 异或的性质2. 题目一3. 题目二4. 题目三5. 题目四1. 异或的性质 我们知道,异或的定义是:相同为0,相异为1。所以也被称为无进位相加,根据这定义,我们可以得出三个性质: 1. N ^ N0。2. N ^ 0N。3…...

python 使用pyshp读写shp文件
安装 pip install pyshp 引入 import shapefile读取 sfshapefile.Reader("{路径名}",encodingutf-8) # 仅仅读取 shapes与shape shapessf.shapes() 返回值是一个列表,包含该文件中所有的”几何数据”对象shapesf.shape(0) Shape是第1个”几何数据”…...

eNSP FTP基础配置实验
关于本实验在本实验中,我们通过两台路由器来展示通过FTP在两台路由器之间传输文件。其中一台路由器AR2作为FTP服务器,另一台路由器AR1以FTP的方式登录AR2,并对AR2的文件系统进行一些更改。实验目的熟悉华为网络设备文件系统的管理。掌握华为网…...

堆及其多种接口与堆排序的实现
我们本期来讲解堆结构 目录 堆的结构 堆的初始化 堆的销毁 堆的插入 向上调整算法 堆的删除 向下调整算法 取堆顶元素 判断堆是否为空 堆中元素个数 堆排序 向下调整与向上调整效率计算 Top-K问题 全部代码 堆的结构 堆是一种用数组模拟二叉树的结构 逻辑结构是…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
