Java前端与后端交互:JSON与XML数据交换 - 掌握现代Web开发的核心技能
引言
随着互联网技术的不断进步,Web应用变得越来越复杂,从前端到后端的每一个环节都需要精心设计以保证良好的用户体验。在这个过程中,数据的传递扮演着至关重要的角色。无论是简单的表单提交还是复杂的API调用,都需要一种可靠的方式来进行数据的传输。JSON和XML就是两种广泛使用的数据格式,它们不仅支持多种编程语言,而且在Web开发领域有着举足轻重的地位。
基础语法介绍
JSON (JavaScript Object Notation)
JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript的一个子集,但作为一种独立于语言的数据格式,几乎可以在任何环境中使用。
基本语法规则
- 对象:由键值对组成,键名必须为字符串,值可以是任意类型(字符串、数字、布尔值、数组或另一个对象)。
- 数组:由值的有序集合组成,值之间用逗号分隔。
例如:
{"name": "张三","age": 30,"isStudent": false,"hobbies": ["阅读", "编程"]
}
XML (Extensible Markup Language)
XML是一种用于标记数据的标准,类似于HTML,但它更注重数据的结构化存储而非展示。
基本语法规则
- 元素:所有XML文档都由元素构成,每个元素都有一个名称,并可能包含属性、文本或子元素。
- 文档类型定义 (DTD):定义了元素的结构和属性,有助于验证XML文档的有效性。
例如:
<?xml version="1.0" encoding="UTF-8"?>
<user><name>张三</name><age>30</age><isStudent>false</isStudent><hobbies><hobby>阅读</hobby><hobby>编程</hobby></hobbies>
</user>
基础实例
让我们通过一个简单的例子来了解如何在Java中处理JSON和XML数据。
JSON示例
假设我们有一个简单的用户信息JSON字符串,我们可以使用Java中的库(如Jackson)来解析它。
import com.fasterxml.jackson.databind.ObjectMapper;public class User {private String name;private int age;private boolean isStudent;private List<String> hobbies;// 构造函数、getter 和 setter 省略public static void main(String[] args) throws Exception {String json = "{\"name\":\"张三\",\"age\":30,\"isStudent\":false,\"hobbies\":[\"阅读\",\"编程\"]}";ObjectMapper mapper = new ObjectMapper();User user = mapper.readValue(json, User.class);System.out.println(user.getName());}
}
XML示例
接下来,我们将使用Java的JAXB库来解析上面提到的XML字符串。
import javax.xml.bind.JAXBContext;
import javax.xml.bind.JAXBException;
import javax.xml.bind.Unmarshaller;
import java.io.StringReader;public class User {private String name;private int age;private boolean isStudent;private List<Hobby> hobbies;// 构造函数、getter 和 setter 省略public static void main(String[] args) throws JAXBException {String xml = "<?xml version=\"1.0\" encoding=\"UTF-8\"?><user><name>张三</name><age>30</age><isStudent>false</isStudent><hobbies><hobby>阅读</hobby><hobby>编程</hobby></hobbies></user>";JAXBContext context = JAXBContext.newInstance(User.class);Unmarshaller unmarshaller = context.createUnmarshaller();User user = (User) unmarshaller.unmarshal(new StringReader(xml));System.out.println(user.getName());}
}class Hobby {private String hobby;// getter 和 setter 省略
}
进阶实例
JSON进阶
在实际开发中,我们经常需要处理更复杂的JSON数据结构。例如,一个包含多个用户的数组。
import com.fasterxml.jackson.databind.ObjectMapper;import java.util.List;public class UserList {private List<User> users;public static void main(String[] args) throws Exception {String json = "[{\"name\":\"张三\",\"age\":30,\"isStudent\":false,\"hobbies\":[\"阅读\",\"编程\"]},{\"name\":\"李四\",\"age\":25,\"isStudent\":true,\"hobbies\":[\"游泳\",\"跑步\"]}]";ObjectMapper mapper = new ObjectMapper();UserList userList = mapper.readValue(json, UserList.class);for (User user : userList.getUsers()) {System.out.println(user.getName());}}
}
XML进阶
对于XML,我们同样可以处理更复杂的结构。例如,一个包含多个用户的XML文档。
import javax.xml.bind.JAXBContext;
import javax.xml.bind.JAXBException;
import javax.xml.bind.Unmarshaller;
import java.io.StringReader;public class UserList {private List<User> users;public static void main(String[] args) throws JAXBException {String xml = "<?xml version=\"1.0\" encoding=\"UTF-8\"?><users><user><name>张三</name><age>30</age><isStudent>false</isStudent><hobbies><hobby>阅读</hobby><hobby>编程</hobby></hobbies></user><user><name>李四</name><age>25</age><isStudent>true</isStudent><hobbies><hobby>游泳</hobby><hobby>跑步</hobby></hobbies></user></users>";JAXBContext context = JAXBContext.newInstance(UserList.class);Unmarshaller unmarshaller = context.createUnmarshaller();UserList userList = (UserList) unmarshaller.unmarshal(new StringReader(xml));for (User user : userList.getUsers()) {System.out.println(user.getName());}}
}
实战案例
案例背景
假设我们需要开发一个在线教育平台,其中包含课程推荐功能。为了实现这个功能,我们需要从前端获取用户的兴趣爱好等信息,并将其发送给后端进行处理,最后返回推荐的课程列表。
解决方案
我们可以使用JSON来传输这些数据。前端可以通过Ajax请求向后端发送数据,而后端则根据接收到的信息进行处理并返回结果。
代码实现
前端示例
function sendInterestData() {const interests = ['编程', '数学'];$.ajax({url: '/recommend',type: 'POST',contentType: 'application/json; charset=utf-8',data: JSON.stringify({ interests: interests }),success: function (data) {console.log(data);},error: function () {alert('Error');}});
}
后端示例
import com.fasterxml.jackson.databind.ObjectMapper;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;@RestController
public class RecommendationController {@PostMapping("/recommend")public ResponseEntity<List<Course>> getRecommendations(@RequestBody InterestData interestData) throws Exception {ObjectMapper mapper = new ObjectMapper();List<String> interests = interestData.getInterests();// 处理逻辑省略List<Course> recommendedCourses = processRecommendations(interests);return ResponseEntity.ok(recommendedCourses);}private List<Course> processRecommendations(List<String> interests) {// 处理逻辑省略return null;}
}class InterestData {private List<String> interests;// getter 和 setter 省略
}class Course {private String title;private String description;// getter 和 setter 省略
}
扩展讨论
虽然JSON和XML都是常用的数据交换格式,但在实际项目中选择哪种格式取决于具体的需求和场景。
- 性能:JSON通常比XML更轻便,因此在数据量较大时,JSON的性能优势更加明显。
- 兼容性:大多数现代Web框架都支持JSON,而XML可能需要额外的配置和库支持。
- 结构复杂度:XML支持更复杂的文档结构,适用于需要严格数据验证的场景。
总的来说,JSON更适合现代Web开发中的快速数据交换,而XML则在需要严格数据验证的场景下更为适用。无论选择哪种格式,掌握其基本原理和使用方法都是非常重要的。
相关文章:

Java前端与后端交互:JSON与XML数据交换 - 掌握现代Web开发的核心技能
引言 随着互联网技术的不断进步,Web应用变得越来越复杂,从前端到后端的每一个环节都需要精心设计以保证良好的用户体验。在这个过程中,数据的传递扮演着至关重要的角色。无论是简单的表单提交还是复杂的API调用,都需要一种可靠的…...

网络攻击原理及过程
网络攻击原理表 攻击者 内容 攻击访问 攻击效果 攻击意图 黑客 挑战 间谍 用户命令 破坏信息 好奇 恐怖主义者 脚本或程序 本地访问 信息泄密 获取情报 公司职员 自治主体 远程访问 窃取服务 经济利益 职业犯罪分子 电磁泄露 拒绝服务 恐怖事…...
——ansible)
day30(8/16)——ansible
目录 一、回顾 1、mysql和python 1. mysql5.7 2. 可以使用pymysql非交互的管理mysql 2、mycat中间件 1. 独属于mysql主从的负载均衡策略 2.配置写主读从 3. 步骤 3.1 安装jdk 3.2 mycat 3.3 配置 3.4 启动和调试 二、运维自动化(ansible) 1、任务背…...

fastadmin 安装
环境要求,大家可以参考官方文档的,我这里使用的是phpstudy,很多已经集成了。 注意一点,PHP 版本:PHP 7.4 。 第二步:下载 下载地址:https://www.fastadmin.net/download.html 进入下载地址后…...

Unity动画模块 之 3D模型导入基础设置 Rig页签
本文仅作笔记学习和分享,不用做任何商业用途本文包括但不限于unity官方手册,unity唐老狮等教程知识,如有不足还请斧正 1.Rig页签 Rig 选项卡 - Unity 手册,rig是设置骨骼与替身系统的,工作流程如下 Avatar是什么…...

⭐️Python在Windows命令行(Command Prompt)运行Python脚本或交互式地执行Python代码详解
Python在Windows命令行(Command Prompt)运行Python脚本或交互式地执行Python代码详解 Python在Windows命令行(Command Prompt)运行Python脚本或交互式地执行Python代码详解一、安装Python二、运行Python脚本1. 打开命令行2. 导航到…...

Python | Leetcode Python题解之第355题设计推特
题目: 题解: class Twitter:class Node:def __init__(self):self.followee set()self.tweet list()def __init__(self):self.time 0self.recentMax 10self.tweetTime dict()self.user dict()def postTweet(self, userId: int, tweetId: int) ->…...

D. Beard Graph
https://codeforces.com/problemset/problem/165/D 主要是边转点 后面都是简单的线段树维护 我们维护ok标记,val值,黑(1),白(0) id.okl.ok&r.ok id.vall.valr.val 注意特判如果两个点一样是0,如果dfn[u]1>dfn[v]就不…...

使用预训练的 ONNX 格式的 YOLOv8n 模型进行目标检测,并在图像上绘制检测结果
目录 __init__方法: pre_process方法: run方法: filter_boxes方法: view_img方法: __init__方法: 初始化类的实例时,创建一个onnxruntime的推理会话,加载名为yolo…...

mac安装xmind
文章目录 介绍软件功能下载安装1.下载完成后打开downloads 双击进行安装2.将软件拖到应用程序中3.在启动台中搜索打开4.提示损坏问题解决5.执行完成关闭命令窗口6.打开成功,点击继续,跳过登录7.打开成功后,点击关于 小结 介绍 XMind 是一款流…...

MySQL分区表入门
MySQL数据库的分区表是一种将表数据分成逻辑上相关的部分并存储在不同的物理位置的技术。使用分区表可以提高查询性能、简化数据维护和提供更好的数据管理。 以下是MySQL中创建和使用分区表的一般步骤: 设计分区策略: 首先,需要确定如何将表…...

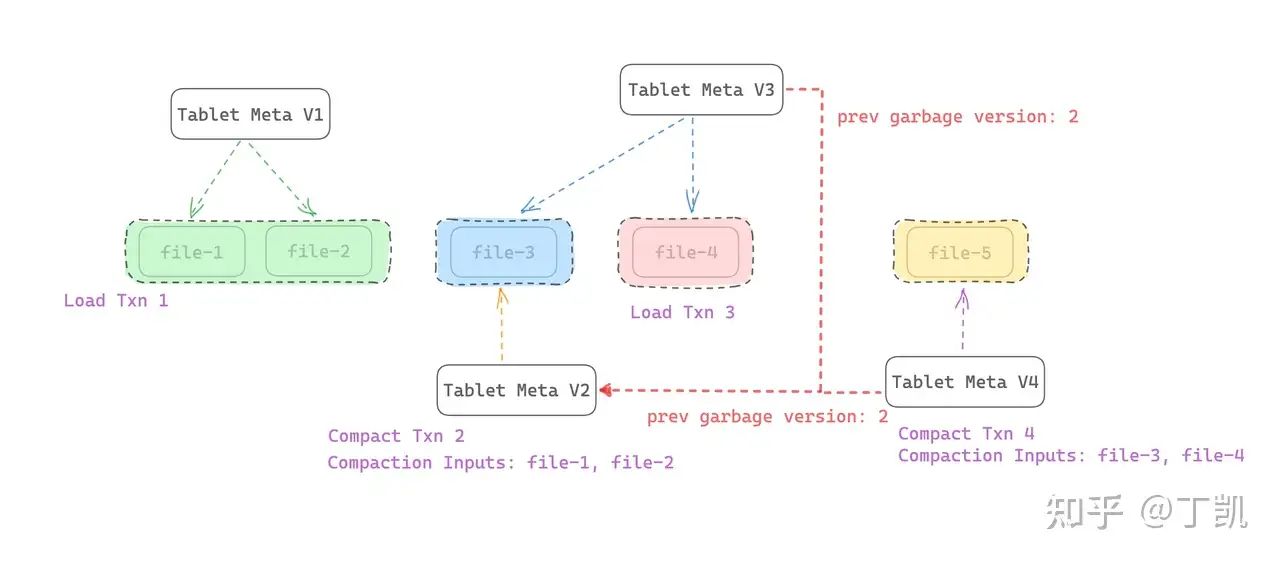
StarRocks 存算分离数据回收原理
前言 StarRocks存算分离表中,垃圾回收是为了删除那些无用的历史版本数据,从而节约存储空间。考虑到对象存储按照存储容量收费,因此,节约存储空间对于降本增效尤为必要。 在系统运行过程中,有以下几种情况可能会需要删…...

【运维】Linux中的xargs指令如何使用?
xargs 是 Linux 中一个非常强大的命令,用于将标准输入中的输出作为参数传递给其他命令。通常情况下,xargs 用于处理长列表或者将多行输入转换成一行。 以下是 xargs 的基本用法和一些常见的例子: 基本语法 command | xargs [options] [command]常见的例子 删除文件:假设…...

日志审计-graylog ssh登录超过6次告警
Apt 设备通过UDP收集日志,在gray创建接收端口192.168.0.187:1514 1、ssh登录失败次数大于5次 ssh日志级别默认为INFO级别,通过系统rsyslog模块处理,日志默认存储在/var/log/auth.log。 将日志转发到graylog vim /etc/rsyslog.conf 文件末…...

4. kafka消息监控客户端工具
KafkaKing官网地址 : https://github.com/Bronya0/Kafka-King github下载地址 : Releases Bronya0/Kafka-King (github.com) (windows、macos、linux版本) 云盘下载地址 : https://pan.baidu.com/s/1dzxTPYBcNjCTSsLuHc1TZw?pwd276i (仅windows版本) 连接kafka 输入本地地址…...

鸿蒙环境和模拟器安装
下载华为开发者工具套件,并解压 https://developer.harmonyos.com/deveco-developer-suite/enabling/kit?currentPage1&pageSize10 双击dmg安装ide 复制并解压sdk 安装模拟器 https://yuque.antfin-inc.com/ainan.lsd/cm586u/po19k1mi9b2728da?singleDoc#…...

【图文并茂】ant design pro 如何对接后端个人信息接口
上一节我们有讲到如何对接登录接口的 【图文并茂】ant design pro 如何对接登录接口 仅仅能登录是最基本的,但是我们要进入后台还是需要另一个接口。 这个接口有两个作用: 来获取当前登录账号的信息,比如头像,用户名࿰…...

MySQL运维学习(1):4种日志
1.错误日志 mysql错误日志记录了mysql发生任何严重错误时的信息,若数据库无法正常使用时,可以先查看错误日志 默认情况下错误日志是开启的,文件名为/var/log/mysqld.log,如果文件不在默认位置,可以通过下面的命令查看…...
)
代码随想录算法训练营第二十天(二叉树 七)
day19 周日放假 今天依旧是二叉树环节 力扣题部分: 235. 二叉搜索树的最近公共祖先 题目链接:. - 力扣(LeetCode) 题面: 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T …...

Django 后端架构开发:通用表单视图、组件对接、验证机制和组件开发
🌟 Django 后端架构开发:通用表单视图、组件对接、验证机制和组件开发 🔹 django 通用表单视图 Django 的通用表单视图提供了快速创建和处理表单的功能,使得表单处理变得简洁而高效。以下示例展示了如何使用通用表单视图创建一个…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
