Springboot+vue实现webScoket
需求
因为在做的项目中,有多个网站登录同一个用户,故想在某一个页面登录或者退出的时候,对其他页面进行相同的操作
跨域,跨页面,跨项目,跨标签页,https
因为一开始不像麻烦后端,所以先尝试了很多前端解决的方法
- localStorage:可以跨页面,不可跨域
- eventbus:不可跨页
- Broadcast Channel API:不可跨项目,不可跨页面
- postMessage:https的情况下 不能跨域,本地可以跨
总之是用前端的方法没有解决这个问题,最后选择了用websocket,完美解决
实现:
目前实现的需求是vue2组件获取浏览器的唯一指纹来确定给后台的信息标识,
比如我打开了10个有这个组件的页面 那么就是会有10发10个消息,
但是他们的id是相同的,如果这1个页面中有一个退出页面 那么其他9个也会跟着退出,这样做目前有个问题是如果开的太多了不确定压力测试能不能过
java部分
- java代码在github上:
- https://github.com/Shi-haoD/webSocketDemo/tree/main
注意事项:
WebSocketServer文件中的onMessage方法:收到的报文形式需要时json格式的{key:‘value’}
其他的代码里面都有注释
前端部分
<template><div></div>
</template>
<script>
export default {name: '',components: {},mixins: [],props: {},data() {return {socket: null,murmurs:''};},computed: {},watch: {},mounted() {this.getmur();//调用 发送消息this.sendMessage('退出登录', '');},methods: {//获取浏览器指纹async getmur() {this.murmurs = await new Promise((resolve) => {Fingerprint2.get(function (components) {const values = components.map(function (component, index) {if (index === 0) {// 把微信浏览器里UA的wifi或4G等网络替换成空,不然切换网络会ID不一样return component.value.replace(/\bNetType\/\w+\b/,'');}return component.value;});// 生成最终id murmurconst murmur = Fingerprint2.x64hash128(values.join(''), 31);resolve(murmur);});});console.log('指纹指纹指纹');this.getSocket();},// 初始化WebSocket连接getSocket() {console.log('尝试连接 WebSocket');if (typeof WebSocket === 'undefined') {console.log('您的浏览器不支持WebSocket');return;}console.log('您的浏览器支持WebSocket');let socketUrl ='http://localhost/socket/imserver/' +this.murmurs;socketUrl = socketUrl.replace('https', 'ws').replace('http', 'ws');console.log('WebSocket URL:', socketUrl);this.socket = new WebSocket(socketUrl);// 打开事件this.socket.onopen = () => {console.log('WebSocket连接已打开');this.startHeartbeat(); // 开启心跳机制};// 收到消息事件this.socket.onmessage = (msg) => {console.log('收到消息:', msg.data);if (msg.data === '连接成功' ||msg.data === 'heartbeat' ||typeof msg.data === 'string') {console.log(msg.data);return;}let jsonMsg = {};try {jsonMsg = JSON.parse(msg.data);} catch (e) {console.error('解析消息失败:', e);return;}};// 关闭事件this.socket.onclose = () => {console.log('WebSocket连接已关闭');this.stopHeartbeat(); // 停止心跳机制};// 错误事件this.socket.onerror = (error) => {console.log('WebSocket发生了错误:', error);};},// 向服务器发送消息sendMessage(content, userName) {if (this.socket && this.socket.readyState === WebSocket.OPEN) {const message = JSON.stringify({toUserId: 'toUserId',contentText: 'contentText',userName: 'userName',});console.log('发送消息:', message);this.socket.send(message);} else {console.log('WebSocket连接未打开,无法发送消息');}},// 开启心跳机制startHeartbeat() {if (this.socket) {console.log('启动心跳机制');this.heartbeatInterval = setInterval(() => {if (this.socket.readyState === WebSocket.OPEN) {let hertmessage = JSON.stringify({type: 'heartbeat',});this.socket.send(hertmessage);}}, 30000); // 每30秒发送一次心跳包}},// 停止心跳机制stopHeartbeat() {if (this.heartbeatInterval) {clearInterval(this.heartbeatInterval);this.heartbeatInterval = null;console.log('停止心跳机制');}},},
};
</script>
<style lang="" scoped></style>相关文章:

Springboot+vue实现webScoket
需求 因为在做的项目中,有多个网站登录同一个用户,故想在某一个页面登录或者退出的时候,对其他页面进行相同的操作 跨域,跨页面,跨项目,跨标签页,https 因为一开始不像麻烦后端,所以…...

CSS知识点详解:display+float
display:浮动 1.block:使元素呈现为块级元素,可设置宽高 display: block; 特点:使元素呈现为块级元素,即该元素会以新行开始,占据整行的宽度,即使其宽度未满。 例子: 2.inline&a…...

ant design pro v6 如何做好角色管理
先上图: 整个角色管理是如何做的吗? 首先你要处理后端,要先把角色存到用户那。 这是用户管理部分的内容: 可以看到一个用户是有多个角色的。 看到没有,存的是数组 数组的是一个 role 对象 role 对象是这样…...

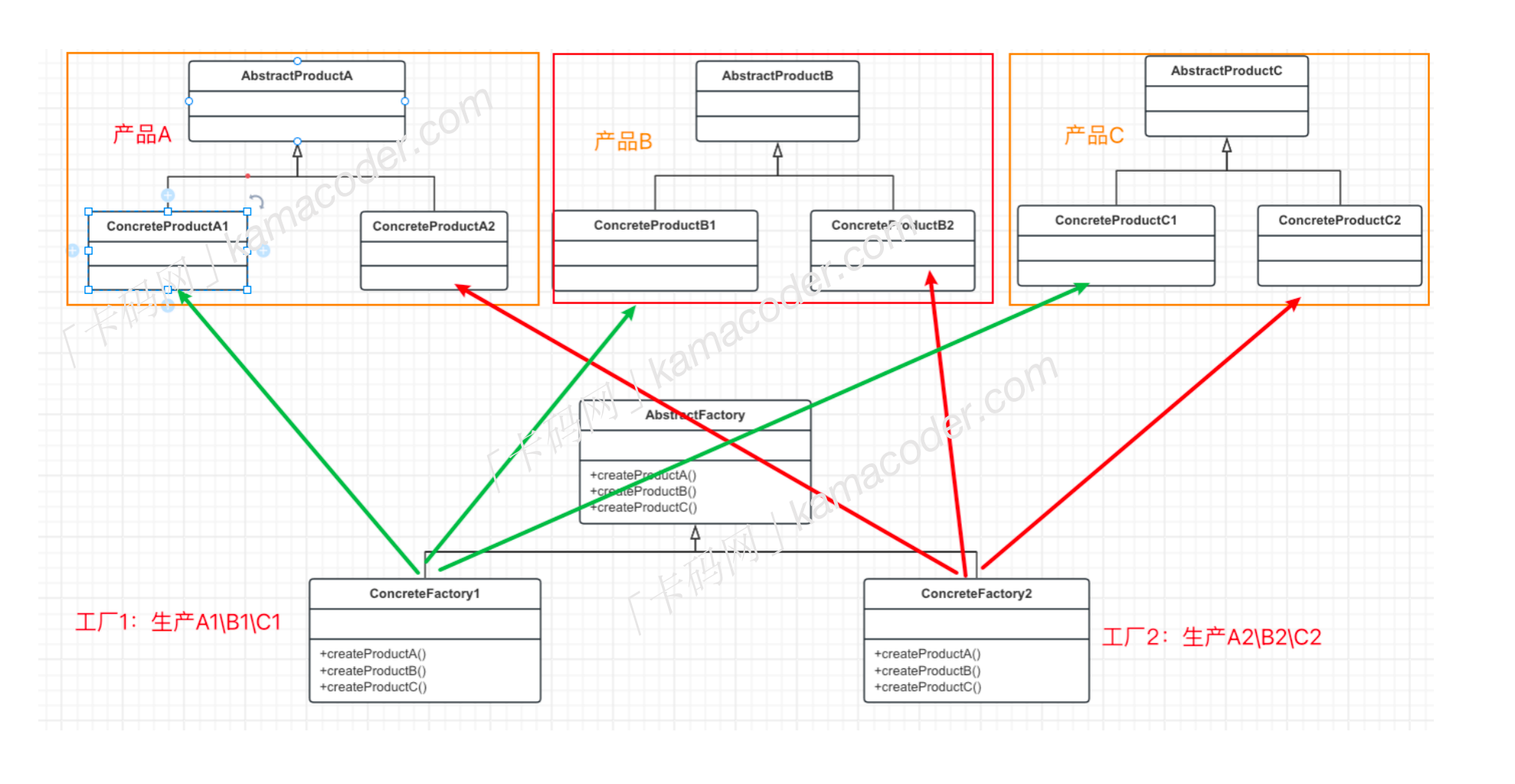
C++ 设计模式(3. 抽象工厂模式)
抽象工厂模式也是一种创建型设计模式,提供了一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类【引用自大话设计模式第15章】基本结构 抽象工厂模式包含多个抽象产品接口,多个具体产品类,一个抽象工厂接口和多个具体…...

【PHP入门教程】PHPStudy环境搭建+HelloWorld运行
文章目录 PHP 的历史PHP 的用途PHP 的特点和优势PHP 环境搭建环境准备安装window 安装CentOS / Ubuntu / Debian 安装 第一个Hello World使用Apache服务运行命令行运行代码 PHP 的历史 PHP(Hypertext Preprocessor)超文本预处理器是一种开源的通用脚本语…...

补 0 输出。
题目描述 输入一个整数,请在整数前面补 00 补足 88 位后输出。 输入描述 输入一行包含一个整数 nn。 输出描述 输出补00后的整数。 输入输出样例 示例1 输入 2021输出 00002021示例2 输入 202110输出 00202110 import os import sys# 请在此输入您的代码 si…...

因为嫌吵,在自己家也用上了远程控制电脑
加班嘛,赶稿嘛,参加工作的人都懂那种无形的压力和烦躁。 因为家里空间有限,我平常都是直接在客厅用台式电脑加急改写方案,但今天晚上家里来了几位叔,他们边吃饭边聊着秦始皇的话题,都70多分钟了,…...

vue---echarts环形图
1、完整代码直接可以cv <template><div id"main1"></div> </template><script> import * as echarts from echarts; // import { mapState } from vuex; // import { Alarm_Device } from ../utils/api.js; export default {name: P…...

克服编程挫折:从Bug的迷宫中寻找出口与面对算法保持冷静的策略
在编程学习的道路上,挫折感无疑是每个学习者都必须面对的挑战之一。它们仿佛是一座座高墙,阻挡我们前进的步伐。然而,正如许多有经验的编程高手所证明的那样,挫折并不是终点,而是成长和进步的催化剂。本文将分享一些有…...

Flink之SQL client使用案例
Flink的执行模式有以下三种: 前提是我们已经开启了yarnsession的进程,在下图中可以看到启动的id也就是后续任务需要通过此id进行认证,以及任务分配的master主机。 这里启动时候会报错一个ERROR:org.apache.flink.shaded.curator.org.apache…...

实际开发中的模块化开发 - 应用到直播间
实际开发中的模块化开发 - 模块管理(以直播间为例)-CSDN博客 引言 在前面的两篇博客中,我们已经介绍了直播模块的简单结构,创建了模块管理器和模块抽象基类,并且通过模块化实现了两个小业务功能模块。接下来…...

EmguCV学习笔记 VB.Net 第5章 图像变换
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访…...

【初阶数据结构】顺序表与链表的比较(附题)
目录 一、顺序表和链表的区别(其他链表存在缺陷,比较意义不大,这里用带头双向循环链表与顺序表进行比较) 1.1插入、扩容与随机访问 二、缓存利用率的比较 2.1前置知识 详解及补充知识(本文仅为比较顺序表及链表&am…...

git-20240822
目录 初始化仓库 Git init Git init project --bare 查看提交的记录 git log --prettyoneline 查看当前git远程库地址 git remote -v 查看详细提交记录 git log 撤出暂存区的文件 git reset HEAD file(.代表全部文件) 提交数据到远程仓库 git config --global push.…...

【时时三省】c语言例题----华为机试题< 数字颠倒>
目录 1,题目 描述 输入描述: 输出描述: 示例1 2,代码...

【前缀和算法】--- 一维和二维前缀和模板
Welcome to 9ilks Code World (๑•́ ₃ •̀๑) 个人主页: 9ilk (๑•́ ₃ •̀๑) 文章专栏: 算法Journey 本文开始,博主开始讲解有关前缀和的算法,本篇博客我们先来了解一下有关前缀和的两个模板。 🏠 一维前缀和模板 &…...

有些信息注定会丢失
智能在分析问题、做出决策时,总是希望获取尽可能多的信息,以此更加准确地决策。然而,很遗憾的是,有一些信息注定会丢失,不可能获取完全的信息,而且即使能够获取,智能也不能完全利用。 这一点与…...

c#中Task.Run 和使用 Task 构造函数创建任务的区别
Task.Run 和使用 Task 构造函数创建任务是两种不同的方法,它们在某些方面有显著的区别: 启动方式: Task.Run 是一个静态方法,它立即启动一个任务并在后台执行指定的工作。它通常用于快速启动一个简单的后台任务。使用 Task 构造函数创建任务&…...

使用nginx做代理转发
需求1:通过监听服务器的80端口,将请求转发到另一台服务器的8070端口 打开nginx/nginx.conf文件 server {listen 80;server_name localhost;location /analys {proxy_pass http://10.xx.xx.xx:8070/;} }需求2:通过监听服务器的80端口&am…...

Java前端与后端交互:JSON与XML数据交换 - 掌握现代Web开发的核心技能
引言 随着互联网技术的不断进步,Web应用变得越来越复杂,从前端到后端的每一个环节都需要精心设计以保证良好的用户体验。在这个过程中,数据的传递扮演着至关重要的角色。无论是简单的表单提交还是复杂的API调用,都需要一种可靠的…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
