NVM安装管理node.js版本(简单易懂)
一、前言
1.1 简介
NVM(Node Version Manager)是 node.js 的版本管理器,用 shell 脚本切换机器中不同版本的 nodejs。
Nodejs为什么需要多个版本?
有经验的开发者可能遇到过,某个依赖包明确nodejs是某个版本,或者不高于某个版本才能工作。例如将npm项目打包exe可执行文件时,打包工具pkg因为没有适配node20版本,只能按要求切换到node18版本使用。这时候如果没有版本管理器,自己得重新下载安装对应nodejs版本。而有些nodejs原生addons插件开发者,甚至需要在32位和64为版本之间切换,光是这些环境配置的问题就让人头疼。
NVM能自动切换不同版本的nodejs使用,还提供了不同版本的下载和安装,就能很方便简化以上的这些工作。有用过python的朋友可能知道,NVM的作用和conda一样,都是机器上管理多个版本解释器环境的工具。
1.2 前置知识
本文需要掌握配置环境变量,假如你已经掌握可以跳过本小节。
环境变量是操作系统正常运行需要的参数,具体起什么作用这和具体的环境变量相关。例如环境变量中配置了系统安装目录、临时文件夹目录等。
进入环境变量设置方法
- 方法1:控制面板->系统和安全->系统->高级系统设置->环境变量按钮
- 方法2:桌面“计算机”鼠标右键属性 -> 高级系统设置 -> 环境变量按钮
- 方法3:Windows10/11,搜索关键词“环境变量”从“编辑系统环境变量” -> 环境变量按钮
- 方法4:终端执行“/SystemPropertiesAdvanced”程序 -> 环境变量按钮
创建环境变量
环境变量中分为用户变量和系统变量两部分,用户变量只作用于当前用户,系统变量作用于所有用户,本文需要设置的是“系统变量”。
创建环境变量时,点击“新建”按钮,输入变量名和变量值确定。程序通常会用变量名读取变量值,在环境变量中用 %变量名% 读取值,例如 %A% 表示用A的值。
Path环境变量
Path是关键的环境变量,它的值包含多个目录路径,这些路径会被终端程序(cmd/powershell)用来查找执行程序。实际上查找执行程序的路径不只有path的路径,包含以下这些路径:
- 当前工作路径
- path环境变量
- windir环境变量(windows系统安装目录)
- system32目录
Cmd用命令 echo %path% 或者powershell用命令 echo $env:path ,就能看到可用的路径。许多第三方程序需要在终端执行,会把程序所在目录路径添加到path中,例如java、python、node等程序。
二、NVM工作原理
先说结论,NVM用一个软链接实现nodejs版本切换。切换版本时,NVM用 NVM_SYMLINK 环境变量的值创建的软链接,指向要切换版本nodejs安装目录路径,终端中执行node程序时,从软链接找到 node.exe 程序执行。在操作系统中,访问软链接都会被重定向到软链接指向的真实路径。
NVM_SYMLINK 需要我们配置在环境变量中,它的值就是软链接的路径,例如值是 D:\nvm\node ,NVM用该值创建软链接,这意味着软链接名总是 D:\nvm\node 。
NVM 切换 18.20.4 版本时,创建名为 D:\nvm\node 软链接,它的值是 D:\nvm\v18.20.4 ,软链接指向它的值的目录,或者说 D:\nvm\node 是 D:\nvm\v18.20.4 的软链接。
拓展知识
软链接是计算机文件系统的符号链接,可以理解为Windows文件系统的快捷方式,作用是用来指向某个目录或文件实体。例如访问A,如果A是B的软链接,那么访问的是B;如果A是C的软链接,那么访问的是C。
软链接和快捷方式的区别是,快捷方式是.lnk文件,软链接是.symlink文件,快捷方式创建后能被修改,而软链接一旦创建就不能修改。另外还有硬链接,这里不深究,有兴趣可以参考 https://zhuanlan.zhihu.com/p/661358379 这篇文章。
过程如下图所示(注意虚线实线)
明白软链接的作用后,NPM的配置信息也使用包含软链接的路径,这样就能在NVM更改软链接的指向后,NPM自动切换访问对应的目录。
提示
主要分为NVM配置和NPM配置两个部分。系统只有一个NVM需要配置,每个nodejs版本都有独立的npm包管理器,但npm共用一个配置文件,所以也只需要配置一次。
NVM配置部分,把nvm安装目录路径加到path环境变量,让终端能找到nvm程序;还要配置
NVM_SYMLINK环境变量值是软链接名,NVM用它来创建软链接指向切换的nodejs安装目录;为了让终端找到切换后的node程序,还要把软链接名加入path环境变量,软链接名就是NVM_SYMLINK的值。NPM配置部分,如果你有npm的配置经验,NVM管理的npm配置,区别只在于使用软链接的路径,让软链接来控制npm访问的真实路径,其他配置与原来并无不同。
具体的配置请看下文。
三、NVM安装配置
3.1 下载
请在 https://github.com/coreybutler/nvm-windows/releases 官方仓库下载需要的安装包。本文主要演示 Windows 系统中的安装, nvm-setup.exe 安装版和 nvm-noinstall.zip 免安装版,为了演示如何配置NVM以及避免黑盒操作,本人建议选择下载免安装版本。
注意,免安装版请解压.zip文件到 非中文无空格 的路径中,否则会存在意想不到的问题。本人解压到 D:\Applications\nvm 目录中。
D:\Applications\nvm\elevate.cmdelevate.vbsinstall.cmdLICENSEnodejs.iconvm.exesetuserenv.vbsunsetuserenv.vbs
3.2 配置NVM环境变量
NVM需要把 安装目录 和 软链接目录 添加到 path 环境变量。 nvm-setup.exe 安装版,在安装过程中会要求你输入这两个路径以设置环境变量,本文主要演示免安装版。
3.2.1 NVM_HOME
NVM需要添加 NVM_HOME 环境变量,变量值是NVM的安装目录路径(本人是 D:\Applications\nvm)。另外,因为 NVM 主要在终端中使用,所以要让终端找到 nvm 命令,也必须把 NVM 安装目录路径,添加到 path 环境变量中。因为已经设置了 NVM_HOME 环境变量,所以用 %NVM_HOME% 变量添加进 path 环境变量中,使用 %NVM_HOME% 变量表示取 NVM_HOME 的值。
添加 NVM_HOME 环境变量确定后,启动终端就能使用 nvm -v 就能看到NVM的版本号。
PS C:\> nvm -v
1.1.12
PS C:\>
现在只是能用NVM的相关命令,还不能完全能使用,还需要配置最核心的软链接目录。
3.2.2 NVM_SYMLINK
软链接可以理解为快捷方式,NVM工作原理 小结中已经解释了软链接的作用。
添加 NVM_SYMLINK 环境变量就是设置软链接,变量值是NVM的软链接目录路径(本人是 D:\Applications\nvm\node),NVM会在创建和删除软链接时用到该环境变量。还需要把它作为变量 %NVM_SYMLINK% 添加到path环境变量中,因为软链接就是nvm切换后的nodejs安装目录,只有把它添加到path,才能使用node命令。

注意
软链接不需要手动创建,用
nvm use命令切换到某个 nodejs 版本时会自动创建。
3.3 配置文件 settings.txt
NVM的配置文件 settings.txt ,用来配置NVM的安装路径和镜像源等信息,使用国内的镜像源下载速度会快一些。
免安装版NVM解压后没有 settings.txt 配置文件,需要手动创建。可以用命令配置项目,例如:
nvm root D:\Applications\nvm
设置root值为D:\Applications\nvm,其他配置项同理。
配置内容如下:
root: D:\Applications\nvm
arch: 64
proxy: none
originalpath: .
originalversion:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
- root: NVM安装路径
- arch: 位数
- node_mirror: nodejs安装包镜像源,nvm用来下载nodejs
- npm_mirror: npm依赖包镜像源,nvm用来下载npm包管理器
提示
在安装低版本的node时,同步安装的 npm 版本有可能在指定的源中找不到。例如我当前配置的npm下载镜像是淘宝镜像。当我下载8.0.0指定的低版本node时,npm下载失败。此时,我必须去掉 npm_mirror 配置项,让nvm去默认的源下载。
四、NVM基本使用
NVM的命令主要是实现nodejs版本的管理,包括nodejs的安装、卸载、切换版本等。下面介绍nvm常用的命令。
4.1 on
on 命令用于启用 NVM ,只有启用NVM才能真正让它工作。
PS C:\> nvm on
nvm enabled
4.2 list (ls)
list 命令简写 ls 可以查看当前机器已安装的nodejs版本。参数 available 用来查看可安装的版本。
PS C:\> nvm list* 20.16.0 (Currently using 64-bit executable)
PS C:\> nvm list available| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 22.6.0 | 20.16.0 | 0.12.18 | 0.11.16 |
| 22.5.1 | 20.15.1 | 0.12.17 | 0.11.15 |
| 22.5.0 | 20.15.0 | 0.12.16 | 0.11.14 |
| 22.4.1 | 20.14.0 | 0.12.15 | 0.11.13 |
| 22.4.0 | 20.13.1 | 0.12.14 | 0.11.12 |
| 22.3.0 | 20.13.0 | 0.12.13 | 0.11.11 |
| 22.2.0 | 20.12.2 | 0.12.12 | 0.11.10 |
| 22.1.0 | 20.12.1 | 0.12.11 | 0.11.9 |
| 22.0.0 | 20.12.0 | 0.12.10 | 0.11.8 |
| 21.7.3 | 20.11.1 | 0.12.9 | 0.11.7 |
| 21.7.2 | 20.11.0 | 0.12.8 | 0.11.6 |
| 21.7.1 | 20.10.0 | 0.12.7 | 0.11.5 |
| 21.7.0 | 20.9.0 | 0.12.6 | 0.11.4 |
| 21.6.2 | 18.20.4 | 0.12.5 | 0.11.3 |
| 21.6.1 | 18.20.3 | 0.12.4 | 0.11.2 |
| 21.6.0 | 18.20.2 | 0.12.3 | 0.11.1 |
| 21.5.0 | 18.20.1 | 0.12.2 | 0.11.0 |
| 21.4.0 | 18.20.0 | 0.12.1 | 0.9.12 |
| 21.3.0 | 18.19.1 | 0.12.0 | 0.9.11 |
| 21.2.0 | 18.19.0 | 0.10.48 | 0.9.10 |This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
PS C:\>
4.3 install
install 是安装 nodejs 命令,后面参数跟版本号,如果参数是 lts 则安装最新的 latest 长期稳定版本,如果是18、19、20等大版本号,则会安装大版本中最新的 latest 版本。
PS C:\> nvm install 20.16.0
Downloading node.js version 20.16.0 (64-bit)...
Extracting node and npm...
Complete
npm v10.8.1 installed successfully.Installation complete. If you want to use this version, typenvm use 20.16.0
PS C:\>
命令参数
nvm install 20.16.0 # 安装具体版本
nvm install 20 # 安装20版最新latest版本
nvm install lts # 安装最新的latest版本
4.4 uninstall
uninstall 是卸载版本命令,执行该命令将会删除对应版本的安装目录。当卸载的是当前版本时,软链接也会被删除。
nvm uninstall 20.16.0
4.5 use
use 命令用于切换版本,后跟参数版本号。要注意只能切换本地已安装的版本,切换前请 nvm list 查看是否安装该版本。当软链接不存在时,use命令将会创建软链接。
nvm use 20.16.0
4.6 所有命令
用 nvm help 命令查看所有命令。
nvm arch:显示节点运行在32位还是64位模式。
nvm current:显示当前版本。
nvm调试:检查NVM4W进程是否存在已知问题(疑难解答)。
nvm install <version> [arch]:版本可以是一个特定的版本,“latest”表示最新的当前版本,“lts”表示当前版本最新的LTS版本。可选地指定是安装32位还是64位版本(默认值)系统拱)。设置[arch]为“all”来安装32位和64位版本。在该命令的末尾添加——insecure以绕过远程下载服务器的SSL验证。
nvm list [available]:列出node.js的安装。在最后键入“available”,看看可以安装什么。别名为ls。
nvm on:启用node.js版本管理。
nvm off:关闭node.js版本管理。
nvm proxy [url]:设置用于下载的代理。保留[url]为空以查看当前代理。设置[url]为none删除代理。
nvm node_mirror [url]:设置节点镜像。默认为https://nodejs.org/dist/。[url]为空,使用默认url。
nvm npm_mirror [url]:设置npm镜像。默认为https://github.com/npm/cli/archive/。[url]为空,默认为url。
nvm uninstall <version>:版本必须是指定的版本。
nvm use [version] [arch]:切换使用指定的版本。可选地使用"latest"、"lts"或"latest"。“latest”是最新安装的版本。可选地指定32/64位架构。
NVM use <arch>将继续使用所选版本,但切换到32/64位模式。
nvm root [path]:设置nvm存放node.js不同版本文件的路径。如果未设置<path>,则显示当前根目录。
nvm[——]version:显示Windows下nvm的当前运行版本。别名为v。
五、NPM配置
Npm的配置方法和不使用nvm版本管理器时一样,只是配置prefix公共包和cache缓存的路径有区别。在不使用nvm时这两个路径指向两个固定的目录,但是nvm版本管理情况下使用了软链接,这时候这两个路径就必须指向软链接后的目录,因为软链接会被nvm切换版本时修改为nodejs安装目录,这样就实现了不同版本使用不同的prefix公共包目录和cache缓存目录。
5.1 命令配置
本人机器的nvm软链接NVM_SYMLINK 值是 D:\Applications\nvm\node 目录,软链接代表不同的nodejs版本安装目录,所以 npm 如下配置 prefix 和 cache :
npm config set prefix "D:\Applications\nvm\node\node_global"
npm config set cache "D:\Applications\nvm\node\node_cache"
注意
不需要手动创建这两个目录,在 npm 安装依赖包时会被自动创建。
Npm 的依赖包镜像源配置:
npm config set registry https://registry.npmmirror.com
该镜像源和NVM配置的镜像源作用不同,该镜像源是为某个版本的npm包管理器准备,npm会从这个源下载依赖包,而NVM的npm_mirror是让nvm下载npm包管理器。
5.2 配置文件
npm的配置文件 .npmrc 在用户目录中 C:\Users\用户名.npmrc ,用命令配置则会自动创建配置文件,也可以直接配置这个文件,配置如下:
prefix=D:\Applications\nvm\node\node_global
cache=D:\Applications\nvm\node\node_cache
registry=https://registry.npmmirror.com
5.3 配置NPM环境变量
Npm必须把prefix公共包目录添加到path环境变量,原因是公共包内可能会安装一些全局命令工具,例如第三方yarn包管理器,只有把node_global目录添加path,这些命令才能在终端使用。
path环境变量添加以下路径,因为 NVM_SYMLINK 已经是环境变量,可以作为变量直接使用:
%NVM_SYMLINK%\node_global
%NVM_SYMLINK%\node_modules

5.4 是否能多版本共用公共包?
可能有人会问,按以上的方法 prefix 公共包使用软链接路径,导致每个版本的公共包不共享,nvm切换nodejs版本后,一些公共包需要重新安装,是否可以多个版本 nodejs 共享一个公共包呢?只要不使用软链接路径就能做到,但是个人并不建议这么做。
使用nvm版本管理的目的是隔离 nodejs 的环境,每个版本使用的是适配它的依赖包,如果所有版本共享所有公共包,就丧失了nvm版本管理的优点,例如你不会在切换到node 18时,把不适配的依赖包卸载再重新安装适配的包,这样做和不使用nvm没区别,个人不建议多版本nodejs共享一个公共包目录。
相关文章:

NVM安装管理node.js版本(简单易懂)
一、前言 1.1 简介 NVM(Node Version Manager)是 node.js 的版本管理器,用 shell 脚本切换机器中不同版本的 nodejs。 Nodejs为什么需要多个版本? 有经验的开发者可能遇到过,某个依赖包明确nodejs是某个版本&#…...

第1章-04-Chrome及Chrome Driver安装及测试
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年CSDN全站百大博主。 🏆数年电商行业从业经验,历任核心研发工程师&am…...

【Linux】SSH 隧道转发场景搭建
ssh建立隧道转发 A设备:没有公网IP地址的本地设备,如本地内网服务器(需要能通公网) B设备:有公网IP地址的服务器,可以是云服务器 C设备:终端设备,想通过公网服务器B访问到设备A 要…...

前后端部署-服务器linux中安装数据库Mysql8
一、登录Xshell7 && 开放Mysql 3306端口, Redis 6379 端口 二、手动部署MySQL数据库 1.运行以下命令,更新YUM源。 sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-7.noarch.rpm 2.运行以下命令,安装My…...

如何使用jd-gui对springboot源码进行分析
背景: 最近在学习springboot的过滤器和拦截器,想了解一下过滤器和拦截器是怎么匹配URL的,在网上搜了半天都搜不到针对源码的,网上大部分内容都是说怎么配置过滤器和拦截器,怎么使用,并没有对源码进行分析的…...

原来ChatGPT是这么评价《黑神话:悟空》的啊?
《黑神话:悟空》一经上线便迅速吸引了全球的目光,成为了今日微博热搜榜上的焦点话题。作为中国首款现象级的中国3A大作,它的发布无疑引发了广泛的关注与讨论。 《黑神话:悟空》,这款3A国产游戏大作,由国内游…...

C语言第17篇
1.在C语言中,全局变量的存储类别是_________. A) static B) extern C) void D) register 提示:extern adj.外来的 register n.登记表,v.登记 提示与本题无关 2.在一个C源程序文件中,要定义一个只允许本源文件中所有函数使用的全局变…...

Springboot+vue实现webScoket
需求 因为在做的项目中,有多个网站登录同一个用户,故想在某一个页面登录或者退出的时候,对其他页面进行相同的操作 跨域,跨页面,跨项目,跨标签页,https 因为一开始不像麻烦后端,所以…...

CSS知识点详解:display+float
display:浮动 1.block:使元素呈现为块级元素,可设置宽高 display: block; 特点:使元素呈现为块级元素,即该元素会以新行开始,占据整行的宽度,即使其宽度未满。 例子: 2.inline&a…...

ant design pro v6 如何做好角色管理
先上图: 整个角色管理是如何做的吗? 首先你要处理后端,要先把角色存到用户那。 这是用户管理部分的内容: 可以看到一个用户是有多个角色的。 看到没有,存的是数组 数组的是一个 role 对象 role 对象是这样…...

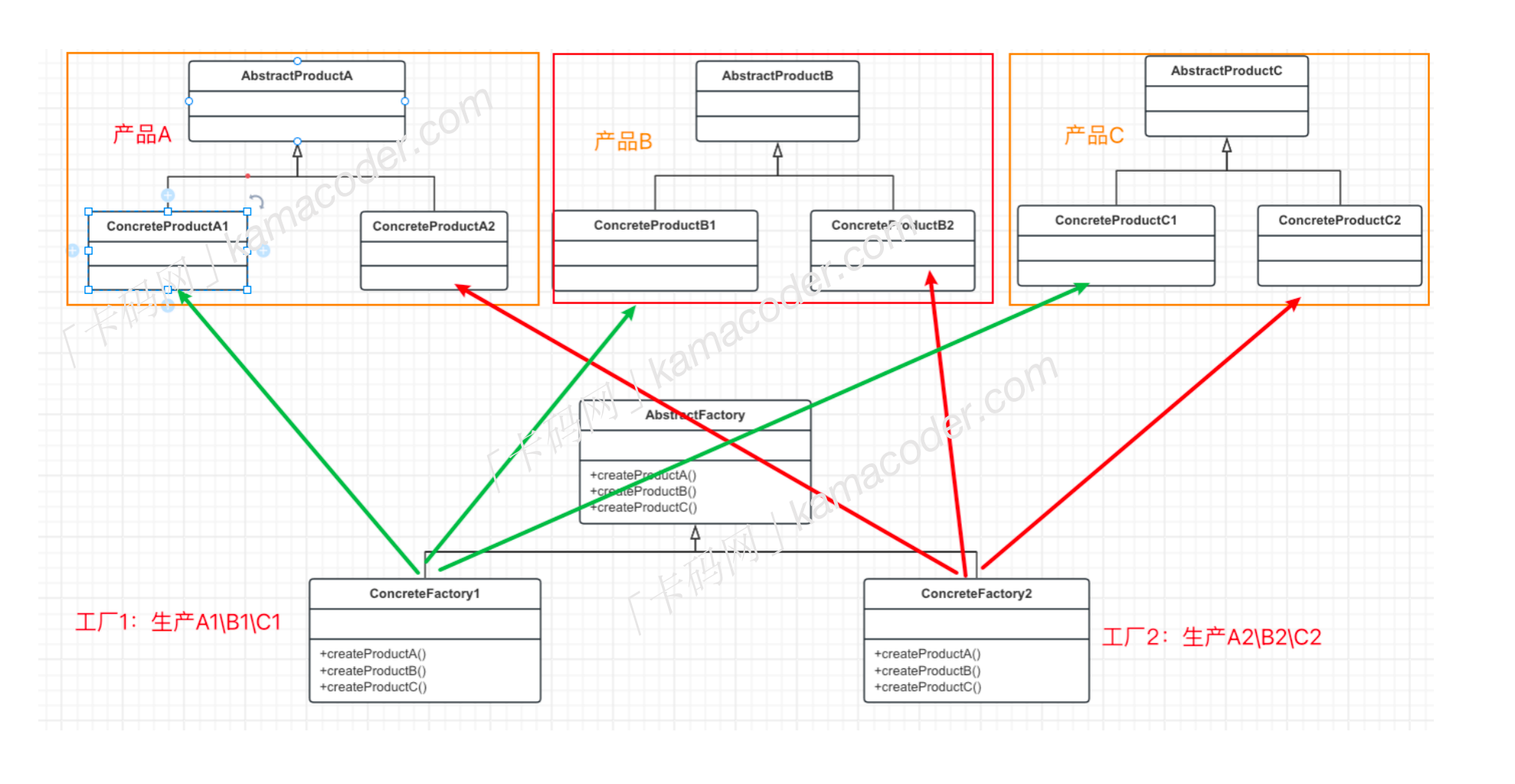
C++ 设计模式(3. 抽象工厂模式)
抽象工厂模式也是一种创建型设计模式,提供了一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类【引用自大话设计模式第15章】基本结构 抽象工厂模式包含多个抽象产品接口,多个具体产品类,一个抽象工厂接口和多个具体…...

【PHP入门教程】PHPStudy环境搭建+HelloWorld运行
文章目录 PHP 的历史PHP 的用途PHP 的特点和优势PHP 环境搭建环境准备安装window 安装CentOS / Ubuntu / Debian 安装 第一个Hello World使用Apache服务运行命令行运行代码 PHP 的历史 PHP(Hypertext Preprocessor)超文本预处理器是一种开源的通用脚本语…...

补 0 输出。
题目描述 输入一个整数,请在整数前面补 00 补足 88 位后输出。 输入描述 输入一行包含一个整数 nn。 输出描述 输出补00后的整数。 输入输出样例 示例1 输入 2021输出 00002021示例2 输入 202110输出 00202110 import os import sys# 请在此输入您的代码 si…...

因为嫌吵,在自己家也用上了远程控制电脑
加班嘛,赶稿嘛,参加工作的人都懂那种无形的压力和烦躁。 因为家里空间有限,我平常都是直接在客厅用台式电脑加急改写方案,但今天晚上家里来了几位叔,他们边吃饭边聊着秦始皇的话题,都70多分钟了,…...

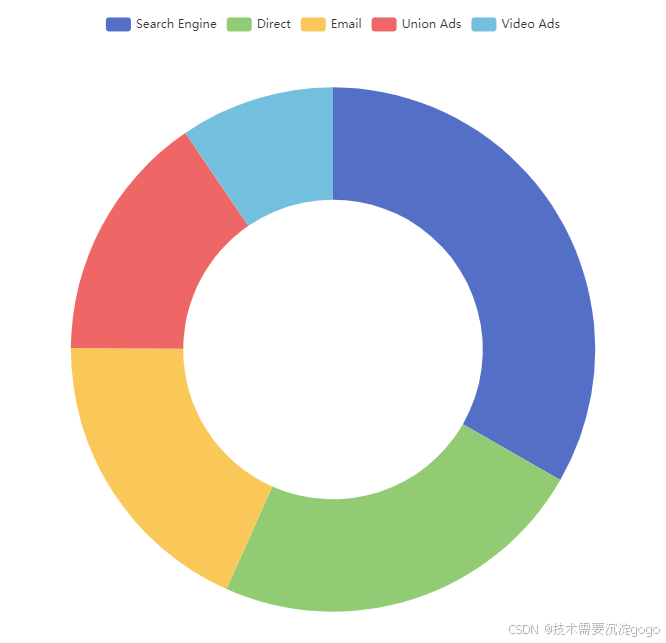
vue---echarts环形图
1、完整代码直接可以cv <template><div id"main1"></div> </template><script> import * as echarts from echarts; // import { mapState } from vuex; // import { Alarm_Device } from ../utils/api.js; export default {name: P…...

克服编程挫折:从Bug的迷宫中寻找出口与面对算法保持冷静的策略
在编程学习的道路上,挫折感无疑是每个学习者都必须面对的挑战之一。它们仿佛是一座座高墙,阻挡我们前进的步伐。然而,正如许多有经验的编程高手所证明的那样,挫折并不是终点,而是成长和进步的催化剂。本文将分享一些有…...

Flink之SQL client使用案例
Flink的执行模式有以下三种: 前提是我们已经开启了yarnsession的进程,在下图中可以看到启动的id也就是后续任务需要通过此id进行认证,以及任务分配的master主机。 这里启动时候会报错一个ERROR:org.apache.flink.shaded.curator.org.apache…...

实际开发中的模块化开发 - 应用到直播间
实际开发中的模块化开发 - 模块管理(以直播间为例)-CSDN博客 引言 在前面的两篇博客中,我们已经介绍了直播模块的简单结构,创建了模块管理器和模块抽象基类,并且通过模块化实现了两个小业务功能模块。接下来…...

EmguCV学习笔记 VB.Net 第5章 图像变换
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访…...

【初阶数据结构】顺序表与链表的比较(附题)
目录 一、顺序表和链表的区别(其他链表存在缺陷,比较意义不大,这里用带头双向循环链表与顺序表进行比较) 1.1插入、扩容与随机访问 二、缓存利用率的比较 2.1前置知识 详解及补充知识(本文仅为比较顺序表及链表&am…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

