接口导入功能
1.接口api
export function import(param) {
return fetch({
url: XXX.import,
method: 'POST',
headers: {
'Content-Type': 'multipart/form-data;'
},
data: param
})
}
2.页面vue 和 js逻辑
<el-button
:loading="disable"
:disabled="disable"
size="mini"
style="
float: right;
margin-left: 10px;
margin-top: -27.5px;
background-color: #06948c;
color: #ffffff;
"
@click="inputBtn"
>
导入
</el-button>
<input type="file" @change="getFile($event)" style="display: none" ref="inputFile" accept=".xls"/>
import { import } from "../api";
data(){
return {
file: null,
disable: false, // 导出loading
}
},
methods:{
inputBtn() {
this.$refs.inputFile.click();
},
getFile(e) {
this.disable = true
this.file = e.target.files[0];
const myformData = new FormData();
myformData.append("file", this.file);
if (this.file != {}) {
import(myformData).then((res) => {
e.target.value = ''
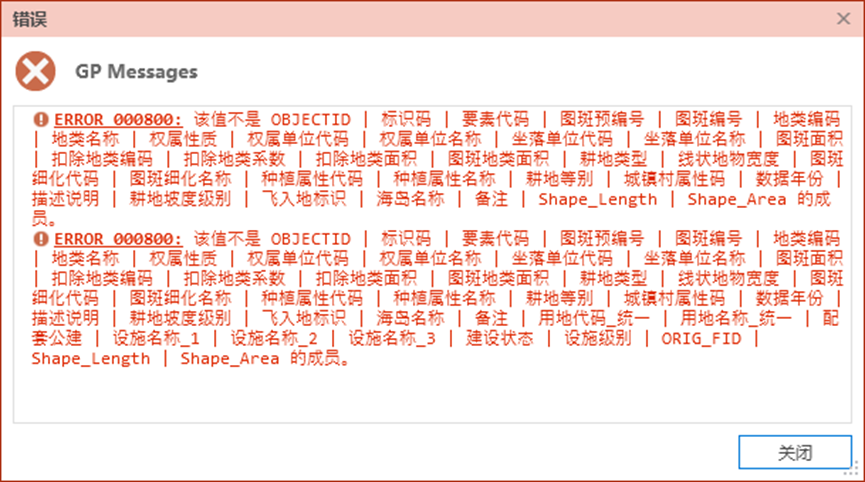
if (res.code != 200) {
this.$alert(res.message, "导入错误", {
confirmButtonText: "确定",
});
} else {
this.$alert(res.message, "导入成功", {
confirmButtonText: "确定",
callback:()=>{
this.queryFn() //导入成功,重新请求接口,重新渲染页面
}
});
}
this.disable = false
});
}
},
}
相关文章:

接口导入功能
1.接口api export function import(param) { return fetch({ url: XXX.import, method: POST, headers: { Content-Type: multipart/form-data; }, data: param }) } 2.页面vue 和 js逻辑 <el-button :loading"disable&qu…...

网络安全知识点总结 期末总结
1、信息安全从总体上可以分成5个层次,密码技术 是信息安全中研究的关键点。 2、握手协议 用于客户机与服务器建立起安全连接之前交换一系列信息的安全信道。 3、仅设立防火墙系统,而没有 安全策略 ,防火墙就形同虚设。 4、应用代理防火墙 …...

linux挂载远程目录
服务端操作 # 1、安装NFS程序 yum -y install nfs* rpcbind,在centos6以前自带的yum源中为portmap。 使用yum安装nfs时会下载依赖,因此只要下载nfs即可,无需再下载rpcbind. # 2、查看是否安装了nfs与rpcbind rpm -qa | grep nfs rpm -qa | grep rpc…...

ChatGPT—初识
ChatGPT初识 由于ChatGPT 注册相关的文章被平台限制了,所以有注册相关的问题可以私聊,或者可以代注册 Chat GPT是一款基于GPT模型的对话型AI模型,能够模拟真实的对话风格和行为方式,让人与AI的交互变得更加自然顺畅。下面将从Chat…...

【ArcGIS Pro二次开发】(18):地理处理工具类【Geoprocessing】补遗
ArcGIS Pro SDK 3.0中的Geoprocessing类是用于执行地理处理工具的核心类。地理处理工具是用于执行空间分析、数据转换、数据管理等任务的工具集,包括常见的空间分析工具、栅格处理工具、矢量处理工具、地图制图工具等。 之前有简单记录了下Geoprocessing工具的用法…...

国产芯片方案——红外测温体温计方案
红外测温体温计采用了热电堆式,利用塞贝克效应,将收集到的红外线光信号转化为电信号,再经过放大等处理,按内部的算法校正后再显示屏幕上输出具体温度值,能快速准确地测量人体体温。红外测温体温计广泛应用于医疗卫生、…...

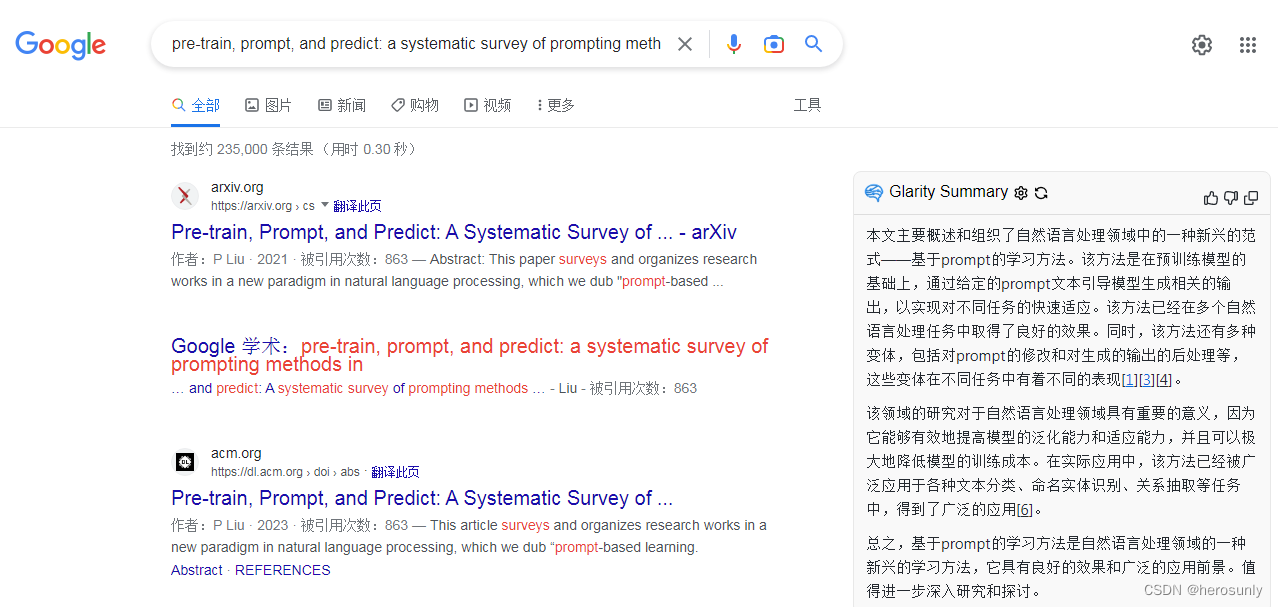
详解ChatGPT的免费总结插件Glarity
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,科大讯飞比赛第三名,CCF比赛第四名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

RK3588平台开发系列讲解(NPU篇)NPU调试方法
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、日志等级二、NPU 支持查询设置项沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们一起来看一下NPU的调试方法。 一、日志等级 NPU 的运行库会根据开发板上的系统环境变量输出一些日志信息或者生成…...

基于微信小程序+爬虫制作一个表情包小程序
跟朋友聊天斗图失败气急败坏的我选择直接制作一个爬虫表情包小程序,从源头解决问题,从此再也不用担心在斗图中落入下风 精彩专栏持续更新↓↓↓ 微信小程序实战开发专栏 一、API1.1 项目创建1.2 图片爬虫帮助类1.3 测试窗体1.4 接口封装二、小程序2.1 项…...

TS常用数据类型(TypeScript常用数据类型,ts常用数据类型和js常用数据类型的区别)
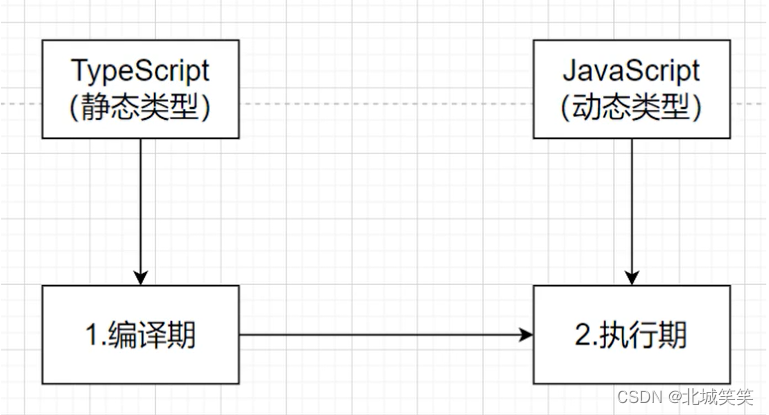
简述:TS全称TypeScript,是一门弱类型的语言,可以理解为是 JavaScript 的扩展语法,因此我们可以在 ts 中继续写js代码,且不会报错,而且TypeScript 又叫做静态的JavaScript,可称为静态类型语言&am…...

关于Numpy的特殊符号@和矩阵运算
符号之谜 在Numpy中,看到了符号,但是无论是google搜索或者baidu搜索,由于符号是一个特殊字符,所以很难检索到答案。 其实很简单,他就是Numpy库中的一个操作符,在numpy库的说明中,落在numpy.mat…...

动态版通讯录——“C”
各位CSDN的uu们你们好呀,今天,小雅兰的内容是动态版通讯录啦,其实之前,我就已经写过静态版的通讯录了,只是存在着一些问题,具体细节可以详细看看我的静态版通讯录,好了,话不多说&…...

SpringBoot 将PDF转成图片或World
SpringBoot 将PDF转成图片或World 准备工作Apache PDFBox将PDF转成一张图片将PDF转成多张图片将PDF转成其他文件格式总结SpringBoot 是一款非常流行的 Java Web 开发框架,可以用来构建各种 Web 应用程序。在本篇博客中,我们将介绍如何使用 SpringBoot 将 PDF 转换成图片或其他…...

JavaScript中的for in和for of的区别(js的for循环)
简述:js中的for循环大家都知道,今天来分享下for in和for of在使用时区别和注意事项,顺便做个笔记; 测试数据 //数组const arr [1, 2, 3, 4, 5]//对象const obj {name: "小李",color: ["plum", "pink&q…...

C++的各种初始化
C的各种初始化 1.默认初始化 默认初始化是指定义变量时没有指定初值时进行的初始化操作。例如int a; Sales_data myData;等等。这些变量被定义了而不是仅仅被声明(因为没有extern关键字修饰),而且没有显式的赋予初值。特别的,如…...

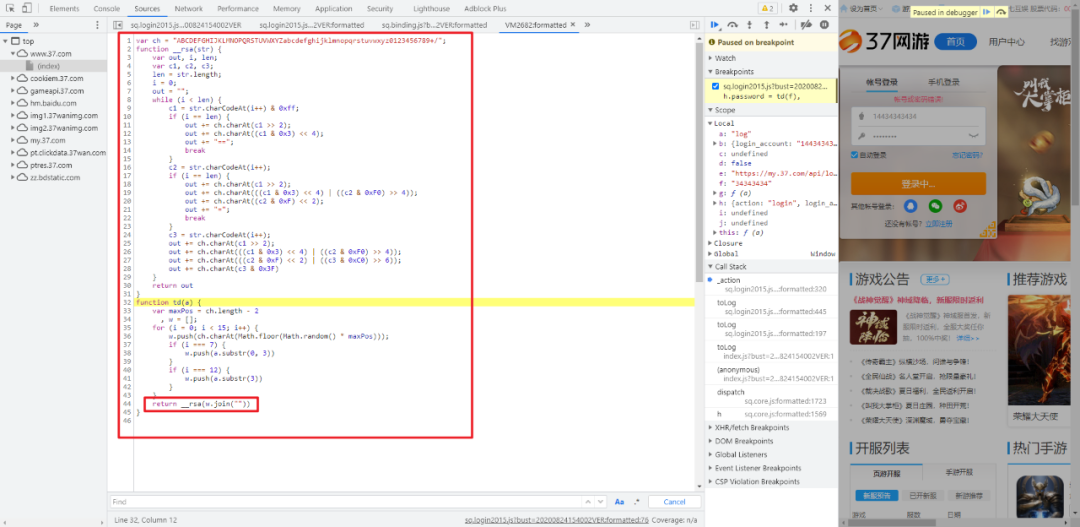
使用Python突破某网游游戏JS加密限制,进行逆向解密,实现自动登录
兄弟们天天看基础看腻了吧 今天来分享一下如何使用Python突破某网游游戏JS加密限制,进行逆向解密,实现自动登录。 逆向目标 目标:某 7 网游登录主页:aHR0cHM6Ly93d3cuMzcuY29tLw接口:aHR0cHM6Ly9teS4zNy5jb20vYXBpL…...

用CSS3画了一只猫
感觉我写得技术含量不高,全都是用绝对定位写的,一定会有更好的,代码量更少的做法吧 <!DOCTYPE html> <html> <head><title>Cute Cat</title><style type"text/css">*{box-sizing: border-box…...

菜鸟刷题Day7
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.整理字符串:1544. 整理字符串 - 力扣(LeetCode) 描述 给你一个由大小写英文字母组成的字符串 s 。 一个整理好的字…...

蓝桥杯刷题第二十三天
第一题:长草题目描述小明有一块空地,他将这块空地划分为 n 行m 列的小块,每行和每列的长度都为 1。小明选了其中的一些小块空地,种上了草,其他小块仍然保持是空地。这些草长得很快,每个月,草都会…...

进阶指针(3)——指针与数组笔试题的解析
在讲解之前我们先回顾一下,以下将要涉及的重要知识点: 1、数组名是什么? ①sizeof(数组名),这里的数组名表示整个数组,计算的是整个数组的大小,单位是字节; ②&数组名,这里的数…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...

大模型智能体核心技术:CoT与ReAct深度解析
**导读:**在当今AI技术快速发展的背景下,大模型的推理能力和可解释性成为业界关注的焦点。本文深入解析了两项核心技术:CoT(思维链)和ReAct(推理与行动),这两种方法正在重新定义大模…...

mq安装新版-3.13.7的安装
一、下载包,上传到服务器 https://github.com/rabbitmq/rabbitmq-server/releases/download/v3.13.7/rabbitmq-server-generic-unix-3.13.7.tar.xz 二、 erlang直接安装 rpm -ivh erlang-26.2.4-1.el8.x86_64.rpm不需要配置环境变量,直接就安装了。 erl…...
