前后端分离-小项目-1前端布局
技术栈
前后端分离开发,前端主体框架Vue3+后端基础框架Spring-Boot
1.前端技术栈:Vue3+Axios+ElementPlus
2.后端技术栈:Spring Boot+MyBatis Plus
3.数据库-MySQL
4.项目的依赖管理-Maven
5.分页-MyBatis Plus的分页插件
环境搭建
安装Node.js LTS
node.js的npm,用于管理前端项目包依赖
cmd->node -v查看版本号,以检测是否安装。/如果没有安装,就查看以前的安装过程
创建Vue项目
新建一个保存前端页面的文件夹,然后在该文件夹地址栏cmd->vue create springboot_vue
选择
>Manually select features
空格键选中*
*babel 默认勾选
*Router勾选
*Vuex 勾选
Linter / Formatter(默认,取消该选择) 要求严谨,不能有错,对新手不友善
选择>vue3的项目
history model?y
placing config?包的管理方式>In package.json
保存当前预设给将来使用preset?y
保存预设命名为as:springboot_vue_stein
整个过程注意保持网络畅通。如果出现问题,重新走一遍。
完成后执行提示的两个语句。先cd,在npm
然后按提示地址能够访问页面便成功了。
使用idea打开springboot._vue项目,并配置项目启动
1)直接将springboot._vue项目拖到idea
2)配置springboot_vue使用npm方式启动
点开组件栏的“启动框”选择Edit Configurations...
左上角“+”号,找到npm
右边窗口:Scripts:serve。然后Apply、Ok
我们会使用到element-plus,停止项目,安装element-plus插件
element-plus官方文档--https://element-plus.gitee.io/#/zh-CN/component/layout,指南->安装,找到下面这个安装指令。在该项目下执行安装指令。
安装包管理器
# NPM
$ npm install element-plus --save配置Vue服务端口
在vue.config.js里面配置端口号。重新运行npm即可
module.exports = {devServer: {port: 10000}
}创建基础页面
目标:使用Vue3+ElementPlus完成该界面
实现过程:
清除不用内容和组件
清空App.vue
清理HomeView
删除HelloWorld.vue,
创建Header.vue
创建全局global.css,以备后用
在main.js引入global.css
Element-Plus的使用
引入Element-Plus
可以参考文档,实际不重复的部分如下。main.js修改
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
.use(ElementPlus)App.vue。添加按钮,测试是否能正常使用。
<template><Header/>Home<el-button>我的按钮</el-button> #添加了该行
</template>增加右上角个人设置。Header.vue里面添加
<el-dropdown>伪代码:该部分中间的内容。参看文档</el-dropdown>左侧边栏,新建组件Aside.vue。参见Menu菜单->侧栏
<el-menu>标签内的代码固定宽度,避免打开/关闭导航栏,引起来回缩进
<el-menu style="width:200px">App.vue三分页面。头左右。需要引入前面写好的Aside
<template><div><!--头--><Header/><div style="display: flex"><!--左侧边栏--><Aside/><!--右侧显示内容--><router-view style="flex:1"/></div></div>
</template>测试右侧展示页面HomeView.vue
HomeView添加el-button即可查看
<el-button>测试按钮</el-button>HomeView.vue引入表格内容
引入表格元素
sortable 加入可排序属性
<el-table:data="tableData"style="width: 100%"><el-table-column prop="date" sortable label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table></div>关联数据。注意数据的格式。data(){return{keyword:[ ]
export default {
//新增内容:添加数据池。注意格式
,data(){return{tableData:[{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},
]}}
}国际化。参看文档->指南->国际化
添加引入,修改使用,注意合并重复的语句。然后页面可以看到中文提示
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'app.use(ElementPlus, {locale: zhCn,
})添加固定列表格
自定义内容需要使用该行数据时,声明#default="scope'",再通过scope.row获取数据。
插槽机制。可以拿到其他行的数据来进行修改
<el-table-column fixed="right" label="操作" width="120"><template #default="scope"><el-button link type="primary" size="small" @click="handleEdit(scope.row)">编辑</el-button><el-button link type="primary" size="small">删除</el-button></template></el-table-column>编写handleEdit()方法
待完善
添加新增、其他按键
<div style="margin:5px 2px"><el-button type="primary">新增</el-button><el-button>其他</el-button></div>添加搜索栏
<div style="margin-left: 2px"><el-input v-model="input" style="width:260px" placeholder="请输入关键字"/><el-button style="margin-left: 5px" type="primary">查询</el-button></div>相关文章:

前后端分离-小项目-1前端布局
技术栈前后端分离开发,前端主体框架Vue3后端基础框架Spring-Boot1.前端技术栈:Vue3AxiosElementPlus2.后端技术栈:Spring BootMyBatis Plus3.数据库-MySQL4.项目的依赖管理-Maven5.分页-MyBatis Plus的分页插件环境搭建安装Node.js LTSnode.j…...

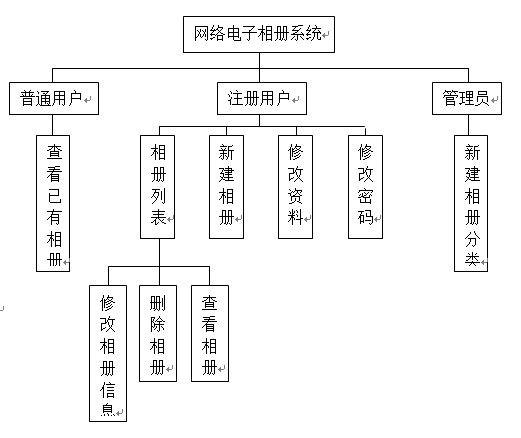
基于jsp的网络电子相册的设计与实现
技术:Java、JSP等摘要:随着科学技术的不断进步,云技术以及大数据的不断完善,越来越多的网络忠实用户告别了冲洗相片的时代,他们更喜欢将相片上传至网络,这样就省去了携带和查找的麻烦,随时随地只…...

Python快速上手系列--类--详解篇
本章是自动化测试的真正开始,因为在后续的过程中,你会接触到unittest框架,pytest框架,而不仅仅只是写一个函数selenium脚本这么简单了。1、创建类1.1、了解类我们首先了解一下,为什么要使用类,类可以拿来干…...

Dubbo基本原理和用法讲解
Dubbo基本原理和用法讲解 序言:学习一项新技术,一般从是什么、为什么、怎么用三个方面进行学习。本篇文章也不例外,笔者将从Dubbo是什么?、为什么会产生Dubbo技术?、如何在项目中使用Dubbo技术。最后,笔者…...

TCP详解及面试相关问题
文章目录1、计算机模型2、客户端和服务端通信——TCP协议(1)socket套接字(2)TCP三次握手——创建socket(3)连接的本质(4)TCP四次挥手——释放socket资源(5)TC…...

LVGL V9.0基于VS2022仿真搭建
完整Demo,lvgl,lvgl_drivers相关资料下载 链接:https://pan.baidu.com/s/1DNJeHdoaPyfe1BsLb9wjRg 提取码:wov7 其它资料下载 链接:https://pan.baidu.com/s/1nV9jojPEPWSWZdYhaCZWTA 提取码:91j8 下载资料后解压文…...
)
多线程面试题开胃菜2(5道)
一.一个线程的生命周期有哪几种状态?它们之间如何流转的?NEW:毫无疑问表示的是刚创建的线程,还没有开始启动。RUNNABLE: 表示线程已经触发 start()方式调用,线程正式启动,线程处于运行中状态。BLOCKED&…...

第三次作业
一、单表查询素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等CREATE TABLE worker (部门号 int(11) NOT NULL,职工号 int(11) NOT NULL,工作时间 date NOT NULL,工资 float(8,2) NOT NULL,政治面貌 varchar(10) N…...
)
基础算法(直接插入,希尔排序,快排,归并,折半查找)
/*直接插入:把待排序序列分为有无序区和和无序区,使用无序区的数据一次插入倒有序区中,最终结果尾有序序列 1> 把数据分为有序区和无序区,默认第一个元素在有序区,剩下在无序区 2> 外层循环,循环无…...

电子学会2022年12月青少年软件编程(图形化)等级考试试卷(一级)答案解析
目录 一、单选题(共25题,共50分) 二、判断题(共10题,共20分) 三、编程题(共2题,共30分) 青少年软件编程(图形化)等级考试试卷(一级) 一、单选题(共25题,共50分) 1. 小明想在开始…...

基于JAVA的超级玛丽设计与实现
技术:Java等摘要:随着计算机技术及网络技术的不断发展,电子游戏越来越普及。经典游戏“超级玛丽”因其本身所具有的娱乐性与教育意义而被人们广泛接受,在广大的青少年玩家中享有极高的知名度。Java语言作为一种完全面向对象的程序…...

硬件工程师入门基础知识(一)基础元器件认识(二)
硬件工程师入门基础知识 (一)基础元器件认识(二) tips:学习资料和数据来自《硬件工程师炼成之路》、百度百科、网上资料。 1.二极管 2.三极管 3.MOS管 4.IGBT 5.晶振 1.二极管 肖特基二极管和硅二极管的比较&#…...

Python-项目实战--贪吃蛇小游戏-游戏框架搭建(2)
1.游戏框架搭建介绍pygame开发图像界面游戏的几个要素,并且把贪吃蛇游戏的整体框架搭建完成本节知识点包括:pygame的初始化和退出游戏主窗口游戏循环和游戏时钟主窗口背景颜色绘制文本pygame的坐标系游戏事件监听绘制图形定时器事件1.1pygame的初始化和退…...

JVM基础
JVM基础 1.JVM的位置 JVM是运行在操作系统之上的,它与硬件没有直接的交互 2.JVM体系结构图 这个区域一定不会有垃圾回收 所谓JVM的调优,其实就是在调这个区域,而且99%情况下都在调堆 ! 3.类加载器ClassLoader 先来看看一个类加载到 JVM 的…...

Android 内存优化(基础轮)必看~
本次分享主要分为五个部分内容,第一部分内容是 5W2H 分析内存优化,第二部分内容是内存管理机制,第三部分内容是内存优化 SOP,第四部分内容是 内存优化指导原则, 最后一部分内容是总结与展望。 如果学完内存优化的基础论…...

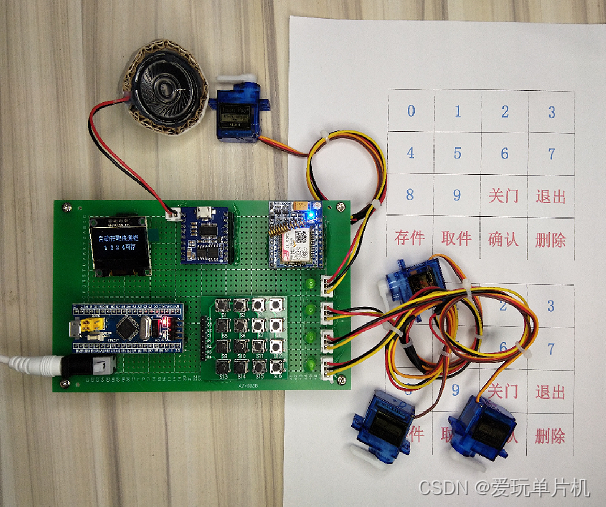
STM32单片机GSM短信自动存取快递柜
实践制作DIY- GC0104-自动存取快递柜 一、功能说明: 基于STM32单片机设计-自动存取快递柜 二、功能介绍: STM32F103C系列最小系统板0.96寸OLED显示器DY-SV17F串口语音播报模块4*4矩阵键盘GSM短信模块4路舵机(模拟4个柜子) ***…...
410. 分割数组的最大值(2023.02.12))
力扣(LeetCode)410. 分割数组的最大值(2023.02.12)
给定一个非负整数数组 nums 和一个整数 m ,你需要将这个数组分成 m 个非空的连续子数组。 设计一个算法使得这 m 个子数组各自和的最大值最小。 示例 1: 输入:nums [7,2,5,10,8], m 2 输出:18 解释: 一共有四种方法…...

管理还原数据
还原数据还原数据是:• 原始的、修改之前的数据副本• 针对更改数据的每个事务处理而捕获• 至少保留到事务处理结束• 用于支持:– 回退操作– 读取一致性查询– Oracle 闪回查询、Oracle 闪回事务处理和 Oracle 闪回表– 从失败的事务处理中进行恢复存…...

c的关键字有那些
编程语言中的关键字 C语言简洁、紧凑,使用方便、灵活。ANSI C标准C语言共有32个关键字,9种控制语句,程序书写形式自由,区分大小写。把高级语言的基本结构和语句与低级语言的实用性结合起来。 C 语言可以像汇编语言一样对位、字节和…...

链表OJ(一)
目录 从尾到头打印链表_牛客题霸_牛客网 160. 相交链表 141. 环形链表 142. 环形链表 II 138. 复制带随机指针的链表 从尾到头打印链表_牛客题霸_牛客网 输入一个链表的头节点,按链表从尾到头的顺序返回每个节点的值(用数组返回)。 如输入…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
