vue antd table表格的增删改查(三)input输入框根据关键字模糊查询【后台管理系统 使用filter与indexOf嵌套】
vue antd table表格的增删改查(三)input输入框根据关键字查询【后台管理系统filter与indexOf嵌套】
- 知识回调
- 场景复现
- 利用filter和indexOf方法实现模糊查询
- 1.查询对象为单层的数组元素
- 2.查询对象为多层的数组元素(两层为例)
- 3.查询对象为复杂的数组元素
知识回调
| 文章内容 | 文章链接 |
|---|---|
| vue3 antd table表格的增删改查(一)input输入框根据关键字搜索【后台管理系统纯前端filter过滤】 | https://blog.csdn.net/XSL_HR/article/details/128072584?spm=1001.2014.3001.5501 |
| vue3 antd table表格的增删改查(二)input输入框根据关键字搜索【后台管理系统 请求后端接口 前后端交互】 | https://blog.csdn.net/XSL_HR/article/details/128089801?spm=1001.2014.3001.5501 |
| 【JavaScript基础语法】web前端判断数组对象是否含有某个值的方法(6种) | https://blog.csdn.net/XSL_HR/article/details/129787319?spm=1001.2014.3001.5501 |
场景复现
在后台管理系统的项目开发中,对于数据的查询无处不在,我们可以通过输入全称来进行百分百比对的查询,也可以通过输入关键字进行模糊查询。具体选择什么样的查询效果,可以根据具体需求来选择。不过一般都是以关键字模糊查询为基础。
具体需求: input搜索框可以输入关键字进行模糊查询
解决方法:使用JavaScript原生的filter方法和indexOf方法
实现效果:(输入关键字即可搜索相关结果)
下面介绍具体的解决方法,分别针对三种不同的数据情况。
利用filter和indexOf方法实现模糊查询
点击查看原生JavaScript判断数组对象是否有某个元素的方法
搜索框组件的封装和值的双向绑定在这里就不过多解释了,重点介绍模糊查询的实现。
1.查询对象为单层的数组元素
这种数据的结构显然是最简单的,单层是指我们需要查询的数据只被一层数组包裹。运用我们往期封装的模糊查询,稍作更改替换即可。
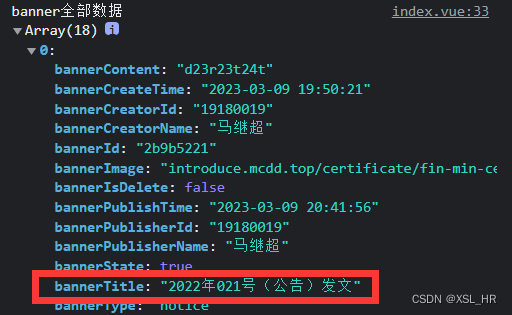
- 首先我们看看后端返回的数据结构,数据结构非常简单,需要搜索的内容是string类型,我们只需要使用一层过滤即可实现模糊查询。

源代码:
// 搜索广告
const onSearch = () => {let newListData: any = []if (searchData.bannerTitle && searchData.bannerTitle !== '') {tableData.value.filter(item => {if (item.bannerTitle.indexOf(searchData.bannerTitle) !== -1) {newListData.push(item);}})tableData.value = newListData} else {// 获取数据getAllBanner()}
}
// 数据监听
watch([() => searchData.bannerTitle],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.bannerTitle === "") {// 获取数据getAllBanner()}}
);
详细解释:
- newListData用于存放筛选过后符合条件的数据
- 筛选首先要对搜索框内容进行校验,搜索内容存在且不能是空字符串
- 按照具体需求过滤数组元素,使用indexOf进行数据的二重筛查,最终返回符合要求的数据
- watch进行数据监听,如果输入的数据为空,那么我们将重新调用获取数据的接口,刷新表格数据
实现效果:

以上针对最简单的数据结构实现的模糊查询,下面我们继续介绍查询对象为多层的数组元素。
2.查询对象为多层的数组元素(两层为例)
这种多层的数组元素显然要比单层的简单数组元素要复杂一些,多层数组元素是指我们需要查询的元素被多层数组包裹。但是利用filter和indexOf的嵌套,还是很容易的。
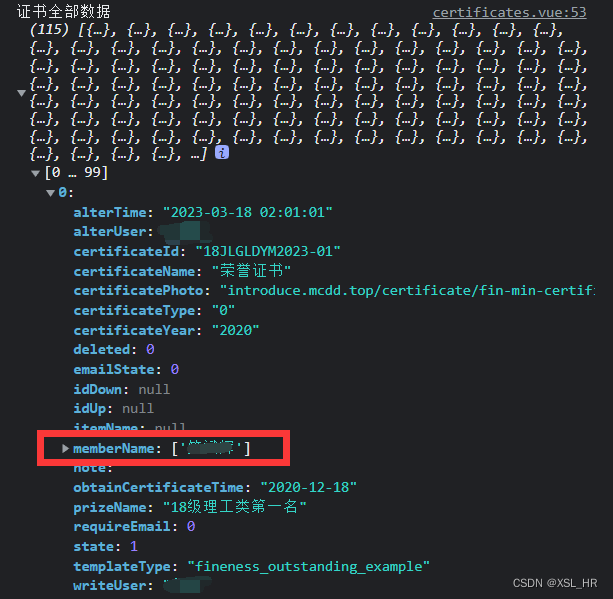
- 首先,我们还是先看看后端返回的数据结构

不难发现,我们需要查询的元素被两层数组嵌套,因此模糊查询也需要深入一层。
源代码:(含详细注释)
// 搜索证书
const onSearch = () => {let newListData:any = []if (searchData.certificateName && searchData.certificateName !== '') {tableData.value.filter(item => { // 将表格数据做第一次筛选 得到表格数据的每一项元素 记为itemif (item.memberName.filter((item1:string) =>{ // 根据我们需要查询的元素进行第二层筛选 // 我们需要查询的是memberName 这是一个数组元素 // 因此进行第二次筛选 得到memberName里面的每一项元素 记为item1if(item1.indexOf((searchData.certificateName)) !== -1){ // 利用indexOf进行模糊查询 判断item1中是否含有输入的字符串newListData.push(item);}})) tableData.value = newListData})} else {// 获取数据getAllCertificate()}
}
// 数据监听
watch([() => searchData.certificateName],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.certificateName === "") {// 获取数据getAllCertificate()}}
);
实现效果:

以上针对多层的数组元素实现了模糊查询,下面进一步介绍更复杂的数组元素如何进行模糊查询。
3.查询对象为复杂的数组元素
复杂的数组元素一般是指,后端返回的数据像洋葱一样,一层包一层,并且具有很多种数据类型,比如常见的json格式,数组格式和基础的字符串格式的混合体。所以对于复杂的数组元素,实现模糊查询的关键是要剖析数据结构,调整原先的代码。
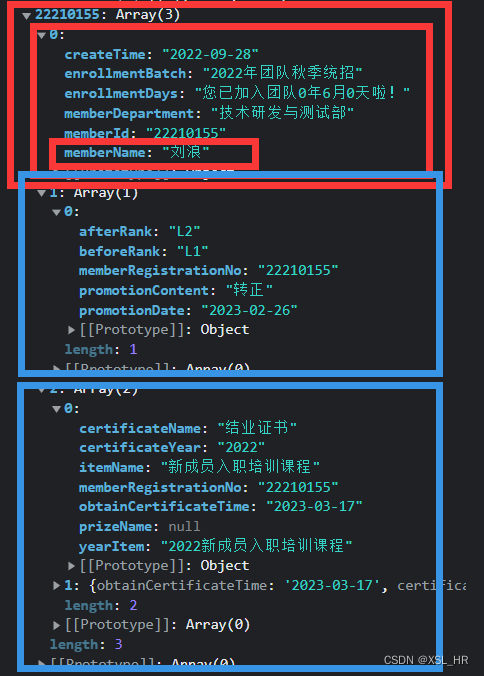
- 首先,我们还是来看看后端返回的数据

可以看到,数据类型还是比较复杂的,我们需要查询的memberName就被包了好几层,更重要的是,在整个表单数据的数组里,每一项元素都有三个子元素,而每一种子元素的类型又会有不一样。
直接上代码(含详细注释)👇👇👇
// 搜索档案
const onSearch = () => {let newListData:any = []if (searchData.files_name && searchData.files_name !== '') {tableData.value.filter(item => {// 拿到表格的每一项数据 // 每一项数据中的第一条的memberName即为我们需要查询的数据if (item[0].memberName.indexOf(searchData.files_name) !== -1) {newListData.push(item);}})tableData.value = newListData} else {tableData.value = []// 获取数据getAllFileData()}
}
// 数据监听
watch([() => searchData.files_name],() => {// 如果输入框中的内容为空,则再次请求数据if (searchData.files_name === "") {tableData.value = []// 获取数据getAllFileData()}}
);
实现效果:

以上便是本期博客的全部内容,分别通过三种复杂程度的数据类型实现模糊查询,从中我们可以发现,不管是什么样的数据,关键都在于数据的处理与分析。模糊查询的代码是能够封装且能够复用,当然也有不足之处,比如搜索的数据可以缓存,避免数据丢失(这个后期会专门介绍)。

相关文章:

vue antd table表格的增删改查(三)input输入框根据关键字模糊查询【后台管理系统 使用filter与indexOf嵌套】
vue antd table表格的增删改查(三)input输入框根据关键字查询【后台管理系统filter与indexOf嵌套】知识回调场景复现利用filter和indexOf方法实现模糊查询1.查询对象为单层的数组元素2.查询对象为多层的数组元素(两层为例)3.查询对…...

【计组】性能指标——速度
衡量计算机性能的指标之一——速度,是指计算机执行完所有指令所耗费时间的长短。 一、概念: 引出了如下概念:机器字长:指计算机一次能处理的二进制位数,也就是我们通常说的32位64位计算机中的位。 机器字长决定了计算…...

【PC自动化测试-4】inspect.exe 详解
1,inspect.exe图解" 检查 "窗口有几个主要部分:● 标题栏。 显示" 检查 HWND (窗口句柄) 。● 菜单栏。 提供对 检查功能 的访问权限。● 工具 栏。 提供对 检查功能 的访问权限。● 树视图。 将 UI 元素的层次结构呈现为树视图控件&…...

比肩ChatGPT的国产AI:文心一言——有话说
🔗 运行环境:chatGPT,文心一言 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 #### 防伪水印——左手の明天 #### 💗 大家好&am…...

【第13届蓝桥杯】C/C++组B组省赛题目+详解
A.九进制转十进制 题目描述 九进制正整数(2022)9转换成十进制等于多少? 解: 2*9^02*9^12*9^321814581478; B.顺子日期 题目描述 小明特别喜欢顺子。顺子指的就是连续的三个数字:123、456等。顺子日期指的就是在日期的yyyymmdd表示法中&a…...

STM32 KEI 调试新手注意事项
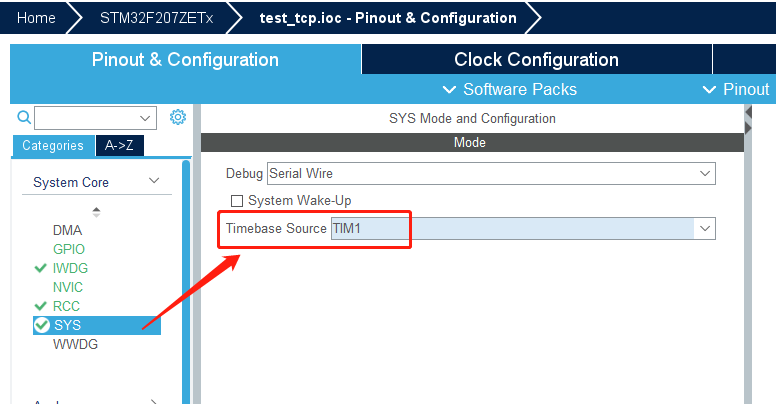
记录一下解决问题的经过:1,用STM32 cubeMX 生成的MKD工程,默认的代码优化级别是level3 , 这个级别 会把一些代码给优化掉,造成一些意想不到的结果,最直观的就是 被优化的语句不能打断点调试,当你打了断点 ,…...

Windows权限提升—令牌窃取、UAC提权、进程注入等提权
Windows权限提升—令牌窃取、UNC提权、进程注入等提权1. 前言2. at本地命令提权2.1. 适用范围2.2. 命令使用2.3. 操作步骤2.3.1. 模拟提权2.3.2. at配合msf提权2.3.2.1. 生成木马文件2.3.2.2. 设置监听2.3.2.3. 设置反弹2.3.2.4. 查看反弹效果3. sc本地命令提权3.1. 适用范围3.…...

不做孔乙己也不做骆驼祥子
对教书育人的探讨前言一、为什么要“育人”1.育人为先2.育人是快乐的二、怎么“育人”前言 借着本次师德师风建设的主题,跟各位老师谈一谈对于“育人”的一些观点,和教育的一些看法。本文仅代表自己的观点,有不到位的地方,大家可以…...

ChatGPT原理解析
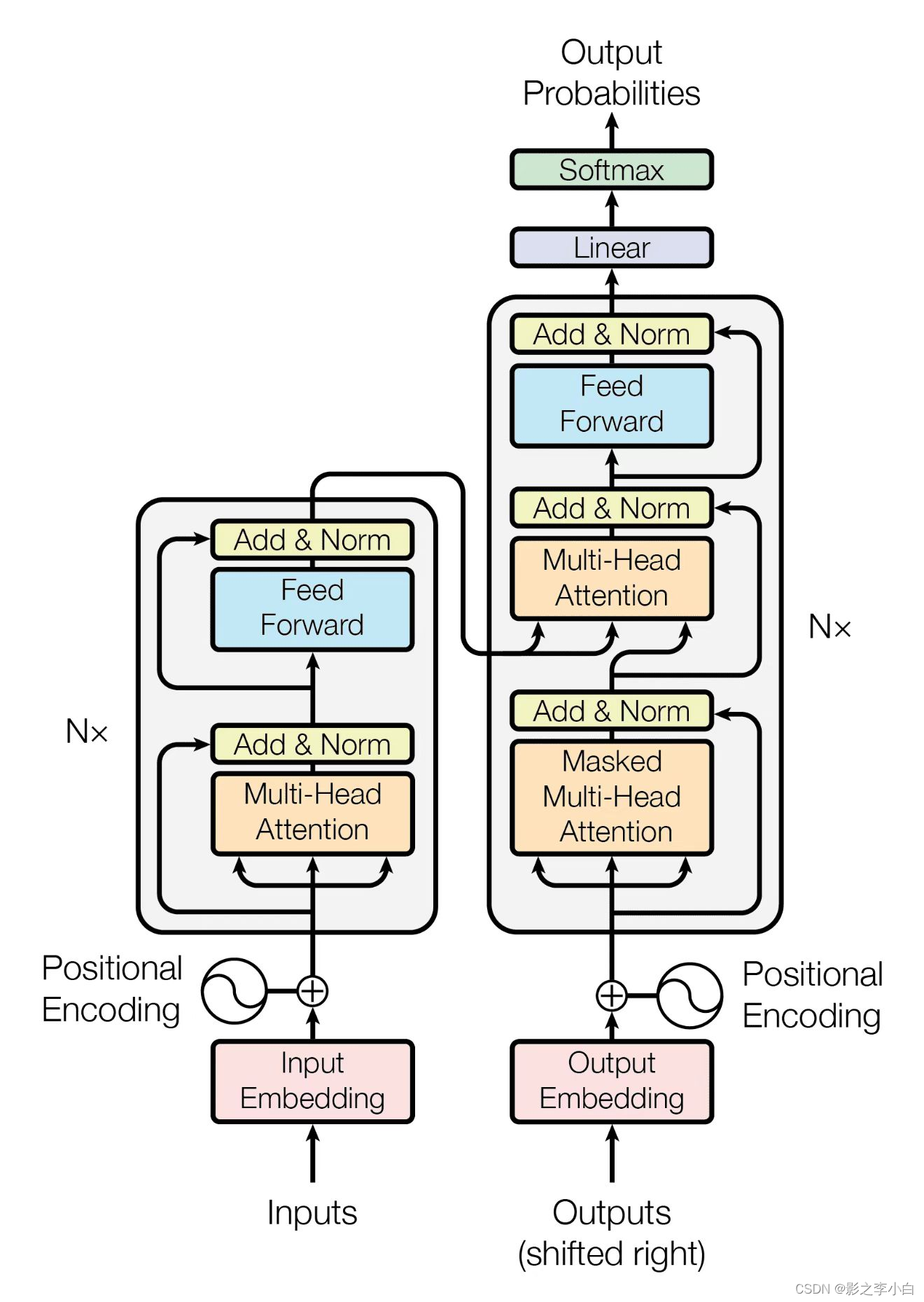
文章目录Transformer模型结构构成组件整体流程GPT预训练微调模型GPT2GPT3局限性GPT4相关论文Transformer Transformer,这是一种仅依赖于注意力机制而不使用循环或卷积的简单模型,它简单而有效,并且在性能方面表现出色。 在时序模型中&#…...

常用算法实现【必会】:sort/bfs/dfs
文章目录常用排序算法实现(Go版本)BFS 广度优先遍历,利用queueDFS 深度优先遍历,利用stack前序遍历(根 左 右)中序遍历(左根右)后序遍历(左 右 根)BFS/DFS 总…...

瑟瑟发抖吧——用了这款软件,我的开发效率提升了50%
一、前言 开发中,一直听到有人讨论是否需要重复造轮子,我觉得有能力的人,轮子得造。但是往往开发周期短,用轮子所节省的时间去更好的理解业务,应用到业务中,也能清晰发现轮子的利弊,一定意义上…...

笔记本只使用Linux是什么体验?
个人主页:董哥聊技术我是董哥,嵌入式领域新星创作者创作理念:专注分享高质量嵌入式文章,让大家读有所得!近期,也有朋友问我,笔记本只安装Linux怎么样,刚好我也借此来表达一下我的感受…...

pipeline业务发布
业务环境介绍公司当前业务上线流程首先是通过nginx灰度,dubbo-admin操作禁用,然后发布上线主机,发布成功后,dubbo-admin启用,nginx启用主机;之前是通过手动操作,很不方便,本次优化为…...

【巨人的肩膀】JAVA面试总结(七)
💪MyBatis 1、谈谈你对MyBatis的理解 Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,加载驱动、创建连接、创建statement等繁杂的过程,开发者开发时只需要关注如何编写SQL语句,可以…...

Python满屏表白代码
目录 前言 爱心界面 无限弹窗 前言 人生苦短,我用Python!又是新的一周啦,本期博主给大家带来了一个全新的作品:满屏表白代码,无限弹窗版!快快收藏起来送给她吧~ 爱心界面 def Heart(): roottk.Tk…...

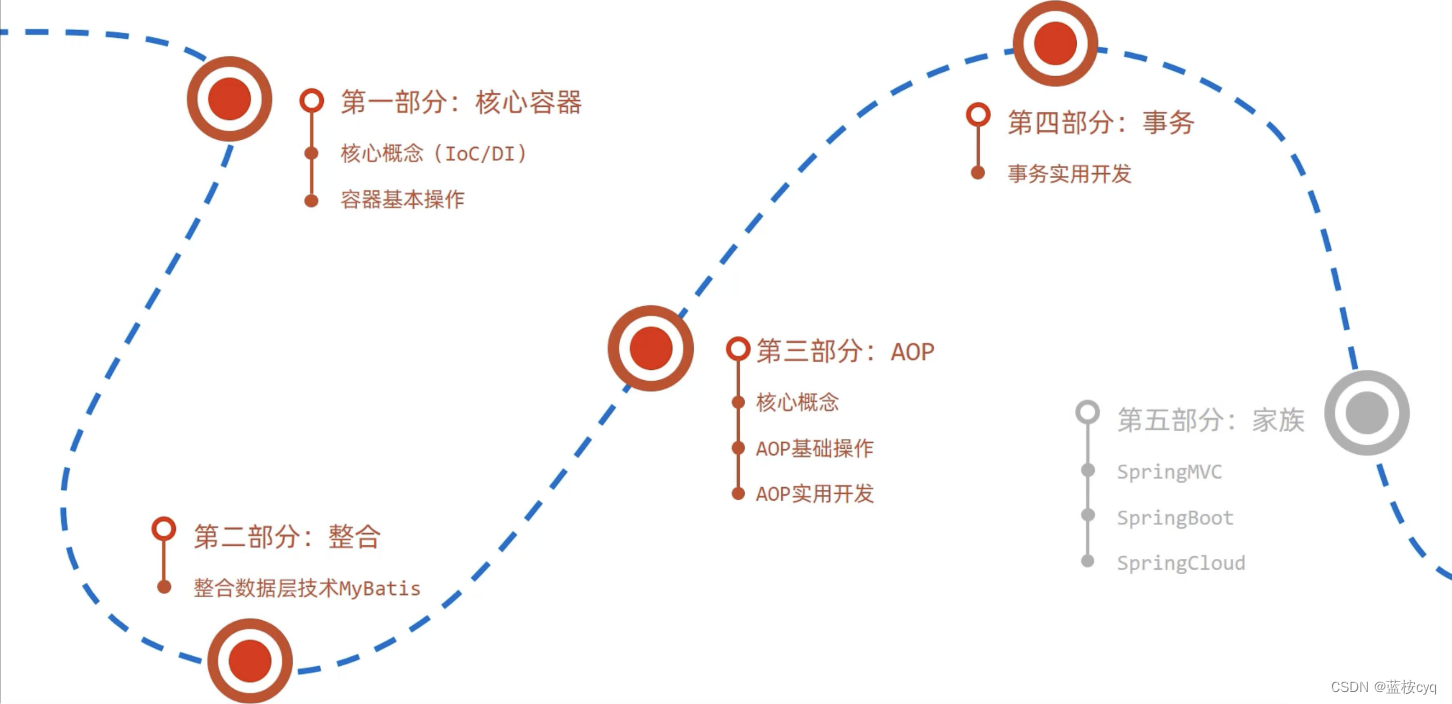
Spring学习流程介绍
Spring学习流程介绍 Spring技术是JavaEE开发必备技能,企业开发技术选型命中率>90%; Spring有下面两大优势: 简化开发: 降低企业级开发的复杂性 框架整合: 高效整合其他技术,提高企业级应用开发与运行效率 Spring官网: https://spring.io/ Spring发展…...

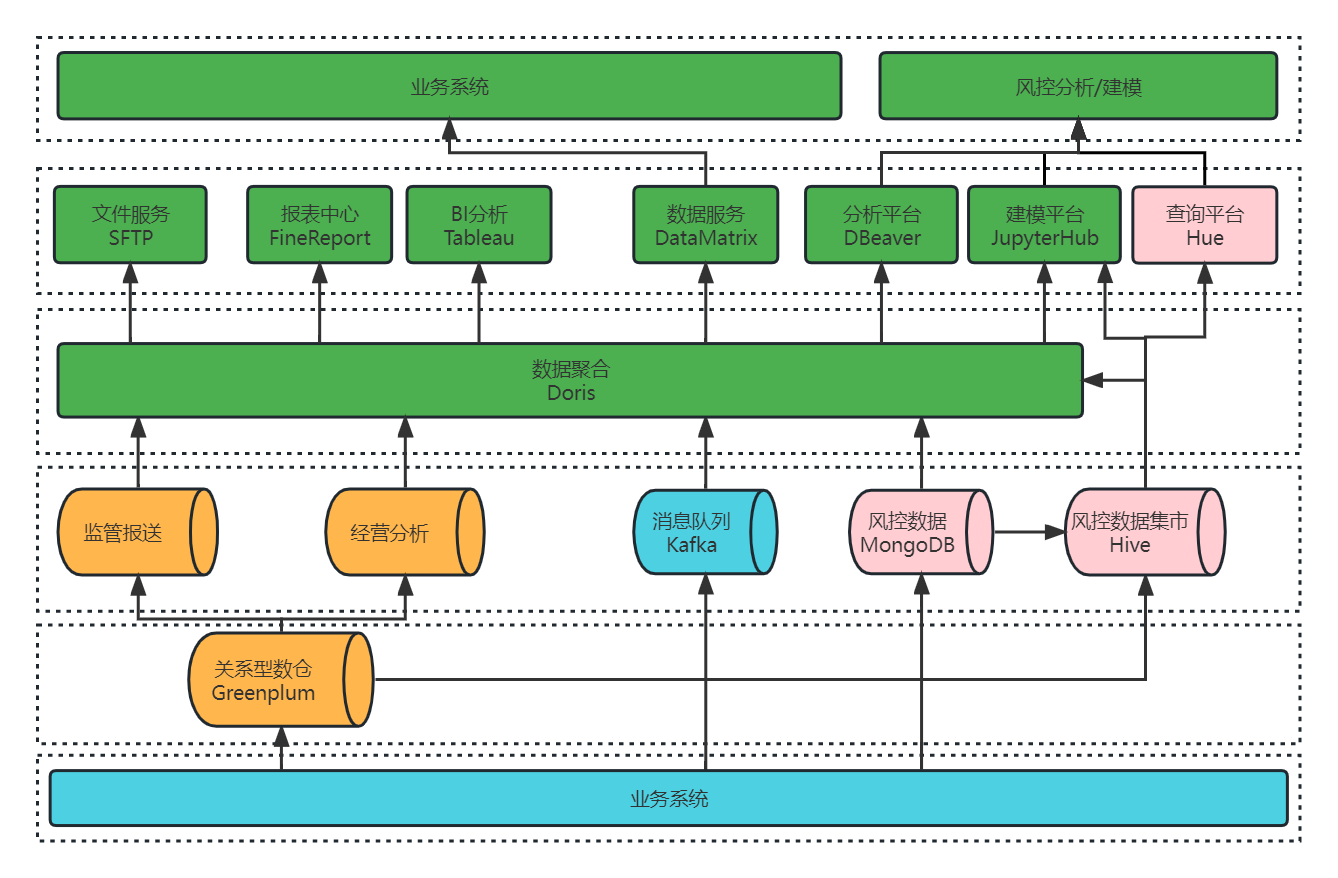
杭银消金基于 Apache Doris 的统一数据查询网关改造
导读: 随着业务量快速增长,数据规模的不断扩大,杭银消金早期的大数据平台在应对实时性更强、复杂度更高的的业务需求时存在瓶颈。为了更好的应对未来的数据规模增长,杭银消金于 2022 年 10 月正式引入 Apache Doris 1.2 对现有的风…...

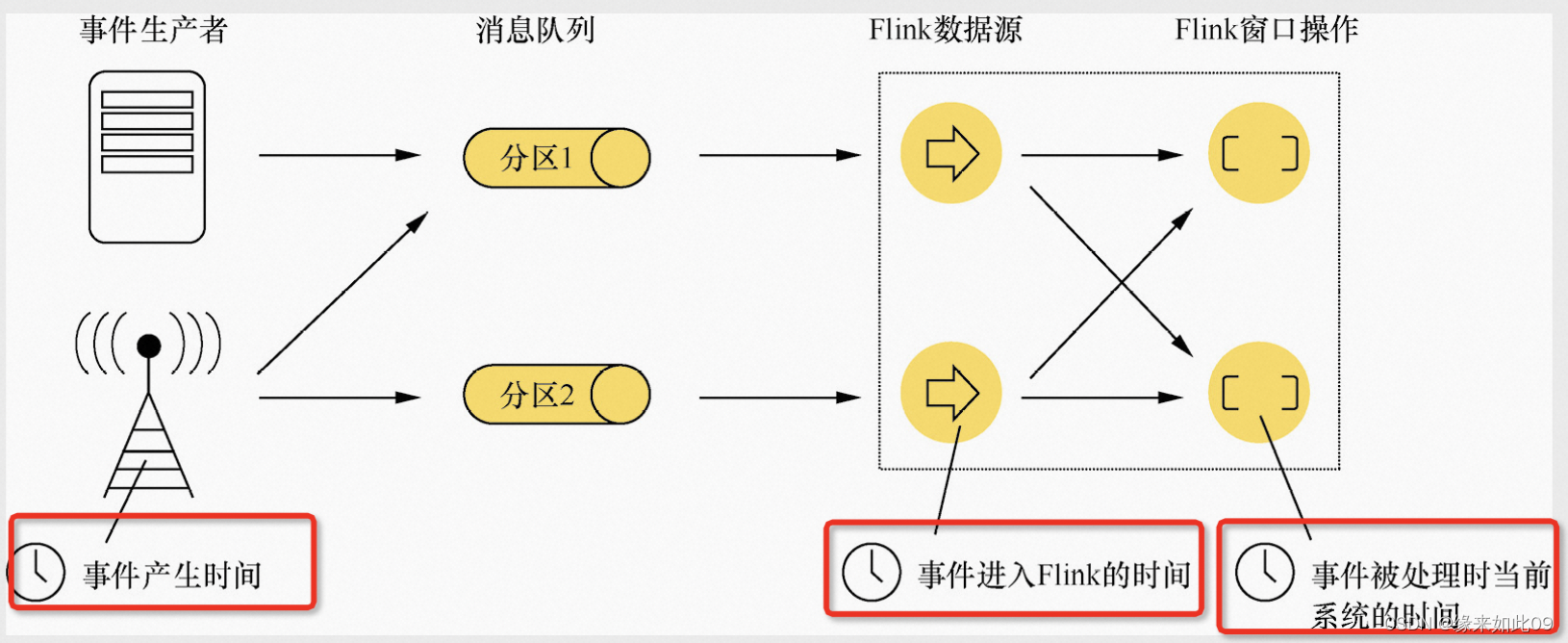
Flink学习笔记(六)Time详解
一、Flink中Time的三种类型: Stream数据中的Time(时间)分为以下3种: 1.Event Time(事件产生的时间): 事件的时间戳,通常是生成事件的时间。Event time 是事件本身的时间,…...

「Vue面试题」在项目中你是如何解决跨域的?
文章目录一、跨域是什么二、如何解决CORSProxy一、跨域是什么 跨域本质是浏览器基于同源策略的一种安全手段 同源策略(Sameoriginpolicy),是一种约定,它是浏览器最核心也最基本的安全功能 所谓同源(即指在同一个域&…...

java八股文--数据库
数据库1.索引的基本原理2.聚簇和非聚簇索引的区别3.mysql索引的数据结构以及各自的优劣4.索引的设计原则5.事务的基本特性和隔离级别6.mysql主从同步原理7.简述MyISAM和InnoDB的区别8.简述mysql中索引类型及对数据库性能的影响9.Explain语句结果中各个字段分别表示什么10.索引覆…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

