CSS的浮动(下)
🌟所属专栏:前端只因变凤凰之路
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉文章简介:本文介绍CSS的浮动相关知识。知识学习内容来自b站的@黑马程序员的视频
😃1 浮动的两个注意
🔥第一条. 浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
🔥第二条. 一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,防止引起问题。并且浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
😃2 为什么清除浮动
原因:有些情况父盒子是没有高度的;或者不知道父盒子内部具体有多少内容。这时就需要让孩子盒子撑开父盒子,两者高度一致。
可是我们之前又说,要浮动才能让子孩子在一行显示,而浮动是不占据位置的,所以这样又会导致父盒子高度为0(见下图)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="box"><div class="left"></div><div class="right"></div></div>
</body></html>
为了解决这种问题, 我们就需要清除浮动
😃3 清除浮动的本质与方法
清楚浮动的本质就是清除浮动元素造成的影响。如果父盒子本身有高度就不需要清除浮动,但是清除浮动后,父级盒子就会根据浮动的子盒子自动检测高度,父级有了高度就不会影响下面的标准流了。
🔥额外标签法
在所有浮动元素最后面加上一个块级的空的盒子,这个空的盒子添加一个clear:both属性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}.clear {clear: both;}</style>
</head><body><div class="box"><div class="left"></div><div class="right"></div><div class="clear"></div></div><div class="footer">底层</div>
</body></html>
缺点:结构化差,不常用
🔥父元素添加overflow
为父元素添加overflow:hidden,缺点是无法显示溢出的部分。
🔥:after伪元素法
现阶段只需要会用就可以了。
就是把这段代码复制粘贴,然后那个父元素要去掉浮动添加这个类就可以了
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.clearfix::after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box clearfix"><div class="left"></div><div class="right"></div></div><div class="footer">底层</div>
</body></html>🔥双伪元素法
也是给父元素添加,同样的只要复制粘贴下面的代码给父元素
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.clearfix::before,.clearfix::after {content: "";display: table;}.clearfix::after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 1px solid blue;margin: 0 auto;}.left {float: left;width: 300px;height: 200px;background-color: purple;}.right {float: left;width: 200px;height: 200px;background-color: pink;}.footer {height: 200px;background-color: black;}</style>
</head><body><div class="box clearfix"><div class="left"></div><div class="right"></div></div><div class="footer">底层</div>
</body></html>😃4 总结
清除浮动原因:父级没高度;子盒子浮动了;影响下面的布局了。就应该清除浮动
清除浮动方法:
清除浮动的方式 | 优点 | 缺点 |
额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
父级overflow:hidden | 书写简单 | 溢出隐藏 |
父级after元素 | 结构语义化正确 | 兼容性问题 |
父级双伪元素 | 结构语义化正确 | 兼容性问题 |
相关文章:

CSS的浮动(下)
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

软件测试-性能测试流程
压测任务具体包含: 0.前期准备 尽量参与业务需求评审,可以对业务有更深入的了解,了解哪些功能是核心功能,哪些可能存在性能瓶颈,以便在性能需求评审的时候能给出有建设性的意见 1.性能需求分析、评审 明确测试范围(哪些业务接口)、目标(tps、rt、成功率) 关于性能需…...

【python实操】年轻人,别用记事本保存数据了,试试数据库吧
为什么用数据库? 数据库比记事本强在哪? 答案很明显,你的文件很多时候都只能被一个人打开,不能被重复打开。当有几百万数据的时候,你如何去查询操作数据,速度上要快,看起来要清晰直接 数据库比我…...

铁威马NAS教程之利用docker快速搭建个人在线书库
这是一个基于Calibre的简单的图书管理系统,支持在线阅读。主要特点是:美观的界面、支持多用户、支持在线阅读、支持邮件推送、支持OPDS、支持一键安装,网页版初始化配置,轻松启动网站等等。 那么,如何利用docker快速搭…...

504. 七进制数——【Leetcode每日一题】
504. 七进制数 给定一个整数 num,将其转化为 7 进制,并以字符串形式输出。 示例 1: 输入: num 100 输出: “202” 示例 2: 输入: num -7 输出: “-10” 提示: −107<num<107-10^7 < num < 10^7−107<num<107 思路&…...
—DefaultMQPushConsumer延迟消息源码)
RocketMQ源码(24)—DefaultMQPushConsumer延迟消息源码
基于RocketMQ release-4.9.3,深入的介绍了DefaultMQPushConsumer延迟消息源码。 文章目录1 load加载延迟消息数据1.1 parseDelayLevel解析延迟等级2 start启动调度消息服务3 DeliverDelayedMessageTimerTask投递延迟消息任务3.1 executeOnTimeup执行延迟消息投递3.2…...

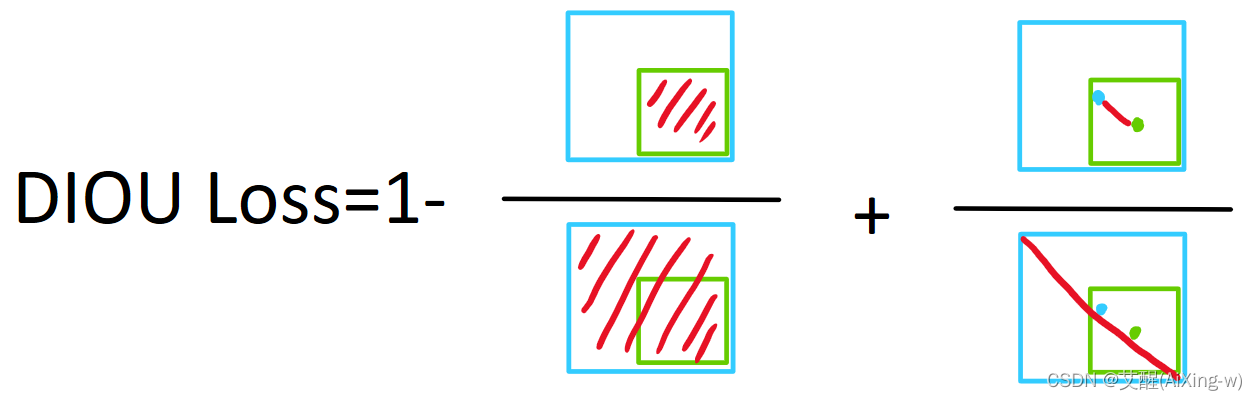
计算机视觉知识点(一)——交并比(IoU)及其若干改进
交并比(IoU)前言IoU公式及示意图IoU Loss缺点GIoU Loss公式及示意图缺点DIoU公式及示意图CIoU前言 目标检测是一个常见的计算机视觉任务,在目标检测任务中,交并比作为评判检测框的标准具有很重要的意义,在实际的应用中…...

一篇文章教你从零到一搭建自动化测试框架(附视频教程+源码)
目录 前言 1. 什么是自动化测试框架? 2. 没有万能的测试框架,适合自己项目的,能提高工作效率的就是好框架。 3. 设计框架的思路: 4.如何开展自动化测试 前言 关于测试框架的好处,比如快速回归提高测试效率&#x…...

【备战蓝桥杯】----01背包问题(动态规划)
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

Golang1.18新特性介绍——泛型
社区长期高呼的泛型特性在Golang 1.18中终于正式发布,Go泛型实现与传统的C有较大差异,更像Rust的泛型实现。本文详细介绍Golang泛型及其特性,包括泛型语法、类型参数、类型约束、类型近似以及constraints包提供内置类型等。 最近写Dao代码&am…...

【SpringBoot17】SpringBoot中使用Quartz管理定时任务
定时任务在系统中用到的地方很多,例如每晚凌晨的数据备份,每小时获取第三方平台的 Token 信息等等,之前我们都是在项目中规定这个定时任务什么时候启动,到时间了便会自己启动,那么我们想要停止这个定时任务的时候&…...

杨辉三角形 (蓝桥杯) JAVA
目录题目描述:暴力破解(四成):二分法破解(满分):题目描述: 下面的图形是著名的杨辉三角形: 如果我们按从上到下、从左到右的顺序把所有数排成一列,可以得到如…...

AI制药 - AlphaFold Multimer 的 MSA Pairing 源码
目前最新版本是v2.3.1,2023.1.12 AlphaFold multimer v1 于 2021 年 7 月发布,同时发表了一篇描述其方法和结果的论文。AlphaFold multimer v1 使用了与 AlphaFold 单体相同的模型结构和训练方法,但增加了一些特征和损失函数来处理多条链。Al…...

TitanIDE:云原生开发到底强在哪里?
原文作者:行云创新技术总监 邓冰寒 引言 是一种新的软件开发方法,旨在构建更可靠、高效、弹性、安全和可扩展的应用程序。与传统的应用程序开发方式不同,云原生是将开发环境完全搬到云端,构建一站式的云原生开发环境。云原生的开…...

单片机常用完整性校验算法
一、前言 单片机在开发过程中经常会遇到大文件传输,或者大量数据传输,在一些工业环境下,数据传输并不是很稳定,如何检验数据的完整性就是个问题,这里简单介绍一下单片机常用的几种数据完整性校验方法。 二、CheckSum校…...

Anaconda 的安装配置及依赖项的内外网配置
在分享anaconda 的安装配置及使用前,我们必须先明白anaconda是什么;Anaconda是一个开源的Python发行版本。两者区别在于前者是一门编程语言,后者相当于编程语言中的工具包。 由于python自身缺少numpy、matplotlib、scipy、scikit-learn等一系…...

p84 CTF夺旗-PHP弱类型异或取反序列化RCE
数据来源 文章参考 本课重点: 案例1:PHP-相关总结知识点-后期复现案例2:PHP-弱类型对比绕过测试-常考点案例3:PHP-正则preg_match绕过-常考点案例4:PHP-命令执行RCE变异绕过-常考点案例5:PHP-反序列化考题…...

2022财报逆转,有赞穿透迷雾实现突破
2022年,商家经营面临困难。但在一些第三方服务商的帮助下,也有商家取得了逆势增长。 2023年3月23日,有赞发布2022年业绩报告,它帮助许多商家稳住了一整年的经营。2022年,有赞门店SaaS业务的GMV达到425亿元,…...

蓝桥杯 - 求组合数【C(a,b)】+ 卡特兰数
文章目录💬前言885. 求组合数 I C(m,n) 【dp】886 求组合数 II 【数据大小10万级别】 【费马小定理快速幂逆元】887. 求组合数 III 【le18级别】 【卢卡斯定理 逆元 快速幂 】888.求组合数 IV 【没有%p -- 高精度算出准确结果】 【分解质因数 高精度乘法 --只用一…...

膳食真菌在癌症免疫治疗中的作用: 从肠道微生物群的角度
谷禾健康 癌症是一种恶性肿瘤,它可以发生在人体的任何部位,包括肺、乳房、结肠、胃、肝、宫颈等。根据世界卫生组织的数据,全球每年有超过1800万人被诊断出患有癌症,其中约有1000万人死于癌症。癌症已成为全球范围内的主要健康问题…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
