js 数据类型
1.概念
数据类型指的是可以在程序中存储和操作的值的类型,每种编程语言都有其支持的数据类型,不同的数据类型用来存储不同的数据,例如文本、数值、图像等。
JavaScript 是一种动态类型的语言,在定义变量时不需要提前指定变量的类型,变量的类型是在程序运行过程中由 JavaScript 引擎动态决定的,另外,您可以使用同一个变量来存储不同类型的数据,
例如:
var a; // 此时 a 为 Undefined
a = "http://c.biancheng.net/"; // 此时 a 为 String 类型
a = 123; // 此时 a 为 Number 类型
2.数据类型获取
typeof 操作符
在开始介绍各种数据类型之前,先来了解一下 typeof 操作符,使用 typeof 操作符可以返回变量的数据类型。
typeof 操作符有带括号和不带括号两种用法,如下例所示:
typeof x; // 获取变量 x 的数据类型
typeof(x); // 获取变量 x 的数据类型3.基本数据类型
1) String 类型
字符串(String)类型是一段以单引号''或双引号""包裹起来的文本,例如 ‘123’、“abc”。需要注意的是,单引号和双引号是定义字符串的不同方式,并不是字符串的一部分。
定义字符串时,如果字符串中包含引号,可以使用反斜杠 \ 来转义字符串中的引号,或者选择与字符串中不同的引号来定义字符串,如下例所示:
var str = "Let's have a cup of coffee."; // 双引号中包含单引号
var str = 'He said "Hello" and left.'; // 单引号中包含双引号
var str = 'We\'ll never give up.'; // 使用反斜杠转义字符串中的单引号2)Number 类型
数值(Number)类型用来定义数值,JavaScript 中不区分整数和小数(浮点数),统一使用 Number 类型表示,如下例所示:
var num1 = 123; // 整数
var num2 = 3.14; // 浮点数
注意:Number 类型所能定义的数值并不是无限的,JavaScript 中的 Number 类型只能表示 -(253 - 1) 到 (253 -1) 之间的数值。
对于一些极大或者极小的数,也可以通过科学(指数)计数法来表示,如下例所示:
var y=123e5; // 123 乘以 10 的 5 次方,即 12300000 var z=123e-5; // 123 乘以 10 的 -5 次方,即 0.00123
说明:
另外,Number 类型中还有一些比较特殊的值,类似宏定义,分别为 Infinity、-Infinity 和 NaN,其中
Infinity:用来表示正无穷大的数值,一般指大于 1.7976931348623157e+308 的数;
-Infinity:用来表示负无穷大的数值,一般指小于 5e-324 的数;
NaN:即非数值(Not a Number 的缩写),用来表示无效或未定义的数学运算结构,例如 0 除以 0。
提示:如果某次计算的结果超出了 JavaScript 中 Number 类型的取值范围,那么这个数就会自动转化为无穷大,正数为 Infinity,负数为 -Infinity。
3)Boolean 类型
布尔(Boolean)类型只有两个值,true(真)或者 false(假),在做条件判断时使用的比较多,您除了可以直接使用 true 或 false 来定义布尔类型的变量外,还可以通过一些表达式来得到布尔类型的值,例如:
var a = true; // 定义一个布尔值 true
var b = false; // 定义一个布尔值 false
var c = 2 > 1; // 表达式 2 > 1 成立,其结果为“真(true)”,所以 c 的值为布尔类型的 true
var d = 2 < 1; // 表达式 2 < 1 不成立,其结果为“假(false)”,所以 c 的值为布尔类型的 false4) Null 类型
Null 是一个只有一个值的特殊数据类型,表示一个“空”值,即不存在任何值,什么都没有,用来定义空对象指针。
使用 typeof 操作符来查看 Null 的类型,会发现 Null 的类型为 Object,说明 Null 其实使用属于 Object(对象)的一个特殊值。因此通过将变量赋值为 Null 我们可以创建一个空的对象。
5) Undefined 类型
Undefined 也是一个只有一个值的特殊数据类型,表示未定义。当我们声明一个变量但未给变量赋值时,这个变量的默认值就是 Undefined。例如:
var num;
console.log(num); // 输出 undefined
在使用 typeof 操作符查看未赋值的变量类型时,会发现它们的类型也是 undefined。对于未声明的变量,使用 typeof 操作符查看其类型会发现,未声明的变量也是 undefined,示例代码如下:
var message;
console.log(typeof message); // 输出 undefined
console.log(typeof name); // 输出 undefined
6) Symbol 类型
Symbol 是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值,Symbol 类型的值需要使用 Symbol() 函数来生成,如下例所示:
var str = "123";
var sym1 = Symbol(str);
var sym2 = Symbol(str);
console.log(sym1); // 输出 Symbol(123)
console.log(sym2); // 输出 Symbol(123)
console.log(sym1 == sym2); // 输出 false :虽然 sym1 与 sym2 看起来是相同的,但实际上它们并不一样,根据 Symbol 类型的特点,sym1 和 sym2 都是独一无二的7) JS 引用数据类型
后续再说
4.数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
4.1 转字符串

但是注意:
null和undefined这两个值没有toString()方法,如果调用它们的方法,会报错。
对于Number和Boolean实际上就是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”,将 undefined 直接转换为 “undefined”
//1.把数字型转换为字符串型 toString() 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);//2.强制转换
console.log(String(num));
- toString() 和 String() 使用方式不一样
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一方式也称为隐士转换
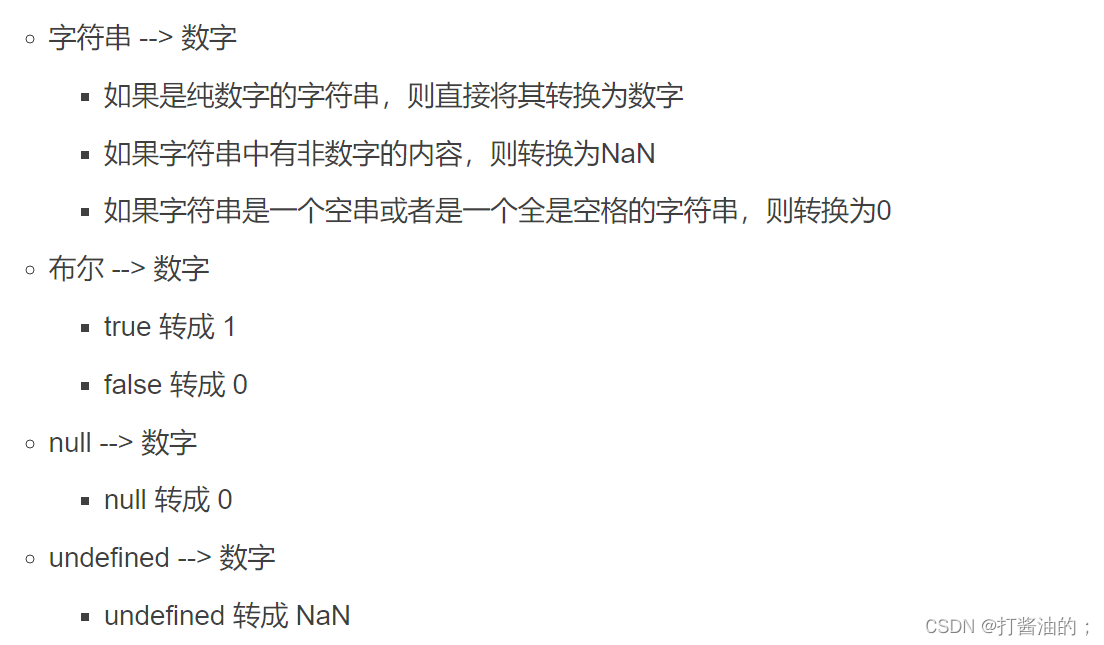
4.2 转换为数字型
有三个函数可以把非数值转换为数值:Number()、parseInt() 和parseFloat()。Number()可以用来转换任意类型的数据,而后两者只能用于转换字符串。parseInt()只会将字符串转换为整数,而parseFloat()可以将字符串转换为浮点数。

注意全部转换法:

注意:如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作
// 1.parseInt()
var age =prompt('请输入您的年龄');
consolo.log(parseInt(age)); //数字型18
consolo.log(parseInt('3.14')); //3取整
consolo.log(parseInt('3.94')); //3,不会四舍五入
consolo.log(parseInt('120px')); //120,会去掉单位// 2.parseFloat()
console.log(parseFloat('3.14')); //3.14
consolo.log(parseFloat('120px')); //120,会去掉单位// 3.利用Number(变量)
var str ='123';
console.log(Number(str));
console.log(Number('12')); // 4.利用了算术运算 - * / 隐式转换
console.log('12'-0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); // 123
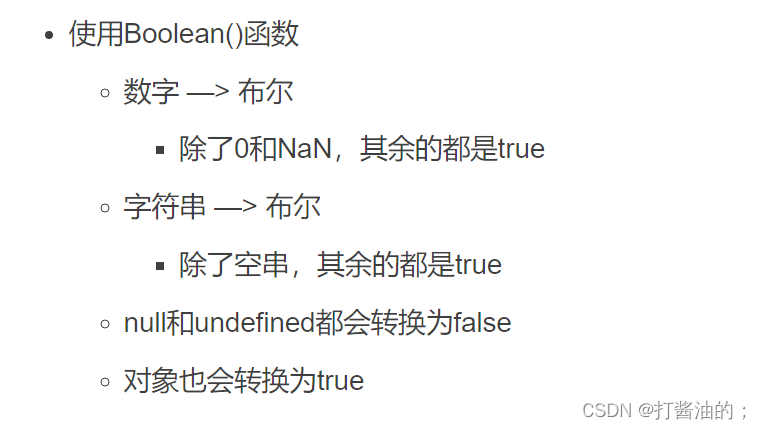
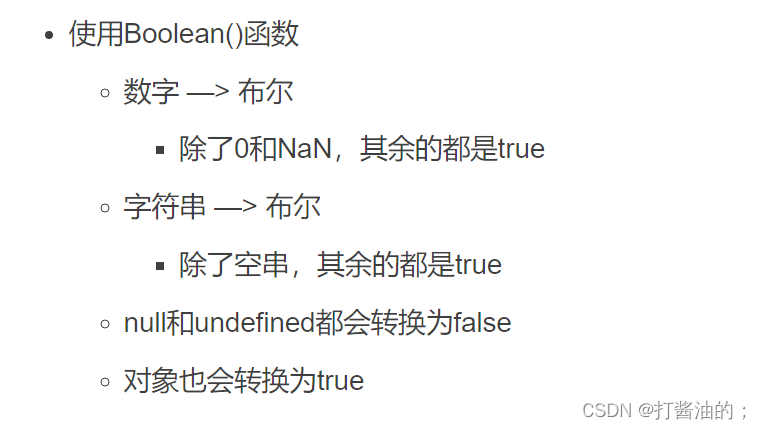
4.3 转换为布尔型


-
代表空,否定的值会被转换为false,如 ’ ’ , 0, NaN , null , undefined
-
其余的值都会被被转换为true
console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('小白')); //true
console.log(Boolean(12)); //true
相关文章:

js 数据类型
1.概念 数据类型指的是可以在程序中存储和操作的值的类型,每种编程语言都有其支持的数据类型,不同的数据类型用来存储不同的数据,例如文本、数值、图像等。 JavaScript 是一种动态类型的语言,在定义变量时不需要提前指定变量的类…...

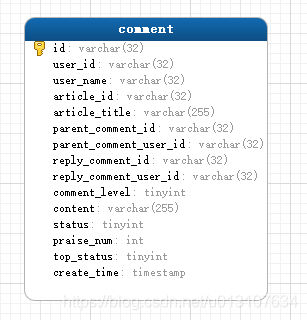
多级评论单表结构设计
这里的多级,本质上其实也就二级,例如微博的评论, 一级评论: 对微博的评论 二级评论: 对微博下的评论的回复评论 ,这里包括二种 1. 回复的是一级评论, 2, 回复的是二级评论 效果如下 表数据 查…...

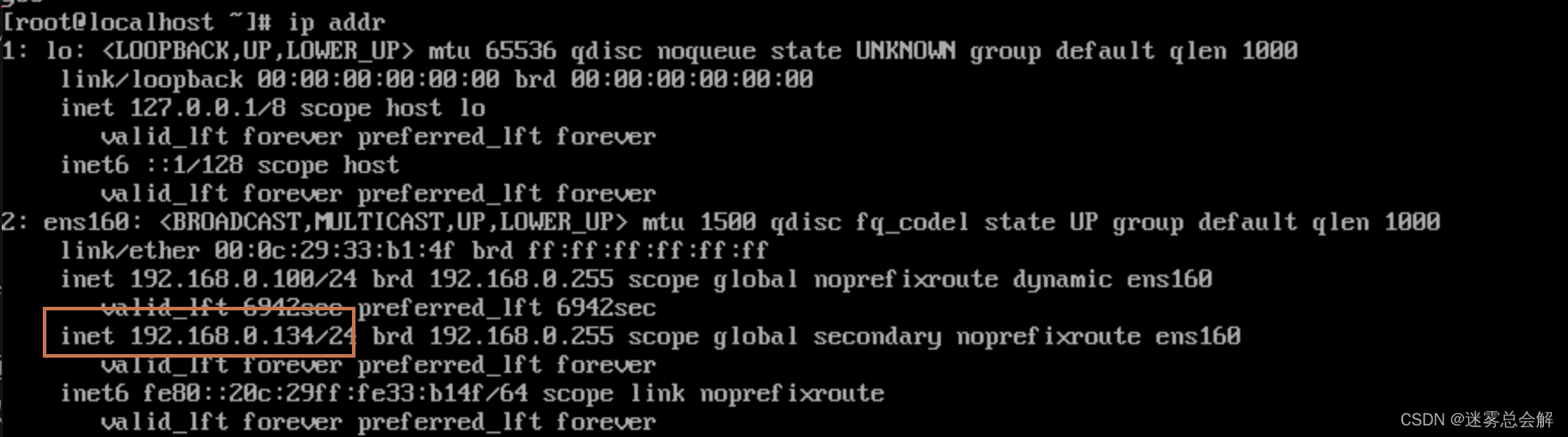
Mac M1通过VMWare Fusion安装Centos7记录(镜像和网络有大坑)
以前用linux系统基本都在我的服务器上或者是在win上进行,从没有在M1上进行创建,因此走了一些坑吧,这里会列出我的详细安装步骤。 下载镜像 镜像的下载网站:https://www.centos.org/download/ 在该网站中,不管是Every…...

女生适合当程序员吗?
在这个节日里,让我们来讨论一个比较热门的话题吧。女生到底适不适合当程序员? 在开启这个话题前,我们先来认识一位伟大的女性吧。 阿达洛芙莱斯(Augusta Ada King)是著名英国诗人拜伦之女,她本职是一位数…...

昇腾AI机器人发布,12家企业、5家高校签约,昇腾AI开发者创享日全国巡展沈阳首站成功举办
“创未来,享非凡”昇腾AI开发者创享日2023年全国巡回首站活动成功举办,本次活动由辽宁省科技厅指导,由沈阳市科技局、浑南区人民政府、沈阳高新区管理委员会、华为技术有限公司共同主办,沈阳昇腾人工智能生态创新中心承办…...

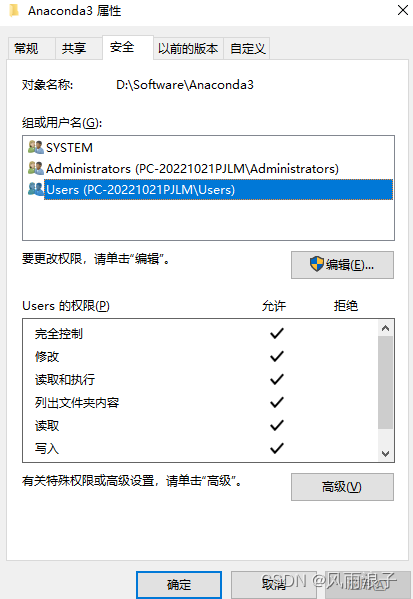
anaconda如何改变虚拟环境安装路径
1、查看anaconda的环境配置(对应结果如下图所示) conda config --show 或者 conda info 查看虚拟环境安装位置的结果如上图所示 2、修改配置语法 conda config --add key value #添加语法 conda config --remove key value #删除语法 其中࿰…...

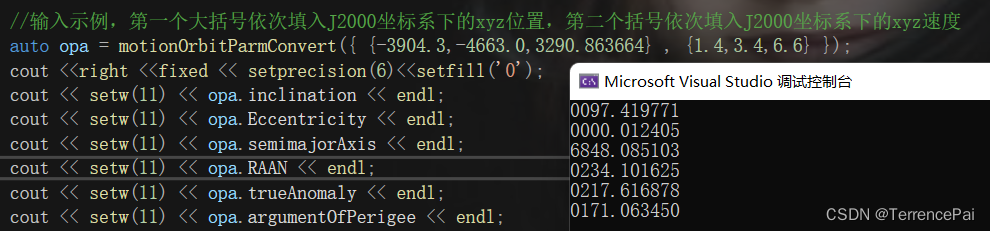
根据卫星运动矢量计算轨道六根数
前言 STK软件在给定六根数时,可求得卫星位置和速度矢量,但有时我们通过星历参数得到卫星的位置和速度矢量,希望能够反演得出卫星轨道的六根数。从而方便对该卫星轨道进行仿真模拟。 计算过程 给定卫星在J2000坐标系下的的位置矢量r和速度矢…...

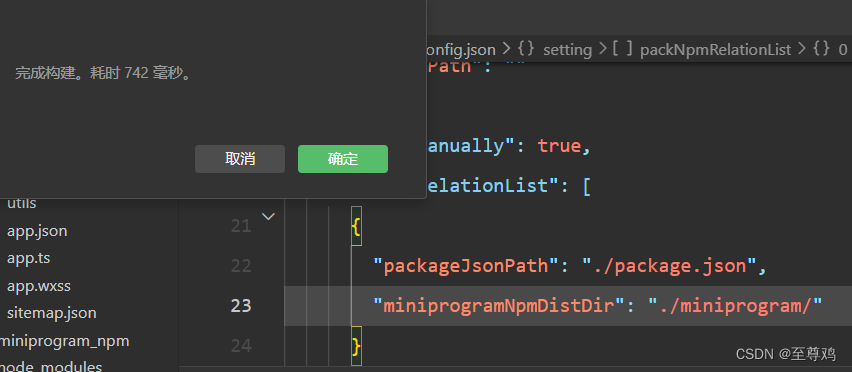
关于微信小程序安装npm的过程,从下载到小程序内部安装完成
1.先从官网下载nodejs 网站为Node.js (nodejs.org),选择左边第一个2 然后一直next,选默认就行 选择自己喜欢的路径我的是D:\nodejs-v18.12.1 3 下载完成后,先在安装文件夹中新建两个文件夹 node_cache node_global 4 配置一下环境变量&…...

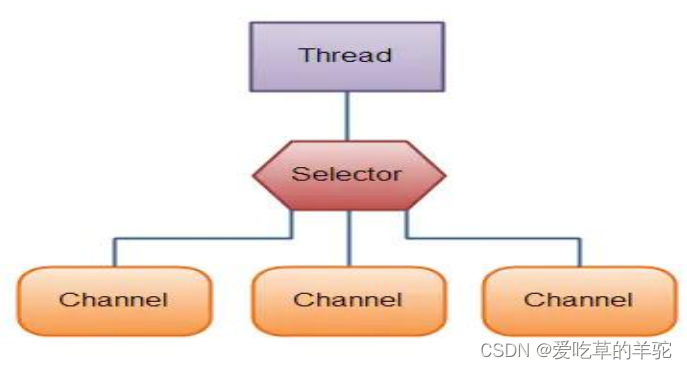
IO-操作系统
用户态和内核态 现代操作系统,为了保护系统的安全,都会划分出内核空间和用户空间,或者我们经常说的内核态和用户态。简单来说,就是划分为内核态和用户态两个等级,运行在用户态的进程大都是一些应用程序,能够…...

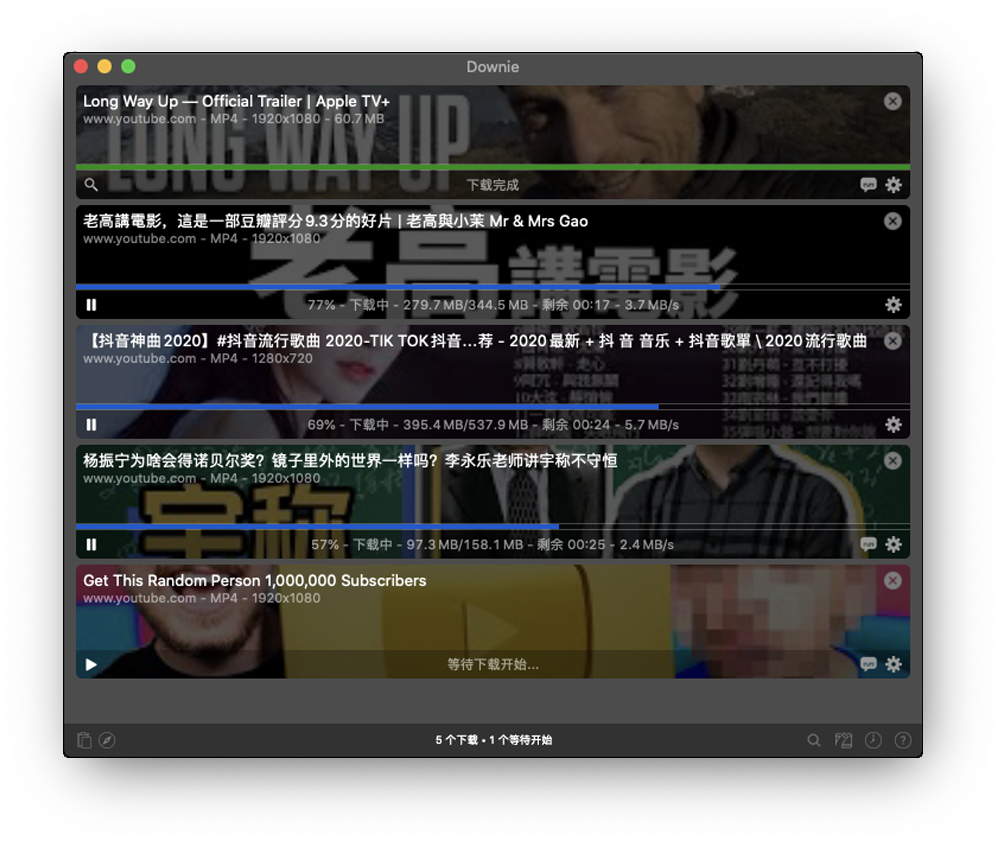
Downie 4 4.6.12 MAC上最好的一款视频下载工具
Downie for Mac 简介 Downie是Mac下一个简单的下载管理器,可以让您快速将不同的视频网站上的视频下载并保存到电脑磁盘里然后使用您的默认媒体播放器观看它们。 Downie 4 Downie 4 for Mac Downie 4 for Mac软件特点 支持许多站点 -当前支持1000多个不同的站点&…...

unity 玩家移动时idle和run动画频繁切换
项目场景: unity 控制玩家移动 问题描述 idle和run动画频繁切换 void Movement(){ xVelocity Input.GetAxisRaw("Horizontal"); anim.SetFloat("speed",Mathf.Abs(rb.velocity.x));//跑动动画 if(xVelocity !0){ transform.localScal…...

小程序 table组件
最近有在小程序中用table的需求,但是没有找到有符合要求的组件,所以自己弄了一个,能满足基本需求。 组件下载:https://download.csdn.net/download/weixin_67585820/85047405 引入 "usingComponents": {"table": "…...

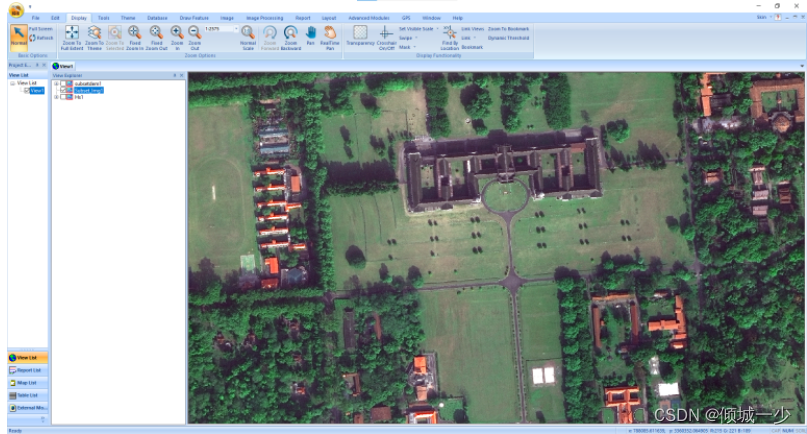
利用摄影测量进行地形建模的介绍
一、前言 从一个地方到另一个地方的地球表面由连续和突然的海拔变化组成,个人和社会都必须应对这些变化。 水从高山和丘陵向下流,从溪流流入河流,形成三角洲,最终汇入大海。 三维 (3D) 地面信息的获取和表示一直是与行星表面相关的…...

中文代码138
邢唷?? > ? ? ? ? ? ? ?R o o t E n t r y ? F 喹8N"a? ? S u m m a r y I n f …...

JQuery用法
JQuery 优点 : (1)提供了强大的功能函数 (2)解决浏览器兼容性问题 (3)实现丰富的 UI 和插件 (4)纠正错误的脚本知识… 1、Jquery对象 $ 符号在 jQuery 中代表对 jQuery 对象的引用,…...

Python采集热门城市景点数据+简单制作数据可视化图
人生苦短,我用python 真的好想出去玩啊!!! 春游啊这是!!! 万物复苏的好季节!!! python 安装包资料:点击此处跳转文末名片获取 一、模块使用: …...

VUE-cli搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;…...

Feign返回值统一处理
背景 服务端的接口一般有固定的返回格式,有数据、返回码和异常时错误信息。结构如下 Data public class BaseResponse<T> {private String code;private String message;private T data;public boolean isSuccess() {return "SUCCESS".equals(cod…...
)
探究如何在Linux系统中修改进程资源限制:四种方法调整进程限制,让你的系统高效运行(包含应用层getrlimit和setrlimit API)
探究如何在Linux系统中修改进程资源限制1.进程资源限制的概念2.修改进程资源限制的意义与应用场景1.软限制与硬限制2.常见资源限制类型Linux中的资源限制1.ulimit命令a. 语法及选项b. 示例与应用2./etc/security/limits.conf配置文件a. 配置文件结构b.示例与应用3. 使用cgroups…...

9.5. 机器翻译与数据集
笔记 9.5. 机器翻译与数据集 — 动手学深度学习 2.0.0 documentation 1.下载文件 读文件 2.处理数据 在所有标点符号前面加空格 后面用于分割 因为法语英语可能有半角全角的字符区分用utf编码的方式统一成半角字符的空格 3.因为分隔用的是空格split 所有vocab是没有空格的 …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
