Vue-Route4 ts
小满学习视频
Vue-Route 官网
项目的目录结构:

1. Vue-Router的使用
安装Vue-route
pnpm add vue-router@4
创建router文件
- /route/index.vue
import { createRouter } from "vue-router";
import {createMemoryHistory,createWebHashHistory,createWebHistory,
} from "vue-router";import type { RouteRecordRaw } from "vue-router";
// 2. 定义路由
const routes: RouteRecordRaw[] = [{path: "/", // 浏览器中的路径name: "login", // 路由名称(非必需)component: () => import("@/views/login.vue"), // 路由组件},{path: "/home",name: "home",component: () => import("@/views/home.vue"),},{path: "/about",component: () => import("@/views/about.vue"),},
];
// 1. 创建路由器实例
const router = createRouter({// 缺点:浏览器没有前进后退按钮history: createMemoryHistory(),// 缺点:地址中有#号不美观;优点:兼容性是最好的,不需要服务器做任何配置// history: createWebHashHistory(),// 缺点:需要服务器做适配;优点:支持浏览器的前进/后退;// history: createWebHistory(),routes,
});export default router;- 关于历史记录模式
- 历史记录模式共有三种,各有优缺点
- 官网推荐使用
createWebHistory,后端服务器的配置也不麻烦 - 不注重美观的后台管理网站中推荐使用
createWebHashHistory
router和route两个的关系router:路由器,是路由的管理者,管理着所有的路由route:路由,一条一条的线路,浏览器url对应着vue
在main.ts中全局引用该插件
// 引入插件vue-router
import router from './router'createApp(App).use(router).mount('#app')
如何使用
在template中通过router-link导航
App.vue代码
<template><div><!-- 通过路由的name 属性,跳转到对应的路由地址 --><router-link :to="{ name: 'home' }">主页</router-link><!-- 通过路由的path 属性,跳转到对应的路由地址 --><router-link to="/about">关于</router-link><router-link to="/">登录</router-link></div><hr /><router-view></router-view>
</template><script setup lang="ts"></script>router-link:可理解为特殊的a标签,不同的是router-link不会在跳转时引起页面的抖动router-view:可理解为占位符,会在它所在的位置渲染当前 URL 路径对应的路由组件
在script中通过router实例导航(编程式导航)
- 在实际应用中,通常在渲染某个页面时需要执行一些操作,要使用编程式导航
父组件App.vue
<template><div>编程式导航:<button @click="toLogin">登录</button><button @click="toHome('/home')">主页</button><button @click="toAbout('/about')">关于</button><button @click="toLogin1('login')">登录</button></div><hr /><router-view></router-view>
</template><script setup lang="ts">
// 获取路由器实例
const router = useRouter();
console.log(router);// 返回当前路由地址
const route = useRoute();
console.log(route);// 字符串形式跳转
const toLogin = () => {router.push("/");
};
// 字符串传参
const toHome = (url: string) => {router.push(url);
};
// 对象的形式,传入path
const toAbout = (url: string) => {router.push({path: url,});
};
// 对象形式,传入name
const toLogin1 = (name: string) => {router.push({name,});
};
</script>
Router实例- 获取
Router实例:const router = useRouter(); - 路由器实例中有什么:

- 获取
Route实例- 获取
Route实例:const route = useRoute(); Route实例中有什么:

- 获取
replace 不保存历史记录
- 在
<router-link>加入属性replace
<router-link replace to="/">登录</router-link>
- 编程式导航,跳转使用
router.repalce
// 字符串形式跳转
const toLogin = () => {router.replace("/");
};
- 前进、后退
<button @click="next">前进</button><button @click="prev">后退</button>// 页面前进
const next = () => {// go中的数字代表前进几个页面router.go(1)
}
// 页面后退
const prev = () => {// router.go(-1)router.back()
}- 在
router实例中可以看到back方法其实调用的就是go(-1)方法

2. 路由传递数据
2.1 query传参
-
和向服务器发送get请求一样,通过浏览器传递参数
-
发送方代码:
import { useRouter} from "vue-router";
const data = ref({name:"Tom",age:18
})
const router = useRouter();
// 通过query传参
const sendData = () => {router.push({// path:"/about",name:"about",query:data.value})
}
- 接收方代码:
<template><div>姓名:{{ route.query.name }} <br>年龄:{{ route.query.age }}</div>
</template><script setup lang="ts">
import { useRoute } from "vue-router";
const route = useRoute();
- 浏览器中显示
http://localhost:5173/about?name=Tom&age=18
3. 嵌套路由children
- 重点是
children[]
const routes1: RouteRecordRaw[] = [{path: "/user", // 浏览器中的路径name: "f-route", // 路由名称(非必需)component: () => import("@/router-child/fRoute.vue"), // 路由组件children: [{path: "", // 默认加载子路由name: "sonRoute1",component: () => import("@/router-child/sonRoute1.vue"),},{path: "sonRoute2",name: "sonRoute2",component: () => import("@/router-child/sonRoute2.vue"),},],},
];
使用子路由
path以/开头的是绝对路径,它是完整路径不受父路径影响,没有/是相对路径,需要向上找父级路径,直到找到带/的路径,并且把路径都拼接起来
<router-link>使用的是绝对路径:父路由的path+/+子路由的path
<router-link to="/user">第一个子路由</router-link><router-link :to="{name:'sonRoute2'}">第二个子路由</router-link><router-view></router-view>
4. 命名路由components
- 在routes中定义组件的名字
- 同一视图中展示多个组件,使用
components的对象形式 - 给组件起个名字(名字随意,没有限制)
- 同一视图中展示多个组件,使用
const routes2: RouteRecordRaw[] = [{path: "/", // 根路径component: () => import("@/name-views/root.vue"), // 路由组件children: [{path: "showLeft", name: "showLeft",components:{default:() => import("@/name-views/a.vue"), // default对应的是<router-view></router-view>bbb:() => import("@/name-views/b.vue"), // bbb对应的是 <router-view name="bbb">}},{path: "showRight",name: "showRight",components: {default:() => import("@/name-views/a.vue"),ccc:() => import("@/name-views/c.vue"), // ccc对应的是 <router-view name="ccc">}},],},
];
- 在vue中使用命名组件
components中的default对应到vue中的代码是<router-view></router-view>components中包含几个组件,浏览器中显示几个组件的视图- 组件在浏览器的位置是由
<router-view>所在的位置决定的
<router-link to="/showLeft">显示左侧导航</router-link><br /><router-link :to="{name:'showRight'}">显示右侧导航</router-link><div><router-view name="bbb"></router-view><router-view></router-view><router-view name="ccc"></router-view></div>
- 浏览器显示结果

5. 重定向redirect
访问某一个路由时,自动跳转到重定向的路由
- 字符串形式
const routes: RouteRecordRaw[] =[{path:"/",redirect::"/home", // 使用绝对路径 }
]
- 对象形式
const routes: RouteRecordRaw[] =[{path:"/",redirect:{// path:"/home" name:"home"},}
]
- 方法
const routes = [{path: '/',redirect: to => {console.log(to) // to:当前路径的相关信息return { path: '/home', // 重定向的绝对路径query: { name:"小满" } // 通过路由传参,看上面的query传参}},},
]
6. 别名alias
就是给路径起个别的名字,必须是
绝对路径
- 字符串
const routes: RouteRecordRaw[] =[{path:"/",alias:"/xiaoman",}
]- 数组方式
const routes: RouteRecordRaw[] =[{path:"/",alias:["/xiaoman","/daman"],}
]- 使用
http://localhost:5173/daman
http://localhost:5173/xiaoman上面的两个地址都是指向
http://localhost:5173/
7. 路由守卫
- 在路由发生跳转前,和跳转发生后执行一些代码
- 特别注意:在守卫中跳转后,也是发生了路径的变化,所以还会重新走一次路由守卫,小心死循环
前置守卫
- 当浏览器中地址发生改变时触发
import router from "./index" // 记得导入已经创建的路由器routerrouter.beforeEach((to, from) => {console.log("to:" ,to, "from:",from)
})
- 在守卫中的路由跳转
router.beforeEach((to, from) => {// 各种条件判断if(to.path !== '/' && !localStorage.getItem('token')){return false // 取消当前的导航,不会向任何路由跳转return "/" // return的值会赋值到 to.pathreturn { path: '/' } // return一个对象return {name:'login'}}
})-
to将要进入的目标路由

-
from将要离开的路由

-
第三个参数next(官网不建议使用)
next()的作用:next()就是通过的意思,但是通过后会继续走剩下的代码,并且next()在代码中会调用多次,不容易察觉错误
router.beforeEach((to, from, next) => {if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' })else next()
})
后置守卫
- 路由加载后执行,执行的时间在vue组件加载之前
router.afterEach((to, from) => {// todo
})
实现页面加载进度条nprogress
小满视频里面是手写的,我看的困,使用现成的
首先这个进度条是假的,并不能真正的表示加载页面的进度
- 安装
pnpm add nprogress
- 在路由中使用
import NProgress from "nprogress"
import 'nprogress/nprogress.css' //这个样式必须引入NProgress.configure({ showSpinner: false }); // 取消右侧的转圈圈
// 页面跳转时开始
router.beforeEach((to, from) => {NProgress.start() //
})
// 路由成功跳转完成后
router.afterEach((to, from) => {NProgress.done()
})
- 效果

8. 路由元信息
路由中添加meta属性
- 在每条单独的路由上可以添加
meta属性,meta属性是一个对象,对象中可以添加很多信息
{path:"/",component: () => import("@/views/index.vue"),meta:{title:'标题栏显示',show: true,}}
在.d.ts中增加meta的类型
import "vue-router"
declare module 'vue-router'{interface RouteMeta{title:stringicon?:string}
}
在守卫中获取meta
router.beforeEach((to, from) => {// to.metadocument.title = to.meta.title
})
在vue中获取meta
import {useRoute} from 'vue-router'
const route = useRoute()
console.log(route.meta.title)
获取父级路由的meta

假设当前路由有父级路由,则通过数组
matched[]访问
import {useRoute} from 'vue-router'
const route = useRoute()
console.log(route.meta.title) // 当前路由的meta
console.log(route.matched[0].meta.title) // 父级路由的meta
9. 路由应用示例
1.过渡动效
- 给
<router-view>加动画效果
使用animatecss的动画效果,参考:animatecss动画效果
- 安装animatecss
pnpm add animate.css
- 在元数据中加入要采用的动画效果
{path: "/",name: "login",component: () => import("@/views/login.vue"),meta: {title: "登录",transition:"animate__fadeInDown" // 动画效果来自animatecss},
记得修改.d.ts中RouteMeta的类型
- 在要使用动效的vue中引入
import "animate.css";
<template><div><router-view #default="{route,Component}"> <!-- 在路由的meta中配置的动画效果,放在这里使用 --><Transition :enter-active-class="`animate__animated ${route.meta.transition}`"><component :is="Component"></component></Transition></router-view></div>
</template>
- 插槽中的
route和Component是固定的,这段代码中唯一能修改的就是Transition标签的属性 route:当前路由,通过route.meta访问元数据中的值Component:vNode,路由即将加载的vue组件
2. 滚动行为
- 记录某个组件的滚动距离,跳转到别的路由再返回时,自动滚动到刚才的位置
const router = createRouter({history: createWebHistory(),routes,scrollBehavior(to, from, savedPosition) { // savedPosition记录滚动的距离// return 期望滚动到哪个的位置// 有滚动就滚动到记录的位置,没有滚动就回到初始位置return savedPosition ? savedPosition : { left: 0, top: 0 };},
});
-
为什么不能直接
return savedPosition,如果vue中没有设置滚动条,savedPosition返回值是null,会报错 -
style="overflow: auto;"想要记录滚动位置,必须在当前的vue中添加该样式假设有父级的
vue,两个子级的vue,想要在两个子级的vue中记录滚动行为,那么两个子级的vue必须都加上style="overflow: auto;";如果只在父级中加该样式,滚动是可以实现,但是savedPosition的值为null -
延时滚动
scrollBehavior(to, from, savedPosition) {// return 期望滚动到哪个的位置return new Promise((resolve)=>{setTimeout(() => {resolve(savedPosition ? savedPosition : { left: 0, top: 0 });},1000)})// return savedPosition ? savedPosition : { left: 0, top: 0 };},
相关文章:

Vue-Route4 ts
小满学习视频 Vue-Route 官网 项目的目录结构: 1. Vue-Router的使用 安装Vue-route pnpm add vue-router4创建router文件 /route/index.vue import { createRouter } from "vue-router"; import {createMemoryHistory,createWebHashHistory,create…...

sizeof和strlen的小知识
Hello~,欢迎大家来到我的博客进行学习! 目录 1.sizeof和strlen😺1.1 sizeof🥰 1.2 strlen😋1.3 sizeof和strlen的对比👻 1.sizeof和strlen😺 1.1 sizeof🥰 sizeof是一种单目操作符,…...

Java项目: 基于SpringBoot+mybatis+maven宠物咖啡馆平台(含源码+数据库+毕业论文)
一、项目简介 本项目是一套基于SpringBootmybatismaven宠物咖啡馆平台 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单…...

戴尔14代服务器配置IDRAC9远程配置说明
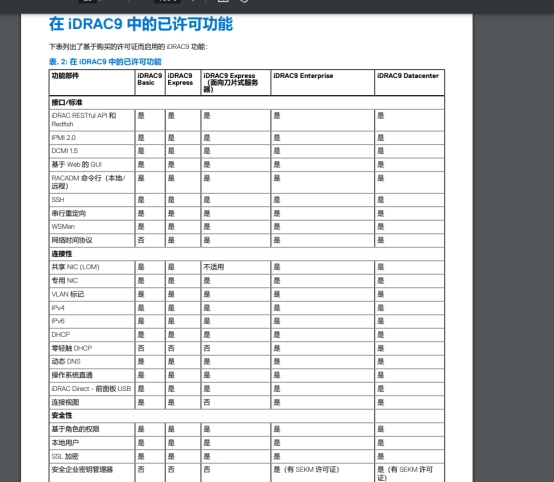
一、规划管理网段 规划管理网段,要求如下: 管理网段与业务网段不能使用同一网段;管理网段与业务网段不能直接互通;如有条件管理网与业务网使用不同设备接入。 二、配置服务器idrac 2.1、确认idrac口位置 2.2、开机进F2 2.3、 …...

如何让你家里的电脑连接公司的远程桌面
在远程工作日益普遍的今天,能够从家里的电脑连接到公司的远程桌面,不仅可以提高工作效率,还能确保工作的连续性和数据的安全性。本文将详细指导你如何设置并实现从家中电脑连接至公司远程桌面的过程,无论你是使用Windows还是Mac系…...

软件:分享8个常用视频剪辑免费软件,你都用过吗?
随着视频剪辑的需求增多,现在市面上都有很多好用的视频剪辑软件,有的收费有的免费,不同的视频剪辑软件有不同的特点和优势。本文整理了几个简单好用的电脑视频剪辑工具,供大家参考。 不同的剪辑技术对应了不同的视频剪辑软件&…...

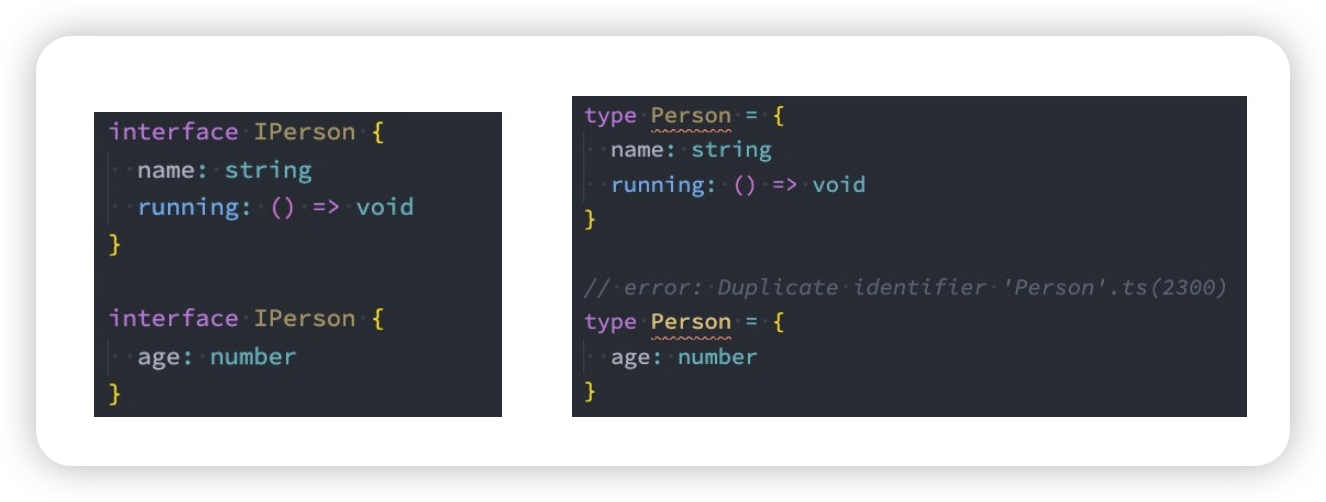
TS 常用类型
我们经常说TypeScript是JavaScript的一个超级 TypeScript 常用类型 TypeScript 是 JS 的超集,TS 提供了 JS 的所有功能,并且额外的增加了:类型系统 所有的 JS 代码都是 TS 代码 JS 有类型(比如,number/string 等&…...

半导体芯闻--20240913
1、舜宇光学在2024年上半年业绩表现亮眼,营收和净利润同比大幅增长。公司资产规模维持较高水平,短期偿债能力强。研发投入持续增加,特别是在车载模组领域取得显著成绩,与多家主流平台方案厂商深度合作,巩固了其在车载模…...

C盘空间不足如何解决?解决C盘空间不足的7个方法
当计算机的C盘(通常作为系统盘)空间不足时,会严重影响系统的运行效率和稳定性。针对这一问题,以下7个解决方案,可以帮助我们有效释放C盘空间,提升系统性能。 1.磁盘清理 利用Windows内置的磁盘清理工具…...

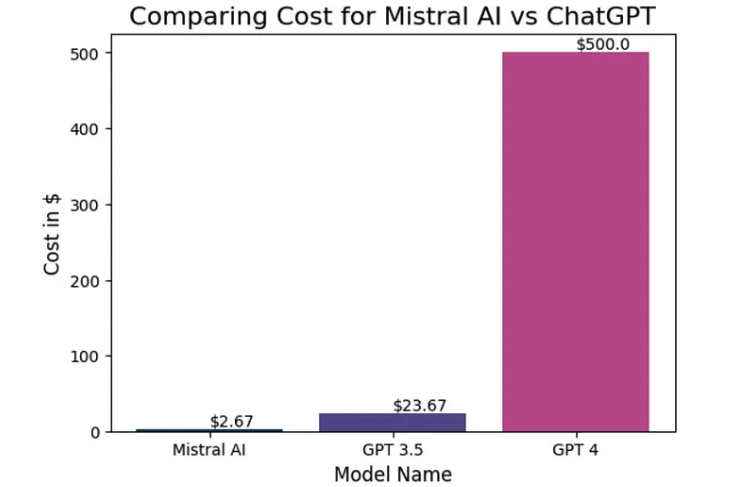
比 GPT-4 便宜 187 倍的Mistral 7B (非广告)
Mistral 7B 是一种设计用来快速处理较长文本的人工智能模型。它采用了一些特别的技术来提高速度和效率,比如“分组查询注意力(grouped-query attention)”和“滑动窗口注意力(sliding-window attention)”。 这些技术…...

FFmpeg与OpenCV联合开发
本文讲述如何利用FFmpeg SDK与OpenCV 从RTSP流中获取图像(OpenCV MAT 对象格式)。 一,构造RTSP视频流 因为是在本机实验,所以我自己构造了一个RTSP流。如果你有现成的RTSP流也可以的。 实验用的源视频是黑神话悟空的《云宫讯音》…...

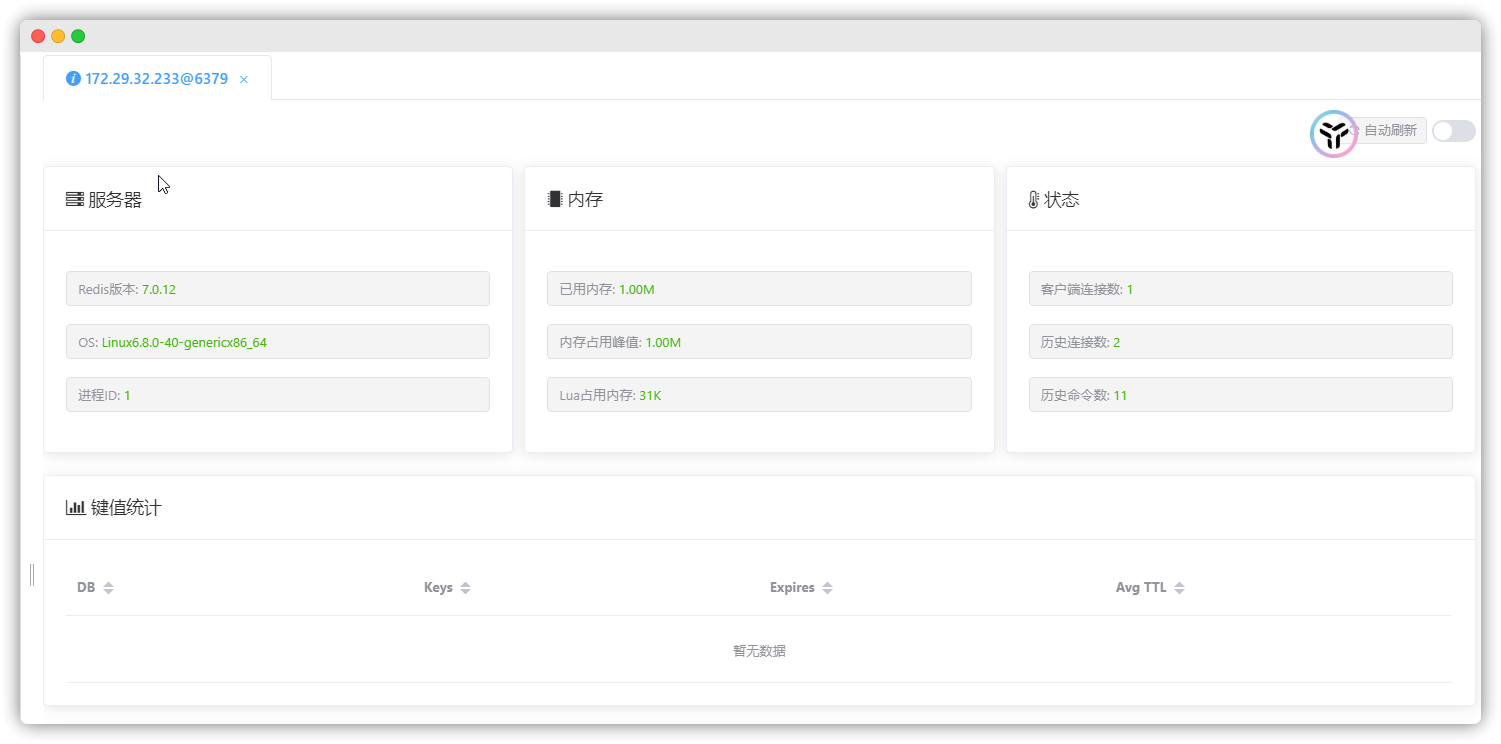
Docker 部署 Redis (图文并茂超详细)
部署 Redis ( Docker ) [Step 1] : 拉取 Redis 镜像, 推荐使用 7 的 Redis 版本 docker pull redis:7.0.12[Step 2] : 创建 Redis 相关目录 ➡️ 启动 Redis 容器 ➡️ 拷贝文件 ➡️ 授权文件夹 ➡️ 删除容器 # 创建 Redis 相关目录 mkdir -p /data/redis/{conf,data,log…...

Docker基础-Docker Compose使用
文章目录 一、什么是Docker Compose?常用命令 Docker Compose安装前提条件Linux 上的安装macOS 上的安装Windows 上的安装注意事项启动 Docker Compose 服务 Docker Compose使用Docker Compose 文件基本结构关键概念示例:更复杂的配置注意事项 参考文献 一、什么是…...

GPT撰写开题报告教程——课题确定及文献调研
撰写开题报告是一项复杂而重要的任务,需要涵盖从主题选择到文献综述、研究方法等多个环节。借助AI,如ChatGPT,可以显著提高这一过程的效率以及内容的质量。本文将详细探讨如何一步步利用ChatGPT撰写开题报告。 一、开题报告内容 一个清晰的…...

SprinBoot+Vue高校就业管理系统的设计与实现
目录 1 项目介绍2 项目截图3 核心代码3.1 Controller3.2 Service3.3 Dao3.4 application.yml3.5 SpringbootApplication3.5 Vue 4 数据库表设计5 文档参考6 计算机毕设选题推荐7 源码获取 1 项目介绍 博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质…...

【人工智能】Transformers之Pipeline(十八):文本生成(text-generation)
目录 一、引言 二、文本生成(text-generation) 2.1 概述 2.2 家谱树谱——encoder or decoder is a problem 2.3 pipeline参数 2.3.1 pipeline对象实例化参数 2.3.2 pipeline对象使用参数 2.3.3 pipeline返回参数 …...

判断当前用户登录时常是否超过两个小时
有一个签到功能需要用户登录时间超过两个小时才可以签到 1. 存储登录时间戳 login() { // 假设这是登录后的操作 const currentTime new Date().getTime(); // 获取当前时间戳 localStorage.setItem(loginTimestamp, currentTime.toString()); // 存储登录时间戳 // 其他…...

nacos明明配置了远程连接地址却一直连接本地的详细配置解释
大家时间都很珍贵,我直接把方法放这 这个是yml文件,我们配置yml文件的时候,一定要把他的服务发现地址写了 这里是针对bootstrap做出的文件,注意名字,要和我们在yml文件里面的spring名字一样 yml discovery:是发现的意…...

Superset二次开发之源码 run-server.sh 分析
背景: 如果基于docker方式部署Superset项目,Dockerfile文件末尾指向了docker-ci.sh,而docker-ci.sh 脚本又指向了run-server.sh。因此我们重点分析一下run-server脚本 路径 docker\run-server.sh #!/usr/bin/env bashHYPHEN_SYMBOL-gunicorn…...

Java 之四种内部类详解
在 Java 中,除了传统的类定义方式之外,还有一种特殊的类定义方式——内部类。内部类定义在另一个类的内部,可以访问外部类的成员,这使得代码更加灵活和可读性更强。本文将详细讲解 Java 中四种内部类的类型:成员内部类…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
