Python GUI入门详解-学习篇
一、简介
GUI就是图形用户界面的意思,在Python中使用PyQt可以快速搭建自己的应用,自己的程序看上去就会更加高大上。
有时候使用 python 做自动化运维操作,开发一个简单的应用程序非常方便。程序写好,每次都要通过命令行运行 python 程序,就不是那么人性化了。为了更方便的操作,使用 Python GUI 编写界面程序,方便后续程序的操作。
二、安装PyQt5和配置可视化界面
打开PyCharm的Terminal控制台,输入以下命令安装
pip install pyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple
由于我本地已经安装过了,提示已经存在

接着再安装QtDesigner,执行以下命令安装
pip install pyQt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple --user
安装截图:

然后打开设置,按照以下顺序操作:

这样就配好了

然后在你的文件上右键,在扩展工具中选择Qt designer即可打开:

然后就自动打开以下界面:

接下来,按照同样的方法添加pyuic,pyuic用于将qtdesigner生成的.ui文件转换成python可以识别的.py文件,其设置过程如下图所示,Programs处输入python.exe所在的路径和文件名,Arguments处输入:
-m PyQt5.uic.pyuic -o $FileNameWithoutExtension$.py $FileName$
在Working directory处输入:
$FileDir$
这样生成的py文件就会和被转换的ui文件位于相同的文件夹下,点击ok完成设置

然后测试配置是否生效,右键文件打开designer工具,新建一个窗口:

然后CTRL+S 保存文件到你的项目下,重命名名字为:QtTest.ui

接着右键ui文件在扩展工具里点pyuic给它转成py文件


然后在main.py中输入以下代码即可打开可视化窗口
#读取QtTest文件,可视化显示出来
from QtTest import Ui_MainWindow
import sys
from PyQt5.QtWidgets import QApplication,QMainWindowclass CamShow(QMainWindow,Ui_MainWindow):def __init__(self,parent=None):super(CamShow,self).__init__(parent)self.setupUi(self)if __name__ == '__main__':app = QApplication(sys.argv)ui = CamShow()ui.show()sys.exit(app.exec_())
运行结果如下:

至此搭建完毕
三、图片展示功能
实战需求:做一个图片浏览器的小demo,在窗口中添加一个打开文件按钮,点击打开文件选择一张图片,图片即可展示到浏览器窗口中。
首先打开qt designer,把项目中的ui文件导入进去打开

先拖拽一个按钮出来:

图片想要显示出来,离不开label,如下所示

因为上面的各组件没有边界,不能一起操作,我们先创建一个group Box,再在box中创建其他组件

如下图所示:

我们先修改一下按钮的变量名


我们保存一下文件,回到项目中,右键ui文件执行一下扩展工具里的pyuic,然后再执行一下main方法,即可看到修改后的界面:

接下来给打开文件添加逻辑:
#读取QtTest文件,可视化显示出来
from QtTest import Ui_MainWindow
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog #QFileDialog文件打开所需
from PyQt5 import QtGuiclass CamShow(QMainWindow,Ui_MainWindow):def __init__(self,parent=None):super(CamShow,self).__init__(parent)self.setupUi(self)#信号的绑定 信号与槽 一个信号与槽函数进行连接self.openFileBtm.clicked.connect(self.loadImage)def loadImage(self):print("按钮被按下了")#文件访问功能 获取图片self.fname, _ = QFileDialog.getOpenFileName(self,'选择图片','.','图像文件(*.jpg *.png)')print(self.fname)#把图片显示在图片窗口中 QPixmap 把图片路径转为QPixmap路径 scaled压缩图片到实际大小pix = QtGui.QPixmap(self.fname).scaled(self.ImageLabel.width(),self.ImageLabel.height())self.ImageLabel.setPixmap(pix) #图片窗口展示图片if __name__ == '__main__':app = QApplication(sys.argv)ui = CamShow()ui.show()sys.exit(app.exec_())
运行结果:

以下再补充一些细节:
#读取QtTest文件,可视化显示出来
from QtTest import Ui_mainWindow
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog,QMessageBox #QFileDialog文件打开所需
from PyQt5 import QtGuiclass CamShow(QMainWindow,Ui_mainWindow):#所有按钮事件的绑定都是在__init__中绑定的def __init__(self,parent=None):super(CamShow,self).__init__(parent)self.setupUi(self)#信号的绑定 信号与槽 一个信号与槽函数进行连接self.openFileBtm.clicked.connect(self.loadImage)#菜单中的按钮都用的triggeredself.actionOpen.triggered.connect(self.loadImage)#退出按钮self.actionexit.triggered.connect(self.exit)#关于按钮self.actionabout.triggered.connect(self.about)def loadImage(self):self.infolabel.setText("打开文件按钮被按下了")#文件访问功能 获取图片self.fname, _ = QFileDialog.getOpenFileName(self,'选择图片','.','图像文件(*.jpg *.png)')print(self.fname)#把图片显示在图片窗口中 QPixmap 把图片路径转为QPixmap路径 scaled压缩图片到实际大小pix = QtGui.QPixmap(self.fname).scaled(self.ImageLabel.width(),self.ImageLabel.height())self.ImageLabel.setPixmap(pix) #图片窗口展示图片def exit(self):sys.exit(app.exec_())def about(self):self.infolabel.setText("帮助按钮被按下了")#弹出对话框,显示个人信息 QMessageBox 信息对话框QMessageBox.information(self,"软件说明","该软件由欧某某制作而成!软件版本1.0")if __name__ == '__main__':app = QApplication(sys.argv)ui = CamShow()ui.show()sys.exit(app.exec_())

相关文章:

Python GUI入门详解-学习篇
一、简介 GUI就是图形用户界面的意思,在Python中使用PyQt可以快速搭建自己的应用,自己的程序看上去就会更加高大上。 有时候使用 python 做自动化运维操作,开发一个简单的应用程序非常方便。程序写好,每次都要通过命令行运行 pyt…...

QT5实现https的post请求(QNetworkAccessManager、QNetworkRequest和QNetworkReply)
QT5实现https的post请求 前言一、一定要有sslErrors处理1、问题经过2、代码示例 二、要利用抓包工具1、问题经过2、wireshark的使用3、利用wireshark查看服务器地址4、利用wireshark查看自己构建的请求报文 三、返回数据只能读一次1、问题描述2、部分代码 总结 前言 QNetworkA…...

vscode 使用git bash,路径分隔符缺少问题
window使用bash --login -i 使用bash时候,在系统自带的terminal里面进入,测试conda可以正常输出,但是在vscode里面输入conda发现有问题 bash: C:\Users\marswennaconda3\Scripts: No such file or directory实际路径应该要为 C:\Users\mars…...

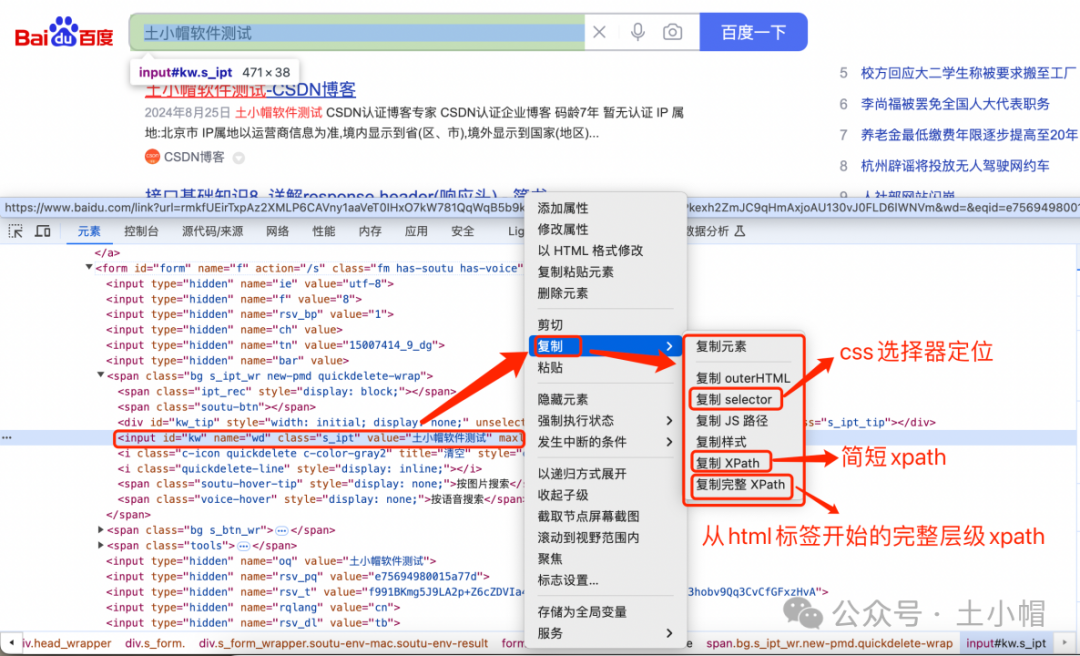
F12抓包10:UI自动化 - Elements(元素)定位页面元素
课程大纲 1、前端基础 1.1 元素 元素是构成HTML文档的基本组成部分之一,定义了文档的结构和内容,比如段落、标题、链接等。 元素大致分为3种:基本结构、自闭合元素(self-closing element)、嵌套元素。 1、基本结构&…...

android 删除系统原有的debug.keystore,系统运行的时候,重新生成新的debug.keystore,来完成App的运行。
1、先上一个图:这个是keystore无效的原因 之前在安装这个旧版本android studio的时候呢,安装过一版最新的android studio,然后通过模拟器跑过测试的demo。 2、运行旧的项目到模拟器的时候,就报错了: Execution failed…...

SQL入门题
作者SQL入门小白,此栏仅是记录一些解题过程 1、题目 用户访问表users,记录了用户id(usr_id)和访问日期(log_date),求出连续3天以上访问的用户id。 2、解答过程 2.1数据准备 通过navicat创建数据…...

Python实战:实战练习案例汇总
Python实战:实战练习案例汇总 **Python世界系列****Python实践系列****Python语音处理系列** 本文逆序更新,汇总实践练习案例。 Python世界系列 Python世界:力扣题43大数相乘算法实践Python世界:求解满足某完全平方关系的整数实…...

zabbix之钉钉告警
钉钉告警设置 我们可以将同一个运維组的人员加入到同一个钉钉工作群中,当有异常出现后,Zabbix 将告警信息发送到钉钉的群里面,此时,群内所有的运维人员都能在第一时间看到这则告警详细。 Zabbix 监控系统默认没有开箱即用…...

《OpenCV计算机视觉》—— 对图片进行旋转的两种方法
文章目录 一、用numpy库中的方法对图片进行旋转二、用OpenCV库中的方法对图片进行旋转 一、用numpy库中的方法对图片进行旋转 numpy库中的 np.rot90 函数方法可以对图片进行旋转 代码实现如下: import cv2 import numpy as np# 读取图片 img cv2.imread(wechat.jp…...
)
Python 错误 ValueError 解析,实际错误实例详解 (一)
文章目录 前言Python 中错误 ValueError: No JSON object Could Be Decoded在 Python 中解码 JSON 对象将 JSON 字符串解码为 Python 对象将 Python 对象编码为 JSON 字符串Python 中错误 ValueError: Unsupported Pickle Protocol: 3Python 中的 Pickling 和 UnpicklingPython…...

[java][git]上传本地代码及更新代码到GitHub教程
上传本地代码及更新代码到GitHub教程 上传本地代码 第一步:去github上创建自己的Repository,创建页面如下图所示: 红框为新建的仓库的https地址 第二步: echo "# Test" >> README.md 第三步:建立g…...

react antd table expandable defaultExpandAllRows 不生效问题
原因:defaultExpandAllRows只会在第一次渲染时触发 解决方案:渲染前判断table 的datasource 数据是否已准备好 {pageList.length > 0 ? (<TablerowSelection{rowSelection}columns{columns}dataSource{pageList}style{{ marginTop: 24 }}pagina…...

什么是领域驱动设计?
什么是领域驱动设计? 领域驱动设计(Domain-Driven Design,简称DDD)是一种面向对象的软件开发方法,它强调将软件系统的设计和实现过程与业务领域紧密结合,通过深入理解和建模业务领域,从而实现高…...

信息安全工程师(1)计算机网络分类
一、按分布范围分类 广域网(WAN): 定义:广域网的任务是提供长距离通信,运送主机所发送的数据。其覆盖范围通常是直径为几十千米到几千千米的区域,因此也被称为远程网。特点:连接广域网的各个结点…...

利士策分享,探索无界:心灵之旅,发现未知精彩
利士策分享,探索无界:心灵之旅,发现未知精彩 梦想的种子,在心田生根发芽 正如每一颗种子都蕴含着生命的奥秘,每个人心中那颗探索的种子,也藏着对未知世界的渴望与追求。它告诉我们,成长不仅仅…...

Jetson 部署 Faster Whisper
文章目录 WhisperFaster Whisper安装使用尝试WSL部署尝试 Jetson 部署时间戳 实时转录 Whisper Whisper 是一种通用语音识别模型。它是在大量不同音频数据集上进行训练的,也是一个多任务模型,可以执行多语言语音识别、语音翻译和语言识别。 测试&#x…...

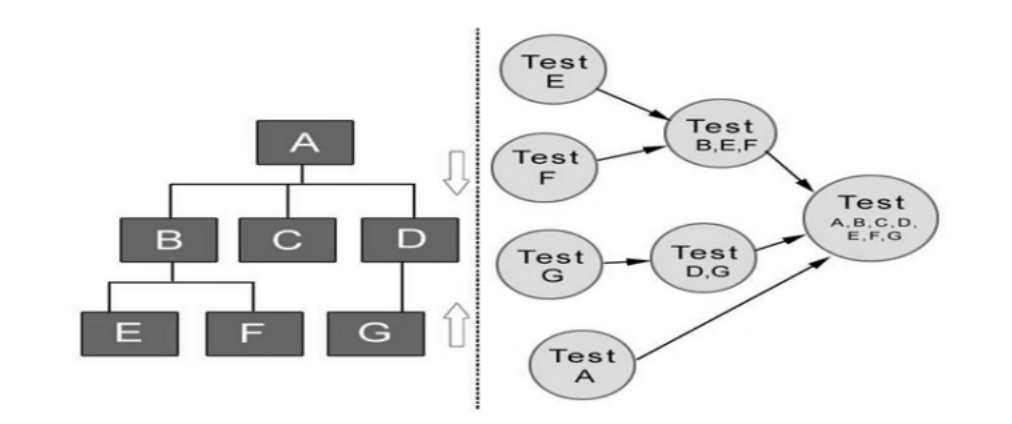
测试开发基础——测试分类
四、测试分类 1. 按照测试目标分类 1.1. 界面测试 肉眼看到的任何元素都需要进行测试 界面测试(简称U测试),指按照界面的需求(一般是U设计稿)和界面的设计规则,对我们软件界面所展示的全部内容进行测试…...

【计网】数据链路层:概述之位置|地位|链路|数据链路|帧
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山岗! 💫 欢迎来到我的学习笔记! ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ 1. 在OSI体系结构中的位置 1. 位置:数…...

【Android】NestedScrollView的简单用法与滚动冲突、滑动冲突
一、NestedScrollView 1. 什么是 NestedScrollView NestedScrollView 是 Android 中一个用于处理垂直方向滚动的布局组件,它继承自 FrameLayout,同时支持嵌套滑动(Nested Scrolling)机制。相比于传统的 ScrollView,N…...

【LeetCode】每日一题 2024_9_13 预算内的最多机器人数目(滑动窗口、单调队列)
LeetCode 启动! 每日一题的题解重新开始连载! 题目:预算内的最多机器人数目 题目链接:2398. 预算内的最多机器人数目 题目描述 代码与解题思路 func maximumRobots(chargeTimes []int, runningCosts []int, budget int64) (an…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
