keep-alive缓存不了iframe
最近做了个项目,其中有个页面是由 iframe 嵌套了一个另外的页面,在运行的过程中发现 KeepAlive 并不生效,每次切换路由都会触发 iframe 页面的重新渲染,代码如下:
<router-view v-slot="{ Component }"><keep-alive :include="keepAliveList"><component :is="Component"></component></keep-alive></router-view>
看起来并没有什么问题,并且其他非 iframe 实现的页面都是可以被缓存的,因此可以推断问题出在 iframe 的实现上。
我们先了解下 KeepAlive
KeepAlive (熟悉的可跳过本节)
被 KeepAlive 包裹的组件不是真的卸载,而是从原来的容器搬运到另外一个隐藏容器中,实现“假卸载”, 当被搬运的容器需要再次挂载时,应该把组件从隐藏容器再搬运到原容器,这个过程对应到组件的生命周期就是 activated 和 deactivated。
keepAlive 是需要渲染器支持的,在执行 mountComponent 时,如果发现是 __isKeepAlive 组件,那么会在上下文注入 move 方法。
function mountComponent(vnode, container, anchor) {/**... */const instance = {/** ... */state,props: shallowReactive(props),// KeepAlive 实例独有keepAliveCtx: null};const isKeepAlive = vnode.__isKeepAlive;if (isKeepAlive) {instance.keepAliveCtx = {move(vnode, container, anchor) {insert(vnode.component.subTree.el, container, anchor);},createElement};}
}
原因
通过上面的了解,我们知道,KeepAlive 缓存的是 vnode 节点,vnode 上面会有对应的真实DOM。组件“销毁”时,会将真实 DOM 移动到“隐藏容器”中,组件重新“渲染”时会从 vnode 上取到真实 DOM,再重新插入到页面中。这样对普通元素是没有影响的,但是 iframe 很特别,当其插入到页面时会重新加载,这是浏览器特性,与 Vue 无关。
解决方案
思路:路由第一次加载时将 iframe 渲染到页面中,路由切换时通过 v-show 改变显/隐。
- 在路由注册时,将 component 赋值为一个空组件
{path: "/chathub",name: "chathub",component: { render() {} }, // 这里写 null 时控制台会出 warning,提示缺少 render 函数}, - 在 router-view 处,渲染 iframe,通过 v-show 来控制显示隐藏
<ChatHub v-if="chatHubVisited" v-show="isChatHubPage"></ChatHub><router-view v-slot="{ Component }"><keep-alive :include="keepAliveList"><component :is="Component"></component></keep-alive></router-view> - 监听路由的变化,改变 iframe 的显/隐
const isChatHubPage = ref(false) // 这里是个优化,想的是只有页面访问过该路由才渲染,没访问过就不渲染该组件 const chatHubVisited = ref(false) watch(() => routes.path,(value) => {if (value === '/chathub') {chatHubVisited.value = trueisChatHubPage.value = true} else {isChatHubPage.value = false}},{immediate: true} ) - ChatHub.vue组件代码(有单个或者多个iframe情况)
<template><div class="iframe-container"><iframev-for="(item, index) in iframeList"v-show="showIframe(item, index)":key="item.url":src="item.url"frameborder="0"></iframe></div> </template> <script lang="ts" setup> export default {name: "ChatHub", }; import { ref, reactive } from "vue"; import { useRoute, useRouter } from "vue-router"; const route = useRoute();const iframeList = reactive([{name: 1, url: "https://xxx"},{name: 2, url: "https://yyy"} ])// 是否显示 const showIframe = (item, index) => {if (route.query.url === item.url) {return true;} else {return false;} };</script>
相关文章:

keep-alive缓存不了iframe
最近做了个项目,其中有个页面是由 iframe 嵌套了一个另外的页面,在运行的过程中发现 KeepAlive 并不生效,每次切换路由都会触发 iframe 页面的重新渲染,代码如下: <router-view v-slot"{ Component }">…...
Gradio快速部署构建AIGC的web应用 ,python
Gradio快速部署构建AIGC的web应用 ,python Gradio开源项目链接: https://github.com/gradio-app/gradiohttps://github.com/gradio-app/gradio (1)python的pip安装: pip install gradio (2)写…...

《职教论坛》
《职教论坛》投稿须知 《职教论坛》为全国中文核心期刊。为进一步提高期刊的规范化和标准化,也可使作者投搞有规可循,特对来稿提出如下要求: 一、稿件应有创新内容,应观点明确、资料准确、结构严谨、表述清楚、文字简明ÿ…...

JZ2440开发板——S3C2440的时钟体系
参考博客 (1)S3C2440-裸机篇-05 | S3C2440时钟体系详解(FCLK、PCLK、HCLK) 一、三种时钟(FCLK、HCLK、PCLK) 如下图所示,S3C2440的时钟控制逻辑,给整个芯片提供三种时钟࿱…...

[数据集][目标检测]男女性别检测数据集VOC+YOLO格式9769张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):9769 标注数量(xml文件个数):9769 标注数量(txt文件个数):9769 标注…...

static 初始化报错
在 C 或 C 中,当你在函数中使用 static 关键字初始化一个局部变量时,编译器要求初始化器(initializer)是编译时常量。如果你尝试用动态计算的值初始化 static 变量(如函数参数或运行时生成的值),…...

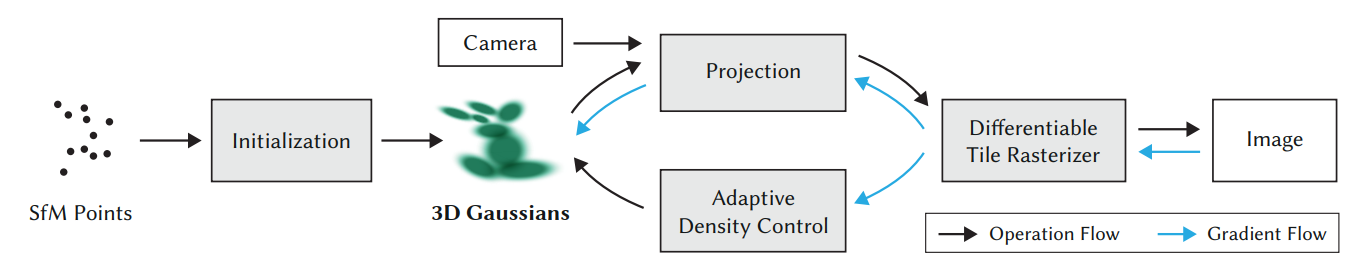
3D Gaussian Splatting 论文学习
概述 目前比较常见的渲染方法大致可以分为2种: 将场景中的物体投影到渲染平面:传统的渲染管线就是这种方式,主要针对Mesh数据,可以将顶点直接投影成2D的形式,配合光栅化、深度测试、Alpha混合等就可以得到渲染的图像…...

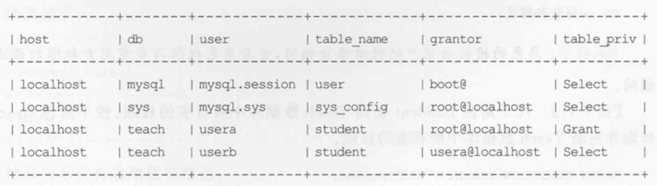
MySQL 安全机制全面解析
在如今的数字化时代,数据库安全 变得越来越重要。为了防止对数据库进行非法操作,MySQL 定义了一套完整的安全机制,包括用户管理、权限管理 和 角色管理。本文将为你深入浅出地介绍这三大安全机制,帮助你轻松掌握MySQL的安全管…...
研究new Vue()中的 initProvide)
vue原理分析(十四)研究new Vue()中的 initProvide
在Vue.prototype._init 中有一些init函数,今天我们来研究这些init函数 Vue.prototype._init function (options) {......{initProxy(vm);}......initLifecycle(vm);initEvents(vm);initRender(vm);callHook$1(vm, beforeCreate, undefined, false /* setContext *…...

Qt控制开发板的LED
Qt控制开发板的LED 使用开发板的IO接口进行控制是嵌入式中非常重要的一点,就像冯诺依曼原理说的一样,一个计算机最起码要有输入输出吧,我们有了信息的接收和处理,那我们就要有输出。 我们在开发板上一般都是使用开发板的GPIO接口…...

S3C2440开发板点亮LED灯+PWM定时器
目录 GPIO引脚和寄存器概述 点亮LED灯步骤 1.配置GPIO 2.点亮LED 设置引脚为输出 控制引脚电平 完整代码 PWM GPIO引脚和寄存器概述 GPIO端口: S3C2440的GPIO引脚可被配置为输入或输出(控制LED的引脚通常配置为输出模式)。寄存器&#…...

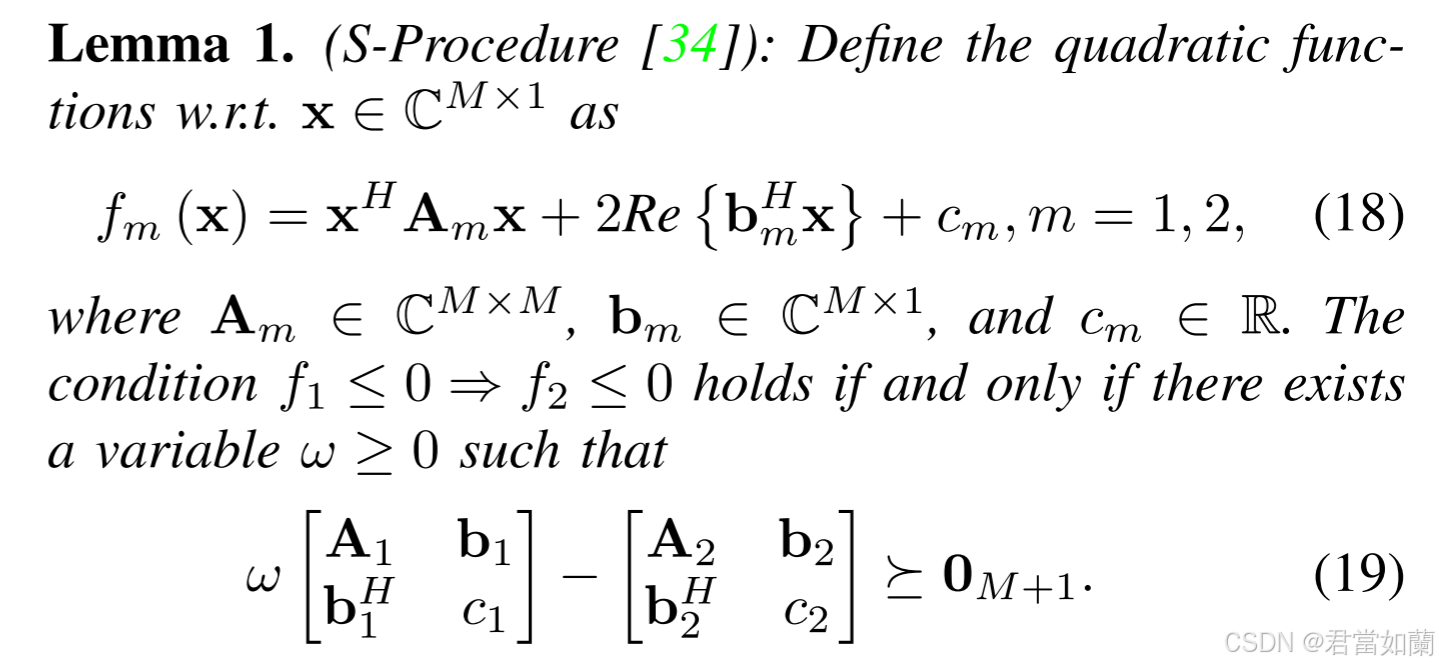
S-Procedure的基本形式及使用
理论 Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- \textbf{Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- } Lemma 1. ( S- Procedure[ 34] ) : Define the quadratic func- tions w.r.t. x ∈ C M 1 \mathbf{x}\in\mathbb{C}^M\times1 x…...

free -h 查看内存free空间不足
free空间不足 大部分被buff/cache占用 解决办法一: 手动释放缓存 释放页缓存 sudo sync; sudo sysctl -w vm.drop_caches1 释放目录项和inode缓存 sudo sync; sudo sysctl -w vm.drop_caches2 释放所有缓存(页缓存、目录项和inode缓存) sudo sync…...

rust学习笔记
参考资料:https://doc.rust-lang.org/book/ch01-02-hello-world.html 一、 编译与运行 在 Rust 中,编译和运行代码的常用命令是使用 cargo,这是 Rust 的包管理和构建工具。以下是使用 cargo 和 rustc(Rust 编译器)的具…...

【有啥问啥】复习变分下界即证据下界(Evidence Lower Bound, ELBO):原理与应用
复习变分下界即证据下界(Evidence Lower Bound, ELBO):原理与应用 变分下界(Variational Lower Bound),也称为“证据下界”(Evidence Lower Bound, ELBO),是概率模型中的…...

Linux shell编程学习笔记78:cpio命令——文件和目录归档工具(上)
0 前言 在Linux系统中,除了tar命令,我们还可以使用cpio命令来进行文件和目录的归档。 1 cpio命令的功能,帮助信息,格式,选项和参数说明 1.1 cpio命令的功能 cpio 名字来自 "copy in, copy out"…...

为什么在 JSON 序列化中不使用 transient
有些小伙伴发现了,明明在返回的实体类中指定了属性为transient。为什么前端得到的返回json中还是有这个属性的值? 类: private String name; private transient String password;返回结果: { name:"刘大大", password:…...

K8S - Volume - NFS 卷的简介和使用
在之前的文章里已经介绍了 K8S 中两个简单卷类型 hostpath 和 emptydir k8s - Volume 简介和HostPath的使用 K8S - Emptydir - 取代ELK 使用fluentd 构建logging saidcar 但是这两种卷都有同1个限制, 就是依赖于 k8s nodes的空间 如果某个service pod中需要的vol…...

IO模型---BIO、NIO、IO多路复用、AIO详解
本篇将想给详细解释一下什么是BIO、NIO、IO多路复用以及AIO~ 同步的阻塞(BIO)和非阻塞(NIO)的区别 BIO:线程发来IO请求后,一直阻塞着IO线程,需要缓冲区这边数据准备好之后,才会进行下一步的操作。 举个🌰࿱…...

蓝桥杯真题——约翰的牛奶
输入样例: 8 9 10 输出样例: 1 2 8 9 10 本题是宽搜的模版题,不论怎么倒牛奶,A,B,C 桶里的牛奶可以看做一个三元点集 我们只要找到A桶是空的,B,C桶中的状态即可 #include <iostream> #include <cstring…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
