HTML+CSS - 网页布局之网格布局
1. dispaly设置
display是 CSS 中用于设置元素的显示方式的属性。它决定了元素如何被渲染到页面上。不同的display值会改变元素的显示行为,包括布局、排版以及对其他元素的影响。

其中网格容器是最常用的几种方式之一,在文档中创建类似于网格的效果,将组建十分方便的进行填充布局。
2. 创建网格容器
1. 设置元素显示方式为grid
.container{display:grid;
}创建一个网格图,初始为一例一行。
2. 设置网格列的个数与宽度
grid-template-columns:repeat(3,1fr);px代表实数排布,设置多少,间隔多少。
fr代表比例表示,在可编辑位置进行比例排布。
3. 设置网格行的个数与高度
grid-template-rows:repeat(2,100px);设置多少行,每一行的高度。
3. 网格细节修改
2.1 设置间隔大小
grid-gap:10px; /*行列间隔大小一致*/
grid-column-gap:10px; /*网格列的大小,即间隔宽度*/
grid-row-gap:10px; /*网格行大小,即间隔高度*/设置每一个块状体彼此之间的距离
2.2 显式网格与隐式网格
显式网格是我们用 grid-template-columns 或 grid-template-rows 属性创建的。而隐式网格则是当有内容被放到网格外时才会生成的。
隐式网格会自动生成,根据我们所设置的相关参数持续排布。若没有指定行的大小,则默认为auto

2.3 自动填充多列
.container {display: grid;grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));grid-auto-rows: minmax(100px, auto);grid-gap: 20px;
}设置列:每一列最小200px宽度,最大1fr的比例,根据大小自动生成有多少列数
设置行:最小100px的高度,最大不设限
3. 网格元素放置
3.1 直接放置
.container {display: grid;grid-template-columns: repeat(3, 1fr); /* 三列,每列占据相等的空间 */grid-template-rows: repeat(2, 100px); /* 两行,每行100px高 */gap: 10px; /* 网格单元之间的间隙 */}一般而言,会自动将网格布局所含概的子类类别自动按照代码顺序填充进去
3.2 自定义位置放置
• grid-column & grid-row
<div class="container"><div class="item1">1</div><div class="item2">2</div><div class="item3">3</div><div class="item4">4</div><div class="item5">5</div><div class="item6">6</div>
</div>
.item1 { grid-column: 1 / 2; grid-row: 1 / 2; }
.item2 { grid-column: 2 / 3; grid-row: 1 / 2; }
.item3 { grid-column: 3 / 4; grid-row: 1 / 2; }
.item4 { grid-column: 1 / 2; grid-row: 2 / 3; }
.item5 { grid-column: 2 / 3; grid-row: 2 / 3; }
.item6 { grid-column: 3 / 4; grid-row: 2 / 3; }
grid-column 是 CSS Grid 布局中的一个属性,用于指定一个网格项目在网格中的列位置。它可以定义项目开始和结束的列线,控制项目跨越的列数。
grid-column: <start-line> / <end-line>;
• 设置起始
.item1 {grid-column: 1 / 3; /* 从第1列线开始,跨越到第3列线 */
}
第一个块状体的末尾线默认为第二个块状体的起始线。
• 设置跨越
.item2 {grid-column: 2 / span 2; /* 从第2列线开始,跨越2列 */
}
span所定义跨越2列
3.3 设置起始位置
grid-column-start 是 CSS Grid 布局中的一个属性,用于指定网格项目开始在哪一列的网格线。它可以单独使用,也可以和 grid-column-end 配合使用来定义项目跨越的列范围。
.item {grid-column-start:1; /*项目从第一列开始*/grid-column-start: span 2; /* 项目跨越2列,从当前位置往后 */
}
搭配grid-column-end:
.item {grid-column-start: 1; /* 从第1列线开始 */grid-column-end: 4; /* 到第4列线结束 */
}
4. 网格布局实例
使用HTML编写网页内容
<body>
<div class="container"><header>This is my lovely blog</header><article><h1>My article</h1><p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitorimperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursusmassa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverraegestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuadaet. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse acimperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duisornare egestas augue ut luctus. Proin blandit quam nec lacus variuscommodo et a urna. Ut id ornare felis, eget fermentum sapien.</p><p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuadaultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sedest. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamustristique elit dolor, sed pretium metus suscipit vel. Mauris ultricieslectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverraquis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociisnatoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></article><aside><h2>Other things</h2><p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuadaultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sedest.</p></aside><footer>Contact Taoabo@qq.com</footer>
</div></body>原有HTML文档:

使用css进行修饰
<style>.container{display:grid;grid-template-columns: 1fr 3fr;grid-gap:20px;}header{grid-column:1/3;grid-row: 1;}article{grid-column:2;grid-row:2;}aside{grid-column:1;grid-row:2;}footer{grid-column:1/3;grid-row:3;}footer {border-radius: 5px;padding: 10px;background-color: rgb(207, 232, 220);border: 2px solid rgb(79, 185, 227);}header{font-size: 50px;border-radius: 5px;background-color: #90EE90;padding:10px;}</style>效果展示:

5. 参考资料
网格 - 学习 Web 开发 | MDN
相关文章:

HTML+CSS - 网页布局之网格布局
1. dispaly设置 display是 CSS 中用于设置元素的显示方式的属性。它决定了元素如何被渲染到页面上。不同的display值会改变元素的显示行为,包括布局、排版以及对其他元素的影响。 其中网格容器是最常用的几种方式之一,在文档中创建类似于网格的效果&…...

基于51单片机的16X16点阵显示屏proteus仿真
地址: https://pan.baidu.com/s/1JQ225NSKweqf1Zlad_f1Mw 提取码:1234 仿真图: 芯片/模块的特点: AT89C52/AT89C51简介: AT89C52/AT89C51是一款经典的8位单片机,是意法半导体(STMicroelectro…...

【目标检测数据集】厨房常见的水果蔬菜调味料数据集4910张39类VOC+YOLO格式
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):4910 标注数量(xml文件个数):4910 标注数量(txt文件个数):4910 标注…...

在Python中统计字符串中每个字符出现的次数
在Python中统计字符串中每个字符出现的次数 在Python编程中,处理字符串是一个常见的任务。统计字符串中每个字符出现的次数不仅能考察候选人的编程能力,还能展示他们对Python内置数据结构和算法的理解。本文将详细介绍如何编写一个函数来统计字符串中每个字符出现的次数,并…...

关于 vue/cli 脚手架实现项目编译运行的源码解析
1.vue项目运行命令解析 在日常开发中,vue 项目通过vue-cli-service脚手架包将项目运行起来,常用的命令例如: npm run serve npm run build 上述执行命令实际一般对应为项目中 package.json 文件的 scripts属性中编写的脚本命令,在…...

C++笔记---继承(上)
1. 继承的简单介绍 1.1 继承的概念 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许我们在保持原有类特性的基础上进行扩展,增加方法(成员函数)和属性(成员变量),这样产生新的类,称派生类。 继承呈…...

气膜体育馆:为学校打造智能化运动空间—轻空间
随着教育体制的逐步升级,学校在提升学生综合素质方面的需求日益增长,特别是在体育场地方面。气膜体育馆作为一种新型的运动空间形式,正在迅速成为学校体育设施的优选方案。凭借其快速搭建、节能环保等优势,气膜馆在全国各地的校园…...

JVM 调优篇5 jvm性能监控
一 jvm性能监控 1.1 概述 性能诊断是软件工程师在日常工作中需要经常面对和解决的问题,在用户体验至上的今天,解决好应用的性能问题能带来非常大的收益。 体会1:使用数据说明问题,使用知识分析问题,使用工具处理问…...

一. Unity实现虚拟摇杆及屏幕自适应功能
手游里面很多类型的游戏都需要用到遥感功能,例如王者荣耀,和平精英等,之前的摇杆功能都是用类似于Easy Touch的插件进行开发的,今天不借助任何插件来实现虚拟摇杆的功能。 一般虚拟摇杆的组成都是由轮盘和遥感的点组成,…...

【达梦数据库】mysql 和达梦 tinyint 与 bit 返回值类型差异
测试环境 mysql5.7.44 达梦2024Q2季度版 前言 在mysql 中存在 tinyint(1)的用法来实现存储0 1 作为boolean的标识列;但是在达梦并不允许使用 tinyint(1)来定义列,只能使用 tinyint 即 取值范围为ÿ…...

VUE工程中axios基本使用
安装axios npm install axios -s在main.js中引入 import http from axios Vue.prototype.$http = http将其绑定在VUE的prototype属性中 vue工程目录下,新建config文件夹,在config文件夹下新建index.js export default {...

跨服务器执行PowerShell脚本
本机和远程机都要执行 Enable-PSRemoting -Force 远程端关闭公用网络 Get-NetConnectionProfile Set-NetConnectionProfile -Name "未识别的网络" -NetworkCategory Private 本机和远程机都要执行 winrm quickconfig 将远程机ip加入信任列表 cd WSMan::localhost\…...

linux_L2_linux删除文件
linux 删除文件 在Linux下删除文件有多种实现方法,以下是其中几种常见的方法: 方法一:使用rm命令删除单个文件 rm 文件路径例如,删除当前目录下的文件file.txt: rm file.txtQuestion :当你在Linux系统中使用rm命令删…...

系统架构设计师 - 项目管理
项目管理 项目管理(1-3分,案例分析 25分)立项管理 ★盈亏平衡分析 范围管理 ★★时间管理 ★★★★概述前导图法 PDM(单代号网络图)箭线图法 ADM(双代号网络图) 了解关键路径法总时差自由时差 甘特图 成本管理 ★挣值管理概述指数计算 软件质…...

Spring Boot基础
项目创建 项目启动 请求响应 RestController 1.返回值处理 RestController:这个注解结合了Controller和ResponseBody的功能。它默认将所有处理请求的方法的返回值直接作为响应体内容返回,主要用于构建RESTful API。返回的数据格式通常是JSON或XML&…...

C语言 | Leetcode C语言题解之第402题移掉K位数字
题目: 题解: char* removeKdigits(char* num, int k) {int n strlen(num), top 0;char* stk malloc(sizeof(char) * (n 1));for (int i 0; i < n; i) {while (top > 0 && stk[top] > num[i] && k) {top--, k--;}stk[top]…...

使用Visual Studio Code配置C/C++开发环境的全面指南
目录 引言 一、准备工作 1. 安装Visual Studio Code 2. 安装C/C编译器 3. 配置环境变量(仅Windows用户) 二、在VS Code中安装C/C扩展 三、创建您的第一个C/C项目 1. 创建项目文件夹 2. 打开项目文件夹 3. 创建源文件 四、配置任务(…...

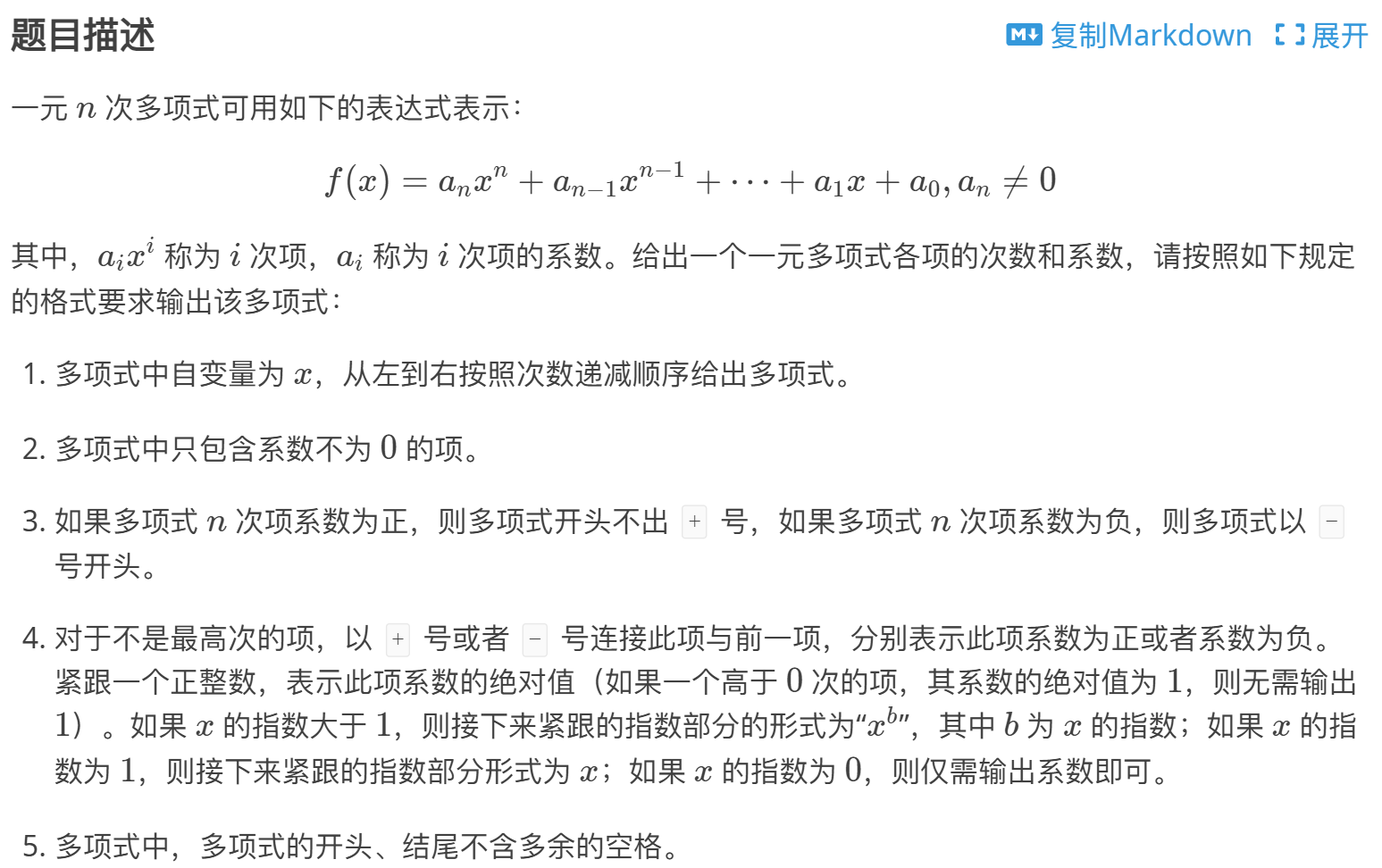
算法练习题26——多项式输出(模拟)
输入格式 输入共有 2 行 第一行 1 个整数,n,表示一元多项式的次数。 第二行有 n1 个整数,其中第 i 个整数表示第 n−i1 次项的系数,每两个整数之间用空格隔开。 输出格式 输出共 1 行,按题目所述格式输出多项式。…...

卷积神经网络经典模型架构简介
【图书推荐】《PyTorch深度学习与企业级项目实战》-CSDN博客 《PyTorch深度学习与企业级项目实战(人工智能技术丛书)》(宋立桓,宋立林)【摘要 书评 试读】- 京东图书 (jd.com) ImageNet是一个包含超过1 500万幅手工标记的高分辨率图像的数据…...
)
【Kubernetes】常见面试题汇总(十三)
目录 39.简述 Kubernetes Scheduler 使用哪两种算法将 Pod 绑定到 worker 节点? 40.简述 Kubernetes kubelet 的作用? 41.简述 Kubernetes kubelet 监控 Worker 节点资源是使用什么组件来实现的? 39.简述 Kubernetes Scheduler 使用哪两种算…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
