基于SpringBoot+Vue+MySQL的热门网络游戏推荐系统
系统展示
用户前台界面






管理员后台界面

系统背景
基于SpringBoot+Vue+MySQL的热门网络游戏推荐系统,其背景主要源于当前网络游戏市场的蓬勃发展与用户需求的日益多样化。随着互联网的普及和技术的不断进步,网络游戏已成为人们休闲娱乐的重要方式之一。面对琳琅满目的游戏选择,用户往往难以快速找到符合自己兴趣和喜好的游戏。因此,开发一个能够智能推荐热门网络游戏的系统显得尤为重要。该系统旨在通过整合大量游戏数据,运用先进的算法和技术,为用户提供个性化的游戏推荐服务。SpringBoot作为后端框架,提供了高效、稳定的服务端支持;Vue.js作为前端框架,则确保了用户界面的流畅与美观;而MySQL数据库则负责存储和管理游戏数据,确保数据的准确性和安全性。通过这一系统的实施,用户能够更便捷地发现并体验热门网络游戏,从而提升游戏体验的满意度和乐趣。
目的意义
基于SpringBoot+Vue+MySQL的热门网络游戏推荐系统的目的与意义在于:通过整合先进技术与海量游戏数据,为用户提供个性化、精准的游戏推荐服务,旨在解决用户在众多游戏中挑选难的问题,提升游戏体验的满意度与乐趣,同时促进游戏市场的健康发展与繁荣。
技术介绍
SpringBoot是由Pivotal团队开发,基于Spring框架的一个全新框架,旨在简化Spring应用的初始搭建及开发过程。它通过提供一系列默认配置和自动化功能,大幅减少了配置文件的数量和复杂度,使得开发者能够更专注于业务逻辑的实现。SpringBoot的核心特性包括自动配置、独立运行、内嵌Servlet容器以及生产就绪等,这些特性极大地提升了开发效率和应用的可靠性。具体来说,SpringBoot能够根据类路径中的依赖和环境自动配置Spring应用程序,减少了手动配置的工作量。同时,SpringBoot应用可以打包成JAR文件并独立运行,不依赖外部的应用服务器,从而简化了部署流程。此外,SpringBoot还内置了多种监控和健康检查功能,使得应用能够在生产环境中平稳运行。SpringBoot是Spring生态系统中的一个重要组成部分,它通过简化配置、提高开发效率和应用可靠性等方式,极大地推动了Spring框架的普及和应用。
目录参考
1 绪论
1.1 研究背景
1.2 目的和意义
1.3 研究内容
2 相关技术
2.1Java语言
2.2 B/S结构
2.3 MySQL数据库介绍
2.4 SpringBoot框架介绍
2.5 Vue框架介绍
3 系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 运行可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.4 系统功能分析
4 系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5 系统实现
5.1 用户前台设计与实现
5.2 管理员后台的设计与实现
6 系统测试
6.1 系统测试的特点
6.2 系统功能测试
6.2.1 登录功能测试
6.3 测试结果分析
代码展示
<template> <div class="game-list"> <h1>热门网络游戏推荐</h1> <ul> <li v-for="game in games" :key="game.id"> <a :href="game.url" target="_blank">{{ game.name }}</a> <p>{{ game.description }}</p> </li> </ul> </div>
</template> <script>
export default { name: 'GameList', data() { return { // 这里的数据通常来自后端API,但为了示例,我们直接在前端定义 games: [ { id: 1, name: '王者荣耀', description: '5v5 MOBA手游,国民级游戏。', url: 'https://pvp.qq.com/' }, { id: 2, name: '英雄联盟', description: '全球最受欢迎的PC端MOBA游戏。', url: 'https://lol.qq.com/' }, { id: 3, name: '绝地求生', description: '战术竞技型射击类沙盒游戏。', url: 'https://pubg.qq.com/' }, // 更多游戏... ], }; },
};
</script> <style scoped>
.game-list h1 { color: #333;
} .game-list ul { list-style-type: none; padding: 0;
} .game-list li { margin-bottom: 20px; font-size: 16px;
} .game-list a { color: #007bff; text-decoration: none;
} .game-list a:hover { text-decoration: underline;
}
</style>
源码文档
如需观看详细演示视频请联系我
相关文章:

基于SpringBoot+Vue+MySQL的热门网络游戏推荐系统
系统展示 用户前台界面 管理员后台界面 系统背景 基于SpringBootVueMySQL的热门网络游戏推荐系统,其背景主要源于当前网络游戏市场的蓬勃发展与用户需求的日益多样化。随着互联网的普及和技术的不断进步,网络游戏已成为人们休闲娱乐的重要方式之一。面对…...

SpringBoot + Vue + ElementUI 实现 el-table 分页功能详解
引言 在现代Web应用程序开发中,前后端分离架构越来越受欢迎。这种架构使得前端和后端开发可以并行进行,提高了开发效率。本文将详细讲解如何使用SpringBoot作为后端,Vue.js和ElementUI作为前端,实现一个带分页功能的数据表格&…...

游戏、网关等服务借助Docker容器化并使用Kubernetes部署、更新等
本文首发在这里 请先看完 实现负责消息转发、推送的网关服务负责网络、定时、坐下、站起、重连等,支持多类游戏的无锁房间 Docker容器化 Build and Push docker build -t panshiqu/game_server:latest -t panshiqu/game_server:1 -t panshiqu/game_server:1.0 -…...

Vue面试题4
1.解释Vue中 route 和 router 的区别? route 是当前激活的路由的信息对象,包含了当前路由的详细信息,如路径、参数、查询字符串等。在 Vue 组件中,可以通过 this.$route 访问到这个对象。例如,this.$route.path 可以获…...

Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读
Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读 Abstract1. Introduction2. Related work3. Method3.1. Building blocks for PCME3.1.1 Joint visual-textual embeddings3.1.2 Probabilistic embeddings for a single modality 3.2. Probabilistic cross-modal…...

CSS基本布局理解(测试)——WEB开发系列38
对CSS学习已经接近尾声,下面你可以对以下两道“小卡拉米”测试进行测试下CSS理解程度。 题 1:基于栅格布局的现代博客首页设计 题目要求: 创建一个博客首页布局,包含一个顶部导航栏、一个主要的内容区域(左侧为博客文…...

计算机视觉(一)—— 特刊推荐
特刊征稿 01 期刊名称: Computer Vision for Smart Cities 截止时间: 提交截止日期:2024 年 12 月 31 日 目标及范围: 以下是一些潜在的主题: 城市交通和交通管理: • 车辆检测和跟踪以实现高效的交通流…...

OpenCV class1-C#+winfrom显示控件并内存管理
OpenCV是一个开源的跨平台计算机视觉库,提供了丰富的图像和视频处理算法。它采用C语言编写,并提供了C、Python、Java等多种语言接口,可广泛应用于各种计算机视觉相关领域。OpenCV具有强大的图像处理能力,包括图像滤波、几何变换、特征提取等,同时也支持视频分析、目标检测与跟踪…...

构建蛋白质复合体结构中所有链序列的同源性矩阵
为了生成蛋白质复合体结构中所有链之间的同源性矩阵,我们可以使用基于结构比对的工具(如 TM-align),逐对地比对所有链,并根据比对结果(通常是 TM-score)构建同源性矩阵。 具体步骤包括…...

[苍穹外卖]-10WebSocket入门与实战
WebSocket WebSocket是基于TCP的一种新的网络协议, 实现了浏览器与服务器的全双工通信, 即一次握手,建立持久连接,双向数据传输 区别 HTTP是短连接, WebSocket是长连接HTTP单向通信, 基于请求响应模型WebSocket支持双向通信 相同 HTTP和WebSocket底层都是TCP连接 应用场景…...

【JAVA】一篇聊透百万级数据导入导出场景问题、大数据处理策略及优化方案、EasyExcel 和 EasyPOI的玩法详解
文章目录 名词介绍场景问题分析解决导入问题解决方案内存溢出(分批导入)DB插入(分批插入) 导出问题解决方案 导入导出的策略定时导入导出实时导入导出 EasyPOI 更多相关内容可查看 玩之前先了解几个关键名词(大佬可省略…...

2024年华为9月4日秋招笔试真题题解
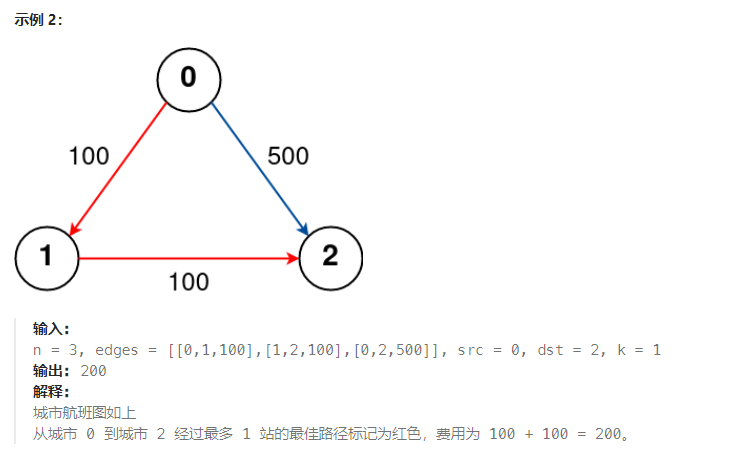
2024年华为0904秋招笔试真题 二叉树消消乐好友推荐系统维修工力扣上类似的题--K站中转内最便宜的航班 二叉树消消乐 题目描述 给定原始二叉树和参照二叉树(输入的二叉树均为满二叉树,二叉树节点的值范围为[1,1000],二叉树的深度不超过1000),…...

Next.js 14 App Router 预渲染 代码实践 静态页面渲染 SSG 服务端渲染代码 SSR
最近学习了Next.js 14框架,总结一下预渲染技术和具体代码用法,如果有理解不对的地方还请大佬指正。 注意以下内容只讨论App Router的新方案(getStaticProps已经弃用)。 1.简介 预渲染主要分为2种技术,静态页面渲染(…...

阿里云人工智能ACP错题整理.txt
1、TextRank是一种关键词抽取和文档摘要的排序算法,由谷歌的网页重要性排序算法PageRank算法改进而来,利用文本内部的词语间的语义便可以抽取关键词,它能够从一个给定的文本中抽取出该文本的关键词、关键词组,并使用抽取式的自动文…...

为 WebSocket 配置 Nginx 反向代理来支持 Uvicorn 的最佳实践
前景 要为WebSocket(以 ws:// 或 wss:// 协议)配置 Nginx 反向代理来代理 Uvicorn 服务器(或其他支持 WebSocket 的应用),需要确保 Nginx 和 Uvicorn 支持 WebSocket 连接,并做一些特定的配置。WebSocket 协议与 HTTP/HTTPS 不同,因此需要在 Nginx 中设置正确的代理头和…...

Centos7通过Docker安装openGauss5.0.2并配置用户供Navicat连接使用
下载镜像 [rootiZ2ze3qc9ouxm10ykn3cvdZ ~]# docker pull swr.cn-north-4.myhuaweicloud.com/ddn-k8s/docker.io/enmotech/opengauss:5.0.2 5.0.2: Pulling from ddn-k8s/docker.io/enmotech/opengauss 2ec76a50fe7c: Pull complete e48b50219b49: Pull complete 512e203af4…...

生成树详细配置(STP、RSTP、MSTP)
目录 一. 实验内容 STP配置实验 RSTP配置实验 MSTP配置实验 二. 1 ) STP配置实验 实验拓扑 编辑 实验配置 实验结果 2 ) RSTP配置实验 实验拓扑 实验配置 实验结果 3 ) MSTP配置实验 实验拓扑 实验配置 编辑 实验结果 三 实验总结 一. 实验内容 1) …...

服务器环境搭建-5 Nexus搭建与使用介绍
背景 本文介绍nexus的安装、配置和使用,之后通过案例的方式演示使用过程。 1.下载和安装 本文使用Nexus 3.x版本进行演示 下载地址:Download Nexus Repository OSS | Sonatype 国外网站下载速度较慢,也可以通过百度网盘下载(提取码:9999): …...

将 Parallels Desktop(PD虚拟机)安装在移动硬盘上,有影响吗?
当我们谈论在移动硬盘上安装 Parallels Desktop(简称PD虚拟机)及其对性能的影响时,特别是在运行如Unigraphics这样的资源密集型软件时,用户需要在便携性与性能之间找到最佳平衡。本文将深入探讨PD虚拟机装在移动硬盘有影响吗&…...

PHP智能化云端培训考试系统小程序源码
智能化云端培训考试系统:重塑学习评估的未来 🌟 引言:迈向智能教育的新时代 在这个日新月异的数字时代,教育也在经历着前所未有的变革。智能化云端培训考试系统的出现,正是这一变革的生动体现。它不仅打破了传统教育的…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
