知识图谱嵌入技术研究综述
作者
- 张天成 1
, * 田 雪 1
, * 孙相会 1
, * 于明鹤 2
, * 孙艳红 1
, * 于 戈
摘要
知识图谱
是一种用图模型来描述知识和建模事物之间的关联关系的技术。
知识图谱嵌入
作为一种被广泛采用的知识表示方法。
主要思想是将知识图谱中的实体和关系嵌入到连续的向量空间中。同时保留KGKGKG的固有结构,可以使得多种下游任务受益。
KG补全和关系提取等等
知识图谱的嵌入技术
使用 KG 中观察到的事实进行嵌入的技术
添加时间维度的动态 KG 嵌入方法
及融合多源信息的 KG 嵌入技术
对相关模型从实体嵌入、关系嵌入、评分函数等方面进行分析
KG嵌入技术的典型应用
问答系统、推荐系统、关系提取等
从语义分析[6,7]、命名实体消歧[8,9]
, 到信息提取[10,11]和问答系统[12,13]等. 知识图谱是以现实世界的实体为节点, 实体之间的关系为边的有向图.
三元组
(头实体、关系、尾实体)
知识图谱嵌入(知识表示学习)
- 将 KG 的组成部分 (包括实体和关系) 嵌入到连续
的向量空间中, 以在简化操作的同时保留 KG 的固有结构. - , KGE 为 KG 中的实体和关系提供了更加密集的表示, 降低了其应用中的计算复杂度
- , KGE 可以通过度量实体和关系低维嵌入的相似性
来显式地捕获实体和关系之间的相似性。
基于知识图谱中观察到的事实进行嵌入技术
基于距离模型
语义匹配模型
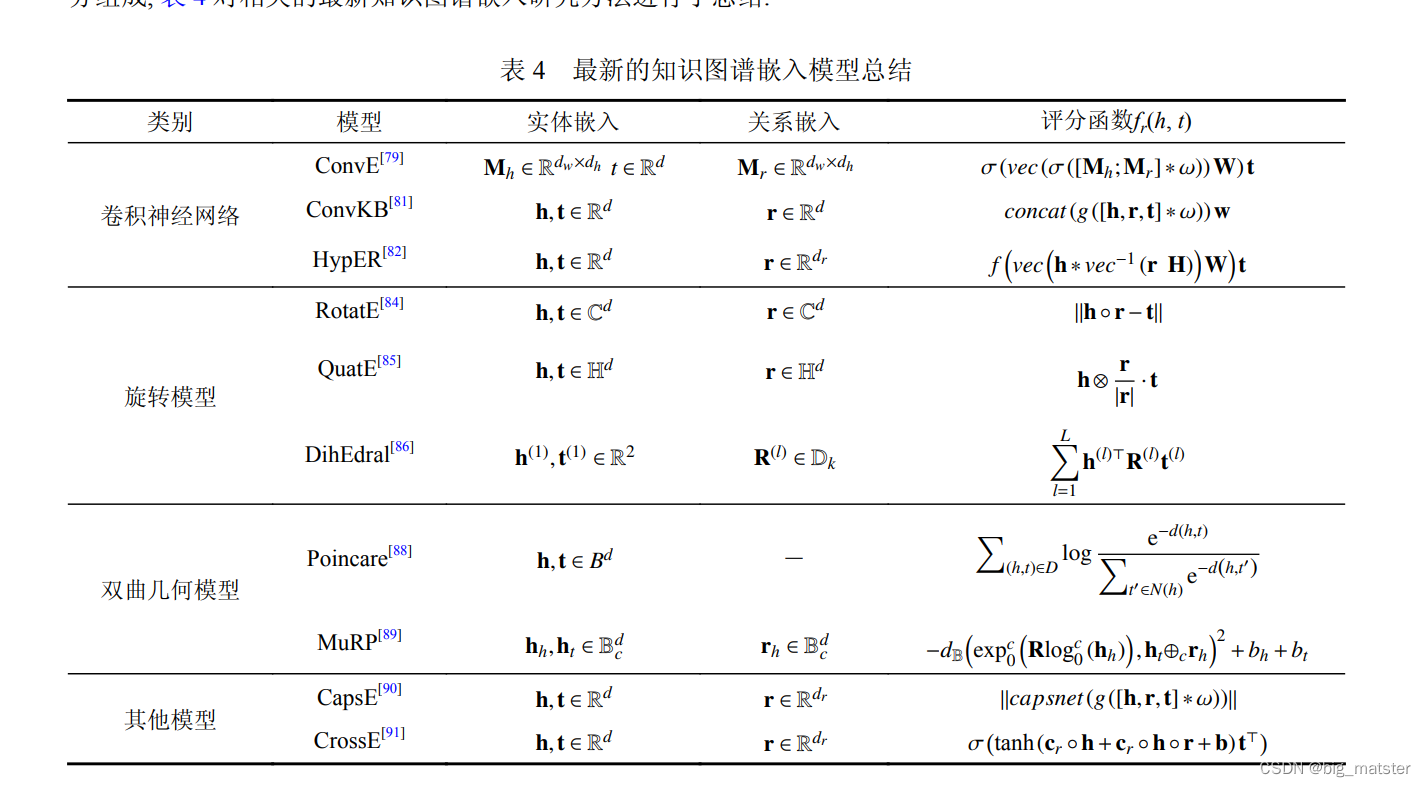
最新的KGE技术
融合时间信息的动态知识图谱嵌入技术。
t-TransE、
Know-Evolve、
HyTE、
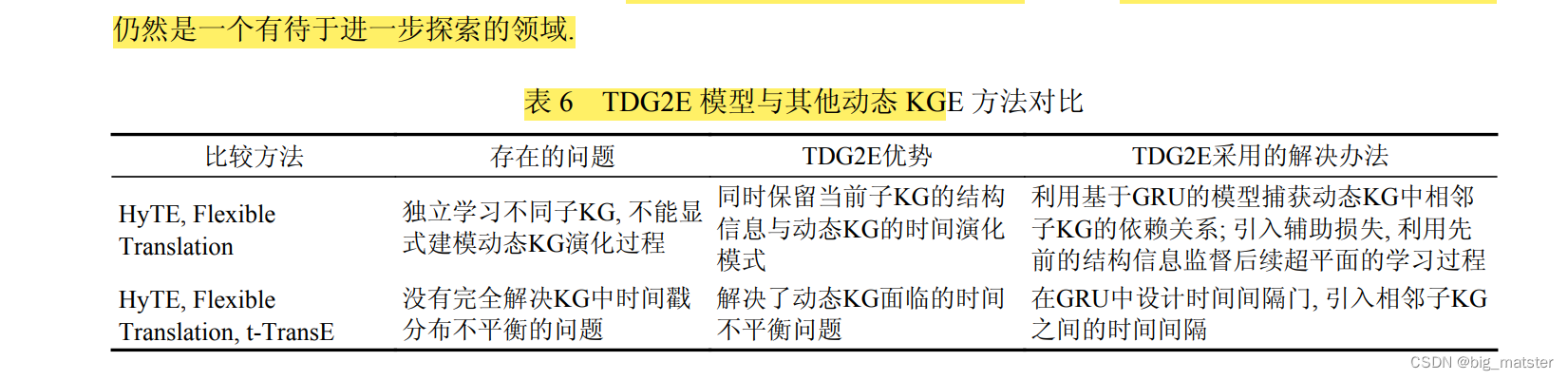
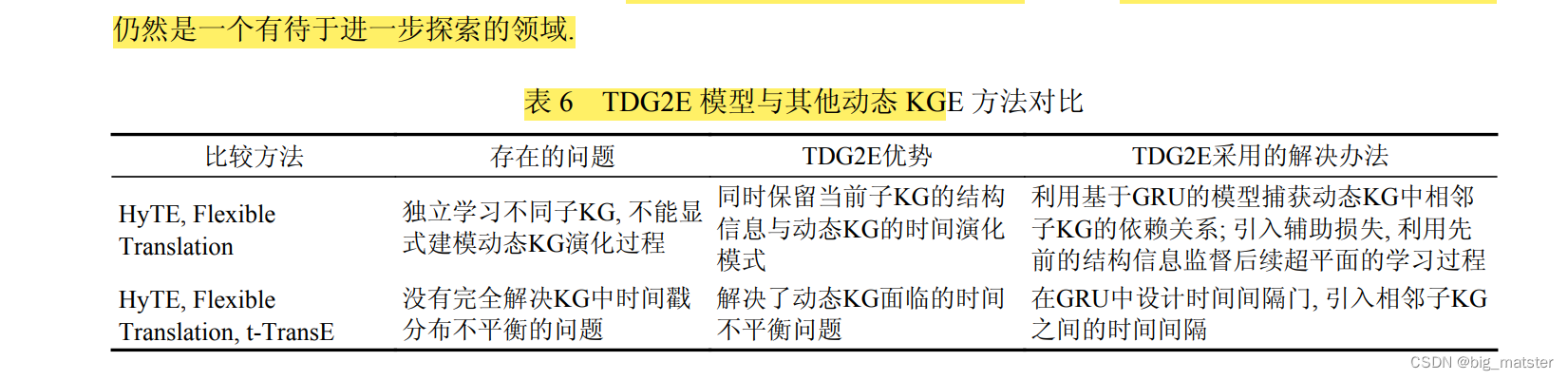
TDG2E
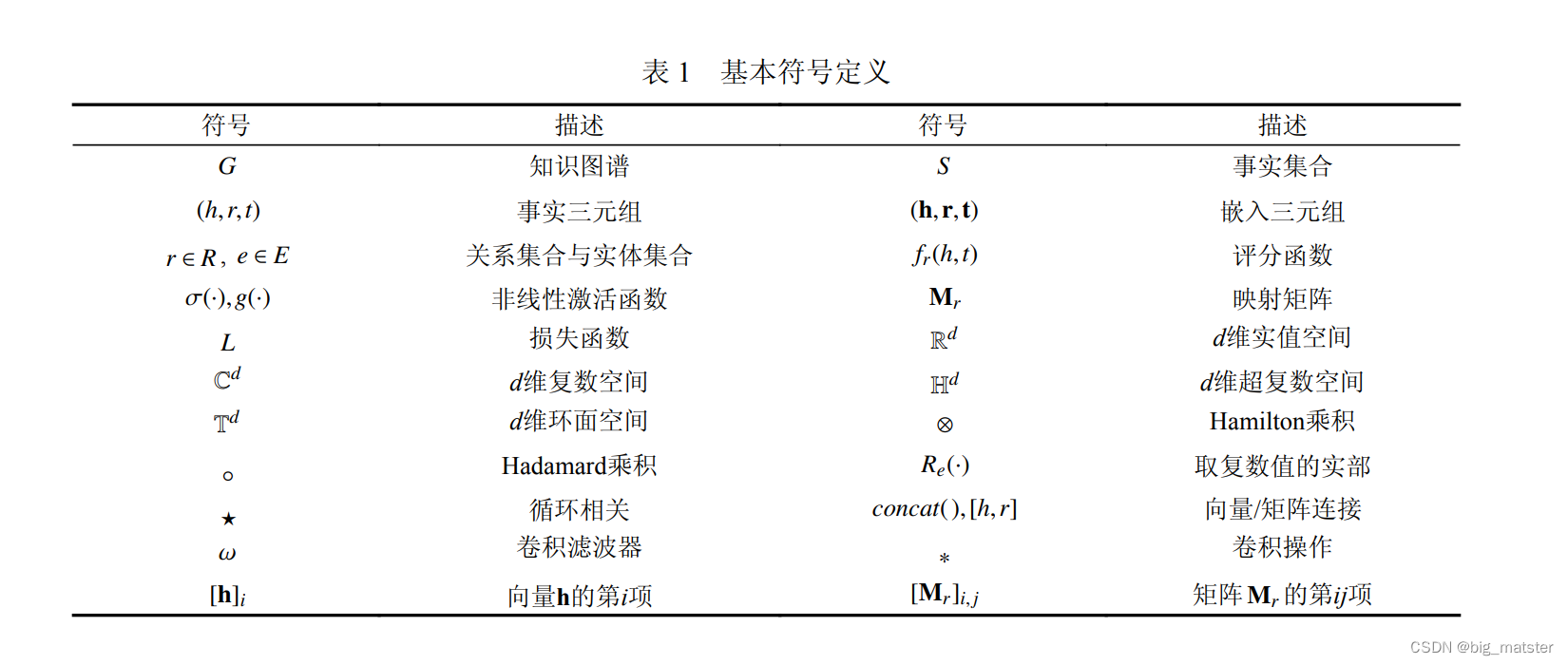
相关调查和符号定义
相关调查
符号定义

使用事实进行知识图谱嵌入
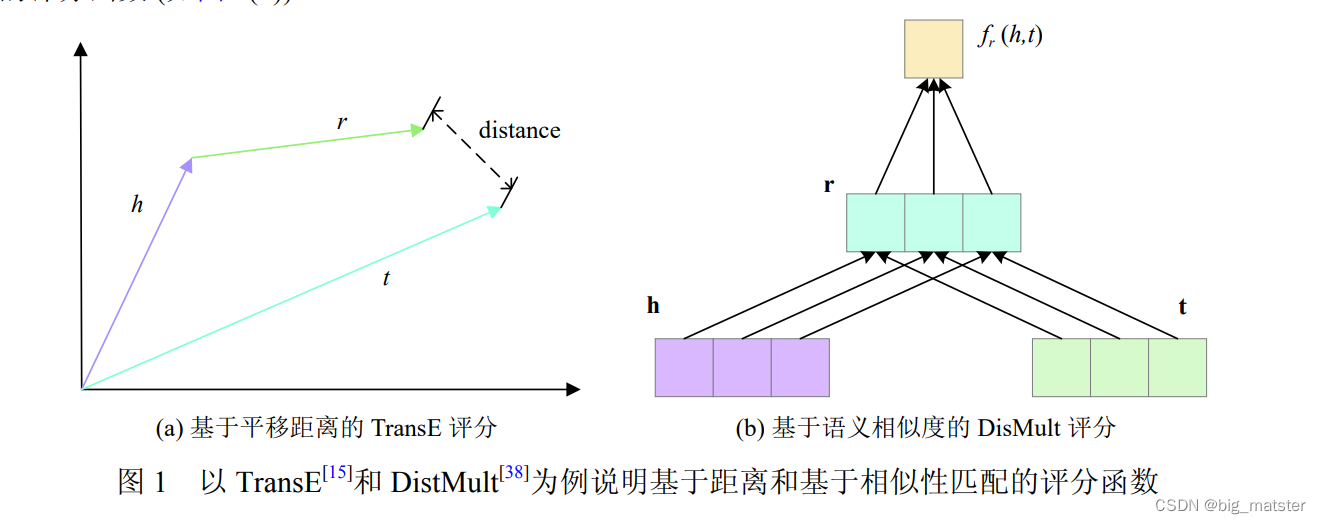
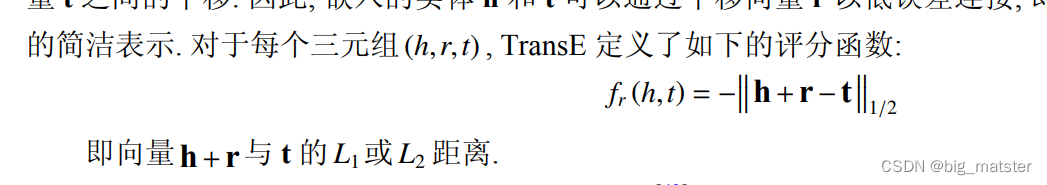
基于距离的评分函数
基于相似性的评分函数

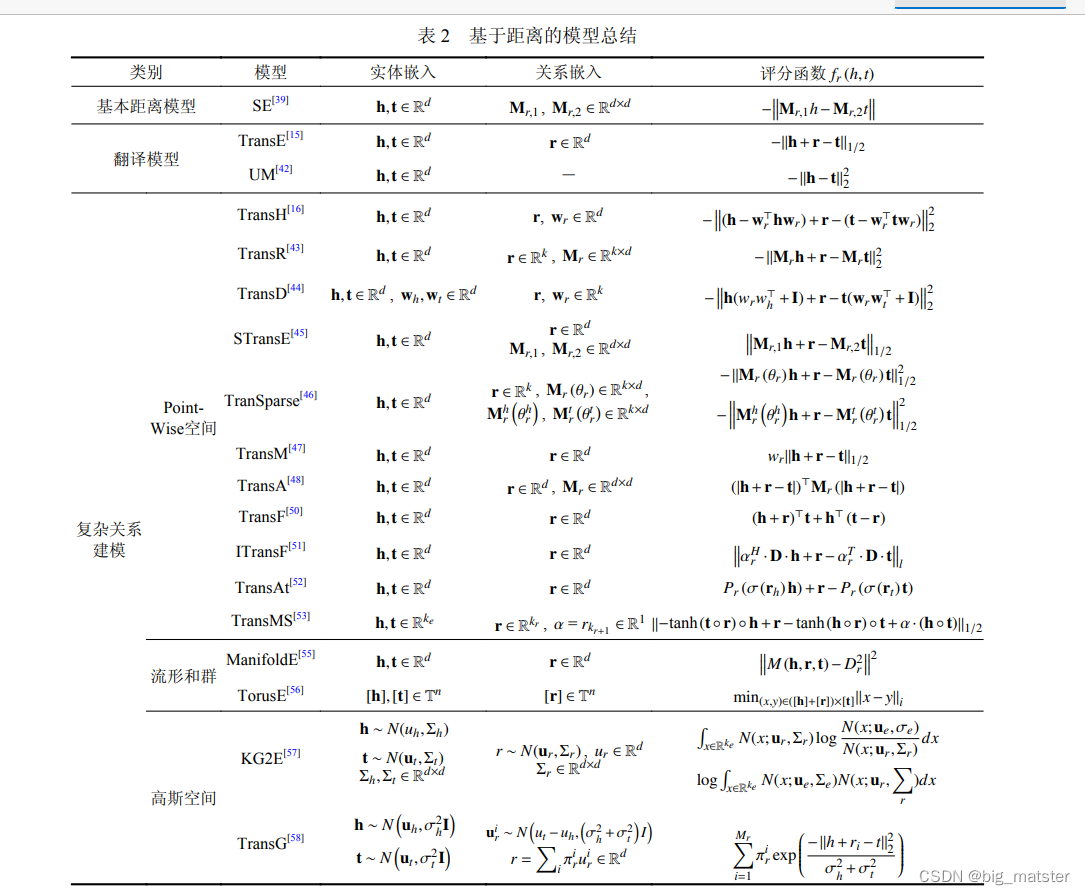
基于距离的模型
通过计算实体之间的距离来衡量事实的合理性。
h+r=th + r =th+r=t
- 通常由关系执行翻译后, 根据两个实体之间的距离来度量一个事实的合理性
基于距离模型SE
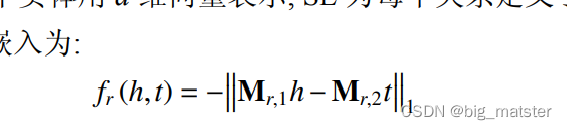
一种直观的基于距离的方法是计算实体在关系的对应空间中的投影向量之间的距离. 结构表示(structured embedding, SE[39]) 中的每个实体用 ddd 维向量表示:
SESESE为每个关系定义了两个投影矩阵Mr,1M_{r,1}Mr,1和Mr,2M_{r,2}Mr,2
利用这两个投影矩阵和L1L_1L1距离学习结构嵌入为:


翻译模型
TransE
- 词向量空间中存在着有趣的平移不变现象。
- 该模型将关系和实体表示为同一空间中的向量,给定事实(h,r,t)(h,r,t)(h,r,t)
- 关系 rrr的向量rrr 被解释为头实体向量 hhh 与尾实体向量ttt之间的平移.
- 嵌入的实体 hhh 和 ttt可以通过平移向量 rrr以低误差连接,即满足
- h+r≈th+r ≈ th+r≈t

UM 非结构模型

复杂关系建模
Point-Wise 空间
TransH模型
引入投影到关系特定的超平面机制
TransR模型
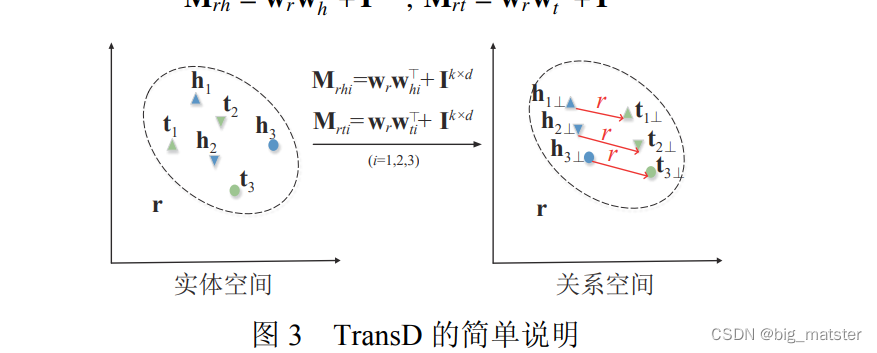
TransD模型

sTransE
TranSparse
TransAt
流行和群
**
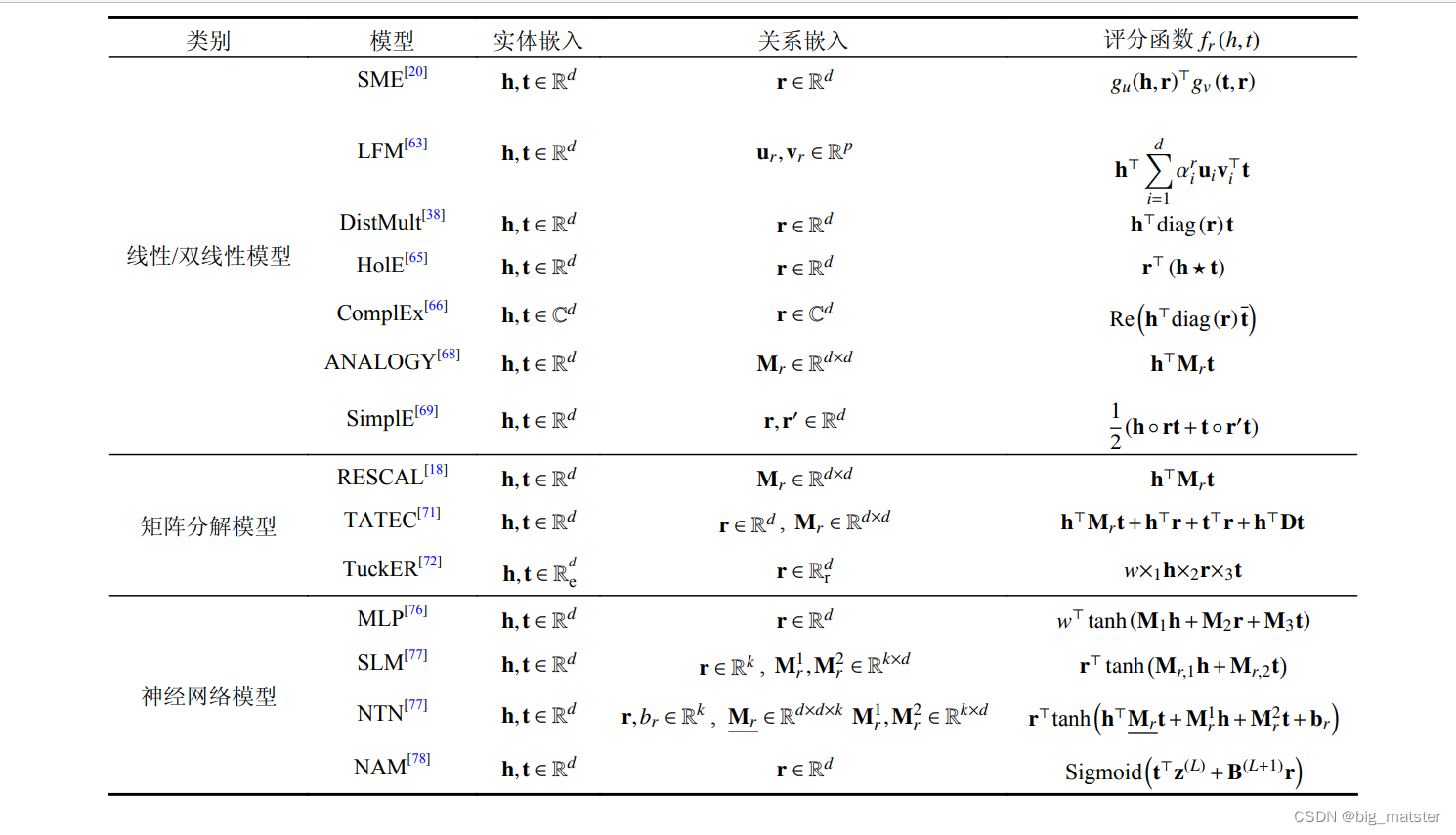
语义匹配模型

知识图谱嵌入模型

动态知识图谱嵌入

融合多源信息的知识图谱嵌入
文本描述
很多实体带有描述信息,这些信息可以作为结构化信息的辅助。
知识图谱嵌入的应用
核心思想:将每个实体、关系表示为一个低维向量。而学习到的实体、关系嵌入可以受益于多种下游任务。
基于知识图谱嵌入的问答
旨在利用知识图谱的事实来回答自然语言问题。
推荐系统
关系提取
**
总结
- 先不发布经验,慢慢的将基于事实的知识图谱嵌入技术全部都将其搞定,慢慢的将其全部研究透彻。研究彻底。
- 本章论文要求,将其总结出思维框架,每个模型都学会用代码表示,仔细的将用代码给其总结完整都行啦的理由与打算。
-
有待探索领域将其总结以下。
-
收集一篇论文中该领域的研究方向。
-
- 沿着知识图谱这篇论文,将相关的文献啥的全部都将其搞透彻,以及啥的都将其研究彻底,代码、 数学推导、以及其未来研究方向全部都将其整理称思维框架,研究清晰,代码做到拿来即用,拿来即拼写,将这个代码全部都整理完整,将其研究彻底,研究透彻。都行啦的理由与打算。
经验
要求一天五页,搞完后自己在进行总结都行啦的样子与打算。
- 论文写作逻辑
- 某人针对某个问题的研究方向,以及提出来的挑战。以及解决的问题。
相关文章:

知识图谱嵌入技术研究综述
作者 张天成 1 , * 田 雪 1 , * 孙相会 1 , * 于明鹤 2 , * 孙艳红 1 , * 于 戈 摘要 知识图谱 是一种用图模型来描述知识和建模事物之间的关联关系的技术。 知识图谱嵌入 作为一种被广泛采用的知识表示方法。 主要思想是将知识图谱中的实体和关系嵌入到连续的向量空间中…...

Scratch少儿编程案例-水果忍者-超完整
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

练 习
1.判断三个中最重的//依次输入相应的人的体重double people1, people2, people3;cout << "请输入第一个人体重" << endl;cin >> people1;cout << "请输入第二个人体重" << endl;cin >> people2;cout << "请…...

Urho3D整体结构
Urho3D引擎编译成一个库。从概念上讲,它由几个代表不同子系统或功能的“子库”组成。其中每个都位于Source/Urho3D目录下的子目录中: 容器:提供STL替换类和共享指针。数学:提供相交测试中使用的矢量、四元数和矩阵类型以及几何形状。Core:提供执行上下文…...

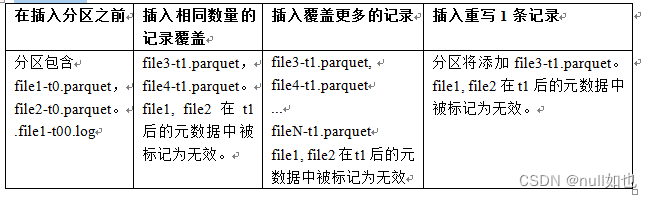
大数据技术之Hudi
Hudi概述 1.1 Hudi简介 Apache Hudi(Hadoop Upserts Delete and Incremental)是下一代流数据湖平台。Apache Hudi将核心仓库和数据库功能直接引入数据湖。Hudi提供了表、事务、高效的upserts/delete、高级索引、流摄取服务、数据集群/压缩优化和并发&a…...

libxlsxwriter条件格式
今天来看一个libxlsxwriter的高级用法:一个条件格式的示例。 说它“高级”,也是基于非Excel专家的小白们的视角。对,没错,本小白正是这样的小白。 1 一个简单的问题 来看我们今天的场景问题:有一列数据,有…...

nodejs+vue+elementui在线求助系统vscode
目 录 摘 要 1 前 言 3 第1章 概述 4 1.1 研究背景 4 1.2 研究目的 4 1.3 研究内容 4 第二章 开发技术介绍 5 前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进…...

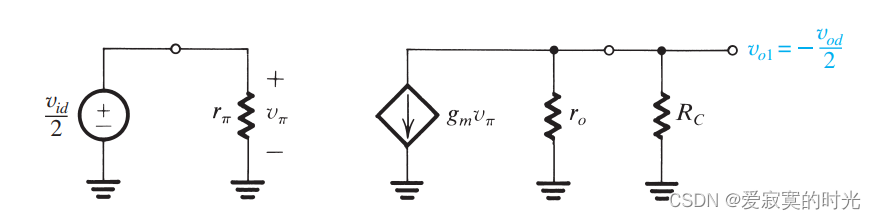
电子技术——BJT差分输入对
电子技术——BJT差分输入对 本节我们来讨论BJT差分输入对。 共模输入 下图是BJT差分输入对的基本原理图: 首先我们考虑两端输入共模信号 VCMV_{CM}VCM : 此时 vB1vB2VCMv_{B1} v_{B2} V_{CM}vB1vB2VCM 因为电路的对称结构,所以 i…...

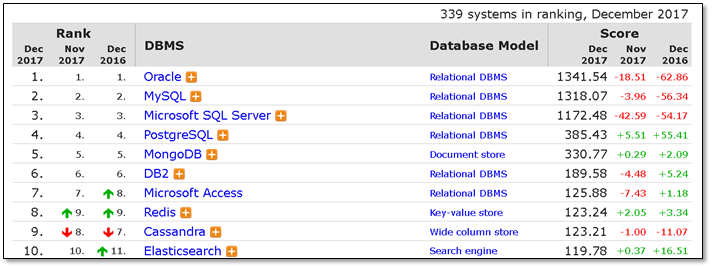
[MySQL教程②] - MySQL介绍和发展史
目录 ❤ MySQL介绍 ❤ 什么是数据库 ❤ 什么是数据 ❤ 数据库管理系统 ❤ NoSQL特性总览 ❤ NoSQL的分类、特点、典型产品 ❤ 常见的数据库产品有哪些? ❤ Oracle公司产品介绍 Oracle数据库版本介绍 Oracle的市场应用 MySQL数据库版本介绍 MyS…...

多表查询--实例
1 创建student和score表 CREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARCHAR(20) NOT NULL , sex VARCHAR(4) , birth YEAR, department VARCHAR(20) , address VARCHAR(50) ); 创建score表。SQL代码如下: CREATE TABLE score ( id INT…...

Differentially Private Grids for Geospatial Data
文章目录abstractintroabstract 在本文中,我们解决了为二维数据集(如地理空间数据集)构建差异私有概要的问题。目前最先进的方法通过执行数据域的递归二进制分区和构造分区的层次结构来工作。我们表明,基于分区的概要方法的关键挑战在于选择正确的分区粒…...

Java学习记录day8
类与对象 继承例题 https://www.bilibili.com/video/BV1PU4y1E7nX?p55&vd_source8f80327daa664c039f5c342a25bcbbae(B站千峰马剑威Java基础入门视频第P55,记录的重要学习内容之一) final关键字 作用: 声明一个常量&…...

Solon2 开发之容器,三、注入或手动获取 Bean
1、如何注入Bean? 先了解一下Bean生命周期的简化版: 运行构建函数尝试字段注入(有时同步注入,没时订阅注入。不会有相互依赖而卡住的问题)Init 函数(是在容器初始化完成后才执行)…释放&#…...

微信小程序_调用openAi搭建虚拟伙伴聊天
微信小程序_调用openAi搭建虚拟伙伴聊天背景效果关于账号注册接口实现8行python搞定小程序实现页面结构数据逻辑结速背景 从2022年的年底,网上都是chagpt的传说,个人理解这个chatgpt是模型优化训练,我们在用chatgpt的时候就在优化这个模型&a…...

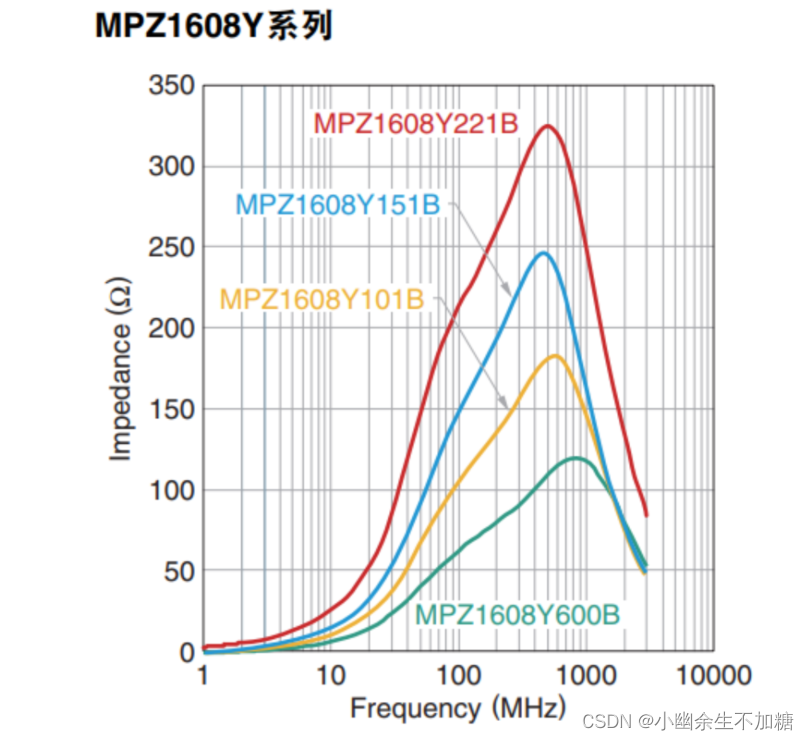
硬件工程师入门基础知识(一)基础元器件认识(一)
硬件工程师入门基础知识 (一)基础元器件认识(一) 今天水一篇hhh。介绍点基础但是实用的东西。 tips:学习资料和数据来自《硬件工程师炼成之路》、百度百科、网上资料。 1.贴片电阻 2.电容 3.电感 4.磁珠 1.贴片电…...

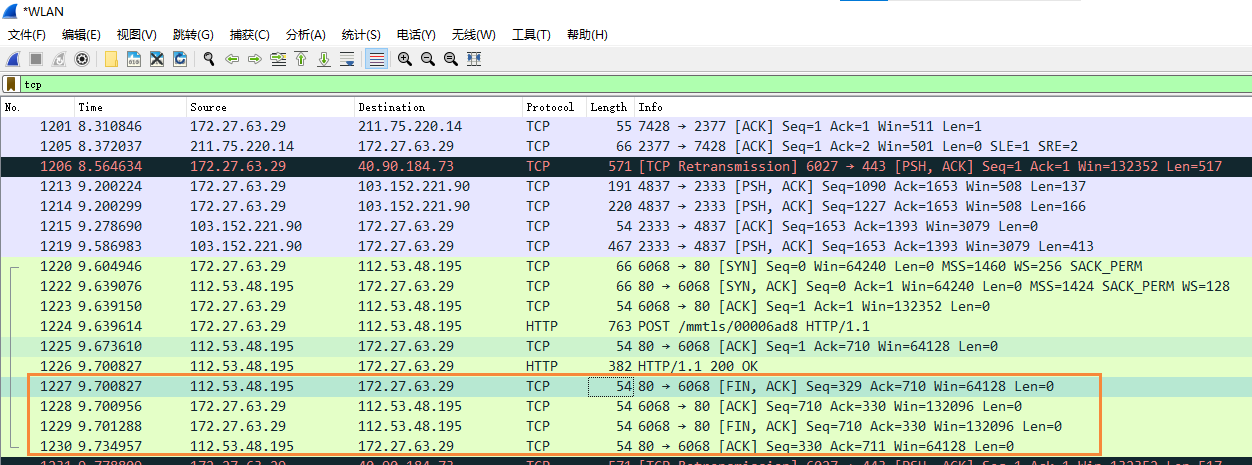
TCP的运输连接管理
TCP的运输连接管理 文章目录TCP的运输连接管理TCP报文格式简介首部各个字段的含义控制位(flags)TCP的连接建立抓包验证一些细节及解答TCP连接释放抓包验证一些细节及解答参考TCP是面向连接的协议。运输连接是用来传送TCP报文的。TCP运输连接的建立和释放时每一次面向连接的通信…...

地级市用电、用水、用气数据指标
用电用水量和煤气及液化石油气供应及利用情况可以反映出城市基础设施的建设情况!之前我们基于历年的《中国城市统计年鉴》整理了1999—2020年的人口数量数据指标、人口变动数据指标、用地相关数据指标、污染物排放和环境治理相关数据指标、地区生产总值及一二三产构…...

安装deepinlinuxV20.8配置docker和vscode开发c语言
# 重装的原因 某个开发任务时,发现需要glibc2.25,本机版本比较低,就下载源码configure make makeinstall,结果失败了, 看来与系统用的glibc有冲突,造成部分库版本不一致,打开终端出现段错误&#x…...

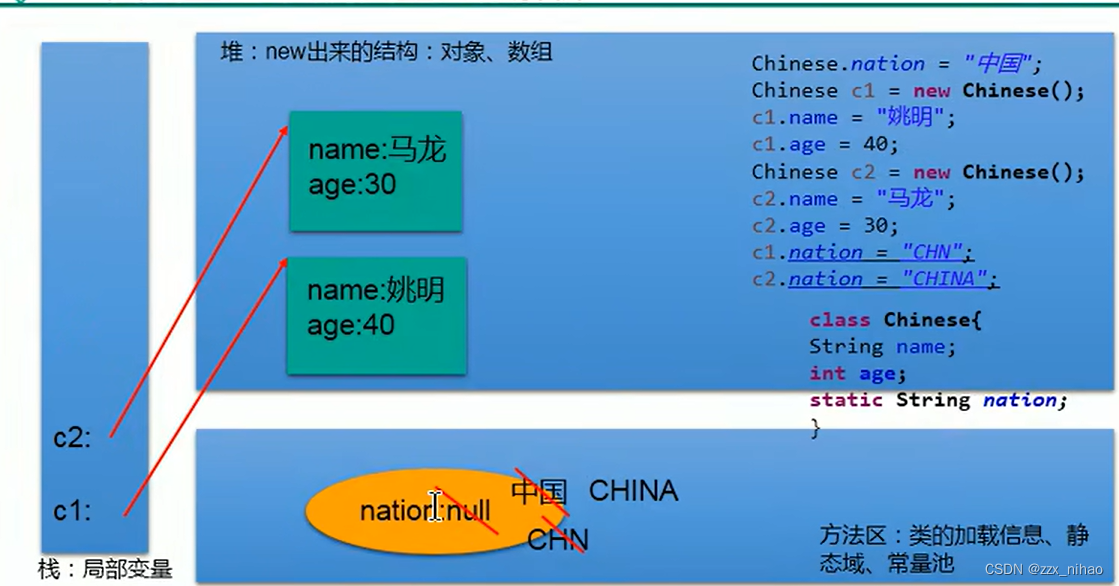
java08-面向对象3
一:static 关键字:静态的 1.可以用来修饰的结构:主要用来修饰类的内部结构 属性、方法、代码块、内部类 2. static 修饰属性:静态变量(或类变量) 2.1 属性,是否使用static修饰,又分为静态属…...

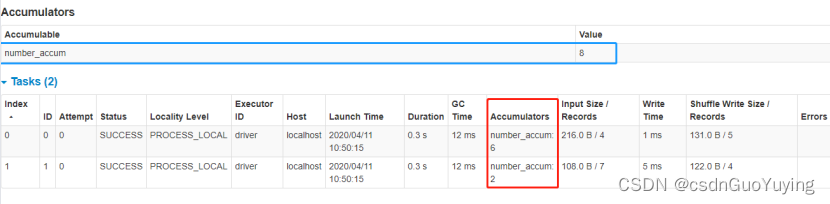
【Spark分布式内存计算框架——Spark Core】8. 共享变量
第七章 共享变量 在默认情况下,当Spark在集群的多个不同节点的多个任务上并行运行一个函数时,它会把函数中涉及到的每个变量,在每个任务上都生成一个副本。但是,有时候需要在多个任务之间共享变量,或者在任务(Task)和…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
