Leetcode.1138 字母板上的路径
题目链接
Leetcode.1138 字母板上的路径 Rating : 1411
题目描述
我们从一块字母板上的位置 (0, 0)出发,该坐标对应的字符为 board[0][0]。
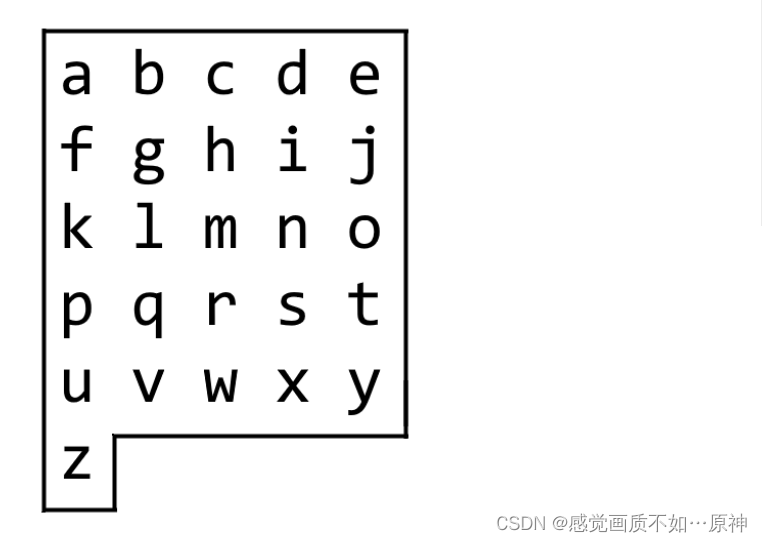
在本题里,字母板为board = ["abcde", "fghij", "klmno", "pqrst", "uvwxy", "z"],如下所示。

我们可以按下面的指令规则行动:
- 如果方格存在,
'U'意味着将我们的位置上移一行; - 如果方格存在,
'D'意味着将我们的位置下移一行; - 如果方格存在,
'L'意味着将我们的位置左移一列; - 如果方格存在,
'R'意味着将我们的位置右移一列; '!'会把在我们当前位置(r, c)的字符board[r][c]添加到答案中。
(注意,字母板上只存在有字母的位置。)
返回指令序列,用最小的行动次数让答案和目标 target 相同。你可以返回任何达成目标的路径。
示例 1:
输入:target = “leet”
输出:“DDR!UURRR!!DDD!”
示例 2:
输入:target = “code”
输出:“RR!DDRR!UUL!R!”
提示:
- 1<=target.length<=1001 <= target.length <= 1001<=target.length<=100
target仅含有小写英文字母。
分析:
字母 c的位置(x,y)是 ((c - 'a')/5 , (c - 'a')%5),例如 f的坐标为 (('f' - 'a')/5 , ('f' - 'a')%5)为 (1,0)。
我们根据题意直接模拟即可,但需要注意一个点 z。

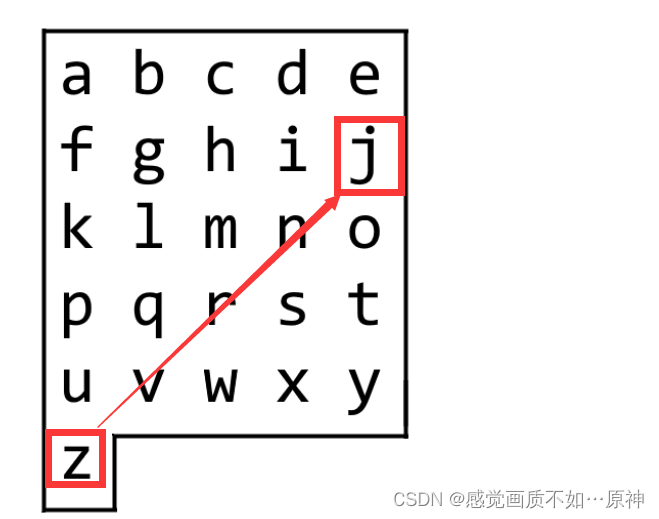
z到j应该是先上,再右。

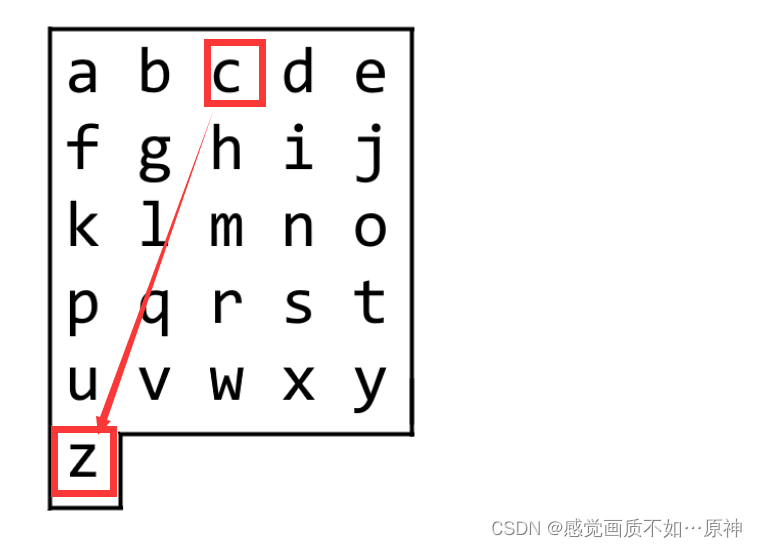
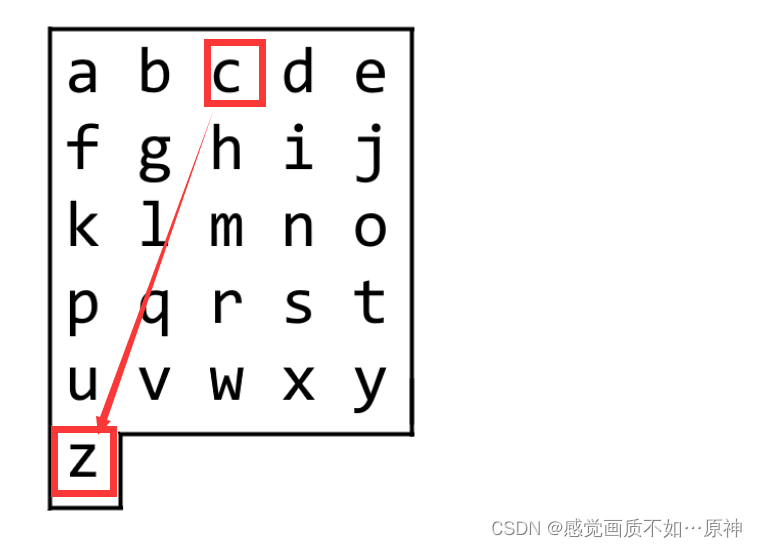
c到z应该是 先左 再下。
时间复杂度:O(n)O(n)O(n)
代码:
class Solution {
public:string alphabetBoardPath(string target) {string s = "";int i = 0,j = 0;for(auto c:target){int d = c - 'a';int x = d / 5, y = d%5;//左走while(j > y){j--;s += "L";}//上while(i > x){i--;s += "U";}//右while(j < y){j++;s += "R";}//下while(i < x){i++;s += "D";}s += "!";}return s;}
};
相关文章:

Leetcode.1138 字母板上的路径
题目链接 Leetcode.1138 字母板上的路径 Rating : 1411 题目描述 我们从一块字母板上的位置 (0, 0)出发,该坐标对应的字符为 board[0][0]。 在本题里,字母板为board ["abcde", "fghij", "klmno", "pqr…...

一个自动配置 opengrok 多项目的脚本
前段时间在服务器上配置 opengrok 阅读代码,项目有很多个,一个一个手动配置比较繁琐。 我从搭建 tomcat 和 opengrok,到配置和索引完 5 个 Android 项目,用了差不多一整天。 要是再让我手动配置几个项目,估计真要崩溃…...

JAVA同步代码块 同步方法
JAVA同步代码块 & 同步方法 为了解决多线程操作共享数据时产生的安全问题 例如以下代码 if (ticket < 0) {// 卖完了break; } else {ticket--;System.out.println(Thread.currentThread().getName() "在卖票,还剩下" ticket "张")…...

分享111个助理类简历模板,总有一款适合您
分享111个助理类简历模板,总有一款适合您 111个助理类简历模板下载链接:https://pan.baidu.com/s/1JafYuLPQMmq37K4V0wiqWA?pwd8y54 提取码:8y54 Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj 设计师助理…...

Allegro如何更改临时高亮的颜色设置操作指导
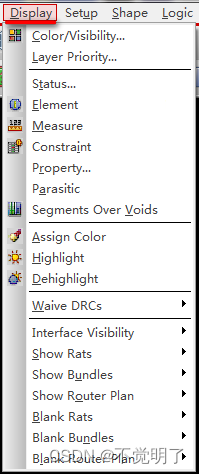
Allegro如何更改临时高亮的颜色设置操作指导 在用Allegro做PCB设计的时候,当移动或者高亮某个对象之前,会被临时高亮一个颜色,方便查看,类似下图 运行高亮命令的时候,器件被临时高亮成了白色 软件默认的是白色,如何更改成其它颜色? 具体操作如下 点击Display选择Color…...

知识图谱嵌入技术研究综述
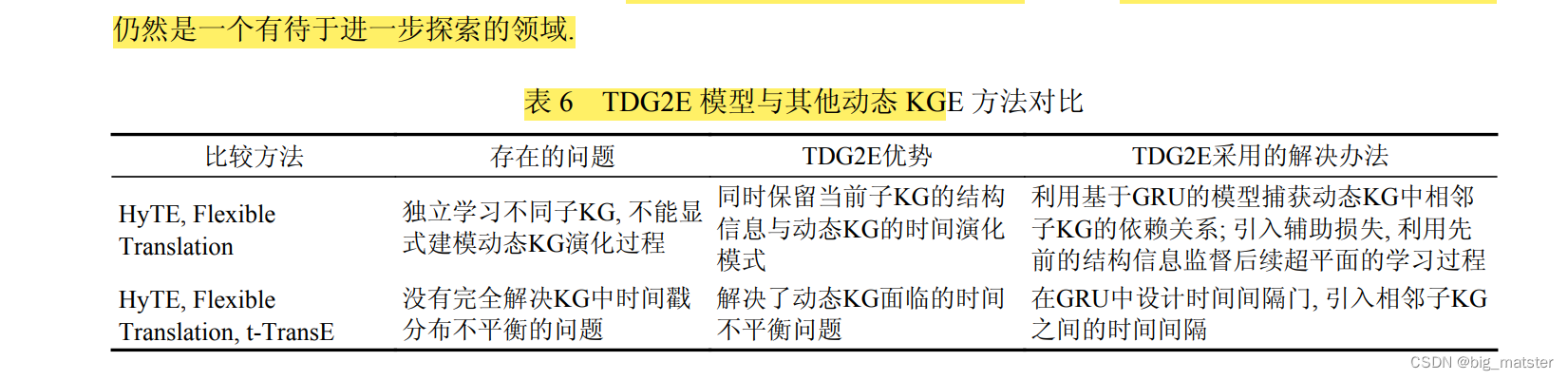
作者 张天成 1 , * 田 雪 1 , * 孙相会 1 , * 于明鹤 2 , * 孙艳红 1 , * 于 戈 摘要 知识图谱 是一种用图模型来描述知识和建模事物之间的关联关系的技术。 知识图谱嵌入 作为一种被广泛采用的知识表示方法。 主要思想是将知识图谱中的实体和关系嵌入到连续的向量空间中…...

Scratch少儿编程案例-水果忍者-超完整
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

练 习
1.判断三个中最重的//依次输入相应的人的体重double people1, people2, people3;cout << "请输入第一个人体重" << endl;cin >> people1;cout << "请输入第二个人体重" << endl;cin >> people2;cout << "请…...

Urho3D整体结构
Urho3D引擎编译成一个库。从概念上讲,它由几个代表不同子系统或功能的“子库”组成。其中每个都位于Source/Urho3D目录下的子目录中: 容器:提供STL替换类和共享指针。数学:提供相交测试中使用的矢量、四元数和矩阵类型以及几何形状。Core:提供执行上下文…...

大数据技术之Hudi
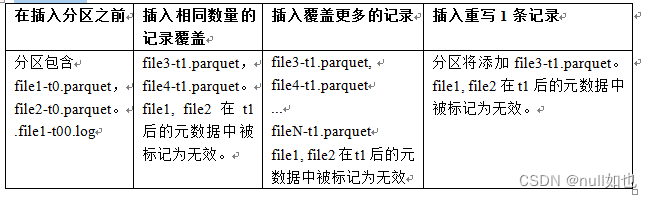
Hudi概述 1.1 Hudi简介 Apache Hudi(Hadoop Upserts Delete and Incremental)是下一代流数据湖平台。Apache Hudi将核心仓库和数据库功能直接引入数据湖。Hudi提供了表、事务、高效的upserts/delete、高级索引、流摄取服务、数据集群/压缩优化和并发&a…...

libxlsxwriter条件格式
今天来看一个libxlsxwriter的高级用法:一个条件格式的示例。 说它“高级”,也是基于非Excel专家的小白们的视角。对,没错,本小白正是这样的小白。 1 一个简单的问题 来看我们今天的场景问题:有一列数据,有…...

nodejs+vue+elementui在线求助系统vscode
目 录 摘 要 1 前 言 3 第1章 概述 4 1.1 研究背景 4 1.2 研究目的 4 1.3 研究内容 4 第二章 开发技术介绍 5 前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进…...

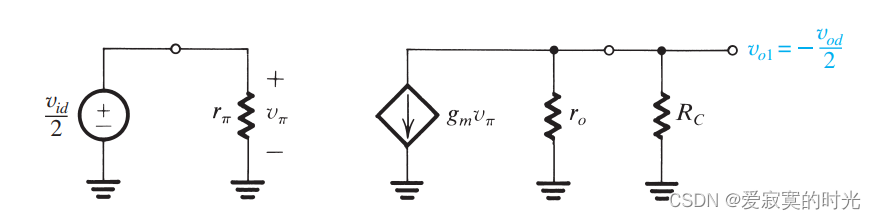
电子技术——BJT差分输入对
电子技术——BJT差分输入对 本节我们来讨论BJT差分输入对。 共模输入 下图是BJT差分输入对的基本原理图: 首先我们考虑两端输入共模信号 VCMV_{CM}VCM : 此时 vB1vB2VCMv_{B1} v_{B2} V_{CM}vB1vB2VCM 因为电路的对称结构,所以 i…...

[MySQL教程②] - MySQL介绍和发展史
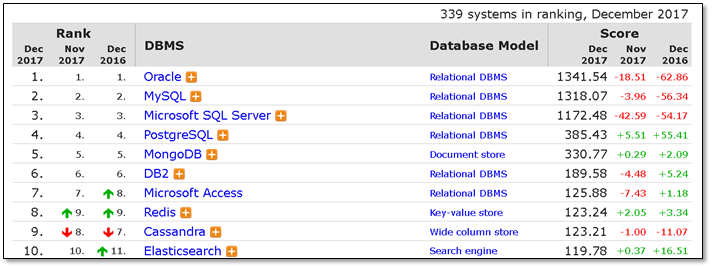
目录 ❤ MySQL介绍 ❤ 什么是数据库 ❤ 什么是数据 ❤ 数据库管理系统 ❤ NoSQL特性总览 ❤ NoSQL的分类、特点、典型产品 ❤ 常见的数据库产品有哪些? ❤ Oracle公司产品介绍 Oracle数据库版本介绍 Oracle的市场应用 MySQL数据库版本介绍 MyS…...

多表查询--实例
1 创建student和score表 CREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARCHAR(20) NOT NULL , sex VARCHAR(4) , birth YEAR, department VARCHAR(20) , address VARCHAR(50) ); 创建score表。SQL代码如下: CREATE TABLE score ( id INT…...

Differentially Private Grids for Geospatial Data
文章目录abstractintroabstract 在本文中,我们解决了为二维数据集(如地理空间数据集)构建差异私有概要的问题。目前最先进的方法通过执行数据域的递归二进制分区和构造分区的层次结构来工作。我们表明,基于分区的概要方法的关键挑战在于选择正确的分区粒…...

Java学习记录day8
类与对象 继承例题 https://www.bilibili.com/video/BV1PU4y1E7nX?p55&vd_source8f80327daa664c039f5c342a25bcbbae(B站千峰马剑威Java基础入门视频第P55,记录的重要学习内容之一) final关键字 作用: 声明一个常量&…...

Solon2 开发之容器,三、注入或手动获取 Bean
1、如何注入Bean? 先了解一下Bean生命周期的简化版: 运行构建函数尝试字段注入(有时同步注入,没时订阅注入。不会有相互依赖而卡住的问题)Init 函数(是在容器初始化完成后才执行)…释放&#…...

微信小程序_调用openAi搭建虚拟伙伴聊天
微信小程序_调用openAi搭建虚拟伙伴聊天背景效果关于账号注册接口实现8行python搞定小程序实现页面结构数据逻辑结速背景 从2022年的年底,网上都是chagpt的传说,个人理解这个chatgpt是模型优化训练,我们在用chatgpt的时候就在优化这个模型&a…...

硬件工程师入门基础知识(一)基础元器件认识(一)
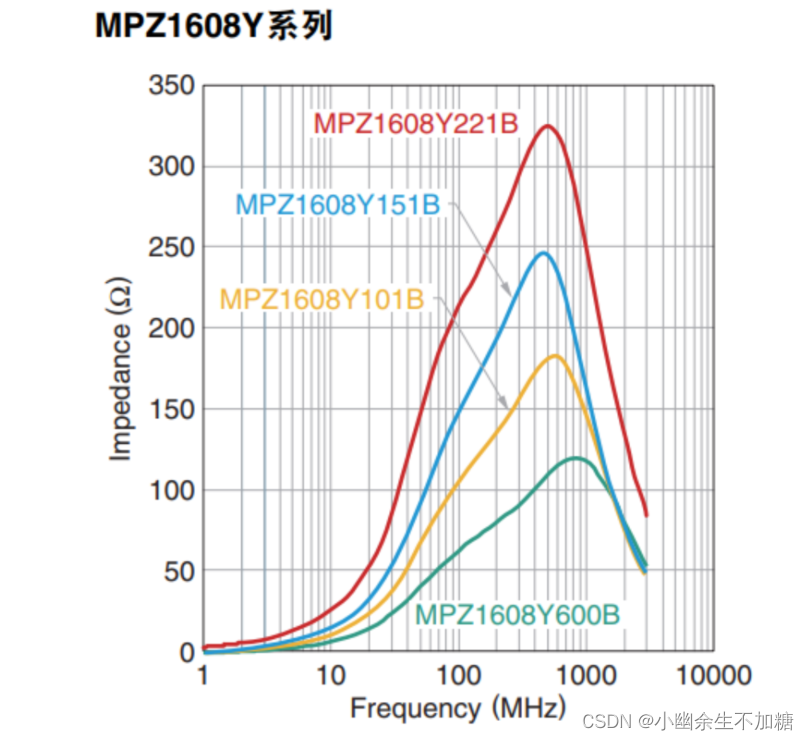
硬件工程师入门基础知识 (一)基础元器件认识(一) 今天水一篇hhh。介绍点基础但是实用的东西。 tips:学习资料和数据来自《硬件工程师炼成之路》、百度百科、网上资料。 1.贴片电阻 2.电容 3.电感 4.磁珠 1.贴片电…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
