Vue3+ElementPlus+koa2实现本地图片的上传
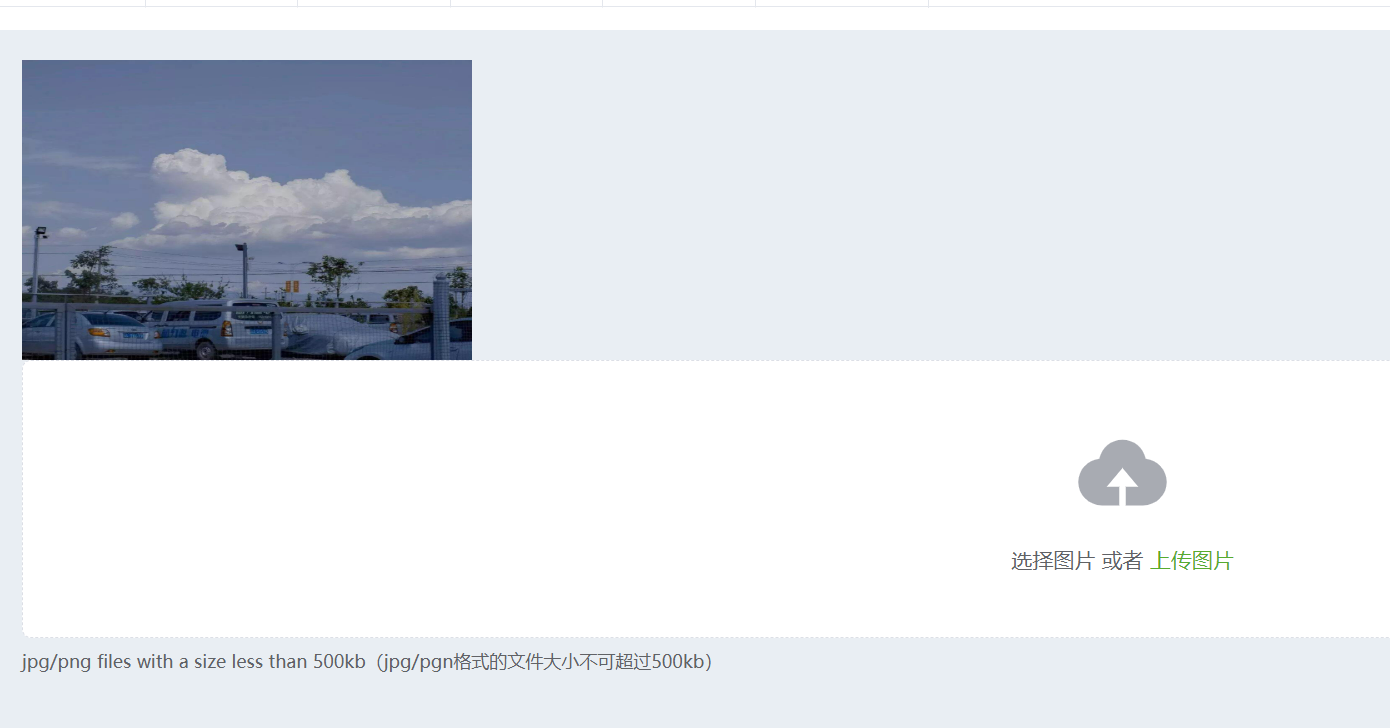
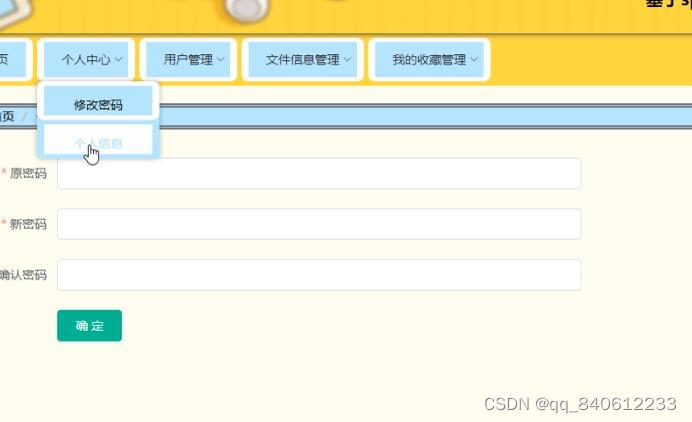
一、示例图

二、实现过程
利用Koa2书写提交图片的后台接口
这个模块是我写的项目中的其中一个板块——上传图片,这个项目的后台接口主要是是使用了后端的Koa2框架,前端小伙伴想要试着自己书写一些增删改查的接口可以从这个入手,Koa2用来了解后端的还是很好上手的,当你试着从接口的书写到前端页面的实现都由自己完成时,你会对项目的整个流程有一个更加清晰的认识,而不再是像往常一样通过接口获取数据,然后渲染到页面上。
当你自己完成了接口的相关功能,你会更加明白为什么我们在使用后端接口时要传相关的参数,这些参数又是怎么样在数据库中查找的,对整体项目有一个更加全方面的考虑,例如一个添加购物车并不是我们想象的那么简单,其中我们添加的数据其实时在数据库的相关表中增加了一条记录,所以才会有需要再次调用获取购物车信息的接口。
至于这个完整的项目(关于xxxx的后台管理系统,主要使用Vite+Vue3+Element-plus+TypeScript实现)何时和大家分享,我还需要再整理一下,随后会放到gitee上的,欢迎有兴趣的小伙伴翻阅。
言归正传:上传图片的后端接口到底如何实现呢?
1.1 安装 koa/multer
npm i --save @koa/multerkoa/multer 是Koa中的一个中间件,用于上传文件使用,具体见https://www.itying.com/koa/article-index-id-90.html
1.2具体实现代码
/*** 上传模块*/
const router = require('koa-router')()
const fs = require('fs')
const path = require('path')
const multer = require('@koa/multer');
router.prefix('/uploads') //接口的地址前缀
//配置
let upload = multer({storage: multer.diskStorage({//文件保存路径destination: function (req, file, cb) {let dir = "./public/images"if (!fs.existsSync(dir)) {fs.mkdirSync(dir, {recursive: true})}cb(null, dir) //注意路径必须存在},//修改文件名称filename: function (req, file, cb) {let fileName = file.fieldname + "-" + Date.now() + path.extname(file.originalname)cb(null, fileName)}})
})// 实现图片的上传
router.post('/img', upload.single('myfile'), async ctx => {console.log(ctx);let path = ctx.request.file.pathconsole.log(path);path = ctx.request.origin + '' + path.replace(/public/, '');ctx.body = {data: path,code: 1,msg: "文件上传成功"}
});
module.exports = router
相关参数解释:
path: 因为这里主要是实现将图片上传至后台的public/image文件夹中,所以需要指定图片上传的路径
router.prefex:指定接口的地址前缀,有利于区别我们是在那个具体的模块下是写的接口
前端使用接口完成数据的渲染
如往常一样,我们仍然需要使用调用后端的接口,当然这个大前提是你在这之前进行了axios封装才可以获取数据
2.1 获取数据功能函数的封装?
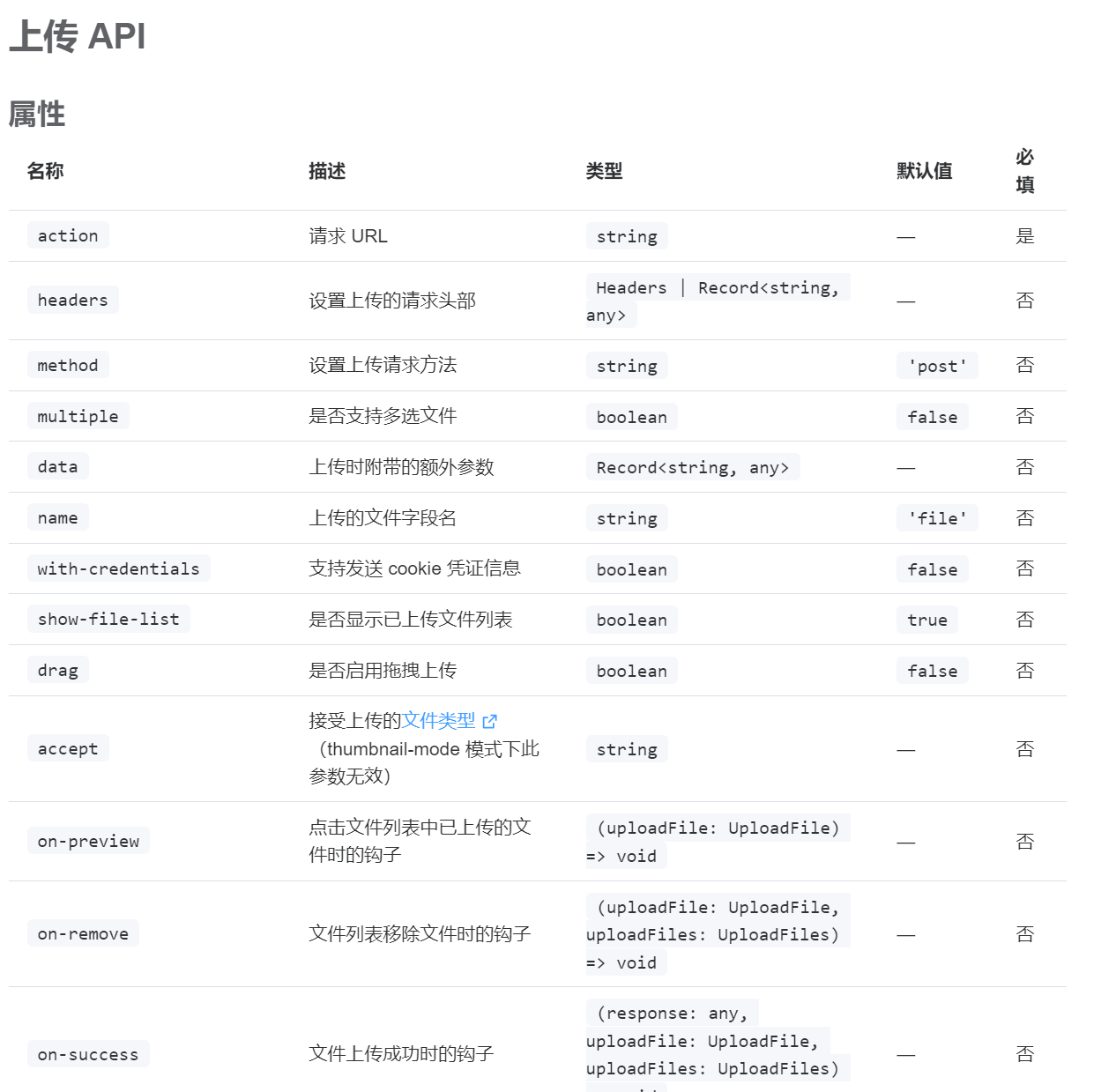
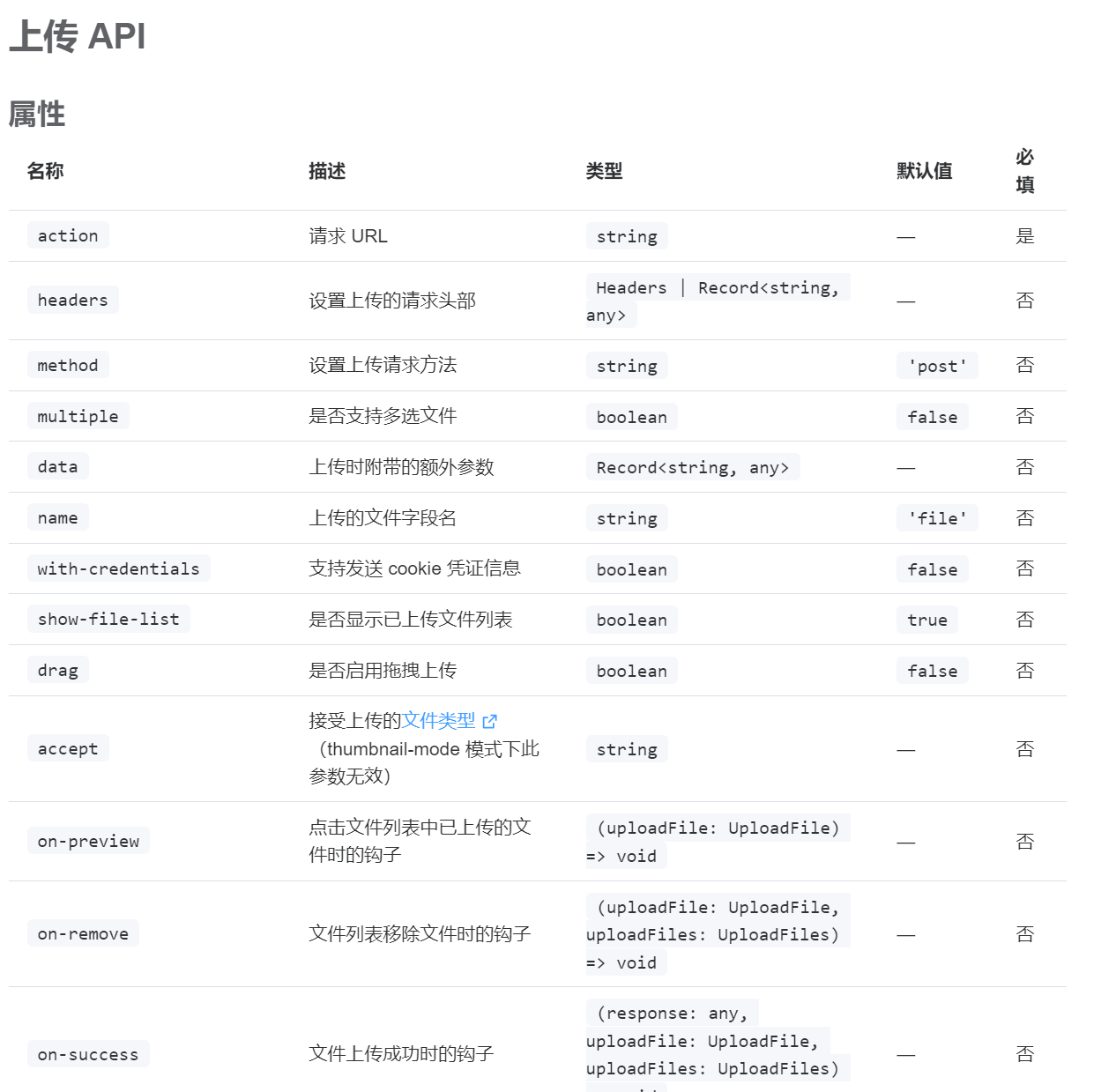
往常我们都是写一个请求函数拼接地址,以及请求方式传递的数据,然后调用接口,这里不需要了,在组件库Element-Plus中有相关的组件供我们使用,其中有很多的api可方便解决这个问题。例如这里我们可以设置一个action,这个参数就是用来填写上传图片的地址。详见官方组件https://element-plus.gitee.io/zh-CN/component/upload.html
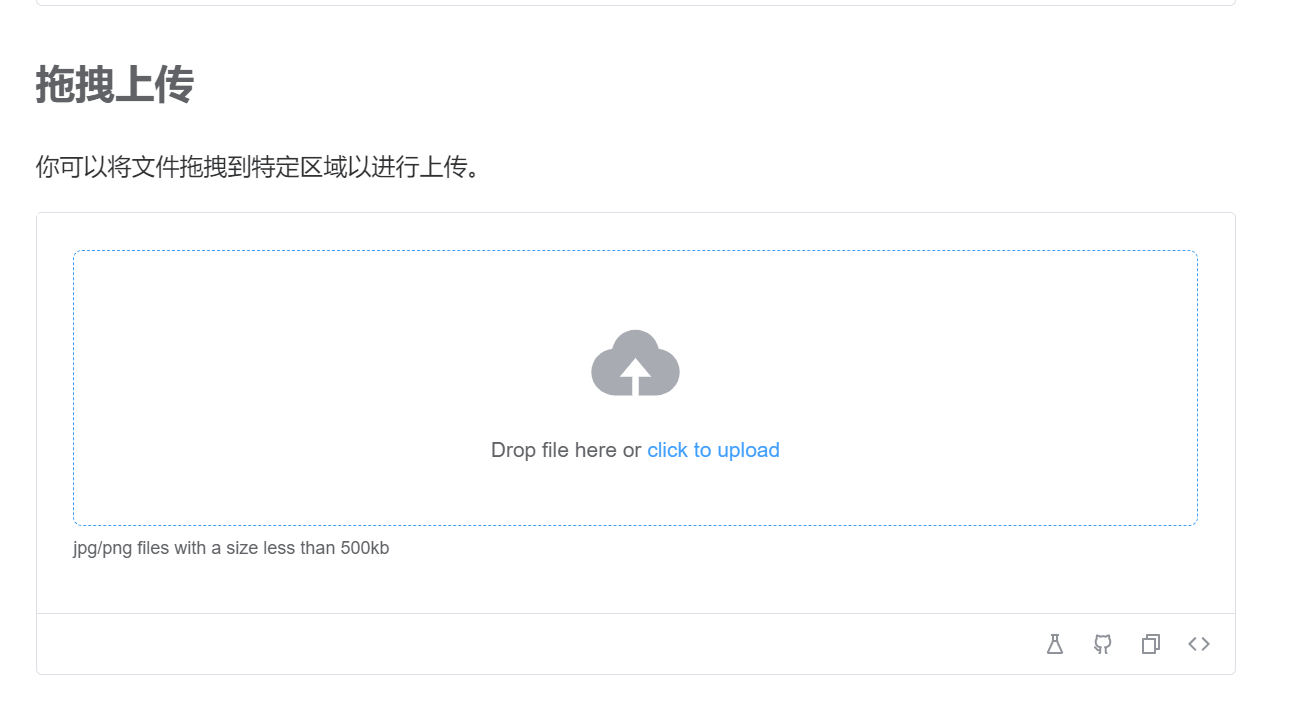
组件库中有很多上传图片的方式,这里以拖拽上传为例

<template><el-uploadclass="upload-demo"dragaction="https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6c4d15"multiple><el-icon class="el-icon--upload"><upload-filled /></el-icon><div class="el-upload__text">Drop file here or <em>click to upload</em></div><template #tip><div class="el-upload__tip">jpg/png files with a size less than 500kb</div></template></el-upload>
</template><script setup lang="ts">
import { UploadFilled } from '@element-plus/icons-vue'
</script>
2.2具体实现代码
<template><img :src="realImg" alt="" /><el-uploadclass="upload-demo"dragaction="/api/uploads/img"multiplename="myfile":headers="result":on-success="sucUpload"><el-icon class="el-icon--upload"><upload-filled /></el-icon><div class="el-upload__text">选择图片 或者 <em>上传图片</em></div><template #tip><div class="el-upload__tip">jpg/png files with a size less than500kb(jpg/pgn格式的文件大小不可超过500kb)</div></template></el-upload>
</template><script setup lang="ts">
import { reactive, ref, onMounted } from "vue";
import { UploadFilled } from "@element-plus/icons-vue";
// 获取请求头
let userToken = window.sessionStorage.getItem("userToken") || "";
let result = reactive({Authorization: "Bearer " + JSON.parse(userToken),
});let realImg: any = ref("");
// 上传图片成功的回调
const sucUpload = (res: any) => {console.log(res, "上传图片的结果");if (res) {window.sessionStorage.setItem("imgList", res.data);}
};onMounted(() => {realImg.value = window.sessionStorage.getItem('imgList');
});
</script><style scoped>
/*图片的样式*/
img {width: 300px;height: 200px;
}
</style>
总结
以上就是我的一些分享了,很不好意思前端时间一直没有继续更新,昨晚打开私信居然看到有小伙伴问我为啥不继续写了,一呢是因为这段时间事情很多,就把这一块儿给搁置了,二来呢,我没有想过我写的东西会有人看,嗯……总而言之,之后会继续更新的,继续把我所知道的分享给大家,共同进步吧。
最后,依旧祝屏幕前的你健康快乐、平安幸福!Bye
相关文章:

Vue3+ElementPlus+koa2实现本地图片的上传
一、示例图二、实现过程利用Koa2书写提交图片的后台接口这个模块是我写的项目中的其中一个板块——上传图片,这个项目的后台接口主要是是使用了后端的Koa2框架,前端小伙伴想要试着自己书写一些增删改查的接口可以从这个入手,Koa2用来了解后端…...

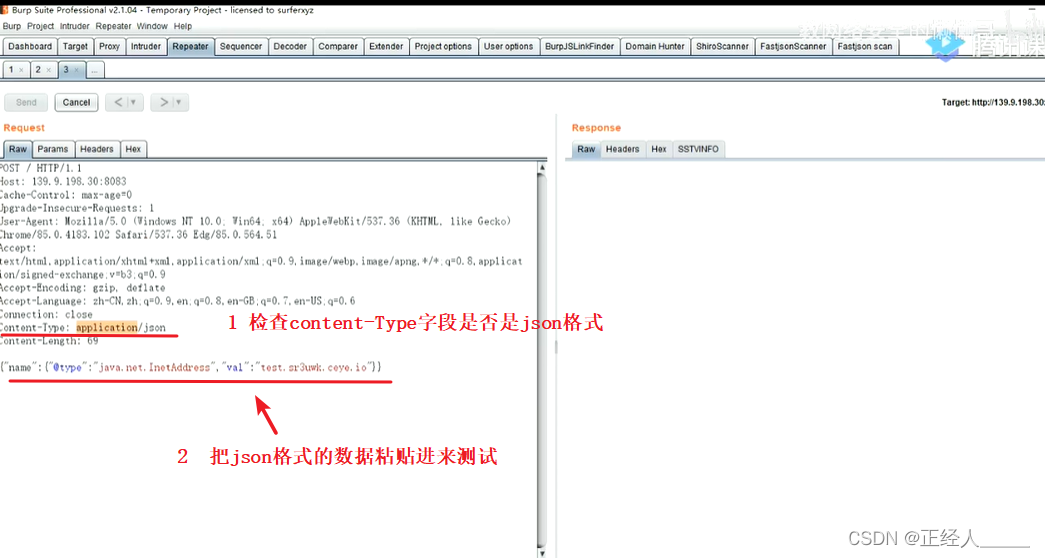
常见漏洞之 Fastjson
数据来源 01 Fastjson相关介绍 》Fastjson概述 》Fastjson历史漏洞 02 Fastson的识别与漏洞发现 》Fastjson寻找 》Fastjson漏洞发现(利用 dnslog) 03 修复建议 建议1:使用fastjson1.2.83版本; Github地址:https:…...

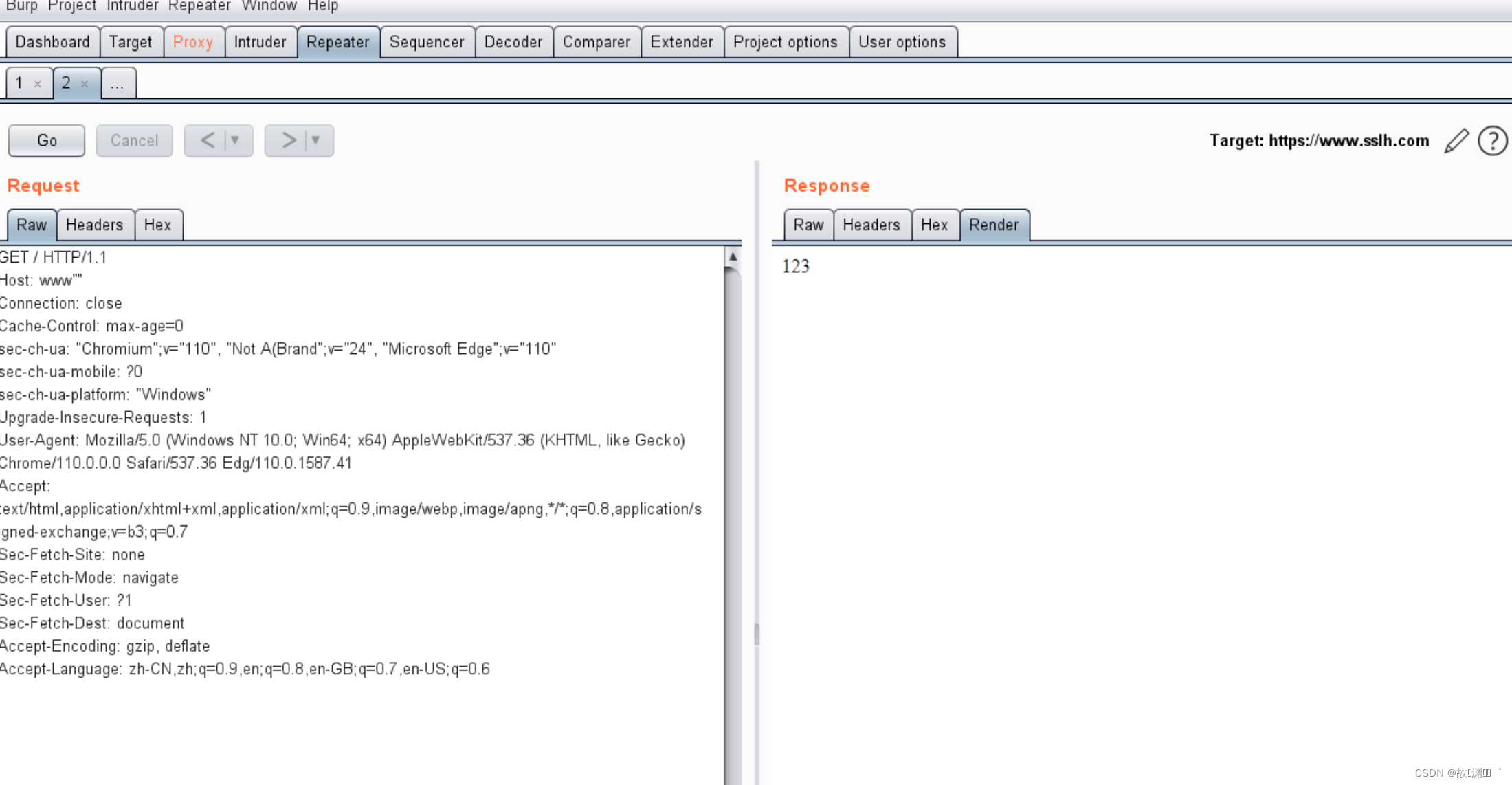
绕过Nginx Host限制
目录绕过Nginx Host限制SNI第三种方法:总结绕过Nginx Host限制 SNI SNI(Server Name Indication)是 TLS 的扩展,这允许在握手过程开始时通过客户端告诉它正在连接的服务器的主机名称。 作用:用来解决一个服务器拥有…...

Visual Studio 2022 常用快捷键,记录一下别忘记~
Visual Studio 2022 常用快捷键,记录一下别忘记~ CtrlEC 注释代码 CtrlEU 取消注释代码 CtrlED 格式化全部代码 CtrlShiftA 新建类 CtrlRG 删除无效Using CtrlH 批量替换 CtrlG 跳转到指定行 CtrlEE 在交互窗口中运行选中代码(很实用) AltEnter 快速引用 …...

软件测试回顾---重点知识
软件测试重点知识回顾 8.1.1软件测试的目的是 尽可能的发现程序中的错误并不是发现所有的错误并不是证明程序是错误的也不是为了调试程序8.1.2白盒测试根据什么设置测试用例?黑盒测试根据什么设置测试用例? 白盒测试根据内部逻辑来设计的黑盒测试根据的是…...

2D图像处理:2D Shape_Base_Matching_缩放_旋转_ICP_显示ROI
文章目录 调试结果参考调试说明问题0:并行运行问题问题1:模板+Mask大小问题问题2:组合缩放和旋转问题3:可以直接将计算边缘的代码删除问题4:如何在原始图像上显示匹配到的ROI问题5:计算的原始旋转角度不需要判断,直接可以在ICP中使用问题6:绘制坐标轴问题7:绘制ROI调试…...

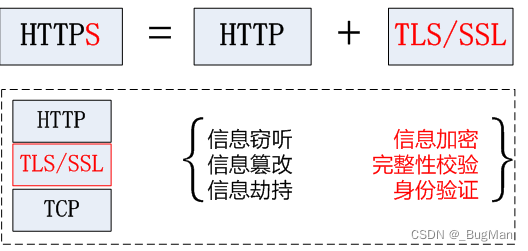
HTTP、HTTPS
目录 1.HTTP 1.1.概述 1.2.报文结构 1.2.1.请求报文 1.2.2.响应报文 1.3.方法 2.HTTPS 1.HTTP 1.1.概述 HTTP,超文本传输协议,WEB体系选用了该协议作为应用层协议。 1.2.报文结构 1.2.1.请求报文 HTTP的请求报文(request࿰…...

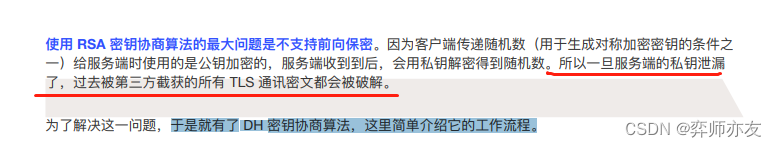
计算机网络之http03:HTTPS RSA握手解析
不同的秘钥交换算法,握手过程可能略有差别 上文对HTTPS四次握手的学习 SSL/TLS Secure Sockets Layer/Transport Layer Security 协议握手过程 四次通信:请求服务端公钥 2次 秘钥协商 2次 (1)ClientHello请求 客户端向服务端发送client…...

一款针对EF Core轻量级分表分库、读写分离的开源项目
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 在项目开发中,如果数据量比较大,比如日志记录,我们往往会采用分表分库的方案;为了提升性能,把数据库查询与更新操作分开,这时候就要采用读写…...

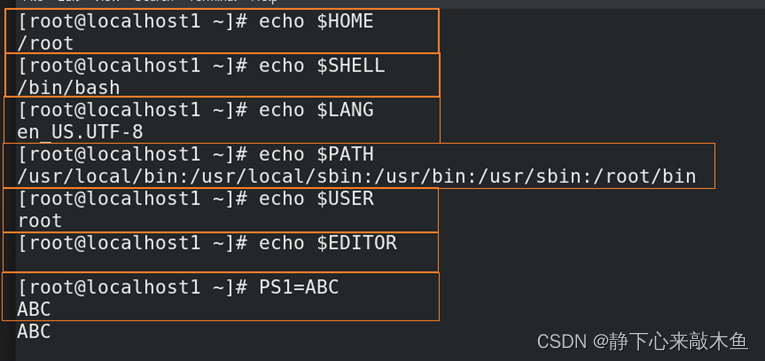
Linux环境变量讲解
目录 环境变量 alias命令 type命令 变量分类 Linux最主要的全局环境变量 环境变量 变量是计算机系统用于保存可变数值的数据类型 在Linux中,一般变量都是大写,命令是小写 在Linux中,变量直接使用,不需要定义(更快…...

iptables和nftables的使用
文章目录前言iptable简介iptable命令使用iptables的四表五链nftables简介nftables命令的时候nftables与iptables的区别iptables-legacy和iptables-nft实例将指定protocol:ip:port的流量转发到本地指定端口前言 本文展示了,iptables和nftable命令的使用。 # 实验环…...
中小学信息学相关编程比赛清单及报名网站汇总(C++类)
1、NOI系列比赛(CSP-J CSP-S NOIP NOI APIO CTSC IOI ISIJ等) NOI官网 NOI全国青少年信息学奥林匹克竞赛https://www.noi.cn/ 2、蓝桥杯青少年创意编程大赛 https://www.lanqiaoqingshao.cn/home 3、中国电子协会考评中心...

06Makefile
Makefile 1、Makefile简介 一个工程中的源文件不计其数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂…...

【C++】模板初阶
🍅讨厌废话,直接上车 ☃️1.泛型编程 void Swap(int& left, int& right) { int temp left; left right; right temp; } void Swap(double& left, double& right) { double temp left; left right; right temp; } void Swap(char&…...

vue+nodejs考研资料分享系统vscode - Visual Studio Code
前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 Express 框架于Node运行环境的Web框架, 目 …...

LeetCode_单周赛_332
6354. 找出数组的串联值 题意 将数组首尾元素接在一起,就是串联值。 串联之后删除,如果只剩下一个元素,加上这个元素即可 双指针,从首和尾向中间移动即可 code **注意:**用 long 没看题目用了 int wa了一发 clas…...

[LeetCode周赛复盘] 第 332 场周赛20230212
[LeetCode周赛复盘] 第 332 场周赛20230212 一、本周周赛总结二、 [Easy] 6354. 找出数组的串联值1. 题目描述2. 思路分析3. 代码实现三、[Medium] 6355. 统计公平数对的数目1. 题目描述2. 思路分析3. 代码实现四、[Medium] 6356. 子字符串异或查询1. 题目描述2. 思路分析3. 代…...

C++轻量级RPC库RpcCore
C轻量级的RPC库,可用于任何项目中,甚至单片机。 方便平台直接相互进行功能调用。 基于asio的实现 asio_net 也可用在esp32适用于ESP32/ESP8266的实现 esp_rpc 目前也有一些轻量的库,参考了protobuf(或者依赖它)&…...

Mysql的视图
视图的特点: 1.视图可以看做一个虚拟的表,本身是不存储数据的。 视图的本质可以看作是存储起来的select语句 2.视图中涉及到的表都统称为基表 3.针对视图多DML操作,会影响到对应基表中的数据。反之亦然 4.视图本身的删除,不会…...

2/12考试总结
时间安排 8:30–8:50 读题,T1 不知道是个啥,T2是个dp ,T3可能也是 dp 之类的。 8:50–9:30 T1,读了好几遍才理解了题意,对于部分分有爆搜。考虑正解,想到预处理后O(1) 查询,问题是如何由已知的信息得到所有…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
