探索 Android DataBinding:实现数据与视图的完美融合
在 Android 开发中,数据与视图的交互一直是一个关键的问题。为了更好地实现数据的展示和更新,Google 推出了 DataBinding 库,它为开发者提供了一种简洁、高效的方式来处理数据与视图之间的绑定关系,大大提高了开发效率和代码的可读性。本文将深入探讨 Android DataBinding 的使用方法和优势,帮助你更好地利用这一强大的工具来开发高质量的 Android 应用。
一、DataBinding 简介
DataBinding 是 Android 框架提供的一个数据绑定库,它允许你将数据与视图组件进行绑定,实现数据的自动更新和视图的响应式布局。通过 DataBinding,你可以减少手动操作视图的代码,提高代码的可读性和可维护性,同时也能够更好地实现 MVVM(Model-View-ViewModel)设计模式,提高应用的模块化和可测试性。
DataBinding 的核心概念是数据绑定表达式,它是一种特殊的语法,允许你在 XML 布局文件中使用表达式来绑定数据到视图组件上。这些表达式可以使用各种运算符、函数和方法来操作数据,从而实现复杂的数据处理和视图展示逻辑。
二、DataBinding 的基本使用
(1)配置 DataBinding
在使用 DataBinding 之前,你需要在项目的build.gradle文件中进行配置,启用 DataBinding 功能。以下是一个简单的配置示例:
android {...dataBinding {enabled = true}...
}(2)创建数据类
首先,你需要创建一个数据类来存储要绑定到视图的数据。这个数据类可以是一个普通的 Java 类,也可以是一个继承自BaseObservable类的类,以便实现数据的变化通知。以下是一个简单的数据类示例:
public class User {private String name;private int age;public User(String name, int age) {this.name = name;this.age = age;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}
}(3)创建布局文件
接下来,你需要创建一个 XML 布局文件,并在布局文件中使用<layout>标签作为根节点,然后在布局文件中使用<data>标签来定义要绑定的数据。以下是一个简单的布局文件示例:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"><data><variablename="user"type="com.example.databinding.User" /></data><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{user.name}" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{String.valueOf(user.age)}" /></LinearLayout>
</layout>在上述布局文件中,我们使用<variable>标签定义了一个名为user的变量,类型为User类。然后,在布局文件中,我们使用@{user.name}和@{String.valueOf(user.age)}表达式来绑定user对象的属性到 TextView 视图上,实现了数据的自动更新。
(4)在 Activity 中使用 DataBinding
最后,你需要在 Activity 中使用 DataBinding 来将布局文件与数据类进行绑定,并实现数据的设置和更新。以下是一个简单的 Activity 示例:
public class MainActivity extends AppCompatActivity {private ActivityMainBinding binding;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);binding = DataBindingUtil.setContentView(this, R.layout.activity_main);User user = new User("John Doe", 25);binding.setUser(user);}
}在上述 Activity 中,我们使用DataBindingUtil.setContentView()方法来设置布局文件,并将布局文件与ActivityMainBinding类进行绑定。然后,我们创建了一个User对象,并使用binding.setUser(user)方法将user对象设置到绑定的数据中。这样,当user对象的属性发生变化时,布局文件中的相应视图也会自动更新。
三、DataBinding 的优势
(1)减少代码量
DataBinding 可以自动将数据绑定到视图上,减少了手动操作视图的代码量,提高了开发效率。同时,它也减少了代码中的错误和异常,因为数据绑定是在编译时进行检查的,而不是在运行时。
(2)实现 MVVM 设计模式
DataBinding 与 MVVM 设计模式非常契合,它可以帮助你更好地实现数据的单向流动和视图的响应式布局。在 MVVM 模式中,ViewModel 负责处理数据逻辑,而 View 只负责展示数据。通过 DataBinding,你可以将 ViewModel 中的数据绑定到 View 上,实现数据的自动更新,同时也可以在 View 中定义点击事件等交互逻辑,将交互事件反馈到 ViewModel 中进行处理。
(3)提高代码的可读性和可维护性
DataBinding 使用简洁的表达式来绑定数据,使代码更加清晰、易读。同时,它也将数据与视图的逻辑分离,提高了代码的可维护性。当数据或视图的逻辑发生变化时,你只需要修改相应的代码,而不需要在多个地方进行修改。
(4)支持数据验证和格式化
DataBinding 可以在绑定数据时进行数据验证和格式化,确保数据的准确性和合法性。例如,你可以使用正则表达式来验证输入的手机号码是否合法,或者使用格式化函数来将日期格式化为指定的格式。
四、DataBinding 的高级特性
(1)BindingAdapter
BindingAdapter 是 DataBinding 中的一个重要特性,它允许你自定义视图与数据之间的绑定逻辑。通过 BindingAdapter,你可以将自定义的逻辑应用到视图的属性绑定中,从而实现更灵活的数据绑定。
以下是一个使用 BindingAdapter 的示例,假设我们想要实现一个将字符串转换为大写的自定义绑定逻辑:
public class ViewBindingAdapter {@BindingAdapter("android:textUpper")public static void setTextUpper(TextView view, String text) {view.setText(text.toUpperCase());}
}在上述代码中,我们定义了一个名为setTextUpper的静态方法,并使用@BindingAdapter注解将其标记为一个 BindingAdapter 方法。这个方法接受一个 TextView 视图和一个字符串参数,并将字符串转换为大写后设置到 TextView 视图的文本属性中。
然后,在布局文件中,我们可以使用自定义的属性绑定来应用这个 BindingAdapter 方法:
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World"app:textUpper="true" />(2)事件处理
DataBinding 支持在布局文件中定义事件处理逻辑,你可以使用@OnClick等注解来绑定视图的点击事件、长按事件等。当事件发生时,DataBinding 会调用相应的事件处理方法,并将事件对象传递给方法进行处理。
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Click me"app:onClick="onTextViewClick" />在上述布局文件中,我们使用app:onClick="onTextViewClick"属性来绑定 TextView 视图的点击事件到onTextViewClick方法上。然后,在 Activity 中,我们需要实现onTextViewClick方法来处理点击事件:
public class MainActivity extends AppCompatActivity {private ActivityMainBinding binding;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);binding = DataBindingUtil.setContentView(this, R.layout.activity_main);}public void onTextViewClick(View view) {Toast.makeText(this, "TextView clicked", Toast.LENGTH_SHORT).show();}
}在上述代码中,当 TextView 视图被点击时,onTextViewClick方法会被调用,从而弹出一个 Toast 提示。
(3)数据更新
3.1 让实体类(Student)继承自 BaseObservable,给需要改变的字段的 get 方法添加上@Bindable 注解,然后给需要改变的字段(例如 name)的 set 方法加上 notifyPropertyChanged(BR.name);字段 number 同理,
在 set 方法内加上 notifyPropertyChanged(BR.number)
public class Student extends BaseObservable {
@Bindable
public String name;
@Bindable
public String number;
public Student() {
}
public Student(String name, String number) {
this.name = name;
this.number = number;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
notifyPropertyChanged(BR.number);
}}3.2 使用 DataBinding 提供的 ObservableFields 来创建实体类
public class Teacher extends BaseObservable {
public ObservableField<String> name = new ObservableField<>();
public ObservableField<String> number = new ObservableField<>();
public Teacher() {
}
public Teacher(String name, String number) {
this.name.set(name);
this.number.set(number);
}
}4 . 数据集合
五、总结
Android DataBinding 是一个非常强大的工具,它可以帮助你更好地实现数据与视图的绑定,提高开发效率和代码的可读性。通过本文的介绍,你应该对 DataBinding 的基本使用和优势有了一定的了解。希望你能够在实际开发中充分利用 DataBinding 的功能,开发出更加高效、优质的 Android 应用。
相关文章:

探索 Android DataBinding:实现数据与视图的完美融合
在 Android 开发中,数据与视图的交互一直是一个关键的问题。为了更好地实现数据的展示和更新,Google 推出了 DataBinding 库,它为开发者提供了一种简洁、高效的方式来处理数据与视图之间的绑定关系,大大提高了开发效率和代码的可读…...

Java 编码系列:线程基础与最佳实践
引言 在多任务处理和并发编程中,线程是不可或缺的一部分。Java 提供了丰富的线程管理和并发控制机制,使得开发者可以轻松地实现多线程应用。本文将深入探讨 Java 线程的基础知识,包括 Thread 类、Runnable 接口、Callable 接口以及线程的生命…...

《深度学习》—— ResNet 残差神经网络
文章目录 一、什么是ResNet?二、残差结构(Residual Structure)三、Batch Normalization(BN----批归一化) 一、什么是ResNet? ResNet 网络是在 2015年 由微软实验室中的何凯明等几位大神提出,斩获…...

针对考研的C语言学习(定制化快速掌握重点3)
1.数组常见错误 数组传参实际传递的是数组的起始地址,若在函数中改变数组内容,数组本身也会发生变化 #include<stdio.h> void change_ch(char* str) {str[0] H; } int main() {char ch[] "hello";change_ch(ch);printf("%s\n&q…...

pikachu XXE(XML外部实体注入)通关
靶场:pikachu 环境: 系统:Windows10 服务器:PHPstudy2018 靶场:pikachu 关卡提示说:这是一个接收xml数据的api 常用的Payload 回显 <?xml version"1.0"?> <!DOCTYPE foo [ <!ENTITY …...

shell脚本定时任务通知到钉钉
shell脚本定时任务通知到钉钉 1、背景 前两天看了一下定时任务,垃圾清理、日志相关、系统巡检这些,有的服务器运行就有问题,或者不运行,正好最近在做运维标准重制运维手册,顺便把自动化这块优化一下,所…...

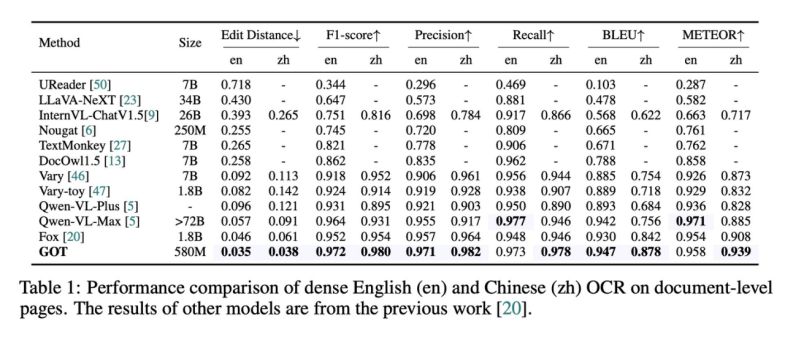
2.4K star的GOT-OCR2.0:端到端OCR 模型
GOT-OCR2.0是一款新一代的光学字符识别(OCR)技术,标志着人工智能在文本识别领域的重大进步。作为一款开源模型,GOT-OCR2.0不仅支持传统的文本和文档识别,还能够处理乐谱、图表以及复杂的数学公式,为用户提供…...

【JavaEE】——线程的安全问题和解决方式
阿华代码,不是逆风,就是我疯,你们的点赞收藏是我前进最大的动力!!希望本文内容能够帮助到你! 目录 一:问题引入 二:问题深入 1:举例说明 2:图解双线程计算…...

初步认识了解分布式系统
背景认识:我们要学习redis,还是得了解一下什么是分布式。为什么呢?因为redis只有在分布式系统中才能发挥它最大的作用,也就是领域展开,所以接下来我们就简单过一下什么是分布式系统 一些术语认识: &#x…...

react 为什么不能学习 vue3 进行静态节点标记优化性能?
因为 React 使用的是 JSX,而 JSX 本质上就是 JS 语言,是具有非常高的动态的,而 Vue 使用的 template 则是给了足够的约束,比如说 Vue 的 template 里面使用了很多特定的标记来做不同的事情,比如说 v-if 就是进行变量判…...

Elasticsearch黑窗口启动乱码问题解决方案
问题描述 elasticsearch启动后有乱码现象 解决方案: 提示:这里填写该问题的具体解决方案: 到 \config 文件下找到 jvm.options 文件 打开后 在文件末尾空白处 添加 -Dfile.encodingGBK 保存后重启即可。...

Logtus IT员工参加国际技术大会
Logtus IT的员工参加了国际技术大会,该大会致力于在金砖国家框架内开发俄罗斯的技术。该活动包括一个展览,俄罗斯开发商展示了他们的信息技术、电子和电信成就。展示了面向国内和国际市场(包括政府机构)的解决方案、产品和平台。 …...

ant design vue组件中table组件设置分组头部和固定总结栏
问题:遇到了个需求,不仅要设置分组的头部,还要在顶部有个统计总和的栏。 分组表头的配置主要是这个,就是套娃原理,不需要展示数据的直接写个title就行,需要展示数据的字段才需要详细的配置属性。 const co…...

2024年信息安全企业CRM选型与应用研究报告
数字化的生活给人们带来便利的同时也带来一定的信息安全隐患,如网络侵权、泄露用户隐私、黑客攻击等。在互联网高度发展的今天,信息安全与我们每个人、每个组织甚至每个国家都息息相关。 信息安全行业蓬勃发展。根据智研咨询数据,2021年&…...

【后端开发】JavaEE初阶——计算机是如何工作的???
前言: 🌟🌟本期讲解计算机工作原理,希望能帮到屏幕前的你。 🌈上期博客在这里:【MySQL】MySQL中JDBC编程——MySQL驱动包安装——(超详解) 🌈感兴趣的小伙伴看一看小编主…...
源码安装postgresql16.3)
Linux(Ubuntu)源码安装postgresql16.3
文章目录 Linux(Ubuntu)源码安装postgresql016.3下载程序包编译安装软件初次执行configure错误调试1:configure: error: ICU library not found再次执行configureBuild 设置环境初始化数据库启动数据库参考 Linux(Ubuntu)源码安装…...
面向对象 | 7.6、多态)
Python 入门教程(7)面向对象 | 7.6、多态
文章目录 一、多态1、鸭子类型2、实现多态的机制2.1、鸭子类型2.2、继承与重写 3、Python多态的优势4、总结 前言: 在面向对象编程(OOP)中,多态(Polymorphism)是一种非常重要的概念,多态就是同一…...

Cilium + ebpf 系列文章-什么是ebpf?(一)
前言: 这篇非常非常干,很有可能读不懂。 这里非常非常推荐,建议使用Cilium官网的lab来辅助学习!!!Resources Library - IsovalentExplore Isovalents Resource Library, your one-stop destination for ins…...

RabbitMQ08_保证消息可靠性
保证消息可靠性 一、生产者可靠性1、生产者重连机制(防止网络波动)2、生产者确认机制Publisher Return 确认机制Publisher Confirm 确认机制 二、MQ 可靠性1、数据持久化交换机、队列持久化消息持久化 2、Lazy Queue 惰性队列 三、消费者可靠性1、消费者…...

恶意Bot流量识别分析实践
1、摘要 随着互联网的发展,自动化工具和脚本(Bots)的使用越来越普遍。虽然一些善意 Bots 对于网站的正常运行和数据采集至关重要,但恶意 Bots 可能会对网站带来负面影响,如爬取敏感信息、恶意注册、刷流量等。因此&am…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
