Vercel部署/前端部署
Vercel 部署
- 今天要讲的是如何对别人向自己的开源仓库提的PR进行自动代码审核
1. 注册并登录Vercel
- 访问 Vercel官网
- 点击右上角的"Sign Up"
- 选择使用GitHub、GitLab、Bitbucket或邮箱注册
- 完成注册流程并登录
2. 连接代码仓库
- 在Vercel仪表板,点击"New Project"
- 选择"Import Git Repository"
- 授权Vercel访问你的GitHub、GitLab或Bitbucket账户
- 从列表中选择要部署的仓库
3. 配置项目
- Vercel会自动检测项目类型并提供默认配置
- 在"Build and Output Settings"部分:
- 确认或修改构建命令(如
npm run build) - 确认或修改输出目录(如
dist或build)
- 确认或修改构建命令(如
- 如需自定义,展开"Advanced"部分进行更多设置
4. 部署设置
- 检查"Environment Variables"部分,添加必要的环境变量
- 在"Deploy"按钮旁边,确保选择了正确的分支(通常是
main或master) - 点击"Deploy"开始首次部署
5. 自动部署配置
- 部署完成后,进入项目设置
- 在左侧菜单找到"Git"
- 确保"Production Branch"设置正确
- 启用"Auto Deploy"选项
6. 预览部署设置
- 在"Git"设置页面
- 找到"Preview Deployments"部分
- 选择触发预览部署的条件(如Pull/Merge Requests)
7. 自定义域名设置
- 在项目页面,点击"Settings" > “Domains”
- 点击"Add Domain"
- 输入你的域名,按指示添加DNS记录
- Vercel会自动配置SSL证书
8. 监控与分析
- 在项目页面,找到"Analytics"标签
- 查看页面加载速度、访问量等数据
- 可以设置自定义的监控指标
9. 环境变量管理
- 在项目设置中,找到"Environment Variables"
- 添加所需的环境变量,可以设置不同环境(Development/Preview/Production)的值
10. 版本管理和回滚
- 在项目的"Deployments"标签页查看所有部署
- 如需回滚,找到想要恢复的版本,点击右侧的三个点
- 选择"Promote to Production"
按照这些步骤,你就可以设置一个完整的Vercel CI/CD流程,实现代码推送后的自动构建、测试和部署。
11.注意
- Vercel是专为前端服务的
- 无法自定义服务器,适用于对别人提交的PR进行检测,不适用需要应用落地的场景
相关文章:

Vercel部署/前端部署
Vercel 部署 今天要讲的是如何对别人向自己的开源仓库提的PR进行自动代码审核 1. 注册并登录Vercel 访问 Vercel官网点击右上角的"Sign Up"选择使用GitHub、GitLab、Bitbucket或邮箱注册完成注册流程并登录 2. 连接代码仓库 在Vercel仪表板,点击"New Proje…...

常见的css预处理器
CSS预处理器是一种扩展了CSS功能的脚本语言,它允许开发者以编程的方式编写更加干净、结构化的CSS代码。通过引入变量、嵌套规则、混合(Mixins)、函数等高级特性,CSS预处理器使得CSS代码的编写更加灵活、高效,同时也提高…...

mysql—半同步模式
mysql的并行复制 在172.25.254.20(slave)主机上 默认情况下slave中使用的是sql单线程回放 在master中时多用户读写,如果使用sql单线程回放那么会造成组从延迟严重 开启MySQL的多线程回放可以解决上述问题 mysql> show processlist; 在配置文件中进行编辑 [root…...

You are not allowed to push code to this project
原因1 用户权限不够。 具体查看用户权限路径: 原因2 vscode之前都能提交代码,但是突然就提交不上了。 表现为:前端代码能拉取,但是不能提交。使用idea进行前端代码的提交,完全没问题。 解决方案:修改TortoiseG…...

Java刷题:最小k个数
目录 题目描述: 思路: 具体实现 整体建立一个大小为N的小根堆 通过大根堆实现 完整代码 力扣链接:面试题 17.14. 最小K个数 - 力扣(LeetCode) 题目描述: 设计一个算法,找出数组中最小的…...

Redis实战--Redis应用过程中出现的热门问题及其解决方案
Redis作为一种高性能的key-value数据库,广泛应用于缓存、消息队列、排行榜等场景。然而,在实际应用中,随着业务规模的不断扩大和访问量的持续增长,缓存系统也面临着诸多挑战,其中最为典型的便是缓存穿透、缓存击穿和缓…...

实时数字人DH_live使用案例
参看: https://github.com/kleinlee/DH_live ubuntu 测试 apt install ffmpeg 下载安装: git clone https://github.com/kleinlee/DH_live.git cd DH_liveconda create -n dh_live python=3.12 conda activate dh_live pip install -r requirements.txt pip install torch -…...

线上环境排故思路与方法GC优化策略
前言 这是针对于我之前[博客]的一次整理,因为公司需要一些技术文档的定期整理与分享,我就整理了一下。(https://blog.csdn.net/TT_4419/article/details/141997617?spm1001.2014.3001.5501) 其实,nginx配置 服务故障转移与自动恢复也是可以…...

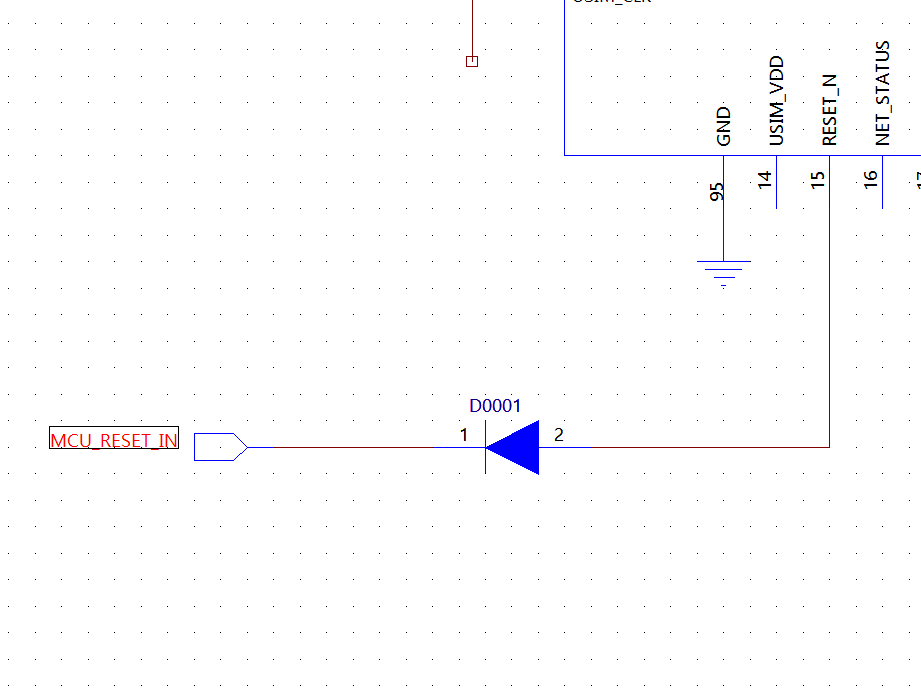
硬件设计很简单?合宙低功耗4G模组Air780E—开机启动及外围电路设计
Air780E是合宙低功耗4G-Cat.1模组经典型号之一,上期我们解答了大家关心的系列问题,并讲解了选型的注意要点。 有朋友问:能不能讲些硬件设计相关的内容? 模组的上电开机,是硬件设计调试的第一步。 本期特别分享——Ai…...

初试AngularJS前端框架
文章目录 一、框架概述二、实例演示(一)创建网页(二)编写代码(三)浏览网页(四)运行结果 三、实战小结 一、框架概述 AngularJS 是一个由 Google 维护的开源前端 JavaScript 框架&am…...

【学习笔记】手写 Tomcat 六
目录 一、线程池 1. 构建线程池的类 2. 创建任务 3. 执行任务 测试 二、URL编码 解决方案 测试 三、如何接收客户端发送的全部信息 解决方案 测试 四、作业 1. 了解工厂模式 2. 了解反射技术 一、线程池 昨天使用了数据库连接池,我们了解了连接池的优…...

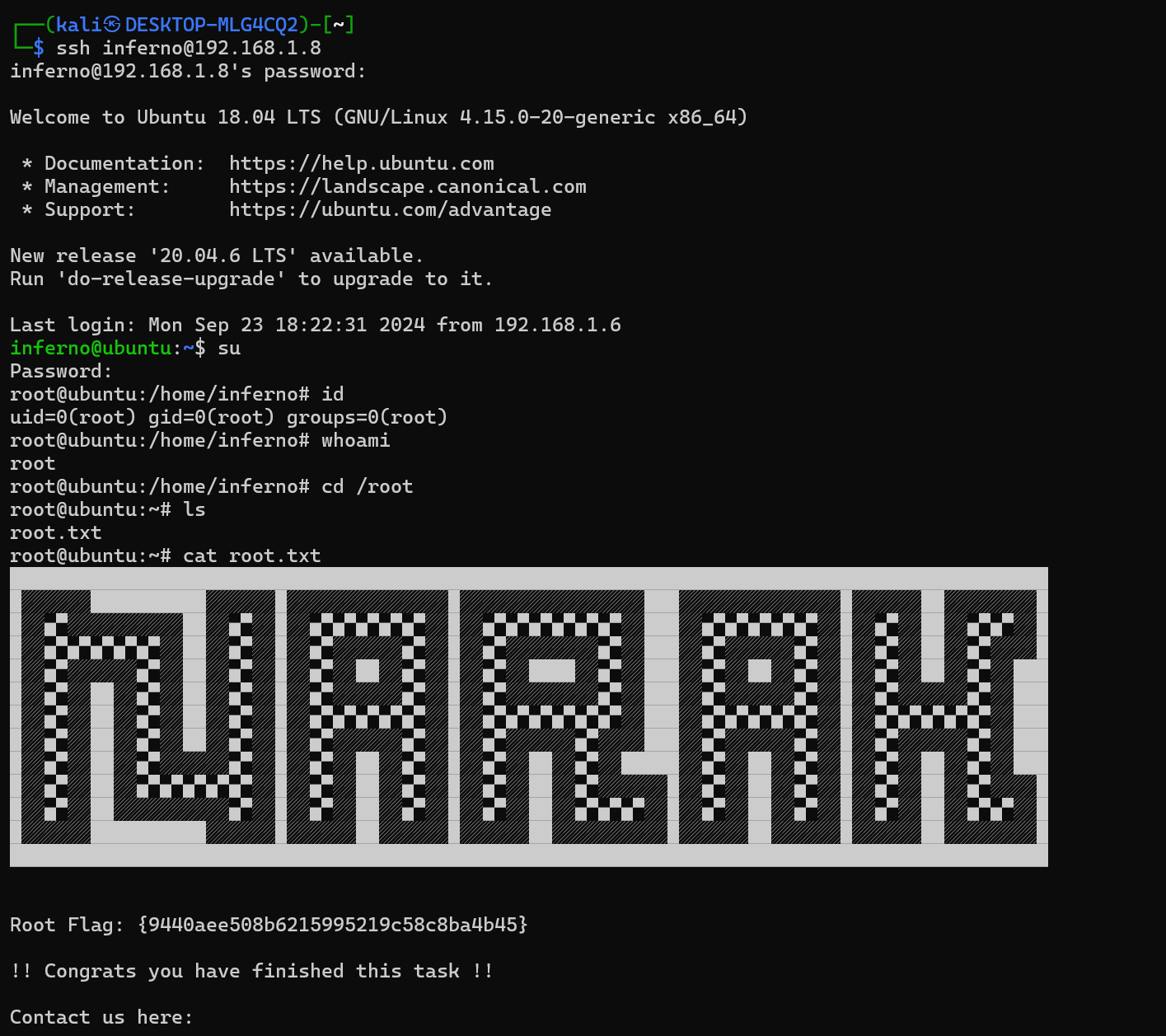
打靶记录18——narak
靶机: https://download.vulnhub.com/ha/narak.ova 推荐使用 VM Ware 打开靶机 难度:中 目标:取得 root 权限 2 Flag 攻击方法: 主机发现端口扫描信息收集密码字典定制爆破密码Webdav 漏洞PUT 方法上传BF 语言解码MOTD 注入CVE-2021-3…...

LabVIEW编程能力如何能突飞猛进
要想让LabVIEW编程能力实现突飞猛进,需要采取系统化的学习方法,并结合实际项目进行不断的实践。以下是一些提高LabVIEW编程能力的关键策略: 1. 扎实掌握基础 LabVIEW的编程本质与其他编程语言不同,它是基于图形化的编程方式&…...

代码随想录算法训练营第四四天| 1143.最长公共子序列 1035.不相交的线 53. 最大子序和 392.判断子序列
今日任务 1143.最长公共子序列 1035.不相交的线 53. 最大子序和 392.判断子序列 1143.最长公共子序列 题目链接: . - 力扣(LeetCode) class Solution {public int longestCommonSubsequence(String text1, String text2) {int[][] dp ne…...

2024.9.26 作业 +思维导图
一、作业 1、什么是虚函数?什么是纯虚函数 虚函数:函数前加关键字virtual,就定义为虚函数,虚函数能够被子类中相同函数名的函数重写 纯虚函数:把虚函数的函数体去掉然后加0;就能定义出一个纯虚函数。 2、基…...

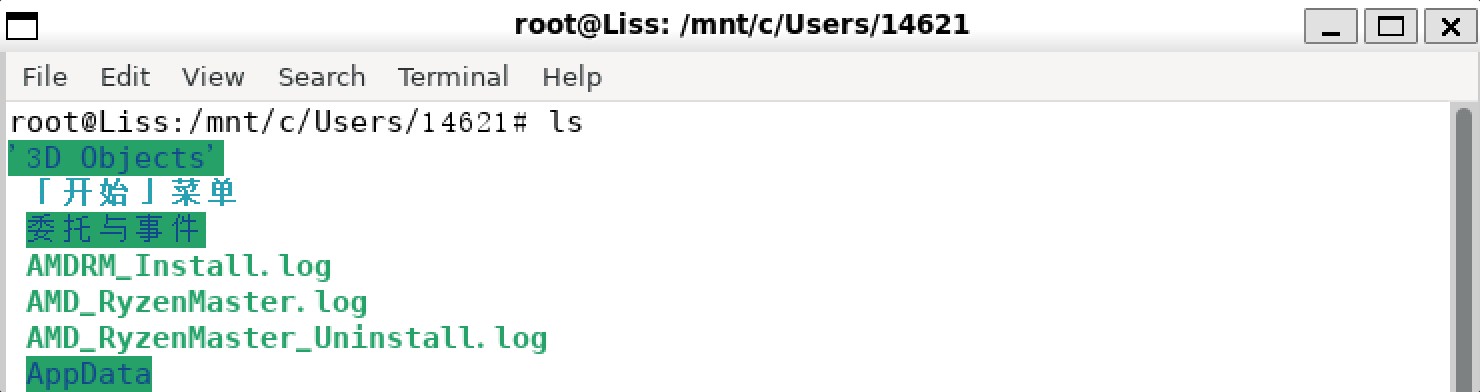
WSL进阶体验:gnome-terminal启动指南与中文显示问题一网打尽
起因 我们都知道 wsl 启动后就死一个纯命令行终端,一直以来我都是使用纯命令行工具管理Linux的。今天看到网上有人在 wsl 中启动带图形界面的软件。没错,就是在wsl中启动带有图形界面的Linux软件。比如下面这个编辑器。 出于好奇,我就…...

recoil和redux之间的选择
Recoil 和 Redux 是两个流行的 JavaScript 状态管理库,它们各自有不同的设计理念和使用场景。选择哪一个更好用,取决于你的具体需求、项目规模和个人偏好。 1. 设计理念 Redux 单向数据流:Redux 采用单向数据流模型,所有的状态变…...

无人机的作战指挥中心-地面站!
无人机与地面站的关系 指挥与控制:地面站是无人机系统的核心控制部分,负责对无人机进行远程指挥和控制。无人机根据地面站下达的任务自主完成飞行任务,并实时向地面站反馈飞行状态和任务执行情况。 任务规划与执行:地面站具备任…...
)
Vue 23进阶面试题:(第八天)
目录 29.vue2.0和vue3.0区别? 30.事件中心的原理 31.使用基于token的登录流程 32.防抖和节流 防抖(debounce) 节流(throttle) 29.vue2.0和vue3.0区别? 1.由选项API转变为组合API。 2.vue3将全局配置…...

Acwing 最小生成树
最小生成树 最小生成树:由n个节点,和n-1条边构成的无向图被称为G的一棵生成树,在G的所有生成树中,边的权值之和最小的生成树,被称为G的最小生成树。(换句话说就是用最小的代价把n个点都连起来) Prim 算法…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
