现代桌面UI框架科普及WPF入门1
现代桌面UI框架科普及WPF入门
文章目录
- 现代桌面UI框架科普及WPF入门
- 桌面应用程序框架介绍
- 过时的UI框架
- MFC (Microsoft Foundation Class)
- 缺点
- 经典的UI框架
- **WinForms**
- **QT**
- **WPF**
- 未来的UI框架
- **MAUI**
- **AvaloniaUI**
- WPF相对于Winform,QT,MFC的独立优势
- WPF的基本概念
- WPF 编程模型
- XAML
- 依赖项和附加属性
- 实操
- 创建项目
- 关键字说明
- 尝试添加控件
- 尝试添加响应事件
- 数据绑定
- 模板
- 丰富的开源UI库支持
桌面应用程序框架介绍
过时的UI框架
MFC
语言:C++
MFC (Microsoft Foundation Class)
以C++类的形式封装了Windows API,并且包含一个应用程序框架。类中包含了大量的windows句柄封装类和很多windows的组件和内建控件的封装类。MFC把Windows SDK API函数包装成了几百个类,MFC给Windows系统提供面向对象的接口。
缺点
- 技术老化:MFC是一个非常老的框架,最早发布于1992年。随着时间的推移,新的技术和框架不断涌现,MFC显得过时
- 开发效率低:相比于现代的开发框架,MFC的开发效率较低。它基于C++,需要编写大量的代码来实现一些基本功能,而现代框架如WPF和WinForms则提供了更高层次的抽象和更丰富的控件库
经典的UI框架
WinForms
语言:C#
WinForms (Windows Forms)
微软在2001年随NET Framework和Visual Studio首次发布的图形用户界面(GUI)类库。它的设计初衷是简化Windows桌面应用程序的开发,使企业开发者无需精通C++也能创建数据驱动的业务应用²。
主要特点
- 易用性:WinForms提供了大量的控件和事件处理机制,简化了用户界面开发。
缺点
-
技术老化:WinForms最早发布于2001年,虽然在当时是一个非常先进的技术,但随着时间的推移,新的技术和框架不断涌现,WinForms显得过时
-
功能限制:相比于现代的框架如WPF和UWP,WinForms在功能和灵活性上存在一定的限制。例如,WinForms在处理复杂的UI和动画效果时显得力不从心
-
跨平台支持不足:WinForms主要用于Windows平台,而现代应用程序往往需要跨平台支持。虽然通过Mono项目可以在其他操作系统上运行WinForms,但其跨平台能力仍然有限
QT
语言:C++
Qt最早由挪威的两位程序员Eirik Chambe-Eng和Haavard Nord于1991年开发。Qt的第一个公众预览版于1995年发布。
应用领域
Qt作为一个跨平台的C++应用程序开发框架,广泛应用于以下领域:
- 桌面应用:支持Windows、macOS和Linux等操作系统,适合开发复杂的桌面应用程序。
- 移动应用:支持Android和iOS,适合开发高性能的移动应用。
- 嵌入式系统:在汽车、医疗设备和工业控制等领域有广泛应用。
- 物联网:在智能家居、智能制造等物联网领域崭露头角。
WPF
语言:C#
Windows Presentation Foundation (WPF) 是由微软开发的用户界面框架,最早发布于2006年,作为 .NET Framework 3.0 的一部分。WPF 的设计初衷是提供一个现代化的、基于矢量图形的渲染引擎,能够充分利用现代图形硬件的加速能力。2018年,微软将WPF开源,并在GitHub上发布,采用MIT许可证。
应用领域
WPF广泛应用于各种Windows桌面应用程序的开发,以下是一些主要的应用领域:
- 企业级应用:WPF在企业级应用开发中非常流行,特别是需要复杂用户界面和数据绑定的应用。
- 多媒体应用:由于其强大的图形和动画支持,WPF适合开发多媒体应用,如视频播放器和图形编辑器。
- 数据可视化:WPF的矢量图形和数据绑定功能使其非常适合用于数据可视化和仪表盘应用。
- 教育和培训软件:WPF的动画和多媒体功能使其成为开发教育和培训软件的理想选择。
WPF的强大功能和灵活性使其成为开发现代化Windows应用程序的首选框架之一。
未来的UI框架
MAUI
语言:C#
MAUI (Multi-platform App UI)
- 功能:支持iOS、Android、macOS和Windows平台,使用单一代码库构建原生用户界面
- 特点:利用每个平台的原生UI工具包,确保应用在各平台上都有原生的外观和感觉
AvaloniaUI
语言:C#
- 功能:支持Windows、macOS、Linux、WebAssembly等平台,使用XAML进行界面设计
- 特点:使用Skia图形引擎进行自定义渲染,提供一致的跨平台用户界面
WPF相对于Winform,QT,MFC的独立优势
- XAML:XAML 是 WPF 的标记语言,它是一种基于 XML 的标记语言,用于定义应用程序的用户界面。XAML 允许开发人员以声明方式创建 UI 元素,并使用数据绑定、命令、样式和模板等特性来实现动态 UI。
- 依赖项和附加属性:依赖项属性是 WPF 的一种属性系统,它允许控件和其他元素通过属性来进行通信,并提供一种简单、一致的属性系统。
- 样式和模板:样式和模板是 WPF 的可视化机制,它们允许开发人员创建一致的外观和感觉。样式可以应用到控件、应用程序、窗口或整个应用程序的范围内,而模板可以应用到控件的各个部分。
- 命令:命令是 WPF 的交互模型,它允许开发人员创建可重用的交互逻辑,并与控件、路由事件和数据绑定相结合。
WPF的基本概念
Windows Presentation Foundation (WPF) 是微软开发的一种用于构建 Windows 桌面应用程序的框架。它提供了丰富的图形功能、数据绑定和自定义控件等特性。以下是 WPF 的一些基本概念:
- 矢量图形引擎:WPF 的核心是一个与分辨率无关且基于矢量的呈现引擎,旨在充分利用现代图形硬件。
- XAML:可扩展应用程序标记语言 (XAML) 是一种基于 XML 的标记语言,用于定义应用程序的用户界面。XAML 允许开发人员以声明方式创建 UI 元素。
- 数据绑定:WPF 提供了强大的数据绑定功能,可以轻松地将 UI 元素与数据源连接起来,实现数据的动态更新。
- 控件:WPF 包含一套丰富的控件库,如按钮、文本框、列表框等,开发人员可以使用这些控件构建复杂的用户界面。
- 布局:WPF 提供了多种布局容器,如 Grid、StackPanel 和 Canvas,帮助开发人员灵活地安排 UI 元素的位置和大小。
- 动画和图形:WPF 支持二维和三维图形,以及动画效果,使得应用程序的界面更加生动。
WPF 编程模型
WPF 编程模型包含以下主要组件:
- 应用程序对象:应用程序对象是 WPF 应用程序的入口点,它负责创建应用程序的主窗口、资源、路由事件和其他应用程序级的设置。
- 窗口对象:窗口对象是 WPF 应用程序的主要 UI 容器,它包含应用程序的主要 UI 元素,如菜单、工具栏、状态栏、标题栏、内容区域等。
- 控件:控件是 WPF 应用程序的主要 UI 元素,它们提供丰富的功能和可视化效果,如按钮、文本框、列表框、菜单、对话框等。
- 资源:资源是 WPF 应用程序的外部数据,如颜色、字体、图片、样式、数据模板等。
- 路由事件:路由事件是 WPF 应用程序的事件模型,它允许控件和应用程序对象之间进行通信,并提供一种简单、一致的事件处理机制。
- 数据绑定:数据绑定是 WPF 应用程序的核心功能,它允许开发人员将 UI 元素与数据源绑定起来,实现数据的动态更新。
- 样式和模板:样式和模板是 WPF 应用程序的可视化机制,它们允许开发人员创建一致的外观和感觉。
- 命令:命令是 WPF 应用程序的交互模型,它允许开发人员创建可重用的交互逻辑,并与控件、路由事件和数据绑定相结合。
XAML
语法:xml
<Windowx:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:WpfApp1"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="MainWindow"Width="800"Height="450"WindowStartupLocation="CenterScreen"mc:Ignorable="d"><Grid><Button Content="Click Me" /></Grid>
</Window>
依赖项和附加属性
依赖属性:
为什么要有依赖属性?
The main difference is, that the value of a normal .NET property is read directly from a private member in your class, whereas the value of a DependencyProperty is resolved dynamically when calling the GetValue() method that is inherited from DependencyObject.
When you set a value of a dependency property it is not stored in a field of your object, but in a dictionary of keys and values provided by the base class DependencyObject. The key of an entry is the name of the property and the value is the value you want to set.
The advantages of dependency properties are
Reduced memory footprint:
It’s a huge dissipation to store a field for each property when you think that over 90% of the properties of a UI control typically stay at its initial values. Dependency properties solve these problems by only store modified properties in the instance. The default values are stored once within the dependency property.
Value inheritance:
When you access a dependency property the value is resolved by using a value resolution strategy. If no local value is set, the dependency property navigates up the logical tree until it finds a value. When you set the FontSize on the root element it applies to all textblocks below except you override the value.
Change notification:
Dependency properties have a built-in change notification mechanism. By registering a callback in the property metadata you get notified, when the value of the property has been changed. This is also used by the databinding.
check the below url for more details about the magic behid it
大意:依赖属性是一种特殊的属性,它的值是动态计算的,而不是直接存储在对象实例的字段中。依赖属性的值存储在依赖对象基类 DependencyObject 提供的字典中,字典的键是属性的名称,值是要设置的值。依赖属性的优点有:
- 内存占用减少:依赖属性仅存储修改过的值,而不是每个属性都存储一个字段。默认值只存储一次,而不是每个实例都存储。
- 值继承:当访问依赖属性时,值是根据值解析策略进行计算的。如果没有本地值,则依赖属性沿着逻辑树向上搜索,直到找到值。当在根元素上设置
FontSize时,它将应用于所有文本块,除非您覆盖值。 - 通知更改:依赖属性具有内置的更改通知机制。通过在属性元数据中注册回调,可以获得有关属性值更改的通知。这也用于数据绑定。
具体参考:stackoverflow
主要作用:
- 可以在代码或 XAML 中设置属性。
<Button Content="I am red" Background="Red"/>
或者设置复杂的属性值
<Button Content="I have an image background"><Button.Background><ImageBrush ImageSource="stripes.jpg"/></Button.Background>
</Button>
在代码中设置
Button myButton = new();
myButton.Width = 200.0;
- 设置资源
<StackPanel.Resources><SolidColorBrush x:Key="MyBrush" Color="Gold"/>
</StackPanel.Resources>
- 绑定数据
<Button Content="{Binding text}"/>
4.绑定样式
<Style x:Key="GreenButtonStyle"><Setter Property="Control.Background" Value="Green"/>
</Style>
使用
<Button Style="{StaticResource GreenButtonStyle}" Content="I am green"/>
附加属性:
附加属性是一个 Extensible Application Markup Language (XAML) 概念。 附加属性允许为派生自 DependencyObject 的任何 XAML 元素设置额外的属性/值对,即使该元素未在其对象模型中定义这些额外的属性。 额外的属性可进行全局访问。 附加属性通常定义为没有常规属性包装器的依赖属性的专用形式。
附加属性允许子元素为父元素中定义的属性指定唯一值。 一个常见方案是,一个子元素指定它应如何被其父元素呈现在 UI 中。 例如,DockPanel.Dock 是一个附加属性,因为它在 DockPanel 的子元素上设置,而不是在 DockPanel 本身设置。 DockPanel 类定义名为 DockProperty 的静态 DependencyProperty 字段,然后提供 GetDock 和 SetDock 方法作为附加属性的公共访问器。
<DockPanel><TextBox DockPanel.Dock="Top">Enter text</TextBox>
</DockPanel>
实操
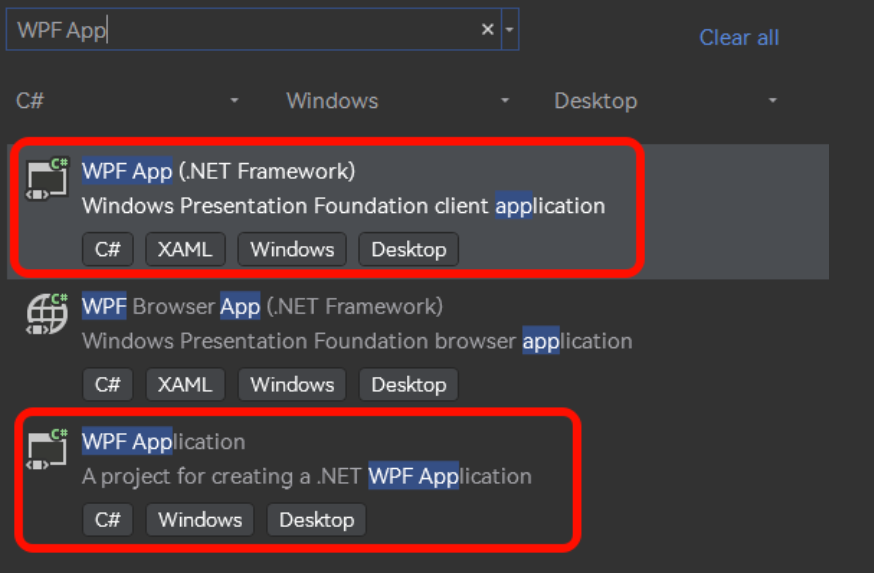
创建项目
关于Net Framework和Net Core、Net
[详情](.NET Standard - .NET | Microsoft Learn)
| 运行平台 | 语言版本 | 支持平台 | 著名框架 |
|---|---|---|---|
| Windows | C# 7.3 | .NET Framework | WPF,WinForms,ASP.NET |
| Windows,macOS,Linux | C# 8+ | .NET Core | WPF,WinForms,ASP.NET Core |
| Windows,macOS,Linux | C# 9+ | .NET 5,6,7,8,9 | WPF,WinForms,MAUI,Uno Platform,Avalonia UI, ASP.Net Core |

MainWindow.xaml:
<Windowx:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:WpfApp1"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="MainWindow"Width="800"Height="450"WindowStartupLocation="CenterScreen"mc:Ignorable="d"><Grid></Grid>
</Window>
作用:前端文件,定义了窗口的基本结构,包括窗口的大小、位置、标题、背景色等。
MainWindow.xaml.cs:
namespace WpfApp1
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}
}
作用:后端文件,定义了窗口的行为,包括按钮的点击事件、文本框的输入事件等。
App.xaml:
<Applicationx:Class="WpfApp1.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp1" StartupUri="MainWindow.xaml"><Application.Resources></Application.Resources>
</Application>
作用:定义了应用程序的基本结构,包括资源、主题等。
App.xaml.cs:
namespace WpfApp1
{public partial class App : Application{}
}
作用:定义了应用程序的行为,包括启动事件等。
关键字说明
xmlns:XML 命名空间,用于定义 XML 文档中的元素、属性和指令。
xmlns:x:XAML 命名空间,用于定义 XAML 文档中的元素、属性和指令。
xmlns:d:Blend 命名空间,用于定义 Blend 文档中的元素、属性和指令。
xmlns:local:本地命名空间,用于定义当前文档中的元素、属性和指令。
xmlns:mc:标记兼容性命名空间,用于定义标记兼容性文档中的元素、属性和指令。
x:Class:XAML 类,用于指定当前 XAML 文件的类。
mc:Ignorable:标记兼容性忽略,用于指定标记兼容性文档中可以忽略的元素。
尝试添加控件
<Grid Margin="5"><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition Height="auto" /><RowDefinition Height="auto" /></Grid.RowDefinitions><Grid Margin="5"><Grid.ColumnDefinitions><ColumnDefinition Width=".3*" /><ColumnDefinition Width=".7*" /></Grid.ColumnDefinitions><TextBlock VerticalAlignment="Center" Text="UserName" TextAlignment="Right" /><TextBox Grid.Column="1" Margin="25,0,0,0" /></Grid><Grid Grid.Row="1" Margin="5"><Grid.ColumnDefinitions><ColumnDefinition Width=".3*" /><ColumnDefinition Width=".7*" /></Grid.ColumnDefinitions><TextBlock VerticalAlignment="Center" Text="Password" TextAlignment="Right" /><TextBox Grid.Column="1" Margin="25,0,0,0" /></Grid><Button Grid.Row="2" Margin="5,10" Content="Login" />
</Grid>

尝试添加响应事件
为了实现登录功能,我们需要在按钮的 Click 事件中编写代码。
前台代码
<Grid Margin="5"><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition Height="auto" /><RowDefinition Height="auto" /></Grid.RowDefinitions><Grid Margin="5"><Grid.ColumnDefinitions><ColumnDefinition Width=".3*" /><ColumnDefinition Width=".7*" /></Grid.ColumnDefinitions><TextBlock VerticalAlignment="Center" Text="UserName" TextAlignment="Right" /><TextBox x:Name="TextBoxUserName" Grid.Column="1" Margin="25,0,0,0" /></Grid><Grid Grid.Row="1" Margin="5"><Grid.ColumnDefinitions><ColumnDefinition Width=".3*" /><ColumnDefinition Width=".7*" /></Grid.ColumnDefinitions><TextBlock VerticalAlignment="Center" Text="Password" TextAlignment="Right" /><TextBox x:Name="TextBoxPassword" Grid.Column="1" Margin="25,0,0,0" /></Grid><Buttonx:Name="ButtonLogin"Grid.Row="2"Margin="5,10"Click="ButtonLogin_Click"Content="Login" />
</Grid>
后台代码
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();}private void ButtonLogin_Click(object sender, RoutedEventArgs e){var username = TextBoxUserName.Text;var password = TextBoxPassword.Text;if (username == "admin" && password == "password"){MessageBox.Show("Login successful!");}else{MessageBox.Show("Invalid username or password!");}}
}
数据绑定
数据绑定是 WPF 应用程序的重要特性之一,它允许开发人员在 UI 元素和数据源之间建立双向绑定。
为什么要数据绑定
请问在Winform或者QT中如何实现以下效果?
假设存在MinValue,MaxValue两个值,分别代表最小值和最大值,现在需要实现2个滑动条以及2个输入框分别对应2个值,并且当最小值超过最大值时,可以自动调整最大值,反之亦然。

如果在此基础上,再加上MinRange和MaxRange的设置,不使用现代UI框架的阁下又该如何是好?

使用WPF后,我们只需要关心业务,而不用像Winform或者QT一样频繁关注控件的ValueChanged事件,以及各个事件的互锁
<StackPanel Orientation="Vertical"><materialDesign:NumericUpDown Margin="5" Maximum="{Binding MaxRange}" Minimum="{Binding MinRange}" Value="{Binding MinValue, Mode=TwoWay}" /><Slider Margin="5" Maximum="{Binding MaxRange}" Minimum="{Binding MinRange}" Value="{Binding MinValue, Mode=TwoWay}" /><materialDesign:NumericUpDown Margin="5" Maximum="{Binding MaxRange}" Minimum="{Binding MinRange}" Value="{Binding MaxValue, Mode=TwoWay}" /><Slider Margin="5" Maximum="{Binding MaxRange}" Minimum="{Binding MinRange}" Value="{Binding MaxValue, Mode=TwoWay}" /><Separator Margin="5" /><TextBlock Margin="5,5" Text="最小值设置" /><materialDesign:NumericUpDown Margin="5,0" Maximum="9999" Minimum="-9999" Value="{Binding MinRange}" /><TextBlock Margin="5,0" Text="最大值设置" /><materialDesign:NumericUpDown Margin="5,0" Maximum="9999" Minimum="-9999" Value="{Binding MaxRange}" />
</StackPanel>
public partial class MainWindow : Window, INotifyPropertyChanged
{public event PropertyChangedEventHandler? PropertyChanged;public MainWindow(){InitializeComponent();this.DataContext = this;}private int minValue = 50;public int MinValue{get { return minValue; }set{minValue = value;RaisePropertyChanged();if (value > maxValue)MaxValue = value;}}private int maxValue = 128;public int MaxValue{get => maxValue;set{maxValue = value;RaisePropertyChanged();if (value < minValue)MinValue = value;}}private int maxRange = 255;public int MaxRange{get => maxRange;set{maxRange = value;RaisePropertyChanged();if (MaxValue < value)MaxValue = value;}}private int minRange = 0;public int MinRange{get => minRange;set{minRange = value;RaisePropertyChanged();if (MinValue < value)MinValue = value;}}void RaisePropertyChanged([System.Runtime.CompilerServices.CallerMemberName] string propertyName = "") => PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
模板
DataTemplate:用于定义数据的显示方式。
如何使用Winform实现以下表格?
复杂程度不在赘述

public List<Student> Students { get; set; } = new();public class Student
{public string Name { get; set; }public int Age { get; set; }public string Address { get; set; }public bool IsMale { get; set; }
}
前端部分
<DataGrid ItemsSource="{Binding Students}" />
甚至是自动适配枚举
public enum EClassType
{kindergarten,Elementary,Junior,Senior,University
}
如果使用了第三方库

丰富的开源UI库支持




相关文章:

现代桌面UI框架科普及WPF入门1
现代桌面UI框架科普及WPF入门 文章目录 现代桌面UI框架科普及WPF入门桌面应用程序框架介绍过时的UI框架MFC (Microsoft Foundation Class)缺点 经典的UI框架**WinForms****QT****WPF** 未来的UI框架**MAUI****AvaloniaUI** WPF相对于Winform,QT,MFC的独立…...

in和like性能对比
场景: 有个问题表,有个渠道表,问题和渠道的关系是一对多 需要根据渠道查询问题,暂时两种思路 1:问题表荣誉渠道id,多个id拼接 2:设计问题和渠道关联关系表 首先,这两种是常用的设计思路,那么查询谁的速度快 问题表:造10w数据,渠道表造100条数据 结论 实测10次后,发现like耗…...

Redis|基础学习
跟着狂神学习的Redis笔记,详细课程可以移步【狂神说Java】Redis最新超详细版教程通俗易懂 文章目录 NoSQLNoSQL 数据库的主要类型NoSQL 的特点NoSQL 的应用场景 Redis什么是 RedisRedis 能干嘛Windows 以及 Linux 下安装 RedisRedis 基本知识RedisKey的基本命令Redi…...

手把手教你在Linux上构建Electron
开发electron最大的特点就是可以使用web技术来开发跨平台应用,大部分开发都是在windows/mac上开发的electron应用,我使用的是electorn-builder来构建应用,官网提供支持在windows上使用docker来实现Linux版本的构建。可以直接在Linux服务器上完…...

力扣【448-消失的数字】【数组-C语言】
题目:力扣-448 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 把数组中存在[1…n]的元素放其元素值-1的位置上,第一个fo…...
)
面试题:排序算法的稳定性?(文末有福利)
回归面试题! 回答重点 稳定的排序算法:冒泡排序、插入排序、归并排序、计数排序。 不稳定的排序算法:选择排序、快速排序、堆排序、希尔排序。 扩展知识 1)冒泡排序(Bubble Sort) 原理: 冒…...

在Jdk1.8中Collectors和Comparator使用场景
在Jdk1.8中Collectors和Comparator使用场景 Collectors 和 Comparator 是 Java 8 引入的两个非常重要的类,它们在处理集合和流(Streams)时起着重要的作用。以下是这两个类的使用场景以及它们的典型用法。 1. Collectors Collector…...

linux-性能优化命令
top 我们先来说说top命令用法,这个命令对于我们监控linux性能是至关重要的,我们先来看看展示结果。 top - 15:20:23 up 10 min, 2 users, load average: 0.39, 0.53, 0.35 Tasks: 217 total, 1 running, 216 sleeping, 0 stopped, 0 zombie %C…...

基于MT79815G CPE 板子上挂usb3.0的5G 模块,WIFI能跑多少速度呢
关于MT79815G CPE 板子上挂usb3.0的5G 模块,WIFI能跑多少速度的问题,我们以启明智显 ZX7981P智能无线接入型路由器(CPE)挂广合通5G模组为例说明: 一般来说,用 ZX7981P,通过软加速,U…...

R包compareGroups详细用法
compareGroups compareGroups 是一个功能强大的 R 包,专为数据质量控制、数据探索和生成用于出版的单变量或双变量表格而设计。它能够创建各种格式的报表,如纯文本、HTML、LaTeX、PDF、Word 或 Excel 格式,并显示统计数据(均值、…...

如何选择高品质SD卡
如何选择高品质SD卡 SD卡(Secure Digital Memory Card)是一种广泛使用的存储器件,因其快速的数据传输速度、可热插拔的特性以及较大的存储容量,广泛应用于各种场景,例如在便携式设备如智能手机、平板电脑、运动相机等…...

C++学习:模拟priority_queue
一:仿函数 开始模拟前咱先了解一下仿函数。有了它,我们就可以自己传个代码让优先级队列升序还是降序,自己模拟时也不用在需要升序降序时改代码。这是个很有用的东西。 不写模版也可以,但模版能用在更多地方嘛 template <class …...

同程旅行对标拼多多:“形似神不似”
文:互联网江湖 作者:刘致呈 业绩好,并不意味着同程旅行就能高枕无忧了。 最近,媒体曝出:有用户在同程旅行APP上预订酒店,在预订成功并付款后,结果第二天却被酒店告知,没有查到相关…...

HOJ网站开启https访问 申请免费SSL证书 部署证书详细操作指南
https://console.cloud.tencent.com/ 腾讯云用户 登录控制台 右上角搜SSL 点击 SSL证书 进入链接 点申请 免费证书 有效期3个月 (以后每三个月申请一次证书 上传) 如果是腾讯云申请的域名 选 自动DNS验证 自动添加验证记录 如果是其他平台申请域…...

程序设计基础I-实验4 循环结构之for语句
7-1 sdut-C语言实验-AB for Input-Output Practice (Ⅳ) Your task is to Calculate a b. 输入格式: Your task is to Calculate a b. 输出格式: For each pair of input integers a and b you should output the sum of a and b in one line, and with one line of out…...

深入工作流调度的内核
在大数据时代,工作流任务调度系统成为了数据处理和业务流程管理的核心组件,在大数据平台的构建和开发过程中尤为重要。随着数据量的激增和业务需求的多样化,合理的任务调度不仅能够提高资源利用率,还能保证业务流程的稳定和高效运…...

vue3中动态引入组件并渲染组件
在开发中 有时会在打包或者各种可能的情况下 报错或警告提示 模块化打包的问题, 我们需要动态引入组件并渲染组件时,可以使用import引入 如下举例 import { ref, markRaw } from vue const childrenComponent ref(); onMounted(() > {//举例引入一个…...

【艾思科蓝】网络安全的隐秘战场:构筑数字世界的铜墙铁壁
第七届人文教育与社会科学国际学术会议(ICHESS 2024)_艾思科蓝_学术一站式服务平台 更多学术会议请看:https://ais.cn/u/nuyAF3 目录 引言 一、网络安全:数字时代的双刃剑 1.1 网络安全的定义与重要性 1.2 网络安全威胁的多元化…...

将图片资源保存到服务器的盘符中
服务类 系统盘符:file-path.disk(可能会变,配置配置文件dev中)文件根路径:file-path.root-path(可能会变,配置配置文件dev中)http协议的Nginx的映射前缀:PrefixConstant.…...

数学建模练习小题目
题目A 有三名商人各带一名仆人过河,船最多能载两人。在河的任何一岸,若仆人数超 过商人数,仆人会杀商人越货。如何乘船由商人决定,问是否有安全过河方案,若有,最少需要几步? 定义变量 商人和仆人的状态…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
