CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。
弹性盒子由弹性容器(Flex container) 和弹性子元素(Flex item)组成。弹性容器通过设置display属性的值为flex将其定义为弹性容器,弹性容器包含了一个或多个弹性子元素。
注意:弹性容器外及弹性子元素内是正常渲染的,弹性盒子只是定义了弹性子元素如何在弹性容器内布局。
display属性
开启弹性盒子
display: flex;未开启弹性盒子如下
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.continer{width: 500px;height: 500px;background-color: aquamarine;}.box1{width: 100px;height: 100px;background-color: red;}.box2{width: 100px;height: 100px;background-color: green;}.box3{width: 100px;height: 100px;background-color: blue;}</style>
</head>
<body><div class="continer"><div class="box1"></div><div class="box2"></div><div class="box3"></div></div>
</body> 
开启弹性盒子

flex-direction属性
指定弹性子元素在父容器中的位置
row: 横向从左到右排列(左对齐),这是默认排列方式。
row-reverse:反转横向排列(右对齐,从后往前排列,最后一项排在最前面)
column:纵向排列
colimn-reverse:反转纵向排列
flex-direction: row-reverse;
flex-direction:column;
flex-direction:column-reverse; 
justify-content属性
内容对齐属性,应用在弹性容器上,把弹性项沿着弹性容器的株洲县对齐。
flex-start: 弹性项向行头紧挨着,这个是默认值。
flex-end:弹性项向行尾紧挨着填充。
center: 弹性项居中紧挨着。(如果剩余的自由空间是负的,则弹性项将在两个方向上同时溢出)
justify-content: flex-end; 
justify-content: center; 
align-items属性
设置或检索弹性盒子子元素在侧轴(纵轴)上的对齐方式。
flex-start:弹性盒子子元素的侧轴(纵轴)起始位置的边界靠住的纵轴其实边界。
flex-end: 弹性盒子子元素的侧轴(纵轴)起始位置的边界靠住的该行纵轴其实边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中的位置。(如果该行的尺寸小于弹性盒子的尺寸,则会向两个方向溢出相同的长度)。
align-items: flex-start;
align-items: flex-end; 
align-items: center;
flex-grow 或flex属性(用于子元素)
根据弹性盒子元素所设置的扩展因子做为比率来分配剩余空间,默认为0。即如果存在剩余空间也不会放大。如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间,0.1即为10%,1为100%,超出按100%计算。
<style>.continer{width: 500px;height: 500px;background-color: aquamarine;display: flex;}.box1{width: 100px;height: 100px;background-color: red;flex: 0.3;}.box2{width: 100px;height: 100px;background-color: green;flex: 0.3;}.box3{width: 100px;height: 100px;background-color: blue;flex: 0.4;}</style>
</head>
<body><div class="continer"><div class="box1"></div><div class="box2"></div><div class="box3"></div></div>
</body>
相关文章:

CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。 弹性盒子由弹性容…...

django drf 分页器
自定义分页器代码: from django.core.paginator import InvalidPage from django.core.paginator import Paginator as DjangoPaginator from django.utils.functional import cached_property from rest_framework.exceptions import NotFound from rest_framewor…...

SpringBoot整合JPA实现CRUD详解
SpringBoot版本是2.0以上(2.6.13) JDK是1.8 一、依赖 <dependencies><!-- jdbc --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jdbc</artifactId></dependency><!--…...

干部画像——精准辅助干部选拔的核心利器
干部画像,作为现代干部管理体系中的一项重要创新,已逐步成为精准辅助干部选拔的核心利器。通过综合运用多维度信息收集、系统化整理与科学化分析的方法,全面、客观、真实地勾勒出每位干部的综合素质与能力画像,为干部选拔工作提供…...

linux网络编程9
24.9.26学习目录 一.Web编程1.Javascript3.CGI 一.Web编程 1.Javascript 是一种基于对象并具有安全性能的脚本语言,是由浏览器内解释器翻译成可执行格式后执行; 即是网页与用户完成各种交互动作; 特点:基于对象的语言、简单性、…...

RabbitMQ应用
RabbitMQ 共提供了7种⼯作模式, 进⾏消息传递 一、七种模式的概述 1、Simple(简单模式) P:生产者,就是发送消息的程序 C:消费者,就是接收消息的程序 Queue:消息队列,类似⼀个邮箱, 可以缓存消息; ⽣产者…...

大数据Flink(一百二十四):案例实践——淘宝母婴数据加速查询
文章目录 案例实践——淘宝母婴数据加速查询 一、创建数据库表并导入数据 二、创建session集群 三、源表查询 四、指标计算 案例实践——淘宝母婴数据加速查询 随着…...

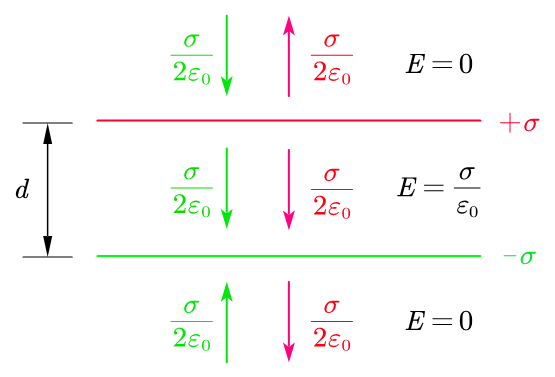
无限大薄板的电场
单块无限大薄板两端的电场 单块无限大的薄板,如果上面带有均匀分布的电荷,就会在薄板的两侧产生电场,电场大小与距离平板的位置无关,方向与平板垂直,如果平板带正电荷,则电场方向向外指向两侧,…...

外包干了1个多月,技术明显退步了。。。。。
回望过去,我是一名普通的本科生,2019年有幸通过校园招聘踏入了广州一家软件公司的大门,成为了一名功能测试工程师。岁月如梭,转眼间,我已在这个岗位上默默耕耘了近四年。起初,我对这份工作充满了热情与期待…...

芝法酱学习笔记(0.4)——SpringBoot多模块项目打包,resource分离,lib分离,启动脚本
前言 上期讲了如何在windows平台搭建Java后端的开发环境,并给出了一个简单的hello world级别的多模块代码示例。但上期仅仅是在IDEA中运行,和正式的生产环境完全不同。 本期将讲解,如何配置SpringBoot多模块项目的maven打包,并分…...

进程(一万字学习笔记)
------------------------本文为学习进程记录的学习笔记,如有问题欢迎指正 -------------------------- 目录 1.定义 2.进程的种类 2.进程的内存布局 3.进程控制块(PCB) 4.进程源语 fork() 写时复制 exec() execl函数 wait() #进…...

Docker实践与应用:深度探索与丰富案例
一、引言 在当今的软件开发和运维领域,Docker已经成为了一种不可或缺的技术。它以容器化的方式改变了软件的开发、部署和运行模式,为企业和开发者带来了前所未有的便利和效率提升。本文将深入探讨Docker的实践操作以及丰富的应用举例,带您全面…...

信息安全工程师(21)安全协议
前言 安全协议是建立在密码体制基础上的一种交互通信协议,它运用密码算法和协议逻辑来实现认证、密钥分配、数据机密性、完整性和抗否认性等安全目标。 一、定义与目的 安全协议旨在确保网络环境中信息交换的安全性,通过密码技术和协议逻辑来保护数据的机…...

Starrocks with 嵌套
在某些场景下需要进行 with 嵌套 需要以下进行处理,报如图错误 with abc as (select * from .. ) insert into xxx select * from abc尝试创建物化视图 CREATE MATERIALIZED VIEW IF NOT EXISTS ads_test.xxx_mv REFRESH DEFERRED MANUAL AS with abc as (select…...

ubuntu 安装neo4j
在Ubuntu上安装Neo4j的步骤如下: 1.更新包管理器的索引列表: sudo apt update 2.导入Neo4j的GPG密钥: wget -O - https://debian.neo4j.org/neotechnology.gpg.key | sudo apt-key add - 3.添加Neo4j的仓库到APT源列表: ech…...

云计算课程作业1
作业1 Xmanager连接 rhel连接 作业2 首先确认你的虚拟机设置的是NAT 1-3 然后打开这篇blog,并完成第一步和第二步 因为我们是NAT,所以不需要连接网桥,即跳过第三步,但是这里ping一下测试网络连接 2- 如果到这里你发现提示yum…...

建筑智能,推动智慧社区发展
建筑智能已经成为现代城市建设的热门词汇。它不仅是提高城市建筑现代化水平的必由之路,也是未来城市智能化的重要标志。其中,智能社区是建筑智能化的重要环节之一。 智能社区是指以信息技术为基础,通过信息技术实现社区设施设备网络化、监管…...

conda 虚拟环境安装GDAL
一. 背景 换了新电脑,要重新安装GDAL。从前是下了GDAL的.wheel文件用pip安装,但平时下轮子的网站现在都打不开,比如https://www.lfd.uci.edu/~gohlke/pythonlibs/#gdal,不晓得为什么。 后面看了这篇教程解决了问题(h…...

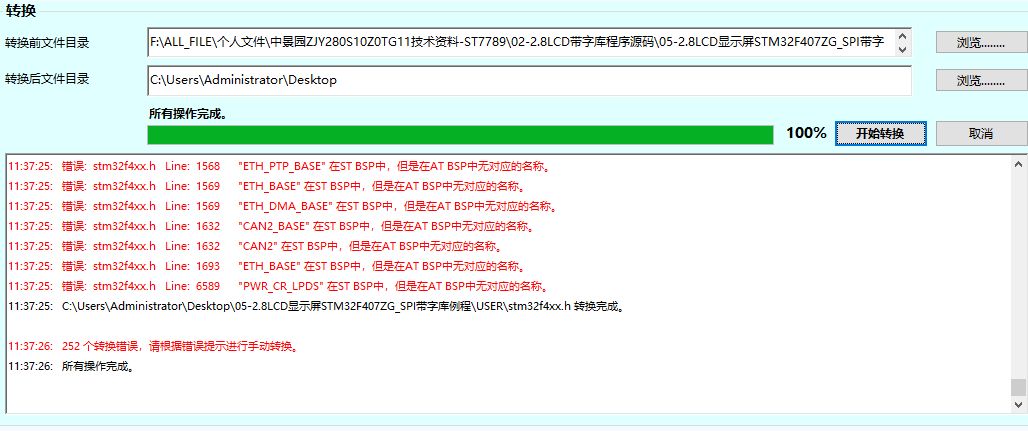
STM32转AT32代码转换
1. 引言 在嵌入式开发中,我们经常会遇到更换单片机芯片的事情,若芯片是同一厂家的还好说,若是不同厂家的则需要重新写,重新调,重新去学习其底层驱动程序,比较费时费力。如:ST32转AT32、ST32转G…...

vue中怎么覆盖 sytle中的样式
好的,下面是一个具体的例子,展示如何在 Vue 组件中覆盖样式。 示例:覆盖组件样式 假设我们有一个组件 MyComponent.vue,其中包含一些样式: <template><div class"my-component"><h1>标…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
