babylon.js-1:入门篇
最近项目中使用到了 Babylon.js 这门技术,从今天开始,抽取自己写的比较好的拿出来,作为分享案例:
- 记录学习成果
- 通过笔记的方式记录技术积累
- 方便工作中查找翻阅实现案例

是什么
Babylon.js是一个基于WebGL的开源3D渲染引擎,用于创建交互性的3D应用程序和游戏。
适用人群
- 使用
Babylon.js的技术人员主要包括前端开发人员、游戏开发人员、虚拟现实(VR)和增强现实(AR)开发人员等。他们需要具备一定的3D图形编程、JavaScript和WebGL知识。
能够做什么
- 使用Babylon.js的业务需求包括但不限于:
游戏开发:Babylon.js提供了丰富的游戏开发功能和工具,可以快速创建高性能的游戏。建筑和室内设计:Babylon.js可以用于创建逼真的建筑和室内设计模型,以便客户可以在虚拟环境中浏览。产品展示:Babylon.js可以用于创建互动的产品展示,让用户可以在网页上查看和操作产品的3D模型。
它的前身及优势
Babylon.js的前身是WebGL库。它的竞争者包括Three.js、PlayCanvas等。Babylon.js相比竞争者的优势在于:性能优化:Babylon.js专注于提供高性能的WebGL渲染,使用了许多优化技术来保证动画和渲染的流畅性。游戏开发功能:Babylon.js提供了许多游戏开发所需的功能和工具,如碰撞检测、物理引擎、动画系统等。社区支持:Babylon.js拥有活跃的开源社区,用户可以在社区中获取支持和分享经验。
学习成本
-
学习
Babylon.js的难度曲线取决于个人的背景和经验。对于有Web开发经验的人来说,学习Babylon.js相对容易,因为它使用了类似于Web开发的技术栈,如JavaScript、HTML和CSS。如果没有相关的基础知识,学习Babylon.js可能会有一定的学习曲线。 -
学习Babylon.js之前,建议掌握以下基础知识:
JavaScript编程基础:了解JavaScript的语法和基本概念。Web开发基础:了解HTML和CSS的基本概念,以及前端开发的基本流程和工具。3D图形学基础:了解基本的3D图形学概念,如坐标系、变换、着色器等。
学习规划路线
- 学习Babylon.js的目录大纲可以包括以下内容:
基本概念和介绍:了解Babylon.js的基本概念和架构。环境搭建:安装和配置Babylon.js的开发环境。基本用法:学习如何创建和渲染简单的3D场景。材质和纹理:学习如何创建和应用材质、纹理和光照效果。模型加载和动画:学习如何加载和渲染3D模型,并添加动画效果。用户交互和控制:学习如何实现用户交互,如鼠标和键盘控制。环境特效和后处理:学习如何添加环境特效和后处理效果,如雾化、阴影等。
以上是学习Babylon.js的一个基本路线,可以根据个人需求和深入程度进行调整和扩展。
与前端框架兼容性
Babylon.js可以与现有的热门前端框架(如Vue3和React)很好地融合。它提供了相关的插件和库,使得在这些框架中使用Babylon.js变得更加容易和无缝。
体验所需设备条件
- 用户基于
浏览器访问Web时,需要一台计算机或移动设备,以及一个支持WebGL的现代浏览器。此外,如果用户的设备支持WebVR或WebXR,他们还可以使用虚拟现实(VR)或增强现实(AR)功能。
市场
- 目前尚没有官方维护的基于
Vue3的Babylon.js项目,但可以在GitHub等开源社区中找到一些第三方的开源项目和示例。
社区资源
- Babylon.js的教程视频、API文档和社区网址如下:
- 教程视频:视频
- API文档:API
- 社区网址:社区
DEMO
- 使用
HTML5、JavaScript和Babylon.js创建的示例,双击打开在浏览器即可浏览:<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Babylon.js Example</title><style>* {margin: 0;padding: 0;}body,html {width: 100%;height: 100%;}#canvas {width: 100%;height: 100%;touch-action: none;}</style> </head> <body><canvas id="canvas"></canvas><script src="https://cdn.babylonjs.com/babylon.js"></script><script>window.addEventListener('DOMContentLoaded', function() {var canvas = document.getElementById('canvas');var engine = new BABYLON.Engine(canvas, true);var scene = new BABYLON.Scene(engine);var camera = new BABYLON.ArcRotateCamera('camera', Math.PI/3.5, Math.PI/3.5, 4, BABYLON.Vector3.Zero(), scene);camera.attachControl(canvas, true);// 添加灯光var light = new BABYLON.HemisphericLight('light', new BABYLON.Vector3(0, 1, 0), scene);// 创建正方体var box = BABYLON.MeshBuilder.CreateBox('box', {size: 1}, scene);box.material = new BABYLON.StandardMaterial('boxMaterial', scene);box.material.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1); // 淡蓝色engine.runRenderLoop(function() {scene.render();});});</script> </body> </html>
以上就是入门级的体验,如果你感兴趣可以关注我,后续分享更多关于babylonjs相关内容,包含如何在Vue3 + Vite + TS使用它,创造一个更为庞大的案例。
效果图
附上效果图更直观

欢迎有志同道合的技术伙伴一起交流成长~
相关文章:

babylon.js-1:入门篇
最近项目中使用到了 Babylon.js 这门技术,从今天开始,抽取自己写的比较好的拿出来,作为分享案例: 记录学习成果通过笔记的方式记录技术积累方便工作中查找翻阅实现案例 是什么 Babylon.js是一个基于WebGL的开源3D渲染引擎&…...

VS Code调整字体大小
##在工程目录底下.vscode/settings.json添加设置参数 {"editor.fontSize": 15,"window.zoomLevel": 1.5 }...

Python基础语句教学
Python是一种高级的编程语言,由Guido van Rossum于1991年创建。它以简单易读的语法和强大的功能而闻名,被广泛用于科学计算、Web开发、数据分析等领域。 Python的应用领域广泛,可以用于开发桌面应用程序、Web应用、游戏、数据分析、人工智能等…...

ansible 配置
目录 1.集群自动化维护工具 ansible 2.ansible管理架构 3.安装ansible 4.Iventory主机模式 5.通过ping验证 6.ansible常用模块 7.命令行模块 7.1command模块 7.2shell模块 7.3scripts模块 7.4file模块 7.5copy模块 7.6yum模块 1.集群自动化维护工具 ansibl…...

堆排序算法详解:原理与Python实现
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...

[论文阅读] ChartInstruct: Instruction Tuning for Chart Comprehension and Reasoning
原文链接:http://arxiv.org/abs/2403.09028 源码链接:https://github.com/vis-nlp/ChartInstruct 启发:本文构建的instruction-tuning数据集以及使用该数据集对模型进行微调的过程都值得学习。 Abstract 研究对象:图表 研究…...

基于springboot+vue学生宿舍管理系统设计与实现
博主介绍:专注于Java vue .net php phython 小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作 ☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟 我的博客空间发布了1000毕设题目 方便大家学习使用 感兴趣的…...

【Android】模糊搜索与数据处理
【Android】模糊搜索与数据处理 本篇博客主要以根据输入内容动态获取城市为例进行讲解。 获取城市 这一部分主要是根据输入的信息去动态获取城市信息 首先定义了一个名为 NetUtil 的类,主要用于通过 HTTP 请求获取城市信息。 public class NetUtil {private stat…...

机器学习-KNN
KNN:K最邻近算法(K-Nearest Neighbor,KNN) 用特征空间中距离待分类对象的最近的K个样例点的类别来预测。 投票法:K 个样例的对数类别。 k1:最近邻分类 k 通常是奇数(因为我们根据这个K数据判断类别,如果…...

python 安装包 site-packages
1. site-packages 文件夹的位置 当我们通过 pip 或其他方式安装一个 Python 包时,这些包的文件就会被复制到 site-packages 文件夹下。 site-packages 文件夹通常位于 Python 的安装目录下的 Lib 文件夹内。具体的路径会根据你使用的操作系统和 Python 版本的不同而…...

大数据-151 Apache Druid 集群模式 配置启动【上篇】 超详细!
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

CentOS8.5.2111(3)实验之DHCP服务器架设
一、实验目标 1.掌握DHCP服务器的主配置文件各项申明参数及操作及其含义 2. 具备DHCP 服务器、中继服务器的配置能力 3. 具备测试客户端正常获取服务器分配地址的能力 4. 具备DHCP服务器故障排除能力 二、实训原理/流程 (一)项目背景 …...

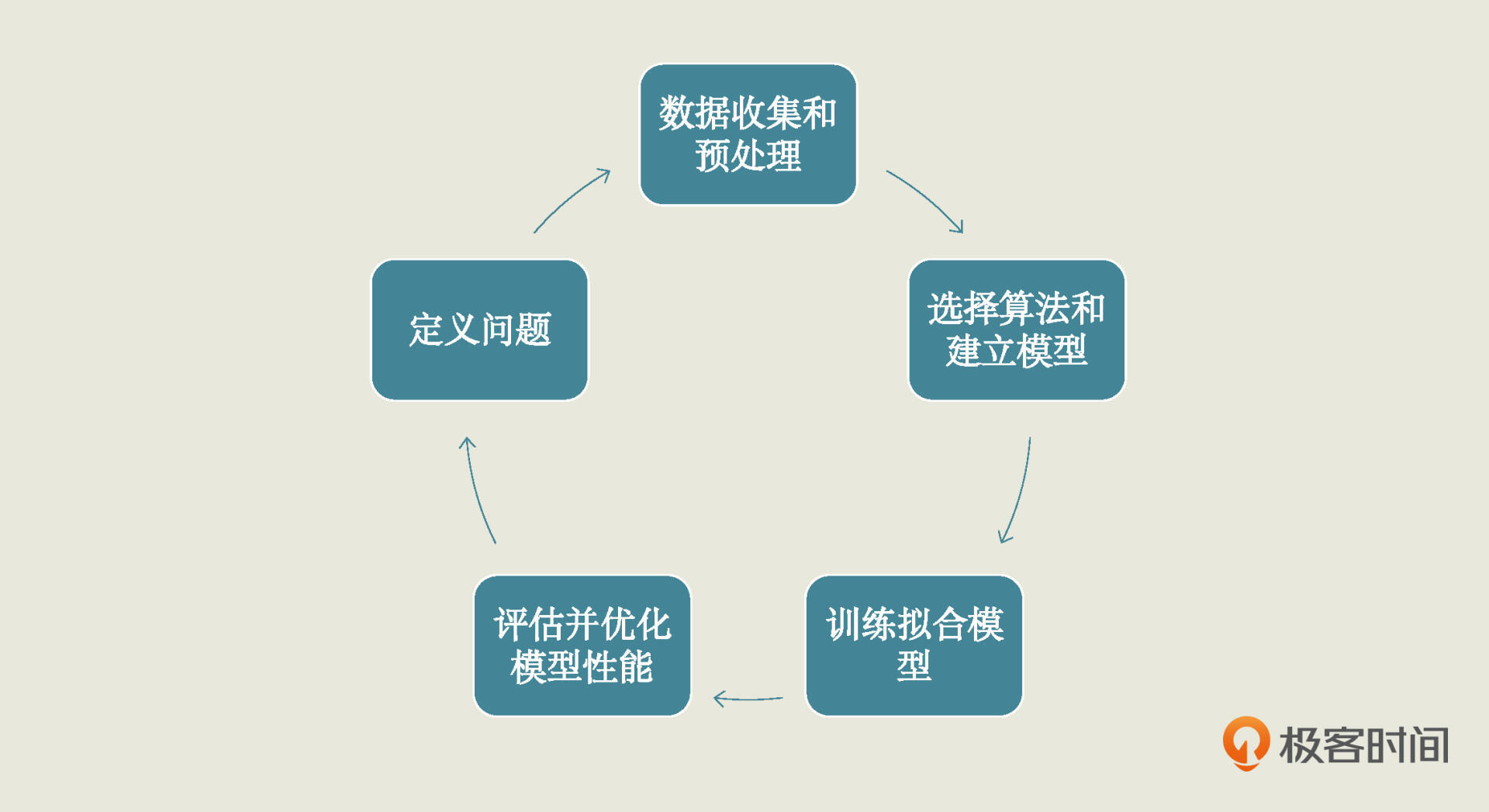
机器学习(4):机器学习项目步骤(一)——定义问题
1. 机器学习项目的五大步骤 定义问题 收集数据和预处理 选择算法和确定模型 训练拟合模型 评估优化模型性能 2. 定义问题的主要任务 刨析业务场景,设定清晰目标,同时还要确定当前问题属于哪一种机器学习类型。 3. “易速鲜花”项目案例 项目任务&a…...

C#中Socket通信常用的方法
创建Socket 在C#中创建一个Socket对象的基本步骤如下: 引入命名空间: 首先,确保你的文件顶部包含了以下命名空间的引用: using System.Net; using System.Net.Sockets; 创建Socket实例: 你可以创建一个Socket实例&am…...

【JavaEE】——单例模式引起的多线程安全问题:“饿汉/懒汉”模式,及解决思路和方法(面试高频)
阿华代码,不是逆风,就是我疯,你们的点赞收藏是我前进最大的动力!!希望本文内容能够帮助到你! 目录 一:单例模式(singleton) 1:概念 二:“饿汉模…...

huggingface实现中文文本分类
目录 1 自定义数据集 2 分词 2.1 重写collate_fn方法 3 用BertModel加载预训练模型 4 模型试算 5 定义下游任务 6 训练 7 测试 #导包 import torch from datasets import load_from_disk #用于加载本地磁盘的datasets文件 1 自定义数据集 #自定义数据集 #…...

基于python+控制台+txt文档实现学生成绩管理系统(含课程实训报告)
目录 第一章 需求分析 第二章 系统设计 2.1 系统功能结构 2.1.1 学生信息管理系统的七大模块 2.1.2 系统业务流程 2.2 系统开发必备环境 第三章 主函数设计 3.1 主函数界面运行效果图 3.2 主函数的业务流程 3.3 函数设计 第四章 详细设计及实现 4.1 学生信息录入模块的设计与实…...

Spring Boot 整合MyBatis-Plus 实现多层次树结构的异步加载功能
文章目录 1,前言2,什么是多层次树结构?3,异步加载的意义4,技术选型与实现思路5,具体案例5.1,项目结构5.2,项目配置(pom.xml)5.3,配置文件…...

网络工程师指南:防火墙配置与管理命令大全,零基础入门到精通,收藏这一篇就够了
本指南详细介绍了防火墙的配置与管理命令,涵盖了防火墙的工作原理、常见配置命令、安全策略与访问控制、日志管理与故障排查,并通过实战案例展示了如何有效防御网络攻击。通过学习本指南,网络工程师能够系统掌握防火墙的配置与管理技能&#…...

英特尔终于找到了Raptor Lake处理器崩溃与不稳定问题的根源
技术背景 在过去的几个月里,一些用户报告称他们的第13代和第14代Intel Core“Raptor Lake”处理器遇到了系统崩溃和不稳定的情况。这些问题最初在2024年7月底被英特尔识别出来,并且初步的诊断显示,这些问题与微码有关,该微码使CP…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
