【JavaScript】JQuery基础知识及应用
一、JQuery的导入方法
https://editor.csdn.net/md/?articleId=132214798
二、JQuery介绍
-
JQuery(JQ):JS的一个类库(方法库:包含了大量的、有助于项目开发的属性和方法)
-
第一代版本1.xx.xx: 1.11.3 兼容所有浏览器的(包含IE6~8)
- -> 没有vue / react / angular 等框架之前(数据驱动),项目都是基于操作DOM完成的,基本上项目中都是使用JQ来完成的
-
第二代版本2.xx.xx: 放弃了低版本浏览器的兼容处理,迎合了一些移动端的开发处理(同时诞生一个比JQ更懂移动端的类库Zepto,所以第二代版本是一个鸡肋
-
第三代版本3.xx.xx: 没有处理低版本浏览器的兼容,但是此时项目进入到框架开发的时代,传统操作DOM的思想zu步被摒弃,所以JQ已经没落下来了
-
API手册:《锋利的JQ第二部》https://jquery.cuishifeng.cn

三、JQuery中需要了解的
1. 选择器:获取需要操作的元素(JQ对象 -> 类数组集合)
- 只有JQ对象才可以调取JQ提供的一些操作DOM的方法
2. 操作DOM的方法
- 筛选方法:
children / find / filter / eq(get) / prev / prevAll / next / nextAll / siblings / index...
- 操作样式:
css / addClass / removeClass / toggleClass / hasClass / width / height / innerWidth / innerHeight / outerWidth / outerHeight / offset...
- 操作内容:
html / text / val / append /appendTo / insertAfter / insertBefore / attr...
- 控制动画
animate / stop / finish / fadeIn / fadeOut / hidde / show / slideDown / slideUp / slideToggle...
- 控制事件绑定
on / off / bind / unbind / delgate / one...
3. 工具类方法
each / ajax…
4. 实例
- 实例1: 控制盒子的显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 这里先清除浏览器的默认样式,这里没有这个文件 --><!-- 自定义样式 --><style>html,body {height: 100%;overflow-x: hidden;background: #f3f3f3;}.asideImageBtn {position: fixed;right: 50px;bottom: 150px;z-index: 999;box-sizing: border-box;width: 60px;height: 60px;background: rgba(255, 255,255,1);}.asideImageBtn:hover{background: #C6DFF8;}.asideImageBtn .icon {position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);width: 80%;height: 80%;}.asideImageBtn .detail {display: none;position: absolute;left: -176px;top: -70;box-sizing: border-box;padding: 25px 0 20px;width: 150px;background: #fff;}.asideImageBtn .detail img{display: block;margin: 0 auto 5px;width: 100px;height: 100px;}.asideImageBtn .detail p {line-height: 25px;font-size: 14px;text-align: center;}.asideImageBtn .detail:after {position: absolute;right: -12px;top: 50%;transform: translateY(-50%);content: '';width: 0;height: 0;border: 6px solid transparent;border-left-color: #fff;}/* 鼠标划过按钮盒子,控制详情显示隐藏 *//* .asideImageBtn:hover .detail {display: block;} */</style>
</head>
<body><div class="asideImageBtn"><!-- ICON图标 --><img src="image/屏幕快照 2023-08-02 下午9.42.15.png" alt="" class="icon"><div class="detail"><div class="content"><img src="image/屏幕快照 2023-08-02 下午9.50.15.png" alt=""><p>下载腾讯体育</p><p>随时随地看直播</p></div></div></div><script src="jquery.js"></script><script>// $ 是jquery 的专属写法,获取元素let $asideImageBtn = $('.asideImageBtn'),$detail = $asideImageBtn.children('.detail');// 法一:/* $asideImageBtn.click(function(){// toggle:hide / show 根据当前显示和隐藏状态自动切换$detail.toggle();}) */// 法二://JQ中的事件绑定 " .on('click', [callback])" 标准写法, " .click([callback])" 快捷事件绑定方法// 也可以这样写:$asideImageBtn.on(‘click',function() {});$asideImageBtn.click(function(){//css// JQ对象.css([attr]) : 获取元素的样式 -> 内部基于getComputedStyle获取// JQ对象.css([attr], [value]) : 设置元素的样式 -> 内部基于.style.xxx 设置行内样式// JQ对象.css({width:100, height:200...}) : 批量设置元素的样式 let state = $detail.css('display');if(state==='none'){$detail.css('display','block');}else{$detail.css({display:'none'});}});</script></body>







- 实例2: 选项卡切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 这里先清除浏览器的默认样式,这里没有这个文件 --><link rel="stylesheet" href="index.css"><script src="jquery.js"></script><style>.tabBox {box-sizing: border-box;margin: 20px auto;width: 360px;}.tabBox .tab {box-sizing: border-box;height: 36px;line-height: 36px;border: 1px solid #DBDDE1;background: #EEE;display: flex;justify-content: flex-start;align-items: center;}.tabBox .tab li {box-sizing: border-box;height: 34px;padding: 0 13px;padding: 0 13px;border-top: 3px solid transparent;}.tabBox .tab li.active {border-top-color: #FF8400;background: #FFF;margin-top: -1px;}.tabBox .tab li a {font-size: 18px;color: #000;font-weight: 300;}.tabBox .tab li a:hover {color: #FF8400;}.tabBox .content {display: none;box-sizing: border-box;padding-top: 15px;height: 220px;overflow:hidden;}.tabBox .content.active {display: block;}.tabBox .content img {display: block;width: 100%;}</style></head>
<body><section class="tabBox"><!-- 页卡 --><ul class="tab"><li class="active"><a href="#">图片</a></li><li><a href="#">专栏</a></li><li><a href="#">热点</a></li></ul><!-- 内容 --><div class="content active" ><img src="image/lyf1.jpeg" alt=""></div><div class="content"><img src="image/lyf2.jpeg" alt=""></div><div class="content"><img src="image/lyf3.jpeg" alt=""></div></section><script>let $tabBox = $('.tabBox'),$tabList = $tabBox.find('.tab>li'),$contentList = $tabBox.children('.content');// 法一:// JQ中有一个内置循环机制:给一个JQ对象集合直接的事件绑定或者修改样式等,则JQ内部会默认帮助我们做循环处理,分别会为集合中的每一项都做处理...$tabList.mouseenter(function(){// this->当前操作的这一项(原生DOM对象)// index()->获取当前项的索引(在其兄弟中的排名)// silbings()->获取当前元素所有的兄弟// addClass、removeClass-> 新增或者移除样式类let $this = $(this),index = $this.index();$this.addClass('active').siblings().removeClass('active');$contentList.eq(index).addClass('active').siblings('.content').removeClass('active');});// 法二:// 依然是按照循环事件绑定的思路// -> each 用来循环集合中的每一项(有点类似于数组的 forEach )/* $tabList.each(function(index,item){// index -> 当前循环这一项的索引// item -> 当前循环的这一项(原生DOM对象)// this -> item// $(this).on('mouseenter',function(){});$(this).mouseenter(function(){});})
*/</script></body>
相关文章:

【JavaScript】JQuery基础知识及应用
一、JQuery的导入方法 https://editor.csdn.net/md/?articleId132214798 二、JQuery介绍 JQuery(JQ):JS的一个类库(方法库:包含了大量的、有助于项目开发的属性和方法) 第一代版本1.xx.xx: 1.11.3 兼容所有浏览器的࿰…...

初始爬虫9
1.元素定位后的操作 “find_element“仅仅能够获取元素,不能够直接获取其中的数据,如果需要获取数据需要使用以下方法”。下面列出了两个方法: 获取文本 element.text 通过定位获取的标签对象的 text 属性,获取文本内容 获取属性…...

从细胞到临床:表观组学分析技术在精准医疗中的角色
中国科学院等科研院所的顶尖人才发起,专注于多组学、互作组、生物医学等领域的研究与服务。在Nature等国际知名期刊发表多篇论文,提供实验整体打包、免费SCI论文润色等四大优势服务。在表观组学分析技术方面,提供DAP-seq、ATAC-seq、H3K4me3 …...

带你0到1之QT编程:二十、QT与MySQL喜结连理,构建数据库应用开发
此为QT编程的第二十谈!关注我,带你快速学习QT编程的学习路线! 每一篇的技术点都是很很重要!很重要!很重要!但不冗余! 我们通常采取总-分-总和生活化的讲解方式来阐述一个知识点! …...

梯度下降法及其性能评估
梯度下降法 梯度下降法是一种一阶迭代优化算法,用于寻找函数的局部最小值。在机器学习中,它通常用来最小化损失函数(也称为成本函数或误差函数),以提高模型对数据的拟合程度。梯度下降法的基本思想是沿着目标函数当前…...

906. 超级回文数
1. 题目 906. 超级回文数 2. 解题思路 题目意思很简单,在给定范围中找到所有满足,它本身是回文,且它的平方也是回文的数字个数。 这题需要注意题目给定的范围,后面很有用: 因为回文范围是有限的,那么我…...

代码随想录算法训练营||二叉树
前/中/后序遍历 递归方式 参考文章 题目 思路:其实递归方式的前中后序遍历的方式都差不多,区别是在父节点的遍历时间。 前序代码 class Solution {public List<Integer> preorderTraversal(TreeNode root) {List<Integer> result new…...

线上报名小程序怎么做
在这个数字化、智能化的时代,信息技术的发展正以前所未有的速度改变着我们的生活。无论是学习、工作还是娱乐,互联网都成为了我们不可或缺的一部分。而在线上报名这一领域,小程序的出现更是为广大用户带来了前所未有的便捷与高效。今天&#…...

【测试岗】手撕代码 - 零钱兑换
322. 零钱兑换 题目描述 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种…...

菱形继承的类对父类的初始化、组合、多态、多态的原理等的介绍
文章目录 前言一、菱形继承的类对父类的初始化二、组合三、 多态1. 构成多态2. 虚函数3. 虚函数的重写4. 虚函数重写的两个例外1. 协变2. 析构函数的重写 5. C11 final 和 override1. final2. override 6. 设计不想被继承的类7. 重载、覆盖(重写)、 隐藏…...

React Native 在 build 的时候如果出现 `babel.config.js` 配置文件的错误
React Native 在 build 的时候如果出现以下错误, 就是 babel.config.js 配置文件的错误. Showing Recent Issues node:internal/process/promises:289triggerUncaughtException(err, true /* fromPromise */);^Error: .plugins[0][1] must be an object, false, or undefineda…...

【Linux】包管理器、vim详解及简单配置
🚀个人主页:小羊 🚀所属专栏:Linux 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 前言一、包管理器1.1 apt1.2 yum 二、Linux编辑器——vim2.1 vim的三种模式2.2 vim普通模式常用命令2.2.1 移动…...

AVL树实现
1.AVL的概念 1.AVL树属于二叉搜索树的一种,但它不同与普通的二叉搜索树还具有以下的性质: 每一个根的左右子树的高度差的绝对值不超过1。AVL树是通过高度差去控制平衡的,所以又称作为平衡二叉搜索树。 2.AVL树实现我们引入了一个平衡因子的概…...

初始MYSQL数据库(6)—— 事务
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏: MYSQL 目录 事务的概念 事务的ACID特性 使用事务 查看支持事务的存储引擎 事务的语法 保存点 自动/手动提交事务 事务的隔离性和…...

0基础学习PyTorch——GPU上训练和推理
大纲 创建设备训练推理总结 在《Windows Subsystem for Linux——支持cuda能力》一文中,我们让开发环境支持cuda能力。现在我们要基于《0基础学习PyTorch——时尚分类(Fashion MNIST)训练和推理》,将代码修改成支持cuda的训练和推…...

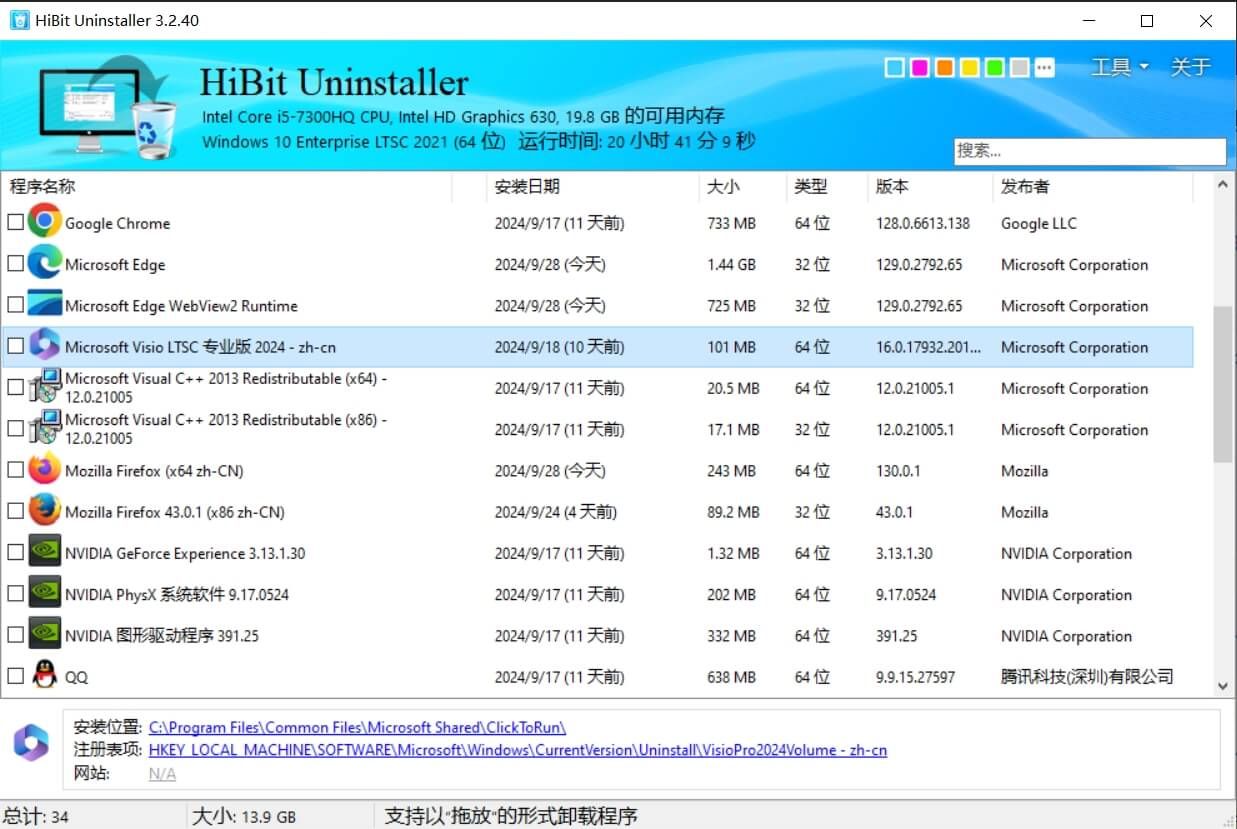
这款免费工具让你的电脑焕然一新,专业人士都在用
HiBit Uninstaller 采用单一可执行文件的形式,无需复杂的安装过程,用户可以即刻开始使用。这种便捷性使其成为临时使用或紧急情况下的理想选择。尽管体积小巧,但其功能却异常强大,几乎不会对系统性能造成任何负面影响。 这款工具的一大亮点是其多样化的功能。它不仅能够常规卸…...

Java高级Day52-BasicDAO
138.BasicDao 基本说明: DAO:data access object 数据访问对象 这样的通用类,称为 BasicDao,是专门和数据库交互的,即完成对数据库(表)的crud操作 在BasicDao 基础上,实现一张表对应一个Dao,…...

【OceanBase 诊断调优】—— SQL 诊断宝典
视频 OceanBase 数据库 SQL 诊断和优化:https://www.oceanbase.com/video/5900015OB Cloud 云数据库 SQL 诊断与调优的应用实践:https://www.oceanbase.com/video/9000971SQL 优化:https://www.oceanbase.com/video/9000889阅读和管理SQL执行…...

微服务Redis解析部署使用全流程
目录 1、什么是Redis 2、Redis的作用 3、Redis常用的五种基本类型(重要知识点) 4、安装redis 4.1、查询镜像文件【省略】 4.2、拉取镜像文件 4.3、启动redis并设置密码 4.3.1、修改redis密码【可以不修改】 4.3.2、删除密码【坚决不推荐】 5、S…...

C++之STL—常用排序算法
sort (iterator beg, iterator end, _Pred) // 按值查找元素,找到返回指定位置迭代器,找不到返回结束迭代器位置 // beg 开始迭代器 // end 结束迭代器 // _Pred 谓词 random_shuffle(iterator beg, iterator end); // 指定范围内的元素随机调…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
