TypeScript 语法基础 第一部分 类型
【视频链接】尚硅谷TypeScript教程(李立超老师TS新课)
TypeScript
- TypeScript 语法基础 第二部分 类、接口、泛型
- 1. 类型
- 1.1 `|` 联合类型
- 1.2 字面量类型
- 1.3 `any` 任意类型
- 1.4 `unkown` 类型
- 1.5 `as` 类型断言
- 1.6 `object` 对象类型
- 1.7 `{ }` 对象类型
- 1.8 `?` 对象中的可选属性
- 1.9 对象中的任意属性
- 1.10 `&` 同时满足条件
- 1.11 `function` 函数的类型限制
- 1.12 `void` 空值
- 1.13 `nerver` 没有返回值
- 1.14 `Array` 数组
- 1.15 元组类型(特殊数组)
- 1.16 `emun` 枚举
- 1.17 `type` 类型别名
- 1.18 索引签名(类型)
- 尚硅谷官方资料
- 第一章 快速入门
- 0、TypeScript简介
- 1、TypeScript 开发环境搭建
- 2、基本类型
环境配置:
- 安装:
node - 安装:
typescript - 初始化ts:
tsc --init, 自动创建tsconfig.json文件 - 修改
tsconfig.json中的配置生效:"experimentalDecorators": true, - 安装ts-node:
npm i ts-node -g,使用ts-node命令可以直接编译ts文件,不必再转为js - 创建ts文件:
index.ts - 编译ts代码:
ts-node index.ts
TypeScript 语法基础 第二部分 类、接口、泛型
文章链接
1. 类型
- typescript对类型进行强制的管理
这里只记录typescript特有的
1.1 | 联合类型
let a : number | string //变量a可以是number也可以是string
// 数组元素可以是联合类型中的任意一种
let arr: (number|string|boolean)[] = [1,2,3]arr[0] = '1'
arr[2] = true
1.2 字面量类型
- 可以限制变量的取值范围
// c的类型只能是10,不是number
let c : 10c = 11 // 报错:Type 11 is not assignable to type 10
应用:d的值被限定在两个字符串
let d : 'man' | 'woman'd = "man"
d = "woman"
1.3 any 任意类型
any类型的变量给以赋值给任意变量,又增加了变量类型的不确定性,不建议使用
let b : any
b = 10
b = "字符串"
1.4 unkown 类型
未知类型,使用前需要typeof做类型判断
- 错误示例
let e : number = 10
let f : unknown = 10e = f //报错:Type unknown is not assignable to type number
- 正确用法
let e : number = 10
let f : unknown = 10if (typeof f === "number"){e = f
}
1.5 as 类型断言
假如又一个变量a,解析器不知道是什么类型,但我们确定a的类型为某个类型
- 下面代码不会报错,但用法是错的,如果要断言a是数字那程序员一定要确保a一定会是number
let a : unknown = 'abcd'
let b : number b = a as number
// 另一种断言的写法
b = <number>a
- 编译后的js文件内容:
很明显因为断言,b的类型成为了string,会导致未知的错误
let a = 'abcd';
let b;
b = a;
1.6 object 对象类型
- 示例中
object属性并没有对变量做很好的限制,一般不使用
object的范围太广泛,示例中a可以是对象也可以是函数
let a : objecta = {name:'jack',age:18}a = function (a:number,b:number) : number{return a + b
}
1.7 { } 对象类型
- 很明显
{}和object对类型的限制没有起到约束作用
let a : {} // a类型为{}
// 无论 a 的值是对象或函数,都不会报错a = {name:'jack',age:18}
a = function (a:number,b:number) : number{return a + b
- {} 正确用法
let a : {name: string, age: number}a = {name: 'jack', age: 18}
1.8 ? 对象中的可选属性
- 带有
?的属性可有可无
let a : {name: string, age?: number}a = {name: 'jack', age: 18}a = {name: 'jack'}
1.9 对象中的任意属性
[b:string]:any表示属性名是字符串,值是任意类型[b:string]:string表示属性名是字符串,值也是字符串
// a对象中只要有name:string属性,其他都无所谓
let a : {name: string, [b:string]:any}a = {name: 'jack', age: 18, sex: true}a = {name: 'jack'}
// 报错,因为id属性的值是number类型,所以b属性必须要包含number属性
let e : {id: number, [b:string]: string }
// 修改为:
let e : {id: number, [b:string]: string | number}
1.10 & 同时满足条件
let a : {id: number} & {name:string }a = {id: 1, name: "a"}
- 不能用于 []
1.11 function 函数的类型限制
- 对函数的类型限制就是限制
参数的类型和返回值的类型
let b : (a: number, b: string) => booleanb = function (a: number, b: string):boolean{return true
}function c (a: number, b: string) : boolean{return true
}
1.12 void 空值
- void用于函数的返回值类型,没有
return语句或者返回undefined
function fun(): void{return undefined
}
1.13 nerver 没有返回值
- 有没有
return返回的类型都不能是nerver,一般用于抛出异常
function fun(): never{throw new Error('报错')
}
1.14 Array 数组
- 第一种方式
let a : string[]a = ['a', 'b']- 第二种方式
let b : Array<String>b = ['a', 'b']
- 数组元素是对象
let c : Array<{[a:string]:number}>c = [{a:1}, {b:2}]
- 元素是对象并且对象中属性的值不是同一种类型
let d : Array<{id: number, [b:string]:string | number}>d = [{id:1,name:'jack'}]
1.15 元组类型(特殊数组)
- 元组类型是一种特殊的数组类型,它允许你明确地指定数组中每个元素的类型。元组类型在需要明确知道数组中元素数量和类型的情况下非常有用。
type Tuple = [number, string];const tuple: Tuple = [1, "hello"];
1.16 emun 枚举
- 属性的值在确定的范围以内,建议使用
emun类型
enum Gender{MALE = 1,FEMALE = 2,OTHER = 3
}
let a : {id:number,name:string,gender:Gender}a = {id:1,name:"zhangsan",gender:Gender.FEMALE
}if(a.gender == Gender.FEMALE){console.log("女")
}
1.17 type 类型别名
a就是string类型的别名,在后续的代码中用a可以代替string使用
type a = string;let b : ab = "hello"
- 和
字面量类型配合使用,可以用于限制变量的值,感觉和枚举有相似的地方
type c = 1 | 2 | 3let d : c // d的类型就是 1 | 2 | 3d = 1
1.18 索引签名(类型)
- 可以通过索引获取到值,索引只能是
number或者string类型
// 定义索引类型,通过key获取到值;key的类型是sting,值的类型也是string
interface InfoType {[key:string]:string
}
// 定义函数的返回值类型为索引类型
function getInfo(): InfoType {// todoreturn x
}const info = getinfo()
// 索引类型:可以通过 key获取到 value
console.log(x.name)
console.log(x.age)
- 有
length属性,key是number
interface StringArray {[index: number]: string;length: number // 这个属性可有可无
}
// 数组是索引签名类型,不同于上面的例子,索引是number类型
let myArray: StringArray = ["Alice", "Bob", "Charlie"];let myStr: string = myArray[0]; // myStr 的值是 "Alice"// 带有length属性的索引签名类型可以使用for遍历
// 不能使用for...of遍历(StringArray 没有迭代器)
function test(x:StringArray) {for(let i = 0; i < x.length; i++)console.log(x[i])
}
test(myArray)
尚硅谷官方资料
第一章 快速入门
0、TypeScript简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。
1、TypeScript 开发环境搭建
-
下载Node.js
- 64位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
- 32位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x86.msi
-
安装Node.js
-
使用npm全局安装typescript
- 进入命令行
- 输入:npm i -g typescript
-
创建一个ts文件
-
使用tsc对ts文件进行编译
-
进入命令行
-
进入ts文件所在目录
-
执行命令:tsc xxx.ts
-
2、基本类型
-
类型声明
-
类型声明是TS非常重要的一个特点
-
通过类型声明可以指定TS中变量(参数、形参)的类型
-
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
-
语法:
let 变量: 类型;let 变量: 类型 = 值;function fn(参数: 类型, 参数: 类型): 类型{...}
-
-
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
-
类型:
类型 例子 描述 number 1, -33, 2.5 任意数字 string ‘hi’, “hi”, `hi` 任意字符串 boolean true、false 布尔值true或false 字面量 其本身 限制变量的值就是该字面量的值 any * 任意类型 unknown * 类型安全的any void 空值(undefined) 没有值(或undefined) never 没有值 不能是任何值 object {name:‘孙悟空’} 任意的JS对象 array [1,2,3] 任意JS数组 tuple [4,5] 元素,TS新增类型,固定长度数组 enum enum{A, B} 枚举,TS中新增类型 -
number
-
let decimal: number = 6; let hex: number = 0xf00d; let binary: number = 0b1010; let octal: number = 0o744; let big: bigint = 100n;
-
-
boolean
let isDone: boolean = false;
-
string
-
let color: string = "blue"; color = 'red';let fullName: string = `Bob Bobbington`; let age: number = 37; let sentence: string = `Hello, my name is ${fullName}.I'll be ${age + 1} years old next month.`;
-
-
字面量
-
也可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围
-
let color: 'red' | 'blue' | 'black'; let num: 1 | 2 | 3 | 4 | 5;
-
-
any
-
let d: any = 4; d = 'hello'; d = true;
-
-
unknown
-
let notSure: unknown = 4; notSure = 'hello';
-
-
void
-
let unusable: void = undefined;
-
-
never
-
function error(message: string): never {throw new Error(message); }
-
-
object(没啥用)
-
let obj: object = {};
-
-
array
-
let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3];
-
-
tuple
let x: [string, number];x = ["hello", 10]; -
enum
enum Color {Red,Green,Blue,}let c: Color = Color.Green;enum Color {Red = 1,Green,Blue,}let c: Color = Color.Green;enum Color {Red = 1,Green = 2,Blue = 4,}let c: Color = Color.Green; -
类型断言
-
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
-
第一种
-
let someValue: unknown = "this is a string"; let strLength: number = (someValue as string).length;
-
-
第二种
-
let someValue: unknown = "this is a string"; let strLength: number = (<string>someValue).length;
-
-
-
相关文章:

TypeScript 语法基础 第一部分 类型
【视频链接】尚硅谷TypeScript教程(李立超老师TS新课) TypeScript TypeScript 语法基础 第二部分 类、接口、泛型1. 类型1.1 | 联合类型1.2 字面量类型1.3 any 任意类型1.4 unkown 类型1.5 as 类型断言1.6 object 对象类型1.7 { } 对象类型1.8 ÿ…...

GO Serial 学习与使用
文章目录 主要特性安装基本用法配置选项错误处理其他功能 github.com/goburrow/serial 是一个 Go 包,提供了一种简单的方式来与串口进行交互。以下是该包的主要特性和用法的简要概述: 主要特性 跨平台支持:支持 Windows、macOS 和 Linux。简…...

安卓app开发系列之-常用工具与库
✨ 关于我 ✨ 👨💻 Hi there! 我是 [Jamson],一名热爱编程与技术的狂热者,致力于前后端的全栈独立软件系统开发。通过不断学习和实践,我希望将知识分享给更多的朋友们,和大家一起成长。 💡 &…...

视频汇聚EasyCVR视频监控平台调取接口提示“认证过期”是什么原因?
视频汇聚EasyCVR视频监控平台,作为一款智能视频监控综合管理平台,凭借其强大的视频融合汇聚能力和灵活的视频能力,在各行各业的应用中发挥着越来越重要的作用。EasyCVR平台具备强大的拓展性和灵活性,支持多种视频流的外部分发&…...

uniapp视频禁止用户推拽进度条并保留进度条显示的解决方法——方案二
在uniapp项目中,使用<video>组件播放视频非常方便。默认情况下,视频组件会显示进度条,用户可以随意拖动进度条来控制视频播放进度。然而,在某些特定场景,如在线教育、广告宣传等,我们希望禁止用户拖动…...

mysql复合查询 -- 多表查询(介绍,笛卡尔积,使用),自连接(介绍,使用)
目录 多表查询 介绍 使用 表数据 显示雇员名,雇员工资,以及所在部门名 显示部门号为10的部门名,员工名,工资 自连接 介绍 场景 表数据 题目 子查询 自连接 多表查询 介绍 实际开发中往往数据来自不同的表,所以需要多表查询 语法: from 表1,表2 (笛卡…...

【个人笔记】数据一致性的解决方案
保证数据一致性:指保证redis里的数据和mysql的数据是一致的,不能说mysql更新了,但redis里面的还是旧的数据,反之亦然 先说结论:增删改的时候,把Redis中的缓存删了 为什么不先更新数据库,再更新…...

【WPF】多屏幕展示
使用环境为.Net Framework,如果有.Net 6的解决方案,欢迎交流。 话不多说,先上代码! /// <summary>/// Window窗口展示设置/// </summary>/// <param name"monitor"></param>/// <param nam…...

vue admin 若依框架 解决无权限时进入死循环的问题 auths
核心原因: if (auths && auths.length > 0) { // like12 find bug,数组为空[]时依然会进入死循环 原来为:if (auths) // 获取用户信息getInfo({ commit, state }) {return new Promise((resolve, reject) > {getInfo(state.token).then(…...

kubernetes存储入门(kubernetes)
实验环境依旧是三个节点拉取镜像,然后在master节点拉取资源清单: 然后同步会话,导入镜像; 存储入门 ConfigMap volume卷--》volumemount(挂载卷) Glusterfs NFS ISCSI HostPath ConfigMap Secret E…...

局部代理有什么好处?为什么不使用全局代理?
1. 什么是局部代理与全局代理? 局部代理:局部代理只会对特定应用程序或特定的网络流量进行代理,而不会影响其他网络流量。例如,你可以设置浏览器使用代理,而其他应用程序如邮件客户端或游戏仍然使用本地网络连接。 全…...

ssm模糊知识点整合
一、参数绑定常用注解 RequestParam:用于将请求参数绑定到你的方法参数上。 PathVariable:用于将路径变量绑定到你的方法参数上。 RequestBody:用于将请求主体绑定到你的方法参数上,通常用于绑定POST请求的JSON或XML数据。 Req…...

2、Spring Boot 3.x 集成 Feign
一、前言 本篇主要是围绕着两个点,1、集成 Feign,2、分离feign接口层,独立服务; 还有一点就是上篇文章的服务 iot-channel、system-server 服务名称调整成为了 chain-iot-channel、chain-system二、搭建 chain-common 服务 pom.…...

深度学习-图像处理篇-5ResNet和ResNeXt
解决问题: 梯度消失或梯度爆炸 退化问题(degradation problem) 迁移学习 ResNeXt...
)
类的关联、依赖、聚合和组合关系的思考(一)
最近在看《设计模式》这本书,发现对类之间的关系还没搞的很明白,而类之间的关系对读书、阅读代码和代码设计都非常重要,因此边看书边查阅了一些资料,感觉有些理解了。下面是我的一些思考,分享一下。 查阅了很多博客&a…...

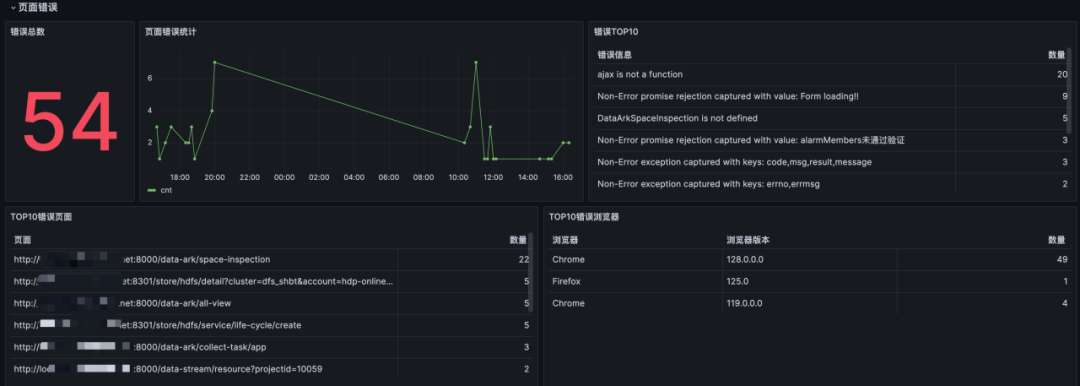
云舟观测:集成开源Grafana Faro构建前端页面性能监控平台
在当今互联网时代,面对纷乱繁杂的网上资源,用户的耐心和注意力是极为宝贵的资源,当用户访问一个网站或应用时,他们期望的是快速且无缝的体验,任何加载延迟或功能故障都可能导致用户流失,影响品牌体验。因此…...

c# 子类继承父类接口问题
在C#中,子类并不直接“继承”父类继承的接口,但子类的确会继承父类对接口的实现(如果父类实现了该接口)。这里有一些关键的概念需要澄清: 接口继承:当一个类实现了某个接口时,它必须实现接口中…...

Vue 中自定义指令的探索与实践
文章目录 一、Vue 自定义指令简介二、基本语法三、指令的值四、封装v-loading指令五、总结 在 Vue 开发中,自定义指令为我们提供了一种强大的方式来操作 DOM 元素,实现特定的交互效果和功能增强。本文将深入探讨 Vue 中自定义指令的基本语法、指令的值的…...

Vue3通过$emit实现子向父传递数据
引言 子组件通过$emit触发事件,并传递数据,父组件在使用子组件时就可以绑定子组件事件,在事件处理函数中拿到子组件传来的数据 子组件传递数据 函数声明:$emit(事件名, 传递的数据 . . .) 子组件传递的数据会依次传递给父组件的…...

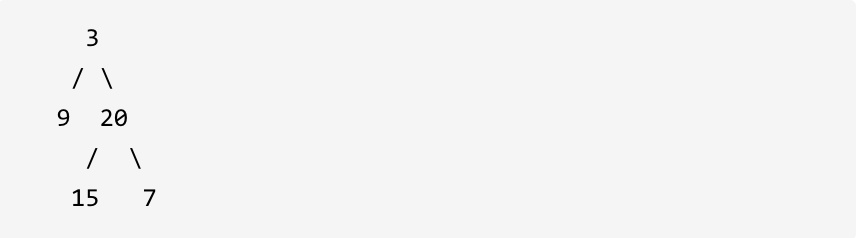
代码随想录算法训练营第十四天|递归 226.翻转二叉树 101. 对称二叉树 104.二叉树的最大深度 111.二叉树的最小深度
226.翻转二叉树 翻转一棵二叉树。 思路: 在这里需要注意的是,在递归的时候唯独中序遍历是不可用的,这是因为先对左子树进行了反转,又对自身进行了反转,对自身反转后原本的左子树变成了右子树,如果此时又轮…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
