什么是 Angular 开发中的 Dumb components
Dumb components,在 Angular 开发中也被称为 Presentational components,它们的主要职责是通过展示数据和触发事件,把业务逻辑和 UI 表现分离开来。Dumb components 只通过 @Input() 接收数据,@Output() 向外发送事件,不负责处理任何业务逻辑,这些逻辑由 Smart components 或服务来承担。这是典型的单一职责原则的实现,能够提高代码的可维护性和可测试性。
Dumb components 的核心思想是让组件尽可能地简洁,只负责渲染自己所需的内容,以及通过输出事件来通知外界操作。这种组件完全与业务逻辑解耦,因此它们不依赖于业务状态的变化,只专注于 UI 的展示。当业务逻辑发生变化时,不需要对它们做任何改动。
使用 Dumb components 有几个好处:
- 提高代码复用性:因为这些组件只负责渲染 UI,所以可以在多个地方重用。
- 易于测试:由于没有业务逻辑,只需测试组件的输入输出和渲染结果即可。
- 易于维护:每个组件功能单一,当 UI 或业务逻辑变化时只需修改与之相关的组件,降低了出错的概率。
下面是一个简单的例子,通过具体代码来说明什么是 Dumb components 以及如何使用。
例子:一个用户卡片组件
我们要实现一个用户卡片组件,它只负责展示用户信息,并提供一个按钮来触发“删除”操作。所有的用户数据和删除操作的业务逻辑都在父组件中管理。
Step 1: 创建 Dumb 组件
首先我们创建一个 UserCardComponent,它接受用户数据并展示,同时提供一个输出事件。
// user-card.component.ts
import { Component, Input, Output, EventEmitter } from '@angular/core';@Component({selector: 'app-user-card',templateUrl: './user-card.component.html',styleUrls: ['./user-card.component.css']
})
export class UserCardComponent {@Input() user: any;@Output() delete = new EventEmitter<void>();onDelete() {this.delete.emit();}
}
<!-- user-card.component.html -->
<div class="user-card"><h3>{{ user.name }}</h3><p>{{ user.email }}</p><button (click)="onDelete()">Delete</button>
</div>
这里 UserCardComponent 仅负责展示用户信息,并且提供了一个 onDelete 方法来触发 delete 事件。组件的输入属性 user 是一个对象,包含用户的 name 和 email 信息。
Step 2: 在父组件中使用 Dumb 组件
创建一个父组件 UserListComponent 来管理用户列表和删除操作。
// user-list.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-user-list',templateUrl: './user-list.component.html',styleUrls: ['./user-list.component.css']
})
export class UserListComponent {users = [{ name: 'John Doe', email: 'john.doe@example.com' },{ name: 'Jane Doe', email: 'jane.doe@example.com' }];deleteUser(index: number) {this.users.splice(index, 1);}
}
<!-- user-list.component.html -->
<div><app-user-card*ngFor="let user of users; let i = index"[user]="user"(delete)="deleteUser(i)"></app-user-card>
</div>
在 UserListComponent 中,维护了一个用户数组 users。为了删除用户,我们定义了一个 deleteUser 方法,并在模板中通过 Angular 的 *ngFor 指令渲染多个 UserCardComponent。当 UserCardComponent 触发 delete 事件时,调用父组件的 deleteUser 方法进行相应处理。
Dumb 组件的进一步优化
为了更通用化和可维护,可以把输入数据的类型和输出事件的类型定义更加明确。
定义用户模型
// user.model.ts
export interface User {name: string;email: string;
}
在组件中使用模型
// user-card.component.ts
import { Component, Input, Output, EventEmitter } from '@angular/core';
import { User } from './user.model';@Component({selector: 'app-user-card',templateUrl: './user-card.component.html',styleUrls: ['./user-card.component.css']
})
export class UserCardComponent {@Input() user: User;@Output() delete = new EventEmitter<void>();onDelete() {this.delete.emit();}
}
在父组件中使用模型
// user-list.component.ts
import { Component } from '@angular/core';
import { User } from './user.model';@Component({selector: 'app-user-list',templateUrl: './user-list.component.html',styleUrls: ['./user-list.component.css']
})
export class UserListComponent {users: User[] = [{ name: 'John Doe', email: 'john.doe@example.com' },{ name: 'Jane Doe', email: 'jane.doe@example.com' }];deleteUser(index: number) {this.users.splice(index, 1);}
}
通过这些步骤,我们实现了一个典型的 Dumb 组件。它只专注于展示用户信息,通过触发 delete 事件通知父组件,而父组件负责管理用户数据和删除操作的具体实现。
总结
Dumb components 是实现单一职责原则的关键,它们通过接收输入和发送输出事件,把业务逻辑和 UI 表现分离开来,提高了代码的复用性、可测试性和可维护性。通过上面的例子展示了在 Angular 中如何创建和使用 Dumb components,从而使应用程序更加模块化、结构清晰。
相关文章:

什么是 Angular 开发中的 Dumb components
Dumb components,在 Angular 开发中也被称为 Presentational components,它们的主要职责是通过展示数据和触发事件,把业务逻辑和 UI 表现分离开来。Dumb components 只通过 Input() 接收数据,Output() 向外发送事件,不…...

Docker 进入容器运行命令的详细指南
Docker 进入容器运行命令的详细指南 Docker 是一个开源的容器化平台,广泛应用于开发和生产环境中。它允许开发者打包应用程序及其依赖项到容器中,并能够在不同的平台上快速部署和运行。容器通常是独立且隔离的,但在开发、调试或维护过程中&a…...

如何禁止非真实用户的ip访问网站服务器
为了禁止非真实用户的IP访问网站服务器,可以采用多种技术手段和策略。以下是一些常用的方法: 1. 使用IP黑名单和白名单 黑名单:定期更新和维护一个IP黑名单,阻止已知的恶意IP地址或数据中心IP访问网站。白名单:对于特…...

探索SpringBoot:学科竞赛管理项目开发
2 相关技术简介 2.1Java技术 Java是一种非常常用的编程语言,在全球编程语言排行版上总是前三。在方兴未艾的计算机技术发展历程中,Java的身影无处不在,并且拥有旺盛的生命力。Java的跨平台能力十分强大,只需一次编译,任…...

ultralytics yolo v8 示例:加载官方模型进行推理
Ultralytics YOLO 是计算机视觉和 ML 领域专业人士的高效工具。 安装 ultralytics 库: pip install ultralytics 实现代码如下: import cv2 from ultralytics import YOLO# 加载预训练的 YOLOv8n 模型 ckpt_dir "./ckpt/" # 模型缓存地址…...

【中间件学习】Nginx快速入门(为了配置一个项目)
-----------------------------本文章借鉴遇见狂神说--------------------------- 一、一个产品出现瓶颈?? 在一个产品刚刚上线的时候,并发量小,用户使用的少,所以在低并发的情况下,一个jar包启动应该就够…...

鸿蒙harmonyos next flutter通信之MethodChannel获取设备信息
本文将通过MethodChannel获取设备信息,以此来演练MethodChannel用法。 建立channel flutter代码: MethodChannel methodChannel MethodChannel("com.xmg.test"); ohos代码: private channel: MethodChannel | null nullthis.c…...

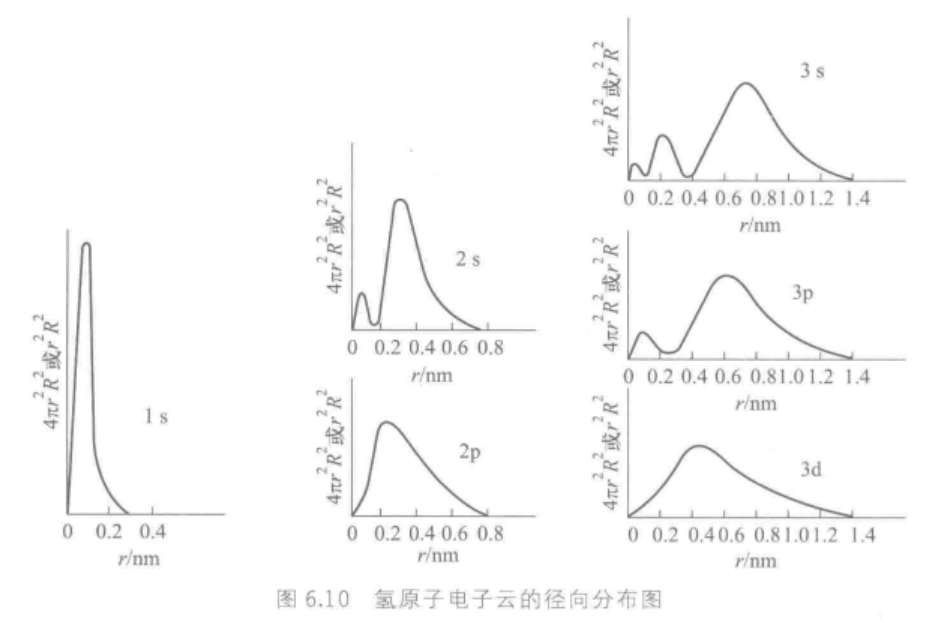
【笔记】原子结构的近代理论
近代原子结构理论的建立是从氢原子光谱得到启示的。 一、氢原子光谱与波尔理论 1.氢原子光谱 在装有两个电极的真空玻璃管内通入极少量高纯氢气,通高压电使之放电,管中发出的光束通过分光棱镜,得到分立的谱线,称为线状光谱。 发…...

【python】循环中断:break 和 continue
目录: while 循环的基础语法while 循环的基础案例while 循环的嵌套应用while 循环的嵌套案例for 循环的基础语法for 循环的嵌套应用循环中断:break 和 continue综合案例 学习目标: 掌握使用 continue 和 break 关键字控制循环 思考&#…...

WIFI密码默认显示
文章目录 需求分析遇到问题问题原因解决方案 需求 在进入设置,点击某一个wifi,连接wifi 界面,显示密码默认选中状态,效果如下 分析 在 WiFi密码被输入法挡住 中我们已经分析了整个流程,布局文件和控制中心。 结局系统设置WIFI连…...

Emiya 家今天的饭C++
题目: 样例解释: 【样例 1 解释】 由于在这个样例中,对于每组 i,j,Emiya 都最多只会做一道菜,因此我们直接通过给出烹饪方法、主要食材的编号来描述一道菜。 符合要求的方案包括: 做一道用烹饪方法 1、主要…...

Mybatis缓存机制(图文并茂!)
目录 一级缓存 需求我们在一个测试中通过ID两次查询Monster表中的信息。 二级缓存 案例分许(和上述一样的需求) EhCache第三方缓存 在了解缓存机制之前,我们要先了解什么是缓存: 缓存是一种高速存储器,用于暂时存储访问频繁的数据&…...

Git 工作区、暂存区和版本库
Git 工作区、暂存区和版本库 Git 是一个强大的版本控制系统,它帮助开发者管理代码历史,协作开发,以及跟踪和合并更改。为了更好地理解 Git 的工作流程,我们需要了解 Git 中的三个核心概念:工作区(Workspac…...

SSH 远程连接到 Linux 服务器上的 SQLite
通过 SSH 远程连接到 Linux 服务器上的 SQLite 数据库文件的流程,可以分为以下几个步骤: 通过 SSH 连接到远程 Linux 服务器。在远程服务器上执行 SQLite 命令行工具,操作数据库文件。在本地使用工具,通过 SSH 隧道间接访问远程的…...

使用ElasticSearch-dump工具进行ES数据迁移、备份
elasticsearch-dump基本使用 该工具基于第三方Elasticdump工具来实现,仓库地址:https://github.com/elasticsearch-dump/elasticsearch-dump/tree/master,用于更加快捷方便的将Elasticsearch不同集群的数据进行索引备份和还原。 一、安装 …...

SpringMVC源码-SpringMVC源码请求执行流程及重点方法doDispatch讲解
一、开始请求 在浏览器访问http://localhost:8080/spring_mymvc/userlist这个接口,是个get请求。 FrameworkServlet类的service方法会被请求到: 调用路径如下: service:945, FrameworkServlet (org.springframework.web.servlet) service:764, HttpSer…...

《深度学习》OpenCV 指纹验证、识别
目录 一、指纹验证 1、什么是指纹验证 2、步骤 1)图像采集 2)图像预处理 3)特征提取 4)特征匹配 5)相似度比较 6)结果输出 二、案例实现 1、完整代码 2、实现结果 调试模式: 三、…...

爬虫入门之爬虫原理以及请求响应
爬虫入门之爬虫原理以及请求响应 爬虫需要用到的库, 叫requests. 在导入requests库之前, 需要安装它, 打开cmd: 输入pip install 库名 pip install requests后面出现successful或requirement already就说明已经下载成功了!!! 下载出现的问题: 1.有报错或者是下载慢 修改镜像…...

CTF ciscn_2019_web_northern_china_day1_web1复现
ciscn_2019_web_northern_china_day1_web1 复现,环境源于CTFTraining 分析 拿到题目扫描,发现没有什么有用资产 扫描过程中注册账号登录,发现上传入口 上传文件,发现下载删除行为,寻找功能点,发现不能访问…...

docker命令汇总
Docker 是一个开源的应用容器引擎,它允许开发者打包应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 以下是一些常用的 Docker 命令…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
