关于vue2+uniapp+uview+vuex 私募基金项目小程序总结
1.关于权限不同tabbar处理
uniapp 实现不同用户展示不同的tabbar(底部导航栏)_uniapp tabbar-CSDN博客
但是里面还有两个问题 一个是role应该被本地存储并且初始化 第二个问题是假设我有3个角色 每个角色每个tabbar不一样的,点击tabbar时候会导致错乱 第三个问题 需要监听角色变化
问题处理: 在vuex的时候为role初始化
role: uni.getStorageSync('role') || null, // 从本地存储获取初始值第二个问题 让传送过来的值selectIndex==index 表示选中
第三个问题监听
<template><view class="tab"><view v-for="(item,index) in list" :key="index" class="tab-item" @click="switchTab(item, index)"><image class="tab_img" :src="selectedIndex == index ? item.selectedIconPath : item.iconPath"></image><view class="tab_text" :style="{color: selectedIndex == index ? selectedColor : color}">{{item.text}}</view></view></view>
</template><script>import {mapState} from 'vuex'export default {props: {selectedIndex: { // 当前选中的tab indexdefault: 0},},data() {return {color: "#999",selectedColor: "#0D396A",list: [],currentIndex: 0,}},computed: {...mapState(['role']),},watch: {role(newRole) {this.updateListBasedOnRole(newRole); // 当 role 变化时调用这个方法}},created() {console.log('this.role', this.role);this.updateListBasedOnRole(this.role)},methods: {switchTab(item, index) {// console.log('index', index);// this.currentIndex = index;// console.log('this.currentIndex', this.currentIndex);let url = item.pagePath;// console.log('url', url);uni.switchTab({url: url})},updateListBasedOnRole(role) {// this.currentIndex = this.selectedIndex;if (role === 1) {//角色1this.list = [{pagePath: "/pages/tabBar/staging/index",iconPath: require("@/static/tabbar/manage.png"),selectedIconPath: require("@/static/tabbar/manageSelect.png"),text: "基金管理"}, {pagePath: "/pages/tabBar/warm/index",iconPath: require("static/tabbar/warm.png"),selectedIconPath: require("static/tabbar/warmSelect.png"),text: "预警管理"},{pagePath: "/pages/tabBar/user/index",iconPath: require("static/tabbar/my.png"),selectedIconPath: require("static/tabbar/mySelect.png"),text: "个人中心"}]} else if (role === 2) {//角色2this.list = [{pagePath: "/pages/tabBar/staging/index",iconPath: require("@/static/tabbar/manage.png"),selectedIconPath: require("@/static/tabbar/manageSelect.png"),text: "基金管理"},{pagePath: "/pages/tabBar/user/index",iconPath: require("static/tabbar/my.png"),selectedIconPath: require("static/tabbar/mySelect.png"),text: "个人中心"}]} else {this.list = [{pagePath: "/pages/tabBar/staging/index",iconPath: require("@/static/tabbar/manage.png"),selectedIconPath: require("@/static/tabbar/manageSelect.png"),text: "基金管理"}, {pagePath: "/pages/tabBar/dataAuditinng/index",iconPath: require("static/tabbar/data.png"),selectedIconPath: require("static/tabbar/dataSelect.png"),text: "数据审核"}, {pagePath: "/pages/tabBar/warm/index",iconPath: require("static/tabbar/warm.png"),selectedIconPath: require("static/tabbar/warmSelect.png"),text: "预警管理"},{pagePath: "/pages/tabBar/user/index",iconPath: require("static/tabbar/my.png"),selectedIconPath: require("static/tabbar/mySelect.png"),text: "个人中心"}]}}}}
</script><style lang="scss">.tab {width: 100%;height: 98rpx;position: fixed;bottom: 0;left: 0;right: 0;height: 100rpx;background: white;@include flx(row, center, center) z-index: 1000;.tab-item {flex: 1;@include flx(column, center, center) .tab_img {width: 40rpx;height: 40rpx;}.tab_text {font-size: 24rpx;}}}
</style>其他照常
2.关于uview 在浏览器和模拟器正常 样式在微信小程序崩溃
uniapp 开发H5打包微信小程序样式失效的解决之道_uniapp 样式丢失-CSDN博客
1.输入框崩溃
我希望输入文字是白色的 调了很久 发现文档其实有 和element,antd有很大的不同 直接输入框加color="#fff"
<u--form labelPosition="left" :model="model" :rules="rules" ref="uForm" class="forms"><u-form-item prop="user"><u--input v-model="model.user" border="none" placeholder="请输入手机号" clearableclass="u-input__content" color="#fff"></u--input></u-form-item><u-form-item prop="password"><u--input v-model="model.password" border="none" placeholder="请输入密码" password clearableclass="u-input__content" color="#fff" ></u--input></u-form-item></u--form>.u-input__content {height: 112rpx !important;background-color: rgba(0, 0, 0, .3) !important;padding: 0px 12rpx !important;border-radius: 10rpx !important;}/* #ifdef MP-WEIXIN */::v-deep .u-input__content {height: 112rpx !important;background-color: rgba(0, 0, 0, .3) !important;padding: 0px 12rpx !important;border-radius: 10rpx !important;}/* #endif */2.表头,按钮崩溃
/* #ifdef MP-WEIXIN */::v-deep .uni-table-th {background-color: #f0f0f0;color: #333;font-weight: bold;}::v-deep .u-button.data-v-2bf0e569 {width: 100%;width: 327rpx;}/* #endif */3.关于条件编译
条件编译处理多端差异 | uni-app官网 (dcloud.net.cn)
4.关于uniapp生命周期
uniapp生命周期分成两种 一种是页面生命周期,一种是应用生命周期
页面生命周期

应用生命周期

应用生命周期和页面生命周期的区别主要体现在以下几个方面

 uniapp生命周期钩子
uniapp生命周期钩子
uniapp页面也能使用生命周期钩子,但是组件只能使用生命周期钩子

5. uniapp组件生命周期--生命周期钩子

6.vue生命周期是什么?
生命周期--生命周期钩子
7.UniApp 的生命周期钩子与 Vue 的生命周期钩子一样吗?

8.created,mounted 和onshow,onload,computed 谁快
在 UniApp 中,created 和 mounted 是组件的生命周期钩子,而 onLoad 和 onShow 是页面的生命周期钩子。一般来说,created 在组件实例被创建时调用,mounted 在组件挂载后调用,通常都在页面加载前。onLoad 在页面加载时调用,而 onShow 在页面每次显示时调用。所以,created 和 mounted 通常比 onLoad 和 onShow 更早执行。至于 computed,它们是计算属性,会在数据变化时更新,所以执行时机依赖于数据的变化。
created(会在组件实例化时立即执行)>computed(属性会在组件的创建和更新阶段自动重新计算)>onshow(只有在组件被显示时才会被调用)
相关文章:

关于vue2+uniapp+uview+vuex 私募基金项目小程序总结
1.关于权限不同tabbar处理 uniapp 实现不同用户展示不同的tabbar(底部导航栏)_uniapp tabbar-CSDN博客 但是里面还有两个问题 一个是role应该被本地存储并且初始化 第二个问题是假设我有3个角色 每个角色每个tabbar不一样的,点击tabbar时候会导致错乱 第三个问题…...

多线程(一):线程的基本特点线程安全问题ThreadRunnable
目录 1、线程的引入 2、什么是线程 3、线程的基本特点 4、线程安全问题 5、创建线程 5.1 继承Thread类,重写run 5.1.1 创建Thread类对象 5.1.2 重写run方法 5.1.3 start方法创建线程 5.1.4 抢占式执行 5.2 实现Runnable,重写run【解耦合】★…...

启动hadoop集群出现there is no HDFS_NAMENODE_USER defined.Aborting operation
解决方案 在hadoop-env.sh中添加 export HDFS_DATANODE_USERroot export HDFS_NAMENODE_USERroot export HDFS_SECONDARYNAMENODE_USERroot export YARN_RESOURCEMANAGER_USERroot export YARN_NODEMANAGER_USERroot 再次运行即可。...

Redis实现短信登录解决状态登录刷新的问题
Redis实现短信登录 获取验证码控制层 /*** 发送手机验证码*/PostMapping("/code")public Result sendCode(RequestParam("phone") String phone) {// TODO 发送短信验证码并保存验证码return userService.sendCode(phone);} 获取验证码服务层 Result sendC…...

33. java快速排序
1. 前言 排序算法是数据结构中最基础的算法,快速排序则是面试中最常见的排序算法。无论是校招面试还是社招面试,快速排序算法的出现频率远高于其他算法,而且经常会要求候选人白板手写实现算法。快速排序算法的核心是分治处理,重点是分析时间复杂度。 2. 快速排序算法 面试…...

普通二叉搜索树的模拟实现【C++】
二叉搜素树简单介绍 二叉搜索树又称二叉排序树,是具有以下性质的二叉树: 若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 若它的右子树不为空,则右子树上所有节点的值都大于根节点的值 它的左右子树也分别为二叉搜索树 注意…...

unity 介绍Visual Scripting Scene Variables
Visual Scripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。 场景变量的优势包括: 1…...

linux服务器部署filebeat
# 下载filebeat curl -L -O https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-7.17.23-linux-x86_64.tar.gz # 解压 tar xzvf filebeat-7.17.23-linux-x86_64.tar.gz# 所在位置(自定义) /opt/filebeat-7.17.23-linux-x86_64/filebeat.ym…...

个人获取Wiley 、ScienceDirect、SpringerLink三个数据库文献的方法
在同学们的求助文献中经常出现Wiley 、ScienceDirect、SpringerLink这三个数据库文献。本文下面就讲解一下个人如何不用求助他人自己搞定这三个数据库文献下载的方法。 个人下载文献首先要先获取数据库资源,小编平时下载文献是通过科研工具——文献党下载器获取的数…...

Java五子棋
目录 一:案例要求: 二:代码: 三:结果: 一:案例要求: 实现一个控制台下五子棋的程序。用一个二维数组模拟一个15*15路的五子棋棋盘,把每个元素赋值位“┼”可以画出棋…...

【从0开始自动驾驶】用python做一个简单的自动驾驶仿真可视化界面
【从0开始自动驾驶】用python做一个简单的自动驾驶仿真可视化界面 废话几句废话不多说,直接上源码目录结构init.pysimulator.pysimple_simulator_app.pyvehicle_config.json 废话几句 自动驾驶开发离不开仿真软件成品仿真软件种类多https://zhuanlan.zhihu.com/p/3…...

一拖二快充线:单接与双接的多场景应用
在当代社会,随着智能手机等电子设备的普及,充电问题成为了人们关注的焦点。一拖二快充线作为一种创新的充电解决方案,因其便捷性与高效性而受到广泛关注。本文将深入探讨一拖二快充线的定义、原理以及在单接与双接手机场景下的应用࿰…...

接口自动化测试概述
目录 1 接口自动化测试简介 1.1 什么是接口 1.2 什么是接口测试 1.3 为什么要做接口测试 1.4 什么是接口测试自动化 1.5 为什么要做接口测试自动化 2 接口自动化测试规范 2.1 文档准备 2.1.1 需求文档 2.1.2 接口文档 2.1.3 UI 交互图 2.1.4 数据表设计文档 2.2 明…...

Fingerprint.js:精准用户识别的浏览器指纹技术
在数字化时代,用户识别成为互联网服务中不可或缺的一环。随着隐私保护意识的增强,传统的用户识别方法如Cookies和本地存储面临着越来越多的挑战。而Fingerprint.js作为一种创新的浏览器指纹技术,以其高效、隐私友好的特性,逐渐在个…...

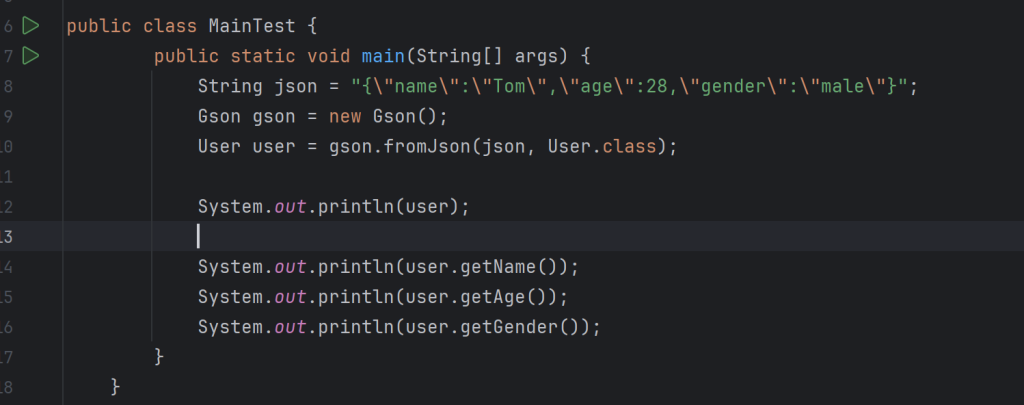
Gson将对象转换为JSON(学习笔记)
JSON有两种表示结构,对象和数组。对象结构以"{"大括号开始,以"}"大括号结束。中间部分由0或多个以”,"分隔的”key(关键字)/value(值)"对构成,关键字和值之间以":"分隔,语法结…...

什么是IPv6
目前国内的网络正在快速的向IPv6升级中,从网络基础设施如运营商骨干网、城域网,到互联网服务商如各类云服务,以及各类终端设备厂商如手机、电脑、路由器、交换机等。目前运营商提供的IPv6线路主要分为支持前缀授权和不支持前缀授权两种。 说…...

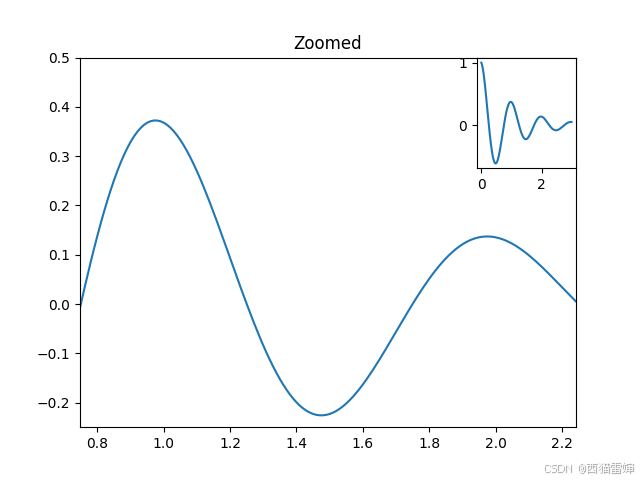
python画图|放大和缩小图像
在较多的画图场景中,需要对图像进行局部放大,掌握相关方法非常有用,因此我们很有必要一起学习 【1】官网教程 首先是进入官网教程,找到学习资料: https://matplotlib.org/stable/gallery/subplots_axes_and_figures…...

Mac优化清理工具CleanMyMac X 4.15.6 for mac中文版
CleanMyMac X 4.15.6 for mac中文版下载是一款功能更加强大的系统优化清理工具,软件只需两个简单步骤就可以把系统里那些乱七八糟的无用文件统统清理掉,节省宝贵的磁盘空间。CleanMyMac X 4.15.6 for mac 软件与最新macOS系统更加兼容,流畅地…...

资质申请中常见的错误有哪些?
在申请建筑资质的过程中,企业可能会犯一些常见的错误,以下是一些需要避免的错误: 1. 资料准备不充分: 申请资质需要提交大量的资料,包括企业法人资料、财务报表、业绩证明等。资料不齐全或不准确都可能导致申请失败。…...

基于单片机的多路温度检测系统
**单片机设计介绍,基于单片机CAN总线的多路温度检测系统设计 文章目录 前言概要功能设计设计思路 软件设计效果图 程序设计程序 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师,一名热衷于单片机技术探…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

