js 实现视频封面截图
今天给大家分享一下,如何实现视频封面截取功能,这里主要用到了 HTML5 的 canvas 相关的 api 和 js 相关的一些知识,话不多说,直接上代码:
<template><div><div class="margin-tb-sm"><button type="primary" @click="cutImage">请截取封面</button></div><div class="flex margin-top-sm"><div class="padding-right-xs"><videoref="video":src="videoUrl"controlsloopstyle="max-width: 200px;"crossorigin="anonymous" ></video><!-- crossorigin="anonymous" 如果视频链接和你的项目不在一个域名下,加上这个解决跨域 --></div><div class="padding-left-xs"><canvas ref="canvas" style="display: none;"></canvas><img v-show="coverImageBase64" :src="coverImageBase64" alt="封面图" style="max-width: 200px;" ref="coverImage" /></div></div></div>
</template><script>
export default {data() {return {coverImageBase64: '', // 视频封面截图videoUrl: 'example.mp4' // 替换成你的视频地址}},methods: {cutImage() {this.$refs.video.pause()this.clearCanvas()this.capturePoster()},clearCanvas() {const canvas = this.$refs.canvas // 获取canvas元素var ctx = canvas.getContext('2d') // 获取2D渲染上下文ctx.clearRect(0, 0, canvas.width, canvas.height) // 重置画布尺寸清空画布},capturePoster() {const video = this.$refs.videoconst canvas = this.$refs.canvasconst ctx = canvas.getContext('2d')canvas.width = video.videoWidthcanvas.height = video.videoHeightctx.drawImage(video, 0, 0, canvas.width, canvas.height)// toDataURL() 将画布上的所有内容(包括绘制的图形、文本、图像等)编码为一个 base64 编码的字符串const base64Data = canvas.toDataURL('image/png')this.coverImageBase64 = base64Data},base64ToBlob(base64Data, contentType) {const sliceSize = 512// atob() 用于解码 Base64 编码字符串const byteCharacters = atob(base64Data.split(',')[1])const byteArrays = []for (let offset = 0; offset < byteCharacters.length; offset += sliceSize) {const slice = byteCharacters.slice(offset, offset + sliceSize)const byteNumbers = new Array(slice.length)for (let i = 0; i < slice.length; i++) {byteNumbers[i] = slice.charCodeAt(i)}const byteArray = new Uint8Array(byteNumbers)byteArrays.push(byteArray)}return new Blob(byteArrays, { type: contentType })}}
}
</script>
知识点归纳:
atob() 方法是一个非常实用的 JavaScript 内置函数,可以轻松地处理 base-64 编码的数据 ;
canvas.toDataURL() 是用于将 HTML5 <canvas> 元素的内容转换为一个数据 URL(data URL)的方法。这个数据 URL 可以被用于在网页上直接显示图像,或者在服务器端处理时作为图像数据的传输方式。
语法
var dataURL = canvas.toDataURL(mimeType, quality);参数
- mimeType (可选): 指定输出图像的 MIME 类型。默认值是
image/png,但你也可以指定其他格式,如image/jpeg。 - quality (仅用于 JPEG 格式,可选): 指定图像的质量,范围从 0.0(最差质量,文件最小)到 1.0(最佳质量,文件最大)。如果省略该参数,则默认值为 0.92。
返回值
该方法返回一个包含完整 MIME 类型和 base64 编码数据的字符串。例如:
data:image/png;base64,iVBORw0KG...相关文章:

js 实现视频封面截图
今天给大家分享一下,如何实现视频封面截取功能,这里主要用到了 HTML5 的 canvas 相关的 api 和 js 相关的一些知识,话不多说,直接上代码: <template><div><div class"margin-tb-sm"><…...

Hadoop FileSystem Shell 常用操作命令
提示:本文章只总结一下常用的哈,详细的命令大家可以移步官方的文档(链接贴在下面了哈🤣)— HDFS官方命令手册链接。 目录 1. cat 命令:查看 HDFS 文件内容2. put 命令:将本地文件上传到 HDFS3.…...

uniapp EChars图表
1. uniapp EChars图表 (1)Apache ECharts 一个基于 JavaScript 的开源可视化图表库 https://echarts.apache.org/examples/zh/index.html (1)官网图例 (2)个人实现图例 1.1. 下载echart 1.1.1. 下…...

最新版ingress-nginx-controller安装 使用host主机模式
最新版ingress-nginx-controller安装 使用host主机模式 文章目录 最新版ingress-nginx-controller安装 使用host主机模式单节点安装方式多节点高可用安装方式 官方参考链接: https://github.com/kubernetes/ingress-nginx/ https://kubernetes.github.io/ingress-ng…...

实习问题(配置文件获取参数)
Java中用SpringBoot框架,当我们要获取配置文件yml里的参数时,用Value注解获取 如果配置文件中没有srvSealUploadPath这个参数的话,可以用Value("${srvSealUploadPath:data/idoc/temp}"),这个的意思是,如果配…...

C#测试调用Ghostscript.NET浏览PDF文件
Ghostscript.NET是针对Ghostscript的C#封装库,支持解析PostScript语言、操作PDF文件等。使用Ghostscript.NET的GhostscriptViewer 模块可以以图片形式查看PDF文档。本文学习并测试调用Ghostscript.NET模块打开及浏览PDF文件的基本用法。 Ghostscript.NET目前主要…...

MySQL本地安装步骤
下载MySQL ZIP压缩包 访问MySQL官网(https://www.mysql.com/)或下载页面(https://dev.mysql.com/downloads/mysql/)。 在下载页面选择“MySQL Community Server”作为下载目标。 根据你的操作系统(Windows)…...

redisson使用笔记
文章目录 spring集成redisson maven配置yml配置使用redisTemplate和redisson的区别 其他项目中看到redisson,看样子像是redis相关类库,实际也确实是。 还是老规矩,见到的要了解,需要的必须掌握,了解一下吧。 spring集成…...

设计模式之享元(Flyweight)模式
前言 面向对象很好地解决了 “抽象” 的问题,但是不可避免的要付出一定的代价。对于通常情况来讲,面向对象的成本大都可以忽略不计。但是某些情况,面向对象所带来的成本必须谨慎处理 具体需要自己根据需求去评估 定义 “对象性能” 模式。运用…...

桥接(桥梁)模式
简介 桥接模式(Bridge Pattern)又叫作桥梁模式、接口(Interface)模式或柄体(Handle and Body)模式,指将抽象部分与具体实现部分分离,使它们都可以独立地变化,属于结构型…...

语言模型发展史
四个阶段 第一阶段:基于规则和统计的语言模型 由人工设计特征并使用统计方法对固定长度的文本窗口序列进行建模分析,这种建模方式也被称为N-gram语言模型。 优点: 1)采用极大似然估计, 参数易训练 2)完全包含了前n-…...

【Linux】模拟实现一个shell
接受每一个人的批评,可是保留你自己的判断。 ——莎士比亚 一段时间的没有更新是由于最近开学期间比较的忙,同时也是由于刚开学的几门课才学习的时候有点迷糊,需要在学校课堂上花的时间更多了,所以才没有更新的,求放过…...

云原生数据库 PolarDB
简介:云原生数据库 PolarDB 是阿里云自研产品,在存储计算分离架构下,利用了软硬件结合的优势,为用户提供秒级弹性、高性能、海量存储、安全可靠的数据库服务。100%兼容MySQL和PostgreSQL生态,支持分布式扩展࿰…...

MobaXterm基本使用 -- 服务器状态、批量操作、显示/切换中文字体、修复zsh按键失灵
监控服务器资源 参考网址:https://www.cnblogs.com/144823836yj/p/12126314.html 显示效果 MobaXterm提供有这项功能,在会话窗口底部,显示服务器资源使用情况 如内存、CPU、网速、磁盘使用等: (完整窗口࿰…...

elastic Search 初步之向量检索的数据写入及检索查询
### Elasticsearch 向量检索实现方法方案 Elasticsearch 从 7.3 版本开始引入了向量检索功能,支持通过向量字段进行相似度搜索。以下是实现向量检索的步骤和方案,包括 Python 和 Java 版本的代码示例。 #### 1. 最低实现向量检索的 ES 版本 - **最低版本**: Elasticsearch …...

Tdesign TreeSelect 树形选择 多选
这里写自定义目录标题 小程序原生开发 Tdesign TreeSelect 树形选择 多选可以选择不同一级分类下的数据 小程序原生开发 Tdesign TreeSelect 树形选择 多选可以选择不同一级分类下的数据 TreeSelect 树形选择 在原demo基础上修改 const chineseNumber 一二三四五六七八九十.…...

Pygame中Sprite实现逃亡游戏5
在《Pygame中Sprite实现逃亡游戏4》中通过碰撞检测实现了玩家、飞龙与飞火之间的碰撞处理,基本上实现了逃亡功能。最后,实现这个逃亡游戏中文字提示的功能。 1 操作提示 当进入游戏后,会在玩家下方的位置给出操作提示,如图1所示…...

等保2.0数据库测评之达梦数据库测评
一、达梦数据库介绍 达梦数据库管理系统属于新一代大型通用关系型数据库,全面支持 ANSI SQL 标准和主流编程语言接口/开发框架。行列融合存储技术,在兼顾 OLAP 和 OLTP 的同时,满足 HTAP 混合应用场景。 本次安装环境为Windows10专业版操作…...

集成mcuboot后测试和验证的方法
本文介绍一些在实际项目中集成的 MCUboot后测试和验证的方法和步骤: 功能测试 启动测试 正常启动验证 : 多次上电启动设备,观察 MCUboot 是否能够正常加载并跳转到应用程序。检查启动过程中的日志输出(如果有)&#…...

Vulhub zico 2靶机详解
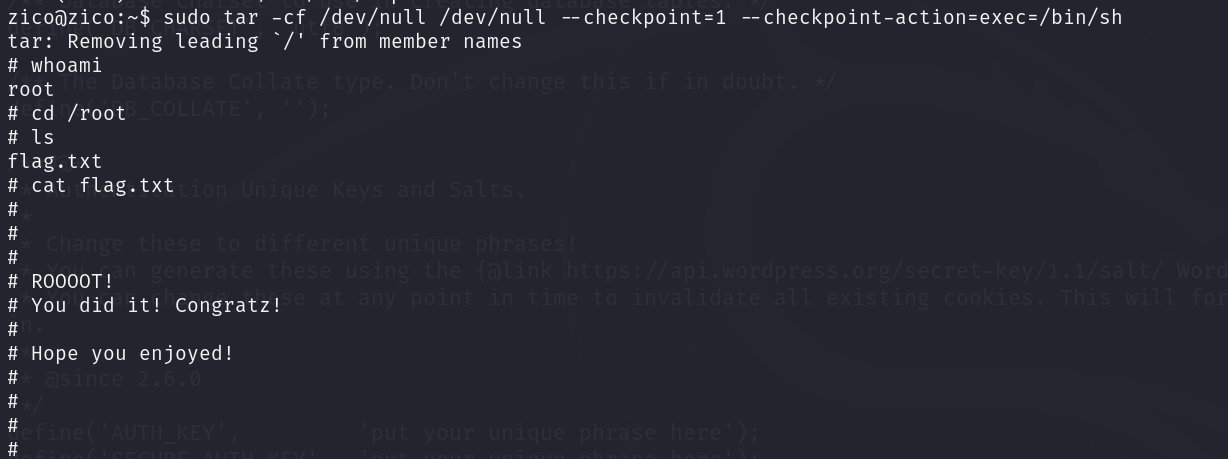
项目地址 https://download.vulnhub.com/zico/zico2.ova实验过程 将下载好的靶机导入到VMware中,设置网络模式为NAT模式,然后开启靶机虚拟机 使用nmap进行主机发现,获取靶机IP地址 nmap 192.168.47.1-254根据对比可知Zico 2的一个ip地址为…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
