Object.values() 、 Object.keys()
拿到当前对象里面的value值
// 假设你有一个对象
const myObject = {name: 'Kimi',age: 30,country: 'Moon'
};// 获取对象的所有值
const values = Object.values(myObject);// 输出值数组
console.log(values); // ["Kimi", 30, "Moon"]如果你需要在 Vue 组件中获取响应式对象的值,你可以使用同样的 Object.values() 函数。在 Vue 3 的组合式 API 中,如果你有一个响应式对象,例如 ref 或 reactive,你可以这样获取它的值:
import { reactive } from 'vue';// 创建一个响应式对象
const myReactiveObject = reactive({name: 'Kimi',age: 30,country: 'Moon'
});// 获取响应式对象的所有值
const values = Object.values(myReactiveObject);// 输出值数组
console.log(values); // ["Kimi", 30, "Moon"]请注意,Object.values() 只能获取对象自身的可枚举属性值,不会获取继承的属性值。如果你的对象中包含了嵌套对象,那么返回的数组将只包含嵌套对象的引用,而不是嵌套对象的值。如果你需要递归地获取所有嵌套对象的值,你可能需要编写一个递归函数来实现这一点。
拿到当前对象里面指定value值的key
// 假设你有一个对象
const myObject = {name: 'Kimi',age: 30,country: 'Moon'
};// 假设你想找到值为 'Moon' 的键
const valueToFind = 'Moon';
let keyForValue = '';for (const key of Object.keys(myObject)) {if (myObject[key] === valueToFind) {keyForValue = key;break; // 找到后立即退出循环}
}console.log(keyForValue); // 输出:country在这个例子中,我们遍历了 myObject 的所有键,并检查每个键对应的值是否等于我们想要找的值 valueToFind。一旦找到匹配的值,我们就得到了对应的键 keyForValue。
如果你的对象中有多个相同的值,并且你想要找到所有这些值的键,你可以稍微修改上面的代码来收集所有匹配的键:
const myObject = {name: 'Kimi',nickname: 'Kimi',age: 30,country: 'Moon'
};const valueToFind = 'Kimi';
const keysForValue = Object.keys(myObject).filter(key => myObject[key] === valueToFind);console.log(keysForValue); // 输出:["name", "nickname"]在这个例子中,我们使用了 Array.prototype.filter() 函数来创建一个新数组,其中包含了所有与指定值相匹配的键。这样,如果对象中有多个相同的值,你就能获取到所有对应的键。
相关文章:
 、 Object.keys())
Object.values() 、 Object.keys()
拿到当前对象里面的value值 // 假设你有一个对象 const myObject {name: Kimi,age: 30,country: Moon };// 获取对象的所有值 const values Object.values(myObject);// 输出值数组 console.log(values); // ["Kimi", 30, "Moon"] 如果你需要在 Vue 组…...

脸爱云管理系统存在任意文件上传漏洞
漏洞描述 脸爱云一脸通智慧管理平台是一套功能强大、运行稳定、操作简单方便、用户界面美观的一脸通系统。该平台整合了人脸识别技术和智能化解决方案,可以实现识别和管理个体身份,为各种场景提供便捷的身份验证和管理功能。其存在任意文件上传漏洞&…...

elasticsearch_exporter启动报错 failed to fetch and decode node stats
最近把服务器迁移到了ubuntu系统,结果发现在centos还正常运行的elasticsearch_exporter,用systemd启动后一直报错 failed to fetch and decode node stats 在网上翻了大半年,竟然都无解!这种报错,很明显就是你的ES密码…...

Git 使用方法
简介 Git常用命令 Git 全局设置 获取Git 仓库 方法二用的比较多 将仓库链接复制 在 git base here ----> git clone 仓库链接 工作区、暂存区、版本库 Git 工作区中文件中的状态 本地仓库的操作 远程仓库操作 git pull 将代码推送到远程仓库 1. git add 文件名 ---放…...

生产环境升级mysql流程及配置主从服务
之前写到过mysql升级8.4的文章, 因此不再介绍mysql的安装过程 避免服务器安装多个mysql引起冲突的安装方法_安装两个mysql会冲突吗-CSDN博客 生产环境升级mysql8.4.x流程 安装mysql 参考之前文章: 避免服务器安装多个mysql引起冲突的安装方法_安装两个mysql会冲突吗-CSDN博客…...

论软件体系结构的演化
摘要 2022年3月,我加入了公司的新智慧公交平台项目研发团队,并担任系统架构师角色,负责系统整体架构的设计与评审。该项目采用了物联网三层架构模型,其中设备接入层和网络交互层基于公司的中台战略,我们有效复…...

【go入门】常量
目录 定义枚举iota思考题 定义 go语言常量的定义和其他语言类似,常量中的数据类型只能是布尔型,数字型(整型、浮点型、复数)和字符串型 常量的定义方式和变量一样,只不过变量定义使用 var 关键字,而常量定…...

2.1 HuggingFists系统架构(二)
部署架构 上图为HuggingFists的部署架构。从架构图可知,HuggingFists主要分为服务器(Server)、计算节点(Node)以及数据库(Storage)三部分。这三部分可以分别部署在不同的机器上,以满足系统的性能需求。为部署方便,HuggingFists社区版将这三部…...

工具类:JWT
工具类:JWT 依赖JwtUtil.java 依赖 <!-- 创建、解析 和 验证JSON Web Tokens (JWT)--><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependenc…...

王道-计网
2 采用滑动窗口机制对两个相邻结点A(发送方)和B(接收方)的通信过程进行流量控制。假定帧的序号长度为3比特,发送窗口与接收窗口的大小均为7,当A发送了编号为0、1、2、3这4个帧后,而B接收了这4个帧,但仅应答了0、1两个帧,A继续发送4、5两个帧,且这两个帧已进入B的接收…...

【机器学习(十)】时间序列案例之月销量预测分析—Holt-Winters算法—Sentosa_DSML社区版
文章目录 一、Holt-Winters算法原理(一) 加法模型(二) 乘法模型(三) 阻尼趋势 二、Holt Winters算法优缺点优点缺点 三、Python代码和Sentosa_DSML社区版算法实现对比(一) 数据读入和统计分析(二) 数据预处理(三) 模型训练和模型评估(四) 模型可视化 四、总结 一、Holt-Winters…...

Webpack优化问题
目录 打包流程swcthread-loaderhash升级插件 打包流程 webpack 的打包流程大致可以分为以下几个步骤: 初始化:webpack 通过配置文件和 Shell 参数,初始化参数,确定入口文件、输出路径、加 载器、插件等信息。接下来读取配置文件…...

yjs10——pandas的基础操作
1.pandas读入文件——pd.read_cvs() data pd.read_csv("E:/机器学习/data/salary.csv") 注意:1.是pd.read_cvs,不要顺手写成np.read_cvs 2.路径的斜杠方向是/,不是\,如果直接从电脑粘贴路径,路径写法是\&am…...

Squaretest单元测试辅助工具使用
1、idea安装插件 Squaretest 然后关掉idea 2、安装字节码软件(jclasslib) 3、找到idea里面的Squaretest安装目录 找到包含TestStarter的jar包 4、打开 com.squaretest.c.f 打开后选择常量池 5、找到第16个修改 Long value值,修改的数字即为使…...

MFU简介
1、缩写 MFU - Mask Field Utilization(光刻掩膜版有效利用比例) GDPW - Gross Die Per Wafer,每张wafer上die的数量 2、什么是MASK 在光刻机中,光源(紫外光、极紫外光)透过mask曝光在晶圆上形成图…...

十分钟实现内网连接,配置frp
十分钟实现内网连接,配置frp 一.frp是什么?其实是一款实现外网连接内网的一个工具,个人理解,说白了就像是teamviwer一样,外网能访问内网。 利用处于内网或防火墙后的机器,对外网环境提供 http 或 https 服…...

解决MySQL命令行中出现乱码问题
在MySQL命令行中遇到乱码问题通常是由于字符编码设置不正确导致的。以下是一些解决步骤: 1. **检查和设置字符集**: 首先,您需要确保MySQL服务器、客户端和数据库使用的是正确的字符集。您可以通过执行以下命令来查看当前的字符集设置&…...

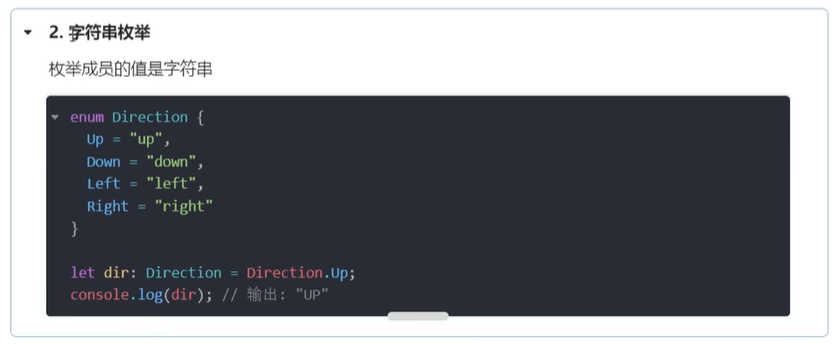
TS系列(7):知识点汇总
你好,我是沐爸,欢迎点赞、收藏、评论和关注。 一、TS是什么? TypeScript 由微软开发,是基于 JavaScript 的一个扩展语言。TypeScript 包含 JavaScript 的所有内容,是 JavaScript 的超集。TypeScript 增加了静态类型检…...

Unity 查看Inspectors组件时严重掉帧
遇到一个问题,就是运行一个脚本的时候,只要我查看它的Inspectors,就会严重掉帧。 原本是30fps,只要查看这个组件,就掉到5fps。 这还真有点像波粒二象性,一观察就会掉帧,不观察就正常。 using…...
:多态与断言【重要】)
golang学习笔记23-面向对象(五):多态与断言【重要】
本节也是GO核心部分,很重要。 注:由于导包语句已经在19讲(笔记19:面向对象的引入)展示过了,所以这里就不展示了。 一、多态(Polymorphism) 变量(实例)具有多…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
