JavaScript网页设计案例深度解析:从理论到实践
前言
在现代前端开发中,JavaScript 是赋予网页生命的关键技术。静态的 HTML 和 CSS 虽然能创建美观的页面,但当我们需要增强用户交互和页面响应时,JavaScript 无疑成为最得力的工具。从程序员的角度来看,JavaScript 设计不仅仅是完成任务,它还是一次创造性编程的体验,能够让我们从代码逻辑到视觉表现都参与其中。
在这篇文章中,我将结合几个常见的 JavaScript 网页设计案例,探讨如何高效地实现这些功能,并分享程序员在实际开发中面临的挑战与思考。
1. 响应式导航菜单:从手机到桌面
思考
作为一名前端开发者,我深知网站需要适配不同设备的重要性。传统的静态导航菜单无法满足现代用户对移动设备的需求。为了提升用户体验,导航栏必须能够在不同屏幕尺寸下灵活应对。而这正是 JavaScript 发挥作用的地方。
实例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Responsive Navigation</title><style>nav {display: flex;justify-content: space-between;background-color: #333;}nav ul {display: flex;list-style-type: none;}nav ul li {padding: 15px;}nav ul li a {color: white;text-decoration: none;}.hamburger {display: none;cursor: pointer;padding: 15px;}@media (max-width: 768px) {nav ul {flex-direction: column;display: none;}nav ul.active {display: flex;}.hamburger {display: block;}}</style>
</head>
<body><nav><div class="hamburger">☰</div><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li></ul></nav><script>const hamburger = document.querySelector('.hamburger');const navLinks = document.querySelector('nav ul');hamburger.addEventListener('click', () => {navLinks.classList.toggle('active');});</script>
</body>
</html>
程序员的感悟
在开发这样的响应式导航时,最常遇到的问题是 CSS 和 JavaScript 之间的协调。CSS 通过媒体查询实现布局变化,而 JavaScript 则负责动态控制用户交互。两者结合恰到好处,能够带来非常出色的用户体验。
对于程序员来说,清晰的代码结构和简单的交互逻辑同样重要。在这个案例中,我们通过监听 click 事件控制菜单的展开与关闭,保持代码简洁,易于维护。
2. 图片轮播:流畅与优化的平衡
思考
图片轮播组件在很多网站中都有应用,从首页的大图展示到产品页面的轮播图,它们都是提高用户参与度的重要设计。虽然看似简单,但实现流畅的体验却需要多方考虑,如性能优化、事件处理和用户交互。
实例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Image Carousel</title><style>.carousel {position: relative;width: 100%;max-width: 600px;margin: auto;overflow: hidden;}.slides {display: flex;transition: transform 0.5s ease-in-out;}.slides img {width: 100%;height: auto;}.prev, .next {position: absolute;top: 50%;transform: translateY(-50%);background-color: rgba(0,0,0,0.5);color: white;padding: 10px;cursor: pointer;}.prev {left: 0;}.next {right: 0;}</style>
</head>
<body><div class="carousel"><div class="slides"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></div><div class="prev">❮</div><div class="next">❯</div>
</div><script>let index = 0;const slides = document.querySelector('.slides');const images = document.querySelectorAll('.slides img');const totalImages = images.length;document.querySelector('.next').addEventListener('click', () => {index = (index + 1) % totalImages;slides.style.transform = `translateX(-${index * 100}%)`;});document.querySelector('.prev').addEventListener('click', () => {index = (index - 1 + totalImages) % totalImages;slides.style.transform = `translateX(-${index * 100}%)`;});
</script></body>
</html>
感悟
在开发图片轮播组件时,首先要考虑的是动画的平滑性。JavaScript 的 setInterval 和 requestAnimationFrame 是实现这种效果的常见选择,然而为了避免卡顿和性能瓶颈,我们尽量让动画过渡效果依赖 CSS,而 JavaScript 仅仅触发状态变化。
另一个关键是用户体验,程序员需要确保组件具备较好的容错性,考虑到用户可能快速点击切换按钮、页面重新加载等情况,因此需要处理好状态同步与边界情况。
3. 实时表单验证:提升用户体验
思考
表单验证是提升用户体验的重要组成部分。无论是在注册页面还是数据输入表单中,实时反馈用户的输入错误,可以减少表单提交时的出错率,增强交互性。然而,如何设计出简洁、快速且不影响性能的验证机制,是每个开发者都要面临的挑战。
实例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Form Validation</title><style>.error {color: red;}</style>
</head>
<body><form id="signupForm"><label for="email">Email:</label><input type="text" id="email"><span id="emailError" class="error"></span><br><br><label for="password">Password:</label><input type="password" id="password"><span id="passwordError" class="error"></span><br><br><input type="submit" value="Sign Up">
</form><script>const emailInput = document.getElementById('email');const emailError = document.getElementById('emailError');const passwordInput = document.getElementById('password');const passwordError = document.getElementById('passwordError');emailInput.addEventListener('input', () => {const email = emailInput.value;if (!email.match(/^\S+@\S+\.\S+$/)) {emailError.textContent = "Invalid email format";} else {emailError.textContent = "";}});passwordInput.addEventListener('input', () => {const password = passwordInput.value;if (password.length < 6) {passwordError.textContent = "Password must be at least 6 characters long";} else {passwordError.textContent = "";}});
</script></body>
</html>
感悟
表单验证的核心是用户体验。实时反馈错误信息,可以让用户在填写表单时立即纠正错误,而不是提交后再提示。为此,正则表达式和 JavaScript 事件监听器成为开发者的利器。
然而,过度依赖客户端验证也是一个常见陷阱。作为一名程序员,我时刻提醒自己,所有的验证最终都应该在服务器端进行,客户端验证仅仅是为了提升体验,并非安全保障。即使用户绕过了客户端验证,服务器端的验证
也要确保数据的完整性和合法性。
4. 滚动动画:让页面更加生动
思考
在当今的网页设计中,视觉效果是吸引用户注意力的重要手段之一。滚动动画(scroll animation)可以让页面在用户滚动时变得生动起来,为用户带来更丰富的体验。实现滚动动画并不复杂,但同样需要考虑性能和兼容性问题。
实例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Scroll Animation</title><style>.content {opacity: 0;transition: opacity 1s ease-in-out;}.visible {opacity: 1;}</style>
</head>
<body><div class="content" style="height: 500px; background: lightcoral;">Section 1</div>
<div class="content" style="height: 500px; background: lightblue;">Section 2</div>
<div class="content" style="height: 500px; background: lightgreen;">Section 3</div><script>const contents = document.querySelectorAll('.content');window.addEventListener('scroll', () => {contents.forEach(content => {const contentTop = content.getBoundingClientRect().top;const windowHeight = window.innerHeight;if (contentTop < windowHeight) {content.classList.add('visible');}});});
</script></body>
</html>
感悟
实现滚动动画时,性能是我们需要优先考虑的一个因素。频繁的滚动事件会触发大量的计算,特别是在页面元素较多时,可能导致页面卡顿。因此,我们应尽量减少 DOM 操作,并将计算逻辑放在 JavaScript 的requestAnimationFrame中,确保流畅的动画效果。
总结:开发中的创造与挑战
在这篇博客中,我们探讨了四个经典的 JavaScript 网页设计案例:响应式导航菜单、图片轮播、实时表单验证和滚动动画。从代码层面来看,它们相对简单,但每一个功能都承载着开发者对用户体验、性能优化和代码质量的深刻理解。
作为程序员,我们不仅是功能的实现者,更是用户体验的设计者。每段代码背后,都是我们对问题的思考和创造。这就是编程的乐趣所在——在解决问题的同时,也创造出让人愉悦的交互体验。
相关文章:

JavaScript网页设计案例深度解析:从理论到实践
前言 在现代前端开发中,JavaScript 是赋予网页生命的关键技术。静态的 HTML 和 CSS 虽然能创建美观的页面,但当我们需要增强用户交互和页面响应时,JavaScript 无疑成为最得力的工具。从程序员的角度来看,JavaScript 设计不仅仅是…...

spark-sql建表数据同步到hive
1、基础环境 组件版本备注hadoop3.4.0官方下载hive3.1.3自编译sparkspark-3.5.3-bin-hadoop3官方下载,需要内置hive的jar相关内容paimon0.9.0Maven官方下载jdk1.8.0_41maven3.9.6固定版本 2、停止服务、清理日志 先停止,清理数据 sudo kill -9 $(ps -ef…...

Django上下文处理器
1创建 (如frontend目录下)category_processors文件: def categories(request):from backend.models import Categorycategory_list Category.objects.all()return {category_list:category_list}这里,必须返回一个字典。 2&…...

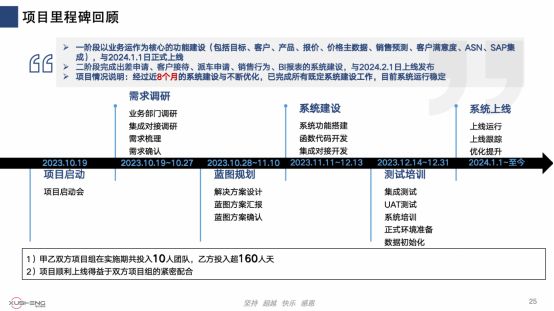
旭升集团携手纷享销客,构建全方位客户关系管理平台
宁波旭升集团股份有限公司(以下简称“旭升集团”)自2003年成立,总部位于中国宁波,集团设有压铸、锻造、挤压、集成四大事业部,在亚洲、欧洲、美洲等地均设立研发中心及制造基地,产品主要覆盖新能源汽车的电…...

uniapp 知识点
自定义导航 在page.json navigationstyle":"custom"navigateTo传参 页面传参只能onLoad(option)里面拿 px和upx的关系 在750设计图中,1px1upx 路由 navigateBack返回上一页 重定向 其实就是把当前页面干掉了 公共组件和页面共同点 computed,watc…...

慢病中医药膳养生食疗管理微信小程序、基于微信小程序的慢病中医药膳养生食疗管理系统设计与实现、中医药膳养生食疗管理微信小程序的开发与应用(源码+文档+定制)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...
解决 Android WebView 无法加载 H5 页面常见问题的实用指南
目录 1. WebView 简介 2. 常见问题 3. 网络权限设置 4. 启用 JavaScript 5. DOM Storage 的重要性 6. 处理 HTTPS 问题 7. 设置 WebViewClient 8. 调试工具 9. 其他调试技巧 10. 结论 相关推荐 1. WebView 简介 Android WebView 是一种视图组件,使得 And…...

Ollama本地部署大模型及应用
文章目录 前言一、下载安装1.Mac2.Windows3.linux4.docker5.修改配置(可选)1.linux系统2.window 系统3.mac系统 二、Ollama使用1.命令2.模型下载3.自定义模型4.API 服务 三、Open WebUI 使用四、Dify使用 前言 Ollama 是一个专注于本地部署大型语言模型…...

读代码UNET
这个后面这个大小怎么算的,这参数怎么填,怎么来的? 这是怎么看怎么算的? 这些参数设置怎么设置?卷积多大,有什么讲究?...

【java】前端RSA加密后端解密
目录 1. 说明2. 前端示例3. 后端示例3.1 pom依赖3.2 后端结构图3.3 DecryptHttpInputMessage3.4 ApiCryptoProperties3.5 TestController3.6 ApiCryptoUtil3.7 ApiDecryptParamResolver3.8 ApiDecryptRequestBodyAdvice3.9 ApiDecryptRsa3.10 ApiCryptoProperties3.11 KeyPair3…...

机器学习 | Scikit Learn中的普通最小二乘法和岭回归
在统计建模中,普通最小二乘法(OLS)和岭回归是两种广泛使用的线性回归分析技术。OLS是一种传统的方法,它通过最小化预测值和实际值之间的平方误差之和来找到数据的最佳拟合线。然而,OLS可以遭受高方差和过拟合时&#x…...

代码随想录冲冲冲 Day60 图论Part11
97. 小明逛公园 floyd算法 其实就是先用i和j拼成一个平面 然后看每次从i到j距离 这里分两种情况 1.中间没有经过别的点 2.中间有经过别的点 那么最小步数就要取这两个的最小值 所有根本逻辑是i j确定一个面 再通过不同的k去看每一个中间点 所以k要在最外层 上一次的值要…...

golang web笔记-1.创建Web Server和Handler请求
1. 创建http web server的两个方法 1.1. 方式一:http.ListenAndServe(addr string, handler Handler) addr string:监听地址,如果为"" ,那么就是所有网络接口的80接口handler Handler:如果为nil,那么就是D…...

【Python】Copier:高效的项目模板化工具
Copier 是一个开源的 Python 工具,用于基于项目模板快速生成新项目。它通过灵活的模板化系统,使开发者可以快速创建、维护和更新项目模板,从而自动化项目的初始化流程。无论是简单的文件复制,还是复杂的项目结构配置,C…...

Spring系列 BeanPostProcessor
文章目录 BeanPostProcessor注册时机执行时机 InstantiationAwareBeanPostProcessorSmartInstantiationAwareBeanPostProcessor 本文源码基于spring-beans-5.3.31 参考:https://docs.spring.io/spring-framework/reference/core/beans/factory-extension.html#beans…...

Qualitor processVariavel.php 未授权命令注入漏洞复现(CVE-2023-47253)
0x01 漏洞概述 Qualitor 8.20及之前版本存在命令注入漏洞,远程攻击者可利用该漏洞通过PHP代码执行任意代码。 0x02 复现环境 FOFA:app"Qualitor-Web" 0x03 漏洞复现 PoC GET /html/ad/adpesquisasql/request/processVariavel.php?gridValoresPopHi…...

SpringBoot的概述与搭建
目录 一.SpringBoot的概述 二.SpringBoot 特点 三.SpringBoot 的核心功能 3.1起步依赖 3.2自动配置 四.SpringBoot 开发环境构建 五.SpringBoot 配置文件 六.SpringBoot数据访问管理 七.springboot注解 八.springboot集成mybatis 九.springboot全局异常捕获与处理 一…...

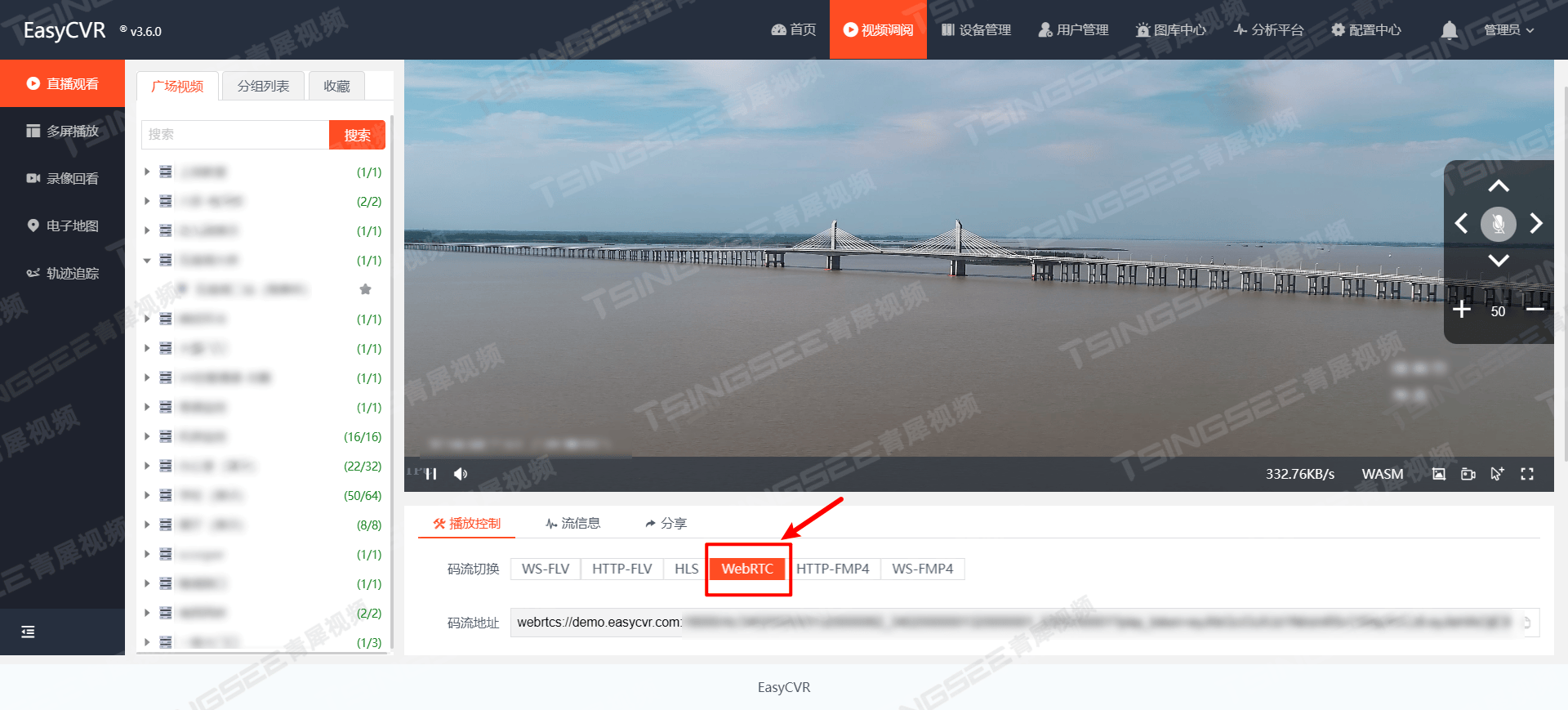
视频集成与融合项目中需要视频编码,但是分辨率不兼容怎么办?
在众多视频整合项目中,一个显著的趋势是融合多元化的视频资源,以实现统一监管与灵活调度。这一需求促使项目团队不断探索新的集成方案,确保不同来源的视频流能够无缝对接,共同服务于统一的调看与管理平台,进而提升整体…...

kafka 换盘重平衡副本 操作流程
一、起因 kakfa某块数据盘损坏,且数据无法恢复,需清空换新盘 二、梳理操作流程 查看topic信息 sh ./kafka-topics --bootstrap-server ***:9092 --list --exclude-internal 查看某个topic数据分布情况 sh ./kafka-topics --bootstrap-server ***:…...

vue3.0 + element plus 全局自定义指令:select滚动分页
需求:项目里面下拉框数据较多 ,一次性请求数据,体验差,效果就是滚动进行分页。 看到这个需求的时候,我第一反应就是封装成自定义指令,这样回头用的时候,直接调用就可以了。 第一步 第二步&…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
