828华为云征文|部署在线文档应用程序 CodeX Docs
828华为云征文|部署在线文档应用程序 CodeX Docs
- 一、Flexus云服务器X实例介绍
- 二、Flexus云服务器X实例配置
- 2.1 重置密码
- 2.2 服务器连接
- 2.3 安全组配置
- 2.4 Docker 环境搭建
- 三、Flexus云服务器X实例部署 CodeX Docs
- 3.1 CodeX Docs 介绍
- 3.2 CodeX Docs 部署
- 3.3 CodeX Docs 使用
- 四、总结
一、Flexus云服务器X实例介绍
云服务器提供了一种高效灵活的解决方案,让用户可以根据实际需求即时调整计算资源,避免了传统物理服务器的管理和维护成本。通过云服务器,企业能够实现快速部署和弹性扩展,同时受益于服务商提供的数据安全保障措施,确保业务连续性和数据安全性。
华为云下一代云服务器Flexus X实例焕新上线,新产品基于X实例搭建电商交易平台,可以从容面对电商市场瞬息万变的业务压力变化,也适用于搭建游戏后台服务器,强大算力轻松应对千人同时在线,同时平滑扩容可快速应对服务器玩家数量上涨诉求,超强的网络加速能力提升用户体验。

Flexus X实例通过和其他服务组合,具备计算、镜像安装、网络、存储、安全等能力,您可根据业务需要灵活配置各资源。

本次测评使用的规格是:4核12G-100G-3M规格的Flexus X实例基础模式

二、Flexus云服务器X实例配置
2.1 重置密码
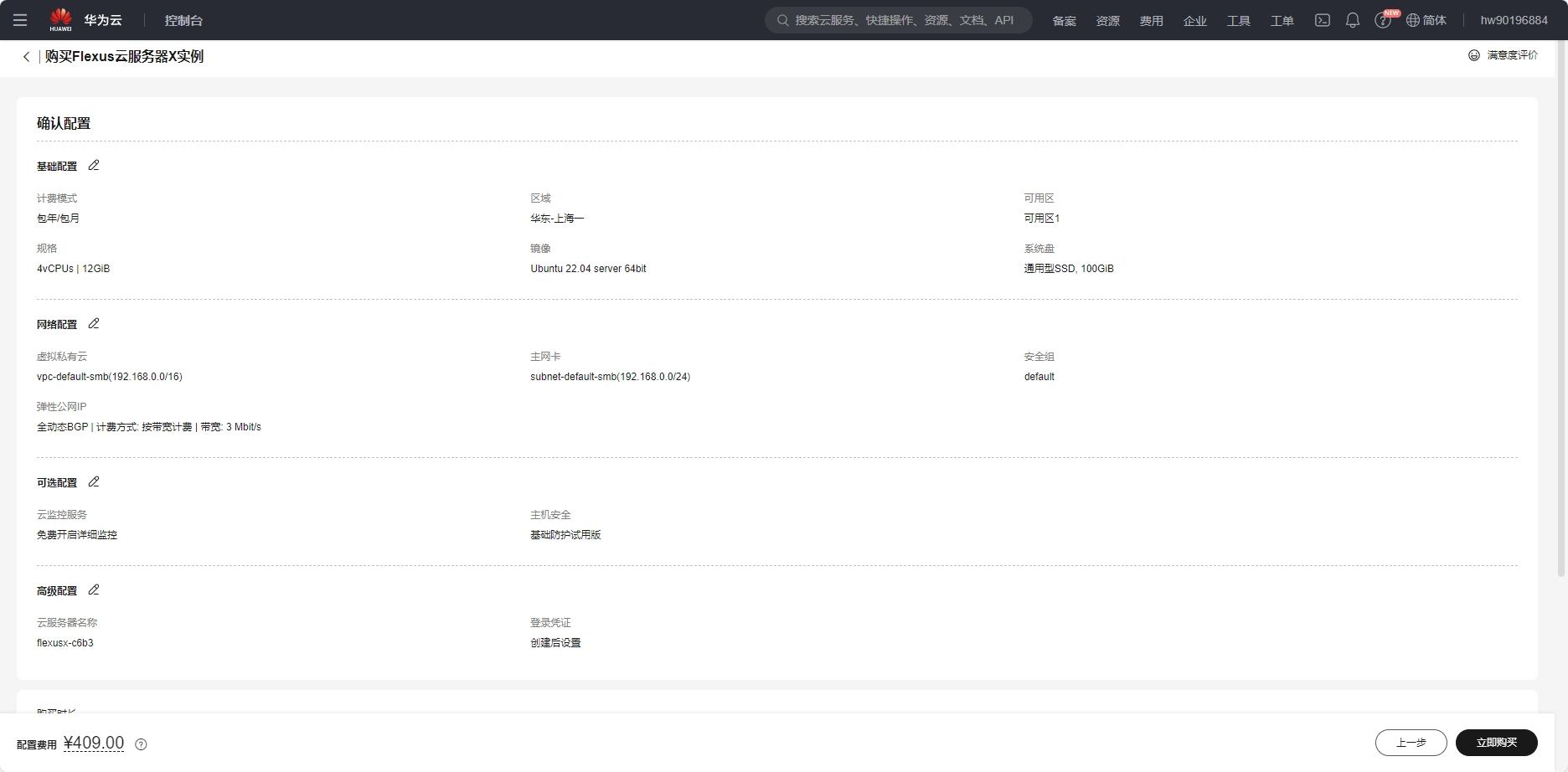
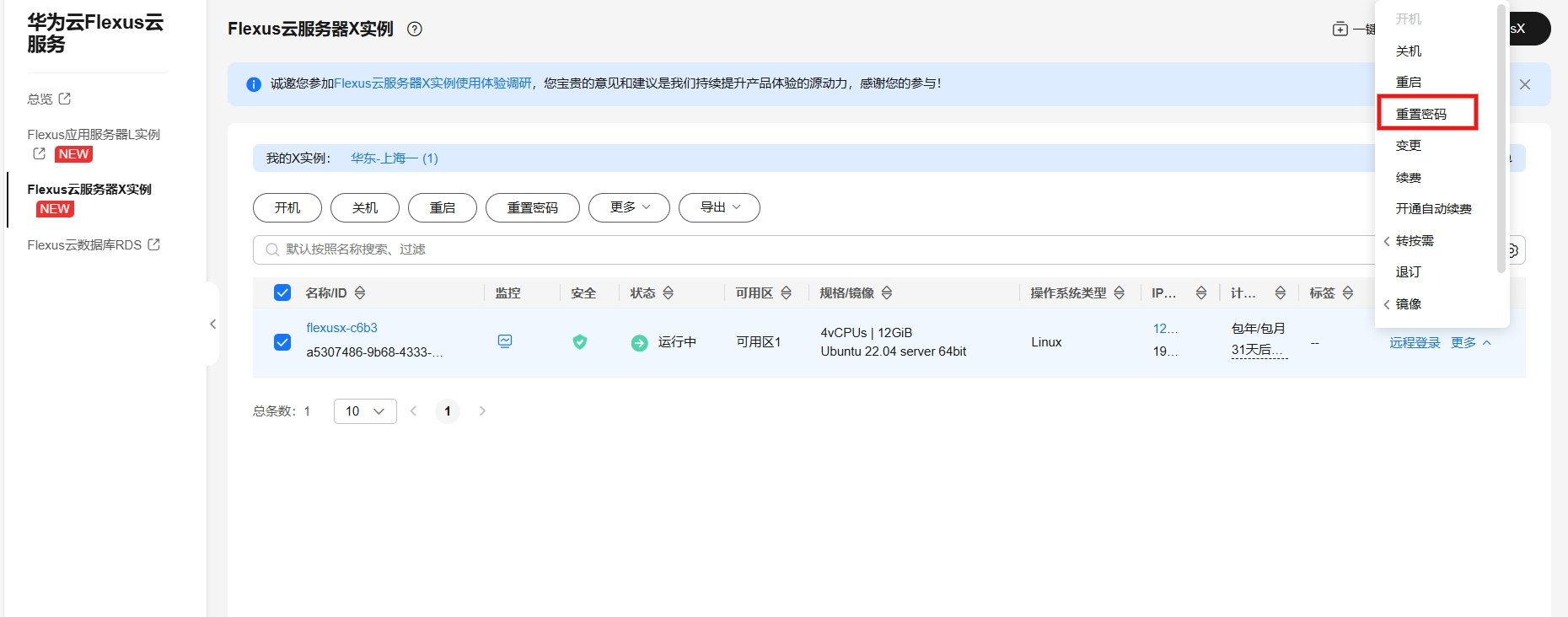
购买服务器的时候可以提前设置用户名和密码,因为我这里跳过了,所以购买完成后需要重置密码,会短信或站内消息通过你的云服务器信息,重点是公网IP地址和用户名,首先打开你的服务器控制台,选择重置密码

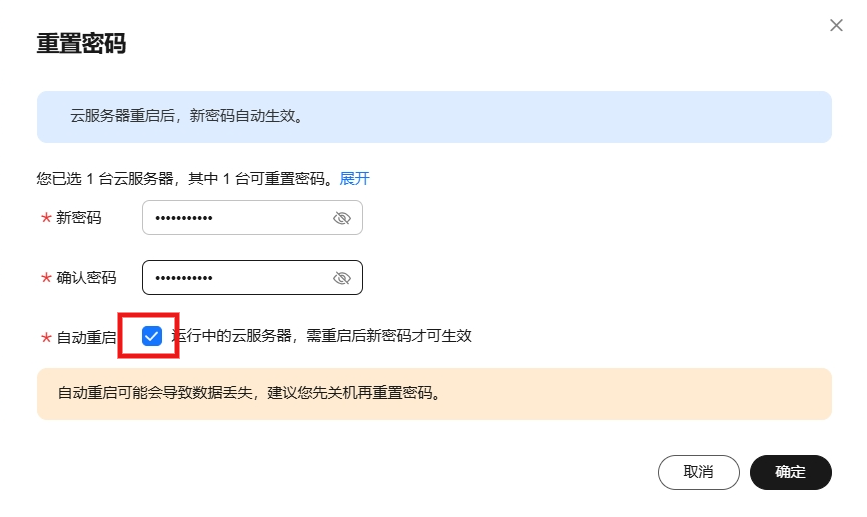
勾选自动重启,点击确定即可

2.2 服务器连接
华为云服务器提供了多种链接方式,如使用控制台提供的VNC方式登录、使用Linux/Mac OS系统主机登录Linux弹性云服务器(即ssh root@192.168.48.78命令)或者使用Putty、Xshell等工具登录Linux弹性云服务器。
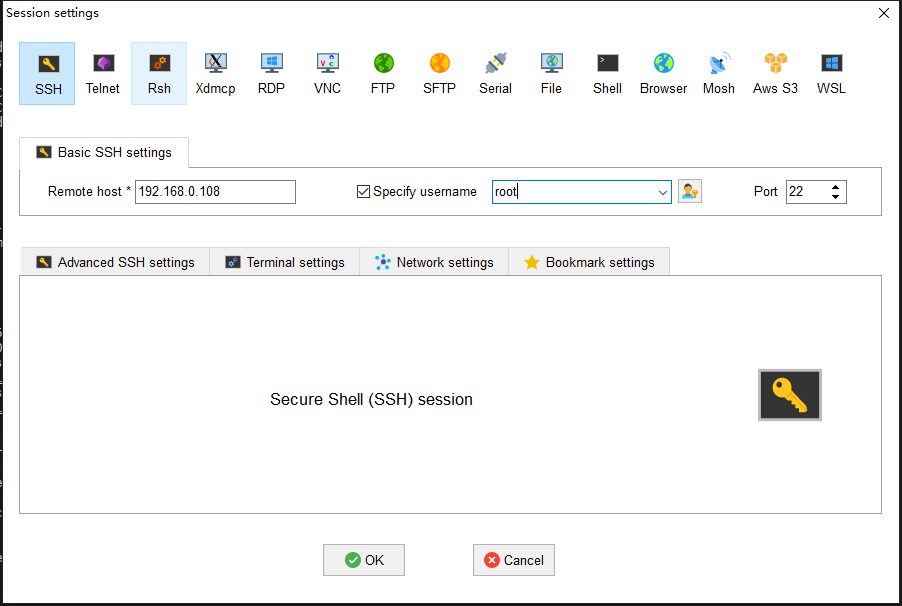
我个人习惯使用 MobaXterm 这款软件,添加SSH连接,输出公网IP、用户名和端口(默认22),连接即可。

2.3 安全组配置
安全组是一个逻辑上的分组,为同一个VPC内的云服务器提供访问策略。用户可以在安全组中定义各种访问规则,当云服务器加入该安全组后,即受到这些访问规则的保护。
系统为每个网卡默认创建一个默认安全组,默认安全组的规则是对出方向上的数据报文全部放行,入方向访问受限。您可以使用默认安全组,也可以根据需要创建自定义的安全组。

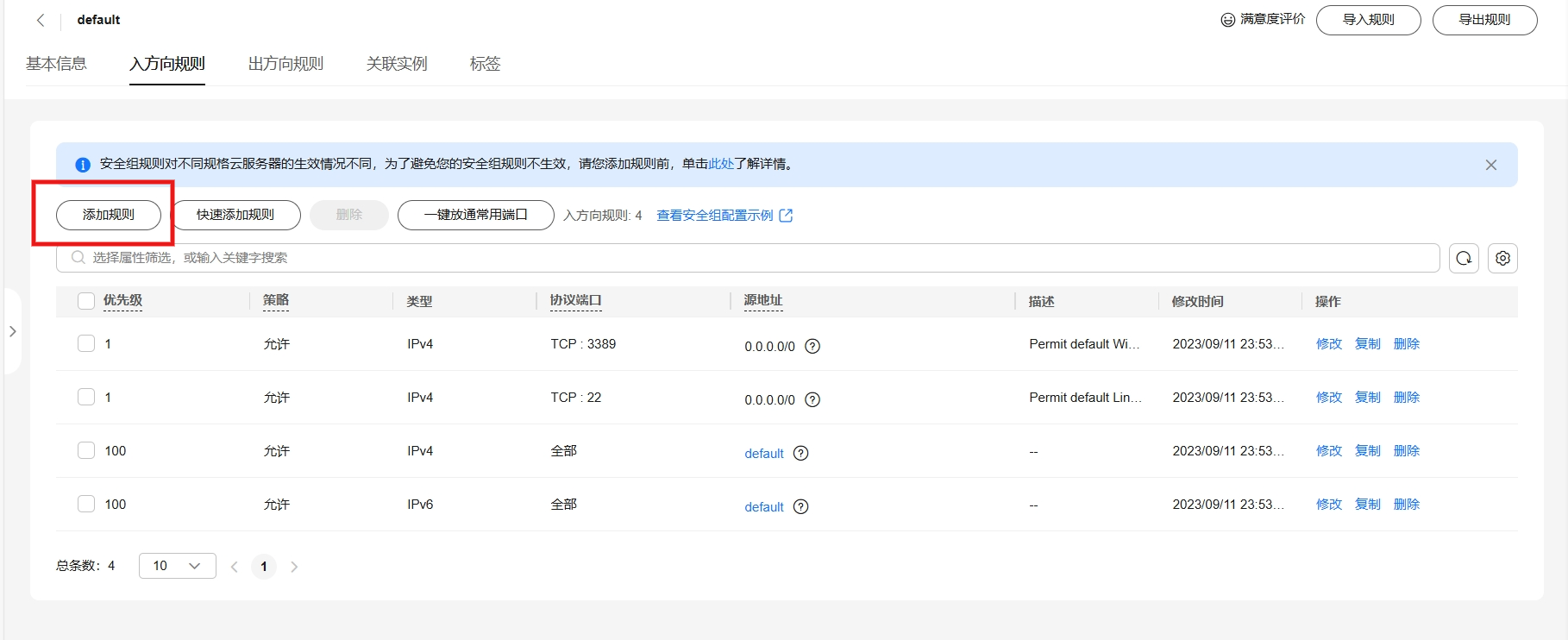
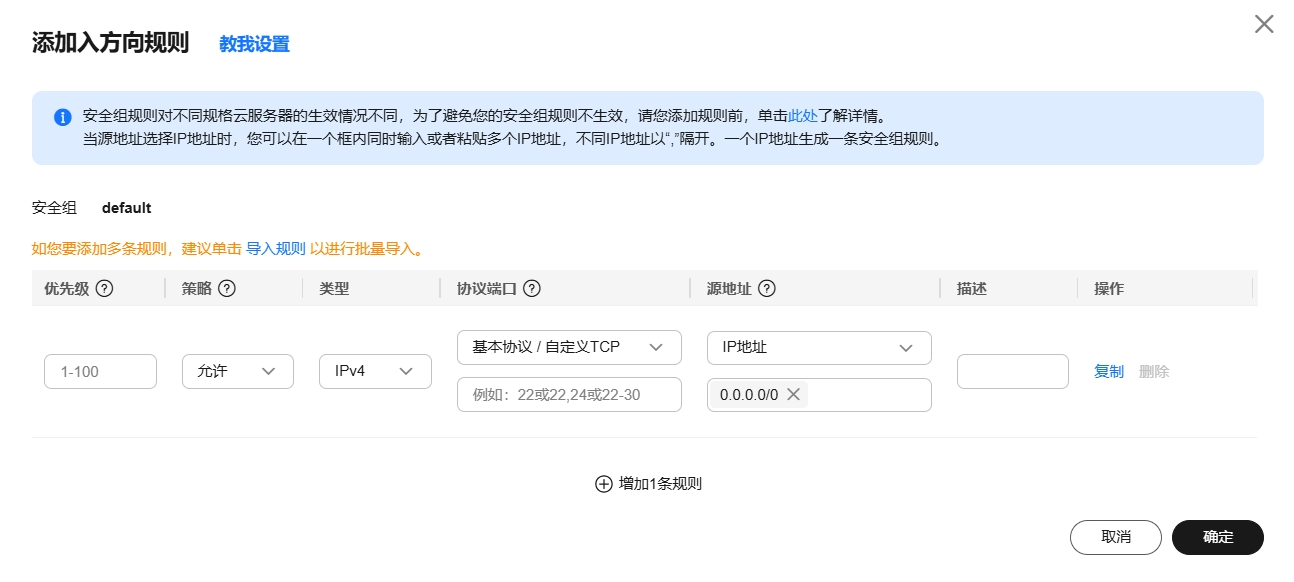
主要需要填写优先级(默认填1即可)、协议端口(协议一般为TCP或UDP,端口一般选择你项目需要暴露的端口即可),描述(选填,一般会填写此端口的用途以免忘记了),其他默认点击确定即可。安全组配置主要是暴露端口可以给外网访问。

如果还不清楚可以参考文档:安全组配置示例
2.4 Docker 环境搭建
本次服务器环境是ubuntu系统镜像,需要自己安装docker环境
| 服务器类别 | 系统镜像 | 内网IP地址 | Docker版本 | 操作系统版本 |
|---|---|---|---|---|
| Flexus云服务器X实例 | Ubuntu | 192.168.0.168 | 27.2.0 | Ubuntu 22.04.4 LTS |
使用apt-get命令安装docker及其配置
# 安装必要工具包
$ sudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-common# 添加Docker GPG秘钥
$ sudo curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add -# 配置仓库源
$ sudo add-apt-repository \"deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu \$(lsb_release -cs) \stable" # 更新apt包索引
$ sudo apt-get update# 安装docker
$ sudo apt-get install docker-ce docker-ce-cli containerd.io# 添加docker镜像源
$ sudo vim /etc/docker/daemon.json{"registry-mirrors": ["https://ustc-edu-cn.mirror.aliyuncs.com/","https://docker.mirrors.ustc.edu.cn","https://docker.nju.edu.cn","https://ccr.ccs.tencentyun.com/","https://docker.m.daocloud.io/","https://dockerproxy.com",]
}
# 重启
$ sudo systemctl daemon-reload
$ sudo systemctl restart docker
测试docker安装是否成功
root@flexusx-c6b3:~# docker -v
Docker version 27.2.0, build 3ab4256```
检查docker服务状态
root@flexusx-c6b3:~# systemctl status docker
* docker.service - Docker Application Container EngineLoaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)Active: active (running) since Fri 2024-08-30 15:53:45 CST; 17h ago
TriggeredBy: * docker.socketDocs: https://docs.docker.comMain PID: 24912 (dockerd)Tasks: 13Memory: 24.7MCPU: 3.778sCGroup: /system.slice/docker.service`-24912 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
检查docker compose版本
root@flexusx-c6b3:~# docker compose version
Docker Compose version v2.29.2
三、Flexus云服务器X实例部署 CodeX Docs
3.1 CodeX Docs 介绍
CodeX Docs是一个基于开源技术的文档应用程序。其核心架构基于Editor.js,提供了一个现代化的模块化编辑体验。这款工具适应多种场景,从产品文档到内部团队的知识库,再到个人笔记,CodeX Docs皆能胜任。其设计旨在轻量级、高效和可扩展,确保用户可以根据具体需求调整以及扩大项目功能。
-
现代编辑体验:基于Editor.js,该项目提供了灵活且直观的内容编辑流程。用户能够以模块化的方式组织和展示文档,可自定义内容的外观和结构。
-
灵活的文档结构:CodeX Docs允许用户创建嵌套文档结构,能够进行内容的分类和分级管理。这种灵活性使得信息组织的易用性和可维护性大幅度提升。
-
无依赖部署:该项目支持简单配置和无数据库的部署方式,使得安装和使用变得前所未有的简单。用户只需要最少的设置即可启动并运行应用程序。
-
人性化的用户界面和美化的URL:应用程序在桌面和移动端的呈现效果同样优美,并支持SEO友好的人性化URL,为网站的可访问性和搜索引擎排名提供了保障。
-
集成的错误追踪和性能分析:集成了如Hawk(错误跟踪)和Yandex Metrica(性能分析)等工具,让团队能够实时追踪错误并对页面性能进行分析,以便于优化用户体验。

CodeX Docs的开发团队,CodeX,是一支由全球数字专家组成的团体,他们致力于创建高质量的开源产品。项目支持包括Markdown在内的多种文档格式,用户可以在平台内轻松实现内容的格式化和管理。此外,该应用程序支持静态渲染和错误追踪,帮助开发者更好地识别和修复问题,为提升用户体验做出巨大贡献。
- 官网:https://docs.codex.so/codex-docs
- Github:https://github.com/codex-team/codex.docs
3.2 CodeX Docs 部署
- 创建 docs-config.yaml
docs-config.yaml 是文档的配置文件
port: 3000
host: "localhost"
uploads:driver: "local"local:path: "./uploads"s3:bucket: "my-bucket"region: "eu-central-1"baseUrl: "http://docs-static.codex.so.s3-website.eu-central-1.amazonaws.com"keyPrefix: "/"accessKeyId: "my-access-key"secretAccessKey: "my-secret-key"
frontend:title: "CodeX Docs"description: "Free Docs app powered by Editor.js ecosystemt"startPage: ""misprintsChatId: "12344564"yandexMetrikaId: ""carbon:serve: ""placement: ""menu:- "Guides"- title: "CodeX"uri: "https://codex.so"auth:password: secretpasswordsecret: supersecrethawk:
# frontendToken: "123"
# backendToken: "123"database:driver: local # you can change database driver here. 'mongodb' or 'local'local:path: ./db
# mongodb:
# uri: mongodb://localhost:27017/docs
- 创建 docker-compose.yml
version: "3.2"
services:docs:image: ghcr.io/codex-team/codex.docs:v2.0.0-rc.8ports:- "8092:3000"volumes:- ./uploads:/usr/src/app/uploads- ./db:/usr/src/app/db- ./docs-config.yaml:/usr/src/app/docs-config.yaml
- ports: 映射主机的 8092 端口到容器的 3000 端口
- volumes: 将主机目录挂载到容器目录
如果将上述代码片段保存在名为 docker-compose.yml 的文件中,则只需从同一文件夹中运行 docker compose up -d 即可自动拉取 CodeX Docs 镜像,并创建并启动一个容器。 up 表示启动服务,-d 表示在后台执行。docker-compose down 命令用于停止和清理由 docker-compose up 启动的服务。
- 启动服务
进入项目目录,执行docker-compose up -d启动命令,会自动拉取容器并运行
从 Github Package 拉取 CodeX Docs 镜像,地址:ghcr.io/codex-team/codex.docs
root@flexusx-c6b3:~/codex# docker-compose up -d
Creating network "codex_default" with the default driver
Pulling docs (ghcr.io/codex-team/codex.docs:v2.0.0-rc.8)...
v2.0.0-rc.8: Pulling from codex-team/codex.docs
3d2430473443: Already exists
b60fa0ff74d7: Already exists
dc7a390288bd: Already exists
33306f9c18eb: Already exists
f9be63c00aa6: Pull complete
2ed6939c8418: Pull complete
644ea669f4ad: Pull complete
d2be5619e9f2: Pull complete
ed6a286fe574: Pull complete
Digest: sha256:aba12cc74c619f1894f03606473292e1e3ad9ffd77b4d902a44de6fcd02c28d7
Status: Downloaded newer image for ghcr.io/codex-team/codex.docs:v2.0.0-rc.8
Creating codex_docs_1 ...
Creating codex_docs_1 ... done- 配置安全组
在Flexus云服务器X实例的安全组管理页面,添加入方向规则,接下来我们启动服务需要监听8092端口,所以添加安全组为TCP:8092协议端口。

- 检查容器状态
检查 CodeX Docs 容器状态,确保容器正常启动
root@flexusx-c6b3:~/codex# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ff1ba3feb77e ghcr.io/codex-team/codex.docs:v2.0.0-rc.8 "docker-entrypoint.s…" 3 hours ago Up 3 hours 0.0.0.0:8092->3000/tcp, :::8092->3000/tcp codex_docs_1
- 访问地址
内网:http://localhost:8092
外网:http://公网IP:8092
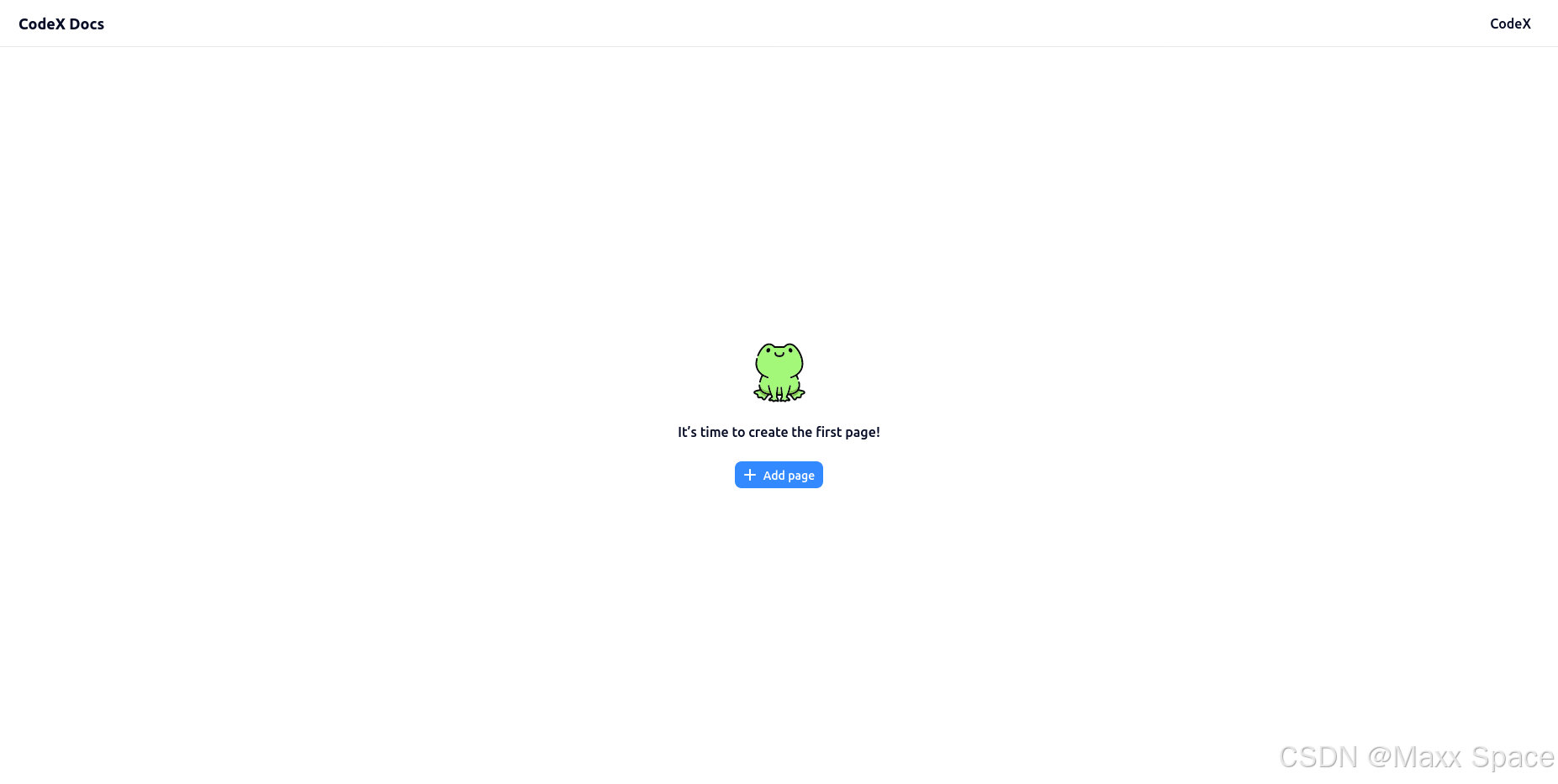
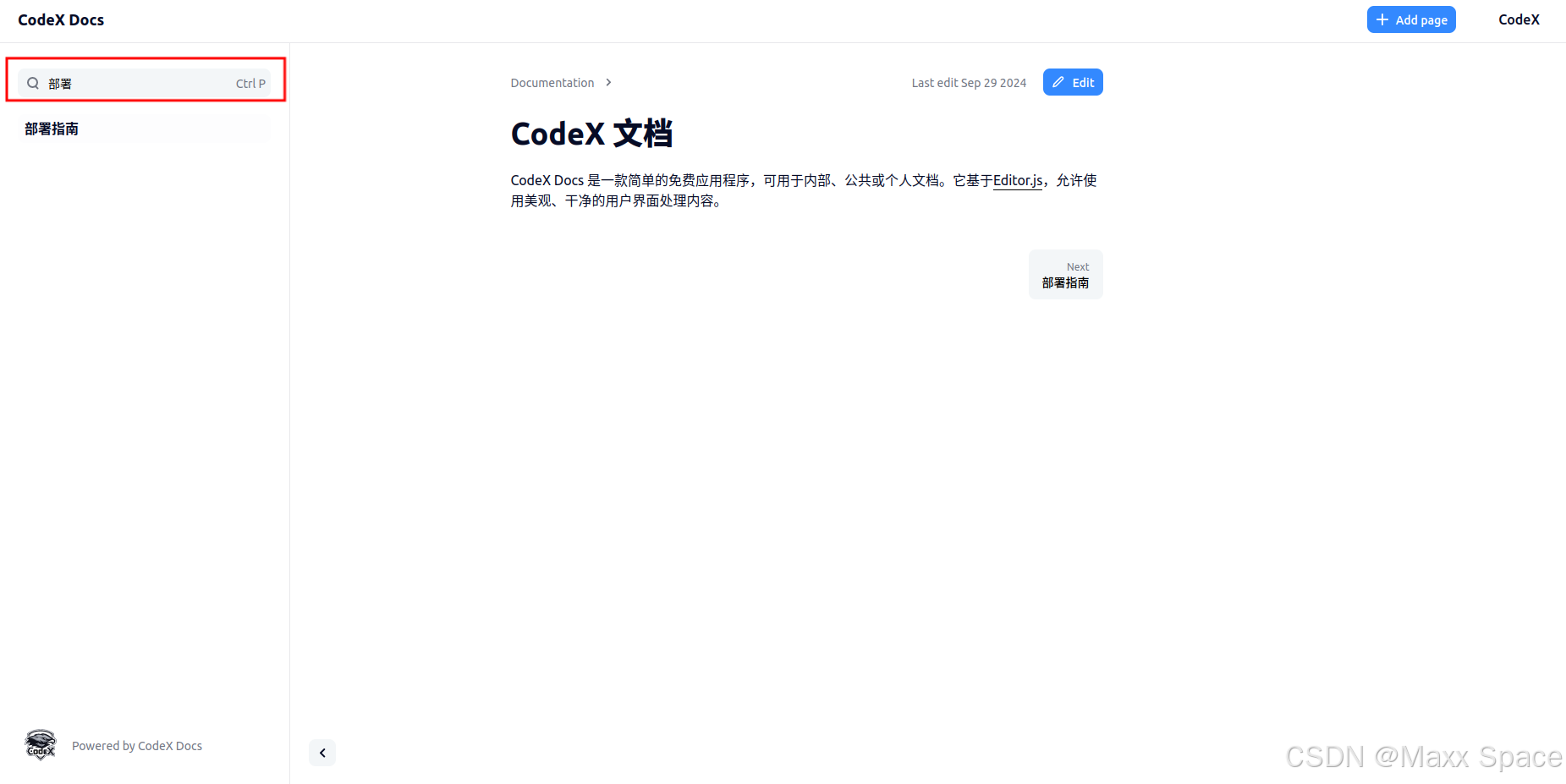
- 访问结果

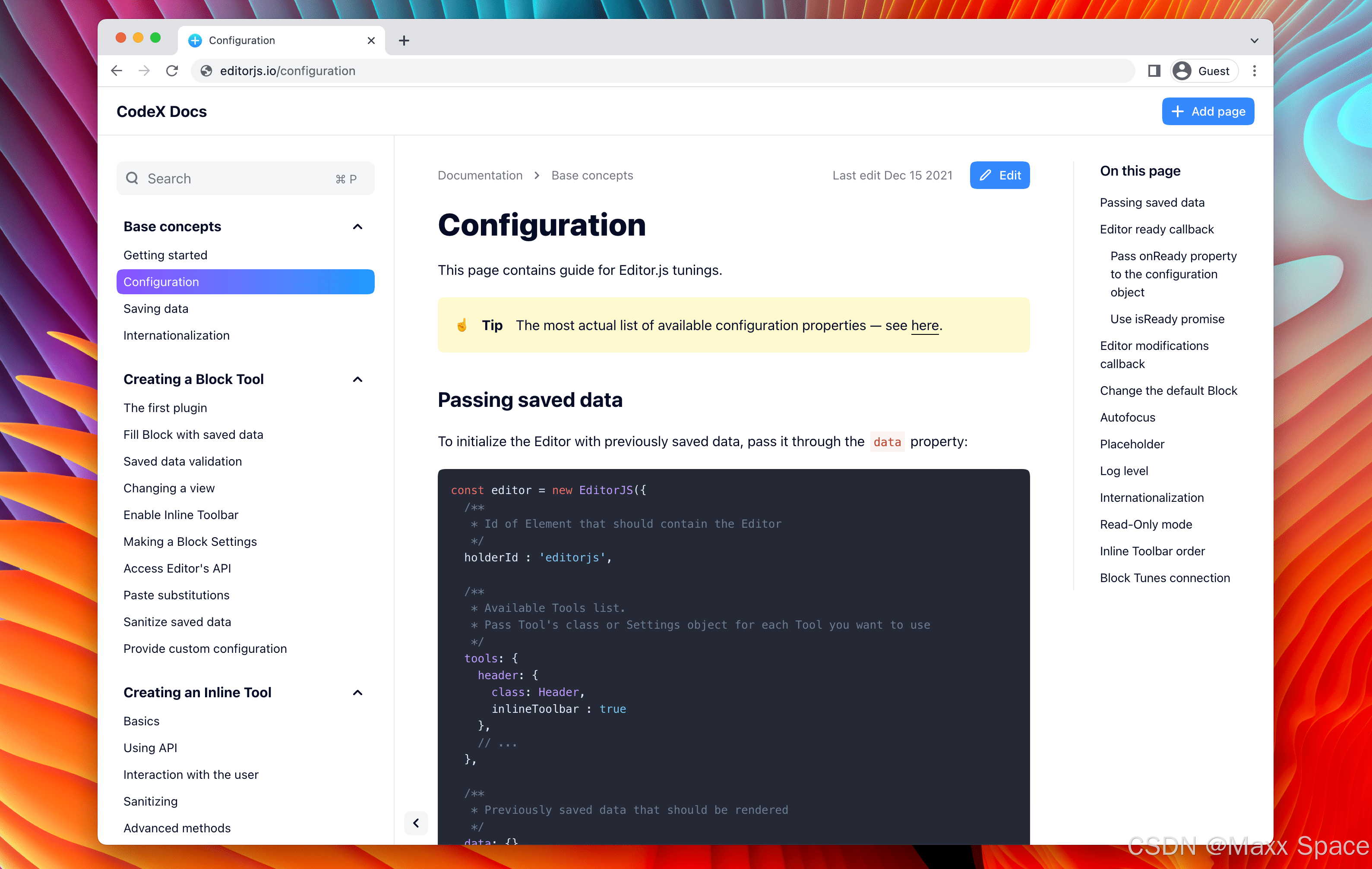
若出现此页面,则部署 codex cods server 成功。
3.3 CodeX Docs 使用
点击 add page 去创建第一个页面,CodeX Docs 使用带有主密码的简单身份验证方案,它应该通过 auth.password 配置属性环境变量来定义的,输入后登录
默认的 auth.password: secretpassword


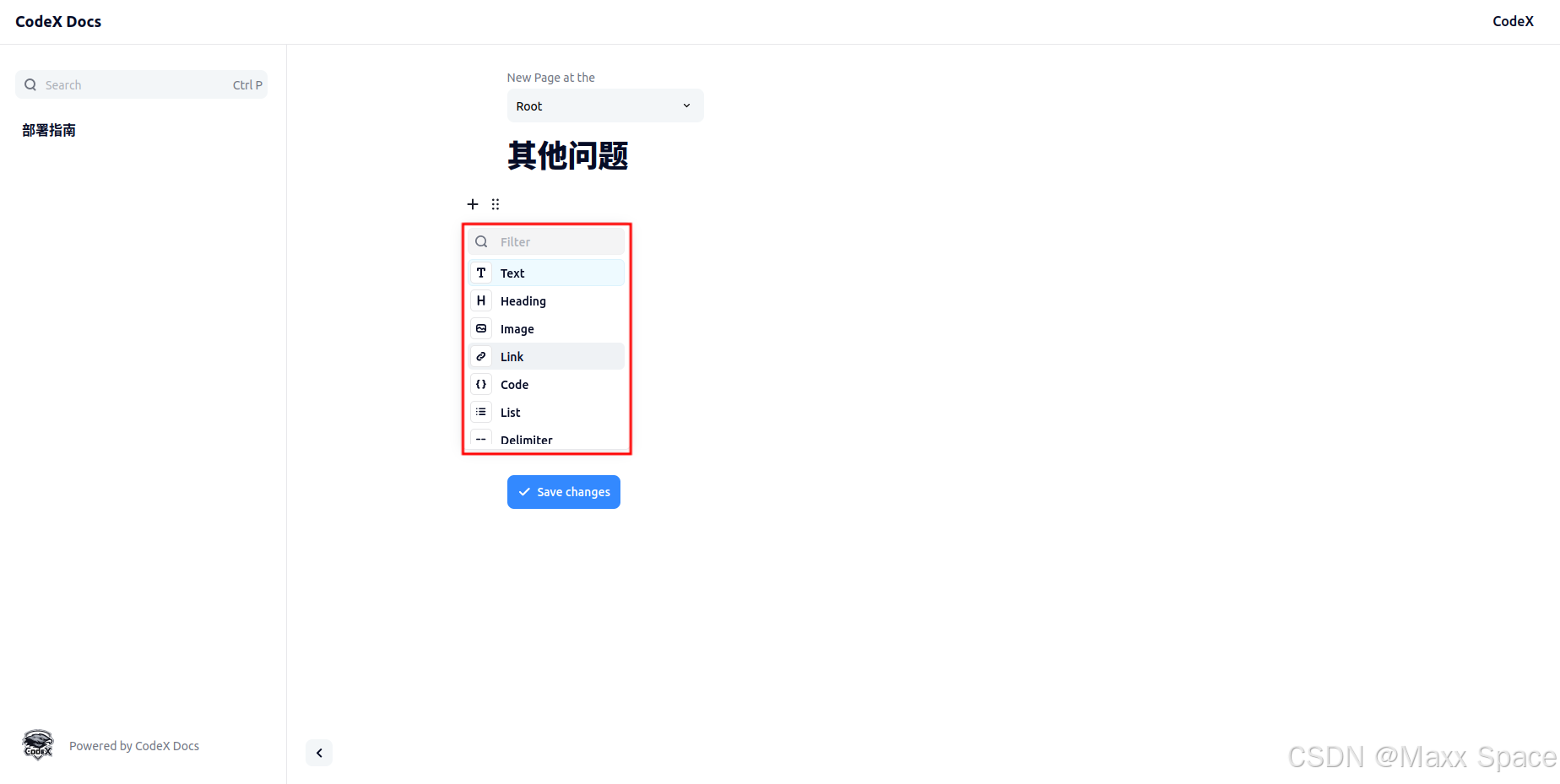
再次点击 add page 去创建第一个页面,选择页面位置和输入标题,在写点内容即可,点击Save changes保存

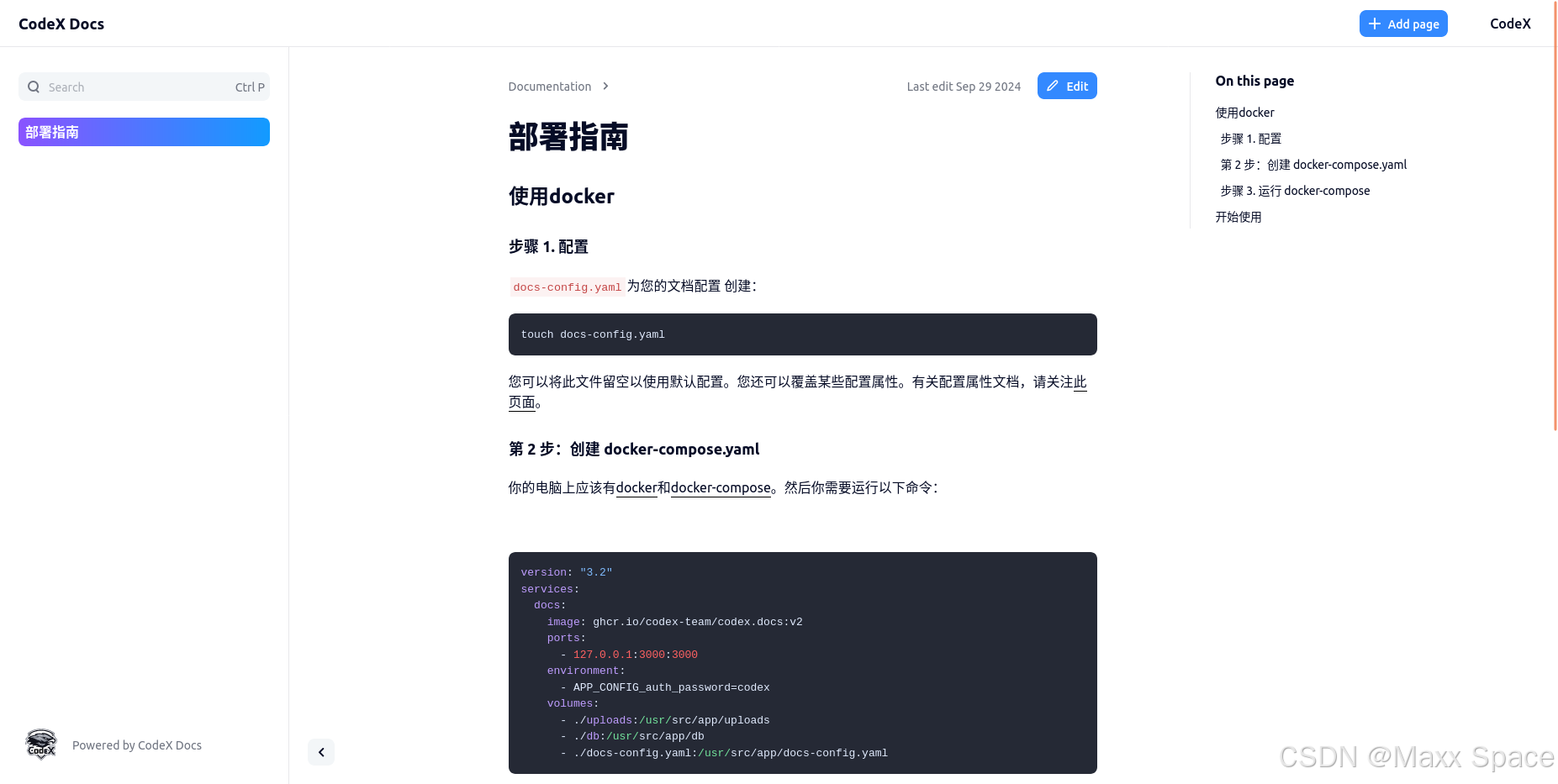
这样管理员账户查看的效果是这样的,右上角会显示编辑按钮,修改时间和文章主体

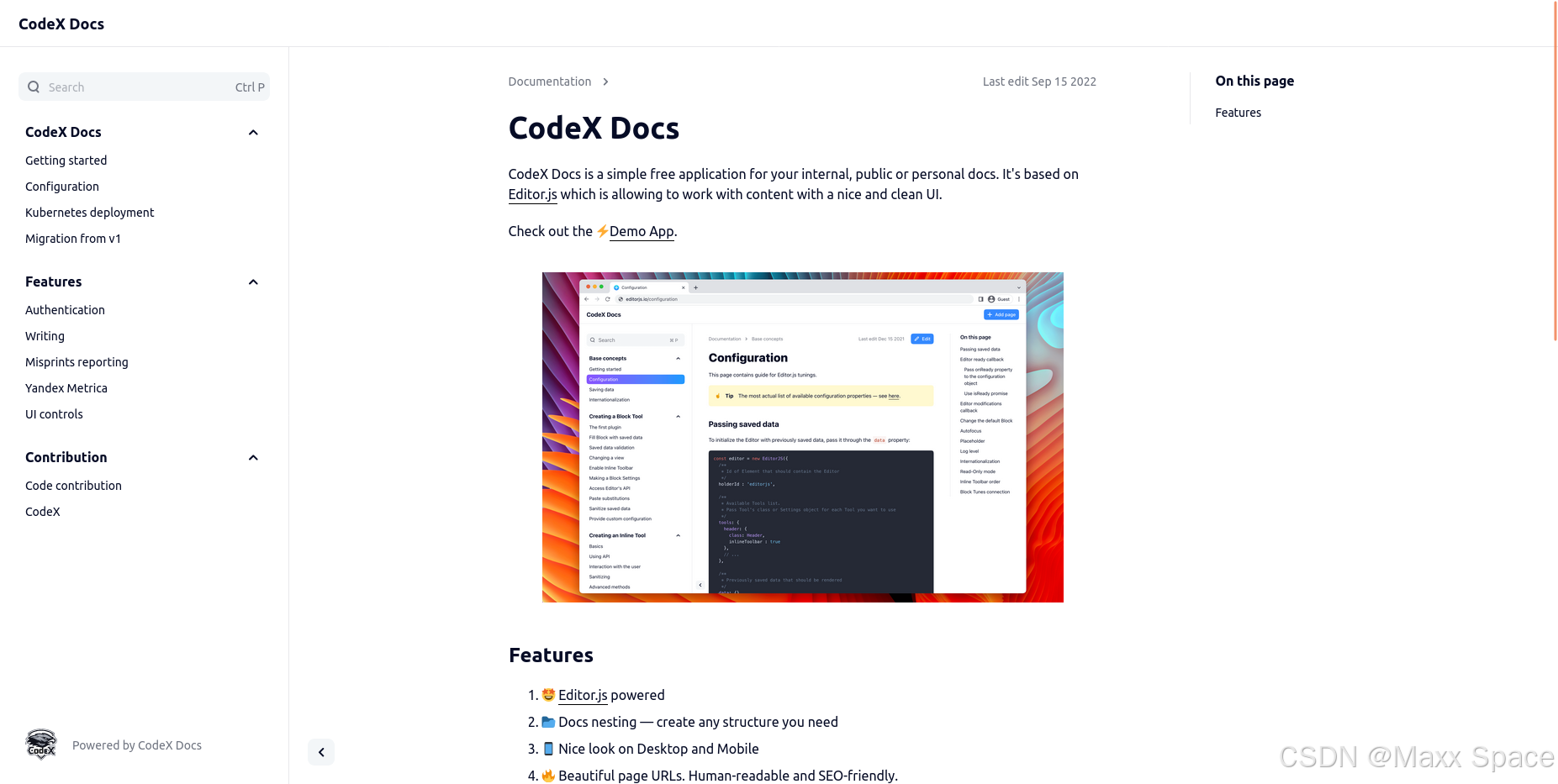
使用普通用户查看,对应的风格是这样的,少了编辑按钮,只有可读权限

点击编辑按钮, 进入编辑模式,可以调整文档层级,可以继续修改文档,保存修改和删除文档
在编辑模式中,页面包含以下控件:父页面、置于上方和别名输入。
- 父页面输入允许您指定现有页面中的哪个页面应为当前页面的父页面。此关系将显示在侧边栏中,就像页面嵌套到父部分一样。
如果您不希望任何现有页面成为您页面的父页面,只需选择一个Root 选项 - 这将允许您创建一个根级页面(侧边栏本身的一部分)。- 置于上方
使用“置顶输入”可以对部分内的页面进行排序。选项包含同一父级的所有页面(和— 无关紧要)。只需选择当前页面应插入其上方的页面即可。- 别名
别名字段允许您指定页面应可用的 URL 路径。例如,输入/test 将使页面具有地址${docs-domain}/test

这个项目的介绍文档也是通过这个展示的,整体风格很简单,左侧是目录树,每篇文档都是按照树的结构排序的,中间是文章主体,会显示修改时间,地步会显示上一篇或下一篇的导航,右侧则是该篇文档的目录

文档编辑风格类似Notion,但是更简单,保留了几种常用的格式类型: 标题、图片、代码、链接、表格、列表、CheckList 等

搜索功能感觉比较鸡肋,只能搜索标题,不能搜索文章内容

我们来查看下 CodeX Docs 的映射文件路径下的结构
root@flexusx-c6b3:~/codex# tree -L 2
.
|-- db
| |-- aliases.db
| |-- files.db
| |-- pages.db
| `-- pagesOrder.db
|-- docker-compose.yml
|-- docs-config.yaml
`-- uploads`-- 38fc7dea374d9535b7df8045801db80f.png2 directories, 7 files
db即为数据库目录uploads即为上传文件目录
随着软件项目的复杂性不断增加,保存、分享和更新项目相关文档的重要性日益凸显,CodeX Docs 采用了当下流行的Editor.js生态系统,目标是提供一个便捷且功能丰富的平台,帮助团队记录、组织和分享信息。它不仅仅是一个文档工具,更是一个能够提升团队协作效率和减少沟通障碍的利器。作为文档和文档管理工具,我们使用了文档的编辑/更新和搜索功能,还有更多有趣的设置和功能就需要自行探索了。
四、总结
CodeX Docs项目以其开放性、易用性和强大功能为现代团队提供了不可或缺的文档解决方案。不论是初创企业还是大型团队,CodeX Docs都能为其提供有效的支持。通过这款工具,文档的编写和管理将不再是企业发展中的阻力,而是推动其前进的重要驱动力。此次使用的Flexus X实例配置还是很高的4核12G-100G-3M规格的基础模式,文档的编辑很顺畅,预览加载也很快,项目是轻量级的,也没有添加一些无关内容,整体占用很低。
华为云服务器正在进行促销活动,为您提供高性能、高可靠的计算资源。利用华为云的先进技术,您可以轻松应对业务高峰,同时享受优惠价格带来的成本节约。现在正值828 B2B企业节,满足不同场景需求,是企业上云、扩容升级的绝佳时机。抓住机会,提升您的业务竞争力!

相关文章:

828华为云征文|部署在线文档应用程序 CodeX Docs
828华为云征文|部署在线文档应用程序 CodeX Docs 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 CodeX Docs3.1 CodeX Docs 介绍3.2 CodeX Docs 部署3.3 CodeX…...

Linux的多线程(线程的创建,退出,取消请求,取消处理例程,线程属性的设置)
进程:是系统分配资源的最小单位,系统会为每一个进程分配一块独立的虚拟内存空间 线程:是系统调度的最小单位,系统不会为线程分配新的内存空间,但是线程也参与系统调度 cpu把时间片分给每一个进程,进程中的时间片再切分分给每一个线程,所以线程也会得到…...

git 本地代码关联远程仓库并推送
初始化代码仓库 如果你的本地项目还没有使用Git管理,首先需要在项目根目录下初始化一个Git仓库 git init添加远程仓库地址 使用 git remote add 命令添加远程仓库 git remote add origin https://github.com/username/repository.git获取远程分支信息 使用 git…...

推荐一个可以把PDF样本册转换为翻页电子书的网站
随着互联网的普及,越来越多的企业和个人开始意识到线上展览的重要性。如何将实体样本册转化为线上版本,让更多人了解和欣赏自己的产品与服务? 一、网站简介 这款PDF样本册免费上传网站名为“FLBOOK”,致力于为广大用户提供便捷…...

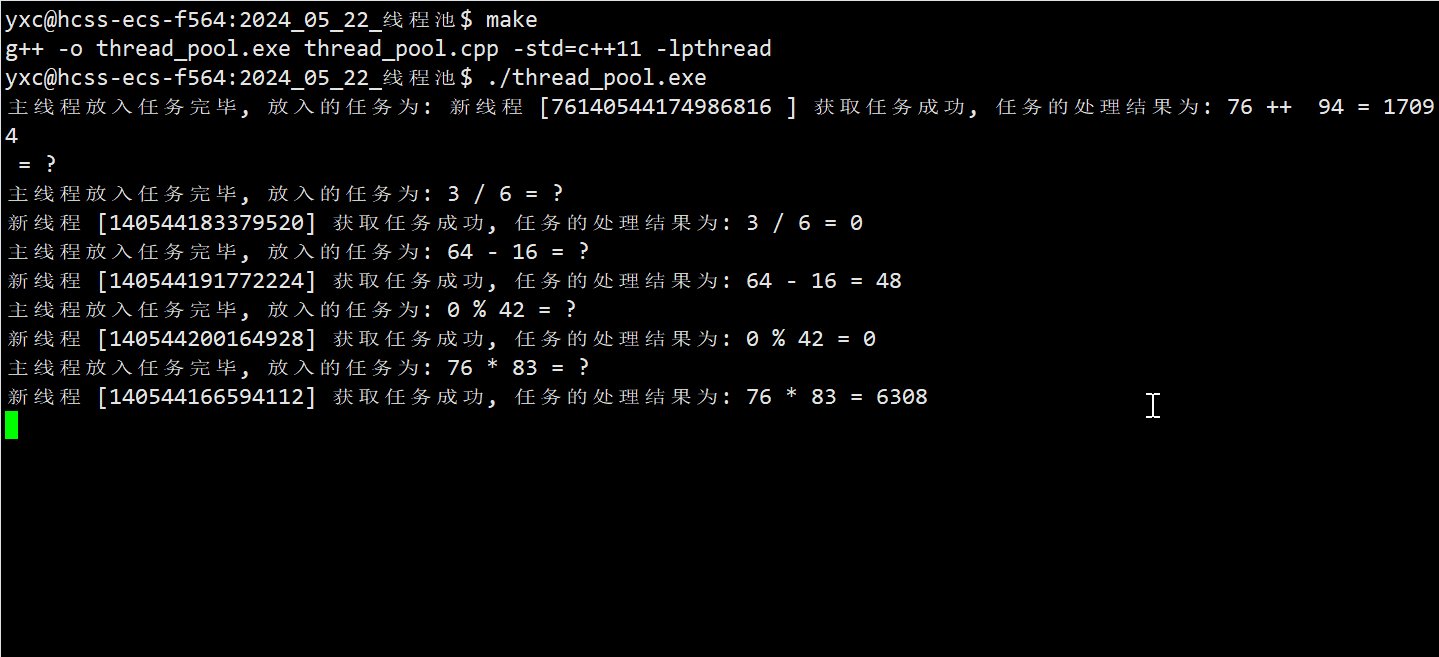
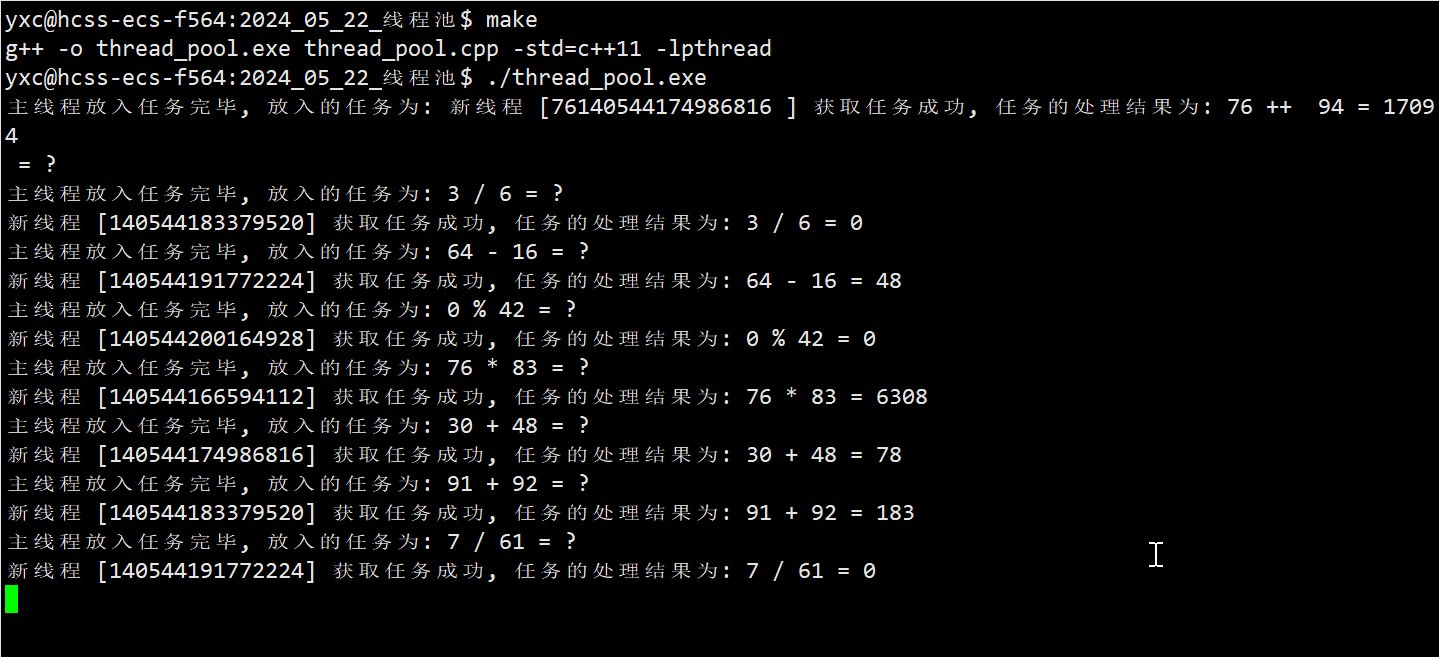
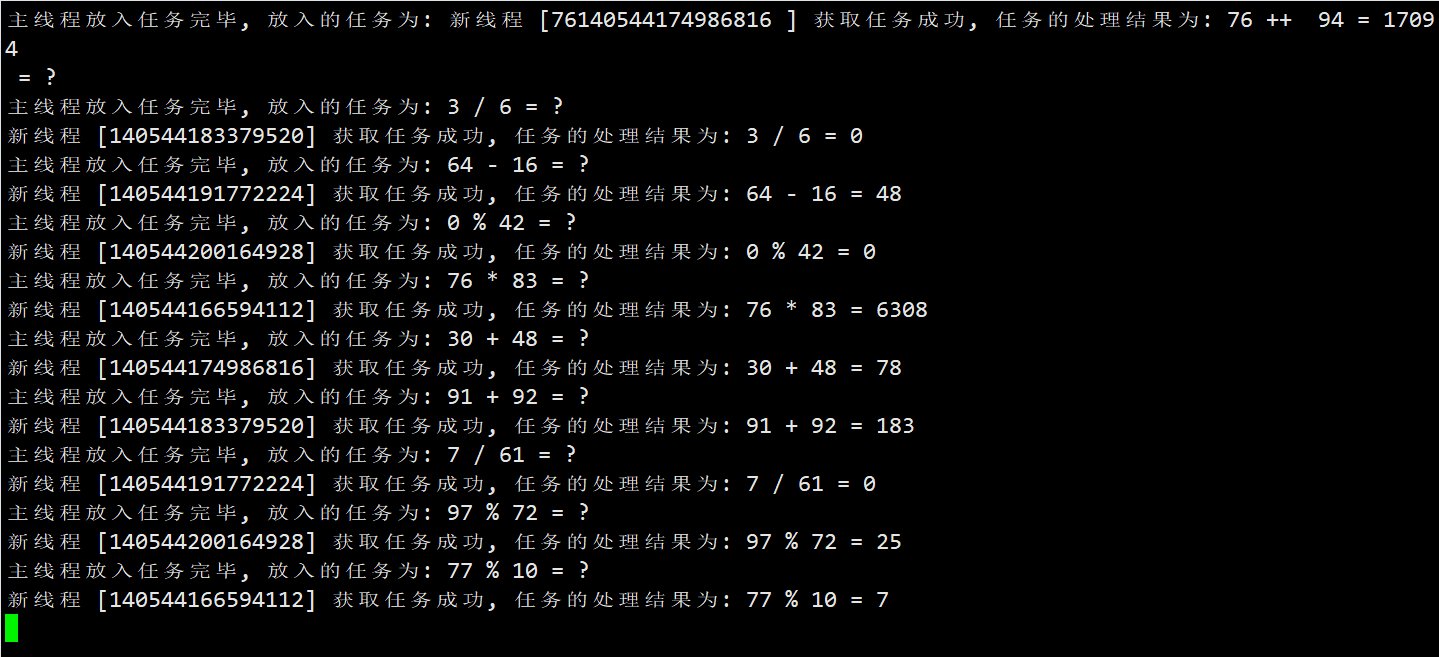
【Linux 23】线程池
文章目录 🌈 一、线程池的概念🌈 二、线程池的应用场景🌈 三、线程池的实现 🌈 一、线程池的概念 线程池 (thread pool) 是一种利用池化技术的线程使用模式。 虽然创建线程的代价比创建进程的要小很多,但小并不意味着…...

Rust SQLite 跨平台使用
引言 Rust因其内存安全性和高性能受到越来越多开发者的青睐。在许多项目中,SQLite作为一种轻量级的嵌入式数据库,与Rust的结合为跨平台应用程序提供了强大的支持。本文将详细探讨Rust如何实现跨平台功能,如何在不同平台上使用Rust库…...

docker运行arm64架构的镜像、不同平台镜像构建
背景 Docker 允许开发者将应用及其依赖打包成一个轻量级、可移植的容器,实现“一次构建,到处运行”的目标。然而,不同的操作系统和硬件架构对容器镜像有不同的要求。例如,Linux 和 Windows 系统有不同的文件系统和系统调用&#…...

vue基于Spring Boot框架的高校实验室预约管理系统
目录 毕设制作流程功能和技术介绍系统实现截图开发核心技术介绍:使用说明开发步骤编译运行代码执行流程核心代码部分展示可行性分析软件测试详细视频演示源码获取 毕设制作流程 (1)与指导老师确定系统主要功能; (2&am…...

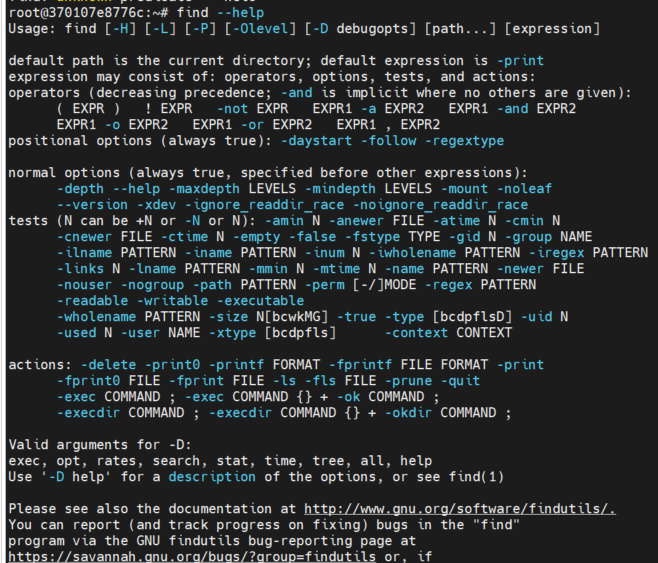
Linux中find命令详解
记录linux中find命令的详细用法。 文章目录 find命令简介基本语法常用选项-name-iname-type-size-mtime,-atime,-ctime-perm-user-group-delete-exec-printand or find --help find命令简介 find 是一个搜索目录树以查找一个文件或一组文件的程序。它遍历目录树并报告与用户规…...

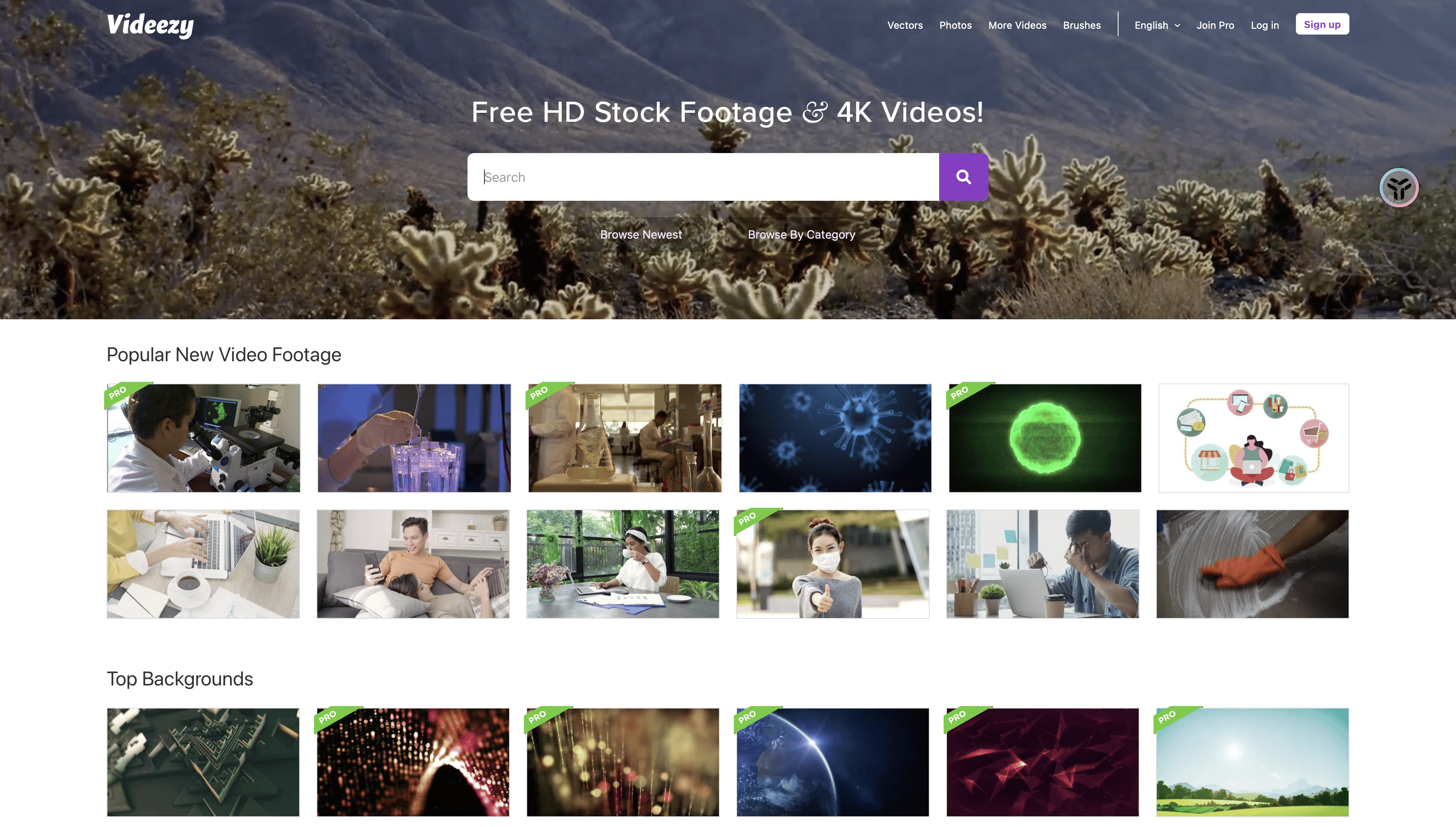
无水印短视频素材下载网站有哪些?十个高清无水印视频素材网站分享
你知道怎么下载无水印视频素材吗?今天小编就给大家推荐十个高清无水印视频素材下载的网站,如果你也是苦于下载高清无水印的短视频素材,赶紧来看看吧~ 1. 稻虎网 首推的是稻虎网。这个网站简直就是短视频创作者的宝库。无论你需要…...

SpringBoot+Activiti7工作流入门实例
目录 文章目录 目录准备Activiti建模工具1、BPMN-js在线设计器1.1 安装1.2 使用说明1.3运行截图2、IDEA安装Activiti Designer插件2.1安装插件2.2 设置编码格式防止中文乱码2.3 截图简单工作流入门实例1. 新建Spring Boot工程2. 引入Activiti相关依赖添加版本属性指定仓库添加依…...

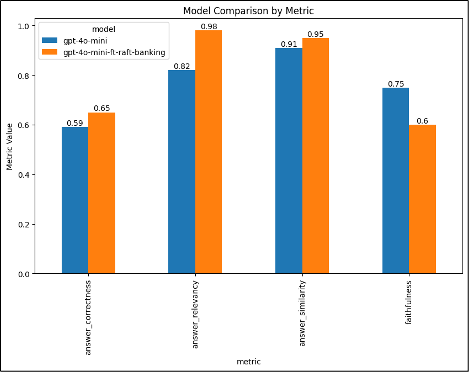
Azure OpenAI检索增强微调:使用 GPT-4o 对 GPT-4o mini 进行微调,以适应特定领域的应用
定制是关键! 生成式人工智能对企业最有影响力的应用之一是创建自然语言界面,这些界面经过定制,可以使用特定领域和用例数据来提供更好、更准确的响应。这意味着回答有关特定领域的问题,例如银行、法律和医疗领域。 我们经常谈…...

ISP Pipeline
系列文章目录 文章目录 系列文章目录前言一、RAW域二、RGB域三、YUV域总结 前言 一、RAW域 黑电平校正(BLC)数字增益调整(DGain)自动白平衡(AWB)局部色调映射(LTM)坏点修复…...

< IDE编程环境配置>
IDE编程环境配置 LIB,DLL区别 我们在写项目时会链接(调用)第3方库,或者比如在vs的解决方案solution创建项目project时,不仅可以开发可执行程序exe(可单独运行)(windows/控制台 应用…...

Golang | Leetcode Golang题解之第448题找到所有数组中消失的数字
题目: 题解: func findDisappearedNumbers(nums []int) (ans []int) {n : len(nums)for _, v : range nums {v (v - 1) % nnums[v] n}for i, v : range nums {if v < n {ans append(ans, i1)}}return }...

【Spring Boot 入门三】Spring Boot与数据库集成 - 构建数据驱动的应用
一、引言 在之前的文章中,我们已经对Spring Boot有了初步的认识,了解了如何构建第一个Spring Boot应用,以及如何通过配置文件来掌控应用的设置。这些知识为我们进一步探索Spring Boot与数据库的集成奠定了坚实的基础。 数据库是现代应用的核…...

Web 服务器与动态脚本语言通信的接口协议有哪些
Web 服务器与动态脚本语言通信的接口协议主要有以下几种: 一、FastCGI(Fast Common Gateway Interface) 特点:使用持久进程处理请求,减少了进程启动和关闭的开销,提高了性能和可扩展性。多个请求可由同一个…...

ESXI识别服务器磁盘,虚拟机显示无效
ESXI识别服务器磁盘,虚拟机显示无效 系统意外断电识别不到磁盘的情况下可以管理-》硬件-》搜索磁盘名称,选择切换直通,则虚拟机正常。...

【C++】 vector 迭代器失效问题
【C】 vector 迭代器失效问题 一. 迭代器失效问题分析二. 对于vector可能会导致其迭代器失效的操作有:1. 会引起其底层空间改变的操作,都有可能是迭代器失效2. 指定位置元素的删除操作--erase3. Linux下,g编译器对迭代器失效的检测并不是非常…...

【Spring基础3】- Spring的入门程序
目录 3-1 Spring的下载3-2 Spring的 jar 包3-3 第一个 Spring程序第一步:添加spring context的依赖,pom.xml配置如下第二步:添加junit依赖第三步:定义bean:User第四步:编写spring的配置文件:bea…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
