ISP Pipeline
系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、RAW域
- 二、RGB域
- 三、YUV域
- 总结
前言
一、RAW域
- 黑电平校正(BLC)
- 数字增益调整(DGain)
- 自动白平衡(AWB)
- 局部色调映射(LTM)
- 坏点修复(DPC)
- 几何色差校正(GCAC)
- 去马赛克(Demosaic)
1电平校正(BLC - Black Level Correction)
通过对传感器输出的 RAW 数据进行黑电平校正,去除图像传感器带来的固定偏移噪声。
主要目的是消除传感器的偏置电压,确保图像的暗部细节正常。
2. 数字增益调整(DGain - Digital Gain)
对经过黑电平校正后的图像应用数字增益,特别是在低光环境中可以增强图像亮度。
此增益用于提高传感器的响应,放大图像信号,但同时会放大噪声。
3.自动白平衡(AWB - Auto White Balance)
根据图像的颜色信息调整红、绿、蓝三个通道的增益,使图像中白色的显示更加自然。
调整每个颜色通道的增益来平衡颜色,确保图像的色彩呈现准确。
4局部色调映射(LTM - Local Tone Mapping)
根据局部亮度对图像进行色调映射,提升图像的动态范围,增加亮部和暗部细节的表现。
主要用于增强图像对比度,改善局部区域的亮度。
5.坏点修复(DPC - Defective Pixel Correction)
修复传感器中的坏点(如死亡像素),通过邻近像素的插值填充坏点。
目的是去除图像中由于传感器缺陷引起的黑点或亮点。
6.几何色差校正(GCAC - Geometrical Chromatic Aberration Correction)
校正镜头引入的色差,特别是图像边缘区域的色彩错位现象。
校正因镜头光学特性引入的色彩不对齐问题,避免图像边缘模糊和色彩失真。
7.去马赛克(Demosaic)
将 Bayer 格式的图像数据转换为完整的 RGB 图像。Bayer 格式中每个像素只有一种颜色,通过去马赛克算法填充其他颜色的信息。
这是将原始的单通道 Bayer 图像数据转换为 RGB 三通道数据的关键步骤。
二、RGB域
颜色校正矩阵(CCM)
(可选)伽马校正
(可选)RGB 去噪与抖动处理
(可选)去雾处理
1. 颜色校正矩阵(CCM - Color Correction Matrix)
颜色校正矩阵用于修正由于传感器色彩响应不一致导致的颜色失真。通过应用一个 3x3 的颜色转换矩阵,将图像中的红、绿、蓝通道进行线性变换,使得图像的颜色更加准确。
这一步通常在 RGB 数据生成后立即应用,以确保图像的色彩更贴近自然真实的场景。
2. (可选)伽马校正(Gamma Correction)
伽马校正用于调整图像的亮度响应曲线,使图像在显示设备上呈现出更自然的亮度分布。人眼对亮度的感知是非线性的,伽马校正通过对亮度的非线性调整,增强图像的亮暗对比,避免过亮或过暗的区域丢失细节。
伽马校正是一个可选步骤,根据具体的应用需求,是否需要进行亮度调整。
RGB域的处理顺序通常是在生成 RGB 数据后立即进行的颜色校正矩阵(CCM),然后可以选择性地应用伽马校正、去噪、抖动和去雾处理。这些步骤旨在提高图像的色彩准确性、对比度和清晰度,确保图像在显示设备上呈现出最佳效果。
3. (可选)RGB 去噪与抖动处理(RGB Dithering and Noise Reduction)
这一步通常包括对图像进行去噪处理,以及在量化过程中加入抖动处理以避免色带现象。抖动处理通过在颜色量化中加入小的随机噪声,平滑色阶过渡区域,减少量化引起的视觉失真。
去噪处理会减少图像中的随机噪声,使图像更加干净
4. (可选)去雾处理(Dehaze)
去雾处理用于提升在有雾霾或大气散射影响下的图像对比度。该步骤可以通过分析图像的亮度直方图,增强图像的局部对比度,改善在远景或恶劣天气下的视觉效果。
去雾处理可选用于特定场景需求,比如户外或者监控系统中。
三、YUV域
颜色空间转换(CSC)
对比度提升与缩放(CDS)
锐化处理(Sharpen)
YUV 3D 降噪(YUV 3DNR)
图像缩放(Scaling)
YUV 抖动处理(YUV Dithering)
1. 颜色空间转换(CSC - Color Space Conversion)
将 RGB 颜色空间转换为 YUV 颜色空间。这是 YUV 处理的第一步,RGB 三个通道分别表示红、绿、蓝的颜色信息,而 YUV 则将亮度(Y)和色度(U、V)分离开来,更适合用于压缩与传输。
颜色空间转换的主要目的是为了兼顾压缩效率和视觉效果,YUV 格式在视频传输中应用广泛。
2. 对比度提升与缩放(CDS - Contrast Enhancement and Scaling)
在此步骤中,图像会进行对比度调整,提升亮暗对比,使得细节更加明显。此外,该步骤还可能包含缩放操作,将图像调整到目标分辨率。
对比度调整能够增强图像的视觉冲击力,提升暗部和亮部区域的细节表现。
缩放是为了匹配后续处理或显示需求。
3. 锐化处理(Sharpen)
在此步骤中,图像的边缘细节会被增强,使得图像看起来更加清晰。锐化处理通过增强边缘的对比度,使边界更加分明,提升图像的清晰度。
这一步常用于减少图像模糊,尤其是在缩放后,细节可能会丢失或变得模糊。
4. YUV 3D 降噪(YUV 3DNR - 3D Noise Reduction)
这是降噪操作,通常在视频处理中使用,通过结合时域和空间域的信息来去除图像噪声。YUV 3DNR 处理会综合多个帧的信息,减少噪声同时保持运动区域的清晰度。
该步骤特别适合减少视频帧中的动态噪声,以及在多帧图像中去除随时间变化的噪声。
5. 图像缩放(Scaling)
对图像进行多分辨率缩放,生成不同尺寸的 YUV 图像,以满足不同的应用场景。这一步根据需求缩小或放大图像。
缩放处理可以生成适用于不同设备的图像,例如为高分辨率屏幕提供高清图像,也可以为低分辨率设备生成小尺寸图像。
6. YUV 抖动处理(YUV Dithering)
抖动处理通过在颜色量化过程中加入噪声,以减少色彩量化导致的颜色带现象。此步骤将颜色转换过程中可能出现的平滑区域进行处理,使色彩过渡更加自然。
抖动处理对于图像和视频的视觉质量非常重要,尤其是在低位深度的色彩空间中。
总结
- 黑电平校正(BLC)
- 数字增益调整(DGain)
- 自动白平衡(AWB)
- 局部色调映射(LTM)
- 坏点修复(DPC)
- 几何色差校正(GCAC)
- 去马赛克(Demosaic)
- 颜色校正矩阵(CCM)
- (可选)伽马校正
- (可选)RGB 去噪与抖动处理
- (可选)去雾处理
- 颜色空间转换(CSC)
- 对比度提升与缩放(CDS)
- 锐化处理(Sharpen)
- YUV 3D 降噪(YUV 3DNR)
- 图像缩放(Scaling)
- YUV 抖动处理(YUV Dithering)
相关文章:

ISP Pipeline
系列文章目录 文章目录 系列文章目录前言一、RAW域二、RGB域三、YUV域总结 前言 一、RAW域 黑电平校正(BLC)数字增益调整(DGain)自动白平衡(AWB)局部色调映射(LTM)坏点修复…...

< IDE编程环境配置>
IDE编程环境配置 LIB,DLL区别 我们在写项目时会链接(调用)第3方库,或者比如在vs的解决方案solution创建项目project时,不仅可以开发可执行程序exe(可单独运行)(windows/控制台 应用…...

Golang | Leetcode Golang题解之第448题找到所有数组中消失的数字
题目: 题解: func findDisappearedNumbers(nums []int) (ans []int) {n : len(nums)for _, v : range nums {v (v - 1) % nnums[v] n}for i, v : range nums {if v < n {ans append(ans, i1)}}return }...

【Spring Boot 入门三】Spring Boot与数据库集成 - 构建数据驱动的应用
一、引言 在之前的文章中,我们已经对Spring Boot有了初步的认识,了解了如何构建第一个Spring Boot应用,以及如何通过配置文件来掌控应用的设置。这些知识为我们进一步探索Spring Boot与数据库的集成奠定了坚实的基础。 数据库是现代应用的核…...

Web 服务器与动态脚本语言通信的接口协议有哪些
Web 服务器与动态脚本语言通信的接口协议主要有以下几种: 一、FastCGI(Fast Common Gateway Interface) 特点:使用持久进程处理请求,减少了进程启动和关闭的开销,提高了性能和可扩展性。多个请求可由同一个…...

ESXI识别服务器磁盘,虚拟机显示无效
ESXI识别服务器磁盘,虚拟机显示无效 系统意外断电识别不到磁盘的情况下可以管理-》硬件-》搜索磁盘名称,选择切换直通,则虚拟机正常。...

【C++】 vector 迭代器失效问题
【C】 vector 迭代器失效问题 一. 迭代器失效问题分析二. 对于vector可能会导致其迭代器失效的操作有:1. 会引起其底层空间改变的操作,都有可能是迭代器失效2. 指定位置元素的删除操作--erase3. Linux下,g编译器对迭代器失效的检测并不是非常…...

【Spring基础3】- Spring的入门程序
目录 3-1 Spring的下载3-2 Spring的 jar 包3-3 第一个 Spring程序第一步:添加spring context的依赖,pom.xml配置如下第二步:添加junit依赖第三步:定义bean:User第四步:编写spring的配置文件:bea…...
:接口【重要】)
golang学习笔记22-面向对象(四):接口【重要】
本节也是GO核心部分,很重要。 注:由于导包语句已经在19讲(笔记19:面向对象的引入)展示过了,所以这里就不展示了。 一、定义与实现 (1)接口中可以定义一组方法,但不需要实现,不需要…...

SpringBoot技术栈:打造下一代网上租赁系统
第2章 关键技术简介 2.1 Java技术 Java是一种非常常用的编程语言,在全球编程语言排行版上总是前三。在方兴未艾的计算机技术发展历程中,Java的身影无处不在,并且拥有旺盛的生命力。Java的跨平台能力十分强大,只需一次编译…...

Vue-Lecture1-Notes
渐进式框架 Vue 被称为“渐进式框架”,是因为它允许开发者根据项目的需求逐步引入和使用其功能,而不需要一次性使用整个框架。简单来说,Vue 提供了从简单到复杂的功能层次,可以灵活选择使用。 按需使用:Vue 的核心功能…...

网上租赁系统开发:SpringBoot实践与应用
第2章 关键技术简介 2.1 Java技术 Java是一种非常常用的编程语言,在全球编程语言排行版上总是前三。在方兴未艾的计算机技术发展历程中,Java的身影无处不在,并且拥有旺盛的生命力。Java的跨平台能力十分强大,只需一次编译…...

User-Agent在WebMagic爬虫中的重要性
对于需要从网站上抓取数据的开发者来说,WebMagic是一个强大的工具。它是一个简单灵活的Java爬虫框架,用于抓取网页数据。在爬虫技术中,User-Agent(用户代理)是一个关键的HTTP请求头,它告诉服务器关于客户端…...

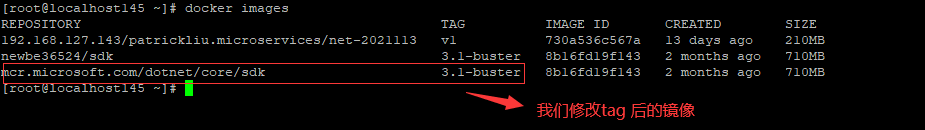
如何解决 Docker 下载 mcr.microsoft.com 镜像慢的办法
一、介绍 MCR(Miscrosoft Container Registry) 加速器,助你在中国大陆急速下载 netcore 相关的 docker 镜像。二、解决办法。 1、如何使用 至少三种方法进行加速: 使用 docker-mcr (推荐) …...

网络编程,端口号,网络字节序,udp
前面一篇我们讲了网络的基础,网络协议栈是什么样的,数据如何流动传输的;接下来这篇,我们将进行实践操作,真正的让数据跨网络进行传输; 1.网络编程储备知识 1.1 初步认识网络编程 首先我们需要知道我们的…...

Android入门
下载Android studio,创建第一个项目 模板可以选择empty views Activity 在这个界面可以修改,使用语言,项目名字,存储路径以及适用版本 完成后,得到一个最初始的Android 项目,红色标记的两个文件…...

二叉树深搜专题篇
目录 计算布尔二叉树的值 求根节点到叶节点数字之和 二叉树剪枝 验证二叉搜索树 二叉搜索树中第K小的元素 二叉树的所有路径 计算布尔二叉树的值 题目 思路 这道题其实是比较简单的,对二叉树来一次后序遍历即可,当遇到叶子结点直接返回叶子节点中…...

堆【数据结构C语言版】【 详解】
目录-笔记整理 一、思考二、堆概念与性质三、堆的构建、删除、添加1. 构建2. 删除3. 添加 四、复杂度分析4.1 时间复杂度4.2 空间复杂度 五、总结 一、思考 设计一种数据结构,来存放整数,要求三个接口: 1)获取序列中的最值&#…...

初识React
在最新写需求的时候,我遇到了一个需求,这个需求改后端改的不算多,而且也比较简单,但是在改前端的时候,很复杂。因为我们这个项目用的是React做前端的,而我对于前端知识没有了解,所以理解很多代码…...

VUE 开发——AJAX学习(三)
一、async函数和await async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用Promise async写在函数声明的前面;在async函数内,使用await关键字,获取Promise对象“成功状态”结果值 &…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
