鸿蒙NEXT开发-ArkUI(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 基本介绍
2. ArkUI组件
2.1 ArkUI组件-Image
2.2 ArkUI组件-Text
2.3 ArkUI组件-TextInput
2.4 ArkUI组件-Button
2.5 ArkUI组件-slider
2.6 ArkUI组件-Row、Column
2.6.1 Row
2.6.2 Column
2.6.3 登录小案例
2.7 ArkUI组件-其他布局容器组件
2.7.1 Flex
2.7.2 绝对定位position
2.7.3 布局元素的组成
2.8 ArkUI组件-List
2.9 ArkUI组件-Scroll
3. 视频学习
1. 基本介绍
ArkUI(方舟开发框架)是一套构建鸿蒙应用界面的框架
ArkUI将组件大概分为这么几类
- 基础组件:界面呈现的基础元素,如文字、图片、按钮等
- 容器组件:控制布局排布,如Row行、Column列等
- 绘制组件:画布、图形、渲染等
- 动画组件
- 安全组件
- 自定义组件
........
布局思路:先排版,再放内容
官方地址:文档中心
组件使用:
- 使用组件采用 组件名() 的语法
- 有构造参数采用 组件名(参数)的语法
- 组件里放置子组件采用 组件名() { 子组件的语法 } 的链式语法
- 组件设置属性采用 组件名().width().height() 的语法
- 组件又有属性又有子组件采用 组件名(){ ... 子组件 }.width().height() 的语法
容器组件语法:
容器组件(){
}
基本组件语法:
基本组件()
2. ArkUI组件
2.1 ArkUI组件-Image
作用:界面中展示图片
语法:Image(图片数据源)支持网络图片资源和本地图片资源
- 加载本地图片方式
将图片放对应工程模块下面的resources下面的base里面的media

Image($r('app.media.文件名'))- 加载网络图片
Image('网络图片地址')大家注意的是:你在预览器可能能看到加载成功的网络图片,但其实你少操作了一步,如果部署在模拟器或者真机上,是看不到网络图片的,加载出来的是空白,因为缺少权限,需要手动申请应用权限
使用网络图片时,需要申请权限ohos.permission.INTERNET
在module.json5文件中加上(也就是在module下面加上requestPermissions)
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["phone","tablet","2in1"],"requestPermissions":[{"name" : "ohos.permission.INTERNET","reason": "$string:reason","usedScene": {"abilities": ["FormAbility"],"when":"inuse"}}],2.2 ArkUI组件-Text
作用:显示一段文本
Text(content?: string | Resource , value?: TextOptions)
string格式,直接填写文本内容
Text('风景')Resource格式,读取本地资源文件
Text($r('app.string.reason'))
添加文本属性
Text('风景').fontSize(20) // 字体大小.fontColor(Color.Blue) // 字体颜色.fontWeight(FontWeight.Lighter) // 字体粗细.lineHeight(32) // 行高2.3 ArkUI组件-TextInput
作用:单行文本输入框
TextInput(value?: TextInputOptions)
TextInputOptions对象说明
- placeholder 设置无输入时的提示文本。
TextInput({placeholder:'请求输入手机号'})- text 设置输入框当前的文本内容
TextInput({text:'东林'})- controller8+ 设置TextInput控制器。
导入对象
controller: TextInputController = new TextInputController()
该对象可以设置输入光标的位置等
添加属性和事件
TextInput({placeholder:'请输入密码'}).width(100) // 宽.height(30) // 高.type(InputType.Password) // 输入框类型.backgroundColor('#fff') // 背景色.onChange(value=>{console.log(value)})InputType枚举说明
- Normal 基本输入模式,无特殊限制。
- Password 密码输入模式。
- Email 邮箱地址输入模式
- Number 纯数字输入模式。
- PhoneNumber9+ 电话号码输入模式。
- USER_NAME11+ 用户名输入模式。
- NEW_PASSWORD11+ 新密码输入模式。
- NUMBER_PASSWORD11+ 纯数字密码输入模式。
- NUMBER_DECIMAL11+ 带小数点的数字输入模式。
- URL12+ 带URL的输入模式。
2.4 ArkUI组件-Button
作用:按钮组件,可以创建不同样式的按钮
Button(label: ResourceStr, options?: ButtonOptions)
ButtonOptions类型值
- type 描述按钮显示样式。默认值:ButtonType.Capsule
- stateEffect 按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。默认值:true
- buttonStyle 描述按钮的样式和重要程度。默认值:ButtonStyleMode.EMPHASIZED
- controlSize 描述按钮的尺寸。默认值:ControlSize.NORMAL
- role 描述按钮的角色。默认值:ButtonRole.NORMAL
文字按钮
Button('点我')自定义按钮,在Button内嵌套其他组件
Button(){Image($r('app.media.test')).width(50)
}添加属性和事件
Button('点我').width(100).height(30).type(ButtonType.Capsule).onClick(()=>{console.log('我被点了')})ButtonType按钮类型

2.5 ArkUI组件-slider
作用:滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
Slider(options?: SliderOptions)
SliderOptions对象说明
- value 当前进度值。
- min 设置最小值。
- max 设置最大值。
- step 设置Slider滑动步长。
- style 设置Slider的滑块与滑轨显示样式。
- direction8+ 设置滑动条滑动方向为水平或竖直方向。
- reverse8+ 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。
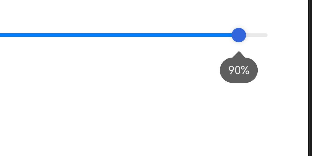
Slider({min:0, // 最小值max:100, // 最大值value:40, // 当前值step:10, // 滑动步长style:SliderStyle.OutSet, // InSetdirection:Axis.Horizontal, // Verticalreverse:false // 是否反向滑动}).width('90%').showTips(true) // 是否展示value百分比提示.blockColor('#36d') // 滑块里面颜色.trackThickness(10) // 滑轨粗细.onChange(value=>{// 滑块值})
SliderStyle枚举说明
- OutSet 滑块在滑轨上。
- InSet 滑块在滑轨内。
- NONE12+ 无滑块
2.6 ArkUI组件-Row、Column
Row 和Column的布局方式成为线性布局- 不是横向排列就是纵向排列
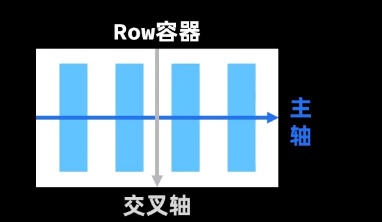
2.6.1 Row
沿水平方向布局容器。
用法:Row(value?:{space?: number | string })
space 横向布局元素间距,默认0,单位vp

横向布局-采用Row
百分比说明: 鸿蒙的里面的百分比指的是相对当前父容器,并不是当前的手机屏幕
在写宽度高度时,直接写数字默认单位为vp虚拟像素,屏幕会进行适配。
属性:
alignItems 设置子元素在交叉轴方向的对齐格式
语法 alignItems(value: VerticalAlign)
VerticalAlign参数枚举

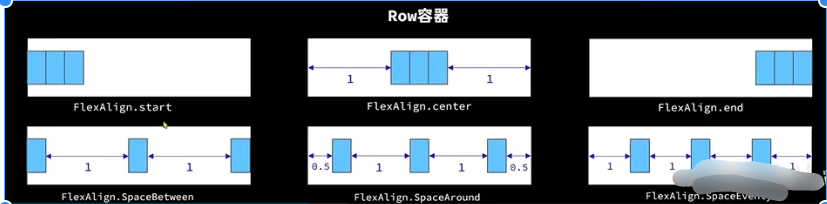
justifyContent 设置子组件在水平方向上的对齐格式
语法 justifyContent(value: FlexAlign)
FlexAlign参数枚举

api12还增加了一个属性
reverse 设置子组件在主轴(即水平方向)上的排列是否反转
语法:reverse(isReversed: Optional<boolean>)

@Entry@Componentstruct Index {build() {Column() {Row({space:15}){Text('第一个').width(100).height(100).backgroundColor(Color.Blue)Text('第二个').width(100).height(100).backgroundColor(Color.Yellow)Text('第三个').width(100).height(100).backgroundColor(Color.Pink)}.width('100%').height('100%').justifyContent(FlexAlign.Center).alignItems(VerticalAlign.Center)}.width('100%').height('100%')}}2.6.2 Column
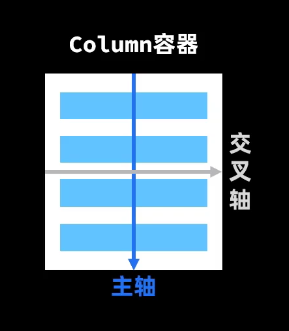
沿垂直方向布局的容器
用法:Column(value?: {space?: string | number})
space 纵向布局元素垂直方向间距,默认0,单位vp
纵向布局-采用column

属性:
alignItems 设置子组件在水平方向上的对齐格式
语法:alignItems(value: HorizontalAlign)
参数HorizontalAlign:子组件在水平方向上的对齐格式。默认值:HorizontalAlign.Center

justifyContent 设置子组件在垂直方向上的对齐格式
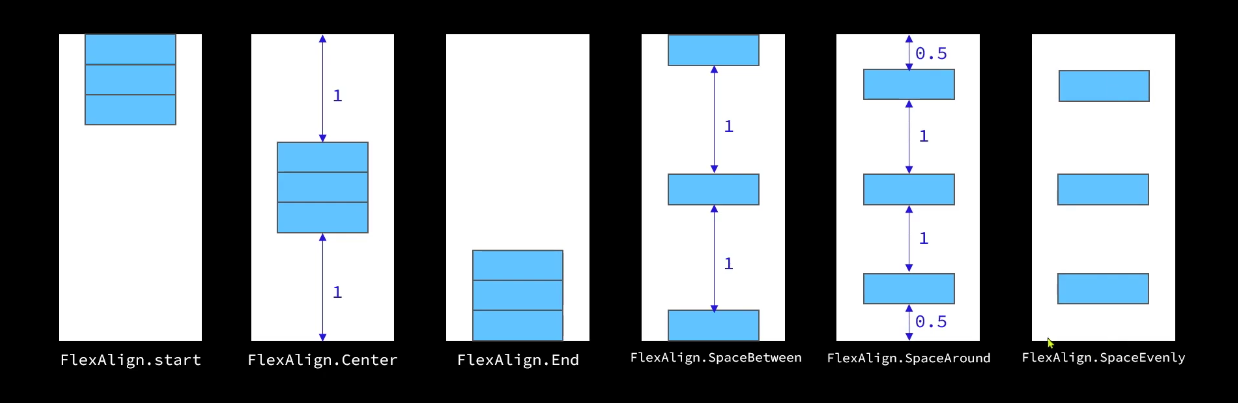
语法:justifyContent(value: FlexAlign)
参数FlexAlign:子组件在垂直方向上的对齐格式。默认值:FlexAlign.Start

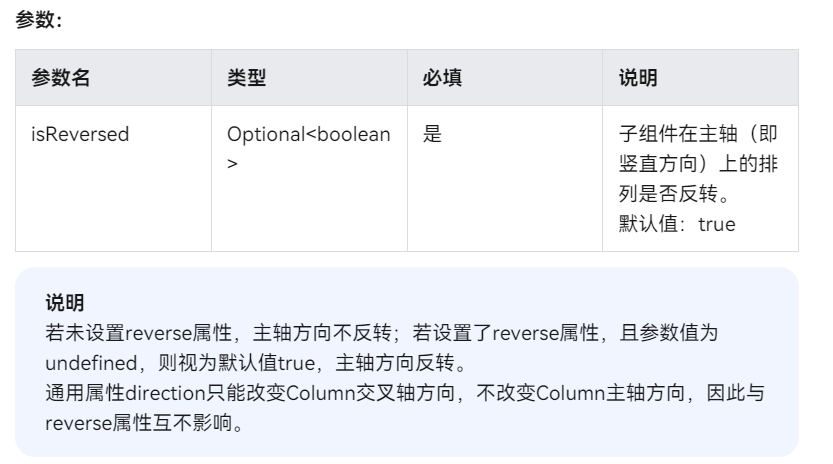
reverse 设置子组件在主轴(即竖直方向)上的排列是否反转
语法:reverse(isReversed: Optional<boolean>)

@Entry@Componentstruct Index {build() {Column() {Column({space:15}){Text('第一个').width(100).height(100).backgroundColor(Color.Blue)Text('第二个').width(100).height(100).backgroundColor(Color.Yellow)Text('第三个').width(100).height(100).backgroundColor(Color.Pink)}.width('100%').height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center)}.width('100%').height('100%')}}总结:属性justifyContent 设置子元素在主轴方向的对其格式 参数是 FlexAlign枚举
属性alignItems 设置子元素在交叉轴(垂直主轴方向的轴)方向的对齐格式 Row 容器使用VerticalAlign枚举 Column容器使用HorizontalAlign枚举

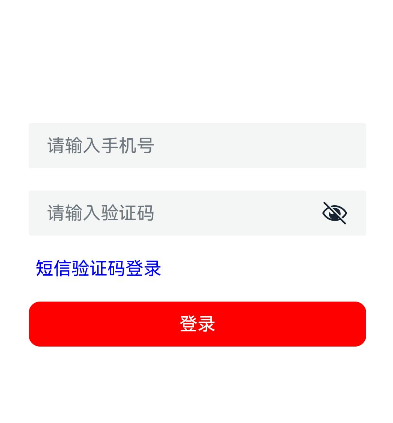
2.6.3 登录小案例
实现应用登录界面的编写

@Entry
@Component
struct Index {build() {Column() {// 华为账号登录Column({space:20}){TextInput({placeholder:'请输入手机号'}).width(300).borderRadius(2)TextInput({placeholder:'请输入验证码'}).type(InputType.Password).width(300).borderRadius(2)Text('短信验证码登录').fontColor(Color.Blue).align(Alignment.Start).width('80%')}Button('登录').width(300).type(ButtonType.Normal).borderRadius(10).backgroundColor(Color.Red)}.justifyContent(FlexAlign.Center).width('100%').height('100%')}
}2.7 ArkUI组件-其他布局容器组件
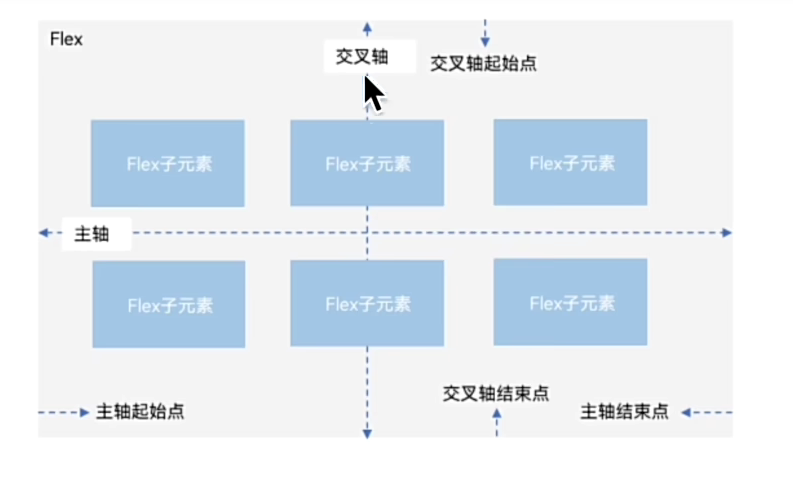
2.7.1 Flex
弹性布局 ,默认布局方向是主轴水平往右,交叉轴垂直向下(row)

语法:
Flex(value?: FlexOptions)
Flex(){Text('1').width(100).backgroundColor(Color.Blue)Text('2').width(100).backgroundColor(Color.Red)Text('3').width(100).backgroundColor(Color.Yellow)Text('4').width(100).backgroundColor(Color.Pink)Text('1').width(100).backgroundColor(Color.Blue)Text('2').width(100).backgroundColor(Color.Red)Text('3').width(100).backgroundColor(Color.Yellow)Text('4').width(100).backgroundColor(Color.Pink)
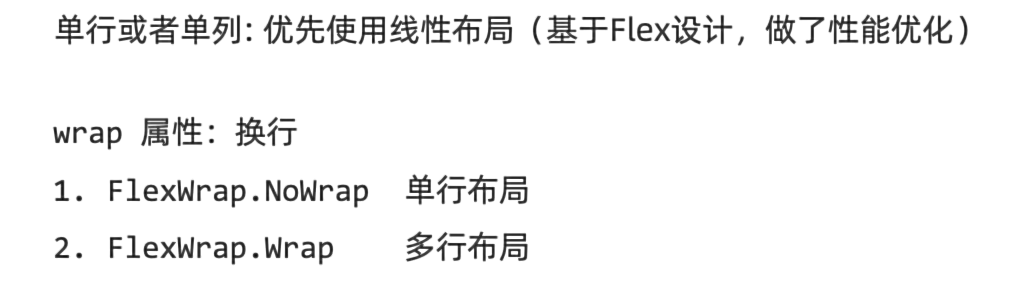
}FlexOptions对象说明


官方文档:文档中心
2.7.2 绝对定位position
作用:控制组件位置,可以实现层叠效果
特点:
1、参照父组件左上角进行偏移
2、绝对定位后的组件不在占用自身原有位置
语法: .position(位置对象)
参数:{x:水平偏移量,y:垂直偏移量}
Text('测试').position({x:150,y:50
})zIndex层级
作用:调正组件层级
语法: .zIndex(数字)
参数:取值为整数数字,取值越大,显示层级越高
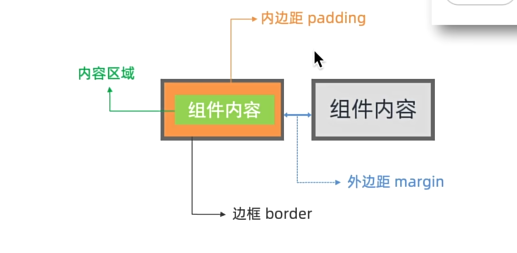
@Entry@Componentstruct Index {build() {Column() {Text('测试').backgroundColor(Color.Red).width(100).height(200).position({x:0}).zIndex(1)Text('东林').backgroundColor(Color.Yellow).width(100).height(100).position({x:0})}.width('100%').height('100%')}}2.7.3 布局元素的组成

内边距 padding
作用:在组件内添加间距,拉开内容与组件边缘之间的距离
Text('测试').padding(20) // 四个方向内边距都为20
Text('测试').padding({top:10,right:20,bottom:40,left:80
}) // 四个方向内边距分别设置外边距 margin
作用:在组件外添加间距,拉开两个组件之间的距离
// 四个方向外边距都是20
Text('外边距').margin(20)
// 四个方向外边距分别设置
Text('外边距').margin({top:20,right:30,left:50,bottom:100
})2.8 ArkUI组件-List
list(列表)包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
特点:
1、列表项(ListItem)数量过多超过屏幕后,会自动提供滚动功能
2、列表项既可以纵向排列,也可以横向排列
注意:列表项里面只能包含一个根组件
语法:
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
参数说明:
space:子组件主轴方向的间隔,默认值:0
initialIndex:设置当前List初次加载时视口起始位置显示的item的索引值,默认值:0
scroller:可滚动组件的控制器。用于与可滚动组件进行绑定
属性方法:
listDirection(value: Axis) 设置List组件排列方向。
@Entry
@Component
struct Index {@State message: string = '你是谁';build() {Column() {List({space:10}){ForEach([1,2,3,4,5,6,7,8,9,10],(item:number)=>{ListItem(){Text('哈哈').width('100%').height(100).backgroundColor(Color.Red).padding({left :150})}})}.width('100%').listDirection(Axis.Vertical)}.width('100%').height('100%')}
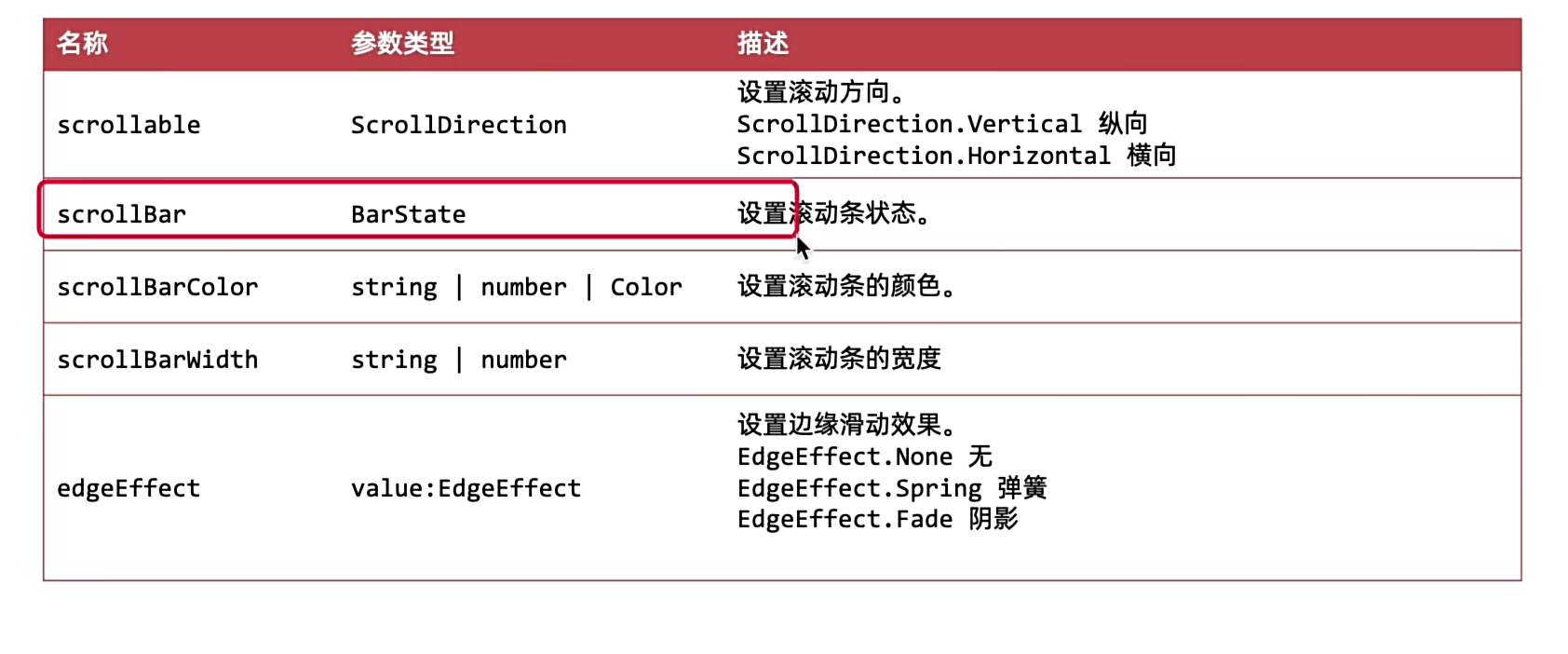
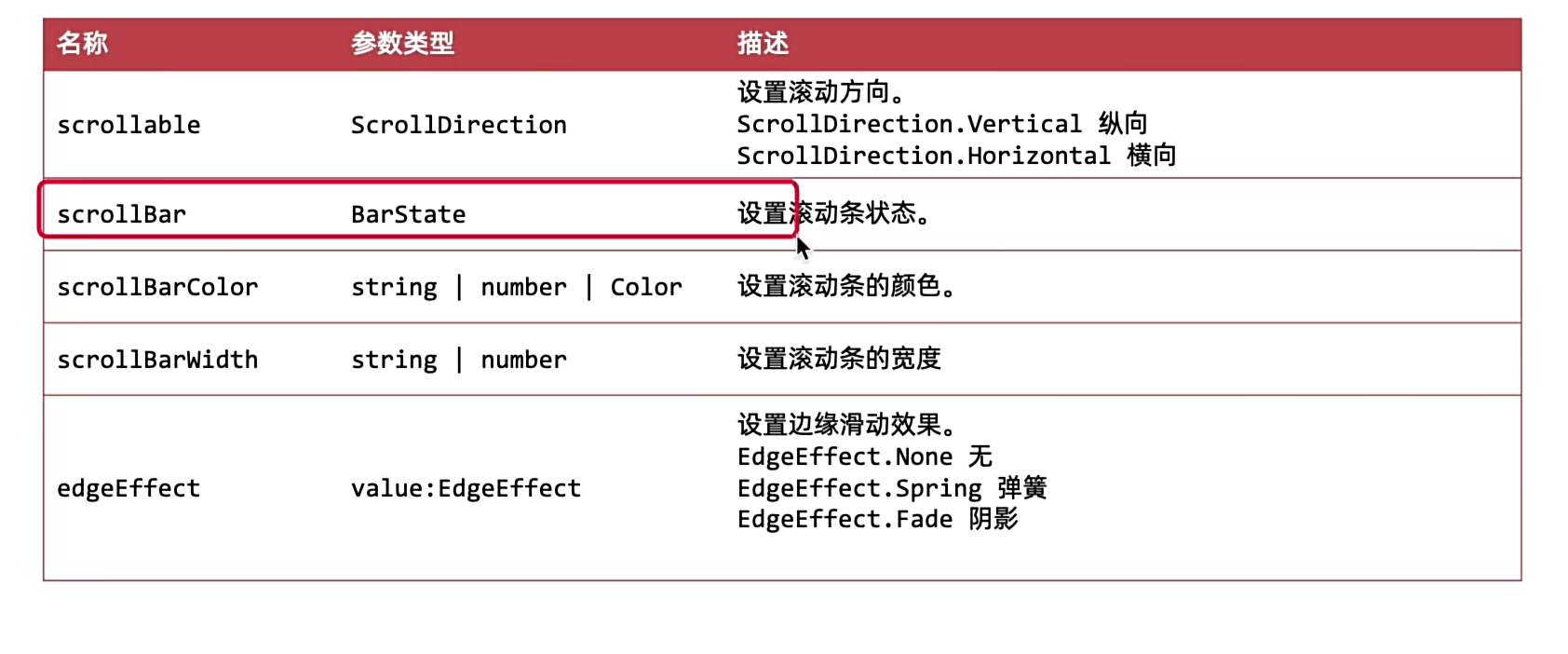
}2.9 ArkUI组件-Scroll
可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。
语法:Scroll(scroller?: Scroller)
属性:

在基本的布局组件 Column/Row/Flex中不论内容超出与否,皆不会出现滚动条
出现滚动条的组件
- List(列表)
- Grid
- Scroll(滚动条)
- Swiper(轮播)
- WaterFlow(瀑布流)
出现滚动条的前提条件是- 上述组件中的子组件的内容超出了父容器组件的宽度或者高度
用法说明:
1、只支持一个子组件
2、滚动方向(支持横向和纵向,默认纵向)
@Entry
@Component
struct Index {build() {Column() {Scroll() {Column({space:10}){ForEach(Array.from({length:10}),(item:string,index)=>{Text('测试文本'+(index+1)).width('100%').height(100).textAlign(TextAlign.Center).backgroundColor(Color.Orange).fontSize(20).fontColor(Color.White).borderRadius(10)})}}.width('100%').height(200).scrollBar(BarState.Auto) // on一直显示 off一直隐藏 auto滑动显示.scrollBarColor(Color.Blue) // 滚动条颜色.scrollBarWidth(5) // 滚动条宽度.edgeEffect(EdgeEffect.Spring) // 设置边缘滑动效果 弹簧}}
}3. 视频学习
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili
相关文章:

鸿蒙NEXT开发-ArkUI(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

Matplotlib 使用 LaTeX 渲染图表中的文本、标题和数学公式
Matplotlib 使用 LaTeX 渲染图表中的文本、标题和数学公式 Matplotlib 是一个功能强大的 Python 库,用于绘制各种高质量的图表和图形。在许多科研和技术文档中,数学公式是不可或缺的一部分,LaTeX 提供了精美的数学公式渲染能力。Matplotlib …...

Android 安卓内存安全漏洞数量大幅下降的原因
谷歌决定使用内存安全的编程语言 Rust 向 Android 代码库中写入新代码,尽管旧代码(用 C/C 编写)没有被重写,但内存安全漏洞却大幅减少。 Android 代码库中每年发现的内存安全漏洞数量(来源:谷歌)…...

c++primier第十二章类和动态内存
本章内容包括: 对类成员使用动态内存分配隐式和显式地复制构造函数隐式和显式地重载赋值操作符在构造函数中使用new所必须完成的工作使用静态类成员 将布局new操作符用于对象使用指向对象的指针实现队列抽象数据类型(ADT) 动态内存和类 复习范例和静态类成员 首…...

Ansible学习之ansible-pull命令
想要知道ansible-pull是用来做什么的,就需要了解Ansible的工作模,Ansible的工作模式有两种: push模式 push推送,这是Ansible的默认模式,在主控机上编排好playbook文件,push到远程主机上来执行。pull模式 p…...

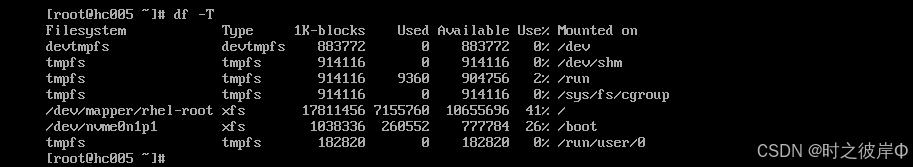
Linux:磁盘管理
一、静态分区管理 静态的分区方法不可以动态的增加或减少分区的容量。 1、磁盘分区-fdisk 该命令是用于查看磁盘分区情况,和分区管理的命令 命令格式:fdisk [选项] 设备文件名常用命令: -h:查看分区信息 fdisk系统常用命令&…...

FP7209: 用于紫外线消毒灯的 升压LED恒流驱动芯片
现在社会对于居家消毒也越发重视起来。而居家消毒除了75%浓度酒精及各类消毒液外,利用紫外线灯给衣物表面、房间消毒也是一种很好的选择。FP7209 定位于低压线性恒流驱动,精度高、外围电路简单、使用方便且可靠性高,更可广泛应用于商业照明系…...

【华为HCIP实战课程二】OSPF基础介绍和OSPF RID NBMA配置详解
一、OSPF多区域 自治系统(Autonomous System) 一个自治系统是指使用同一种路由协议交换路由信息的一组路由器 1、Area0为骨干区域 2、ABR--关乎3类LSA后续详解 ABR用来连接骨干区域Area0和非骨干区域,它与骨干区域之间既可以是物理连接,也可以是逻辑上的连接。 3、AS…...
——单例模式)
网络编程(13)——单例模式
十三、day13 今天学习如何单例模式实现逻辑层的设计。内容包括服务器如何能捕获信号使其安全退出、单例模标类 1. 什么是单例模式? 单例模式(Singleton),保证一个类仅有一个实例,并提供一个访问它的全局访问点&…...

基于定制开发与2+1链动模式的商城小程序搭建策略
摘要:本文探讨商城小程序的搭建策略,对比自主组建团队和第三方开发两种方式,强调以第三方开发模式为主的优势。阐述在第三方开发模式下,结合定制开发和21链动模式,如何搭建一款有助于企业商业模式创新与智能商业升级的…...

银河麒麟,apt 安装软件报错640Unknown Status
今天把银行麒麟的机器恢复出厂了,然后apt install 安装极其不稳定,故障现象如下图所示: 错误提示里面有: 640 Unknown Status [IP: 106.116.184.122 80] E: 无法下载 http://archive.kylinos.cn/kylin/KYLIN-ALL/pool/universe/f…...

python UNIT 3 选择与循环(2)
目录 1。循环的优化 经典优化分析: 未优化的代码: 细节分析: 优化后的代码: 优化的细节: 性能对比 优化的关键在于: 经典习题讲解:(紫色的解析请重点关注一下) 1。例三 个人代码解析…...

828华为云征文|部署在线文档应用程序 CodeX Docs
828华为云征文|部署在线文档应用程序 CodeX Docs 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 CodeX Docs3.1 CodeX Docs 介绍3.2 CodeX Docs 部署3.3 CodeX…...

Linux的多线程(线程的创建,退出,取消请求,取消处理例程,线程属性的设置)
进程:是系统分配资源的最小单位,系统会为每一个进程分配一块独立的虚拟内存空间 线程:是系统调度的最小单位,系统不会为线程分配新的内存空间,但是线程也参与系统调度 cpu把时间片分给每一个进程,进程中的时间片再切分分给每一个线程,所以线程也会得到…...

git 本地代码关联远程仓库并推送
初始化代码仓库 如果你的本地项目还没有使用Git管理,首先需要在项目根目录下初始化一个Git仓库 git init添加远程仓库地址 使用 git remote add 命令添加远程仓库 git remote add origin https://github.com/username/repository.git获取远程分支信息 使用 git…...

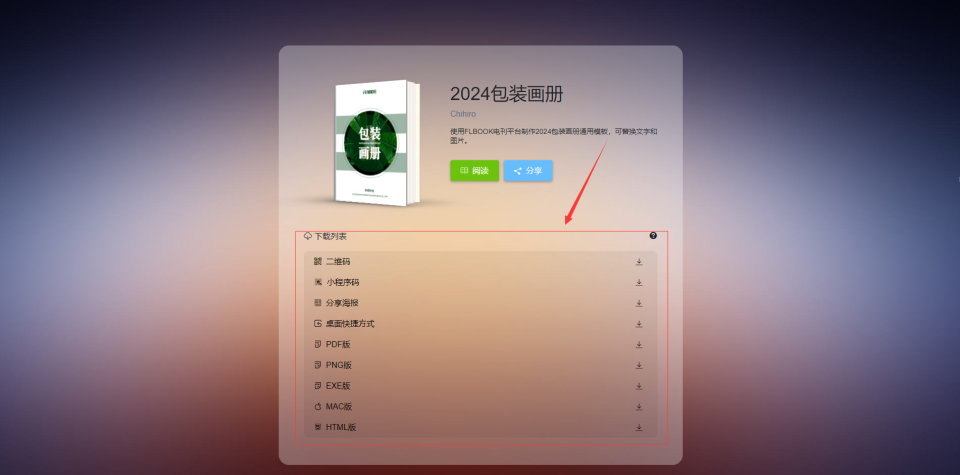
推荐一个可以把PDF样本册转换为翻页电子书的网站
随着互联网的普及,越来越多的企业和个人开始意识到线上展览的重要性。如何将实体样本册转化为线上版本,让更多人了解和欣赏自己的产品与服务? 一、网站简介 这款PDF样本册免费上传网站名为“FLBOOK”,致力于为广大用户提供便捷…...

【Linux 23】线程池
文章目录 🌈 一、线程池的概念🌈 二、线程池的应用场景🌈 三、线程池的实现 🌈 一、线程池的概念 线程池 (thread pool) 是一种利用池化技术的线程使用模式。 虽然创建线程的代价比创建进程的要小很多,但小并不意味着…...

Rust SQLite 跨平台使用
引言 Rust因其内存安全性和高性能受到越来越多开发者的青睐。在许多项目中,SQLite作为一种轻量级的嵌入式数据库,与Rust的结合为跨平台应用程序提供了强大的支持。本文将详细探讨Rust如何实现跨平台功能,如何在不同平台上使用Rust库…...

docker运行arm64架构的镜像、不同平台镜像构建
背景 Docker 允许开发者将应用及其依赖打包成一个轻量级、可移植的容器,实现“一次构建,到处运行”的目标。然而,不同的操作系统和硬件架构对容器镜像有不同的要求。例如,Linux 和 Windows 系统有不同的文件系统和系统调用&#…...

vue基于Spring Boot框架的高校实验室预约管理系统
目录 毕设制作流程功能和技术介绍系统实现截图开发核心技术介绍:使用说明开发步骤编译运行代码执行流程核心代码部分展示可行性分析软件测试详细视频演示源码获取 毕设制作流程 (1)与指导老师确定系统主要功能; (2&am…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
