EP42 公告详情页
文件路径: E:/homework/uniappv3tswallpaper/api/apis.js
先添加相应的api。
import {request
} from "@/utils/requset.js"export function apiGetBanner() {return request({url: "/homeBanner"})
}
export function apiGetDayRandom() {return request({url: "/randomWall"})
}export function apiGetRequest(data = {}) {return request({url: '/wallNewsList',data})
}export function apiGetClassify(data = {}) {return request({url: '/classify',data})
}export function apiGetCLassList(data = {}) {return request({url: '/wallList',data})
}export function apiGetSetupScore(data = {}) {return request({url: '/setupScore',data})
}export function apiWriteDownload(data = {}) {return request({url: '/downloadWall',data})
}export function apiGetDetailWall(data = {}) {return request({url: '/detailWall',data})
}export function apiGetUserInfo(data = {}) {return request({url: '/userInfo',data})
}export function apiGetUserWallList(data = {}) {return request({url: '/userWallList',data})
}export function apiGetWallNewsList(data = {}) {return request({url: '/wallNewsDetail',data})
}
文件路径: E:/homework/uniappv3tswallpaper/pages/index/index.vue
index 页面跳转的时候传递参数。
<template><view class="homeLayout pageBg"><custom-nav-bar title="推荐"></custom-nav-bar><view class="banner"><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" circular="true"indicator-color="rgba(255,255,255,0.5)" indicator-active-color="rgba(255,255,255,1)"><swiper-item v-for="item in bannerList" :key="item._id"><image :src="item.picurl" mode="scaleToFill"></image></swiper-item></swiper></view><view class="notice"><view class="left"><uni-icons type="sound-filled" size="20"></uni-icons><text class="text">公告</text></view><view class="center"><swiper :autoplay="true" :interval="3000" :duration="1000" circular vertical><swiper-item v-for="item in noticeList" :key="item._id"><navigator :url="'/pages/notice/detail?id=' + item._id">{{item.title}}</navigator></swiper-item></swiper></view><view class="right"><uni-icons type="forward" size="16" color="#333"></uni-icons></view></view><view class="select"><common-title><template #name>每日推荐</template><template #custom><view class="date"><uni-icons type="calendar"></uni-icons><view class="text"><uni-dateformat :date="Date.now()" format="dd号" /></view></view></template></common-title><view class="content"><scroll-view scroll-x="true"><view class="box" v-for="item in randomList" :key="item._id" @click="goPreview(item._id)"><image :src="item.smallPicurl" mode="aspectFill"></image></view></scroll-view></view></view><view class="theme"><common-title><template #name>专题精选</template><template #custom><navigator url="">More+</navigator></template></common-title><view class="content"><theme-item v-for="item in classifyList" :key="item._id" :items="item"></theme-item><theme-item :isMore="true"></theme-item></view></view></view>
</template><script setup>import {ref} from 'vue';import {apiGetBanner,apiGetDayRandom,apiGetRequest,apiGetClassify} from "@/api/apis.js"import {onShareAppMessage,onShareTimeline} from "@dcloudio/uni-app"const bannerList = ref([]);const randomList = ref([])const noticeList = ref([])const classifyList = ref([])const getBanner = async () => {let res = await apiGetBanner()bannerList.value = res.data};const getDayRandom = async () => {let res = await apiGetDayRandom()randomList.value = res.data};const getNotice = async () => {let res = await apiGetRequest({select: true})noticeList.value = res.data}const getClassify = async () => {let res = await apiGetClassify({select: true})classifyList.value = res.data}// 点击跳转到壁纸预览页面const goPreview = (id) => {uni.setStorageSync("storageClassList", randomList.value);uni.navigateTo({url: '/pages/preview/preview?id=' + id})};// 分享给好友onShareAppMessage((e) => {return {title: "壁纸小程序好友",path: "/pages/classify/classify"}})// 分享到朋友圈onShareTimeline(() => {return {title: "壁纸小程序朋友圈"}})getBanner()getDayRandom()getNotice()getClassify()
</script><style lang="scss">.homeLayout {.banner {width: 750rpx;padding: 30rpx 0;swiper {width: 100%;height: 340rpx;&-item {width: 100%;height: 100%;padding: 0 30rpx;image {width: 100%;height: 100%;border-radius: 10rpx;}}}}.notice {margin: 0 30rpx;display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;justify-content: center;align-items: center;background: gray;border-radius: 80rpx;height: 80rpx;line-height: 80rpx;.left {width: 140rpx;display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;justify-content: center;align-items: center;:deep() {.uni-icons {color: $brand-theme-color !important;}}.text {color: $brand-theme-color;font-weight: 600;font-size: 28rpx;}}.center {flex: 1;height: 100%;swiper {height: 100%;&-item {// 以下三条是实现 文字长度超过显示宽度时展示省略号 的关键操作overflow: hidden;white-space: nowrap;text-overflow: ellipsis;// 以上三条height: 100%;color: $text-font-color-3;font-size: 30rpx;// flex布局与 text-overflow: ellipsis;属性 冲突// display: flex;// flex-direction: row;// flex-wrap: nowrap;// align-content: center;// align-items: center;// justify-content: flex-start;align-content: end;align-items: end;}}}.right {width: 70rpx;display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;align-items: center;justify-content: center;}}.select {padding: 50rpx 30rpx 0 30rpx;scroll-view {white-space: nowrap;.box {display: inline-block;width: 200rpx;height: 430rpx;margin-right: 15rpx;image {height: 100%;width: 100%;}}:last-child {margin-right: 0;border-radius: 10rpx;}}.date {display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;justify-content: center;align-items: center;color: $brand-theme-color;:deep() {.uni-icons {color: $brand-theme-color !important;}}}}.theme {padding: 50rpx 30rpx;.content {display: grid;gap: 15rpx;grid-template-columns: repeat(3, 1fr);}}}
</style>
文件路径: E:/homework/uniappv3tswallpaper/pages/notice/detail.vue
详情页接收参数,传递参数发送请求,渲染。
<template><view class="noticeLayout"><view class="title"><view class="tag" v-if="wallNewsList.select"><uni-tag inverted text="置顶" type="error"></uni-tag></view><view class="font">{{wallNewsList.title}}</view></view><view class="info"><view class="item">{{wallNewsList.author}}</view><view class="item"><uni-dateformat :date="wallNewsList.publish_date" format="yyyy-MM-dd hh:mm:ss" /></view></view><view class="content"><!-- <rich-text :nodes="wallNewsList.content"></rich-text> --><mp-html :content="wallNewsList.content" /></view><view class="count">阅读 {{wallNewsList.view_count}}</view></view>
</template><script setup>import {ref} from "vue";import {apiGetWallNewsList} from "../../api/apis.js"import {onLoad} from "@dcloudio/uni-app"const wallNewsList = ref({})let noticeIdonLoad((e) => {noticeId = e.idgetWallNewsList()})const getWallNewsList = () => {apiGetWallNewsList({id: noticeId}).then((res) => {wallNewsList.value = res.dataconsole.log(wallNewsList.value)})}
</script><style lang="scss" scoped></style>
文件路径: E:/homework/uniappv3tswallpaper/pages/user/user.vue
用户页面的两个功能,跳转后公用公告详情页。这里写定id。
<template><view class="userLayout pageBg" v-if="userInfo"><view class="" :style="{height:getNavBarHeight() + 'px'}"> </view><view class="userInfo"><view class="avatar"><image src="../../common/images/preview1.jpg" mode="aspectFill"></image></view><view class="ip">{{userInfo.IP}}</view><view class="from">{{userInfo.address.city || userInfo.address.province || userInfo.address.country}}</view></view><view class="section"><view class="list"><navigator url="/pages/classlist/classlist?name=我的下载&type=download"><view class="row"><view class="left"><uni-icons type="download-filled" size="20" color="#28b389"></uni-icons><view class="text">我的下载</view></view><view class="right"><view class="text">{{userInfo.downloadSize}}</view><uni-icons type="right" size="15" color="#aaa"></uni-icons></view></view></navigator><navigator url="/pages/classlist/classlist?name=我的评分&type=score"><view class="row"><view class="left"><uni-icons type="star-filled" size="20" color="#28b389"></uni-icons><view class="text">我的评分</view></view><view class="right"><view class="text">{{userInfo.scoreSize}}</view><uni-icons type="right" size="15" color="#aaa"></uni-icons></view></view></navigator><view class="row"><view class="left"><uni-icons type="chatboxes-filled" size="20" color="#28b389"></uni-icons><view class="text">联系客服</view></view><view class="right"><view class="text"></view><uni-icons type="right" size="15" color="#aaa"></uni-icons></view><!-- #ifdef MP --><button open-type="contact">联系客服</button><!-- #endif --><!-- #ifndef MP --><button @click="clickContact">打电话</button><!-- #endif --></view></view></view><view class="section"><view class="list"><navigator url="/pages/notice/detail?id=65361e318b0da4ca084e3ce0"><view class="row"><view class="left"><uni-icons type="notification-filled" size="20" color="#28b389"></uni-icons><view class="text">订阅更新</view></view><view class="right"><view class="text"></view><uni-icons type="right" size="15" color="#aaa"></uni-icons></view></view></navigator><navigator url="/pages/notice/detail?id=6536358ce0ec19c8d67fbe82"><view class="row"><view class="left"><uni-icons type="flag-filled" size="20" color="#28b389"></uni-icons><view class="text">常见问题</view></view><view class="right"><view class="text"></view><uni-icons type="right" size="15" color="#aaa"></uni-icons></view></view></navigator></view></view></view><view class="loadingLayout" v-else><view class="" :style="{height:getNavBarHeight() + 'px'}"> </view><uni-load-more status="loading"></uni-load-more></view>
</template><script setup>import {getNavBarHeight} from "@/utils/system.js"import {apiGetUserInfo} from "@/api/apis.js"import {ref} from "vue";const userInfo = ref(null)const clickContact = () => {uni.makePhoneCall({phoneNumber: '114' //仅为示例});}const getUerInfo = () => {apiGetUserInfo().then(res => {userInfo.value = res.data// console.log(userInfo.value)})}getUerInfo()
</script><style lang="scss" scoped>.userLayout {.userInfo {display: flex;flex-direction: column;flex-wrap: nowrap;align-content: center;justify-content: center;align-items: center;padding: 50rpx 0;.avatar {height: 160rpx;width: 160rpx;border-radius: 50%;overflow: hidden;image {height: 100%;width: 100%;}}.ip {font-size: 44rpx;color: #333;padding: 20rpx 0 5rpx;}.from {font-size: 28rpx;color: #aaa;}}}.section {width: 690rpx;margin: 50rpx auto;border: 1rpx solid #eee;border-radius: 10rpx;border-shadow: 0 0 30rpx rgba(0, 0, 0, 0.2);.list {.row {display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;justify-content: space-between;align-items: center;padding: 0 30rpx;height: 100rpx;border-bottom: 1px solid #eee;position: relative;background: white;:last-child {border-bottom: 0;}.left {display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;align-items: center;.text {padding-left: 20rpx;color: #666}}.right {display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;align-items: center;.text {padding-left: 20rpx;color: #666}}button {position: absolute;top: 0%;left: 0%;height: 100%;width: 100%;opacity: 0}}}}
</style>
相关文章:

EP42 公告详情页
文件路径: E:/homework/uniappv3tswallpaper/api/apis.js 先添加相应的api。 import {request } from "/utils/requset.js"export function apiGetBanner() {return request({url: "/homeBanner"}) } export function apiGetDayRandom() {ret…...

游戏找不到xinput1_3.dll的原因及解决方法
1. xinput1_3.dll 基本信息 1.1 文件名 xinput1_3.dll 是一个动态链接库(DLL)文件,它属于 Microsoft DirectX for Windows 的一部分。这个文件主要负责处理与 Xbox 360 控制器和其他兼容 XInput 标准的游戏手柄相关的输入信号,确…...

防反接电路设计
方案1 串联二极管, 优点:成本低、设计简单 缺点:损耗大,P ui 方案2 串联自恢复保险丝 当电源反接的时候,D4导通,F2超过跳闸带你留,就会断开,从而保护了后级电路 方案3 H桥电路…...

SpringMVC源码-AbstractHandlerMethodMapping处理器映射器将@Controller修饰类方法存储到处理器映射器
SpringMVC九大内置组件之HandlerMapping处理器映射器-AbstractHandlerMethodMapping类以及子类RequestMappingHandlerMapping如何将Controller修饰的注解类以及类下被注解RequestMapping修饰的方法存储到处理器映射器中。 从RequestMappingHandlerMapping寻找: AbstractHandle…...

毕业设计选题:基于ssm+vue+uniapp的购物系统小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...
】力扣583. 两个字符串的删除操作)
【动态规划-最长公共子序列(LCS)】力扣583. 两个字符串的删除操作
给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 示例 1: 输入: word1 “sea”, word2 “eat” 输出: 2 解释: 第一步将 “sea” 变为 “ea” ,第二步将 "e…...

【分布式微服务云原生】8分钟探索RPC:远程过程调用的奥秘与技术实现
摘要 在分布式系统中,RPC(Remote Procedure Call,远程过程调用)技术是连接各个组件的桥梁。本文将深入探讨RPC的概念、技术实现原理、以及请求处理的详细过程。通过清晰的结构、流程图、代码片段和图表,我们将一起揭开…...

Linux操作系统中Redis
1、什么是Redis Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用ANSIC语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。 可以理解成一个大容量的map。…...

每日论文5—06TCAS2锁相环电流匹配的gain-boosting电荷泵
《Gain-Boosting Charge Pump for Current Matching in Phase-Locked Loop》 06TCAS2 本质上和cascode来增加输出电阻,从而减小电流变化的思路是一样的。这里用了放大器来增加输出电阻。具体做法如下图: 如图1(a),A3把Vb和Vx拉平࿰…...

接口隔离原则(学习笔记)
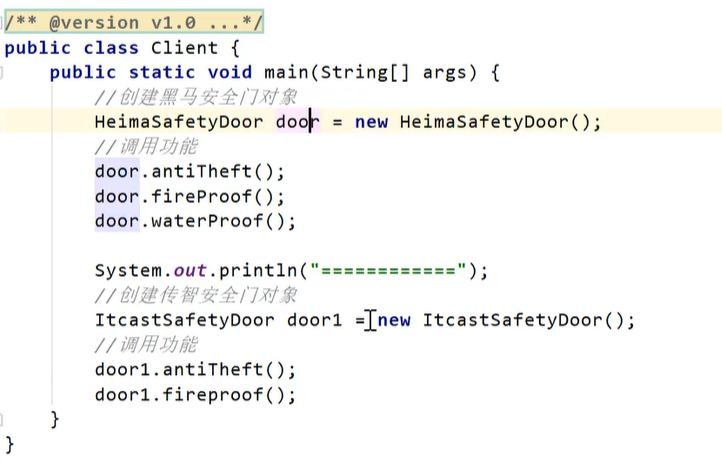
客户端不应该被迫依赖于它不使用的方法:一个类对另一个类的依赖应该建立在最小的接口上。 上面的设计我们发现他存在的问题,黑马品牌的安全门具有防盗,防水,防火的功能。现在如果我们还需要再创建一盒传智品牌的安全门,…...

基于ESP8266—AT指令连接阿里云+MQTT透传数据(1)
在阿里云创建MQTT产品的过程涉及几个关键步骤,主要包括注册阿里云账号、实名认证、开通MQTT服务实例、创建产品与设备等。以下是详细的步骤说明: 一、准备工作 访问阿里云官网,点击注册按钮,填写相关信息(如账号、密码、手机号等)完成注册。注册完成后,需要对账号进行实…...

强化学习-python案例
强化学习是一种机器学习方法,旨在通过与环境的交互来学习最优策略。它的核心概念是智能体(agent)在环境中采取动作,从而获得奖励或惩罚。智能体的目标是最大化长期奖励,通过试错的方式不断改进其决策策略。 在强化学习…...

Element UI教程:如何将Radio单选框的圆框改为方框
大家好,今天给大家带来一篇关于Element UI的使用技巧。在项目中,我们经常会用到Radio单选框组件,默认情况下,Radio单选框的样式是圆框。但有时候,为了满足设计需求,我们需要将圆框改为方框,如下…...

vue3结合 vue-router和keepalive实现路由跳转保持滚动位置不改变(超级简易清晰)
1.首先我们在路由跳转页面设置keepalive(Seeall是我想实现结果的页面) 2. 想实现结果的页面中如果不是全屏实现滚动而是有单独的标签实现滚动效果...

PostgreSQL 字段使用pglz压缩测试
PostgreSQL 字段使用pglz压缩测试 测试一: 创建测试表 yewu1.test1,并插入1000w行数据 创建测试表 yewu1.test2,使用 pglz压缩字段,并插入1000w行数据–创建测试表1,并插入1000w行数据 white# create table yewu1.t…...

基于大数据的学生体质健康信息系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

【STM32】 TCP/IP通信协议(1)--LwIP介绍
一、前言 TCP/IP是干啥的?它跟SPI、IIC、CAN有什么区别?它如何实现stm32的通讯?如何去配置?为了搞懂这些问题,查询资料可解决如下疑问: 1.为什么要用以太网通信? 以太网(Ethernet) 是指遵守 IEEE 802.3 …...

828华为云征文|部署音乐流媒体服务器 mStream
828华为云征文|部署音乐流媒体服务器 mStream 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 mStream3.1 mStream 介绍3.2 mStream 部署3.3 mStream 使用 四、…...
】力扣712. 两个字符串的最小ASCII删除和)
【动态规划-最长公共子序列(LCS)】力扣712. 两个字符串的最小ASCII删除和
给定两个字符串s1 和 s2,返回 使两个字符串相等所需删除字符的 ASCII 值的最小和 。 示例 1: 输入: s1 “sea”, s2 “eat” 输出: 231 解释: 在 “sea” 中删除 “s” 并将 “s” 的值(115)加入总和。 在 “eat” 中删除 “t” 并将 116 加入总和。 结束时&…...

override
override 是 C11 引入的一个关键字,override 的作用是在派生类中显式地声明某个函数是用于重写基类的虚函数。它不仅仅是一个语法标记,更重要的是提供了编译时的错误检查功能,确保程序员确实按照预期在派生类中重写了基类的函数。如果没有正确…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
