FastAPI: websocket的用法及举例
1. Websocket
1.1 Websocket介绍
WebSocket 是一种在单个TCP连接上进行全双工通信的协议,允许客户端和服务器之间相互发送数据,而不需要像传统的HTTP请求-响应模型那样频繁建立和断开连接。
全双工通信(Full-Duplex Communication)是一种通信模式,允许通信双方同时发送和接收数据。换句话说,数据可以同时从两端双向传输,而不会相互阻塞或干扰。
1.2 FastAPI中的Websocket
FastAPI提供了对WebSocket的原生支持,允许你轻松构建高效的实时应用,如聊天室、实时数据更新等。
1.2.1 装饰器
FastAPI中与WebSocket相关的主要装饰器为 @app.websocket。该装饰器的作用和参数如下:
- 作用:将一个路径(如
/ws)与一个处理WebSocket请求的函数关联。当客户端通过WebSocket连接该路径时,FastAPI会调用该函数处理连接和通信。 - 参数:它接受的参数与其他路由装饰器相同,主要是路径(URL),可选地也能设置依赖项、权限等。
代码举例如下(当客户端通过WebSocket连接/ws路径时,FastAPI将执行下面的websocket_endpoint函数):
from fastapi import FastAPI, WebSocket
app = FastAPI()
# 定义一个 WebSocket 路由
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):await websocket.accept() # 接受 WebSocket 连接while True:data = await websocket.receive_text() # 接收来自客户端的消息await websocket.send_text(f"Message text was: {data}") # 回复消息给客户端
1.2.2 websocket相关方法
FastAPI提供了处理WebSocket各种事件的方法,包括接受消息、发送消息、关闭连接等。具体如下:
websocket.accept:接受WebSocket连接请求。websocket.receive_text:接收客户端发来的文本消息。websocket.send_text:向客户端发送文本消息。websocket.close:关闭WebSocket连接。
2. 构建对话机器人
这里我们用FastAPI和React构建一个聊天机器人。这里关于机器人的后端处理逻辑这里不做详细介绍(这里不介绍CSS代码)。具体代码如下:
React中App.tsx代码如下:
import './App.css';
import ChatPage from './components/ChatPage';function App() {return (<div className="App"><div className="header"><div className="header-logo"><img src="https://cdn.builder.io/api/v1/image/assets/TEMP/b0db057162d379f22892cd5ae4d13c509717e0a81da39be3f65cb94e15556ed7?apiKey=0682bce60b3549f085131079f1bf89f0&&apiKey=0682bce60b3549f085131079f1bf89f0" alt="Chainlit" /> <div className="header-title">SmartRecommend服务推荐助手</div></div></div><div className='body-container'><div className="main"><div className='chatpage'><ChatPage /></div></div></div></div>);
}
export default App;
React中ChatPage.tsx代码如下:
import "./ChatPage.css";
import { useEffect, useState} from "react";
import { nanoid } from 'nanoid';interface Message{id:string,name:string,type:string,output:string,createdAt:number|string,
}
function ChatPage() {const [inputValue, setInputValue] = useState("");const [messages,setMessages] = useState<Message[]>([]);const [socket,setSocket] = useState<WebSocket|null>(null);useEffect(() => {const ws = new WebSocket("ws://localhost:8000/ws/chat");ws.onopen = () => {console.log("websocket链接已建立!");};ws.onmessage = (event) => {const message = JSON.parse(event.data);setMessages((prevMessages) => [...prevMessages, message]);};ws.onerror = (error) => {console.log('WebSocket错误:', error);};ws.onclose=()=>{console.log("websocket链接已关闭!");}setSocket(ws);return () => {ws.close();}},[]);const handleSendMessage = () => {const content = inputValue.trim();if (content) {const message: Message={id: nanoid(),name: "User",type: "user_message",output: content,createdAt: Date.now(),};setMessages((prevMessages) => [...prevMessages, message]);socket?.send(JSON.stringify(message));}setInputValue("");};const renderMessage = (message:Message,index:number) => {const dateOptions: Intl.DateTimeFormatOptions = {hour: "2-digit",minute: "2-digit",};const date = new Date(message.createdAt).toLocaleTimeString(undefined,dateOptions);if(message.type === "user_message") {return (<div key={message.id} className="chat-box-user"><div className="user-avatar">U</div><div className="bot-user-content"><div className="user-icon"><div className="bot-user-name">{message.name}</div><div className="bot-user-time">{date}</div></div><div className="user-chat-message">{message.output}</div></div></div>);} else {return (<div key={message.id} className="chat-box-bot"><div className="bot-avatar">B</div><div className="bot-user-content"><div className="bot-icon"><div className="bot-user-name">{message.name}</div><div className="bot-user-time">{date}</div></div><div className="bot-chat-message">{message.output}</div></div></div>);};};return (<div className="chat-container"><div className="chat-box">{messages.map(renderMessage)}</div><div className="fixed-bottom"><input className="fixed-bottom-input" type="text"value={inputValue}placeholder="你可以输入“金仔金仔”唤醒服务"onChange={(e) => setInputValue(e.target.value)}onKeyUp={(e) => {if (e.key === "Enter") {handleSendMessage();}}}></input><button onClick={handleSendMessage} className="button" type="submit">Send</button></div></div>);
}
export default ChatPage;
后端FastAPI代码:
from fastapi import FastAPI, WebSocket,HTTPException
import uvicorn
from fastapi.middleware.cors import CORSMiddleware
from typing import List
import json
import datetime
from nanoid import generate
import httpxapp=FastAPI()
app.add_middleware(CORSMiddleware,allow_origins=["http://localhost:3000"],allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)
clients: List[WebSocket] = []RASA_API_URL="http://localhost:5005/webhooks/rest/webhook"@app.websocket("/ws/chat")
async def websocket_endpoint(websocket: WebSocket):await websocket.accept()clients.append(websocket)try:while True:data = await websocket.receive_text()for client in clients:text={"id": generate(),"name":"Bot","type":"bot_message","output":json.loads(data)["output"],"createdAt":int(datetime.datetime.now().timestamp()*1000)}text=json.dumps(text)await client.send_text(text)except Exception as e:print(e)clients.remove(websocket)if __name__ == "__main__":uvicorn.run(app, host="0.0.0.0", port=8000)
相关文章:

FastAPI: websocket的用法及举例
1. Websocket 1.1 Websocket介绍 WebSocket 是一种在单个TCP连接上进行全双工通信的协议,允许客户端和服务器之间相互发送数据,而不需要像传统的HTTP请求-响应模型那样频繁建立和断开连接。 全双工通信(Full-Duplex Communication)是一种通信模式&#…...

JavaSE——面向对象2:方法的调用机制、传参机制、方法递归、方法重载、可变参数、作用域
目录 一、成员方法 (一)方法的快速入门 (二)方法的调用机制(重要) (三)方法的定义 (四)注意事项和使用细节 1.访问修饰符(作用是控制方法的使用范围) 2.返回的数据类型 3.方法名 4.形参列表 5.方法体 6.方法调用细节说明 (五)传参机制 1.基本数据类型的传参机制 …...

Vue+Flask
App.vue 首先要安装 npm install axios<template><div><h1>{{ message }}</h1><input v-model"name" placeholder"Enter your name" /><input v-model"age" placeholder"Enter your age" /><…...

深入剖析 Android Lifecycle:构建高效稳定的应用
在 Android 开发中,管理应用组件的生命周期是至关重要的。正确处理生命周期事件可以确保应用的性能、稳定性和用户体验。Android Framework 提供了一系列的机制来管理应用组件的生命周期,而android.arch.lifecycle库则为我们提供了更简洁、更灵活的方式来…...

ElasticSearch分词器、相关性详解与聚合查询实战
目录 1. ES分词器详解 1.1 基本概念 1.2 分词发生时期 1.3 分词器的组成 切词器:Tokenizer 词项过滤器:Token Filter 字符过滤器:Character Filter 1.4 倒排索引的数据结构 2. 相关性详解 2.1 什么是相关性(Relevance&am…...
)
删除二叉树中以x为根节点的子树(包括根结点)
已知二叉树以二叉链表存储,编写算法完成:对于树中每个元素值为x的结点,删除以它为根的子树,并释放相应的空间。 思想: 删除二叉树采用后序遍历。先删除左子树,然后右子树,最后根。 利用层次遍…...

Netty 与 WebSocket之间的关系
WebSocketProtocolHandler 和 Netty 在处理 WebSocket 连接时扮演不同的角色,但它们通常是一起使用的,尤其是在基于 Netty 的项目中。为了更好地理解它们之间的区别,我们首先需要了解 WebSocket 和 Netty 的基本概念。 WebSocket WebSocket…...

通信工程学习:什么是CSMA/CA载波监听多路访问/冲突避免
CSMA/CA:载波监听多路访问/冲突避免 CSMA/CA(Carrier Sense Multiple Access/Collision Avoidance),即载波监听多路访问/冲突避免,是一种用于数据传输时避免各站点之间冲突的算法,尤其适用于无线局域网&…...

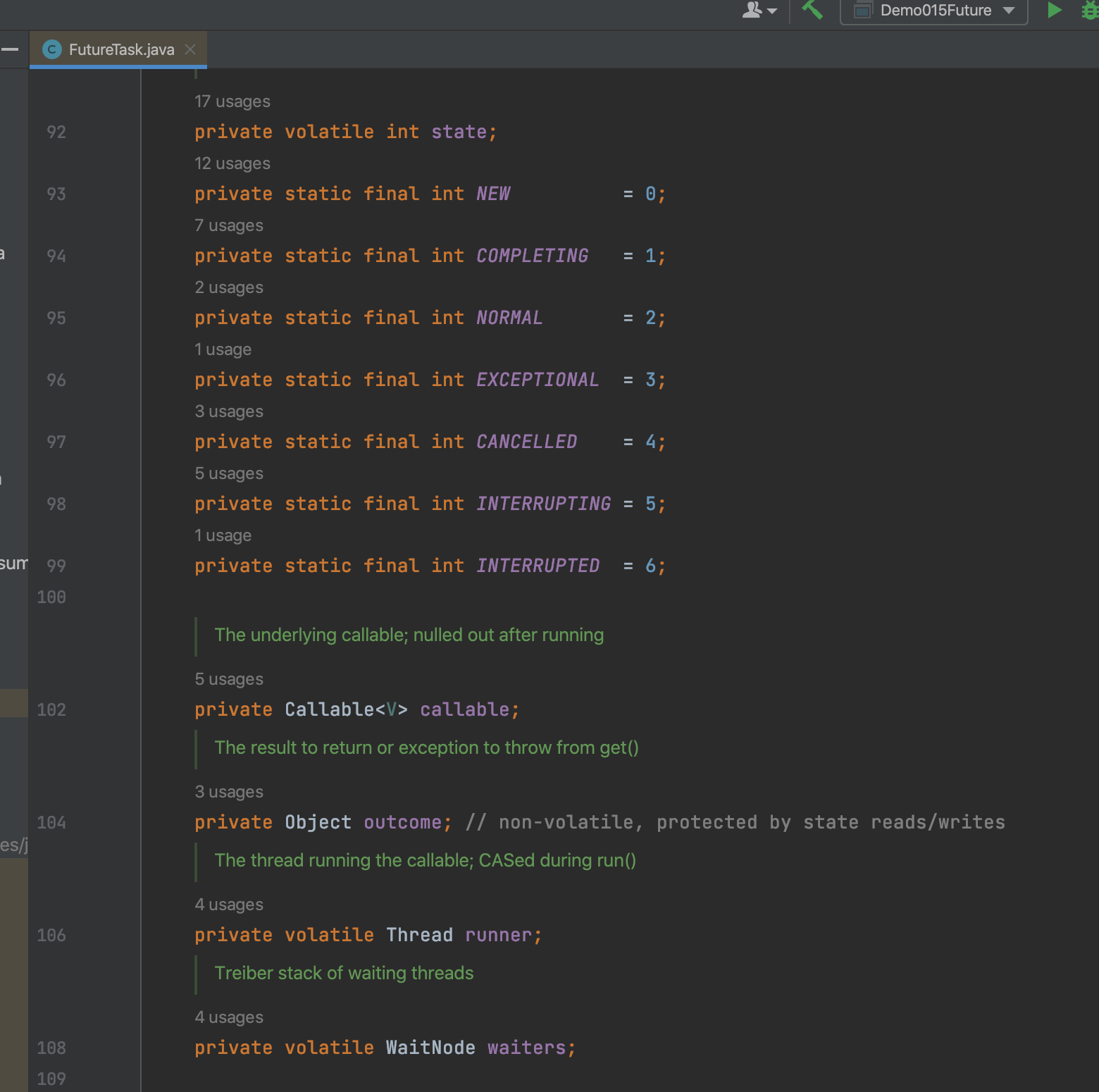
JAVA并发编程系列(13)Future、FutureTask异步小王子
美团本地生活面试:模拟外卖订单处理,客户支付提交订单后,查询订单详情,后台需要查询店铺备餐进度、以及外卖员目前位置信息后再返回。 时间好快,一转眼不到一个月时间,已经完成分享synchronized、volatile、…...

【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像?
【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像? 【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像? 文章目录 【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像?前言1. 使用…...

Windows 上安装 PostgreSQL
Windows 上安装 PostgreSQL PostgreSQL 是一款功能强大的开源关系数据库管理系统,广泛用于各种应用场景。在 Windows 系统上安装 PostgreSQL 相对简单,但需要遵循一系列步骤。本文将详细介绍在 Windows 上安装 PostgreSQL 的过程,并提供一些关键的配置和优化建议。 一、下…...

Vue 技术进阶 day2 数据监视的原理、其他内置指令、自定义指令、生命周期、组件化、VueComponent构造函数
目录 1.Vue监测数据的原理 1.1 原理 1.1.1 数据劫持 1.1.2 观察者模式(Vue内部的实现) 1.1.3 更新组件 1.1.4 计算属性和侦听器 1.2 后添加属性做响应式(Vue.set / vm.$set) 1.3 对象和数组的响应式 1.4 数据监视案例 2.指令 2.1 内置指令 2.…...

vue.js 原生js app端实现图片旋转、放大、缩小、拖拽
效果图: 旋转 放大:手机上可以双指放大缩小 拖拽 代码实现: html <div id"home" class"" v-cloak><!-- 上面三个按钮 图片自己解决 --><div class"headImage" v-if"showBtn">&l…...

MyBatis的注入问题
对之前文章的补充:MyBatis中的#{}与${}注入问题----原文链接 前言: MyBatis是一个流行的Java持久层框架,用于将对象与数据库中的数据进行映射。然而,如果不当使用,MyBatis也可能受到诸如SQL注入这类的安全问题的影响。…...

基于springboot的评分评教管理系统
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的评分评教管理系统1拥有三种角色 管理员:评价管理、学生管理、评分指标管理、课程管理、教师管理、管理员管理等教师:课程管理、学生管理、个人信…...

C嘎嘎入门篇:类和对象(2)
前言: 上一篇小编讲了类和对象(1),当然,在看这篇文章之前,读者朋友们一定要掌握好前面的基础内容,因为这篇和前面息息相关,废话不多说,下面小编就加快步伐,开…...

数据库 - Mongo数据库
目录 前言 一、MongoDB的特点 二、Mongo的核心概念 三、MongoDB的优劣势 四、使用场景 五、MongoDB与其他数据库的对比 六、如何安装MongoDB 七、数据库指令操作 (一)基本数据库操作 (1)连接 MongoDB (2&am…...

工业控制过等保三级需要的网络安全设备及详细讲解
在工业控制系统(ICS)的安全性日益受到重视的背景下,网络安全等级保护(过等保)三级作为一种重要的安全标准,对保障工业控制系统的安全运行有着重要的意义。过等保三级主要针对那些对安全性要求较高的系统&am…...

Android开发高级篇:MVVM框架与数据双向绑定
在Android开发中,MVVM(Model-View-ViewModel)架构模式以其高效、简洁的特点,成为越来越多开发者的首选。MVVM不仅实现了界面(UI)与业务逻辑的分离,还通过数据双向绑定技术,极大地简化…...

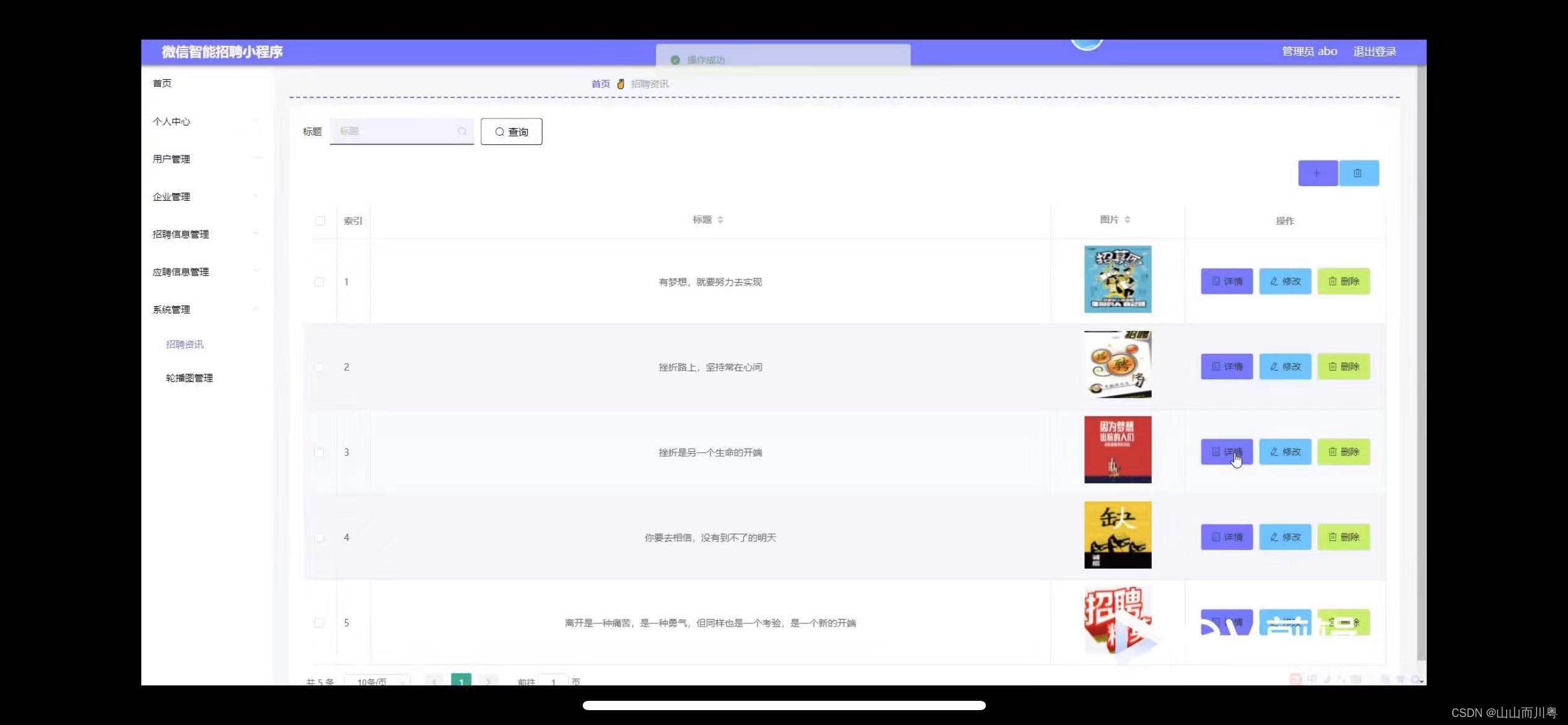
智能招聘系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,企业管理,招聘信息管理,应聘信息管理,系统管理 微信端账号功能包括:系统首页,招聘信息,我的 开发系统&…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
