vue.js 原生js app端实现图片旋转、放大、缩小、拖拽
效果图:
旋转


放大:手机上可以双指放大缩小 拖拽

代码实现:
html
<div id="home" class="" v-cloak><!-- 上面三个按钮 图片自己解决 --><div class="headImage" v-if="showBtn"><div class="leftPhoto" @click="leftPhoto()"><imgstyle="width: 2.2rem; height: 2.2rem"src="../../../common/image/left_xuanzhuan.png"alt=""/></div><div class="rightPhoto" @click="rightPhoto()"><imgstyle="width: 2.2rem; height: 2.2rem"src="../../../common/image/right_xuanzhuan.png"alt=""/></div><div class="comeBack" @click="comeBack()"><imgstyle="width: 2.4rem; height: 2.4rem"src="../../../common/image/fanhui.png"alt=""/></div></div><!-- 展示图片位置 --><div class="page"> <!-- 缩放 --><div class="pinch-zoom"><imgv-show="showBtn"id="imageId"style="height: 95% !important; width: 100%; object-fit: contain":src="graphPhoto"/></div></div></div>js代码
<script type="text/javascript">let vm = new Vue({el: "#home",data() {return {graphPhoto: "", //图片地址showBtn: false, //判断是否显示按钮};},methods: {// 返回comeBack() {// 根据逻辑返回就行},leftPhoto() {// 使用示例this.rotateBase64Image(this.graphPhoto, 90) // 旋转90度.then((rotatedBase64) => {this.graphPhoto = rotatedBase64;});},rightPhoto() {this.rotateBase64Image(this.graphPhoto, -90) // 旋转90度.then((rotatedBase64) => {this.graphPhoto = rotatedBase64;});},// 接口查询getPhoto() {let that = this;//.... 你的接口返回的数据 base 如果没有可以暂时用本地的图片代替一下if (base) {that.graphPhoto = "../../../common/image/WechatIMG624.jpg";that.showBtn = true; //是否展示按钮that.rotateBase64Image(that.graphPhoto, 0) // 默认调用 旋转0度.then((rotatedBase64) => {that.graphPhoto = rotatedBase64;});} else {that.showBtn = false;mui.confirm("未获取到图形", "提示", ["返回"], function (e) {if (e.index == 0) {//根据自己逻辑写就行 }});}});},rotateBase64Image(base64ImageData, degree) {let that = this;return new Promise((resolve, reject) => {const img = new Image(); // 创建一个imgimg.onload = () => {// 创建一个 canvasconst canvas = document.createElement("canvas");const ctx = canvas.getContext("2d");// 计算旋转后的尺寸const maxDim = Math.max(img.width, img.height);canvas.width = maxDim;canvas.height = maxDim;// 将图片绘制到canvas上,并旋转指定的角度ctx.translate(maxDim / 2, maxDim / 2);ctx.rotate((degree * Math.PI) / 180);ctx.drawImage(img,-img.width / 2,-img.height / 2,img.width,img.height);// 将旋转后的canvas转换回Base64编码的图片数据const rotatedBase64 = canvas.toDataURL("image/png");resolve(rotatedBase64);};img.onerror = () => {that.showBtn = false;mui.confirm("图形解析异常", "提示", ["返回"], function (e) {if (e.index == 0) {//根据自己逻辑写就行 }});};img.src = base64ImageData;});},},mounted() {this.getPhoto();},});
</script>
// 单独把双指放大缩小之类的引入 我用的jq 你可以直接用js获取
<script type="text/javascript">$(function () {$("div.pinch-zoom").each(function () {new RTP.PinchZoom($(this), {});});});
</script>还需要引入缩放这个:具体文件需要的自提:
通过网盘分享的文件:pinchzoom.js
链接: https://pan.baidu.com/s/1p83enqDMmrNOHyH8W4gUtQ?pwd=ies7 提取码: ies7
<scripttype="text/javascript"src="../../../common/js/pinchzoom.js"></script>css 样式:
.headImage {margin-top: 1rem;margin-right: 0.5rem;margin-bottom: 1rem;display: flex;align-items: center;justify-content: flex-end;height: 3.8rem;}.headImage > div {width: 3.8rem;height: 3.8rem;border-radius: 0.6rem;margin: 0.4rem;background-color: #e8eff1;line-height: 2rem;text-align: center;}.page img {width: 100%;height: auto;}.page {height: 100%;width: 100%;}
// 这块比较重要 不设置的话 默认会根据你的宽或者高 生成一个正方形区域.pinch-zoom {height: 95% !important;width: 100% !important;}.page > div {height: 100% !important;width: 100% !important;}.leftPhoto,.rightPhoto,.comeBack {display: flex;align-items: center;justify-content: center;}相关文章:

vue.js 原生js app端实现图片旋转、放大、缩小、拖拽
效果图: 旋转 放大:手机上可以双指放大缩小 拖拽 代码实现: html <div id"home" class"" v-cloak><!-- 上面三个按钮 图片自己解决 --><div class"headImage" v-if"showBtn">&l…...

MyBatis的注入问题
对之前文章的补充:MyBatis中的#{}与${}注入问题----原文链接 前言: MyBatis是一个流行的Java持久层框架,用于将对象与数据库中的数据进行映射。然而,如果不当使用,MyBatis也可能受到诸如SQL注入这类的安全问题的影响。…...

基于springboot的评分评教管理系统
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的评分评教管理系统1拥有三种角色 管理员:评价管理、学生管理、评分指标管理、课程管理、教师管理、管理员管理等教师:课程管理、学生管理、个人信…...

C嘎嘎入门篇:类和对象(2)
前言: 上一篇小编讲了类和对象(1),当然,在看这篇文章之前,读者朋友们一定要掌握好前面的基础内容,因为这篇和前面息息相关,废话不多说,下面小编就加快步伐,开…...

数据库 - Mongo数据库
目录 前言 一、MongoDB的特点 二、Mongo的核心概念 三、MongoDB的优劣势 四、使用场景 五、MongoDB与其他数据库的对比 六、如何安装MongoDB 七、数据库指令操作 (一)基本数据库操作 (1)连接 MongoDB (2&am…...

工业控制过等保三级需要的网络安全设备及详细讲解
在工业控制系统(ICS)的安全性日益受到重视的背景下,网络安全等级保护(过等保)三级作为一种重要的安全标准,对保障工业控制系统的安全运行有着重要的意义。过等保三级主要针对那些对安全性要求较高的系统&am…...

Android开发高级篇:MVVM框架与数据双向绑定
在Android开发中,MVVM(Model-View-ViewModel)架构模式以其高效、简洁的特点,成为越来越多开发者的首选。MVVM不仅实现了界面(UI)与业务逻辑的分离,还通过数据双向绑定技术,极大地简化…...

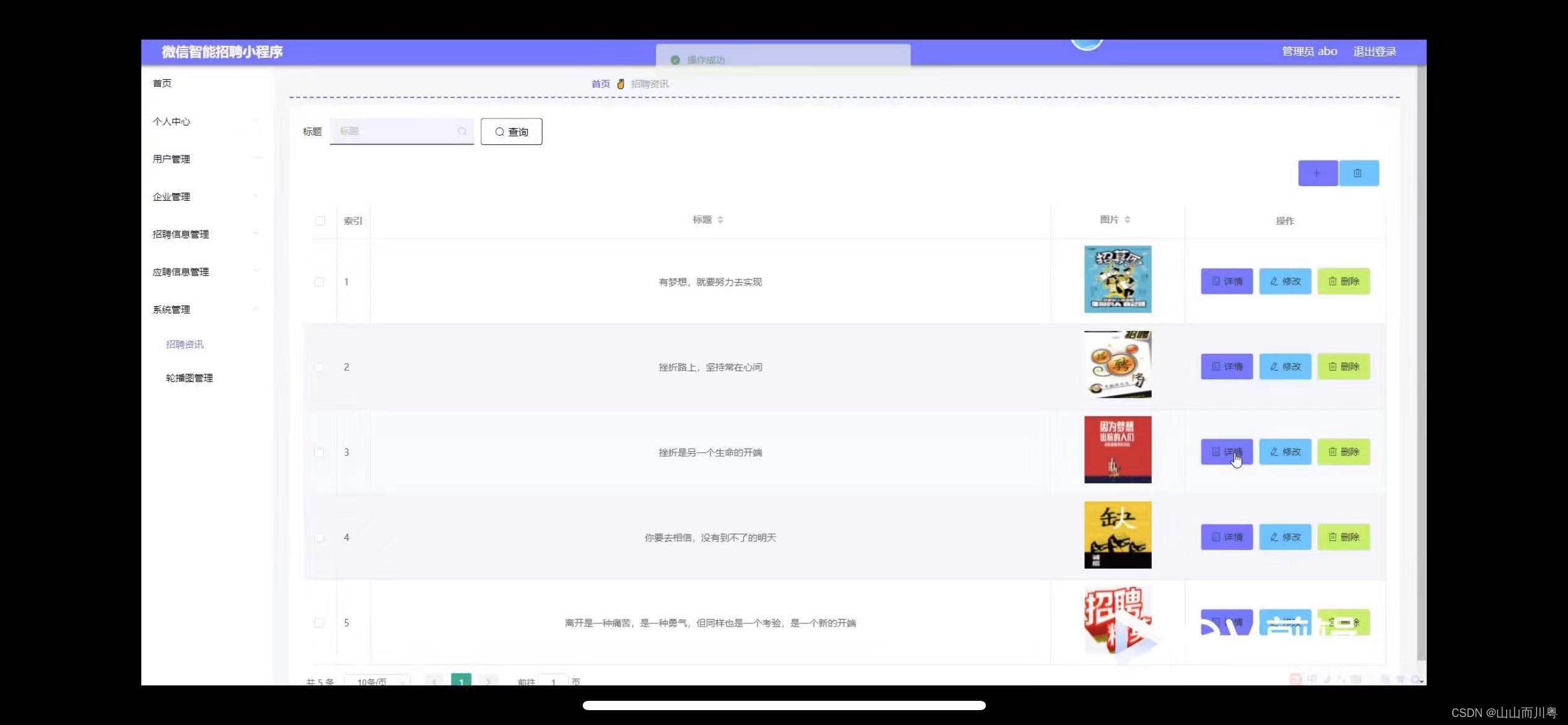
智能招聘系统小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,企业管理,招聘信息管理,应聘信息管理,系统管理 微信端账号功能包括:系统首页,招聘信息,我的 开发系统&…...

Wireshark抓包GRPC协议查看Protobuf编码内容
1.说明 对通过GRPC协议进行通信的流量进行抓包后, 需要先转换为HTTP2协议, 因为默认解析的HTTP协议和TCP协议无法进行后续的查看操作, 然后再通过加载protobuf文件, 对GRPC内的DATA字段进行解码。 2.抓包 本文为了测试方便&…...
)
selenium 强制、隐式、显示等待(11种预置条件)
注:显示等待和隐式等待不可混用 强制等待 让当前正在执行的代码线程暂停运行。 示例:在电商网站的商品搜索页面,等待 5 秒之后,点击搜索按钮,如果页面加载速度很快,在 2 秒内生成,那么还需要…...

ffmpeg拉取rtsp网络视频流报错解析
在使用ffmpeg调用api方式对一个rtsp网络视频流拉流播放时,应用程序出现了一些错误提示,并且拉流播放的画面也出现了一些马赛克的现象。所以这里便对应用程序所产生的错误提示进行了详细的研究和分析。这里将分析结果贴在下面,若其他朋友遇到类…...

c# iTextSharp 读取PDF
安装 iTextSharp: 可以通过 NuGet 包管理器安装 iTextSharp: Install-Package itext7创建 PDF 文件: using System; using System.IO; using iText.Kernel.Pdf; using iText.Layout; using iText.Layout.Element;class Program {static voi…...

<<迷雾>> 第5章 从逻辑学到逻辑电路(3)--与门 示例电路
与门及其符号(2输入端) info::操作说明 鼠标单击开关切换开合状态 系统中使用 半方形半圆形 表示与门 primary::在线交互操作链接 https://cc.xiaogd.net/?startCircuitLinkhttps://book.xiaogd.net/cyjsjdmw-examples/assets/circuit/cyjsjdmw-ch05-11…...

Java应用的数据库连接池连接超时处理
Java应用的数据库连接池连接超时处理 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 在Java应用中,数据库连接池是管理数据库连接的重要组件。然而,当数据库负载过高或网…...

机器学习:opencv--摄像头OCR
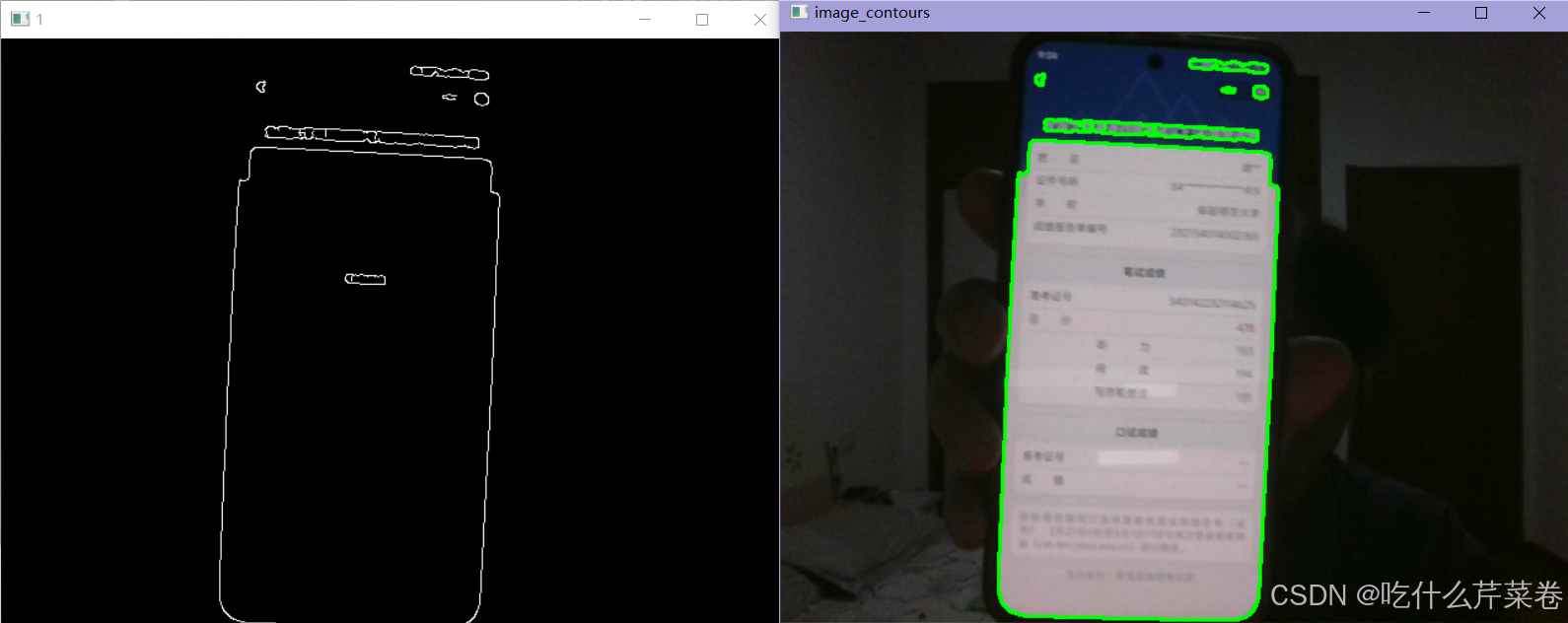
目录 前言 一、三个函数 1.显示图像 2.点排序 3.透视变换 二、代码实例 1.打开摄像头 2.图像预处理 3.检测特定轮廓 4.对轮廓进行处理 5.释放资源 前言 摄像头OCR指的是利用摄像头捕捉图像中的文字信息,并通过光学字符识别(OCR)技…...

基于二分查找的动态规划 leetcode 300.最长递增子序列
如题: https://leetcode.cn/problems/longest-increasing-subsequence/description/ 其实常规动态规划的解法就没什么好说的了,有意思的是官方放出了一个二分查找的动态规化解法,时间复杂度能降到O(nlog(n)),但是为什么这样能解&…...

Java8 IntStream流sum的Bug
做. - 力扣(LeetCode)的时候发现 IntStream流中的sum在相加的过程中会加到突破Int上限导致数据不对,需要装成LongStream流才能有正确的输出。 long sum Arrays.stream(milestones).asLongStream().sum(); 要这样子写,只把sum改…...

PCL 索引空间采样
目录 一、概述 1.1原理 1.2实现步骤 1.3应用场景 二、代码实现 2.1关键函数 2.1.1 索引空间采样 2.1.2 可视化原始点云和下采样后的点云 2.2完整代码 三、实现效果 PCL点云算法汇总及实战案例汇总的目录地址链接: PCL点云算法与项目实战案例汇总…...

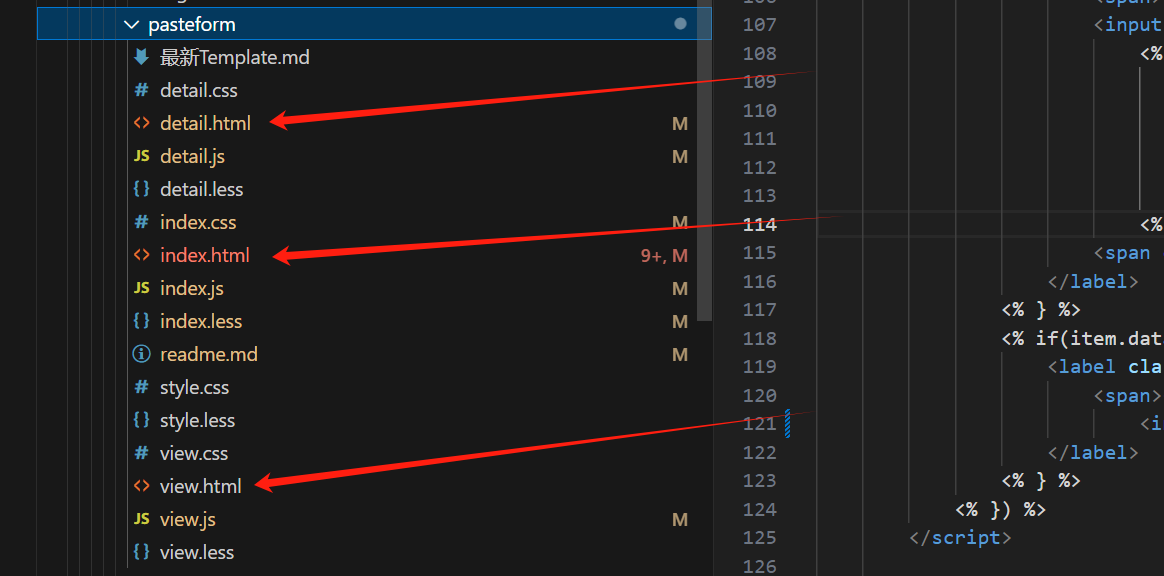
PasteForm最佳CRUD实践,实际案例PasteTemplate详解之3000问(三)
作为“贴代码”力推的一个CRUD实践项目PasteTemplate,在对现有的3个项目进行实战后效果非常舒服!下面就针对PasteForm为啥我愿称为最佳CRUD做一些回答: 哪里可以下载这个PasteForm的项目案例 目前“贴代码”对外使用PasteForm的项目有"贴Builder(PasteSpide…...

【无标题】logistic映射
当Logistic映射中的控制参数 μ \mu μ 为负数时,系统的行为与正数 μ \mu μ 的情况截然不同。Logistic映射的一般形式是: x ( t 1 ) μ x ( t ) ( 1 − x ( t ) ) x(t1) \mu x(t) (1 - x(t)) x(t1)μx(t)(1−x(t))其中 x ( t ) x(t) x(t) 表示时…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
