Ubuntu24.04.1系统下VideoMamba环境配置
文章目录
- 前言
- 第一步:基本的环境创建
- 第二步:causal-conv1d和mamba_ssm库的安装
- 第三步:安装requirements.txt
前言
VideoMamba环境的配置折磨了我三天,由于Mamba对Cuda的版本有要求,因此配置环境的时候Cuda版本以及各种包的版本问题是最需要注意的,下面我来一步一步的演示如何配好VideoMamba模型的运行环境。
第一步:基本的环境创建
创建python版本为3.10.13的conda环境,在这里我将环境命名为videomamba。
conda create -n videomamba python=3.10.13
激活创建的环境。
conda activate videomamba
然后安装版本为11.8的CUDA。
conda install cudatoolkit==11.8 -c nvidia
安装版本2.1.1的pytorch。
pip install torch==2.1.1 torchvision==0.16.1 torchaudio==2.1.1 --index-url https://download.pytorch.org/whl/cu118
安装版本为11.8的cuda-nvcc库。
conda install -c "nvidia/label/cuda-11.8.0" cuda-nvcc
第二步:causal-conv1d和mamba_ssm库的安装
大多数的教程都是直接pip安装这两个库,但是直接安装的方式基本不可能安装成功,所以采用离线安装的方式来装。
pip install causal-conv1d
pip install mamba_ssm
首先下载用于离线安装causal-conv1d的whl文件,下载链接: causal-conv1d
在这里我下载的是causal_conv1d-1.1.3+cu118torch2.1cxx11abiFALSE-cp310-cp310-linux_x86_64.whl,好像mamba环境对这个报的版本的要求不是很苛刻,只要保证包的版本高于1.1.0就行,但是还是建议和我的版本保持一致。
然后下载用于离线安装mamba_ssm的whl文件,下载链接: mamba_ssm,在这里,我下载的是mamba_ssm-1.1.1+cu118torch2.1cxx11abiFALSE-cp310-cp310-linux_x86_64.whl。
然后安装两个whl
pip install causal_conv1d-1.1.3+cu118torch2.1cxx11abiFALSE-cp310-cp310-linux_x86_64.whl
pip install mamba_ssm-1.1.1+cu118torch2.1cxx11abiFALSE-cp310-cp310-linux_x86_64.whl
注意在这里安装的mamba_ssm的环境运行videomamba代码是会报错的,所以我们需要把videomamba代码中的mamba文件夹下的mamba_ssm文件夹替换到我们配置的python环境中,具体如下:
首先我们去anaconda3/envs/videomamba/lib/python3.10/site-packages/找到mamba_ssm文件夹,然后删除它
接着,我们将VideoMamba-main/mamba下的mamba_ssm文件复制到anaconda3/envs/videomamba/lib/python3.10/site-packages/,这样我们的环境就配好了,其中VideoMamba-main是videomamba的github上的项目名。
第三步:安装requirements.txt
这里两个特别需要注意的两个包:apex==0.1和xformers==0.0.24。
对于apex包,我们直接使用pip安装会失败,所以也需要离线安装,下载链接: apex。
然后手动安装
python setup.py install
对于xformers==0.0.24包,官方给的requirements.txt文件中的版本是0.0.24,但是安装0.0.24的包会自动将我们安装的torch包更新为2.2版本的,导致配的环境出现问题,因此我们需要安装0.0.23版本的包,这样就不会更新torch包了。
将原始的requirements.txt文件中的xformers==0.0.24改为xformers==0.0.23,然后直接安装就行了。
pip install -r requirements.txt
相关文章:

Ubuntu24.04.1系统下VideoMamba环境配置
文章目录 前言第一步:基本的环境创建第二步:causal-conv1d和mamba_ssm库的安装第三步:安装requirements.txt 前言 VideoMamba环境的配置折磨了我三天,由于Mamba对Cuda的版本有要求,因此配置环境的时候Cuda版本以及各种…...

c++第十二章续(队列结构类模拟)
队列类 设计类,需要开发公有接口和私有实现 Queue类接口 公有接口: 默认初始化,和可以用显式初始化覆盖默认值 Queue类的实现 如何表示队列数据: 一种方法是使用new动态分配一个数组,它包含所需的元素数。不过&…...

数据集-目标检测系列-豹子 猎豹 检测数据集 leopard>> DataBall
数据集-目标检测系列-豹子 猎豹 检测数据集 leopard>> DataBall 数据集-目标检测系列-豹子 猎豹 检测数据集 leopard 数据量:5k 想要进一步了解,请联系。 DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集&#x…...

基于ESP8266—AT指令连接阿里云+MQTT透传数据(3)
MQTT_RX设备为接收(订阅)数据的Topic,使用ESP8266通过AT指令实现。 首先需要串口通信软件,如 SSCOM、PuTTY、SecureCRT 等串口调试工具,功能丰富,支持常见的串口调试功能,用于发送AT指令。 以下是ESP8266通过AT指令连接阿里云MQTT服务的步骤: 1、初始化WiFi 发送下面…...

redis的数据结构,内存处理,缓存问题
redisObject redis任意数据的key和value都会被封装为一个RedisObject,也叫redis对象: 这就redis的头信息,占有16个字节 redis中有两个热门数据结构 1.SkipList,跳表,首先是链表,和普通链表有以下差异&am…...

机器学习模型评估与选择
前言 承接上篇讲述了机器学习有哪些常见的模型算法,以及使用的场景,本篇将继续讲述如何选择模型和评估模型。几个概念了解一下: 经验误差:模型在训练集上的误差称之为经验误差;过拟合:模型在训练集上表现…...

Web认识 -- 第一课
文章目录 前言一、HTML是什么?二、了解Web1. 基本概念2.Web标准3. Web构成1.前端1. HTML2.CSS3. javaScript4.常见浏览器介绍 2.Web标签构成1.结构标准2.表现标准 -- css3. 行为标准 -- javaScript 总结 前言 这里是我们进入前端学习的开端,在本次更新之后我会陆续…...

Recaptcha2 图像识别 API 对接说明
Recaptcha2 图像识别 API 对接说明 本文将介绍一种 Recaptcha2 图像识别2 API 对接说明,它可以通过用户输入识别的内容和 Recaptcha2验证码图像,最后返回需要点击的小图像的坐标,完成验证。 接下来介绍下 Recaptcha2 图像识别 API 的对接说…...

6种MySQL高可用方案对比分析
大家好,我是 V 哥,关于 MySQL 高可用方案,在面试中频频出现,有同学在字节面试就遇到过,主要考察你在高可用项目中是如何应用的,V 哥整理了6种方案,供你参考。 MySQL的高可用方案有多种…...

FastAPI: websocket的用法及举例
1. Websocket 1.1 Websocket介绍 WebSocket 是一种在单个TCP连接上进行全双工通信的协议,允许客户端和服务器之间相互发送数据,而不需要像传统的HTTP请求-响应模型那样频繁建立和断开连接。 全双工通信(Full-Duplex Communication)是一种通信模式&#…...

JavaSE——面向对象2:方法的调用机制、传参机制、方法递归、方法重载、可变参数、作用域
目录 一、成员方法 (一)方法的快速入门 (二)方法的调用机制(重要) (三)方法的定义 (四)注意事项和使用细节 1.访问修饰符(作用是控制方法的使用范围) 2.返回的数据类型 3.方法名 4.形参列表 5.方法体 6.方法调用细节说明 (五)传参机制 1.基本数据类型的传参机制 …...

Vue+Flask
App.vue 首先要安装 npm install axios<template><div><h1>{{ message }}</h1><input v-model"name" placeholder"Enter your name" /><input v-model"age" placeholder"Enter your age" /><…...

深入剖析 Android Lifecycle:构建高效稳定的应用
在 Android 开发中,管理应用组件的生命周期是至关重要的。正确处理生命周期事件可以确保应用的性能、稳定性和用户体验。Android Framework 提供了一系列的机制来管理应用组件的生命周期,而android.arch.lifecycle库则为我们提供了更简洁、更灵活的方式来…...

ElasticSearch分词器、相关性详解与聚合查询实战
目录 1. ES分词器详解 1.1 基本概念 1.2 分词发生时期 1.3 分词器的组成 切词器:Tokenizer 词项过滤器:Token Filter 字符过滤器:Character Filter 1.4 倒排索引的数据结构 2. 相关性详解 2.1 什么是相关性(Relevance&am…...
)
删除二叉树中以x为根节点的子树(包括根结点)
已知二叉树以二叉链表存储,编写算法完成:对于树中每个元素值为x的结点,删除以它为根的子树,并释放相应的空间。 思想: 删除二叉树采用后序遍历。先删除左子树,然后右子树,最后根。 利用层次遍…...

Netty 与 WebSocket之间的关系
WebSocketProtocolHandler 和 Netty 在处理 WebSocket 连接时扮演不同的角色,但它们通常是一起使用的,尤其是在基于 Netty 的项目中。为了更好地理解它们之间的区别,我们首先需要了解 WebSocket 和 Netty 的基本概念。 WebSocket WebSocket…...

通信工程学习:什么是CSMA/CA载波监听多路访问/冲突避免
CSMA/CA:载波监听多路访问/冲突避免 CSMA/CA(Carrier Sense Multiple Access/Collision Avoidance),即载波监听多路访问/冲突避免,是一种用于数据传输时避免各站点之间冲突的算法,尤其适用于无线局域网&…...

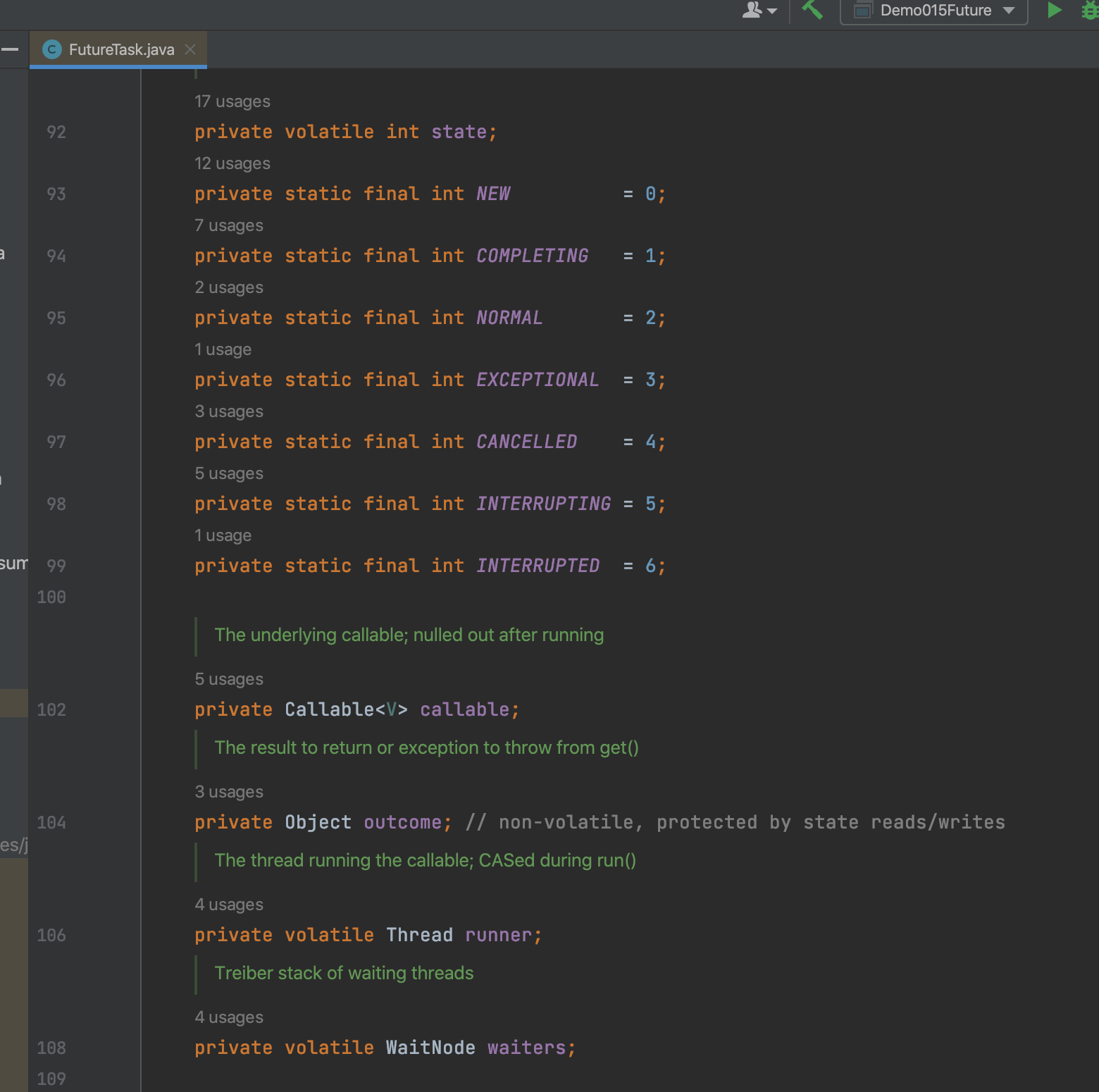
JAVA并发编程系列(13)Future、FutureTask异步小王子
美团本地生活面试:模拟外卖订单处理,客户支付提交订单后,查询订单详情,后台需要查询店铺备餐进度、以及外卖员目前位置信息后再返回。 时间好快,一转眼不到一个月时间,已经完成分享synchronized、volatile、…...

【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像?
【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像? 【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像? 文章目录 【python爬虫可以获取到谷歌影像吗?】如何有效下载谷歌影像?前言1. 使用…...

Windows 上安装 PostgreSQL
Windows 上安装 PostgreSQL PostgreSQL 是一款功能强大的开源关系数据库管理系统,广泛用于各种应用场景。在 Windows 系统上安装 PostgreSQL 相对简单,但需要遵循一系列步骤。本文将详细介绍在 Windows 上安装 PostgreSQL 的过程,并提供一些关键的配置和优化建议。 一、下…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
