CSS盒模型-怪异盒模型笔记-思维导图-案例等
文章目录
- 一、盒模型(重点)
- 二、怪异盒模型
- 三、块级元素和行内元素区别汇总
- 四、块级元素和行内元素的转换(显示方式)||元素的显示和隐藏
- 五、思维导图
- 六、笔记资料
一、盒模型(重点)
所有HTML元素可以看作盒子。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
我们把 padding 和 margin 统一地称为内边距和外边距,边框内的空白是内边距,边框外的空白是外边距。
盒模型由5个属性组合而成。

用处:决定盒子的尺寸问题(盒子的所占空间或高矮胖瘦)。
-
width 宽度
元素{width:400px; } //假设不写宽度会怎么用 1. 块级元素默认是100%的宽,即父盒子有多宽,它就有多宽 2. 行内元素默认就是内容的宽,即内容有多宽,它就有多宽默认是不支持width属性,即无法设置 -
height 高度
元素{height:400px; } //假设不写高度会怎么用 1. 块级元素默认是没有高度 2. 行内元素默认就是内容的高,即内容有多高,它就有多高默认是不支持height属性,即无法设置 -
padding 内间距(重点)
内间距会影响盒子的宽高,即让它变大。
大部分元素默认都没有填充(内间距)。
内间距:指的是盒子的内容与边框的间距(4个边都有内间距)
1.块级有效2.行内有效内间距有4种写法: 1.取一个值 padding:20px; /上右下左都是20px/2.2个值 padding:20px 10px;上下 右左3.3个值 padding:10px 15px 20px;上 左右 下4.4个值 padding:10px 5px 15px 20px; 上 右 下 左----padding是复合写法----可以拆分为单独的写法 注意:如果拆分了,则只能写一个值。 padding-top:10px; padding-right:10px; padding-bottom:5px; padding-left:15px; -
边框
边框默认是没有的,一个盒子可以有4条边框
边框也会影响盒子的总宽和总高
border:边框粗细 边框风格 边框颜色; border:1px solid red; 边框风格:实线(solid)、虚线(dashed)、点(dotted)、双实线(double)border:1px solid red; 表示4中边框都是一样的; 如果要让每个边框都不一样:学了边框后,水平线标签就可以不用了 border-方向词:边框粗细 边框风格 边框颜色外间距有4种写法: 同内间距 -
外间距
盒子与盒子之间的间距即为外间距
不会影响到盒子的尺寸。
取值同内间距
大部分元素默认都没有margin
1.块级有效2.行内左右有效,上下无效 -
盒模型的计算公式(重要)
总宽= width+左右padding+左右border; 总高= height+上下padding+上下border; -
哪些元素默认有外间距、内间距
1. 有外间距的元素 h1~h6,p,body 2. 有内间距的元素 ul,ol等为了不影响自己写代码,一般会将默认的这些外间距和内间距统一设置为0 也就是默认的外间距、内间距会干扰自己算盒模型
二、怪异盒模型
改变了盒模型的计算尺寸的方式。
公式:总宽=width总高=height如果添加了padding和border,则会自动扣除,收缩-----默认是正常的盒模型,如果要启用怪异盒模型,则需要写一行代码----选择器{box-sizing:content-box(默认值)|border-box(启用了怪异和模型);}
怪异盒模型的好处:
- 不需要理会复杂的盒模型的方式了
- 现代浏览器和移动端可以大胆放心的使用,而且是主流的方式
三、块级元素和行内元素区别汇总
- 行内元素同一行水平排列。
- 块级元素各占据一行,垂直方向排列。
- 块级元素可以包含行内元素和块级元素。行内元素不建议包含块级元素,除非转为块级
- 行内元素与块级元素属性的不同,主要是盒模型属性上。
- 行内元素设置width无效,height无效(可以设置line-height),margin上下无效
四、块级元素和行内元素的转换(显示方式)||元素的显示和隐藏
功能:可以通过 display 属性修改元素框的显示方式
取值:
- none:不显示元素(隐藏),相当于消失不见
- block : 让元素像块级一样显示使用场合:将行内元素改变成块级元素
- inline(默认):此元素会被显示为内联元素,可以对块状元素进行设置,让它变成行内元素
- inline-block : 让元素显示的为行内块,本身是行内元素:一行内能够显示多个。具备块级元素特点:允许改宽和高
可以通过修改样式display属性改变元素是以块级还是行内元素呈现,当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。
举例:
<!--HTML结构-->
<div><a href="#">链接1</a><a href="#">链接2</a><a href="#">链接3</a><a href="#">链接4</a><a href="#">链接5</a>
</div>
<!--CSS-->
<style type="text/css">a{border: 1px solid red;width: 100px;height: 35px;/*转为行内块级*/display: inline-block;margin: 10px;text-align: center;padding-top: 13px;}
</style>
技巧:
如果想让一个元素可以设置宽度高度,又让它以行内形式显示,我们可以设置display的值为inline-block
五、思维导图

六、笔记资料

如需本次课作业、笔记、案例等,请在下方+微获取。
如果你在web前端开发、面试、前端学习路线有困难可以在下方加我名片。
免费答疑,行业深潜多年的技术牛人帮你解决bug。
我可提供web前端开发,网站开发、技术咨询、答疑、直播讲座等服务
祝你能成为一名优秀的WEB前端开发工程师!
相关文章:

CSS盒模型-怪异盒模型笔记-思维导图-案例等
文章目录 一、盒模型(重点)二、怪异盒模型三、块级元素和行内元素区别汇总四、块级元素和行内元素的转换(显示方式)||元素的显示和隐藏五、思维导图六、笔记资料 一、盒模型(重点) 所有HTML元素可以看作盒子。 CSS盒模型本质上是…...

thinkphp6开发的通用网站系统源码
thinkphp6开发的通用网站系统源码。 基于ThinkPHP6框架开发的通用后台权限管理系统,底层采用国内最流行的ThinkPHP6框架, 支持内容管理、文章管理、用户管理、权限管理、角色管理等功能。 代码下载百度网盘...

Junit 5 - 理解Mockito,提高UT 覆盖率
前言 当我是1个3年初级程序员时, 我被面试者问到1个问题: 如何保证你的开发任务交付质量 当我是1个7年开发组长时, 我被面试者问到另1个问题:如何保证你的团队的代码质量, 减少rework。 又若干年后, 我才…...

微服务sentinel解析部署使用全流程
sentinel源码地址: 介绍 alibaba/Sentinel Wiki GitHub sentinel官方文档: https://sentinelguard.io/zh-cn/docs/introduction.html Sprong Cloud alibaba Sentinel文档【小例子】 : Sentinel alibaba/spring-cloud-alibaba Wiki GitHub 目录 1、…...

YOLO11震撼发布!
非常高兴地向大家介绍 Ultralytics YOLO系列的新模型: YOLO11! YOLO11 在以往 YOLO 模型基础上带来了一系列强大的功能和优化,使其速度更快、更准确、用途更广泛。主要改进包括 增强了特征提取功能,从而可以更精确地捕捉细节以更…...

机器学习框架(含实例说明)
机器学习框架是用于开发和部署机器学习模型的软件库和工具集。它们提供了一系列的算法、工具和基础设施,帮助开发者更高效地构建、训练和部署机器学习模型。以下是一些主要的机器学习框架及其详细介绍: 1. TensorFlow TensorFlow 是由Google开发的开源…...

vue2与vue3知识点
1.vue2(optionsAPI)选项式API 2.vue3(composition API)响应式API vue3 setup 中this是未定义(undefined)vue3中已经开始弱化this vue2通过this可以拿到vue3setup定义得值和方法 setup语法糖 ref > …...

从源码中学习动态代理模式
动态代理模式 动态代理是 Java 反射(Reflection)API 提供的一种强大机制,它允许在运行时创建对象的代理实例,而不需要在编译时静态地创建。 Java 提供了两种主要的方式来实现动态代理: 基于接口的动态代理:…...

谷歌浏览器完美清除缓存
1.在页面上按下键盘的F12,打开控制台。 2.鼠标放到刷新图标上,点击鼠标右键,选择‘清空缓存并硬性重新加载’。 这样浏览器对网站页面的缓存就彻底被清理干净了。 目前支持该操作方式的浏览器有谷歌和Edge浏览器。 有的浏览器不支持该方式操…...

《如何高效学习》
有道云笔记 第一部分 整体性学习策略 结构 结构就像思想中的一座城市,有很多建筑物,建筑物之间有道路相连,有高大而重要的与其他建筑有上百条路相连,无关紧要的建筑只有少数泥泞的小道与外界相通。 建立良好的知识结构就是绘制…...

阿里云ACP认证考试题库
最近有好些同学,考完阿里云ACP了,再来跟我反馈:自己花700买的阿里云ACP题库,结果答案是错的! 或者考完后发现,买的阿里云ACP题库覆盖率只有50%! 为避免大家继续踩坑,给大家分享一个阿…...

学习经验分享【38】YOLOv11解读——最新YOLO版本
YOLO算法更新速度很快,已经出到V11版本,后续大家有想发论文或者搞项目可更新自己的baseline了。后续将改进YOLOv11算法,有需要的朋友可关注,我会持续进行更新。 YOLO11是Ultralytics YOLO系列实时目标检测器的最新迭代版本&#x…...

电商选品/分析| 亚马逊常见插件爬虫实战之-helium插件
说明 插件爬虫相当于二次爬虫,二次加工信息,因为大部分插件信息也是从正规网上去获取数据,这次列举helium插件爬虫案例,其他插件爬虫也是类似这个方式. 需求 1、⽤⾕歌浏览器,下载chrome extension:“Helium 10 2、登录helium10 3、打开 打开Amazo…...

遇到慢SQL、SQL报错,应如何快速定位问题 | OceanBase优化实践
在数据库的使用中,大家时常会遇到慢SQL,或执行出错的SQL。对于某些SQL问题,其错误原因显而易见,但也有不少情况难以直观判断。面对这类问题,我们应当如何应对?如何准确识别SQL错误的根源?是否需…...

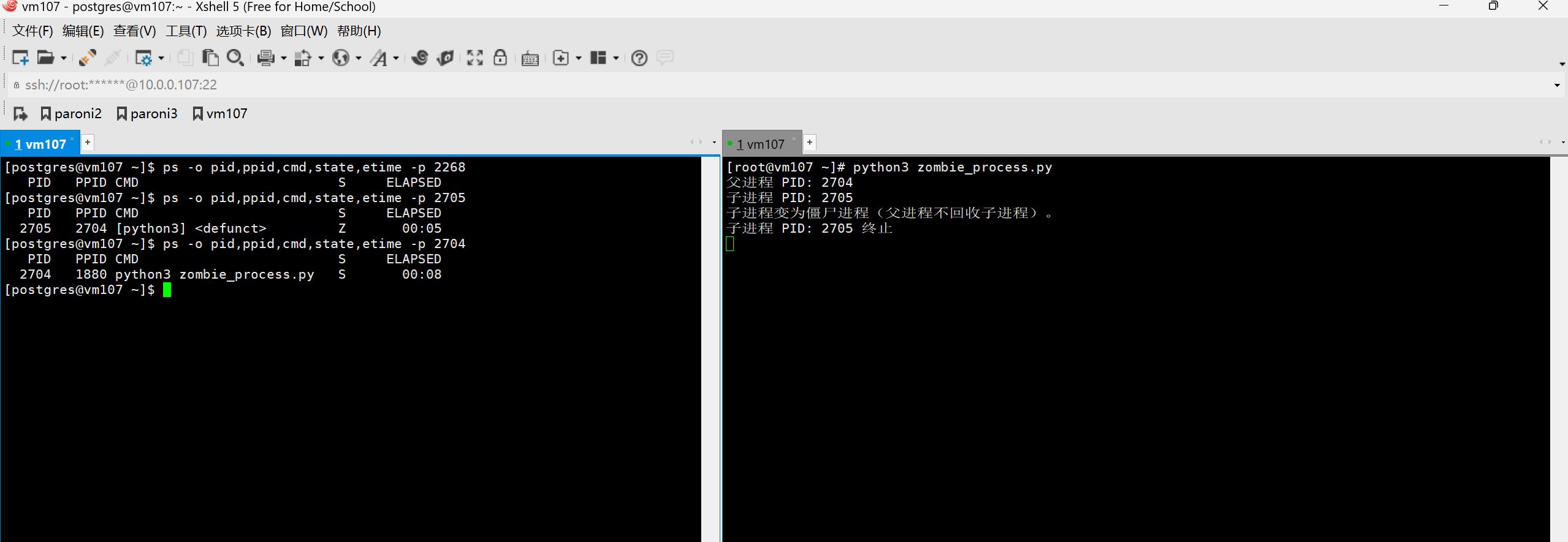
postgresql僵尸进程的处理思路
简介 僵尸进程(zombie process)是指一个已经终止但仍然在进程表中保留条目的进程。正常情况下,当一个进程完成执行并退出时,操作系统会通过父进程调用的wait()或waitpid()系统调用来收集该子进程的退出状态。如果父进程未及时调用…...

Springboot 练习
Springboot练习——分页查询 Emp类 package com.wzb.pojo20240930;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.time.LocalDate; import java.time.LocalDateTime;Data NoArgsConstructor AllArgsConstructor public…...

ISA-95制造业中企业和控制系统的集成的国际标准-(3)
ISA-95 文章目录 ISA-95ISA-95设备对象模型一、设备对象模型是什么?二、设备对象模型常见组织 ISA-95设备对象模型 ISA-95 标准中的设备对象模型侧重于表示制造和生产过程中使用的物理和逻辑设备及资源。 一、设备对象模型是什么? 设备对象模型提供了…...

MATLAB中图形导出功能的详细使用指南
在MATLAB中,图形的导出是一个常见的需求,无论是为了报告、演示还是进一步的分析。MATLAB提供了多种方式来导出图形,包括使用图形用户界面(GUI)的工具,以及通过编程方式使用特定的函数。本文将详细介绍如何在MATLAB中导出图形&…...

助农小程序|助农扶贫系统|基于java的助农扶贫系统小程序设计与实现(源码+数据库+文档)
助农扶贫系统小程序 目录 基于java的助农扶贫系统小程序设计与实现 一、前言 二、系统功能设计 三、系统实现 5.1.1 农户管理 5.1.2 用户管理 5.1.3 订单统计 5.2.1 商品信息管理 5.3.1 商品信息 5.3.2 订单信息 5.3.3 商品评价 5.3.4 商品退货 四、数据库设计 1、…...

SpringBoot上传图片实现本地存储以及实现直接上传阿里云OSS
一、本地上传 概念:将前端上传的文件保存到自己的电脑 作用:前端上传的文件到后端,后端存储的是一个临时文件,方法执行完毕会消失,把临时文件存储到本地硬盘中。 1、导入文件上传的依赖 <dependency><grou…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
