Maven 实现依赖统一管理
Maven 实现依赖统一管理主要是通过两个关键机制:pom.xml 文件中的 <dependencies> 节点用于声明项目依赖,以及通过继承(Inheritance)和聚合(Aggregation)功能来统一管理和组织这些依赖。此外,还可以利用 Maven 的 Profile 和依赖管理(Dependency Management)功能来进一步灵活控制依赖。
1. 依赖声明
在 Maven 项目中,pom.xml 文件是核心配置文件,其中 <dependencies> 节点用于声明项目所需的所有依赖。每个 <dependency> 子节点指定了一个具体的依赖项,包括其 groupId、artifactId、version 和(可选的)scope。
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.13.2</version> <scope>test</scope> </dependency> <!-- 其他依赖 -->
</dependencies>
2. 依赖管理(Dependency Management)
为了在多模块项目中统一管理依赖版本,可以在父 POM 文件中使用 <dependencyManagement> 节点来声明依赖,但不实际引入这些依赖。这样,子模块就可以通过 <dependencies> 声明依赖而不需要指定版本号,版本号将由父 POM 文件中的 <dependencyManagement> 节点提供。
<!-- 父 POM -->
<dependencyManagement> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.13.2</version> <scope>test</scope> </dependency> <!-- 其他依赖管理 --> </dependencies>
</dependencyManagement> <!-- 子模块 POM -->
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <!-- 无需指定 version 和 scope,它们将从父 POM 继承 --> </dependency>
</dependencies>3. 继承和聚合
-
继承:通过在子模块的
pom.xml文件中指定<parent>节点来继承父 POM 的配置,包括依赖管理。这允许子模块自动继承父模块中定义的依赖版本和插件配置。 -
聚合:通过在父 POM 文件中使用
<modules>节点来聚合多个子模块,以便能够在一个命令中构建所有模块。这不会影响依赖管理,但有助于项目的组织和构建流程。
4. Profiles
Maven Profiles 提供了一种方式来定义一组配置,这些配置可以在不同的情况下被激活。通过使用 Profiles,你可以为不同的环境(如开发、测试和生产)定义不同的依赖版本或其他配置。
总结
Maven 通过 pom.xml 文件的 <dependencies> 和 <dependencyManagement> 节点,以及继承和聚合机制,实现了依赖的统一管理。这种方式不仅有助于减少重复配置,还使得项目结构更加清晰,依赖管理更加灵活和方便。同时,通过 Profiles 的使用,可以进一步增加构建配置的灵活性和可重用性。
相关文章:

Maven 实现依赖统一管理
Maven 实现依赖统一管理主要是通过两个关键机制:pom.xml 文件中的 <dependencies> 节点用于声明项目依赖,以及通过继承(Inheritance)和聚合(Aggregation)功能来统一管理和组织这些依赖。此外…...

【最新】微信小程序连接onenet——stm32+esp8266+onenet实现查看温湿度,控制单片机
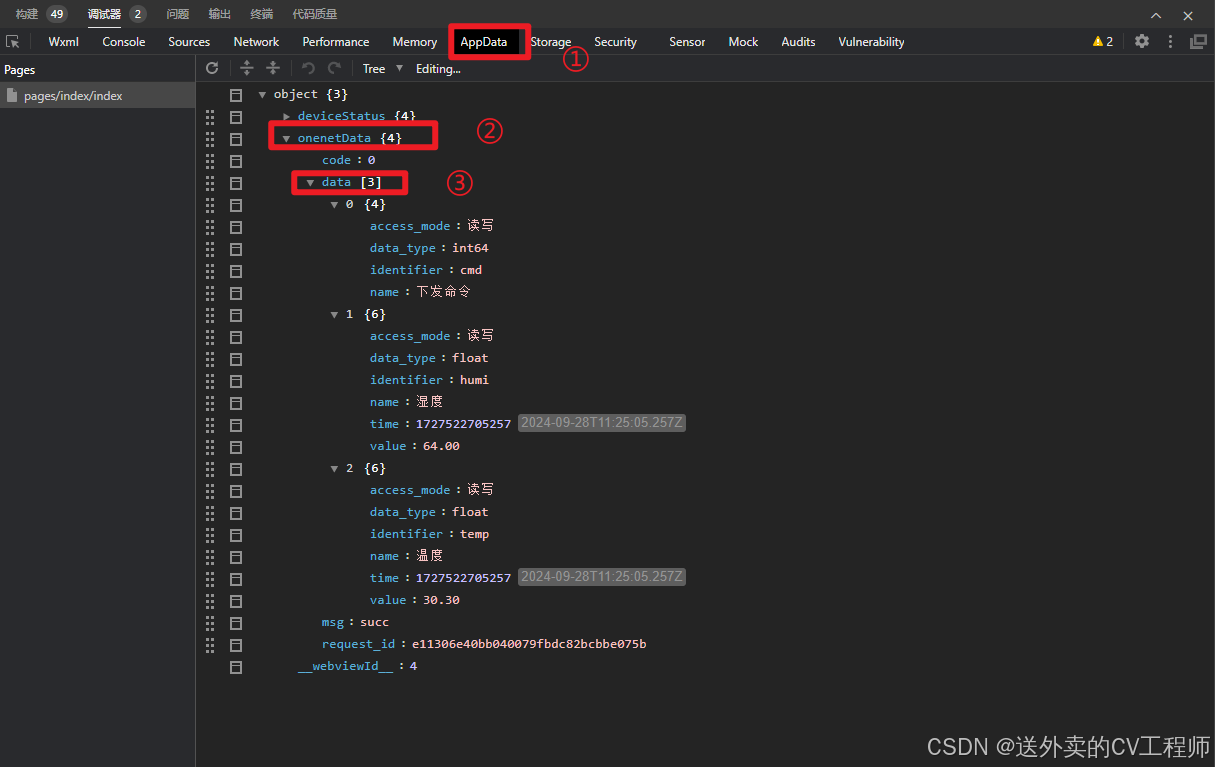
微信小程序——stm32esp8266onenet实现查看温湿度,控制单片机 (最新已验证)stm32 新版 onenet dht11esp8266/01s mqtt物联网上报温湿度和控制单片机(保姆级教程) :↓↓👇 👇 👇 👇…...

差分(续前缀和)(含一维二维)
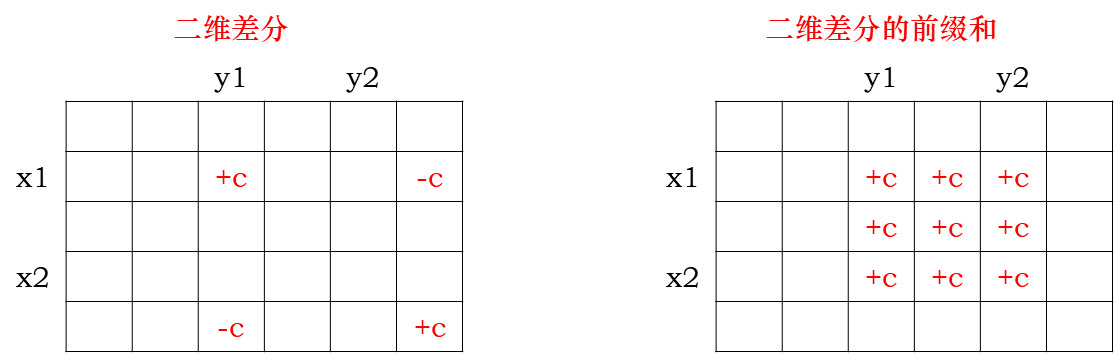
题目引入 开发商小 Q 买下了一条街,他想在这条街的一边盖房子。 街道可以抽象为一条数轴,而小 Q 只会在坐标在 1~n 的范围内盖房子。 首先,小 Q 将街上坐标在 1∼ 𝑛1∼ n 范围内的物体全部铲平。也就是说,在正式动工盖…...
【STM32-HAL库】自发电型风速传感器(使用STM32F407ZGT6)(附带工程下载链接)
一、自发电型风速传感器介绍 自发电型风速传感器,也称为风力发电型风速传感器或无源风速传感器,是一种不需要外部电源即可工作的风速测量设备。这种传感器通常利用风力来驱动内部的发电机构,从而产生电能来供电测量风速的传感器部分。以下是自…...

【计算机毕业设计】springboot就业信息管理系统
就业信息管理系统 摘 要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,就业信息管理系统也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时…...

实用工具推荐---- PDF 转换
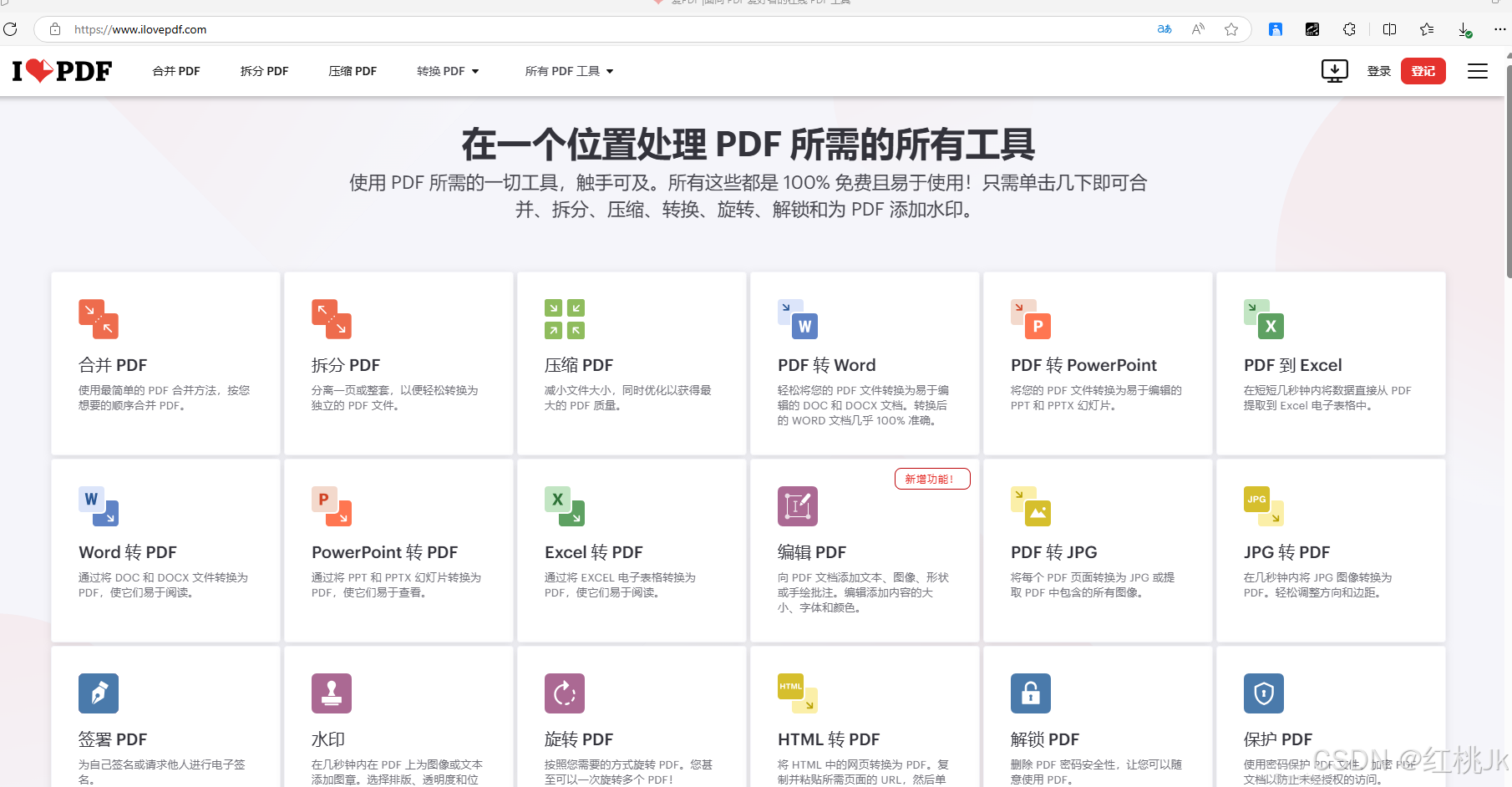
直接上链接:爱PDF |面向 PDF 爱好者的在线 PDF 工具 (ilovepdf.com) 主要功能如下: 全免费!!!!...

安宝特案例 | 某知名日系汽车制造厂,借助AR实现智慧化转型
案例介绍 在全球制造业加速数字化的背景下,工厂的生产管理与设备维护效率愈发重要。 某知名日系汽车制造厂当前面临着设备的实时监控、故障维护,以及跨地域的管理协作等挑战,由于场地分散和突发状况的不可预知性,传统方式已无法…...

RabbitMQ基本原理
一、基本结构 所有中间件技术都是基于 TCP/IP 协议基础之上进行构建新的协议规范,RabbitMQ遵循的是AMQP协议(Advanced Message Queuing Protocol - 高级消息队列协议)。 生产者发送消息流程: 1、生产者和Broker建立TCP连接&#…...

【NodeJS】npm、yarn、pnpm当前项目设置国内镜像源
全局设置镜像源,可以参考下这篇文章,还挺详细:《npm、yarn、pnpm 最新国内镜像源设置和常见问题解决》 临时设置镜像源:《npm永久或临时切换源》 有时候可能要同时多个开发项目,又不想修改全局的镜像源(具体场景…自行…...

25考研咨询周开启,西安电子科技大学是否改考408??
学长这几天帮大家问了西安电子科技大学是否会从833、834、953改考为408? 西电老师回复:根据上级文件要求,招生简章以及专业目录会在网上报名开始前公布,专业课不会又大变动! 因为大家安心复习即可,保证今…...
 -- 环境配置)
git(1) -- 环境配置
1. 配置文件 编辑~/.gitconfig文件,内容如下。 [user]email xflming163.comname xflm [core]editor vim [color]diff autostatus autobranch autoui true [commit]template /home/xflm/configuser/git-commit.template [diff]tool bc4 [difftool]prompt …...

Windows安装Vim,并在PowerShell中直接使用vim
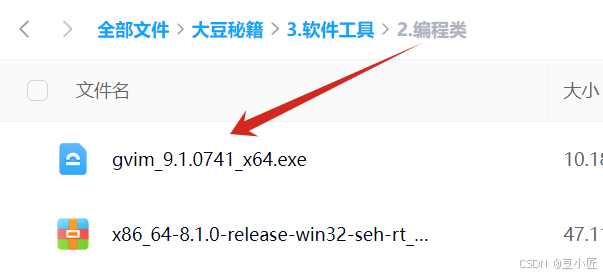
大家好啊,我是豆小匠。 这期介绍下怎么在windows的PowerShell上使用vim,方便在命令行里修改配置文件等。 先上效果图: 1、下载Vim GitHub传送门:https://github.com/vim/vim-win32-installer/releases 选择win-64的版本下载即可&…...

力扣(leetcode)每日一题 983 最低票价 |动态规划
983. 最低票价 题干 在一个火车旅行很受欢迎的国度,你提前一年计划了一些火车旅行。在接下来的一年里,你要旅行的日子将以一个名为 days 的数组给出。每一项是一个从 1 到 365 的整数。 火车票有 三种不同的销售方式 : 一张 为期一天 的通…...

【漏洞复现】VEXUS多语言货币交易所存在未授权访问漏洞
漏洞描述 java后端,非常完整的一套交易所,UI前端做的也很漂亮,新增了交易跟单功能,前端pc+wap都是uniapp纯源码,前端源码node_modules环境已经安装好了,拿去直接编译就可以. 后端 前端 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共…...

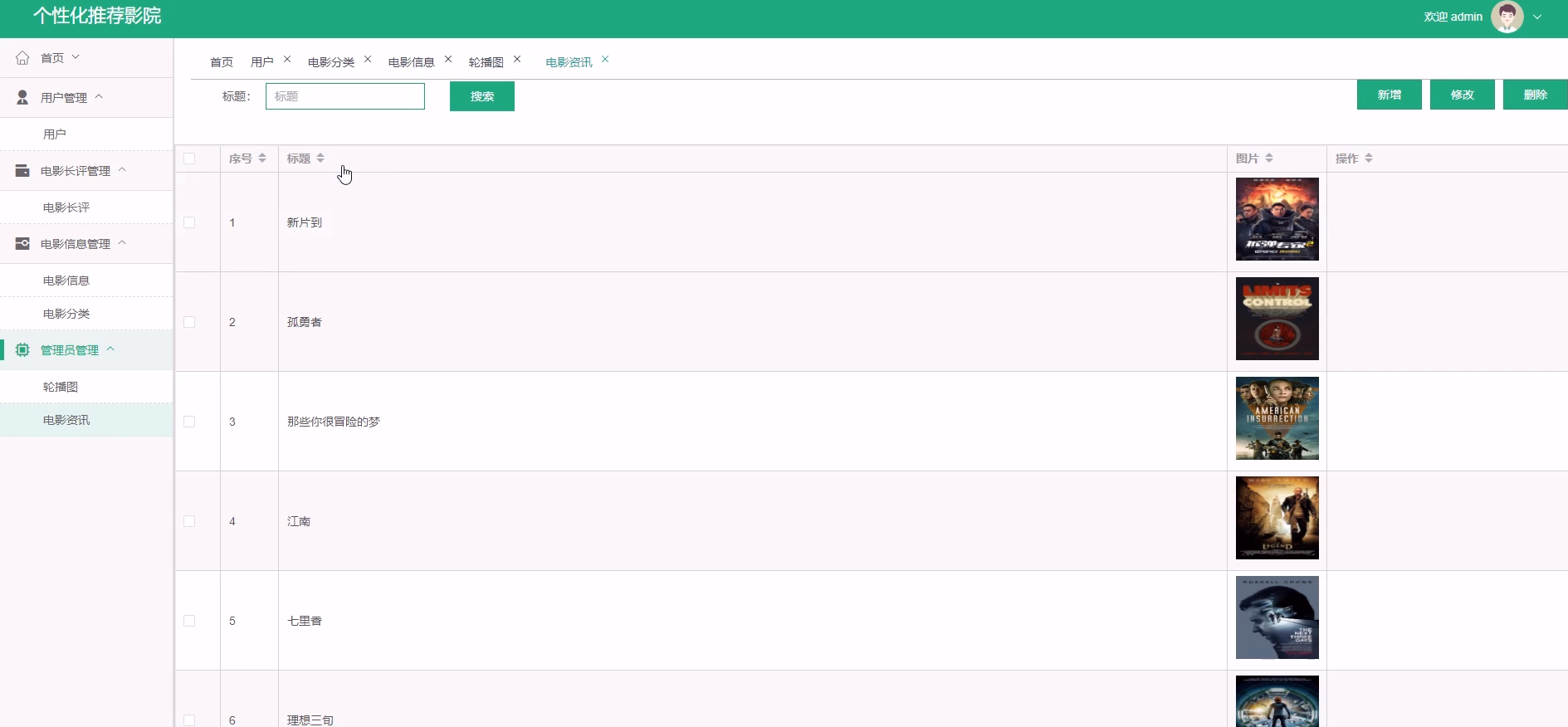
基于SpringBoot+Vue+MySQL的个性化电影推荐
系统展示 用户前台界面 管理员后台界面 系统背景 随着在线影视平台的迅猛发展,用户对个性化电影推荐的需求日益增长。传统的电影推荐系统往往基于简单的热门排行或分类筛选,难以满足用户的个性化需求。因此,开发一个基于SpringBootVueMySQL的…...

ASP.NET MVC-异步发送post请求+文件下载
环境: win10, .NET 6.0 前端向后台传递string型变量 前端: function PasteSubmit() {// 获取某个input的值var inName document.getElementById("xx").value;// 获取某个元素的属性值var inSeq document.getElementById("xxx").g…...

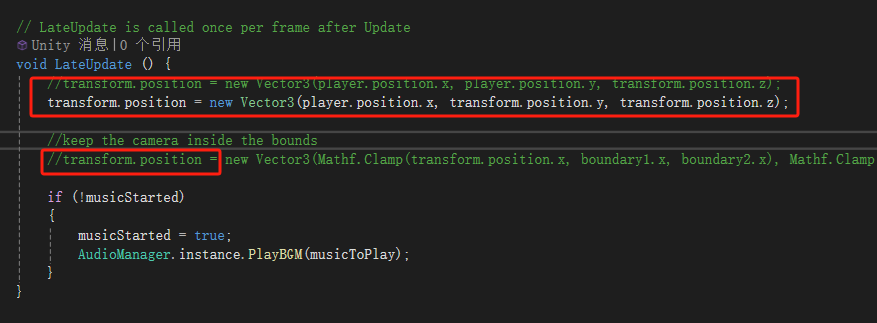
Unity 2D RPG Kit 学习笔记
学习资料: B站教学视频:https://www.bilibili.com/video/BV1dC4y1o7A5?p1&vd_source707ec8983cc32e6e065d5496a7f79ee6 2D RPG Kit Documentation.pdf文档 1、2D RPG Kit Documentation文档 1.1、Scenes/TitleScreen 开始菜单工程 1.2、https://it…...

联想天逸100使用笔记
文章目录 配置整理过程锁定功能键怎么弄? 翻出好多年不用的老电脑,饱受折磨,做个笔记。 之前不是我在使用,本身配置就不高,还被装了各种流氓软件,卡的几乎动不了。 配置 老电脑配置不行: i3 5005U 4G内存…...
)
【AI知识点】嵌入向量(Embedding Vector)
嵌入向量(Embedding Vector)是通过嵌入函数(Embedding Function)将复杂、高维或稀疏数据(如文本、图像、分类特征等)映射到低维、稠密空间中表示的向量。这种向量表示保留了原始数据的语义或结构信息&#…...

github命令行管理工具推荐
GitHub 管理工具推荐 背景 在使用 GitHub 管理仓库时,需要在 Web 端创建远程仓库,在本地创建本地仓库,然后再用 git remote add origin url 进行关联。这个过程相对繁琐,而且还有优化的空间。如果频繁创建仓库,就更能…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...
