使用 Nginx 和 Gunicorn 部署 Flask 项目详细教程
使用 Nginx 和 Gunicorn 部署 Flask 项目详细教程
在这篇文章中,我们将介绍如何使用 Nginx 和 Gunicorn 来部署一个 Flask 项目。这种部署方式非常适合在生产环境中使用,因为它能够提供更好的性能和更高的稳定性。
目录
- Flask 项目简介
- 环境准备
- Gunicorn 配置
- 使用 Systemd 管理 Gunicorn 服务
- 配置 Nginx 作为反向代理
- 配置防火墙
- 使用 SSL 启用 HTTPS(可选)
- 总结
1. Flask 项目简介
假设你已经有了一个简单的 Flask 应用。如果还没有,你可以使用以下代码创建一个简单的 Flask 项目:
# 文件名: app.py
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello():return 'Hello, this is a Flask app!'if __name__ == '__main__':app.run()
这个项目的目标是通过 Nginx 和 Gunicorn 将它部署到生产服务器上,确保它能够高效处理请求,并且在服务器重启时自动启动。
2. 环境准备
在开始部署之前,确保你的服务器已经安装了以下组件:
步骤 1:更新服务器并安装 Python 和 pip
sudo apt update
sudo apt upgrade
sudo apt install python3 python3-pip python3-venv
步骤 2:创建 Python 虚拟环境并激活
在你的项目目录中创建一个虚拟环境,并激活它:
# 进入你的项目目录
cd /path/to/your/flask/project# 创建虚拟环境
python3 -m venv myenv# 激活虚拟环境
source myenv/bin/activate
步骤 3:安装 Flask 和 Gunicorn
在激活的虚拟环境下安装 Flask 和 Gunicorn:
pip install flask gunicorn
3. Gunicorn 配置
Gunicorn 是一个 WSGI 服务器,用于运行 Flask 应用,并将其作为后台服务。我们可以通过以下命令启动 Flask 应用:
gunicorn --workers 3 app:app
参数解释:
--workers 3:表示使用 3 个工作线程来处理请求。app:app:第一个app是指app.py文件的名字,第二个app是 Flask 应用实例的名字。
4. 使用 Systemd 管理 Gunicorn 服务
为了让 Gunicorn 在服务器启动时自动启动,我们可以使用 Systemd 来管理 Gunicorn 服务。
步骤 1:创建 Gunicorn 服务文件
sudo nano /etc/systemd/system/flask_app.service
在文件中添加以下内容:
[Unit]
Description=Gunicorn instance to serve Flask app
After=network.target[Service]
User=your_username # 替换为你的服务器用户名
Group=www-data
WorkingDirectory=/path/to/your/flask/project # 替换为你的 Flask 应用目录
ExecStart=/path/to/your/flask/project/myenv/bin/gunicorn --workers 3 --bind unix:flask_app.sock -m 007 app:app[Install]
WantedBy=multi-user.target
步骤 2:启动 Gunicorn 服务
启动 Gunicorn 服务并将其设置为开机自启:
# 启动服务
sudo systemctl start flask_app# 设置为开机自启
sudo systemctl enable flask_app
步骤 3:检查 Gunicorn 服务状态
sudo systemctl status flask_app
如果服务启动成功,你应该能看到类似如下的输出:
● flask_app.service - Gunicorn instance to serve Flask appLoaded: loaded (/etc/systemd/system/flask_app.service; enabled; vendor preset: enabled)Active: active (running)
5. 配置 Nginx 作为反向代理
Nginx 作为反向代理,将所有来自外部的请求转发到 Gunicorn 来处理。
步骤 1:安装 Nginx
在服务器上安装 Nginx:
sudo apt install nginx
步骤 2:为 Flask 项目创建 Nginx 配置文件
创建 Nginx 配置文件:
sudo nano /etc/nginx/sites-available/flask_app
在文件中添加以下内容:
server {listen 80;server_name your_domain_or_IP; # 替换为你的域名或服务器的IP# 处理静态文件location /static/ {alias /path/to/your/flask/project/static/; # Flask 的静态文件目录}# 处理应用的请求location / {proxy_pass http://unix:/path/to/your/flask/project/flask_app.sock;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}# 日志配置(可选)access_log /var/log/nginx/flask_app.access.log;error_log /var/log/nginx/flask_app.error.log;
}
步骤 3:激活 Nginx 配置
使用符号链接将配置文件链接到 sites-enabled:
sudo ln -s /etc/nginx/sites-available/flask_app /etc/nginx/sites-enabled
步骤 4:检查 Nginx 配置是否正确
sudo nginx -t
步骤 5:重启 Nginx
sudo systemctl restart nginx
现在,你可以通过服务器的 IP 或域名来访问你的 Flask 应用了。
6. 配置防火墙
如果你的服务器使用了 UFW 作为防火墙工具,确保允许 Nginx 的 HTTP 和 HTTPS 流量:
sudo ufw allow 'Nginx Full'
7. 使用 SSL 启用 HTTPS(可选)
为了保护用户数据,可以使用 Let’s Encrypt 配置免费的 SSL 证书。
步骤 1:安装 Certbot
Certbot 是一个自动化工具,用来获取免费的 SSL 证书:
sudo apt install certbot python3-certbot-nginx
步骤 2:获取 SSL 证书
运行以下命令为你的域名获取 SSL 证书:
sudo certbot --nginx -d your_domain
Certbot 会自动更新你的 Nginx 配置并启用 SSL。
步骤 3:设置证书自动更新
Let’s Encrypt 的 SSL 证书默认有效期为 90 天,你可以通过设置自动更新来保持证书有效:
sudo certbot renew --dry-run
8. 总结
通过使用 Gunicorn 和 Nginx,你可以轻松地将 Flask 项目部署到生产服务器中。Gunicorn 作为 WSGI 服务器处理 Python 请求,Nginx 作为反向代理处理静态文件和请求路由。通过 Systemd,你可以管理 Gunicorn 服务,确保它在服务器重启时自动启动。最后,通过 Let’s Encrypt 配置 SSL 证书,你可以启用 HTTPS 提升安全性。
这种方式适用于小型和中型 Flask 应用的生产环境部署,希望这篇文章能帮助你快速、高效地部署 Flask 项目。
相关文章:

使用 Nginx 和 Gunicorn 部署 Flask 项目详细教程
使用 Nginx 和 Gunicorn 部署 Flask 项目详细教程 在这篇文章中,我们将介绍如何使用 Nginx 和 Gunicorn 来部署一个 Flask 项目。这种部署方式非常适合在生产环境中使用,因为它能够提供更好的性能和更高的稳定性。 目录 Flask 项目简介环境准备Gunico…...

linux中bashrc和profile环境变量在Shell编程变量的传递作用
在 Linux 系统中,.bashrc文件和.profile文件都是用于配置用户环境的重要文件,它们之间有以下关联: 一、作用相似性 环境设置:两者都用于设置用户的环境变量和启动应用程序的配置。例如,它们可以定义路径变量…...

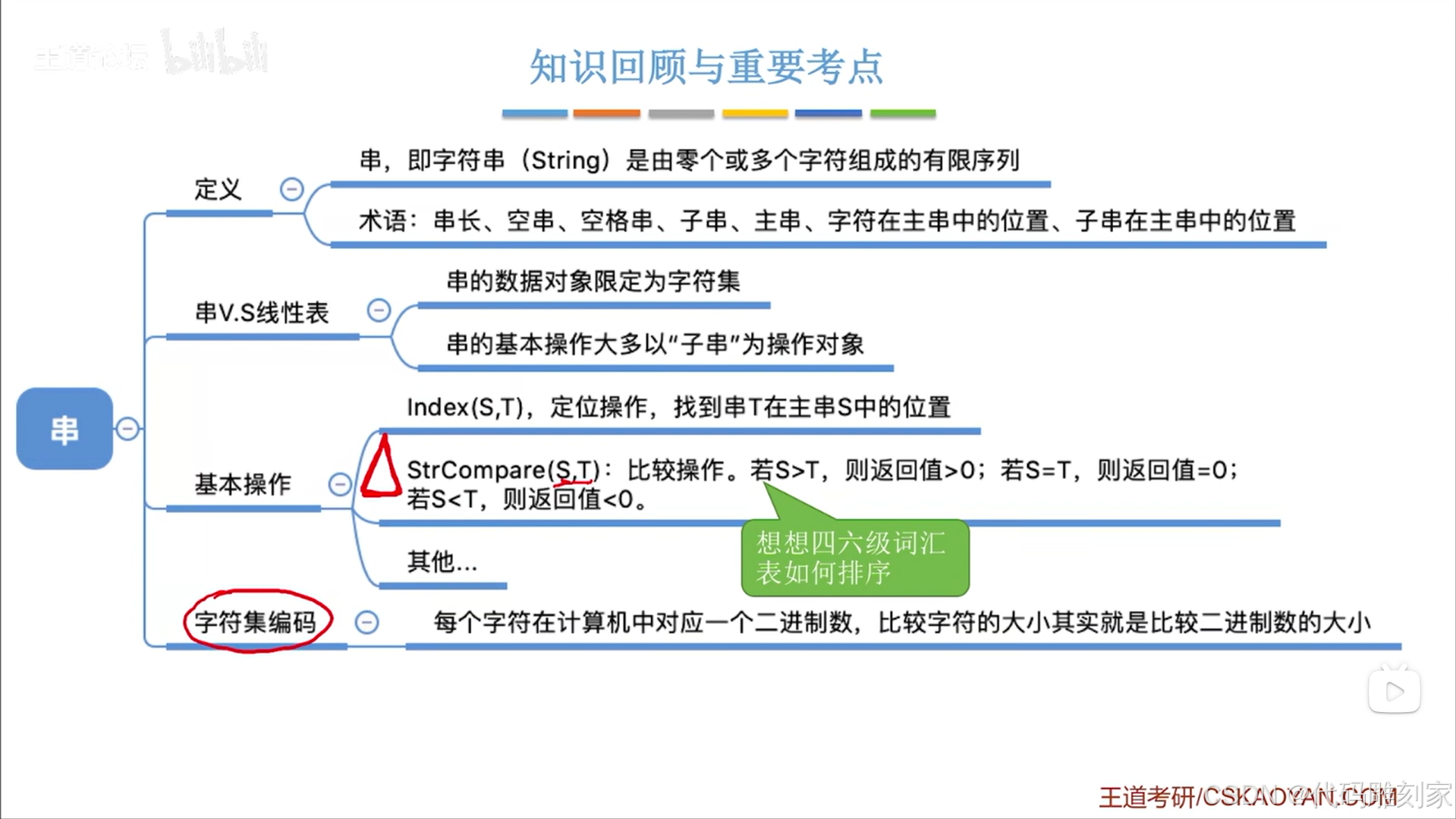
数据结构-4.2.串的定义和基本操作
一.串的定义: 1.单/双引号不是字符串里的内容,他只是一个边界符,用来表示字符串的头和尾; 2.空串也是字符串的子串,空串长度为0; 3.字符的编号是从1开始,不是0; 4.空格也是字符&a…...

fastzdp_redis第一次开发, 2024年9月26日, Python操作Redis零基础快速入门
提供完整录播课 安装 pip install fastzdp_redisPython连接Redis import redis# 建立链接 r redis.Redis(hostlocalhost, port6379, db0)# 设置key r.set(foo, bar)# 获取key的值 print(r.get(foo))RESP3 支持 简单的理解: 支持更丰富的数据类型 参考文档: https://blog.c…...

文件名:\\?\C:\Windows\system32\inetsrv\config\applicationHost.config错误:无法写入配置文件
文件名: \\?\C:\Windows\system32\inetsrv\config\applicationHost.config 错误:无法写入配置文件 解决办法: 到C:\inetpub\history中找到最近一次的【CFGHISTORY_00000000XX】文件,点击进去找到applicationHost.config文件,用其覆盖C:\Win…...

Optiver股票大赛Top2开源!
Optiver股票大赛Top2开源! ↑↑↑关注后"星标"kaggle竞赛宝典 作者:杰少 Optiver第二名方案解读 简介 Optiver竞赛已经于今天结束了,竞赛也出现了极端情况,中间断崖式的情况,在Kaggle过往的竞赛中&#…...

Maven 实现依赖统一管理
Maven 实现依赖统一管理主要是通过两个关键机制:pom.xml 文件中的 <dependencies> 节点用于声明项目依赖,以及通过继承(Inheritance)和聚合(Aggregation)功能来统一管理和组织这些依赖。此外…...

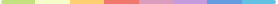
【最新】微信小程序连接onenet——stm32+esp8266+onenet实现查看温湿度,控制单片机
微信小程序——stm32esp8266onenet实现查看温湿度,控制单片机 (最新已验证)stm32 新版 onenet dht11esp8266/01s mqtt物联网上报温湿度和控制单片机(保姆级教程) :↓↓👇 👇 👇 👇…...

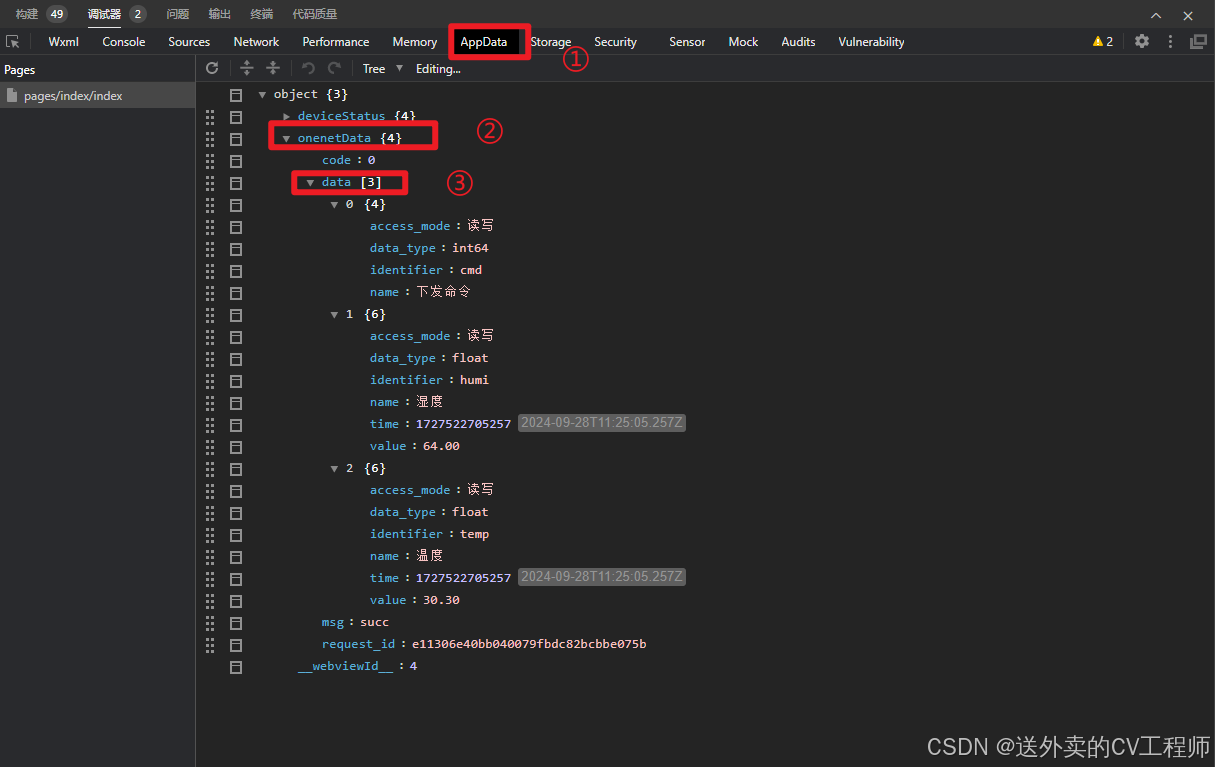
差分(续前缀和)(含一维二维)
题目引入 开发商小 Q 买下了一条街,他想在这条街的一边盖房子。 街道可以抽象为一条数轴,而小 Q 只会在坐标在 1~n 的范围内盖房子。 首先,小 Q 将街上坐标在 1∼ 𝑛1∼ n 范围内的物体全部铲平。也就是说,在正式动工盖…...
【STM32-HAL库】自发电型风速传感器(使用STM32F407ZGT6)(附带工程下载链接)
一、自发电型风速传感器介绍 自发电型风速传感器,也称为风力发电型风速传感器或无源风速传感器,是一种不需要外部电源即可工作的风速测量设备。这种传感器通常利用风力来驱动内部的发电机构,从而产生电能来供电测量风速的传感器部分。以下是自…...

【计算机毕业设计】springboot就业信息管理系统
就业信息管理系统 摘 要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,就业信息管理系统也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时…...

实用工具推荐---- PDF 转换
直接上链接:爱PDF |面向 PDF 爱好者的在线 PDF 工具 (ilovepdf.com) 主要功能如下: 全免费!!!!...

安宝特案例 | 某知名日系汽车制造厂,借助AR实现智慧化转型
案例介绍 在全球制造业加速数字化的背景下,工厂的生产管理与设备维护效率愈发重要。 某知名日系汽车制造厂当前面临着设备的实时监控、故障维护,以及跨地域的管理协作等挑战,由于场地分散和突发状况的不可预知性,传统方式已无法…...

RabbitMQ基本原理
一、基本结构 所有中间件技术都是基于 TCP/IP 协议基础之上进行构建新的协议规范,RabbitMQ遵循的是AMQP协议(Advanced Message Queuing Protocol - 高级消息队列协议)。 生产者发送消息流程: 1、生产者和Broker建立TCP连接&#…...

【NodeJS】npm、yarn、pnpm当前项目设置国内镜像源
全局设置镜像源,可以参考下这篇文章,还挺详细:《npm、yarn、pnpm 最新国内镜像源设置和常见问题解决》 临时设置镜像源:《npm永久或临时切换源》 有时候可能要同时多个开发项目,又不想修改全局的镜像源(具体场景…自行…...

25考研咨询周开启,西安电子科技大学是否改考408??
学长这几天帮大家问了西安电子科技大学是否会从833、834、953改考为408? 西电老师回复:根据上级文件要求,招生简章以及专业目录会在网上报名开始前公布,专业课不会又大变动! 因为大家安心复习即可,保证今…...
 -- 环境配置)
git(1) -- 环境配置
1. 配置文件 编辑~/.gitconfig文件,内容如下。 [user]email xflming163.comname xflm [core]editor vim [color]diff autostatus autobranch autoui true [commit]template /home/xflm/configuser/git-commit.template [diff]tool bc4 [difftool]prompt …...

Windows安装Vim,并在PowerShell中直接使用vim
大家好啊,我是豆小匠。 这期介绍下怎么在windows的PowerShell上使用vim,方便在命令行里修改配置文件等。 先上效果图: 1、下载Vim GitHub传送门:https://github.com/vim/vim-win32-installer/releases 选择win-64的版本下载即可&…...

力扣(leetcode)每日一题 983 最低票价 |动态规划
983. 最低票价 题干 在一个火车旅行很受欢迎的国度,你提前一年计划了一些火车旅行。在接下来的一年里,你要旅行的日子将以一个名为 days 的数组给出。每一项是一个从 1 到 365 的整数。 火车票有 三种不同的销售方式 : 一张 为期一天 的通…...

【漏洞复现】VEXUS多语言货币交易所存在未授权访问漏洞
漏洞描述 java后端,非常完整的一套交易所,UI前端做的也很漂亮,新增了交易跟单功能,前端pc+wap都是uniapp纯源码,前端源码node_modules环境已经安装好了,拿去直接编译就可以. 后端 前端 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
