考核总结.
事件循环
单线程的js在处理异步事件时进行的一种循环过程。
在 JS中任务分为同步与异步任务,其中异步任务又分为两种:宏任务和 微任务。宏任务和微任务的执行顺序:总方针是先同步再异步,异步中先微任务,在宏任务。一次事件循环只执行一个宏任务,所以先清理完微任务,在清理一个宏任务结束后,开启下一次事件循环,即检查有无新增微任务,直到所有的异步任务执行完
await
await用于等待一个异步操作的完成,并获取其最终结果。在使用"await"时,函数会被暂停,直到异步操作完成才会继续执行
伪类、伪元素
伪类:
为处于某个状态的已有元素添加对应的样式,这个状态是根据用户行为而动态改变的
状态伪类:基于元素当前状态进行选择的,元素的样式会根据其状态呈现不同的样式,当元素处于某状态时会呈现该样式,而进入另一状态后,该样式也会失去。
常见的状态伪类
:link 应用于未被访问过的链接; :hover 应用于鼠标悬停到的元素;:active 应用于被激活的元素;:visited 应用于被访问过的链接,与:link互斥。:focus 应用于拥有键盘输入焦点的元素。结构性伪类 :css3新增选择器,利用dom树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少class和id属性的定义,使文档结构更简洁
:first-child 选择某个元素的第一个子元素; :last-child 选择某个元素的最后一个子元素;:nth-child(n) 匹配属于其父元素的第 n个子元素,不论元素的类型;伪元素:
创建一些不在文档树中的元素,并为其添加样式
选择器 例子 例子描述
::after p::after 在每个 <p> 元素之后插入内容。
::before p::before 在每个 <p> 元素之前插入内容。
::first-letter p::first-letter 选择每个 <p> 元素的首字母。
::first-line p::first-line 选择每个 <p> 元素的首行。
::selection p::selection 选择用户选择的元素部分。选择器权重
选择器 权重 权重的等级
!important 无穷大 0
style 属性 1,0,0,0 1
id 选择器 0,1,0,0 2
类、伪类、结构伪类、属性选择器 0,0,1,0 3
标签、伪元素选择器 0,0,0,1 4
通配符选择器 0,0,0,0 5
继承的样式 没有权重 6for in与for of 区别
1. for...in :用于遍历对象的可枚举属性(包括原型链上的属性)。
适合遍历对象的属性。
返回的是属性名(字符串)。
2. for...of:用于遍历可迭代对象(如数组、字符串、Map、Set).
适合遍历数组元素或其他可迭代对象的值。
返回的是值,而不是索引或属性名。
防抖、节流
1.防抖: 在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时
function debounce(fn, wait){let timer = null;return function(...args){ let context = this,// 如果此时存在定时器的话,则取消之前的定时器重新记时 if (timer) { clearTimeout(timer); timer = null; } // 设置定时器,使事件间隔指定事件后执行 timer = setTimeout(() =>{ fn.apply(context,args); }, wait); };
}2.节流 :节流就是指连续触发事件但是在 n 秒中只执行一次函数
function throttle(fn, delay) {let lastcalltime = 0; // 使用更具描述性的变量名 return function(...args){ //使用剩余参数语法 const context = this; // 显式捕获this上下文 const now = Date.now(); //使用更具描述性的变量名 // 如果两次调用之间的时间间隔大于或等于指定的延迟 if (now - lastcallTime >= delay) { // 更新最后调用时间 lastCallTime = now; // 调用原始函数,并传入正确的上下文和参数 return fn.apply(context, args); //如果不满足条件,则不执行任何操作(即“节流”) };
}相关文章:

考核总结.
事件循环 单线程的js在处理异步事件时进行的一种循环过程。 在 JS中任务分为同步与异步任务,其中异步任务又分为两种:宏任务和 微任务。宏任务和微任务的执行顺序:总方针是先同步再异步,异步中先微任务,在宏任务。一次…...

后端学习路线
后端学习路线 一、编程语言 至少需要学习一门编程语言,建议学习JAVA和GO语言。 二、数据库 数据库分为关系型数据库和非关系型数据库,区别在于分关系型数据库常用于大数据,而非关系型数据库一般不在大数据方面使用。 关系型数据库&#x…...

车辆重识别(注意力 U-Net:学习在哪些区域寻找胰腺)论文阅读2024/10/01
什么是注意力机制? 什么是加性注意力? 大致说一下流程: 对于一张特征图来说,对于这张图中的每一个像素向量(例如a),计算该向量与所有像素向量的相似度,对这些相似度进行激活函数…...

【区别】git restore --staged <文件> 和 git reset HEAD <文件> 都可以用于取消已暂存的文件
git restore --staged <文件> 和 git reset HEAD <文件> 都可以用于取消已暂存的文件,但它们的工作原理和适用场景有所不同。以下是对这两个命令的详细比较: 1. 命令概述 git restore --staged <文件>: 专门用于将指定文件…...

void类型
编程语言中的void类型是一种特殊的数据类型,它表示不存在任何值。void, 无或者空类型。大部分编程语言支持void, 用做函数无返回值类型。最早ALGOL 68引入void类型。 void的特别使用 经典C缺乏void类型,函数可以不指定返回值,默认是整型int.…...

10/1 力扣 49.字母异位词分组
基本知识: 关于字符串的排序: 1.多个字符串排序 1.1使用python内置的sorted() 使用该函数后原对象并不发生变化 1.2若多个字符串使用列表进行存储,使用列表的sort()方法 使用该函数后原对象原地变化 2.对单个字符串里的字母进行排序 使…...

✨机器学习笔记(六)—— ReLU、多分类问题、Softmax、Adam、反向传播
Course2-Week2: https://github.com/kaieye/2022-Machine-Learning-Specialization/tree/main/Advanced%20Learning%20Algorithms/week2机器学习笔记(六) 1️⃣ReLU(Rectified Linear Unit)2️⃣多分类问题3️⃣Softmax4️⃣Adam5…...

Xshell7下载及服务器连接
一、Xshell-7.0.0164p、Xftp 7下载 1.1、文件下载 通过网盘分享的文件:xshell 链接: https://pan.baidu.com/s/1qc0CPv4Hkl19hI9tyvYZkQ 提取码: 5snq –来自百度网盘超级会员v2的分享 1.2、ip连接 下shell和xftp操作一样:找到文件—》新建—》名称随…...

SQL Server—的数据类型
SQL Server—的数据类型 在 SQL Server 数据库中,数据类型是定义数据模型的基础,它们决定了数据在数据库中的存储方式和格式。正确选择数据类型不仅可以优化存储空间,还能提高查询性能和数据完整性。 1文本类型 文本类型:字符数…...

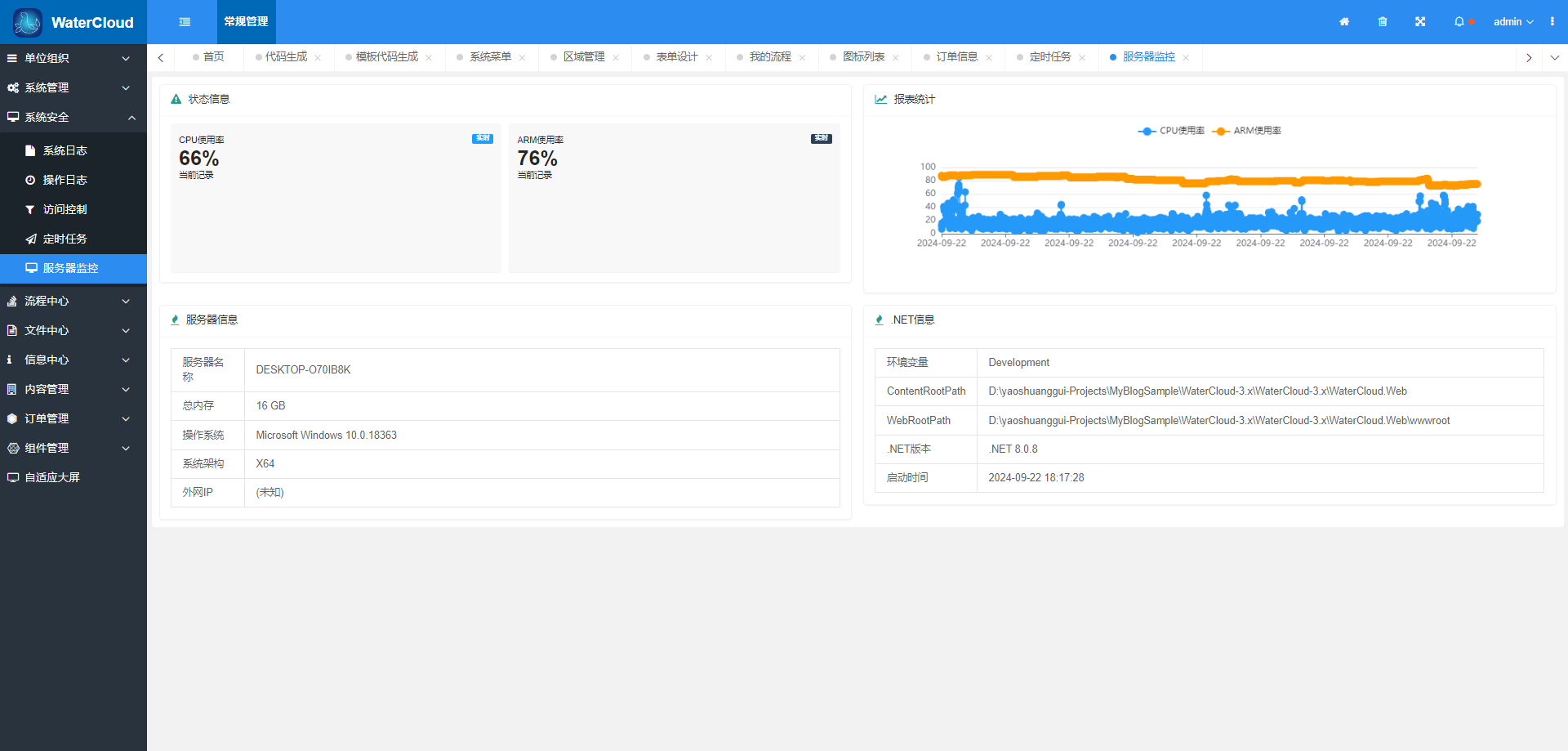
WaterCloud:一套基于.NET 8.0 + LayUI的快速开发框架,完全开源免费!
前言 今天大姚给大家分享一套基于.NET 8.0 LayUI的快速开发框架,项目完全开源、免费(MIT License)且开箱即用:WaterCloud。 可完全实现二次开发让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本&…...

数据结构-LRU缓存(C语言实现)
遇到困难,不必慌张,正是成长的时候,耐心一点! 目录 前言一、题目介绍二、实现过程2.1 实现原理2.2 实现思路2.2.1 双向链表2.2.2 散列表 2.3 代码实现2.3.1 结构定义2.3.2 双向链表操作实现2.3.3 实现散列表的操作2.3.4 内存释放代…...

javacv FFmpegFrameGrabber 阻塞重连解决方法汇总
JavaCV中FrameGrabber类可以连接直播流地址, 进行解码, 获取Frame帧信息, 常用方式如下 FrameGrabber grabber new FrameGrabber("rtsp:/192.168.0.0"); while(true) {Frame frame grabber.grabImage();// ... } 在如上代码中, 若连接地址网络不通, 或者连接超时…...

自然语言处理问答系统技术
自然语言处理问答系统技术 随着人工智能的不断发展,自然语言处理(NLP)技术已成为推动智能问答系统发展的核心技术。问答系统是利用NLP来解析用户提出的问题,并从知识库中找到最相关的答案。在许多应用中,如智能客服、…...

交换机和路由器的区别
交换机和路由器的区别主要体现在以下几个方面: 工作层次不同:交换机通常工作在OSI模型的数据链路层(第二层),主要根据MAC地址进行数据包转发。而路由器则工作在OSI模型的网络层(第三层)…...
)
JavaScript Array(数组)
JavaScript Array(数组) JavaScript 中的数组是一种特殊的对象,用于存储一系列有序的值。数组是 JavaScript 中非常强大的数据结构,广泛用于各种编程任务。本文将详细介绍 JavaScript 数组的特性、用法和操作方法。 数组的创建 在 JavaScript 中,创建数组有多种方式: …...

示例说明:elasticsearch实战应用
Elasticsearch 是一个基于 Lucene 的分布式搜索和分析引擎,广泛应用于日志分析、全文搜索、数据可视化等领域。以下是 Elasticsearch 实战应用的一些关键点和步骤: 1. 环境搭建 首先,你需要在你的环境中安装和配置 Elasticsearch。 安装 E…...

暴力匹配算法和 KMP 算法的优缺点分别是什么?
暴力匹配算法和 KMP 算法的优缺点分别是什么? 在字符串匹配领域,暴力匹配算法和 KMP(Knuth-Morris-Pratt)算法是两种常见的方法。它们各有特点,适用于不同的场景。让我们深入探讨这两种算法的优缺点。 一、暴力匹配算法 (一)优点 简单易实现:暴力匹配算法的逻辑非常…...

web笔记
<form method"POST" action"{{ url_for(register) }}"><label for"username">用户名:</label><input type"text" id"username" name"username" required><br><label for"p…...

【网络安全】-访问控制-burp(1~6)
文章目录 前言 1.Lab: Unprotected admin functionality 2.Lab: Unprotected admin functionality with unpredictable URL 3.Lab: User role controlled by request parameter 4.Lab:User role can be modified in user profile 5.Lab: User ID controlled by…...

iOS 项目中的多主题颜色设计与实现
引言 在现代iOS应用中,用户对个性化体验的需求越来越高,除了功能上的满足,多样的视觉风格也是提升用户体验的重要手段之一。提供多主题颜色的切换功能不仅能满足用户的审美偏好,还可以让应用更具活力,适应不同场景下的…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
