多级侧边菜单(递归)

需要编写两个文件 aside-menu.vue 和 menu-item.vue
- menu-item.vue
<script setup>
defineOptions({name: 'MenuItem'})
defineProps({menuList: Array})
</script><template><template v-for="menu of menuList"><!-- 如果当前有子菜单,且子菜单只有一个时 --><el-menu-item v-if="menu.children && menu.children.length === 1" :index="menu.path"><el-icon><component :is="menu?.meta?.icon"></component></el-icon><template #title><span>{{ menu.children[0]?.meta?.title }}</span></template></el-menu-item><!-- 如果当前有子菜单,且子菜单大于一个时 --><el-sub-menuv-if="menu.children && menu.children.length > 1":index="menu.path"><template #title><el-icon><component :is="menu?.meta?.icon"></component></el-icon><span>{{ menu?.meta?.title }}</span></template><!-- 调用自身 此处是重点--><MenuItem :menuList="menu.children"></MenuItem></el-sub-menu><!-- 如果没有子菜单,则显示当前内容 --><el-menu-item v-if="!menu.children || menu.children.length===0" :index="menu.path"><el-icon><component :is="menu?.meta?.icon"></component></el-icon><template #title><span>{{ menu?.meta?.title }}</span></template></el-menu-item></template>
</template><style lang="scss" scoped></style>- aside-menu.vue (menuList在该组件中请求后端接口获取)
<script setup>
import MenuItem from "./menu-item.vue";defineProps({isCollapse: {type: Boolean,default: true}
})
// 菜单列表
let menuList =[{path: '/',name: 'Layout',redirect: '/home',component: '/views/layout/index',meta: {title: 'Layout',icon: 'HomeFilled',hidden: false},children: [{path: '/home',name: 'Home',component: '/views/home/index',meta: {title: '首页',icon: 'HomeFilled',hidden: false}},]},{path: '/sys',name: 'Sys',component: '/views/layout/index',meta: {title: '系统管理',icon: 'document',hidden: false},children: [{path: '/sys/user',name: 'User',component: '/views/sys/user/index',meta: {title: '用户管理',icon: 'document',hidden: false}},{path: '/sys/role',name: 'Role',component: '/views/sys/role/index',meta: {title: '角色管理',icon: 'document',hidden: false}},]}
]//通过递归 将 menuList 属性hidden为true的菜单及其子菜单过滤掉
function filterHiddenMenu(menuList) {return menuList.filter(menu => {if (menu.children) {menu.children = filterHiddenMenu(menu.children)}return !menu?.mata?.hidden})
}menuList = filterHiddenMenu(menuList)
</script><template><div><el-menu :collapse="isCollapse" :collapse-transition="false"><MenuItem :menu-list="menuList"></MenuItem></el-menu></div>
</template><style lang="scss" scoped>
.el-menu {height: 100%;width: 100%;
}
</style>- 使用我们编写的 aside-menu组件
<script setup>
import {ref} from "vue";
import AsideMenu from "./aside-menu/index.vue";// 是否折叠菜单,默认折叠
const isCollapse = ref(true)</script><template><AsideMenu :isCollapse="isCollapse"></AsideMenu>
</template><style scoped lang="scss">
</style>相关文章:

多级侧边菜单(递归)
需要编写两个文件 aside-menu.vue 和 menu-item.vue menu-item.vue <script setup> defineOptions({name: MenuItem}) defineProps({menuList: Array}) </script><template><template v-for"menu of menuList"><!-- 如果当前有子菜单&a…...

JavaScript break与continue语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。 break break语句用于跳出代码块或循环 for(i0;i<100;i){if(i5){break;}console.log(i);} continue continue语句用于应即终止本轮循环,返回循环结构的头部,开始下一轮循环。…...

算法【从递归入手一维动态规划】
动态规划:用空间代替重复计算,包含一整套原理和技巧的总和。后面会有非常多的文章介绍动态规划。 有些递归在展开计算时,总是重复调用同一个子问题的解,这种重复调用的递归变成动态规划很有收益。如果每次展开都是不同的解&#…...

Linux中的进程间通信之共享内存
共享内存 共享内存示意图 共享内存数据结构 struct shmid_ds {struct ipc_perm shm_perm; /* operation perms */int shm_segsz; /* size of segment (bytes) */__kernel_time_t shm_atime; /* last attach time */__kernel_time_t shm_dtime; /* last detach time */__kerne…...

第18周 3-过滤器
过滤器(Filter)概念总结 什么是过滤器 过滤器(Filter)是Java Web应用中用于统一拦截和处理请求的组件,类似于现实生活中的空气净化器或安检。它通过对请求进行前置处理,确保请求符合特定要求。 过滤器的…...

Linux之进程概念
作者主页: 作者主页 本篇博客专栏:Linux专栏 创作时间 :2024年9月28日 基本概念: 进程说白了其实就是一个程序的执行实例,正在执行的程序。 在内核层面来说,就是一个担当分配资源(CPU时间…...

小程序-使用npm包
目录 Vant Weapp 安装 Vant 组件库 使用 Vant 组件 定制全局主题样式 API Promise化 1. 基于回调函数的异步 API 的缺点 2. 什么是 API Promise 化 3. 实现 API Promise 化 4.调用 Promise 化之后的异步 API 小程序对 npm 的支持与限制 目前,小程序中已经…...

【springboot】整合沙箱支付
目录 1. 配置沙箱应用环境2. 配置springboot项目1. 引入依赖2. 配置文件注册下载ngrok 3. 创建支付宝支付服务类4. 支付界面模板5. 控制类实现支付6. 测试 1. 配置沙箱应用环境 使用支付宝账号登录到开放平台控制台。 使用支付宝登录后,看到以下页面,下…...

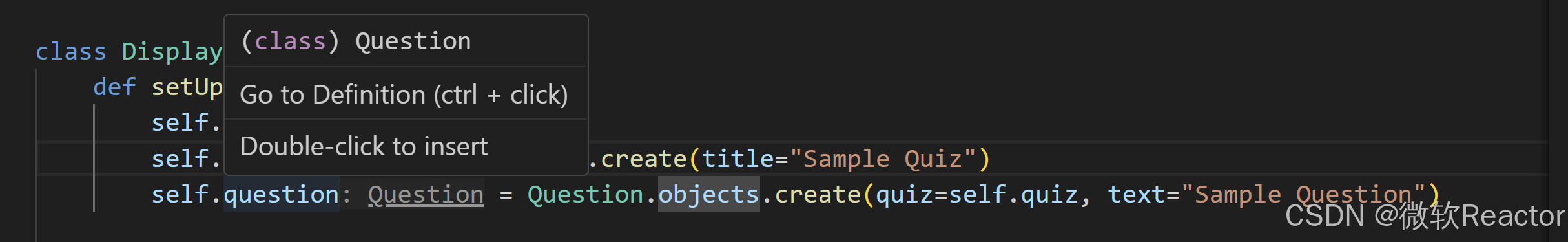
技术速递|Python in Visual Studio Code 2024年9月发布
排版:Alan Wang 我们很高兴地宣布将于 2024 年 9 月发布适用于 Visual Studio Code 的 Python 和 Jupyter 扩展! 此版本包括以下公告: Django 单元测试支持使用 Pylance 从 inlay 提示转到定义 如果您有兴趣,可以在我们的 Pyth…...

数据结构-3.5.队列的顺序实现
一.队列的顺序实现,初始化操作以及判断队列是否为空: 1.图解: 2.代码: #include<stdio.h> #define MaxSize 10 //定义一个队列最多存储的元素个数 typedef struct {int data[MaxSize]; //用静态数组存放队列元素int f…...

preconnect 预解析
preconnect 是一种浏览器优化技术,用于告诉浏览器提前与指定的域名建立连接,包括DNS解析、TCP握手和TLS协商(如果适用)。这样做可以减少客户端在请求资源时所需的往返时间(RTT),从而提高页面加载…...

Leecode热题100-283.移动零
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0]示例 2: 输入: nums [0] 输出: […...

如何高效使用Prompt与AI大模型对话
一、如何与人工智能对话 在人工智能的世界里,提示词(Prompt)就像是一把钥匙,能够解锁AI智能助手的潜力,帮助你更高效地获取信息、解决问题。但如何正确使用这把钥匙,却是一门艺术。本文将带你了解提示词的…...

Java 之深入理解 String、StringBuilder、StringBuffer
前言 由于发现 String、StringBuilder、StringBuffer 面试的时候会经常问到,这里就顺便总结一下:本文重点会以这三个字符串类的性能、线程安全、存储结构这三个方面进行分析 ✨上期回顾:Java 哈希表 ✨目录 前言 String 介绍 String 的不可变…...

vue3项目执行pnpm update后还原package.json文件后运行报错
项目场景: vue官方版本已更新到vue3.5,项目中还在使用vue3.4,因此想要更新项目vue版本。 问题描述 执行了 pnpm update 命令,一键更新了所有包,更新完成后项目不能正常运行。为了还原项目代码,先删除 nod…...

蓝桥杯【物联网】零基础到国奖之路:十七. 扩展模块之单路ADC和NE555
蓝桥杯【物联网】零基础到国奖之路:十七. 扩展模块之单路ADC和NE555 第一节 硬件解读第二节 CubeMx配置第三节 代码1,脉冲部分代码2,ADC部分代码 第一节 …...

SolveigMM Video Splitter方便快捷视频分割合并软件 V3.6.1309.3-供大家学习研究参考
视频分割功能(Splitter)支持各种编码格式的AVI(DivX、DV、MJPEG、XVID、MPEG-4)、WMV、ASF(DivX、MJPEG、XVID、MPEG-4、WM Video 7/9)F、MPEG(*.mpg、*.mpeg、*.mpv、*.m2v、*.vob)文件、也支持受损的WMV、ASF格式的分割。视频合并功能(Joiner)则支持AVI、WMV/ASF、WMA、MP3、…...

Unity3D 创建一个人物,实现人物的移动
1,创建项目 首先打开我们的Unity Hub 在我们的编译器下面新建项目,选择3D模板,更改一下我们的项目名称,选择一下路径,然后点击创建项目 等待项目创建。。。。。。 我们在项目里先创建一个plane,这样有点视…...

【笔记】数据结构12
文章目录 2013年408应用题41方法一方法二 看到的社区的一个知识总结,这里记录一下。 知识点汇总 2013年408应用题41 解决方法: 方法一 (1)算法思想 算法的策略是从前向后扫描数组元素,标记出一个可能成为主元素的元…...

django的URL配置
1 django如何处理一个请求 首先Django要使用根URLconf模块,通过setting.py配置文件的ROOT_URLCONF来设置。 加载该模块后并查找变量 urlpatterns。这是一个Python的django.conf.urls.url()实例列表。 Django按顺序运行每个URL模式,并在匹配所请求的…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
