Vue3代码初体验找不同
文章目录
- 🌟 写在前面
- 🌟 代码分析
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上一篇文章中我们通过Vite构建了Vue3的项目工程,并且感受了一下Vite的强悍的构建编译速度,但是大家可能对其内部的代码结构有点迷惑,尤其是我们的入口文件main.js中的写法有所不同,今天这篇文章呢我们就来盘点一下入口文件代码的区别之处吧!
🌟 代码分析
专属插件
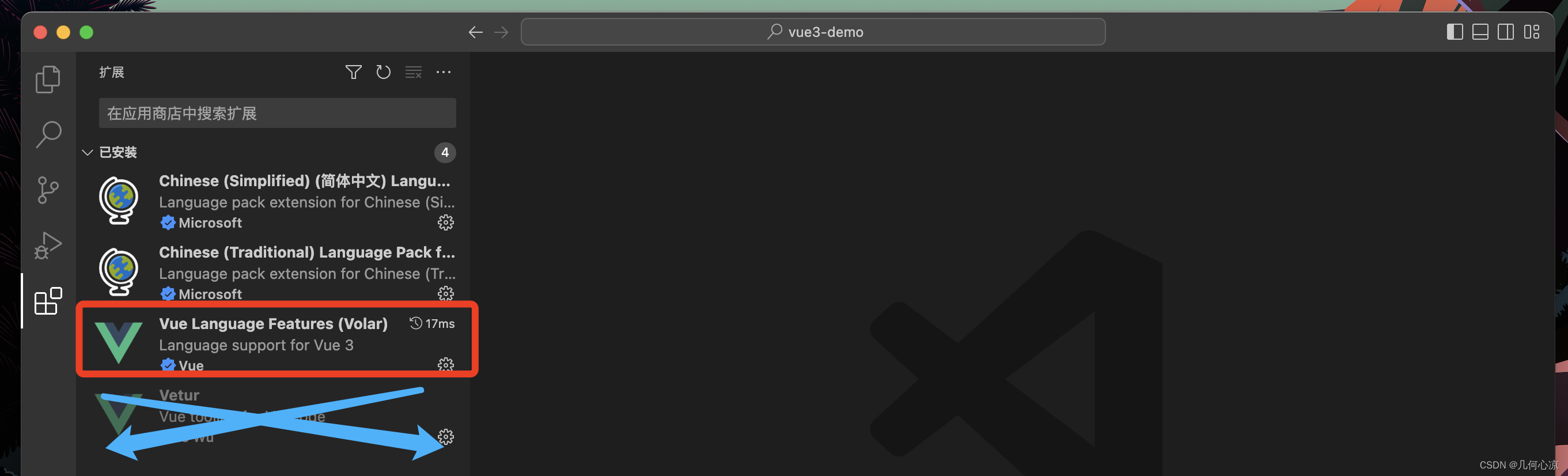
由于Vue2和Vue3版本的组建代码并不一样,所以我们常用的VSCode语法提示和代码高亮的插件也需要更换,vuter是Vue2专用的,而Vue3也有专用的volar,如果我们没有安装volar打开app.vue文件会报错,所以需要我们首先安装 volar 并且禁用 vuter;

template 中可以包含多个根元素
安装插件后我们打开 app.vue 文件就不会有报错了,但是我们能够在 template 模板中发现一个很大的区别,在之前 Vue2 的项目中我们的 template 模板中只能有一个根元素,但是在我们刚刚初始化的代码中 template 中有两个根元素;
<template><div> <a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo" /></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a></div><HelloWorld msg="Vite + Vue" />
</template>
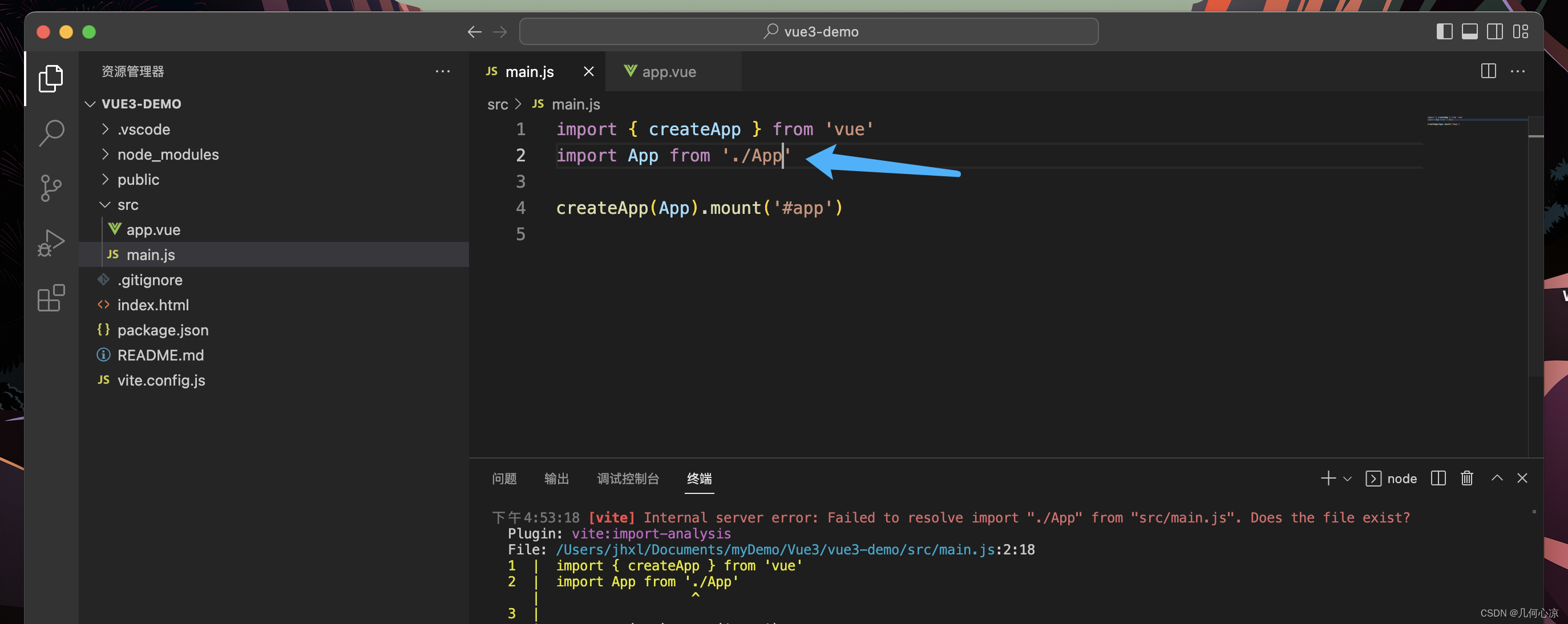
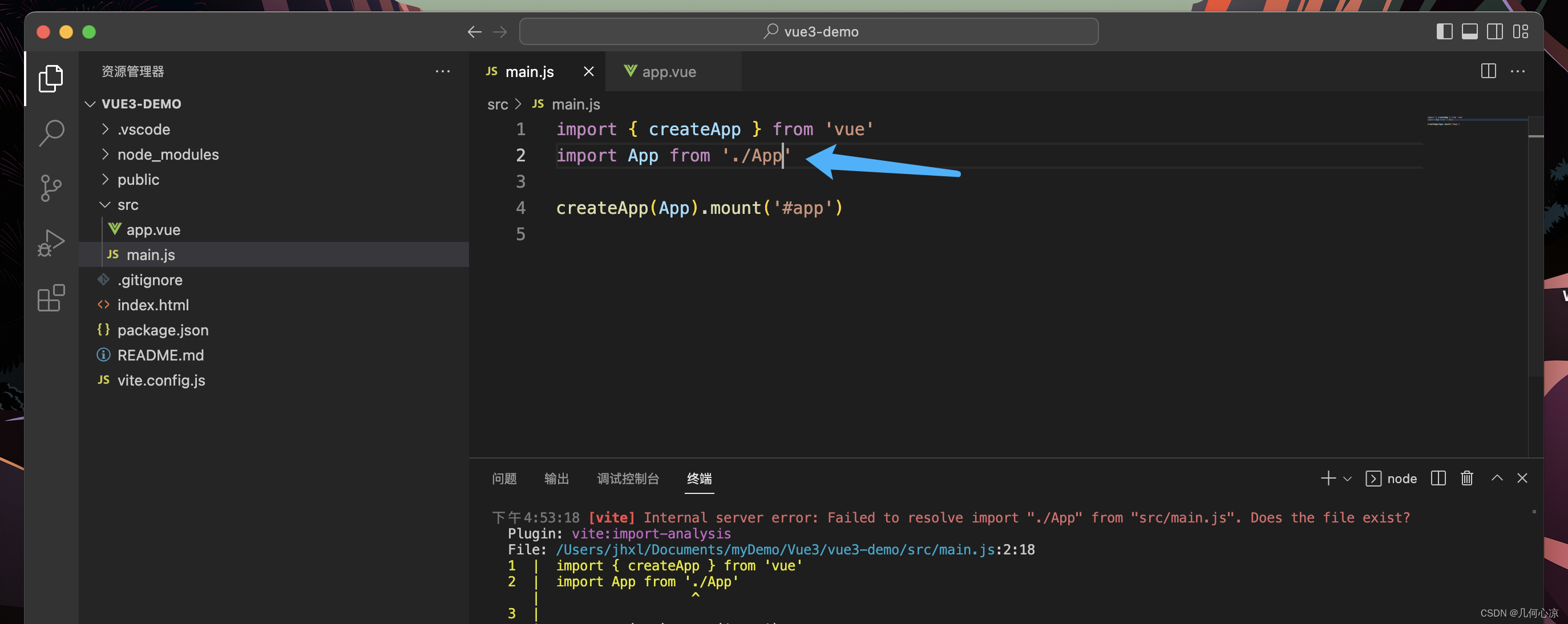
入口文件 main.js
我们打开 main.js 后发现里面的写法跟 Vue2 的差距还是比较大的,回顾一下我们 Vue 的入口文件中具体都在做什么,它的基础写法:
1)创建一个app组件作为跟组件
2)将app组件导入到main.js中
3)导入Vue构造函数
4)初始化Vue实例
5)将Vue挂载到 id 为app的容器中
//Vue2
import Vue from 'vue'
import App from './App.vue'
new Vue({render: h => h(App),
}).$mount('#app')//------------------------------------------------------////Vue3
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
注意:引入的组件的时候不可以省略后缀名,并且不能使用@,脚手架目前不支持,会报错

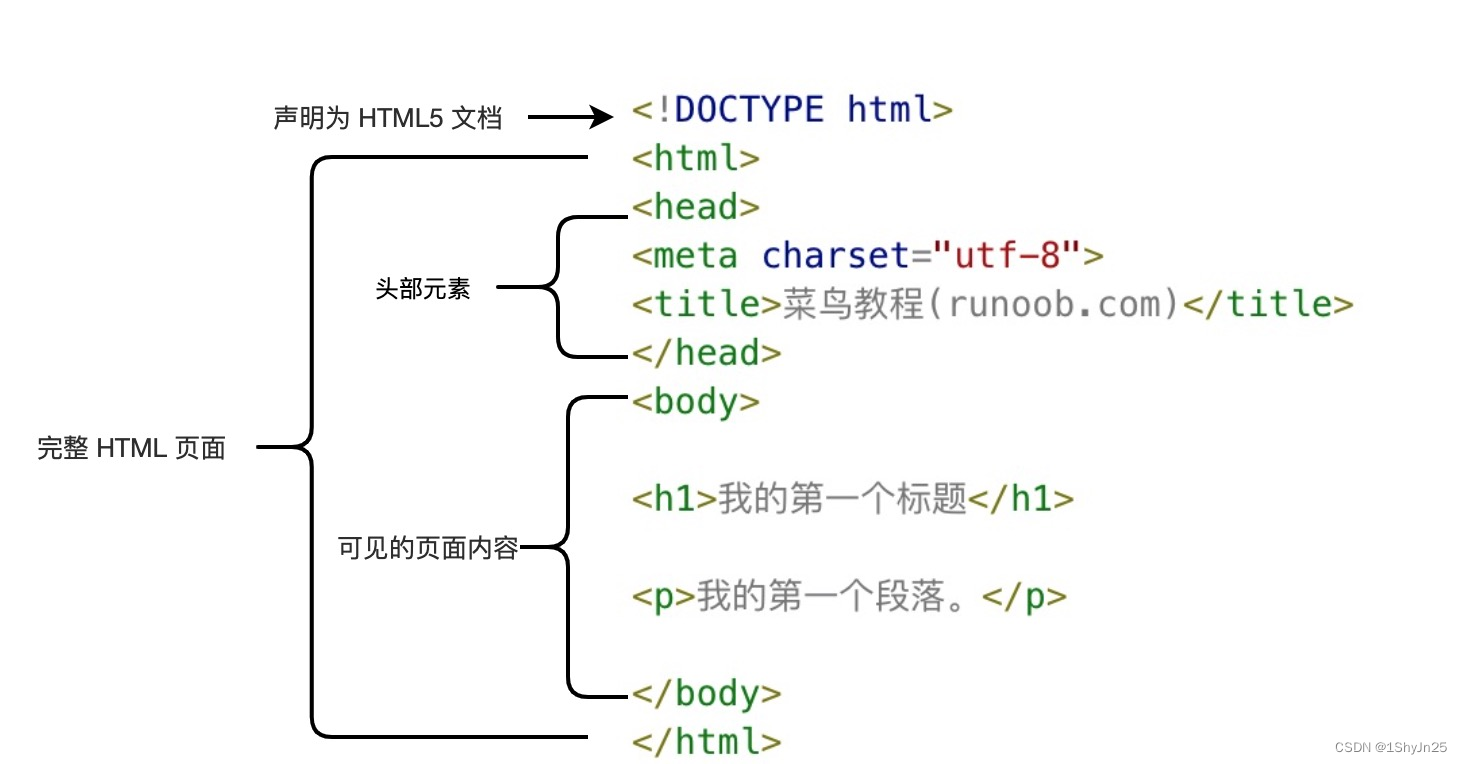
我们可以尝试一下修改app.vue中的内容感受一下 Vite 的编译速度,上面我们看了 main.js,那其实在index.html中也有一点点的不同,我们来看一下 index.html 中的全部代码 👇 ,发现在我们的 index.html 中引入main.js的script标签多了 type="module" ,那这个是什么意思呢?其实他是配合Vite来使用的,上篇文章中为大家介绍了 我们的Vite是以原生 ESM 方式提供源码,其实说白了就是通过在script标签加上 type="module" 让我们能够导入 main.js 中ES6的语法;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>🌟 写在最后
我们初步体验了一下代码结构以及工程入口文件的不同,各位小伙伴们掌握了吗?下篇文章中我们将正式的进入代码学习阶段,为大家讲解我们的 Vue3 亮点——组合式API的用法;
✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

Vue3代码初体验找不同
文章目录🌟 写在前面🌟 代码分析🌟 写在最后🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓…...

opencv调取摄像头录制
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm1011.2415.3001.5343哔哩哔哩欢迎关注…...

html标签手册
完整的HTML页面📑 ①基础标签📑📑📑 HTML <!DOCTYPE> 声明 !DOCTYPE声明必须是 HTML 文档的第一行,位于 html标签之前。 !DOCTYPE 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版…...

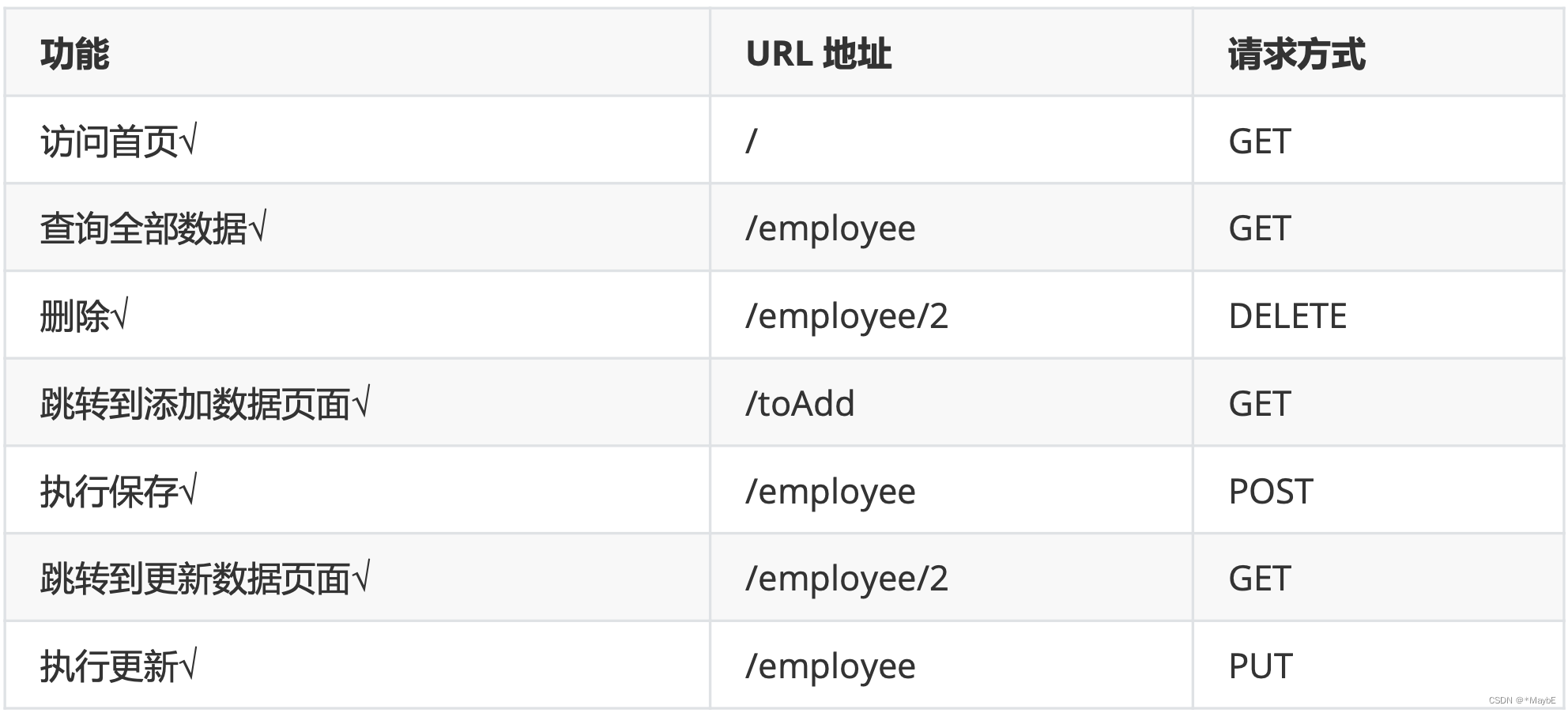
SpringMVC--视图、RESTful案例、处理AJAX请求
SpringMVC的视图 SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户 SpringMVC视图的种类很多,默认有转发视图和重定向视图 当工程引入jstl的依赖,转发视图会自动转换为JstlView 若使用的视图技术为…...

一个同学升了leader,今年活还没干,他就已经想好组里成员的两次绩效考核怎么打了,还说:leader都是这样的!...
绩效是大家都比较关注的事情,那么作为领导,一般是怎么打绩效的呢?一位网友爆料:一个大学同学升了leader,前段时间跟他吃饭,他说他已经想好了今年组里成员的两次绩效考核怎么打了。该网友有点吃惊࿰…...

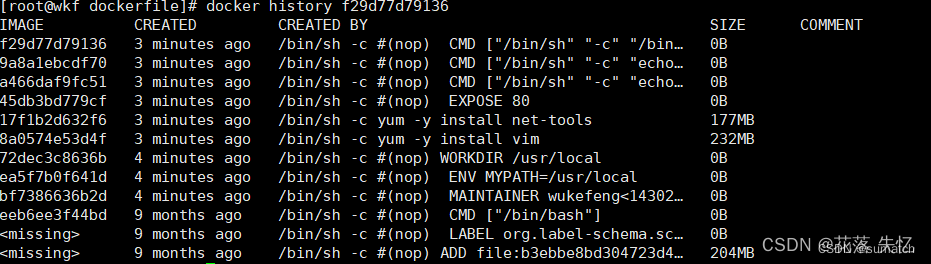
Docker 面试知识点
Docker 是什么? 是实现容器技术的一种工具是一个开源的应用容器引擎使用 C/S 架构模式,通过远程API 来管理 (我们本机是 C,docker 引擎是 S,实际的构建过程是在 docker 引擎下完成的)可以打包一个应用及依赖包到一个轻量级、可移植的容器中 …...

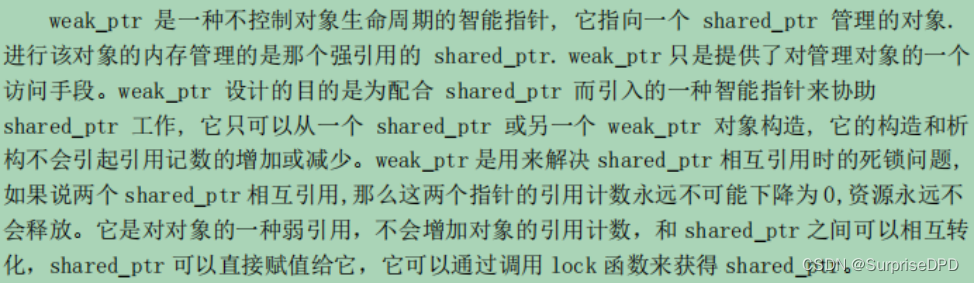
C++高级篇学习笔记
文章目录 前言 本文记录C一些面试难点问题剖析。 1. 左右值和右值引用的作用 左值:可以在左边,表达式结束后依然存在的持久对象,一般有名字,可以取地址。 提示: 前置自加/自减 可以做左值; 右值在右边&a…...

gentoo基本安装过程
该文章是本人在gentoo官方安装文档的基础上简单总结的,也是本人自己实践过的,目前本人用的就是gentoo,对于真的需要安装gentoo的朋友,建议还是参考官方文档,说的比较详细,这个可以简单看看,可以…...

【LeetCode】1234. 替换子串得到平衡字符串
1234. 替换子串得到平衡字符串 题目描述 有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,…...

[动手写操作系统]-01-开机运行系统
文章目录 **概念和目标**概念目标理论源码概念和目标 概念 assembler: 汇编程序BIOS: BIOS(Basic Input Output System,基本输入输出系统)是个可编程的微型操作系统,用于管理计算机中的软硬件,它控制着系统的启动,系统是如何连接外部设备,怎样响应,调整相应操作,都是…...

最长回文子序列问题
最长回文子序列问题 问题描述:给你一个字符串 s ,找出其中最长的回文子序列,并返回该序列的长度。 子序列定义为:不改变剩余字符顺序的情况下,删除某些字符或者不删除任何字符形成的一个序列。 注意是子序列而不是子…...

月薪11k!从财务专员到软件测试工程师,成都校区小哥哥用三个月实现转行换岗
好久没和大家分享学员的转行经历了,或许在一些人看来他们的故事与自己无关,但同样也能引起一些人的共鸣,可以帮助到那些陷于就业焦虑的同学找到目标和方向。相仿的年龄、相同的职业、相似的压力…在转行软件测试追求更好生活的路上࿰…...

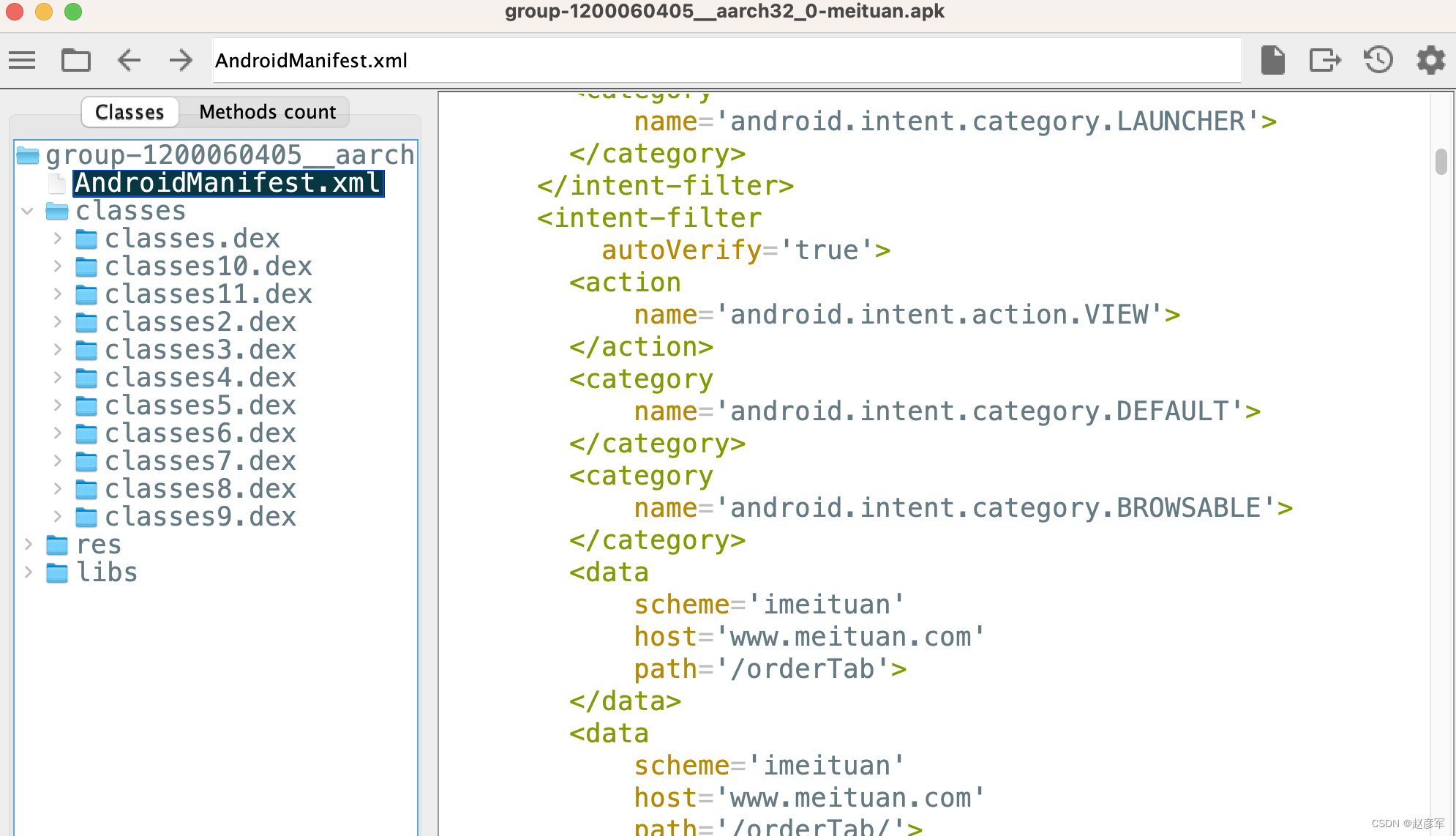
Android 逆向工具大整理,碉堡了
文章目录jadx打开 gui 界面把安装包打开双击变量名和方法名可以高亮所有出现的地方**强大的搜索功能****搜索资源****查看 APK 签名****查看 APK dex 数,方法数****查看资源,配置清单****展开包名**查找方式引用反混淆导出 Gradle 工程导出反编译资源lib…...

二维数组的定义
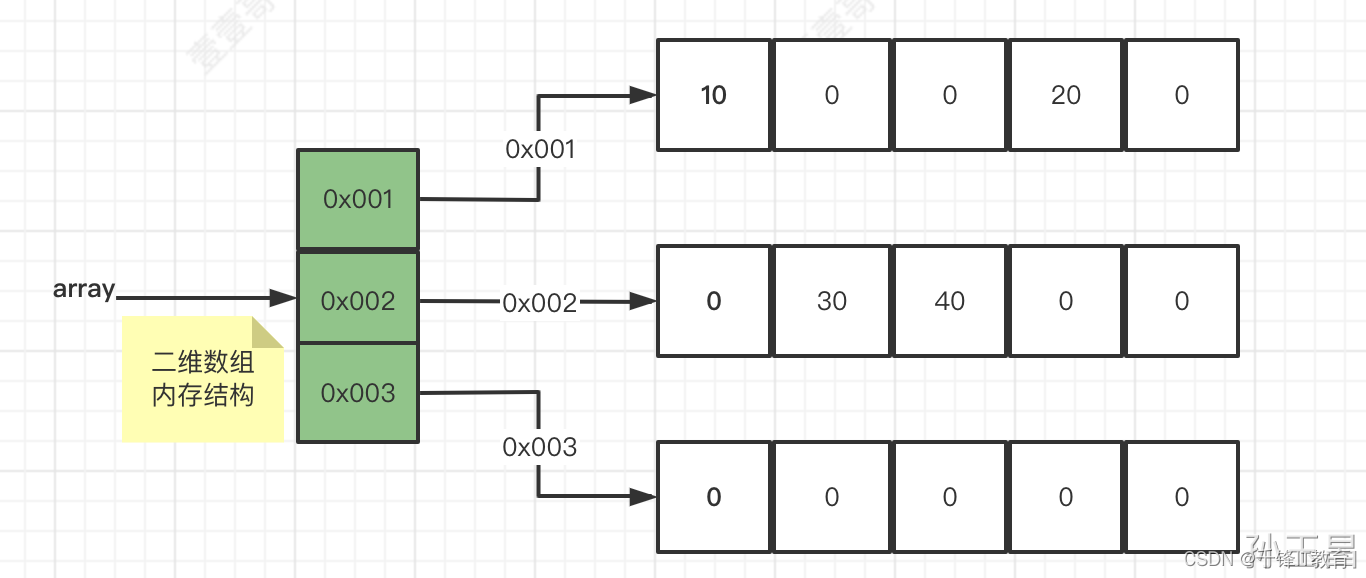
1. 概念二维数组就是一种数组的数组,其本质上还是一个一维数组,只是它的数据元素又是一个一维数组。如果你对这个概念想象不出来,给大家举个栗子,相信吸烟的同学一下子就会明白。一根烟 一个变量一包烟 20根烟 一维数组一条烟 …...

SpringMVC--获取请求参数、域对象共享数据
SpringMVC获取请求参数 通过ServletAPI获取 将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请 求的请求报文的对象 RequestMapping("/testParam") public String testParam(HttpServletRequest request){S…...

2月13日,30秒知全网,精选7个热点
///深圳支持数字经济核心区试点,市民每月免费享有1T网络流量支持基础电信企业、广电企业及互联网企业加快推进全市内容分发网络(CDN)扩容及智能改造行动,优化和完善CDN节点部署,积极利用边缘计算技术,推动互…...

【C++设计模式】学习笔记(2):模式分类与模版方法 Template Method
目录 简介模式分类GOF-23 模式分类从封装变化角度对模式分类重构获得模式 Refactoring to Patterns重构关键技法“组件协作”模式Template Method 模式动机(Motivation)结构化软件设计流程面向对象软件设计流程早绑定与晚绑定模式的定义结构(Structure)要点总结结语简介 He…...

【Swift 60秒】92 - Nil coalescing
0x00 Lesson The nil coalescing operator unwraps an optional and returns the value inside if there is one. If there isn’t a value - if the optional was nil - then a default value is used instead. Either way, the result won’t be optional: it will either b…...

python pip安装的包的路径
以ubuntu为例从一个店家那里拿到的一个ubuntu环境中,同时安装了python3.6和python2.7,又安装了ros,最后pip安装包的位置很混乱,安装的包不知道安装在了哪里。使用vscode的时候需要代码提示,就得找到包的路径࿰…...

个人收藏学习
【默认收藏夹】 CompletableFuture使用详解(全网看这一篇就行) 从头开始学MySQL-------存储过程与存储函数(4) 聊聊支付流程的设计与实现逻辑 聊聊消息中心的设计与实现逻辑 SpringBoot2 整合JTA组件,多数据源事务管理…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
