每天10个前端小知识 【Day 2】

👩 个人主页:不爱吃糖的程序媛
🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!
✨系列专栏:前端面试宝典、JavaScript进阶、vue实战
📢 资料领取:前端进阶资料以及文中源码可以在🎈公众号“不爱吃糖的程序媛”领取
前端面试基础知识题
1. arguments 这种类数组,如何遍历类数组?
for(var i = 0, len = arrayLike.length; i < len; i++) { …… }
使用ES6的 … 运算符,我们可以轻松转成数组。
function func(...arguments) { console.log(arguments); // [1, 2, 3] } func(1, 2, 3);
2. new fn与new fn()有什么区别吗?
用 new 创建构造函数的实例时,通常情况下 new 的构造函数后面需要带括号(譬如:new Parent())。 有些情况下new的构造函数后带括号和不带括号的情况一致,
譬如:
function Parent(){ this.num = 1;
}
console.log(new Parent()); //输出Parent对象:{num:1}
console.log(new Parent); //输出Parent对象:{num:1}
但有些情况下new的构造函数后带括号和不带括号的情况并不一致,譬如:
function Parent(){ this.num = 1;
}
console.log(new Parent().num); //1
console.log(new Parent.num); //报错
结果分析: 从报错信息来看,new Parent.num执行顺序是这样的:先执行Parent.num,此时返回结果为undefined;后执行new,因new后面必须跟构造函数,所以new undefined会报错。
new Parent().num相当于(new Parent()).num,所以结果返回1。 从结果来看,new Parent.num代码相当于new (Parent.num);,new Parent().num相当于(new Parent()).num。由此看来 new 的构造函数后跟括号优先级会提升。
3. Object与Map有什么区别?
概念
Object 在ECMAScript中,Object是一个特殊的对象。它本身是一个顶级对象,同时还是一个构造函数,可以通过它(如:new Object())来创建一个对象。我们可以认为JavaScript中所有的对象都是Object的一个实例,对象可以用字面量的方法const obj = {}即可声明。
Map 是Object的一个子类,可以有序保存任意类型的数据,使用键值对去存储,其中键可以存储任意类型,通过const m = new Map();即可得到一个map实例。 访问 map: 通过map.get(key)方法去属性, 不存在则返回undefined object: 通过obj.a或者obj[‘a’]去访问一个属性, 不存在则返回undefined
赋值
Map 通过map.set去设置一个值,key可以是任意类型
Object 通过object.a = 1或者object[‘a’] = 1,去赋值,key只能是字符串,数字或symbol
删除
Map 通过map.delete去删除一个值,试图删除一个不存在的属性会返回false
Object 通过delete操作符才能删除对象的一个属性,诡异的是,即使对象不存在该属性,删除也返回true,当然可以通过Reflect.deleteProperty(target, prop) 删除不存在的属性还是会返回true。 var obj = {}; // undefined delete obj.a // true
大小
Map 通过map.size即可快速获取到内部元素的总个数
Object 需要通过Object.keys的转换才能将其转换为数组,再通过数组的length方法去获得或者使用Reflect.ownKeys(obj)也可以获取到keys的集合
迭代
Map 拥有迭代器,可以通过for-of forEach去直接迭代元素,切遍历顺序是确定的
Object 并没有实现迭代器,需要自行实现,不实现只能通过for-in循环去迭代,遍历顺序是不确定的 使用场景 如果只需要简单的存储key-value的数据,并且key不需要存储复杂类型的,直接用对象。如果该对象必须通过JSON转换的,则只能用对象,目前暂不支持Map。
map的阅读性更好,所有操作都是通过api形式去调用,更有编程体验
4. cookie 的有效时间设置为 0 会怎么样
Cookie过期时间设置为0,表示跟随系统默认,其销毁与Session销毁时间相同,即都在浏览器关闭后的特定时间删除。如果我们写程序的时候不设置Cookie的有效时间,那么,Cookie的有效时间等效于会话时间。
5. const声明了数组,还能push元素吗,为什么?
可以。数组是引用类型,const声明的引用类型变量,不可以变的是变量引用始终指向某个对象,不能指向其他对象,但是所指向的某个对象本身是可以变的
6. 如何区分数组和对象?
方法1 :通过 ES6 中的 Array.isArray 来识别
console.log(Array.isArray([]))//true
console.log(Array.isArray({}))//false
方法2 :通过 instanceof 来识别
console.log([] instanceof Array)//true
console.log({} instanceof Array)//false
方法3 :通过调用 constructor 来识别
console.log([].constructor)//[Function:Array]
console.log({}.constructor)//[Function: Object]
方法4 :通过 Object.prototype.toString.call 方法来识别
console.log(Object.prototype.toString.call([]))//[object Array]
console.log(Object.prototype.toString.call({}))//[object Object]
7. 给一个dom同时绑定两个点击事件,一个用捕获,一个用冒泡,说下会执行几次事件,然后会先执行冒泡还是捕获?
addEventListener绑定几次就执行几次。先捕获,后冒泡
8. 请简述 == 的机制
undefined == null,结果是true。且它俩与所有其他值比较的结果都是false。 String == Boolean,需要两个操作数同时转为Number。 String/Boolean == Number,需要String/Boolean转为Number。 Object == Primitive,需要Object转为Primitive(具体通过valueOf和toString方法)。
9. 写一个 repeat 方法,实现字符串的复制拼接
方法一:之所以创建一个带 length 属性的对象,是因为要调用数组的原型方法,需要指定 call 第一个参数为类数组对象。利用闭包缓存 join,避免重复创建对象、寻找方法。
var repeat = (function () {var join = Array.prototype.join, obj = {}; return function(target, n) { obj.length = n + 1; return join.call(obj, target); };
})();
方法二:使用二分法,减少操作次数
function repeat(target, n) { if (n === 1) { return target;} var s = repeat(target, Math.floor(n / 2)); s += s; if (n % 2) { s += target; } return s;
}
10. js中的undefined和 ReferenceError: xxx is not defined 有什么区别?
ReferenceError:当尝试引用一个未定义的变量/函数时,就会抛出ReferenceError。
undefined:当一个变量声明后,没有被赋值,那么它就是undefined类型。
相关文章:

每天10个前端小知识 【Day 2】
👩 个人主页:不爱吃糖的程序媛 🙋♂️ 作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀! ✨系列专栏:前端…...

帮助中心在线制作工具推荐这4款,很不错哟!
根据用户咨询问题是否解决的情景,分为三个部分,首先帮助中心恰好有用户需要咨询的问题,用户可以通过点击相关问题即可解决自己的问题,其次,用户第一眼没有在帮助中心解决问题,有个搜索框,用户的…...

rabbitMQ相关文章汇总
RabbitMQ五种工作模式: https://blog.csdn.net/weixin_41882200/article/details/117128590?ops_request_misc%257B%2522request%255Fid%2522%253A%2522167625223516800182771874%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id1…...

【C++】异常
🌈欢迎来到C专栏~~异常 (꒪ꇴ꒪(꒪ꇴ꒪ )🐣,我是Scort目前状态:大三非科班啃C中🌍博客主页:张小姐的猫~江湖背景快上车🚘,握好方向盘跟我有一起打天下嘞!送给自己的一句鸡汤…...

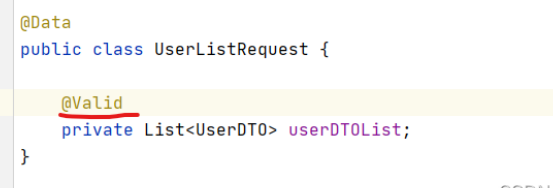
@Validated注解不生效问题汇总
Validated注解不生效问题汇总 文章目录Validated注解不生效问题汇总背景:一:可能原因原因1:原因2:原因3:原因4:二:补充全局异常对validation的处理背景: 项目框架应用的是validatio…...

华科万维C++章节练习2_4
题目:编写程序,从键盘输入一个字符,然后在屏幕上输出该字符开头的连续3个字符以及对应ASCII码。 输出格式请参看: 请输入一个字符>>A 字符 ASCII码 A 65 B 66 C 67 请按任意键继续. . . 请直接…...

17万字数字化医院信息化建设大数据平台建设方案WORD
【版权声明】本资料来源网络,知识分享,仅供个人学习,请勿商用。【侵删致歉】如有侵权请联系小编,将在收到信息后第一时间删除!完整资料领取见文末,部分资料内容: 目录 第1章 医院信息化概述 1.…...

Android 11系统签名修改
Android OS 映像在两个地方使用加密签名:映像中的所有 .apk 文件都必须经过签名。Android 软件包管理器通过下列两种方式使用 .apk 签名:更换应用时,必须使用与旧应用相同的密钥对其签名,才能存取旧应用的数据。无论是通过覆盖 .a…...

亚马逊、沃尔玛卖家自养号退款经验和测评技术
今天给大家介绍下在做亚马逊、沃尔玛退款自养号中的经验,众所周知,自养号最重要的是养号的环境,包括系统的纯净度,下单的信用卡以及其他的一些细节。 环境系统市面上有很多,鱼龙混杂,比如什么lumi…...

Spring Security in Action 第十一章 SpringSecurity前后端分离实战
本专栏将从基础开始,循序渐进,以实战为线索,逐步深入SpringSecurity相关知识相关知识,打造完整的SpringSecurity学习步骤,提升工程化编码能力和思维能力,写出高质量代码。希望大家都能够从中有所收获&#…...

高级前端二面vue面试题(持续更新中)
action 与 mutation 的区别 mutation 是同步更新, $watch 严格模式下会报错 action 是异步操作,可以获取数据后调用 mutation 提交最终数据 MVVM的优缺点? 优点: 分离视图(View)和模型(Model)ÿ…...

七大设计原则之依赖倒置原则应用
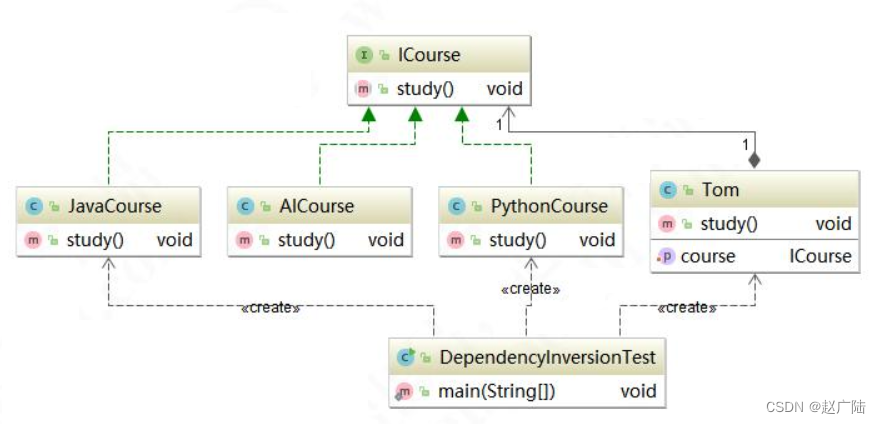
目录1 依赖倒置原则2 依赖倒置应用1 依赖倒置原则 依赖倒置原则(Dependence Inversion Principle,DIP)是指设计代码结构时,高层模块不应该依赖底层模块,二者都应该依赖其抽象。抽象不应该依赖细节;细节应该依赖抽象。…...

Dubbo面试题2023
1、为什么要用Dubbo 随着服务化的进一步发展,服务越来越多,服务之间的调用和依赖关系也越来越复杂,诞生了面向服务 的架构体系(SOA),也因此衍生出了一系列相应的技术,如对服务提供、服务调用、连接处理、通信协议、 …...

Swift(5)
目录 集合类型 数组 编辑 合集 合集操作 字典 Where 集合类型 Swift提供了三种主要的集合类型:组合,合集,字典。 数组是有序的值的集合。 合集是唯一值的无序集合。 字典是无序的键值对集合。 数组 Swift数组的类型的完整写法是…...

[Java 进阶面试题] CAS 和 Synchronized 优化过程
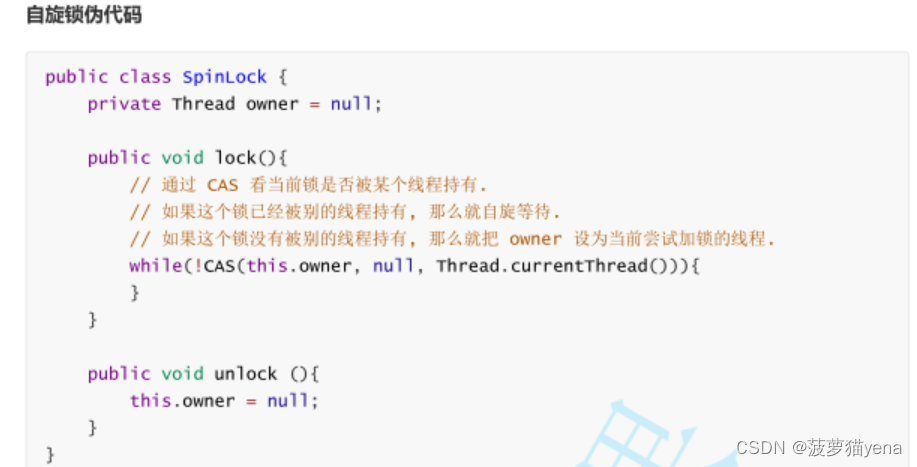
最有用的东西,是你手里的钱,有钱就有底气,还不快去挣钱~ 文章目录CAS 和 Synchronized 优化过程1. CAS1.1 CAS的原理1.2 CAS实现自增自减的原子性1.3 CAS实现自旋锁1.4 CAS针对ABA问题的优化2. synchronized2.1 synchronized加锁阶段分析2.2 synchronized优化CAS 和 Synchroniz…...

算法思想 - 贪心算法
本文主要介绍算法中贪心算法的思想: 保证每次操作都是局部最优的,并且最后得到的结果是全局最优的。贪心思想相关题目分配饼干455. Assign Cookies (Easy)Input: [1,2], [1,2,3] Output: 2Explanation: You have 2 children and 3 cookies. The greed factors of 2 …...

解决需求变更难题的8大方案
需求变更8大原因为什么会出现需求变更,这是由于需求约束、规则有了新的变化、由于政策发生变化,客户、沟通方式、流程化、标准化的问题等导致。这里在在过去的项目经验中,提出了常见的8大需求变更的原因。政策发生变化:指由于国家…...

NSSROUND#8[Basic]
文章目录一、[NSSRound#8 Basic]MyDoor二、[NSSRound#8 Basic]Upload_gogoggo三、[NSSRound#8 Basic]MyPage四、[NSSRound#8 Basic]ez_node一、[NSSRound#8 Basic]MyDoor <?php error_reporting(0);if (isset($_GET[N_S.S])) {eval($_GET[N_S.S]); }if(!isset($_GET[file])…...

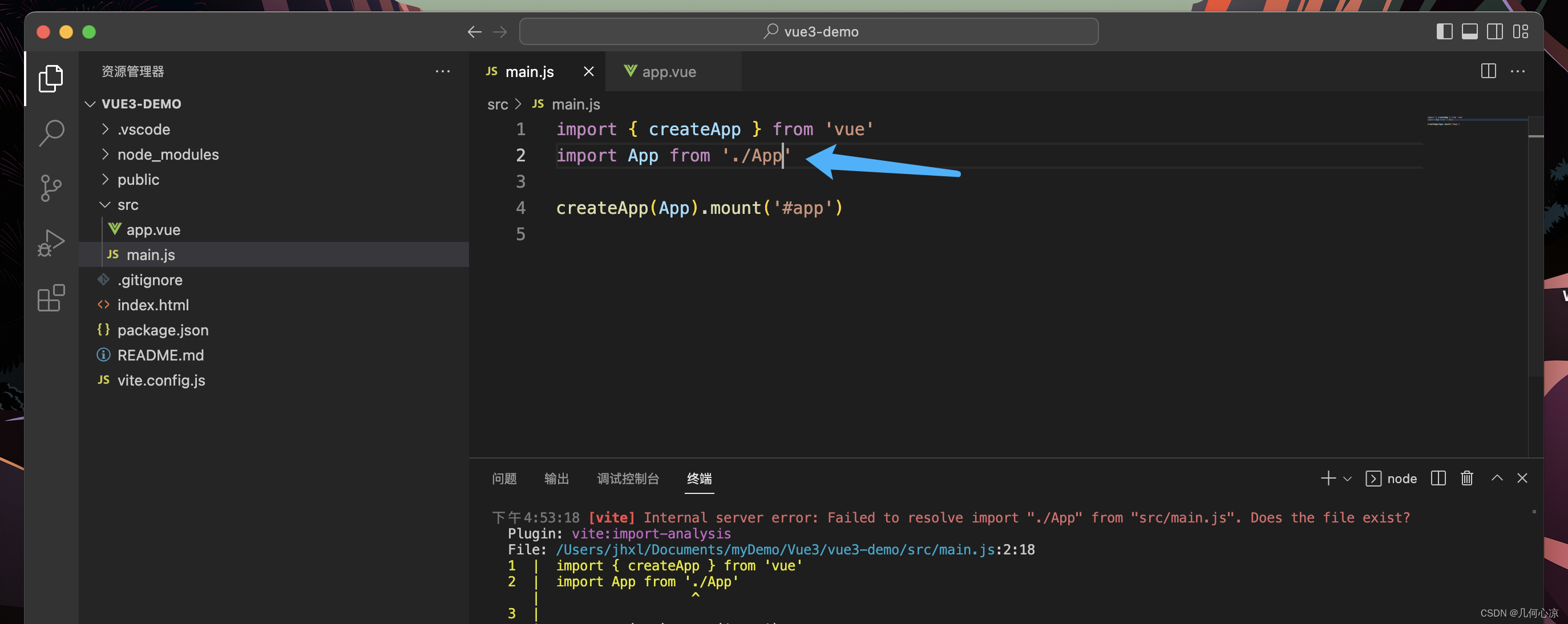
Vue3代码初体验找不同
文章目录🌟 写在前面🌟 代码分析🌟 写在最后🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓…...

opencv调取摄像头录制
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm1011.2415.3001.5343哔哩哔哩欢迎关注…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
