如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动
在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装:
npm install mysql2
或者使用 yarn:
yarn add mysql2
二、创建数据库连接模块
创建一个专门用于连接数据库的模块,例如 db.js:
const mysql = require('mysql2');const connection = mysql.createConnection({host: 'your_database_host',user: 'your_username',password: 'your_password',database: 'your_database_name',
});module.exports = connection;
将 your_database_host、your_username、your_password 和 your_database_name 替换为你的实际数据库配置信息。
三、在 Vue 组件中使用数据库连接
-
创建 API 模块来封装数据库操作:
创建一个文件,比如
api/user.js,用于处理与用户相关的数据库操作:
const connection = require('../db');const getUserInfo = (username) => {return new Promise((resolve, reject) => {const sql = `select * from userinfo where username =?`;connection.query(sql, [username], (err, results) => {if (err) {reject(err);} else {resolve({ data: results });}});});};module.exports = {getUserInfo,};
-
在 Vue 组件中调用 API:
在 Vue 组件的脚本部分,可以使用刚才创建的 API 来获取数据库中的数据:
import { reactive } from 'vue';import { getUserInfo } from '../../api/user';export default {setup() {const userInfo = reactive({nickname: '',gender: '',age: 0,});const getUser = () => {getUserInfo('your_username').then((res) => {userInfo.nickname = res.data[0].nickname;userInfo.gender = res.data[0].gender;userInfo.age = res.data[0].age;}).catch((err) => {console.log(err);});};return {userInfo,getUser,};},};
需要注意的是,直接在前端 Vue 项目中连接数据库并不是最佳实践,因为这可能会暴露数据库的连接信息和带来安全风险。通常的做法是在后端创建 API 服务,由后端服务来连接数据库并处理数据,前端通过调用后端 API 来获取和操作数据。
编写vue窗口代码
home.vue
<template><div>账 号:<input type="text" v-model="form.username"><br>密 码:<input type="text" v-model="form.password"></div><button @click="login">登录</button>
</template><script setup lang='ts'>
import { reactive } from 'vue'
import { useRouter } from "vue-router"
import { userLogin } from '../../api/user'const router = useRouter()const form = reactive({username: '',password: ''
})
const login = () => {userLogin(form).then((res: any) => {alert(res.data.msg)router.push('/about')}).catch((err: any) => {alert(err.response.data.msg)})
}
</script><style scoped></style>
about.vue
<template><div>用户名:<input type="text" v-model="form.username"><br>新密码:<input type="text" v-model="form.newPassword"><br>新密码:<input type="text" v-model="form.rePassword"><br></div><button @click="update">确认修改</button><button @click="getUser">查询</button><div>用户信息:<br>昵称:{{ userInfo.nickname }}<br>性别:{{ userInfo.gender }}<br>年龄:{{ userInfo.age }}</div>
</template><script setup lang='ts'>
import { reactive } from 'vue'
import { useRouter } from "vue-router"
import { updatePassword, getUserInfo } from '../../api/user'const router = useRouter()
const form = reactive({username: '',newPassword: '',rePassword: '',
})
const userInfo: any = reactive({nickname: '',gender: '',age: 0,
})
const update = () => {if (form.newPassword !== form.rePassword) returnupdatePassword(form).then((res: any) => {alert(res.data.msg)router.push('/')alert('修改密码后请重新登录')}).catch((err: any) => {alert(err.response.data.msg)})
}
const getUser = () => {getUserInfo(form.username).then((res: any) => {for (const key in userInfo) {userInfo[key] = res.data.data[0][key]}}).catch((err) => {console.log(err)})
}
</script>
对应效果




编写服务器代码
app.js
// 导入
const express = require('express')
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
let { conMysql } = require('./mysql')// 创建统一的返回报文对象
class Response {constructor(isSucceed, msg, code, data) {this.isSucceed = isSucceedthis.msg = msgthis.code = codethis.data = data}
}// 创建
const app = express()// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended:true
}));// 处理 application/json
app.use(bodyParser.json())// 处理 mutipart/form-data
app.use(multiparty())// 设置跨域访问
const cors = require('cors')
app.use(cors())// 测试接口能否正常调用
app.get('/info',(req, res) => {res.send('Hello shaoyahu !')
})// 测试数据库连接的上不上
app.get('/getUser', (req, res) => {let sql = 'select * from userinfo'conMysql(sql).then(result => {res.send(result)})
})// 登录
app.post('/login', (req, res) => {let sql = `select * from userinfo where username = '${req.body.username}'`conMysql(sql).then(result => {if (result[0]?.password === req.body.password) {let response = new Response(true, '登录成功', 200, result)res.send(response)} else {let response = new Response(false, '用户名或密码错误', 400)res.status(400).send(response)}}).catch(err => {res.status(500).send('数据库连接出错!')})
})// 修改密码
app.post('/updatePassword', (req, res) => {let sql = `update userinfo set password = '${req.body.newPassword}' where username = '${req.body.username}'`conMysql(sql).then(result => {if (result.affectedRows == 1) {let response = new Response(true, '修改成功', 200, result)res.send(response)} else {let response = new Response(false, '修改失败,请稍后重试', 400)res.status(400).send(response)}}).catch(err => {res.status(500).send('数据库连接出错!')})
})// 获取当前用户信息
app.get('/getUserInfo', (req, res) => {let sql = `select * from userinfo where username = '${req.query.username}'`conMysql(sql).then(result => {let response = new Response(true, '获取成功', 200, result)res.send(response)}).catch(err => {res.status(500).send('数据库连接出错!')})
})// 启动
app.listen(3000, () => {console.log('express server running at http://127.0.0.1:' + 3000)
})
mysql.js
let mysql = require('mysql')
const db_config = {host: 'localhost',user: 'root',password: 'mysql',port: '3306',database: 'db1'
}function conMysql(sql) {let connect = mysql.createConnection(db_config)// 开始连接数据库connect.connect(function (err) {if (err) {console.log(`mysql连接失败: ${err}!`)} else {console.log('mysql连接成功!')}})return new Promise((resolve, reject) => {connect.query(sql, (err, result) => {if (err) {reject(err)} else {let res = JSON.parse(JSON.stringify(result))closeMysql(connect)resolve(res)}})})
}
// 查询成功后关闭mysql
function closeMysql(connect) {connect.end((err) => {if (err) {console.log(`mysql关闭失败:${err}!`)} else {console.log('mysql关闭成功!')}})
}
exports.conMysql = conMysql效果展示


报错信息
mysql连接失败: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client! mysql连接失败: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client! mysql连接失败: Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client!
这个错误通常是由于 MySQL 服务器的认证方式与客户端不兼容导致的。以下是一些可能的解决方法:
一、使用命令行工具修改用户认证方式
- 打开命令提示符或终端,使用以下命令以管理员身份登录到 MySQL:
mysql -u root -p
输入你的 MySQL 管理员密码。
- 执行以下 SQL 语句来更改用户的认证方式:
ALTER USER 'your_username'@'localhost' IDENTIFIED WITH mysql_native_password BY 'your_password';
将 your_username 和 your_password 替换为你的实际用户名和密码。
- 刷新权限:
FLUSH PRIVILEGES;
- 退出 MySQL:
exit;
二、更新数据库驱动或客户端
如果上述方法不起作用,可以考虑更新你的 MySQL 客户端或数据库驱动程序,以确保其支持服务器所使用的认证方式。
三、检查连接配置
- 确认你的连接配置中的用户名、密码、主机名和端口号是否正确。
- 检查你的应用程序所使用的数据库驱动版本是否与 MySQL 服务器版本兼容。
相关文章:

如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动 在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装: npm install mysql2或者使用 yarn: yarn add mysql2二、创建数据库连接模块 创建一个专门…...

新手给视频加字幕的方法有哪些?4种加字幕方法推荐!
在视频制作中,字幕不仅是传递信息的重要手段,还能增强视频的观感和专业性。对于新手来说,如何给视频添加字幕可能是一个挑战。本文将介绍字幕的类型、推荐添加字幕的工具,以及详细添加字幕方法,帮助新手轻松掌握视频字…...

Oracle实际需要用到但常常被忽略的函数
1、Oracle中nvl()与nvl2()函数 函数nvl(expression1,expression2)根据参数1是否为null返回参数1或参数2的值; 函数nvl2(expression1,expression2,expression3)根据参数1是否为null返回参数2或参数3的值 【函数格式】:nvl(expression1,expression2) 若…...

代码随想录算法训练营Day23
局部最优——>全局最优&无反例,试试贪心 455.分发饼干 力扣题目链接:. - 力扣(LeetCode) class Solution {public int findContentChildren(int[] g, int[] s) {Arrays.sort(s);Arrays.sort(g);int gindex0;int count0;…...

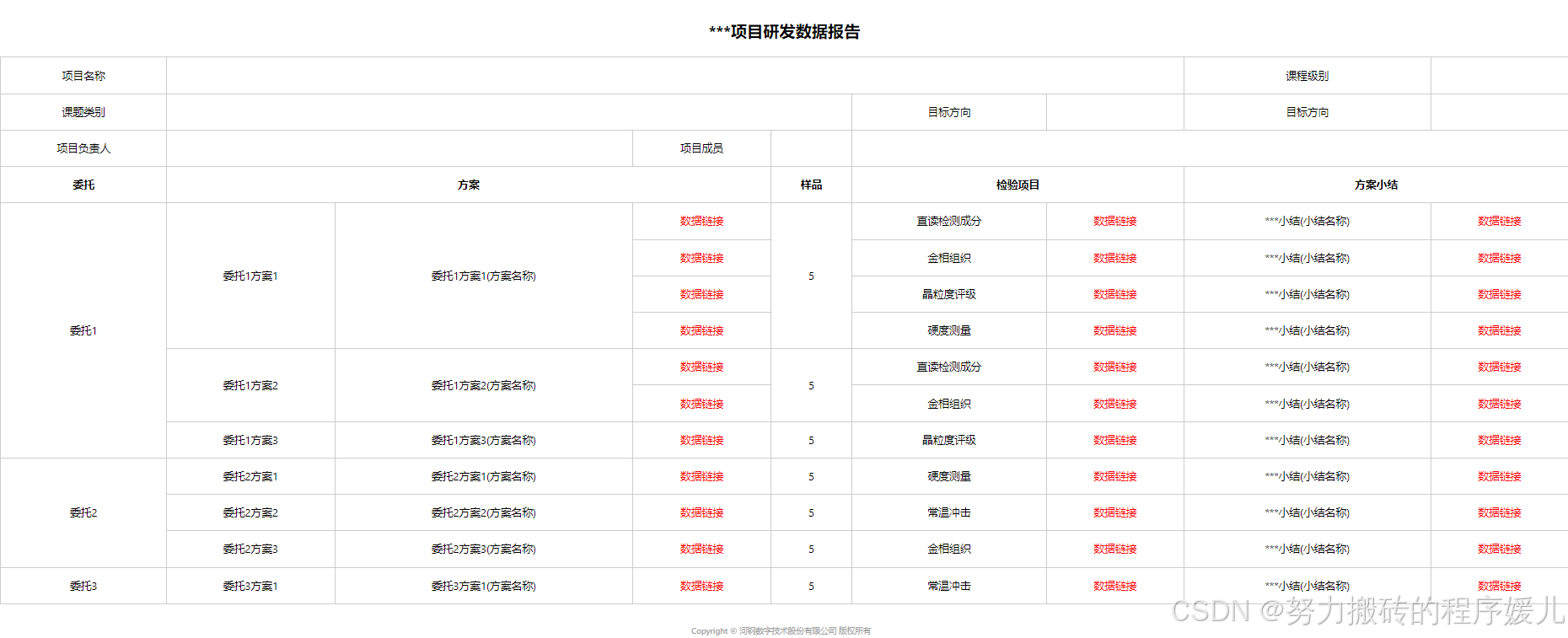
vue使用table实现动态数据报表(行合并)
<template><div class"previewTable"><h2>***项目研发数据报告</h2><table id"previewTable" width"100%"><tr><th>项目名称</th><td colspan"6">{{ resultData.proName }}<…...

YARN调度原理详解
YARN(Yet Another Resource Negotiator)是 Hadoop 集群的资源管理和作业调度框架,它的设计旨在更好地管理和调度 Hadoop 集群中的资源。YARN 解决了传统 Hadoop MapReduce 中资源管理与作业调度紧耦合的问题,使得不同类型的计算任…...

Go-知识泛型
Go-知识泛型 1. 认识泛型1.1 不使用泛型1.2 使用泛型 2. 泛型的特点2.1 函数泛化2.2 类型泛化 3. 类型约束3.1 类型集合3.2 interface 类型集合3.2.1 内置interface类型集合3.2.2 自定义interface类型集合3.2.2.1 任意类型元素3.2.2.2 近似类型元素3.2.2.3 联合类型元素 3.2.3 …...

Qt 如何 发送与解析不定长报文以及数组不定长报文
文章目录 割方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换方式二,采用结构体字节对齐方式解析发送接收方割 方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换 需要注意的是结构体定义要去掉字节对齐,否则会崩溃,因为由自定义数据结…...

Rust默认使用UTF-8编码来解析源代码文件。如果在代码中包含无法用UTF-8编码表示的字符,编译器会报错!
文章目录 Rust默认编码示例在ANSI编码下中文显示正常的代码在UTF-8编码下将显示不正常在编译时,Rust使用UTF-8编码来解析代码,发现无法用UTF-8编码表示的字符,于是编译器报错 Rust默认编码 Rust 语言默认使用 UTF-8 编码来解析源代码文件。如…...

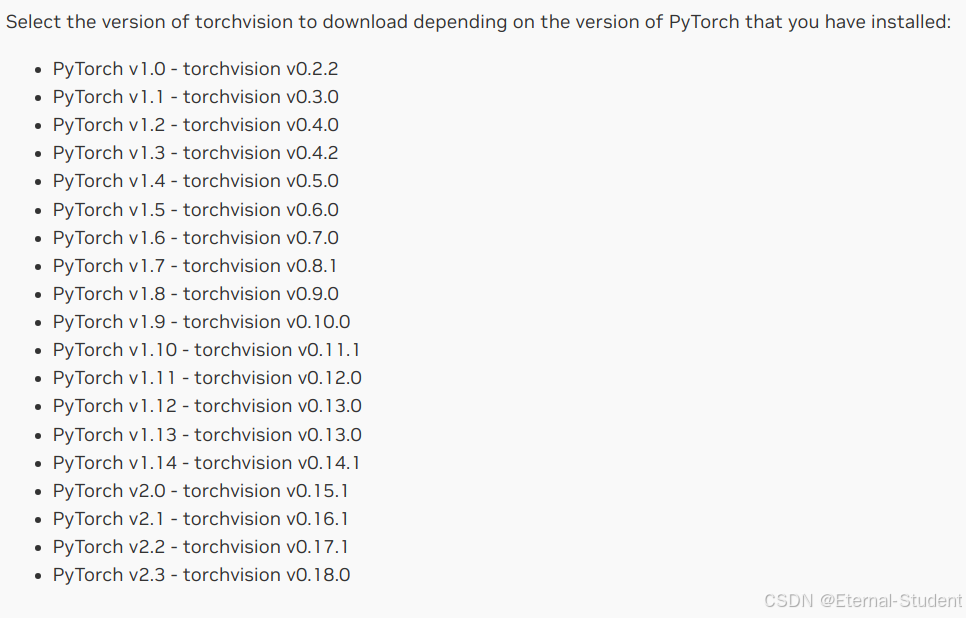
【jeston】torch相关环境安装
参考:玩转NVIDIA Jetson (25)— jetson 安装pytorch和torchvision 我的jeston信息: torch install 安装环境 conda create -n your_env python3.8 conda activate your_envpytorch_for_jeston 安装.whl文件 验证࿱…...

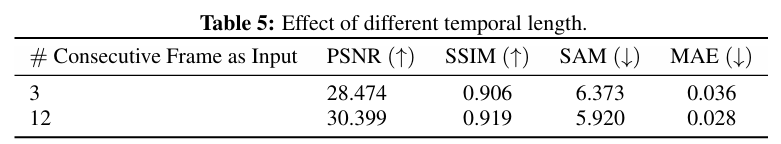
[CR]厚云填补_大型卫星影像去云数据集
AllClear: A Comprehensive Dataset and Benchmark for Cloud Removal in Satellite Imagery Abstract 卫星图像中的云对下游应用构成了重大挑战。当前云移除研究的一个主要挑战是缺乏一个全面的基准和一个足够大和多样化的训练数据集。为了解决这个问题,我们引入了…...

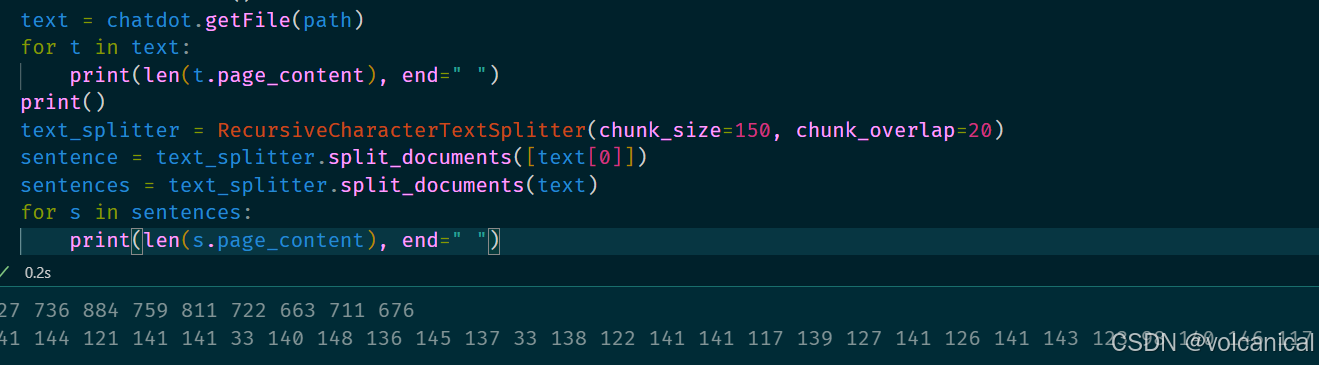
Langchain CharacterTextSplitter无法分割文档问题
在使用Langchain的文档分割器时,使用CharacterTextSplitter拆分文档是,发现返回的文档根本没有变化,即使设置了chunk_size,返回的大小也不符合参数设置。 CharacterTextSplitter设置了150,但是根本没有处理࿰…...

ros service不走是为什么
在ROS(Robot Operating System)中,如果ROS服务(Service)没有正常工作,可能有多种原因。你可以检查以下几点来排查问题: 服务是否正确启动 首先,确保服务节点已经启动并注册了相应的…...
量子计算机的原理与物理实现
量子计算机的原理与物理实现很复杂 指导性原则 首先思考制备一台量子计算机需要些什么? 需要量子比特——二能级量子系统。除了量子计算机需要满足一些物理特性,它还必须要把量子比特绘制到某种初态上,以及测量系统的输出态。 而实验上的挑战…...

SQL Server 常用关键词语法汇总
一、函数 1.1 CAST CAST ( expression AS data_type [ ( length ) ] )expression: 这是你想要转换的数据或表达式。data_type: 目标数据类型,比如 INT, VARCHAR, DATE 等等。(length): 对于某些数据类型(如 CHAR, VARCHAR, BINARY, VARBINARYÿ…...

软件测试工程师面试整理 —— 操作系统与网络基础!
在软件测试中,了解操作系统和网络基础知识对于有效地进行测试工作至关重要。无论是在配置测试环境、调试网络问题,还是在进行性能测试和安全测试时,这些知识都是不可或缺的。 1. 操作系统基础 操作系统(Operating System, OS&am…...

网络安全防御策略:通过限制IP访问提升服务器安全性
标题:网络安全防御策略:通过限制IP访问提升服务器安全性 摘要: 在网络安全领域,服务器被入侵是一场严重的事故。一旦发生这种情况,除了立即采取措施恢复系统外,还需要加强后续的安全防护措施。本文将探讨为…...

Multiprocessing出错没有提示was skipped without notice in python
这个问题可以通过打印返回结果解决。 解决方法 比如 Pool.apply_async(csdnKuangXiaoHU, args=(p, DestFile))改成 Result = Pool.apply_async(csdnKuangXiaoHU, args=...

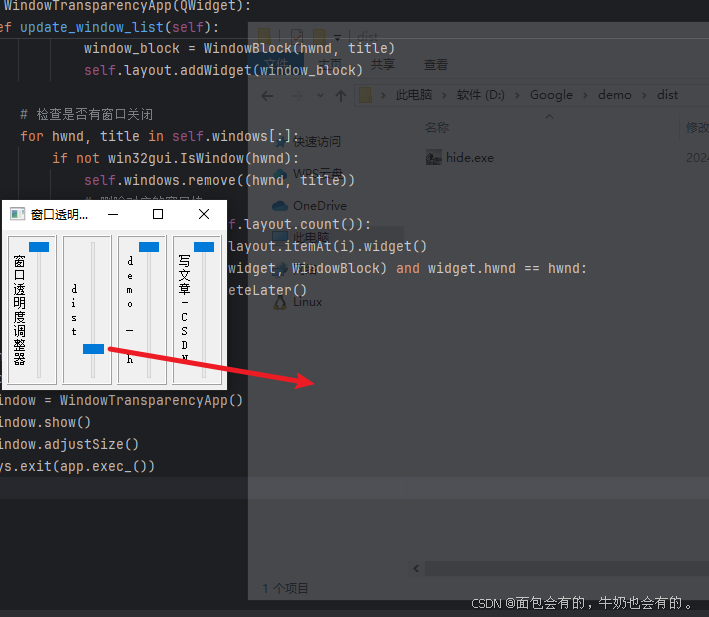
调整应用窗口透明度
朋友问我有没有软件透明得,一开始没理解,他给我发一个,我一看原来时调整窗口透明度得,想着python应该也可以实现,就写了一个。 效果图如下: 源码如下: import sys import ctypes from PySid…...

启智畅想集装箱号码智能识别原理,OCR识别应用
集装箱号码用途: 集装箱号码在填写托运单时是必填项,用于标识和跟踪货物运输过程中的集装箱。它有助于海关管理和物流跟踪,确保货物能够顺利通过海关检查并按时送达目的地。 集装箱号码智能识别原理: 在深入探讨集装箱号码OCR&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
